SW Destino

1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
SW Destino is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Page.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 5.6 or later
- MySQL version 5 or later
- WordPress 4.7.x or later (Please note that the latest WordPress version is prefered.)
Note:
The
Recommended PHP Configuration Limitsshould be paid attention. In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues.The solution is to increase the PHP limits. You can do this on your own by editing the following lines in
php.inifile in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
max_execution_time 360memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
At first, you need to download the package to your computer and then unzip it. The package includes files listed as follows:
Data files, including:
- plugins:
js_composer.zip,one-click-install.zip,destinoslider.zip,sw-core.zip,sw-woocommerce.zip,lessphp.zip - revslider:
slideshow1.zip,slideshow2.zip,slideshow3.zip,slideshow4.zip,slideshow5.zip,slide6.zip,slideshow7.zip media.xml
Theme Installation files, including:
sw_destino_quickstart_vx.x.x.zipfor quickstart installationsw_destino-child-theme.zipsw_destino_theme_vx.x.x.zipfor manual installation
Note:
- Please note that this file
sw_destino_quickstart_vx.x.x.zipis not included in the Themeforest package. You can contact Support Page if you need any help.- The child theme allows you to modify or add to the functionality of the parent theme instead of modifying the core theme files directly, which makes it easy to update the parent theme without erasing your changes. If you plan on making any updates or additions to this theme, you will definitely need to set up this child theme on your site)
To have more information about this topic, please go Here for more detail.
There are two ways to install this SW Destino Theme:
- Quickstart Installation: This one is suitable for the first installation and want to get a whole fresh site as in the Demo. Please note that the quickstart file is not included in the Themeforest package. You could contact us via our Support Page to be supported.
- Manual Installation (including Theme Installation): If you want to build your site based on available content with SW Destino, this one will be suitable. It won’t overwrite your old data.
3.1 Quickstart Installation
Please follow the steps in the Quickstart Installation Instruction for WordPress Theme .
3.2 Theme Installation
Before starting the Theme Installation process, please make sure that your host meets all following requirements:
- Your web host meets the minimum requirements to run WordPress
- This theme is built up and tested with WordPress Version 4.7.3. Therefore, this WordPress version should be used to have best performance. Besides, this theme is also compatible with WordPress 3.x.x and 4.x.x.
3.2.1 Theme Upload
When you are ready to install a theme, the Theme Files should be uploaded and activated first. There is 2 ways for this process:
- FTP Upload
- WordPress Upload
Note: If the Theme Files Size is larger than 8M, FTP Upload (File Transfer Protocol) should be used.
| 3.2.1.1 Theme Installation via FTP | 3.2.1.2 Theme Installation via WordPress Admin Panel |
|---|---|
To add the new theme to your WordPress Installation, follow these basic steps:
To select the theme for your site:
|
|
3.2.2 Theme Installation Types
In this theme, we offer a useful feature to choose the way to install this theme: Import Demo Data or not. Two methods are provided for two different case. When you want to start a new website, or use our demo contents for easily customization, save your time and your energy. In this situation, we recommend using the Import Demo Data method. If you do not use this way, you must be adept in WordPress customization and theme development
After installing theme, there are two ways for you to choose to custom this theme: create everything by yourself or import our demo data
| Do NOT import demo data | Import demo data |
|---|---|
Strong points
|
Strong points
|
Weak points
|
Weak points
|
Work Process
|
Work Process
|
3.2.3 Required Plugins Installation
Please remember that when theme is installed, you need to install and activate Required Plugins to get full features working. In case your server does not permit automatic installation of a WordPress plugin in this theme, you could manually install it by using its zip file in our package folder named as data/plugins.
- Step 1 – After installing and activating the theme you will see the message about installing required plugins at the top of the page.
- Step 2 – You need click Begin Installing plugins link in order to install needed plugins for SW Destino theme
- Step 3 – You will be redirected to Install Required Plugins page, here you will find all of the theme required plugins. In order to install these plugins, you just need to check all of them and select “Install” then “Apply”.
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, they should be install manually one by one. This case usually occurs as you select all plugins to install at once.
- Step 4 – After installing these plugins, you need to Activate them by checking all of them and select “Activate” then click “Apply”
Below are list of required plugins along with SW Destino theme:
4.1 Import Demo Data
Please follow the steps in the instruction to import demo data in our WordPress theme
4.2 Import Media Files
Please follow the steps in the instruction to import media file in our WordPress theme .
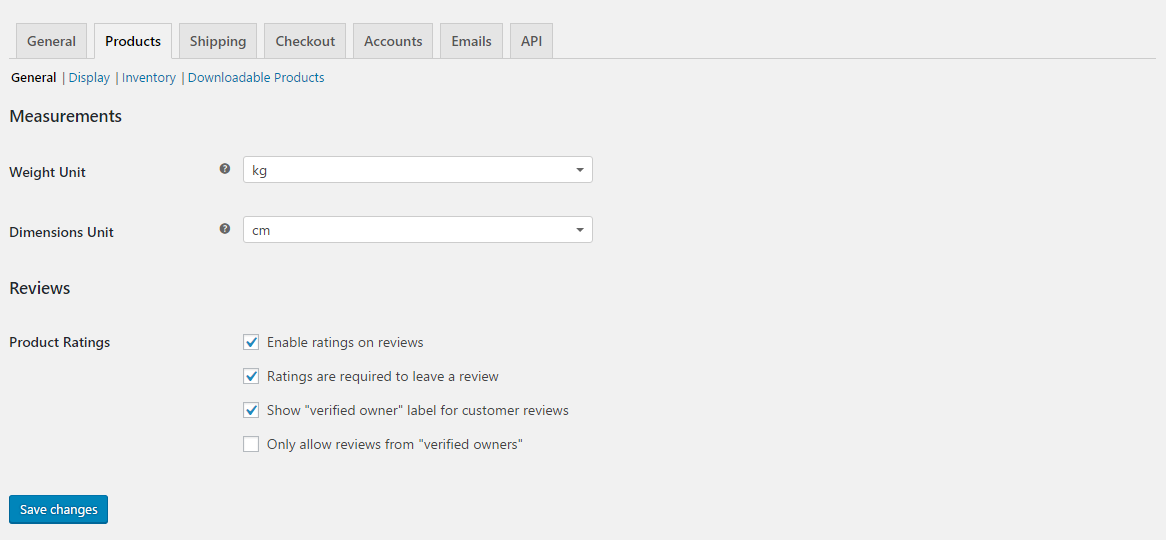
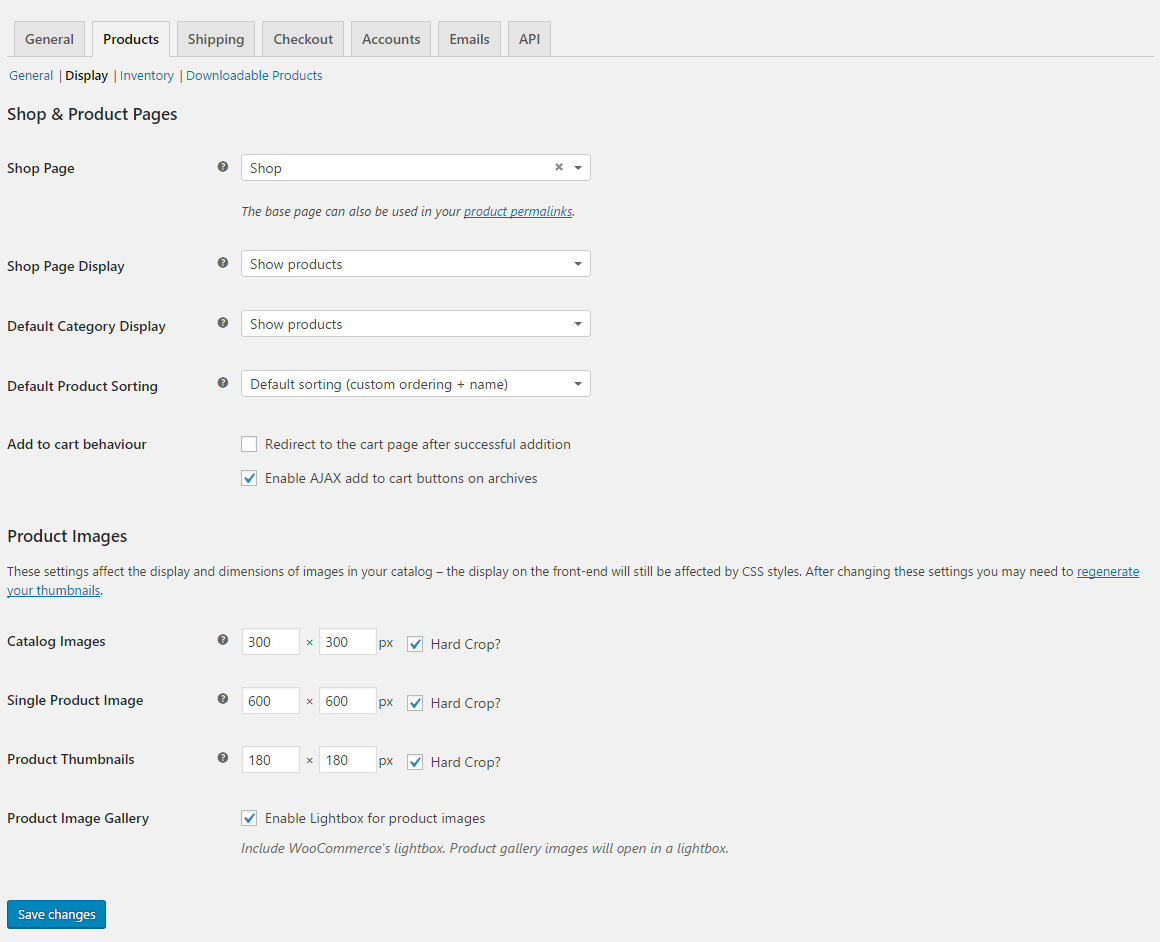
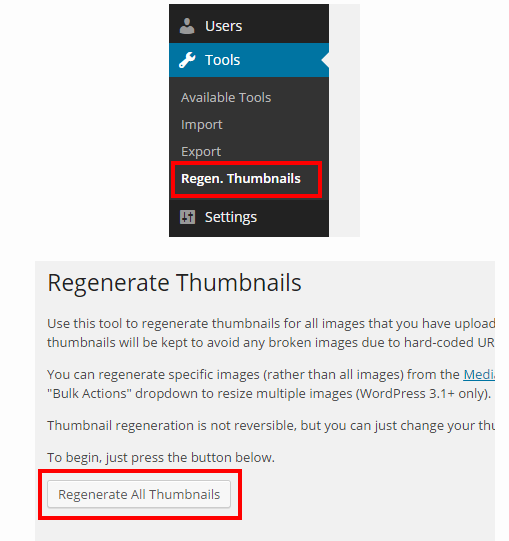
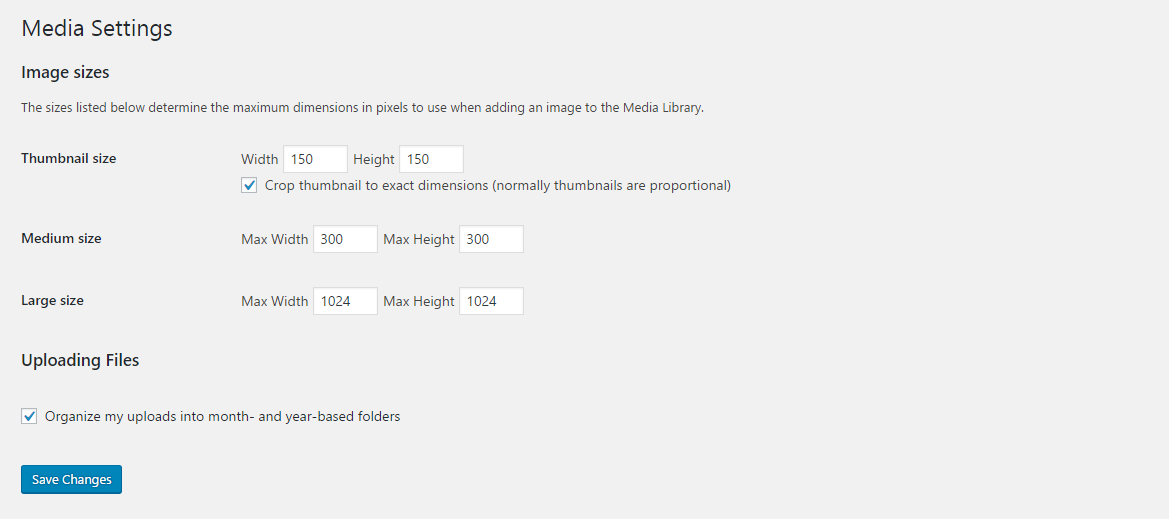
Note: Please remember to set your Product Image Dimensions in WooCommerce plugin page before importing the Media Files.
4.3 Import Revolution Slider
Please follow the steps in the instruction to import Revolution Slider in SW WordPress theme .
Please go here to have more detail about customing a page in our WordPress themes.
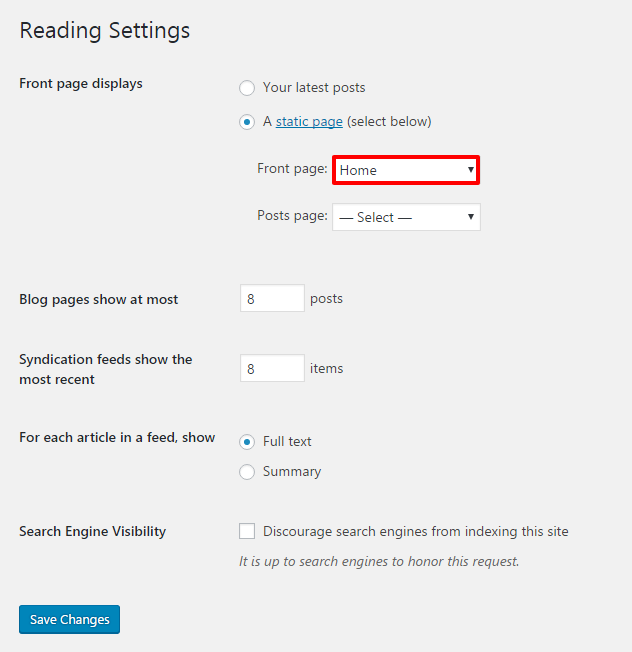
After setting up this theme, you should set up your homepage to view your achivement. Please go to Settings >> Reading area and look for the Front Page display area. Change the radio button “A static page” and select the front page and blog page from the dropdown menus, then save changes.

In this section, we will bring you some steps to configure MailChimp for your site.
Frontend Appearance:

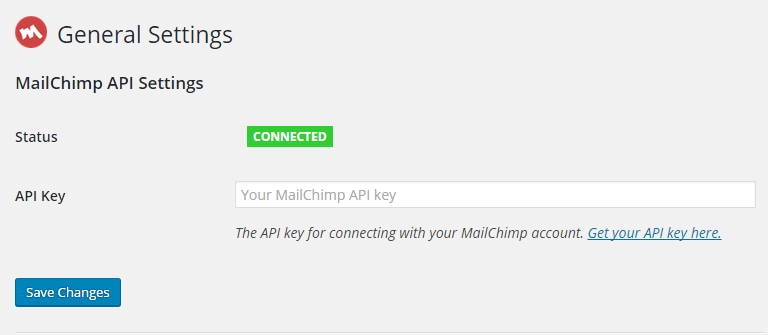
Backend Settings:
1.Go to MailChimp for WP >> MailChimp to access general setting page of MailChimp. You should connect to your mailchimp account by entering API Key.

2.Also, in order to make MailChimp Form work effectively, you should navigate to MailChimp for WP >> Forms in admin sidebar, fill in the forms. After making the changes, remember to click Save Changes button.
- Form Fields: Please click to see the Backend Settings.
Copy the code here to the form mark-up field in the page.
|
1 2 3 |
<p> <input type="email" name="EMAIL" placeholder="Enter your mail..." required /><input type="submit" value="subscribe" /> </p> |
- Form Messages: Please click to see the Backend Settings.
- Form Settings: Please click to see the Backend Settings.
- Form Appearance: Please click to see the Backend Settings.
You can click Here for more information about this plugin.
Note: After completing the New Installation or Upgrade Theme process, the layouts are available. Now you can check and see how they are set and then can configure your site as your expectations.
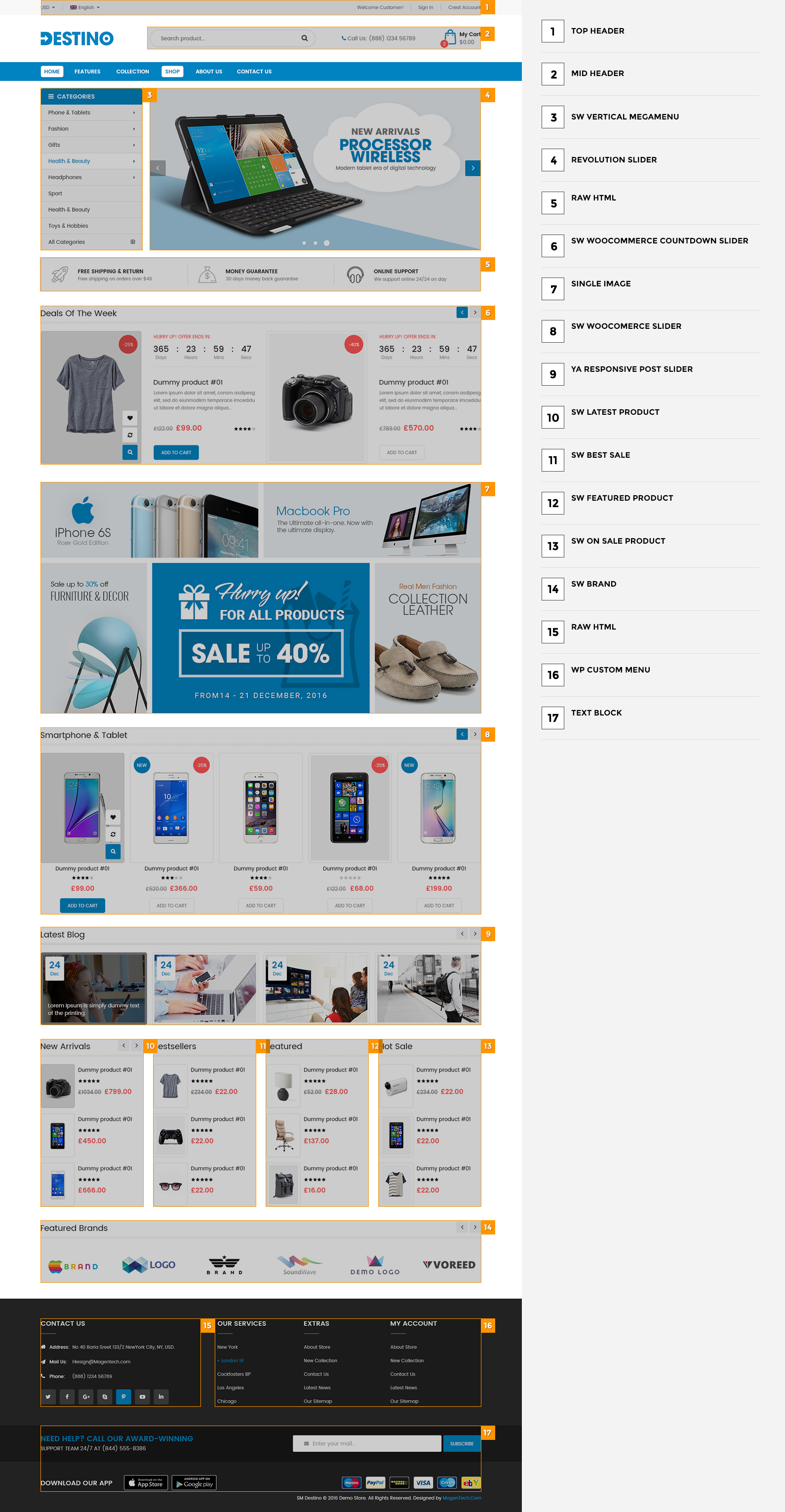
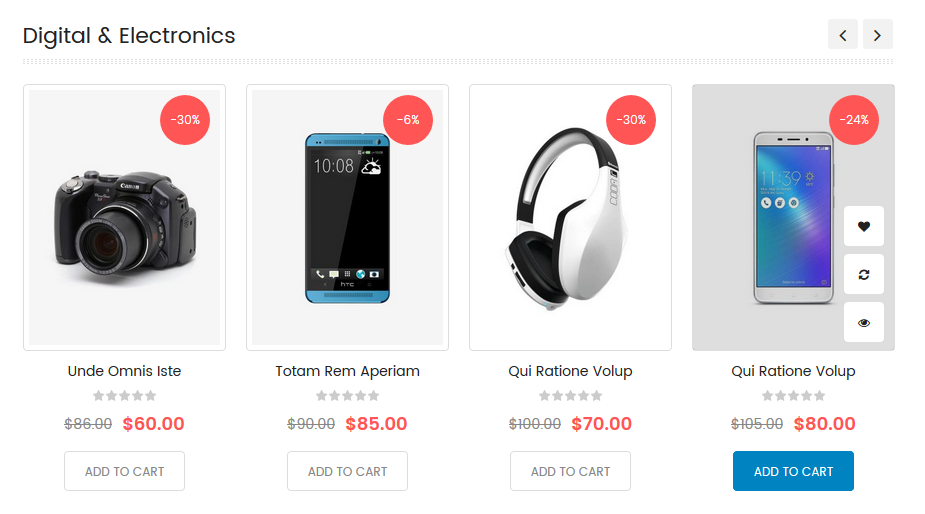
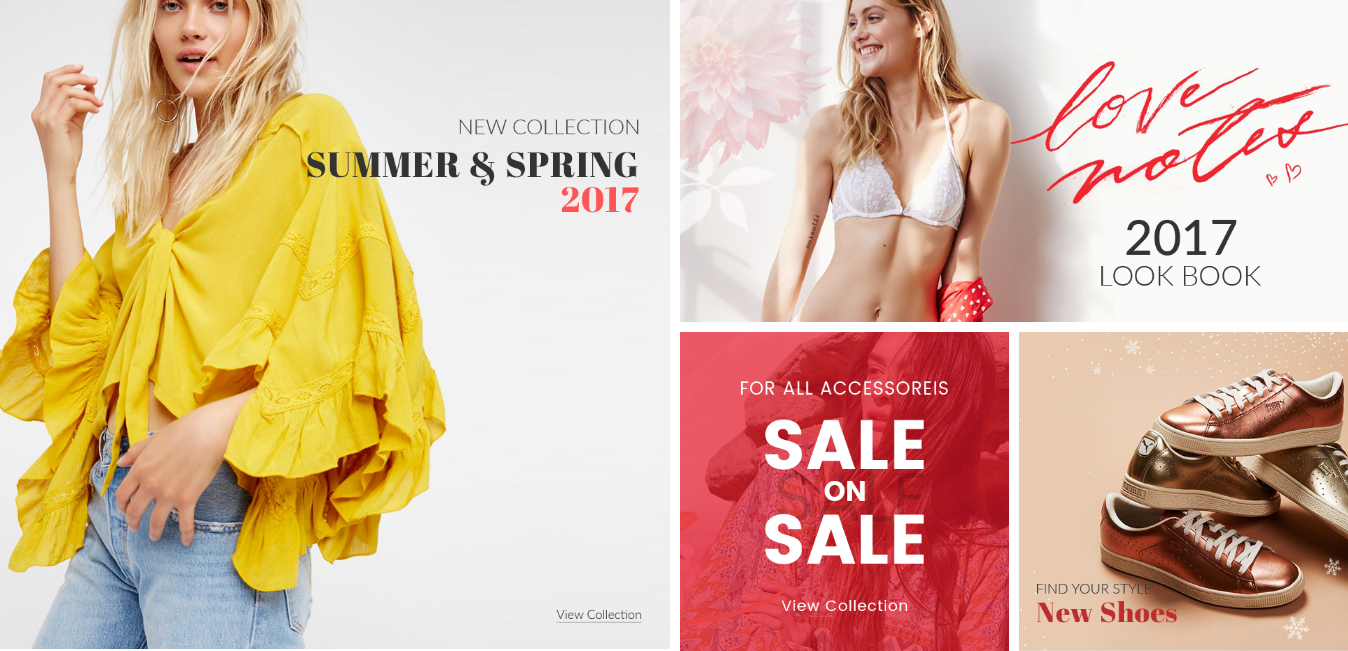
10.1 SW Destino Home Page 1: Digital Store 1
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: You can custom your page settings here:
- General – Please click Here to view.
- Custom Logo: Please choose logo for this homepage
- Home Template: This page use Home Style 1
- Color Scheme: Please select color scheme Default for this page
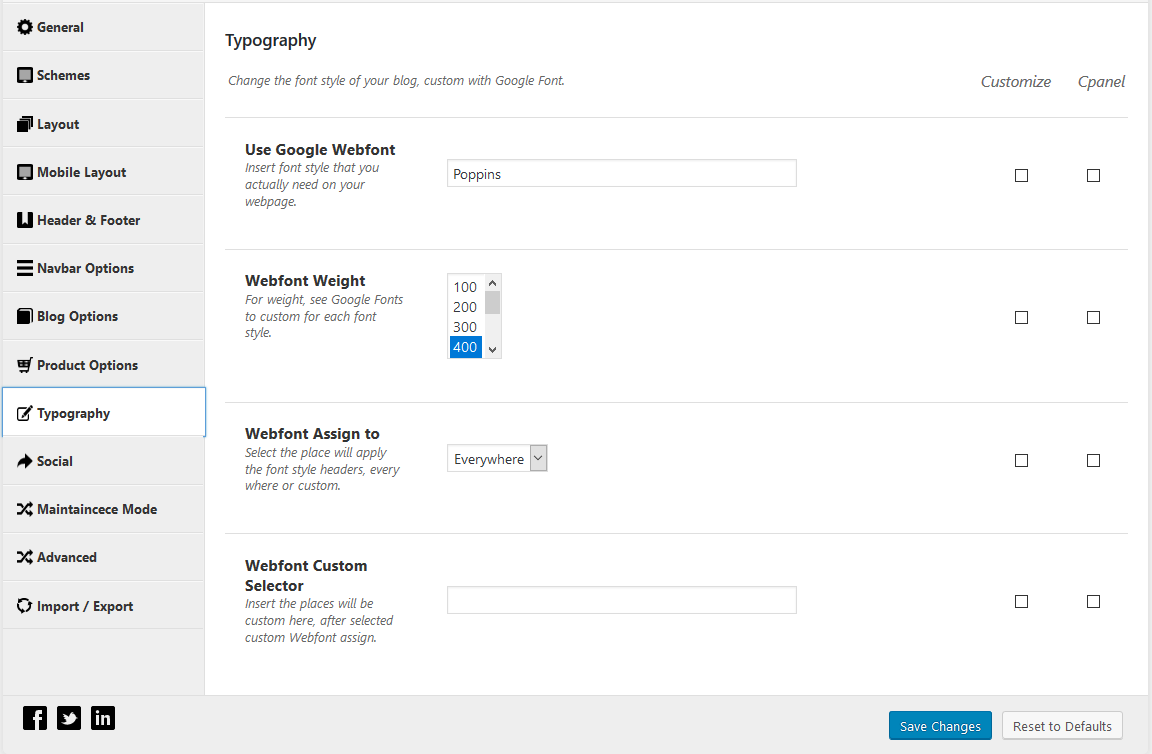
- Typography: Please click Here to view.
- Google Fonts: Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight: For weight, see Google Fonts to custom for each font style.
- Webfont Assign to: Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector: Insert the places will be custom here, after selected custom Webfont assign.
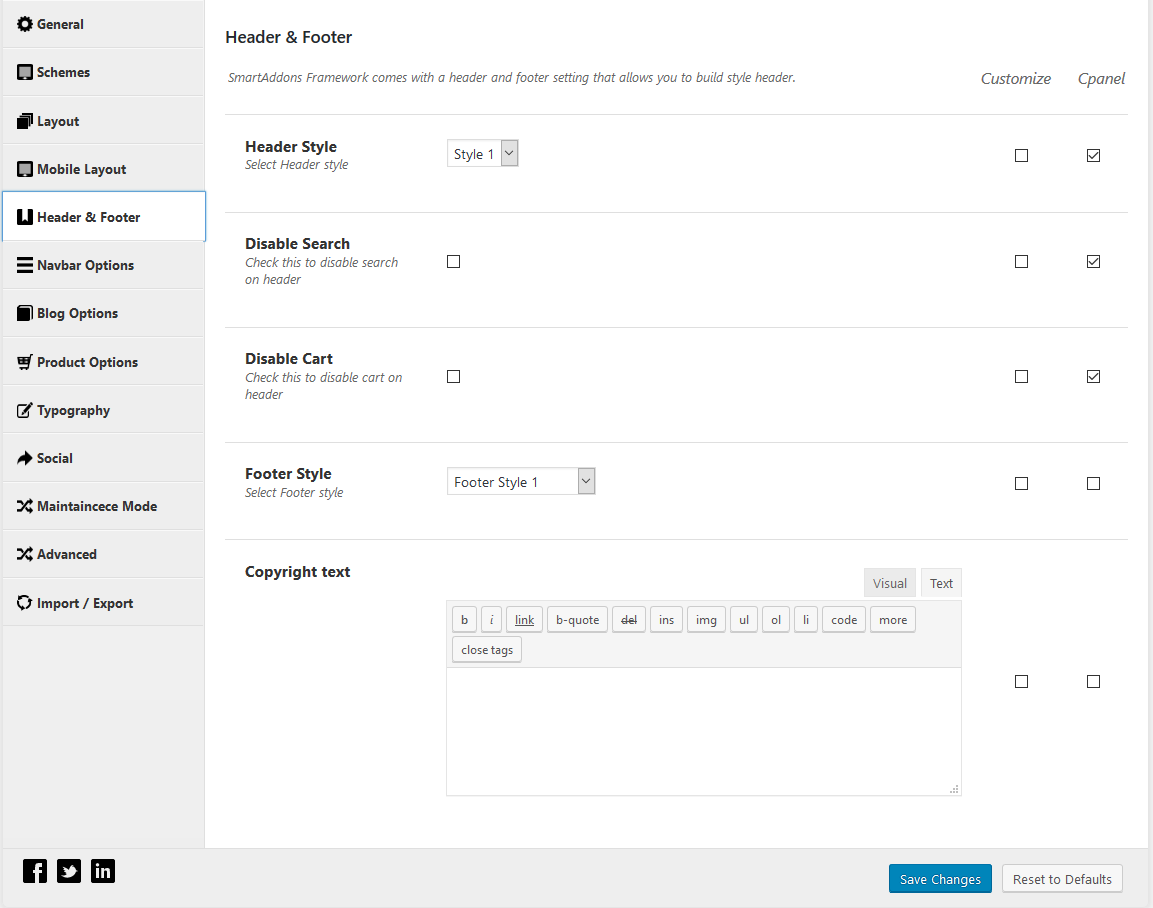
- Header: Please click Here to view.
- Hide header: Choose to show or hide the header.
- Header Style: Please select Header Style 1 for this page.
- Footer: Please click Here to view.
- Hide Footer: Choose to show or hide the footer.
- Footer Page Select: Please select Footer Style 1 for this page.
- Copyright Style: Please select Default for this page.
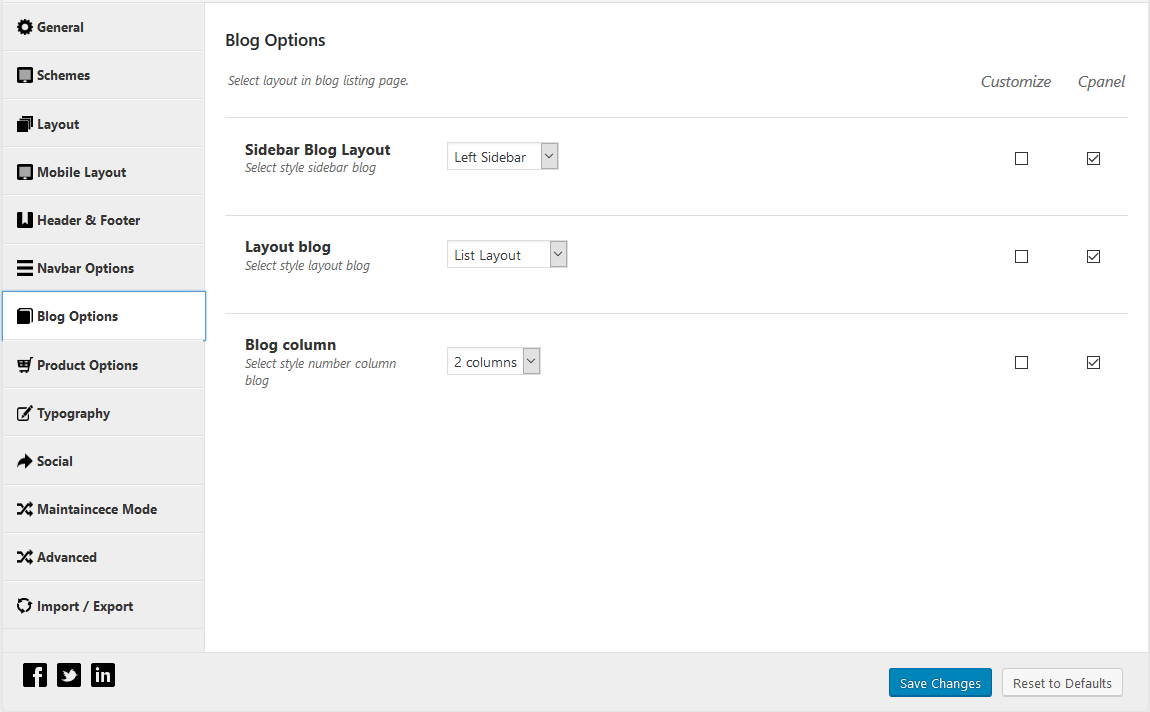
- Sidebar: Please click Here to view.
- Sidebar Layout: Choose layout sidebar for page
- Sidebar: Chose sidebar to show.
10.1.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.1.1 Top Header

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
You can copy & Paste the code into your editor:
*Text 1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div id="lang_sel"> <ul class="nav"> <li> <a class="lang_sel_sel icl-en" href="#"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/destino/assets/img/en.png" width="18" height="12"/> English </a> <ul> <li class="icl-en"> <a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/destino/assets/img/en.png" width="18" height="12"/> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/destino/assets/img/ar.png" width="18" height="12"/> Arabic </a> </li> </ul> </li> </ul> </div> |
*Text 2:
|
1 2 3 |
<div class="header-message"> <a href="http://www.sw_destino/?page_id=7">Create Account</a> </div> |
*Text 3:
|
1 2 3 |
<div class="header-message"> Welcome Customer! </div> |
10.1.2 Mid Header

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
Copy & Paste the code into your editor:
|
1 2 3 |
<div class="contact-us"> Call us: (888) 1234 56789 </div> |
Search Product Style:
- From Destino version 1.0.3, it supports Search Product style in Header. To have Search Product in the Header Style, you can go to Appearance > Widget > Mid Header > SW Top Widget then choose Searchcate for option Template. You can see this image for more detail.
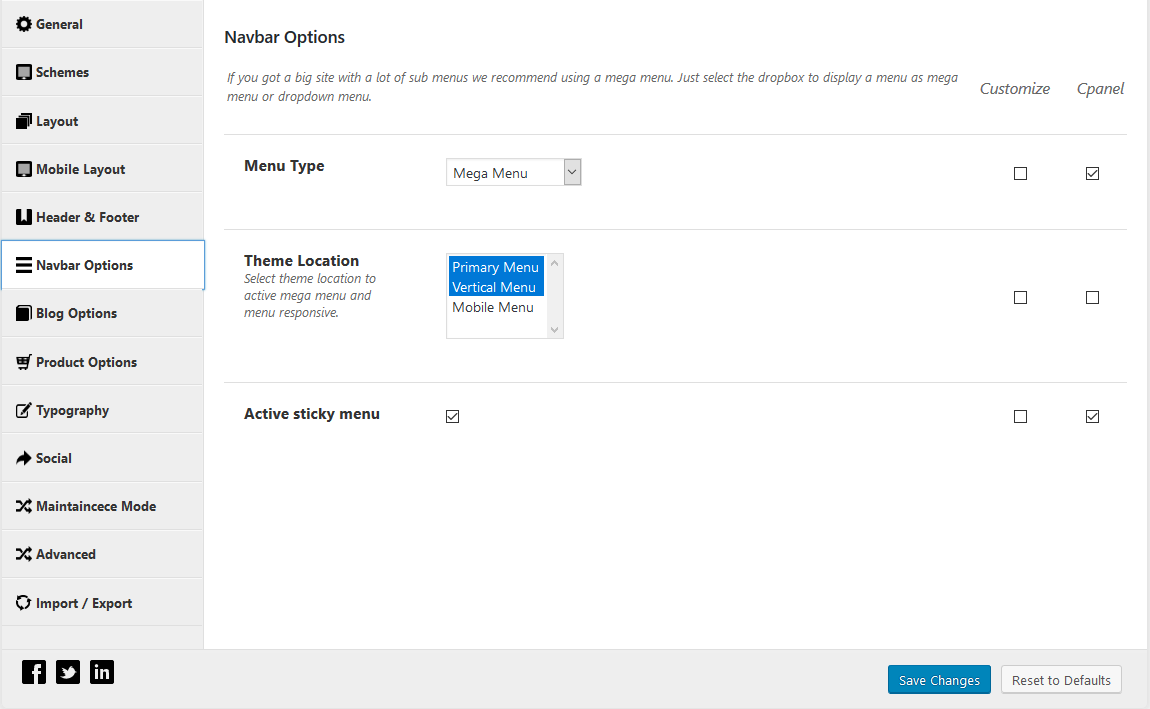
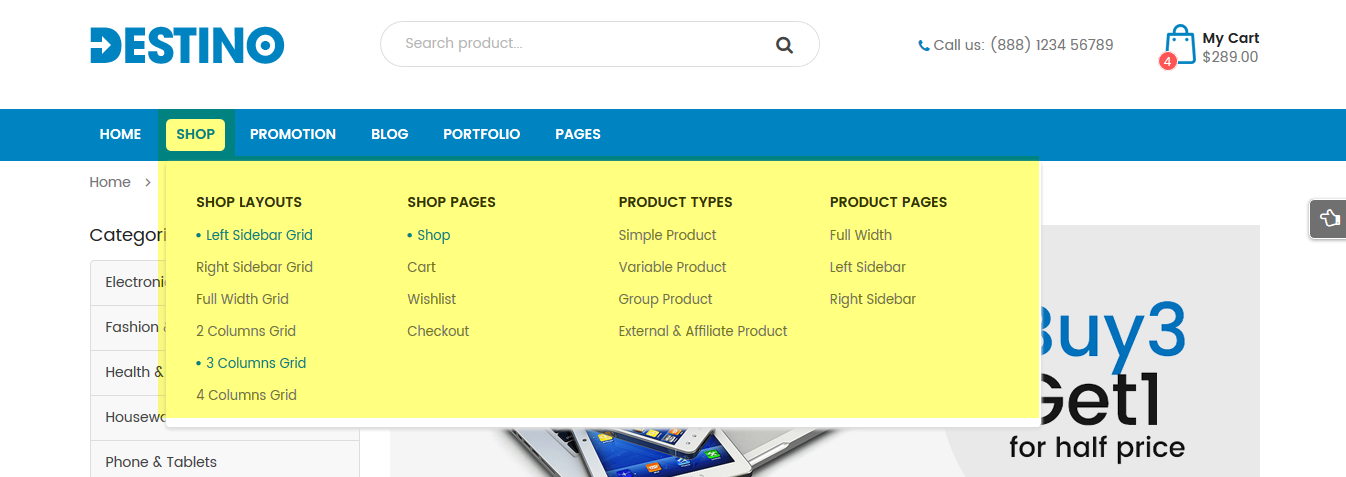
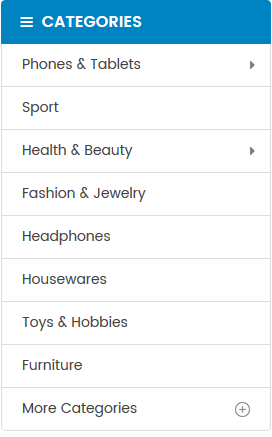
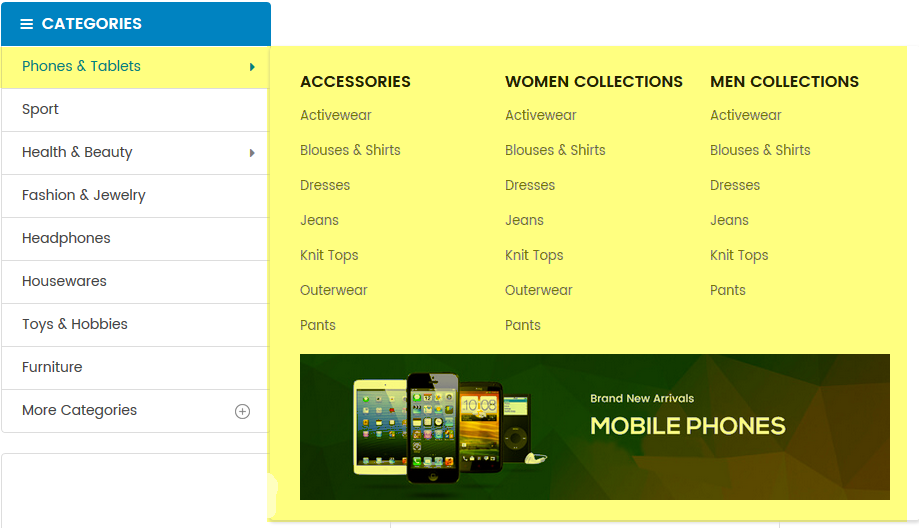
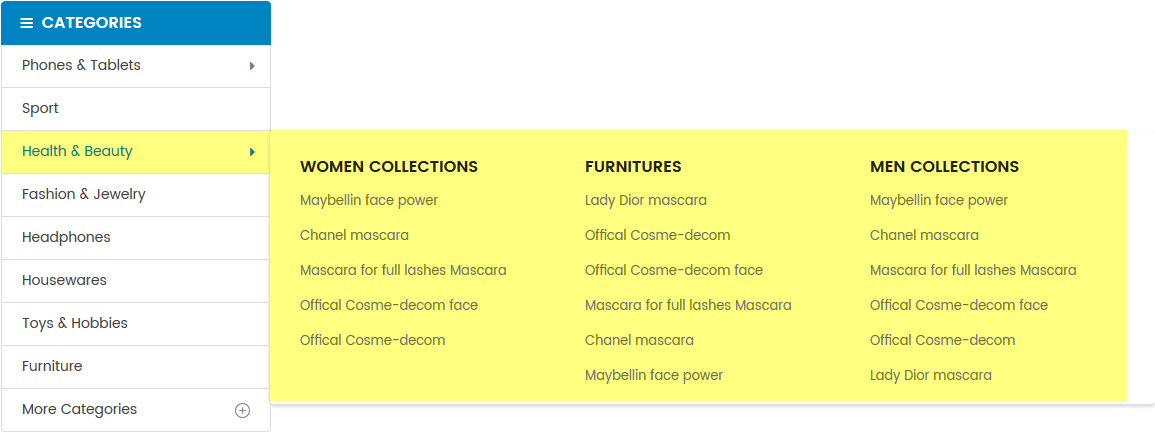
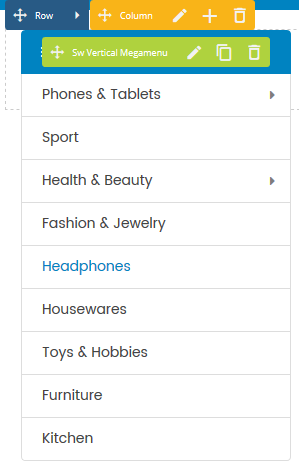
10.1.3 SW Vertical Megamenu
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Here for more detail. The Extra class name
home1-verticalshould be added to have the same style as in the demo. - Row Settings: Please click Here for more detail.
10.1.4 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
destino-slider1-1should be added to have the same style as in the demo. - Row Settings: Please click Here for more detail.
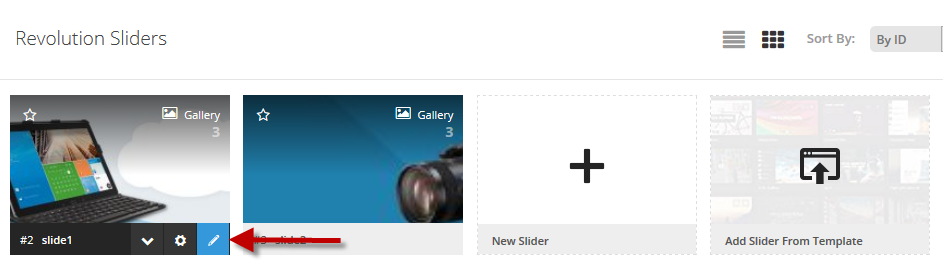
To configure these slides in this page, you need to follow these steps:
- Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol
 .
. - Step 2: After opening Slide Editor Panel, you could configure your slides such as Images, Text and Animation.
Let’s see the Backend Settings for more details. - NOTE:
About this Slider Revolution plugin, you can refer to the Slider Revolution Documentation and Slider Revolution Tutorial Videos for more detail.
10.1.5 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- Raw HTML Settings: Please click Here for more detail. The Extra class name
hidden-smshould be added to have the same style as in the demo. - Column Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="wrap-quest"> <div class="item item-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping & Return</h3> <p>Free shipping on all UK orders</p> </div> </a> </div> <div class="item item-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>Money Guarantee</h3> <p>30 days money back guarantee</p> </div> </a> </div> <div class="item item-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Online Support</h3> <p>We support online 24/24 on day</p> </div> </a> </div> </div> |
10.1.6 SW WooCommerce Countdown Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
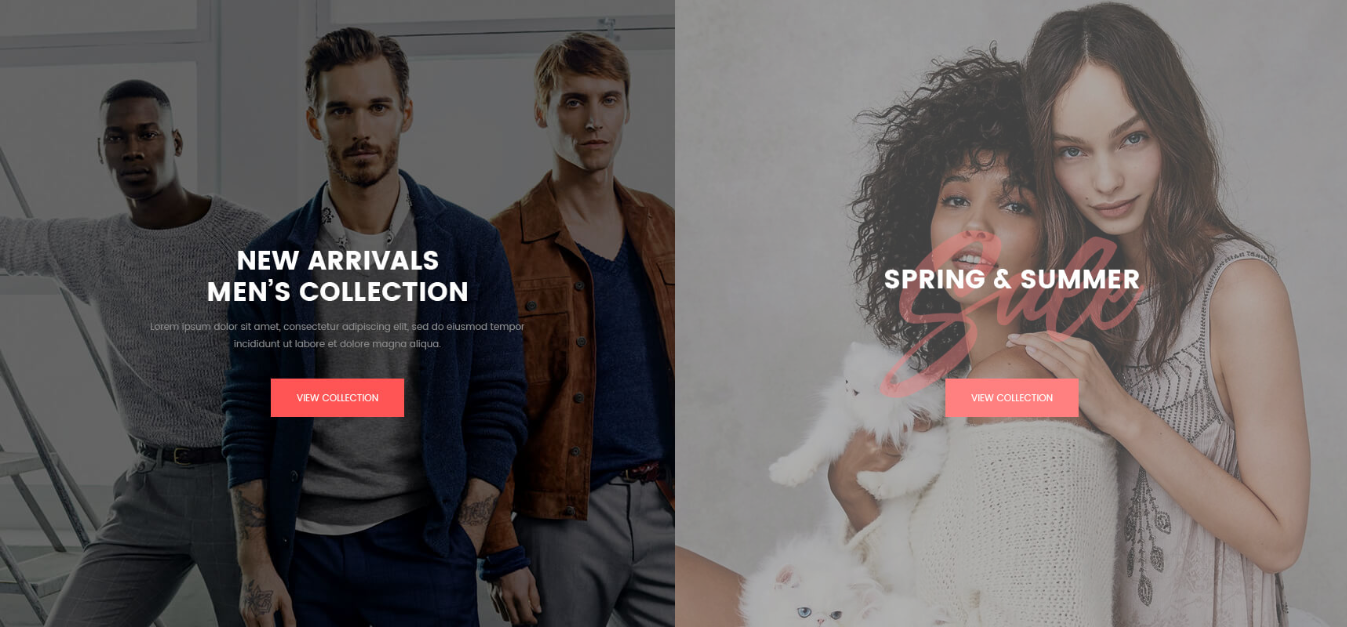
10.1.7 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Inner Row Settings: Please click Here for more detail. The Extra class name
hidden-xsshould be added to have the same style as in the demo. - Inner Column Settings: Please click Here for more detail. The Extra class name
banner-top1andbanner-top2should be added for 2 first images, andbanner-bot1,banner-bot2, andbanner-bot3should be added for 3 bottom ones to have the same style as in the demo.
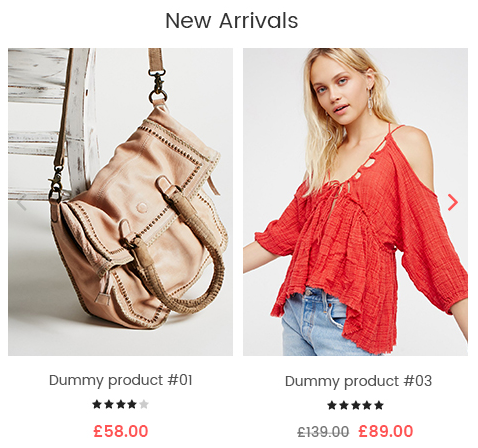
10.1.8 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
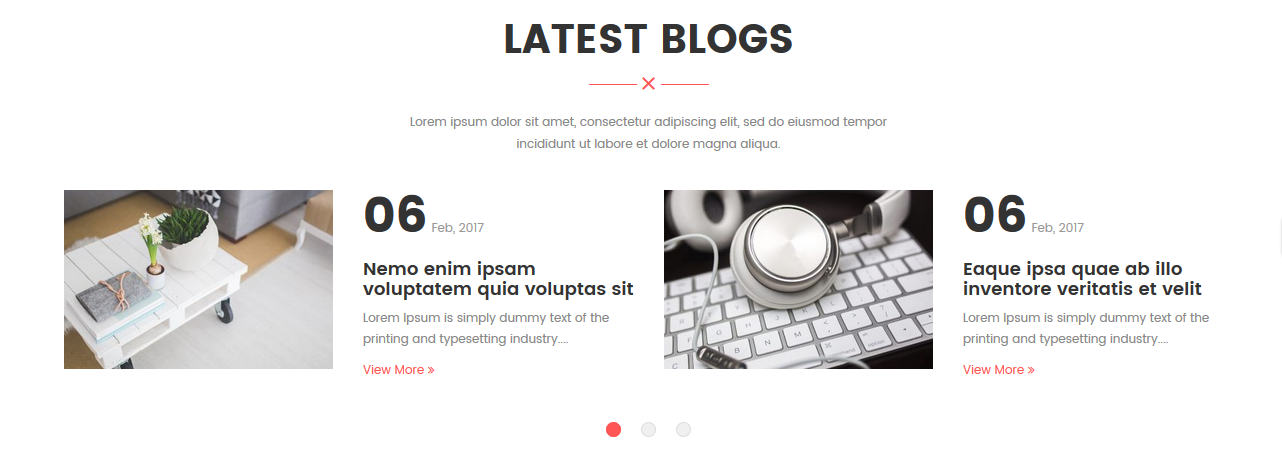
10.1.9 YA Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
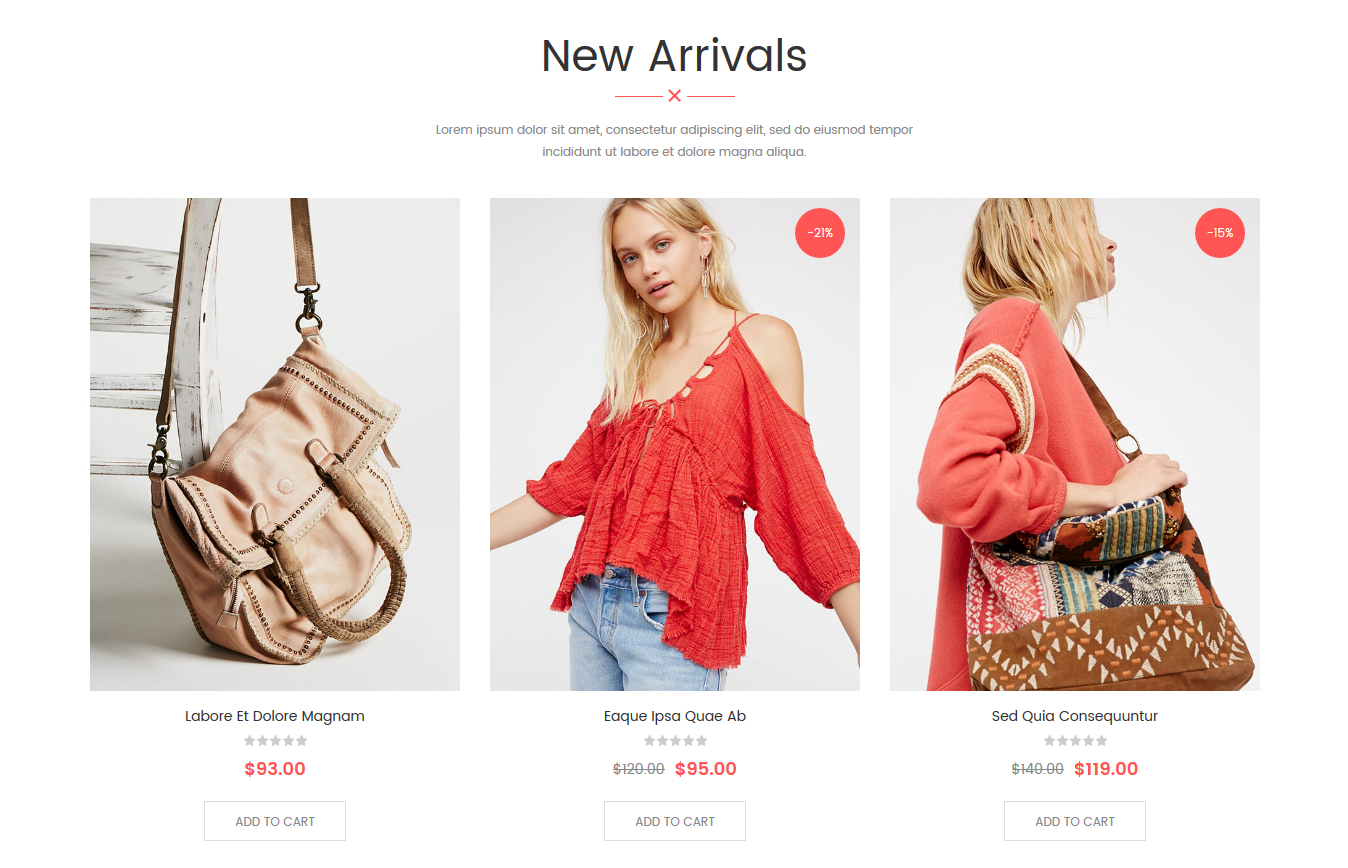
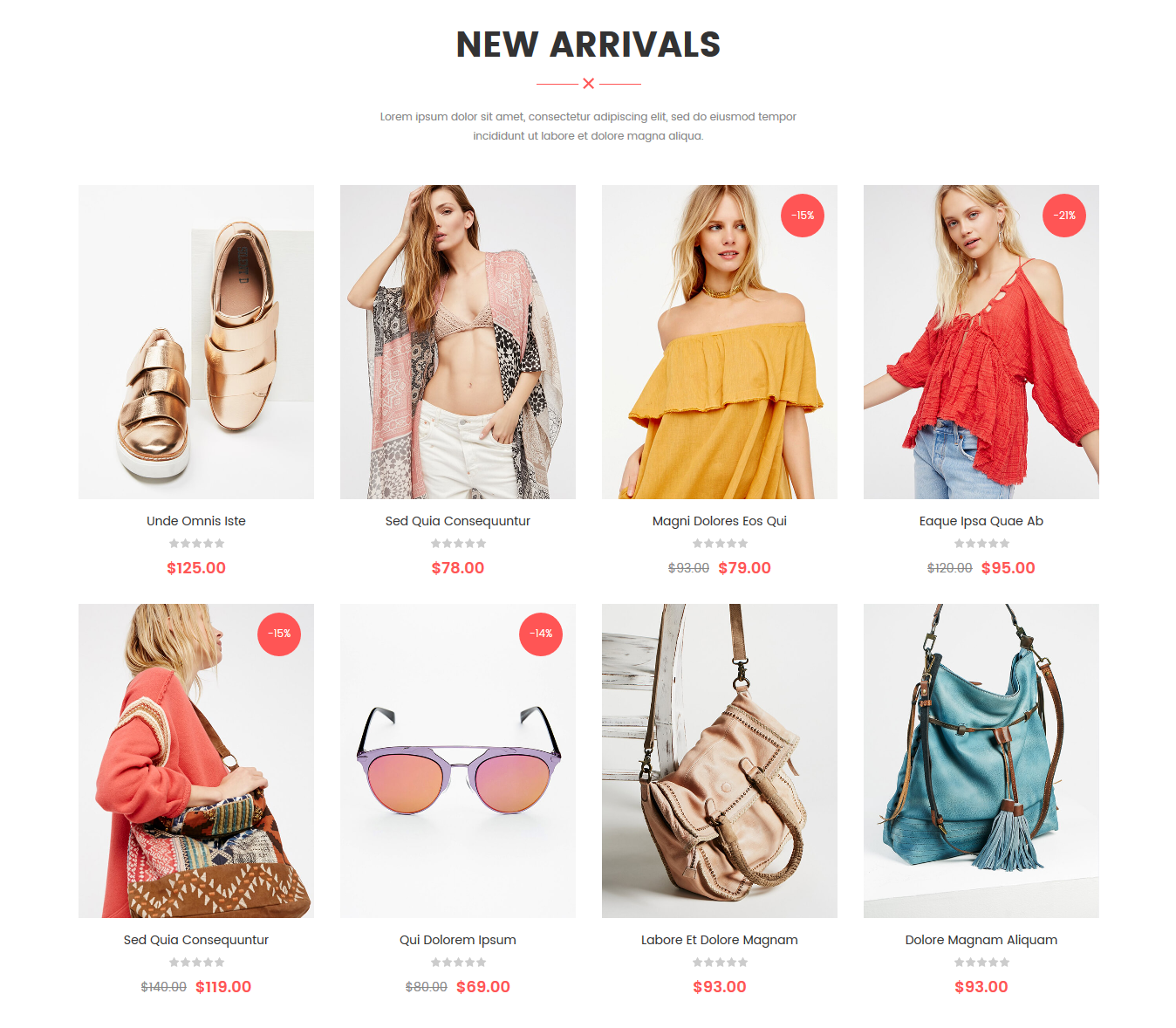
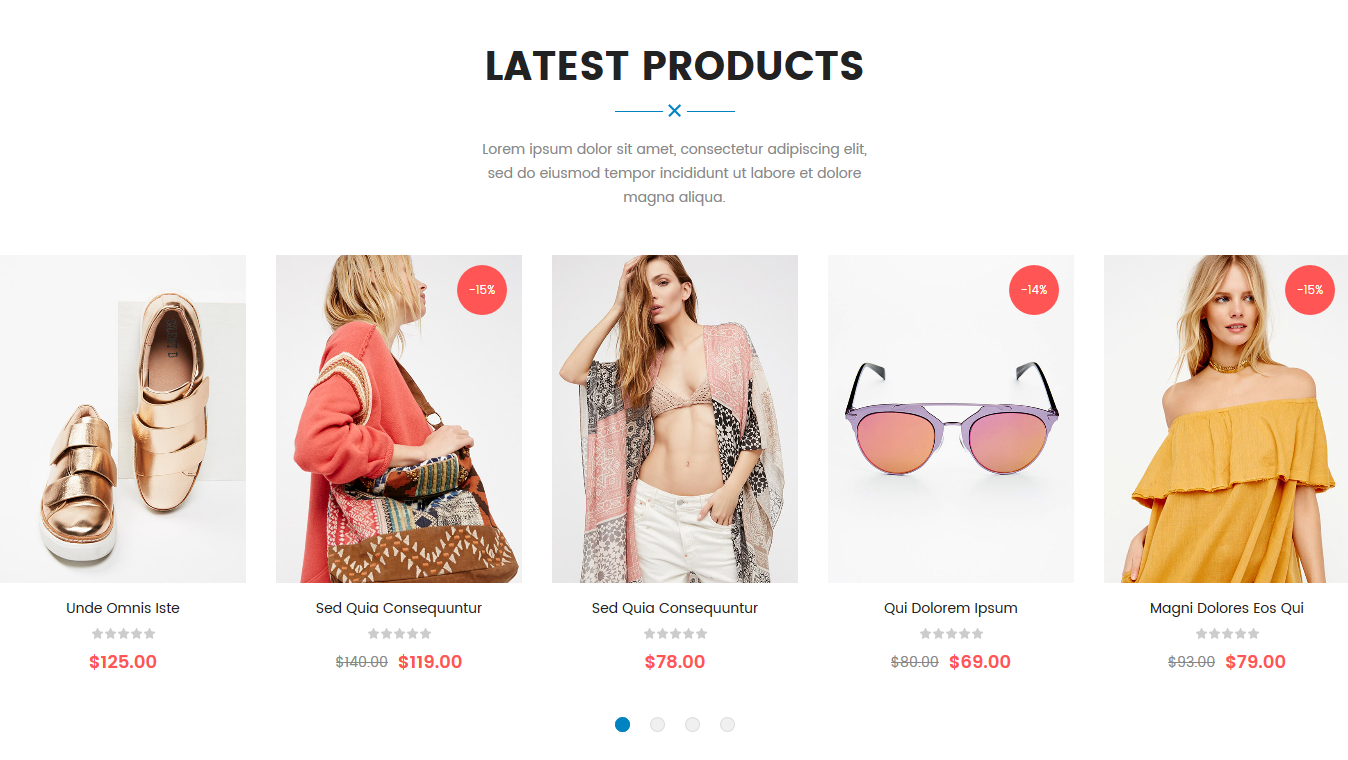
10.1.10 SW Latest Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
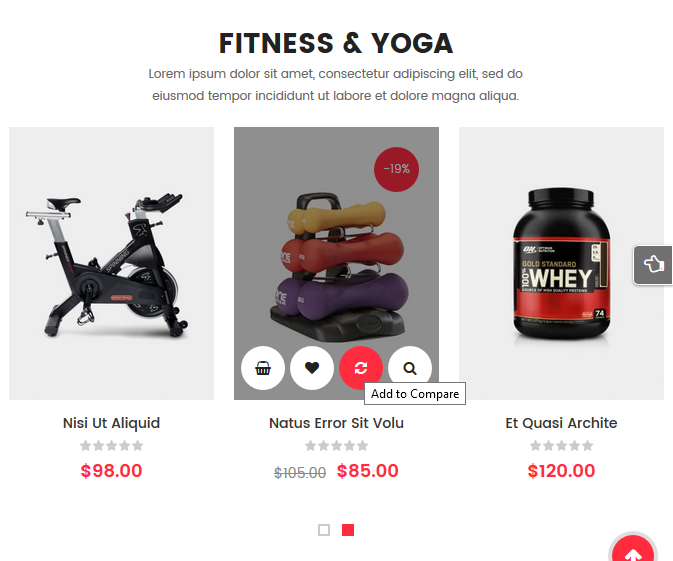
10.1.11 SW Best Sale
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
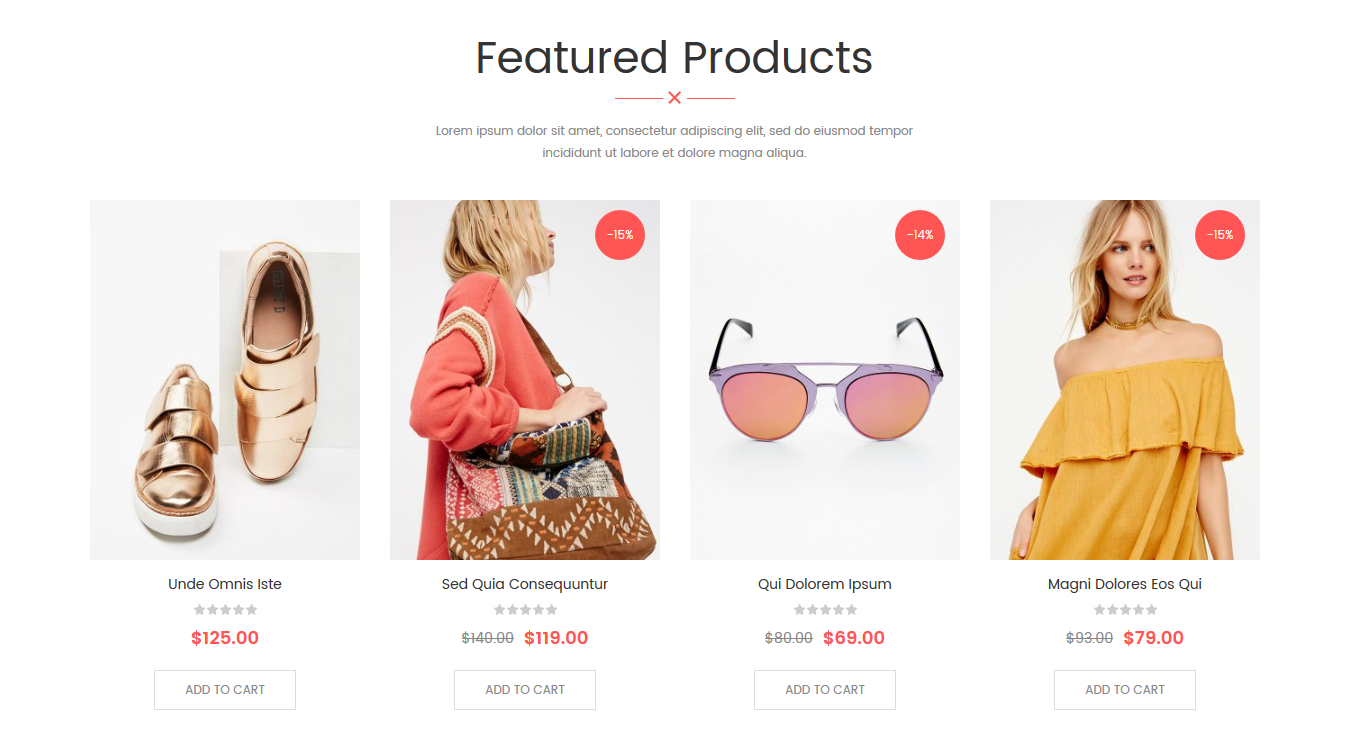
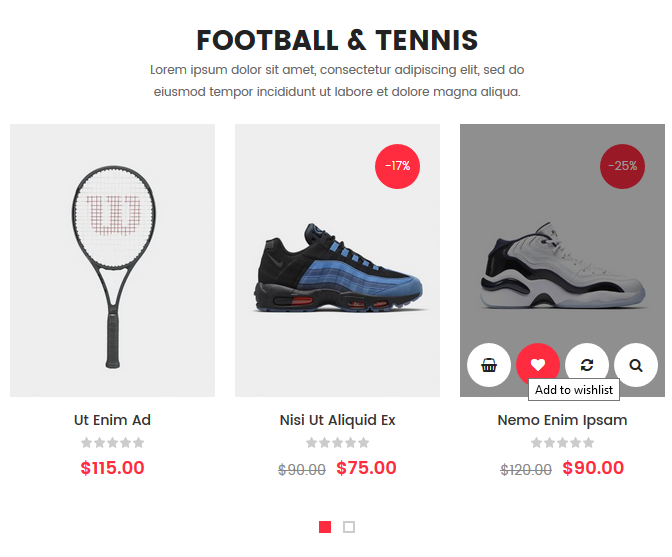
10.1.12 SW Featured Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.1.13 SW On Sale Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.1.14 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
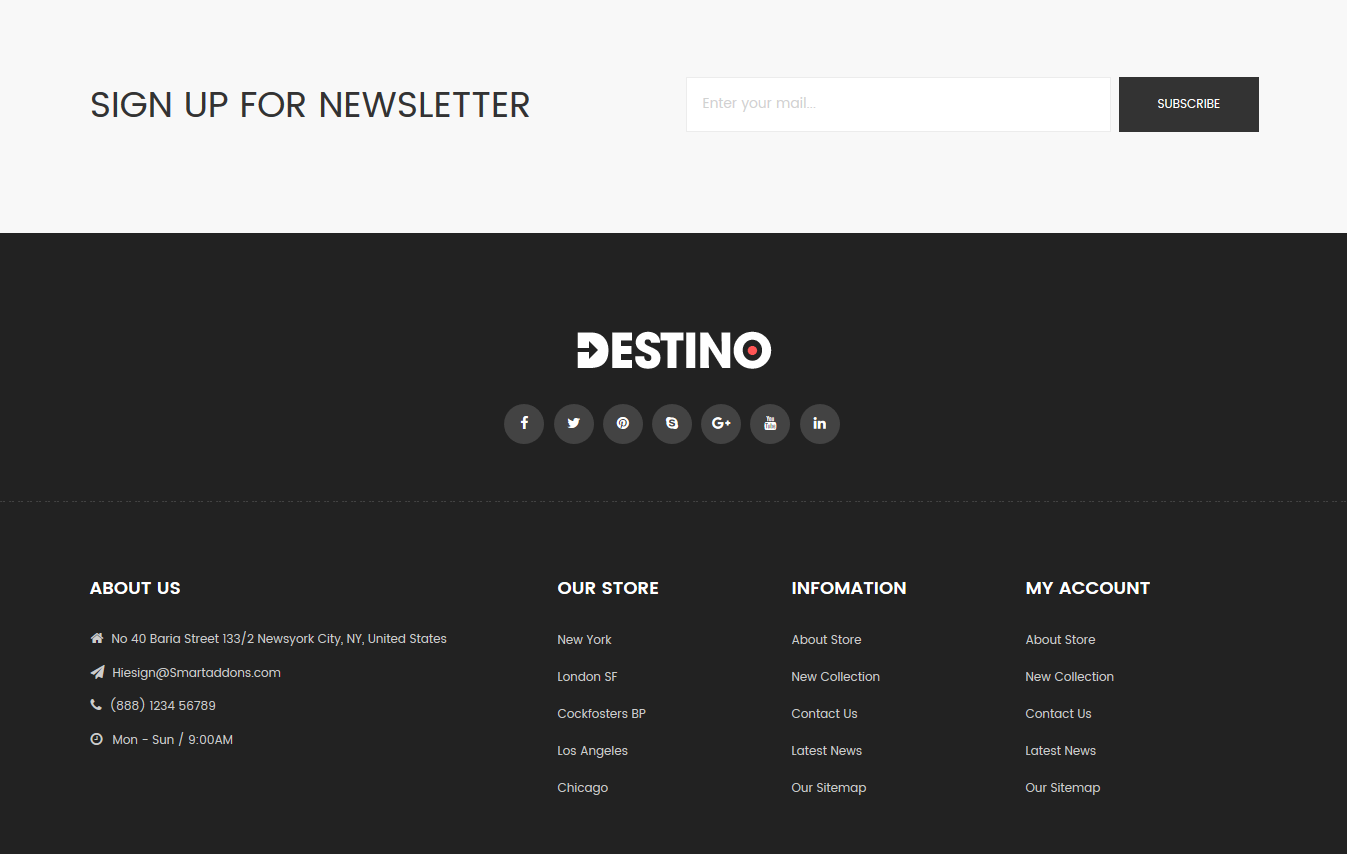
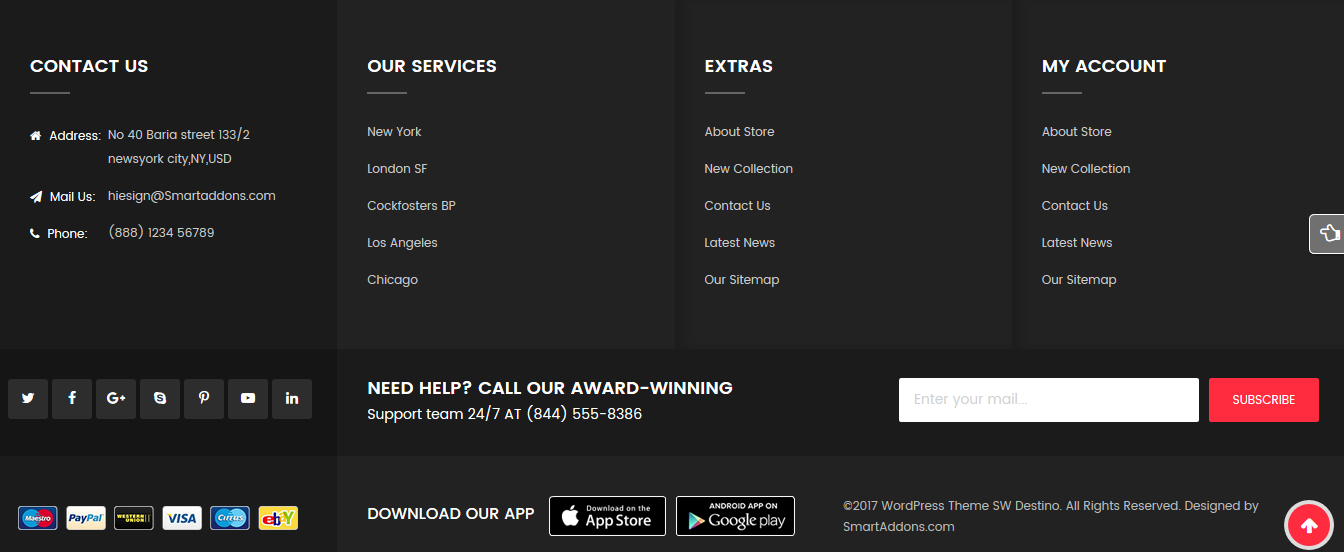
10.1.15 Raw HTML
View Demo:

In your Administrator Page, please go to Pages > Footer Style 1 and click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
- General Settings: Please click Here for more detail.
- Row Settings: The Extra class name
footer-menushould be added to have the same style as in the demo. Please click Here for more detail. - Inner Column Settings: The Extra class name
contact-addressshould be added to have the same style as in the demo. Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div class="info-footer"> <h3>Contact Us</h3> <ul class="info-footer-adres"> <li class="adres"> <span>Address:</span><label>No 40 Baria street 133/2 newsyork city,NY,USD</label> </li> <li class="email"> <span>mail us:</span><label>hiesign@Smartaddons.com</label> </li> <li class="phone"> <span>Phone:</span><label>(888) 1234 56789</label> </li> </ul> <ul class="info-footer-social"> <li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-skype" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-youtube-play" aria-hidden="true"></i></a></li> <li><a href="#"><i class="fa fa-linkedin" aria-hidden="true"></i></a></li> </ul> </div> |
10.1.16 WP Custom Menu
View Demo:

In your Administrator Page, please go to Pages > Footer Style 1 and click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
- General Settings: Please click Here for more detail.
- Row Settings: The Extra class name
footer-menushould be added to have the same style as in the demo. Please click Here for more detail. - Inner Column Settings: The Extra class name
footer-menu1should be added to have the same style as in the demo. Please click Here for more detail.
10.1.17 Text Block
View Demo:

1. Text Block – Footer Contact

In your Administrator Page, please go to Pages > Footer Style 1 and click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
- General Settings: Please click Here for more detail.
- Row Settings: The Extra class name
footer-contactshould be added to have the same style as in the demo. Please click Here for more detail. - NOTE: The MailChimp should be configured first then this form will work.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 |
<div class="newsletter-footer"> <div class="newsletter-footer-top"> <h3>Need help? call our award-winning</h3> Support team 24/7 AT (844) 555-8386 </div> <div class="form-newsletter">[mc4wp_form id="838"]</div> </div> |
2. Text Block – Footer Download

In your Administrator Page, please go to Pages > Footer Style 1 and click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
- General Settings: Please click Here and Here for more detail. The Extra class name and
foot-download-leftandfoot-download-rightshould be added to have the same style as in the demo. - Row Settings: The Extra class name
footer-downloadshould be added to have the same style as in the demo. Please click Here for more detail.
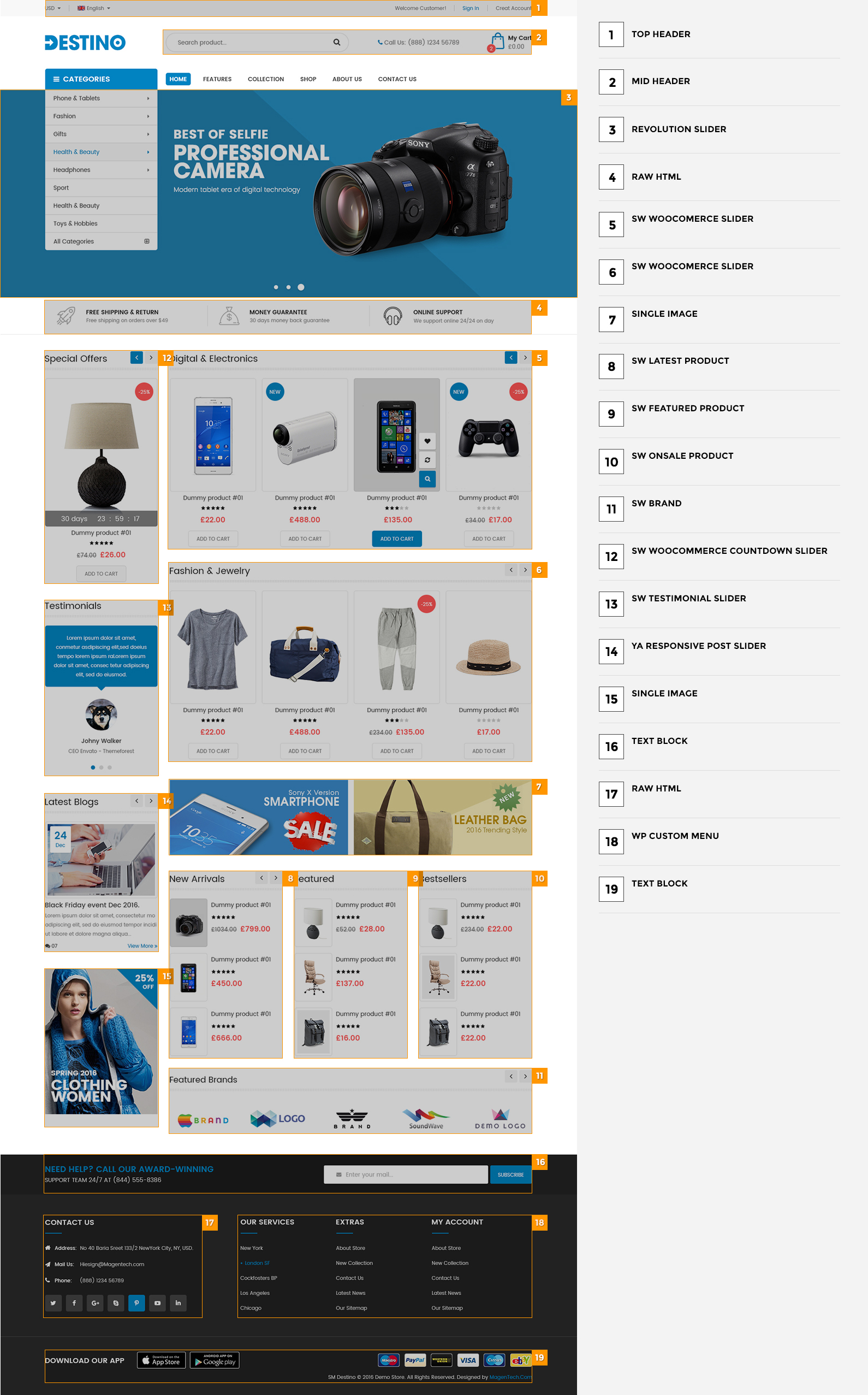
10.2 SW Destino Home Page 2: Digital Store 2
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 2 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 2 and Copyright Style Default
10.2.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.2.1 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
destino-slider2should be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.2.2 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- Raw HTML Settings: Please click Here for more detail.
- Row Settings: The Extra class name
wrap-promotionand padding should be added. Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="wrap-quest style2"> <div class="item item-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping & Return</h3> <p>Free shipping on all UK orders</p> </div> </a> </div> <div class="item item-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>Money Guarantee</h3> <p>30 days money back guarantee</p> </div> </a> </div> <div class="item item-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Online Support</h3> <p>We support online 24/24 on day</p> </div> </a> </div> </div> |
10.2.3 SW WooCommerce Countdown Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Backend Settings for more detail.
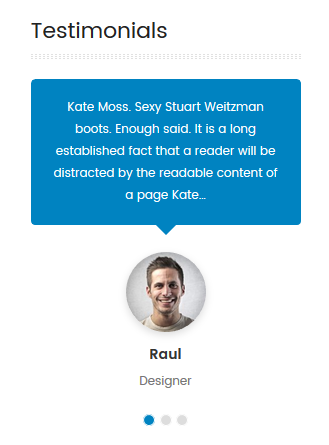
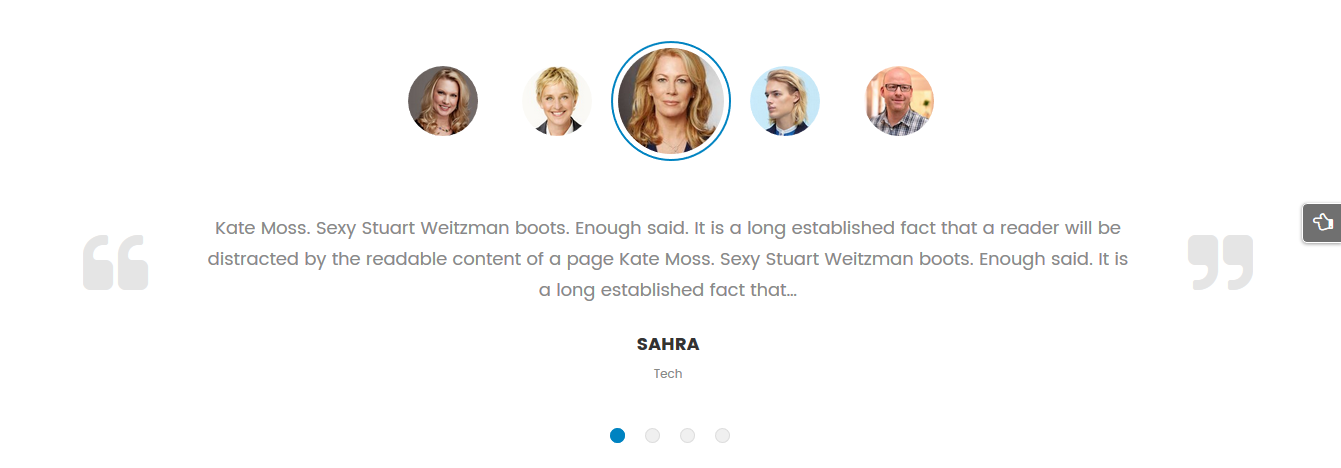
10.2.4 SW Testimonial Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Inner Row Settings: Please click Here for more detail.
10.2.5 YA Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
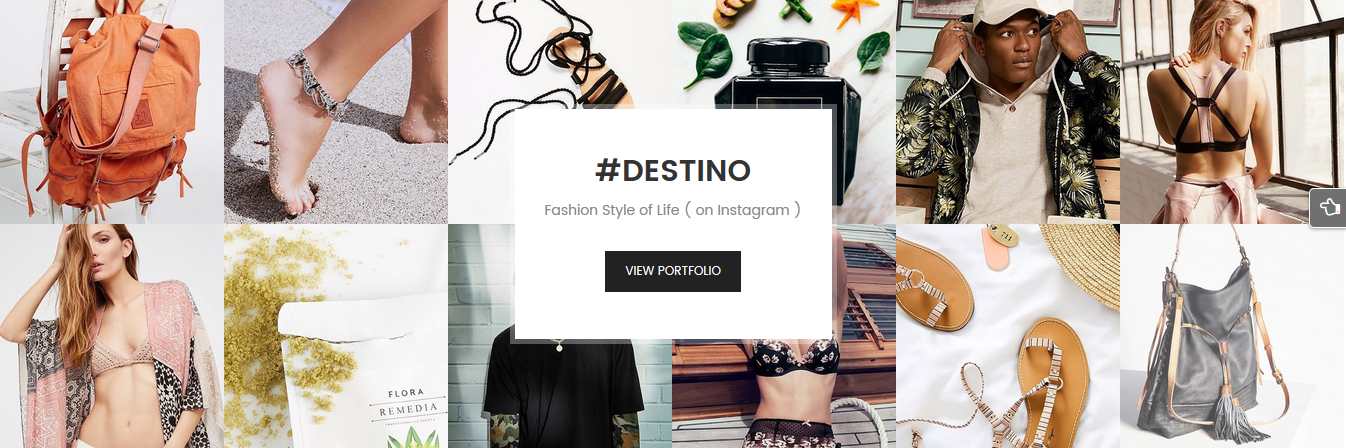
10.2.6 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail. The Extra class name
hidden-sm hidden-xsshould be added to have the same style as in the demo.
10.2.7 SW Woocommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.2.8 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Inner Row Settings: Please click Here for more detail.
10.2.9 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: 2 Single Images have the same setting. Please click Here for more detail.
- Inner Row Settings: Please add Extra Class Name
hidden-sm hidden-xsfor each one. - Inner Column Settings: Please add Extra Class Name
home2-banner-leftfor the left one andhome2-banner-rightfor the right one.
10.2.10 SW Latest Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.2.11 SW Featured Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.2.12 SW On Sale Product
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.2.13 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.2.14 Header and Footer
For Footer and Header elements, the configuration is the same to the one in Home Page 1. Please see Header 1 Config and Footer 1 Config for more details.
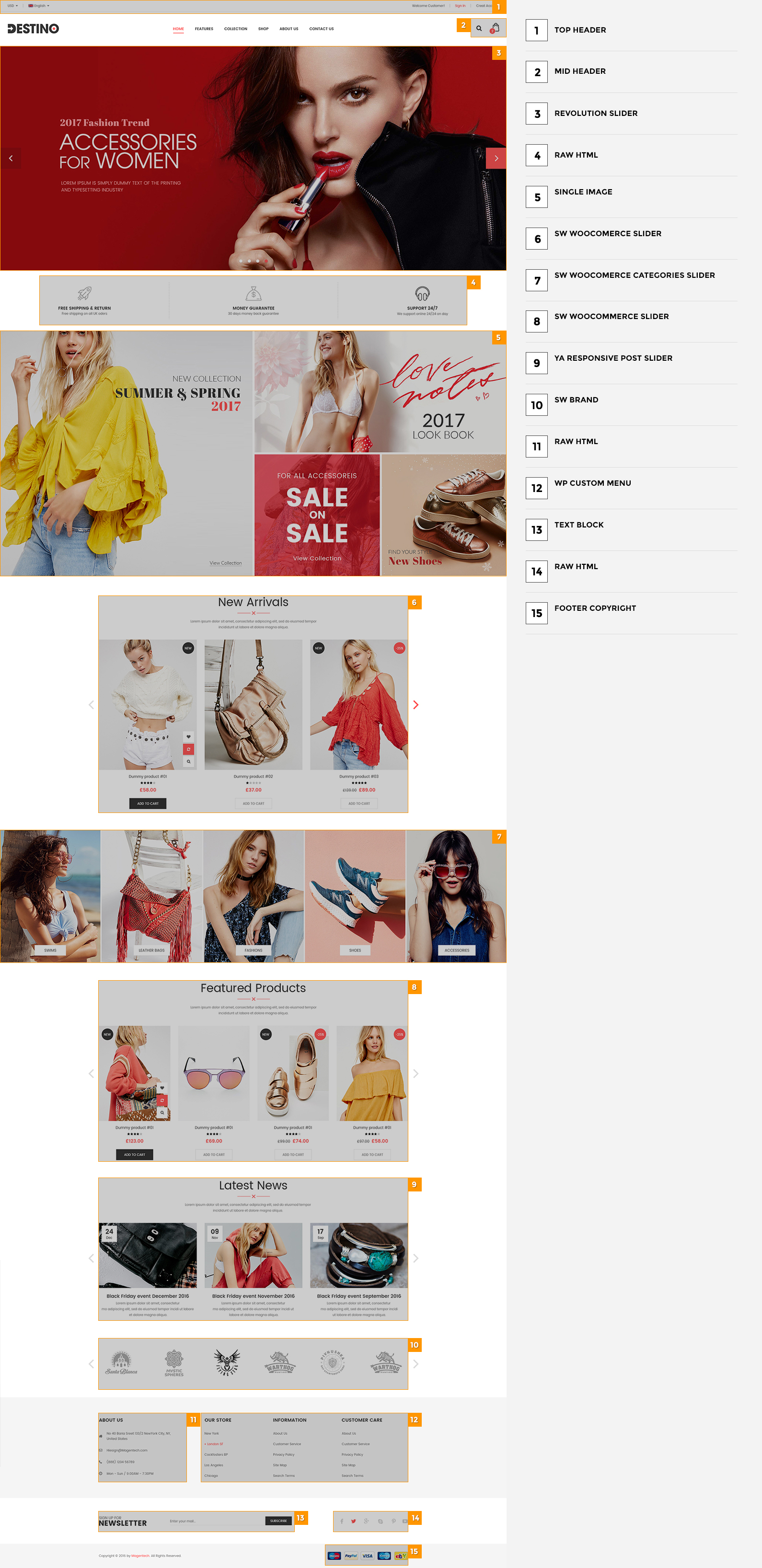
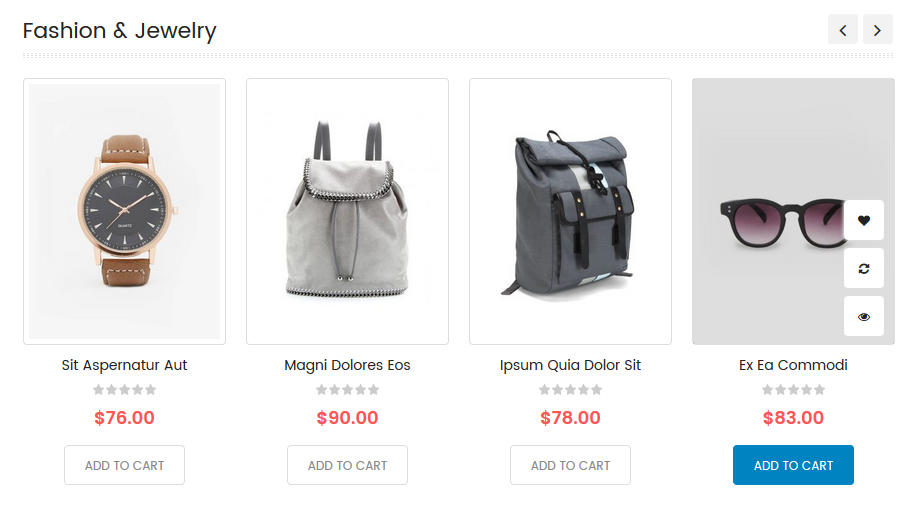
10.3 SW Destino Home Page 3: Fashion Store 1
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 3 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 3 and Copyright Style 3
10.3.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.3.1 Top Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.3.1 Mid Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.3.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
home-slider3should be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.3.4 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- Raw HTML Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="wrap-quest style3"> <div class="item item-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping & Return</h3> <p>Free shipping on all UK orders</p> </div> </a> </div> <div class="item item-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>Money Guarantee</h3> <p>30 days money back guarantee</p> </div> </a> </div> <div class="item item-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Online Support</h3> <p>We support online 24/24 on day</p> </div> </a> </div> </div> |
10.3.5 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Backend Settings for more detail.
- For this part, please pay attention to the configuration of each element including Extra Class Name and padding.
- The Extra class name used: 2 Row Settings:
hidden-sm hidden-xs, Column Settings 1:home3-banner-left, Column Settings 2:home3-banner-right, Inner Column Settings 1:home3-banner-left1, Inner Column Settings 2:home3-banner-right1.
10.3.6 SW Woocommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
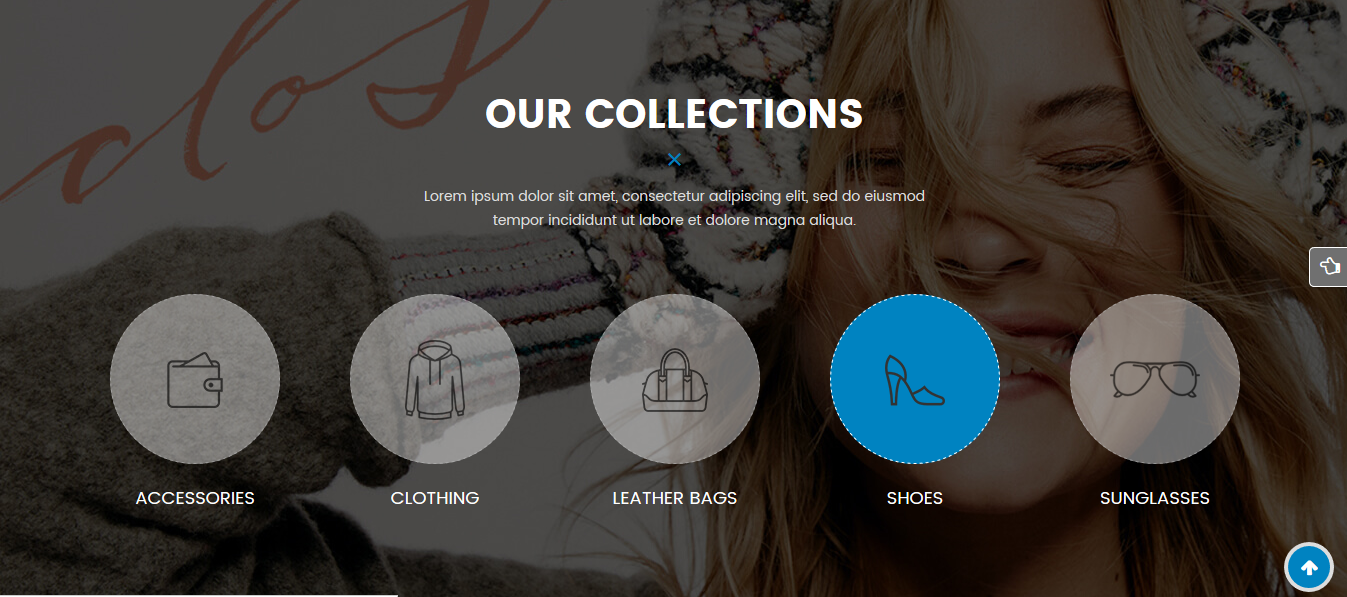
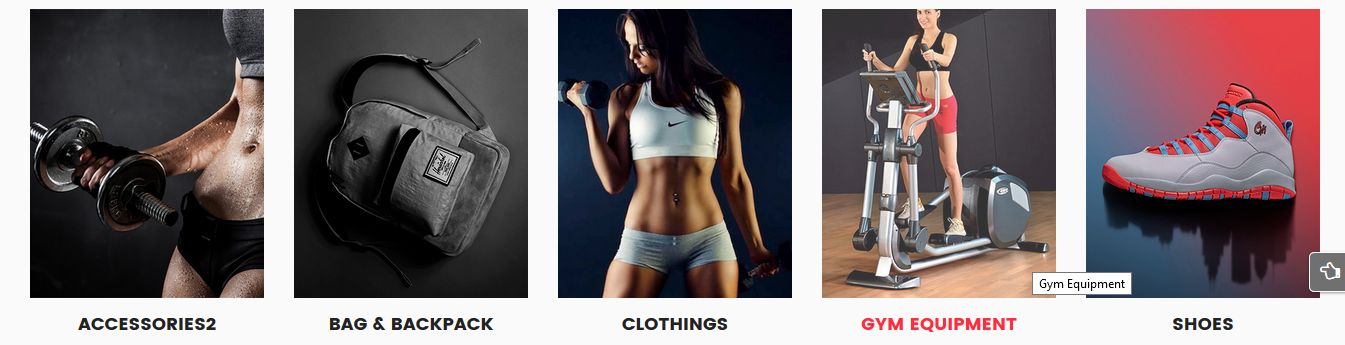
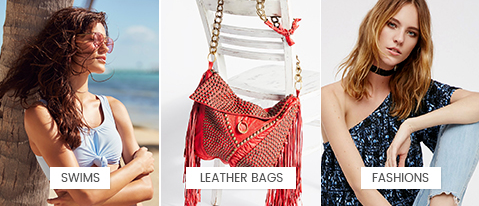
10.3.7 SW Woocommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.3.8 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.3.9 SW Woocommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.3.10 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.3.11 Footer Home Page 3
View Demo:

This is the Footer of the page. This page uses Footer Style 3. To configure this one, please go to Pages >> Footer Style 3 to edit with Visual Composer.
- General Settings: Please click Here for more detail.
10.3.12 Footer Copyright
View Demo:

This is the Footer Copyright. To configure this one, please go to Appearance >> Widget >> Footer Copyright to configure as you want.
- General Settings: Please click Here for more detail.
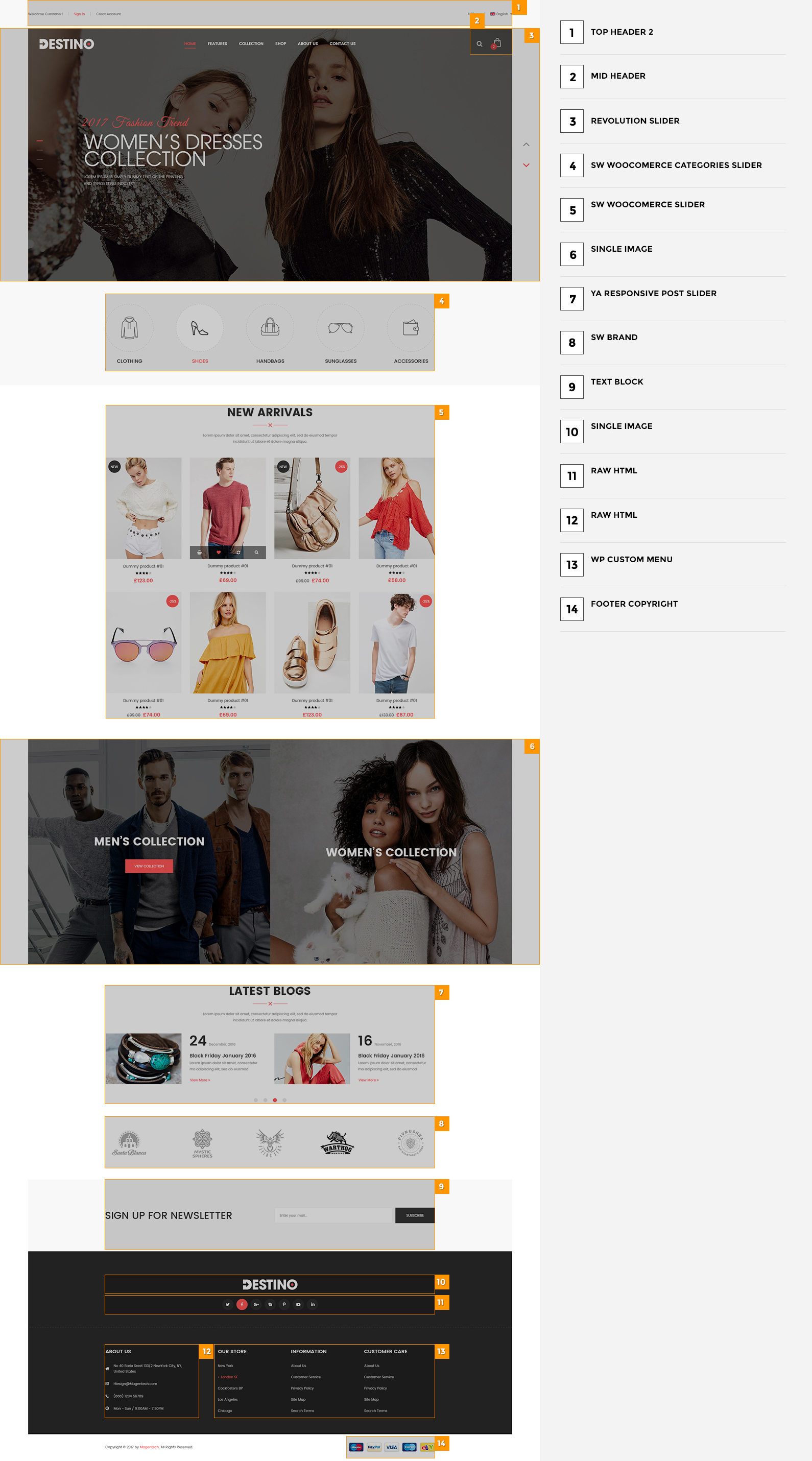
10.4 SW Destino Home Page 4: Fashion Store 2
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 4 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 4 and Footer Copyright Style 3
10.4.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.4.1 Top Header 2
View Demo:

In your Administrator Page, please go to Appearance > Widgets >> Top Header 2 to configure as you want.
The Backend Settings: Please click Here to see more details.
You can copy & Paste the code into your editor:
*Text 1:
|
1 2 3 |
<div class="header-message"> Welcome Customer! </div> |
*Text 2:
|
1 2 3 |
<div class="header-message"> <a href="http://www.sw_destino/?page_id=7">Create Account</a> </div> |
*Text 3:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div id="lang_sel"> <ul class="nav"> <li> <a class="lang_sel_sel icl-en" href="#"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/destino/assets/img/en.png" width="18" height="12"/> English </a> <ul> <li class="icl-en"> <a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/destino/assets/img/en.png" width="18" height="12"/> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/destino/assets/img/ar.png" width="18" height="12"/> Arabic </a> </li> </ul> </li> </ul> </div> |
10.4.2 Mid Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.4.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
home-slider4should be added to have the same style as in the demo. - Column Settings: Please click Here for more detail. The Extra class name
slider4-wrapshould be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.4.4 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.4.5 SW Woocommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Backend Settings for more detail.
- Row Settings: Please click Here for more detail.
10.4.6 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
banner4-wrapshould be added to have the same style as in the demo.
10.4.7 YA Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.4.8 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.4.9 Footer Home Page 4
View Demo:

This is the Footer of the page. This page uses Footer Style 4. To configure this one, please go to Pages >> Footer Style 4 to edit with Visual Composer.
- General Settings: Please click Here for more detail.
10.5 SW Destino Home Page 5: Fashion Store 3
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 5 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 5 and Copyright Style 4
10.5.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.5.1 Top Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.5.2 Mid Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.5.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.5.4 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
10.5.5 SW Woocommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
10.5.6 SW Woocommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo. - Inner Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
10.5.7 SW Testimonial Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.5.8 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
10.5.9 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
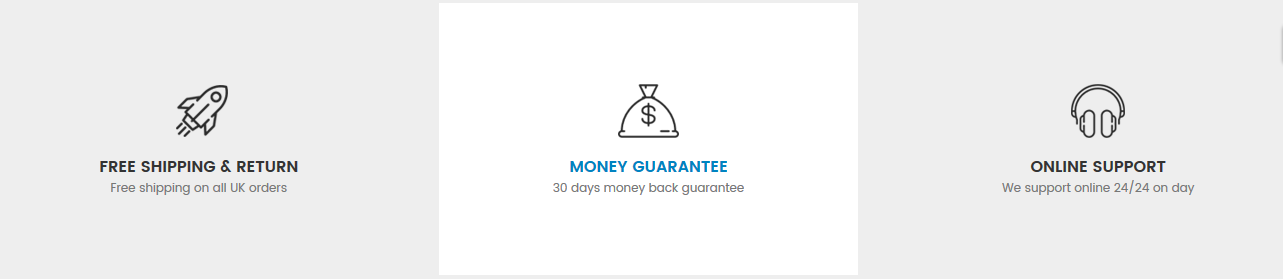
10.5.10 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content5-wrapshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="wrap-quest style4"> <div class="item item-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping & Return</h3> <p>Free shipping on all UK orders</p> </div> </a> </div> <div class="item item-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>Money Guarantee</h3> <p>30 days money back guarantee</p> </div> </a> </div> <div class="item item-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Online Support</h3> <p>We support online 24/24 on day</p> </div> </a> </div> </div> |
10.5.11 Footer Home Page 5
View Demo:

This is the Footer of the page. This page uses Footer Style 5. To configure this one, please go to Pages >> Footer Style 5 to edit with Visual Composer.
- General Settings: Please click Here for more detail.
10.6 SW Destino Home Page 6: Fashion Store 4
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 6 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 6 and Copyright Default
10.6.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.6.1 Top Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.6.2 Revolution Slider 5
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
- General Settings: Please click Here for more detail.
- About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.6.3 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="block-promotion"> <div class="item item-1"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping & Return</h3> <p>Free shipping on all UK orders</p> </div> </a> </div> <div class="item item-2"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>Money Guarantee</h3> <p>30 days money back guarantee</p> </div> </a> </div> <div class="item item-3"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Online Support</h3> <p>We support online 24/24 on day</p> </div> </a> </div> </div> |
10.6.4 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.6.5 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail.
10.6.6 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail.
10.6.7 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.6.8 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.6.9 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.6.10 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
10.6.11 Footer Home Page 6
View Demo:

This is the Footer of the page. This page uses Footer Style 6. To cpnfigure this one, please go to Pages >> Footer Style 6 to edit with Visual Composer.
- General Settings: Please click Here for more detail.
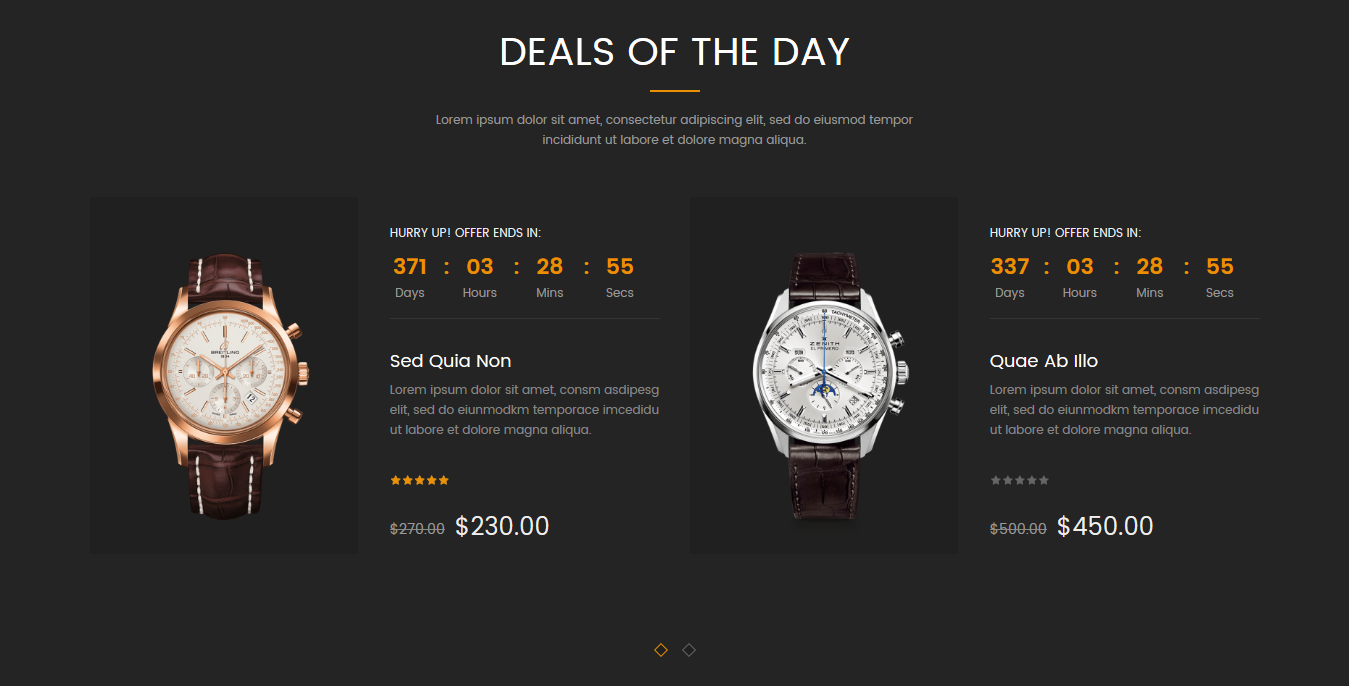
10.7 SW Destino Home Page 7: Watch Store
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 7 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 6 and Copyright Style 3
10.7.0 [Video] Row & Column and Image Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.7.1 Top Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.7.2 Search
View Demo:

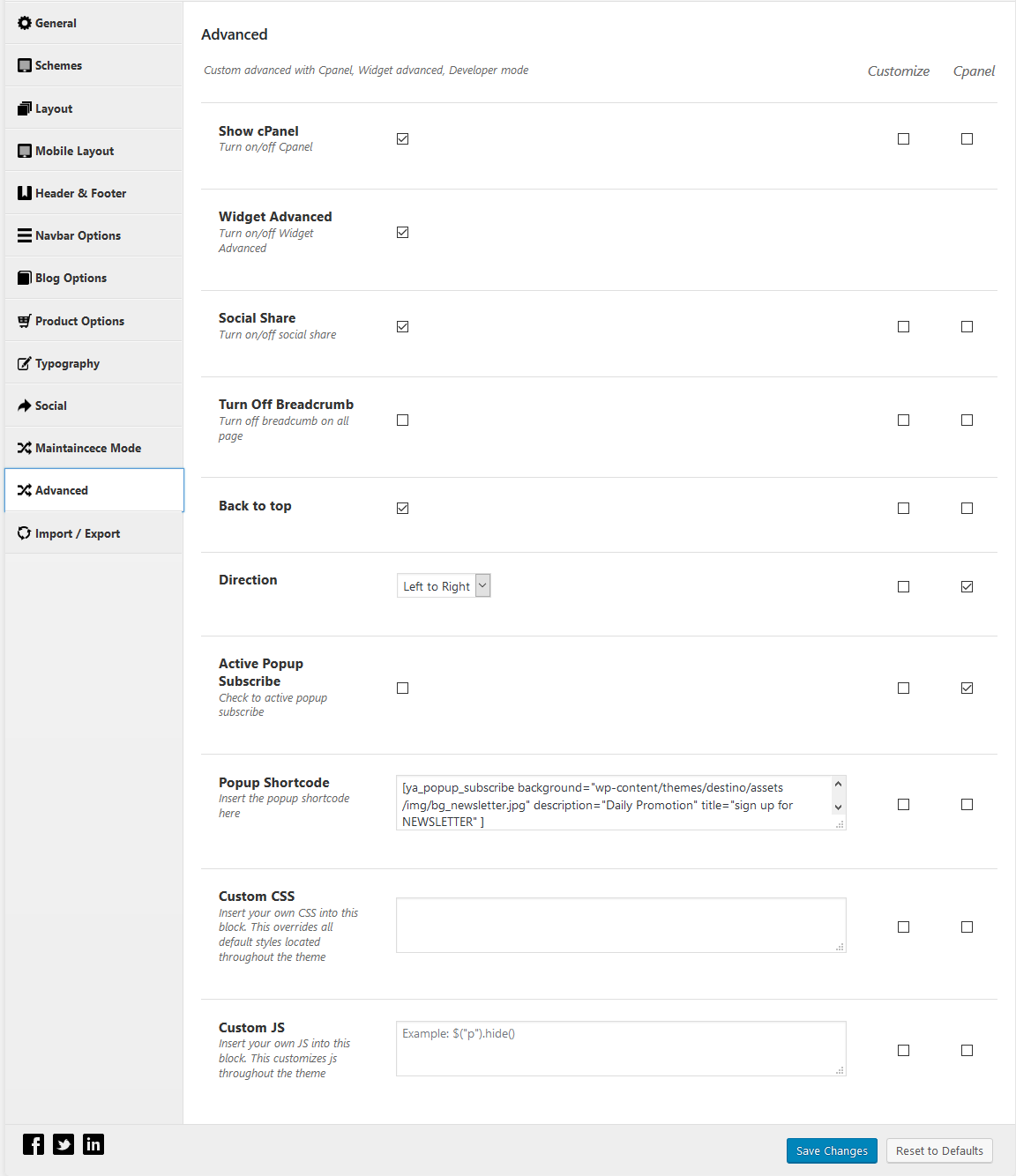
This is the option in Appearance > Theme Options > Header & Footer. If you want to disable it, please check the option Disable Search.
- General Settings: Please click Here for more detail.
10.7.3 Mid Header
View Demo:

The configuration is the same to the one in Home Page 1. Please click Here to see more details.
10.7.4 Revolution Slider 5
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.7.5 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its Backend Settings.
at center of this part to configure its Backend Settings.
The pop-up window will display the Settings, then you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<div class="block-home7"> <div class="item item-1 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon1</div> <div class="content"> <h3>Free Shipping on Orders Over $99</h3> </div> </a> </div> <div class="item item-2 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon2</div> <div class="content"> <h3>30 Days Money Back Guarantee</h3> </div> </a> </div> <div class="item item-3 col-lg-4 col-md-4 col-sm-4 col-xs-12"> <a href="#" class="wrap"> <div class="icon">icon3</div> <div class="content"> <h3>Support Online 24/24 On Day</h3> </div> </a> </div> </div> |
10.7.6 SW WooCommerce Countdown Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
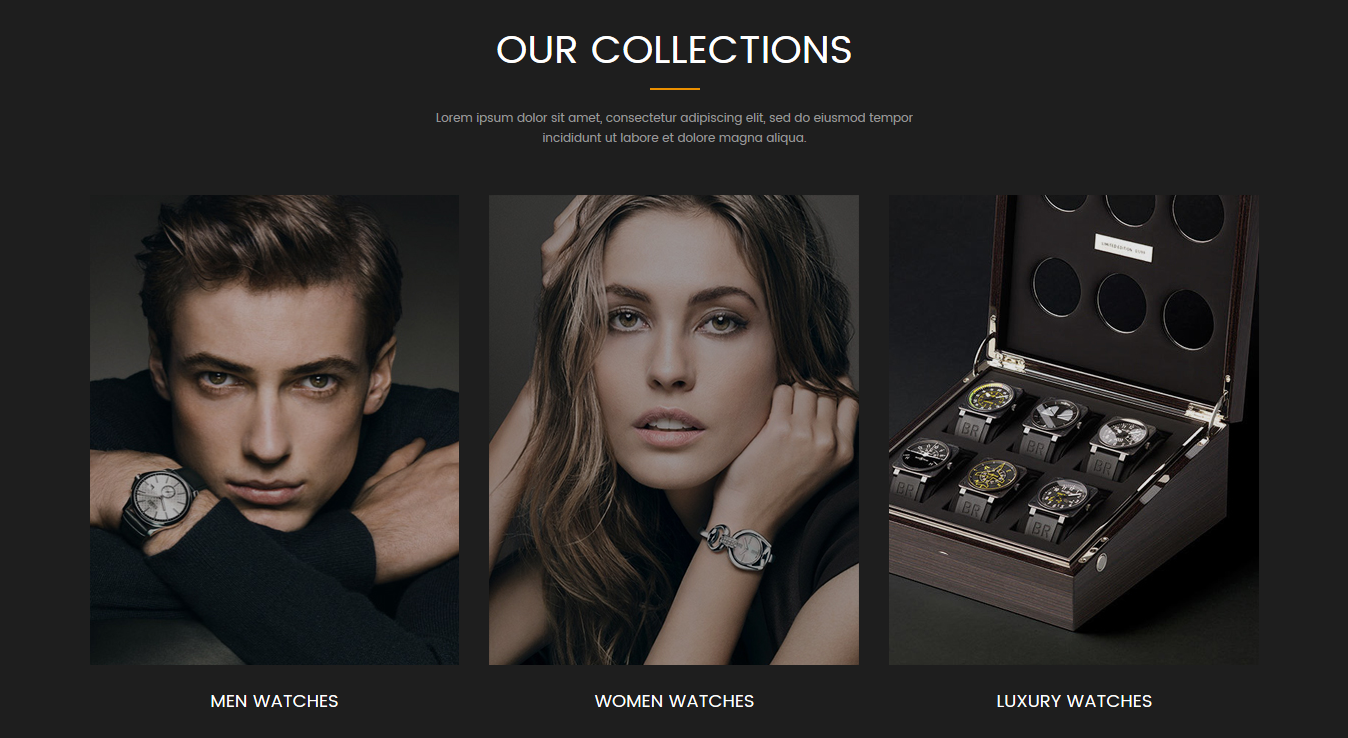
10.7.7 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
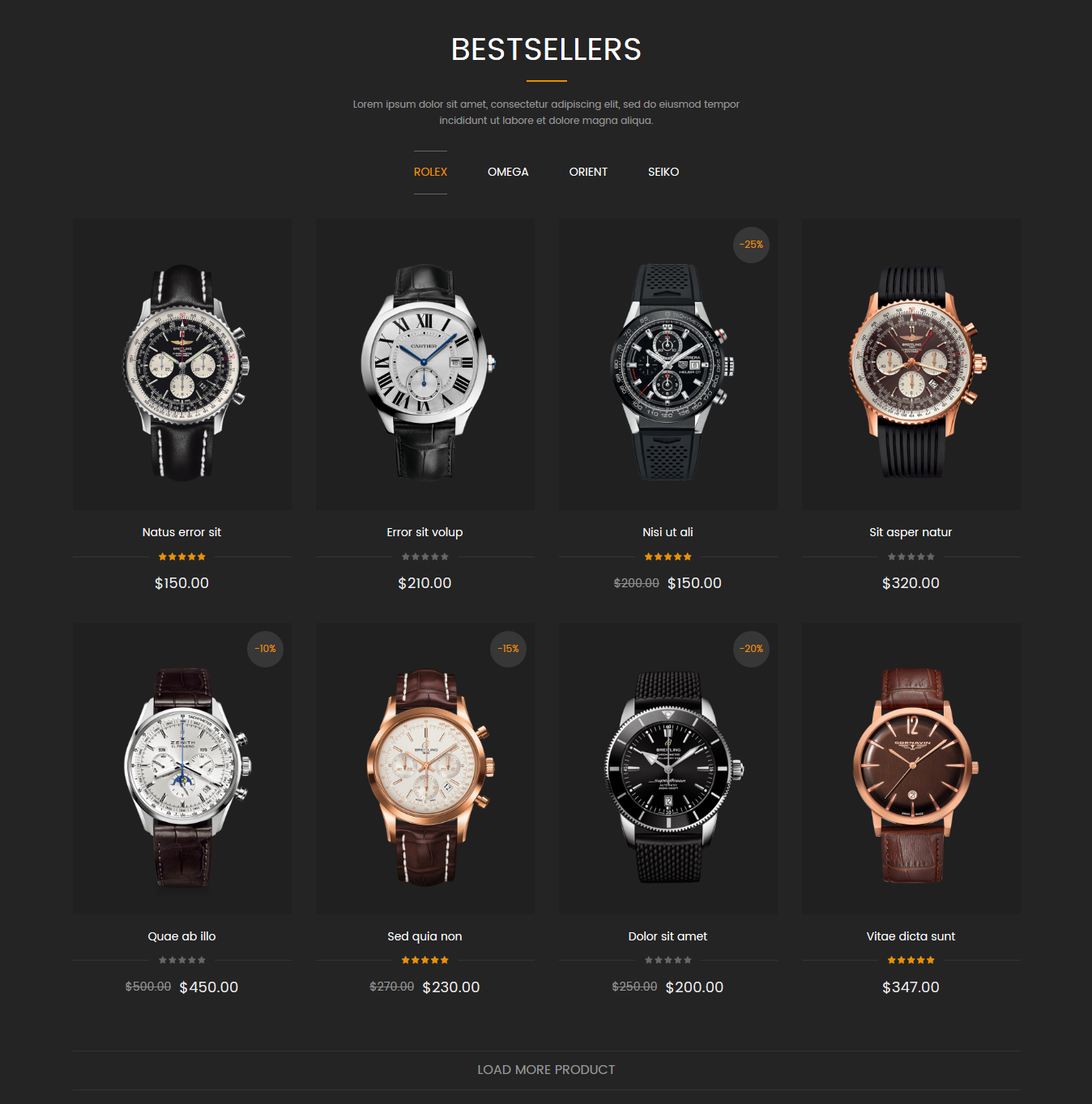
10.7.8 SW WooCommerce Tab Category Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
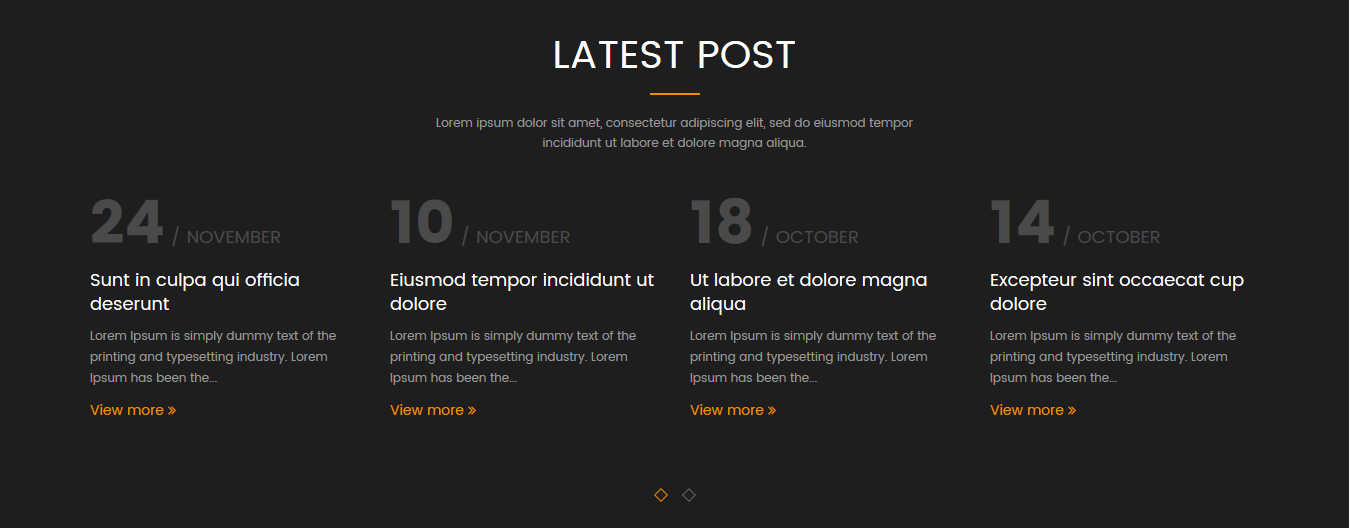
10.7.9 YA Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.7.10 Footer Style 7
View Demo:

This is the Footer of the page. This page uses Footer Style 7. To cpnfigure this one, please go to Pages >> Footer Style 7 to edit with Visual Composer.
- General Settings: Please click Here for more detail.
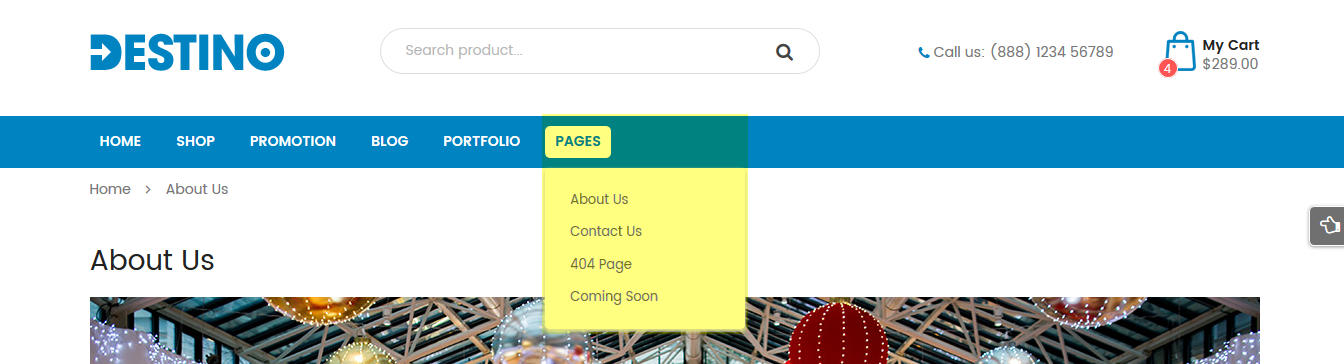
[Extra] OTHER PAGE CONFIGURATION
This section will include an overview about the page configuration of some pages. Please note that before installing these one, the required plugins should be installed and activated.
- Shop Page
- Blog 2 Columns
- Portfolio 2 Columns Page
- About Us Page
- Contact Us Page
- Coming Soon Page
SW Destino – Shop Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> Shop to custom this page’s settings.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 1, Sidebar Top Categories and Sidebar Right Product
1. Sidebar Top Categories :
To configure this part, please go to Appearance >> Widget >> Sidebar Right Product then configure the item as you want.
- General Settings: Please click Here for more detail.
2. Sidebar Right Product:
To configure this part, please go to Appearance >> Widget >> Sidebar Right Product then configure the item as you want.
- General Settings: Please click Here for more detail.
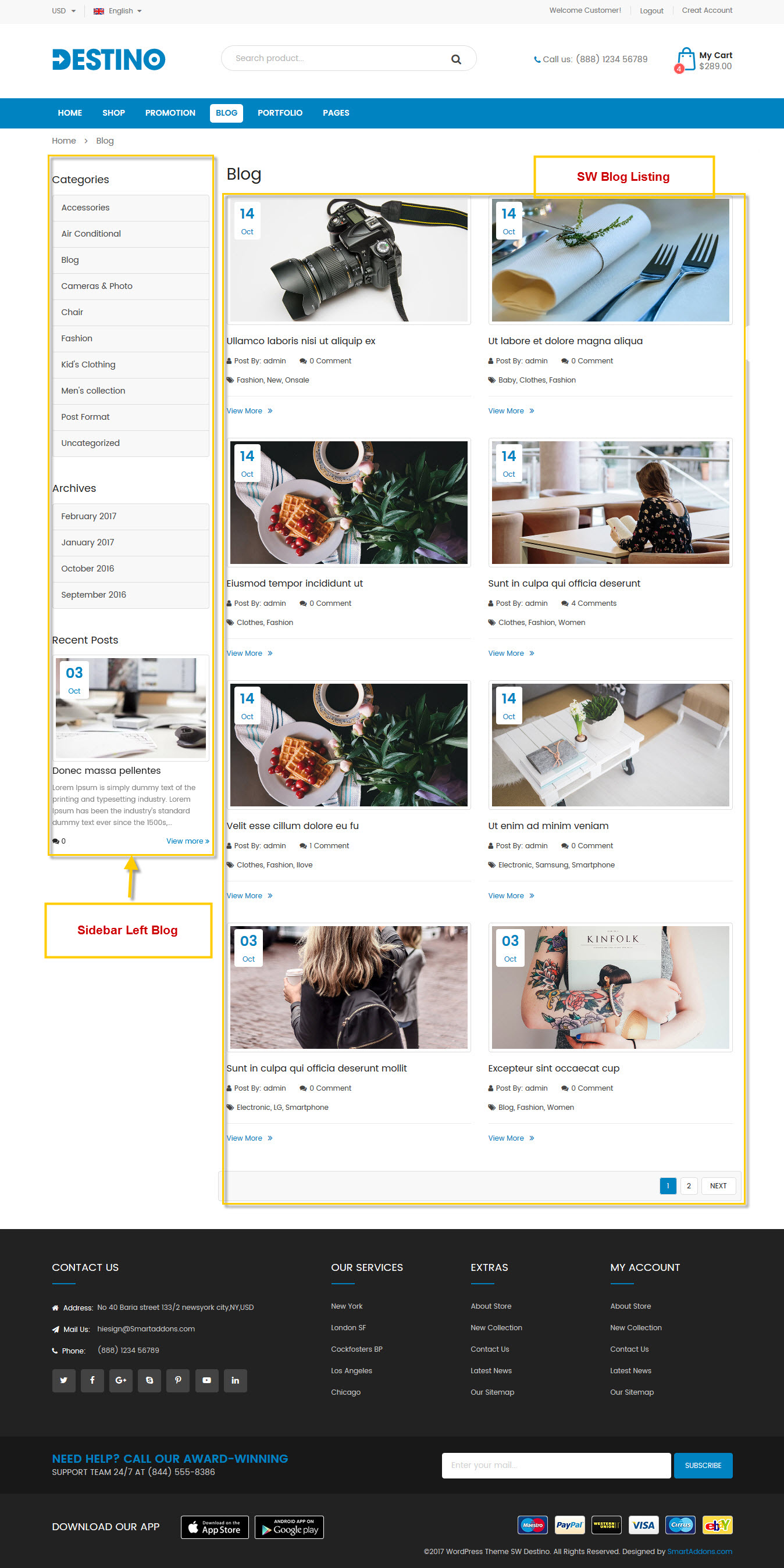
SW Destino – Blog 2 Columns Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> Blog 2 Columns to custom this page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 1 and Sidebar Left Blog
1. Sidebar Left Blog:
To configure this part, please go to Appearance >> Widget >> Sidebar Left Blog then configure the item as you want.
- General Settings: Please click Here for more detail.
2. SW Blog Listing :
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
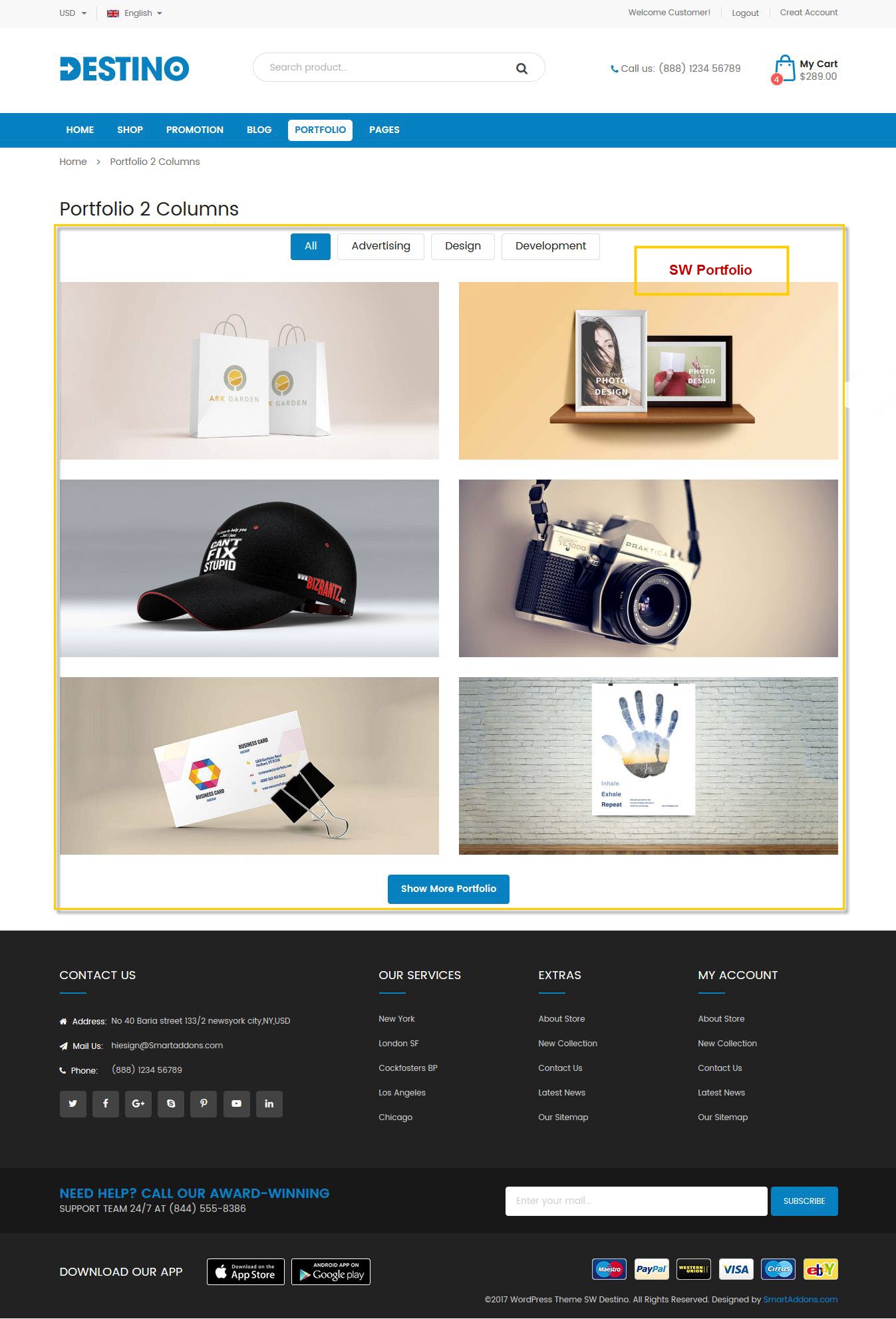
SW Destino – Portfolio 2 Columns Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> Portfolio 2 Columns to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 1
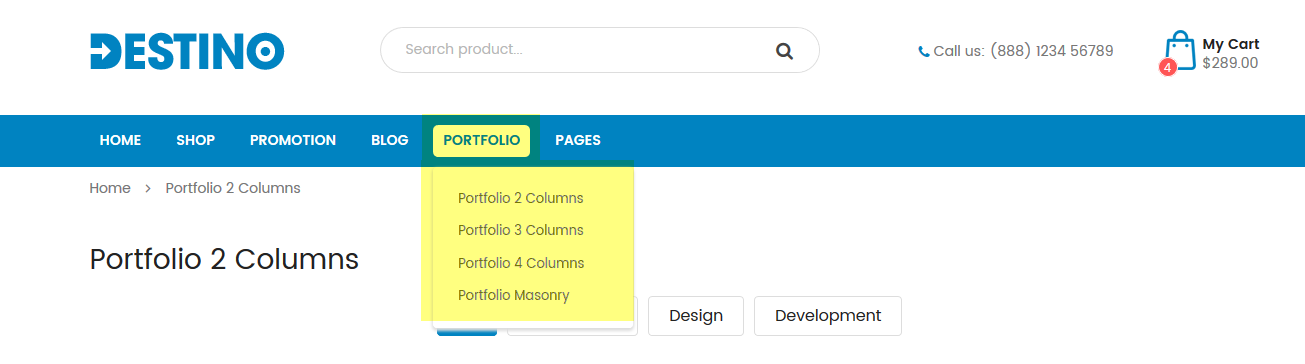
SW Portfolio:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
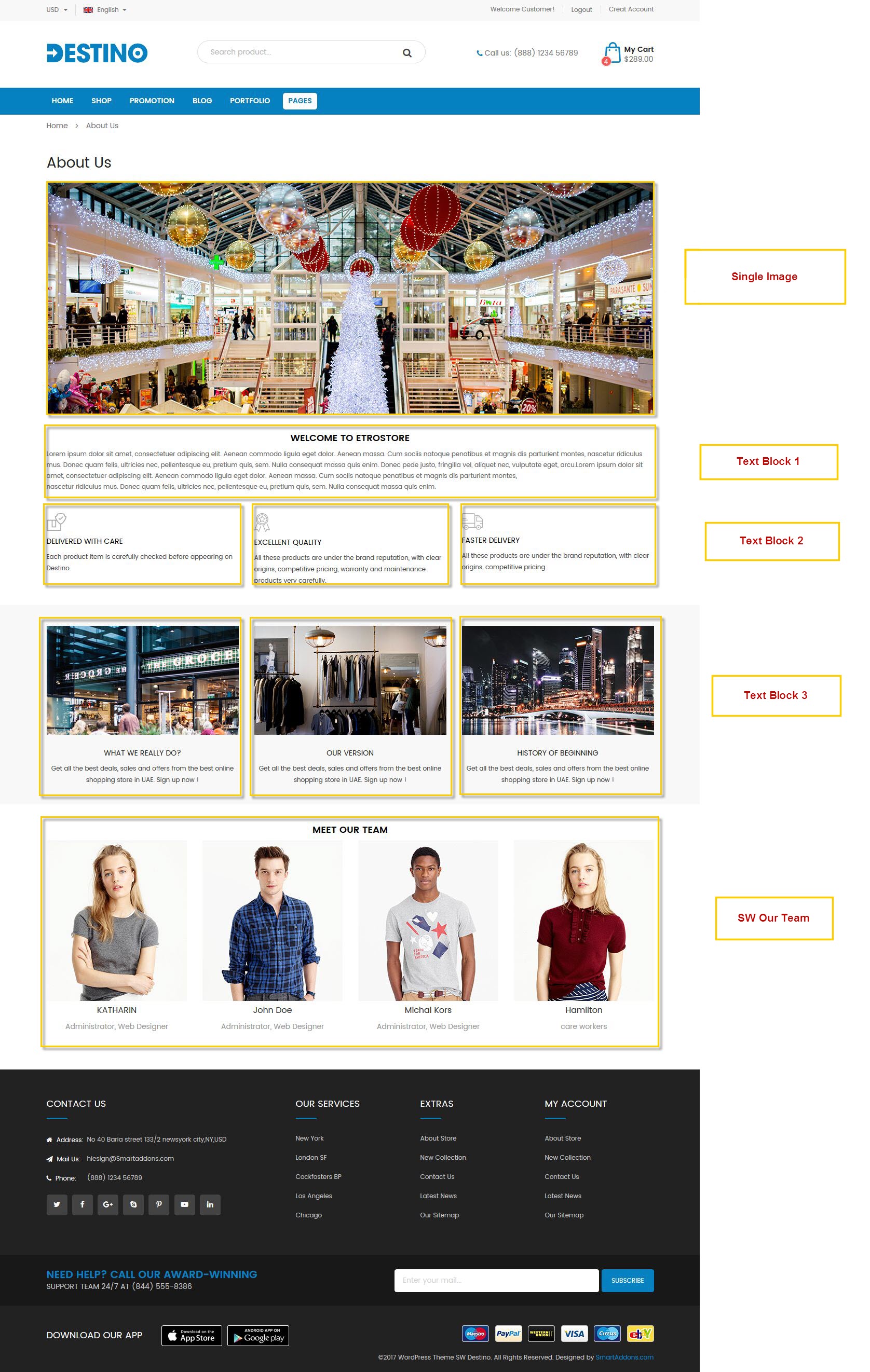
SW Destino – About Us Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> About Us to custom this page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 1
1. Single Image:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please add Extra class name
top-aboutinto this block to have the same style as in the demo.
2. Text Block 1:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
3. Text Block 2:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please add Extra class name
mid-aboutinto each block to have the same style as in the demo.
4. Text Block 3:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please add Extra class name
bg-abouthave the same style as in the demo.
5. SW Our Team:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
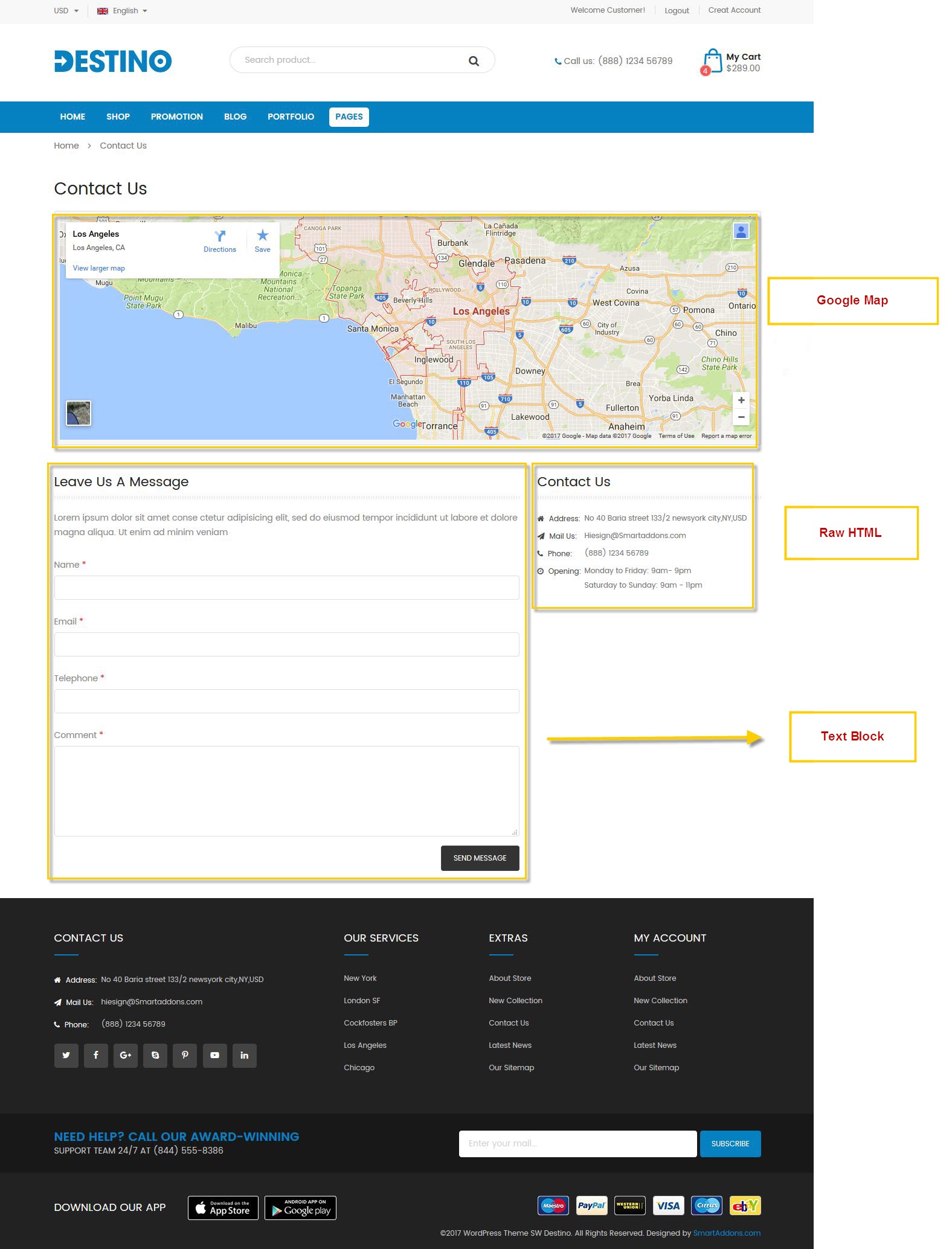
SW Destino – Contact Us Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> About Us to custom this page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.
- This home page uses Header and Footer Style 1
1. Google Map:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- Row Settings: Please add Extra class name
contact_usinto this block to have the same style as in the demo.
2. Text Block:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.Please add Extra class name
left-contactinto each block to have the same style as in the demo.
3. Raw HTML
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
SW Destino – Coming Soon Page
Note:
In the Admin Panel, please navigate to Page >> All Page >> Coming Soon to custom this page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
- This home page uses Header and Footer Style 1
Text Block:
After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11MOBILE LAYOUTS
Note:
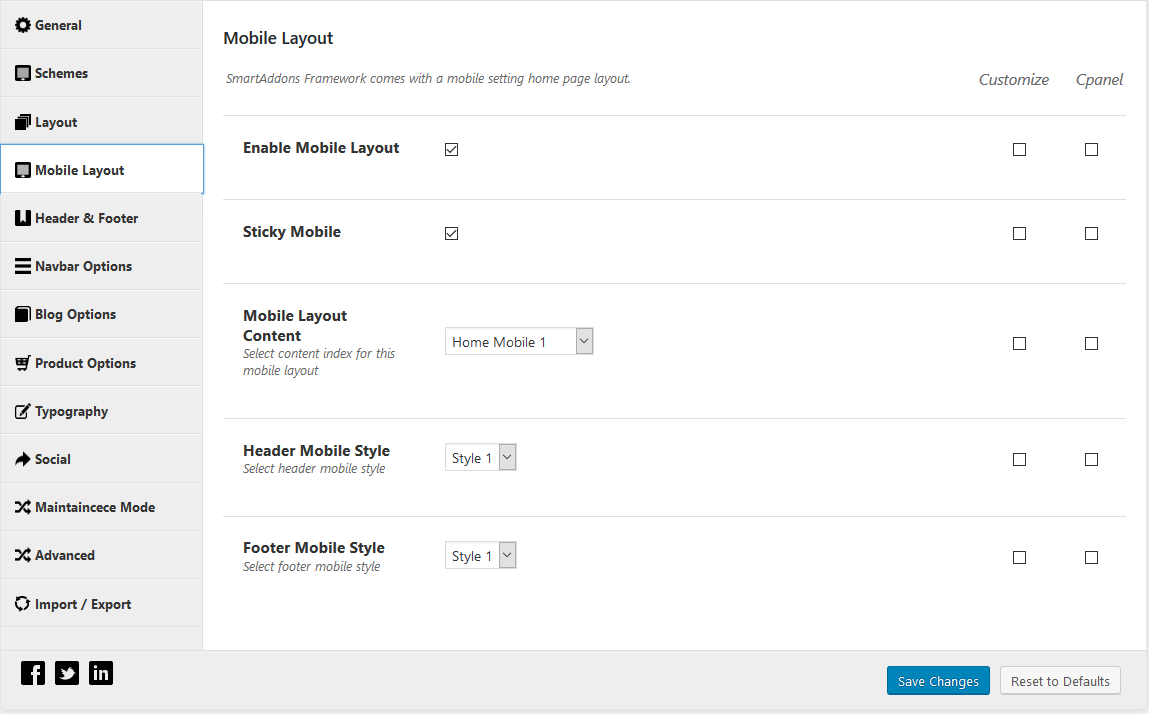
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout. Here you can also configure the Mobile Header Style, Mobile Footer Style and the Mobile Content.
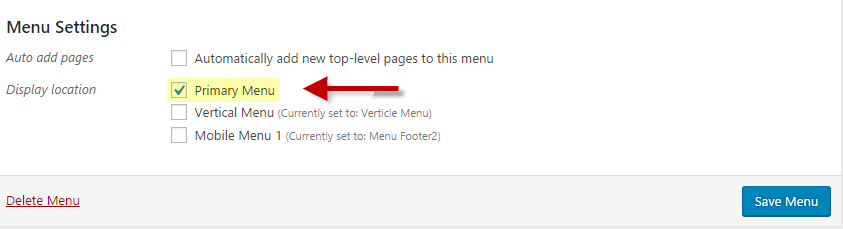
2. The menu for mobile should be created and assigned, then it will appear in your mobile layout. You can refer to the Mobile Menu Configuration for more detail.
11.1 Home Mobile 1
Note:
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout.
2. After that, in the Admin Panel, please navigate to Page >> All Page >> Home Mobile 1 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
You can Copy & Paste the code into your editor:
|
1 |
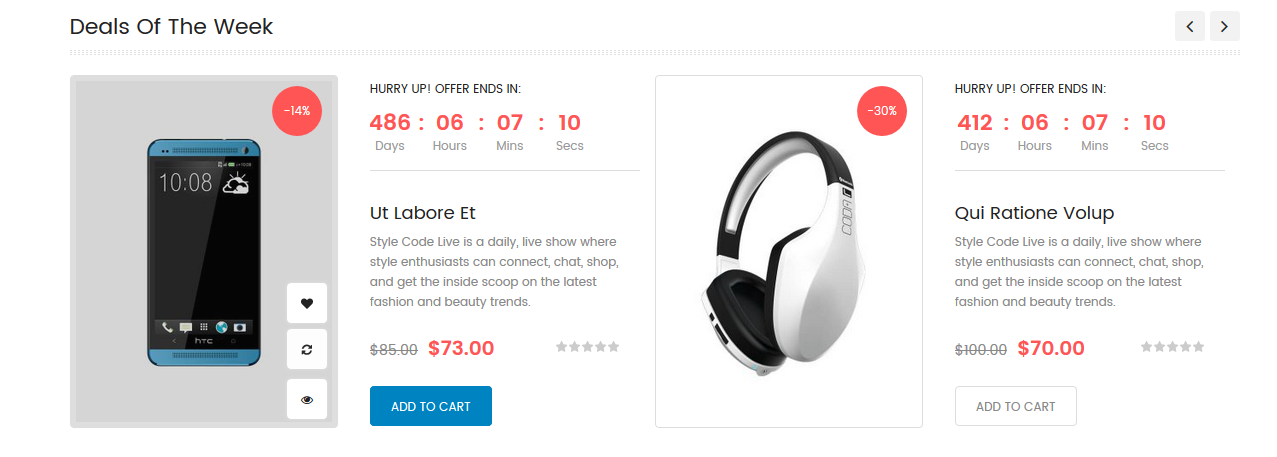
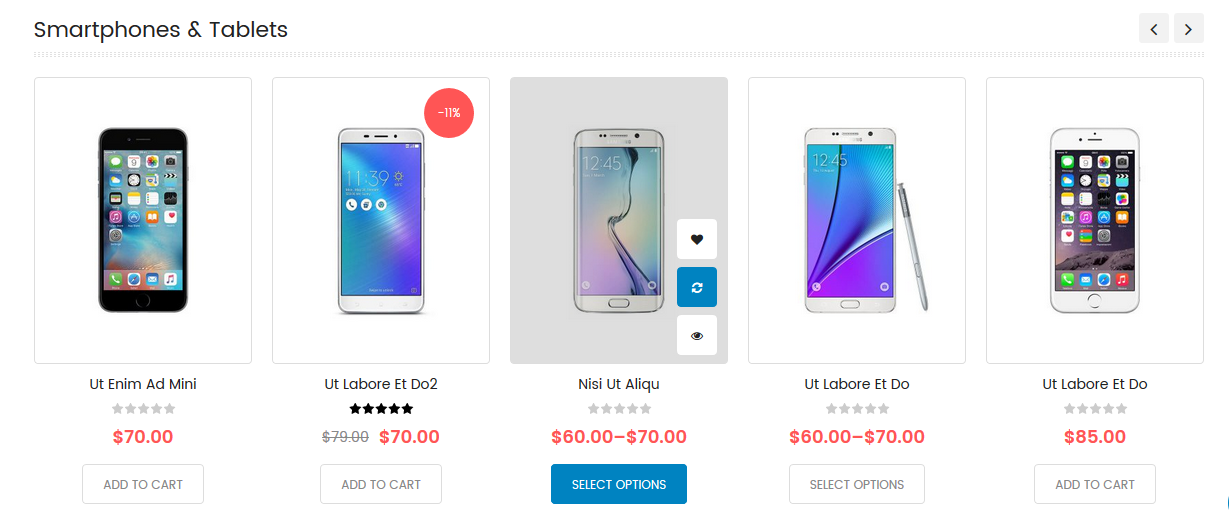
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][img_slide ids="3574,3436,3575" fade="false" autoplaySpeed="1000" interval="5000" autoplayspeed="1000"][/vc_column][/vc_row][vc_row][vc_column][woo_slide_countdown title1="Deals Of The Week" title_length="0" numberposts="5" item_row="1" columns="1" columns1="1" columns2="5" columns3="5" columns4="5" speed="1000" interval="5000" layout="layout2" scroll="1"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column][vc_single_image image="3448" img_size="480×100" alignment="center" onclick="custom_link" link="#" el_class="banner-1"][/vc_column][/vc_row][vc_row][vc_column][woo_slide title1="Smartphones & Tablets" title_length="0" category="phone-tablets" numberposts="5" item_row="1" columns="1" columns1="1" columns2="1" columns3="1" columns4="1" speed="1000" interval="5000" layout="theme-mobile" scroll="1"][/vc_column][/vc_row][vc_row][vc_column][sw_brand title1="Featured Brands" category="brm1,brm2,brm3,brm4,brm5" numberposts="5" item_row="1" columns="1" columns1="1" columns2="5" columns3="5" columns4="4" speed="1000" interval="5000" layout="layout1" scroll="1"][/vc_column][/vc_row][vc_row][vc_column el_class="wrap-banner-mobile"][vc_single_image image="3468" img_size="225×99" alignment="center" onclick="custom_link" el_class="banner" link="#"][vc_single_image image="3469" img_size="225×99" alignment="center" onclick="custom_link" link="#" el_class="banner"][/vc_column][/vc_row][vc_row][vc_column][vc_raw_html]JTNDZGl2JTIwY2xhc3MlM0QlMjJibG9jay1tb2JpbGUlMjIlM0UlMEElMDklM0NkaXYlMjBjbGFzcyUzRCUyMmluZm8lMjBpbmZvMSUyMiUzRSUwQSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaW5uZXIlMjIlM0UlMEElMDklMDklMDklM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLXRydWNrJTIyJTNFJTNDJTJGaSUzRSUwQSUwOSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaW5mby1jb250ZW50JTIyJTNFJTBBJTA5JTA5JTA5JTA5JTNDc3BhbiUzRWZyZWUlMjBkZWxpdmVyeSUzQyUyRnNwYW4lM0UlMEElMDklMDklMDklMDklM0NwJTNFRnJvbSUyMDI3NSUyMEFFRCUzQyUyRnAlM0UlMEElMDklMDklMDklM0MlMkZkaXYlM0UlMEElMDklMDklM0MlMkZkaXYlM0UlMEElMDklM0MlMkZkaXYlM0UlMEElMDklM0NkaXYlMjBjbGFzcyUzRCUyMmluZm8lMjBpbmZvMiUyMiUzRSUwQSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaW5uZXIlMjIlM0UlMEElMDklMDklMDklM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLW1vbmV5JTIyJTNFJTNDJTJGaSUzRSUwQSUwOSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaW5mby1jb250ZW50JTIyJTNFJTBBJTA5JTA5JTA5JTA5JTNDc3BhbiUzRWZyZWUlMjBkZWxpdmVyeSUzQyUyRnNwYW4lM0UlMEElMDklMDklMDklMDklM0NwJTNFRnJvbSUyMDI3NSUyMEFFRCUzQyUyRnAlM0UlMEElMDklMDklMDklM0MlMkZkaXYlM0UlMEElMDklMDklM0MlMkZkaXYlM0UlMEElMDklM0MlMkZkaXYlM0UlMEElMDklM0NkaXYlMjBjbGFzcyUzRCUyMmluZm8lMjBpbmZvMyUyMiUzRSUwQSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaW5uZXIlMjIlM0UlMEElMDklMDklMDklM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLWdpZnQlMjIlM0UlM0MlMkZpJTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpbmZvLWNvbnRlbnQlMjIlM0UlMEElMDklMDklMDklMDklM0NzcGFuJTNFZnJlZSUyMGdpZnQlMjBib3glM0MlMkZzcGFuJTNFJTBBJTA5JTA5JTA5JTA5JTNDcCUzRSUyNmFtcCUzQiUyMGdpZnQlMjBub3RlJTNDJTJGcCUzRSUwQSUwOSUwOSUwOSUzQyUyRmRpdiUzRSUwQSUwOSUwOSUzQyUyRmRpdiUzRSUwQSUwOSUzQyUyRmRpdiUzRSUwQSUzQyUyRmRpdiUzRQ==[/vc_raw_html][/vc_column][/vc_row] |
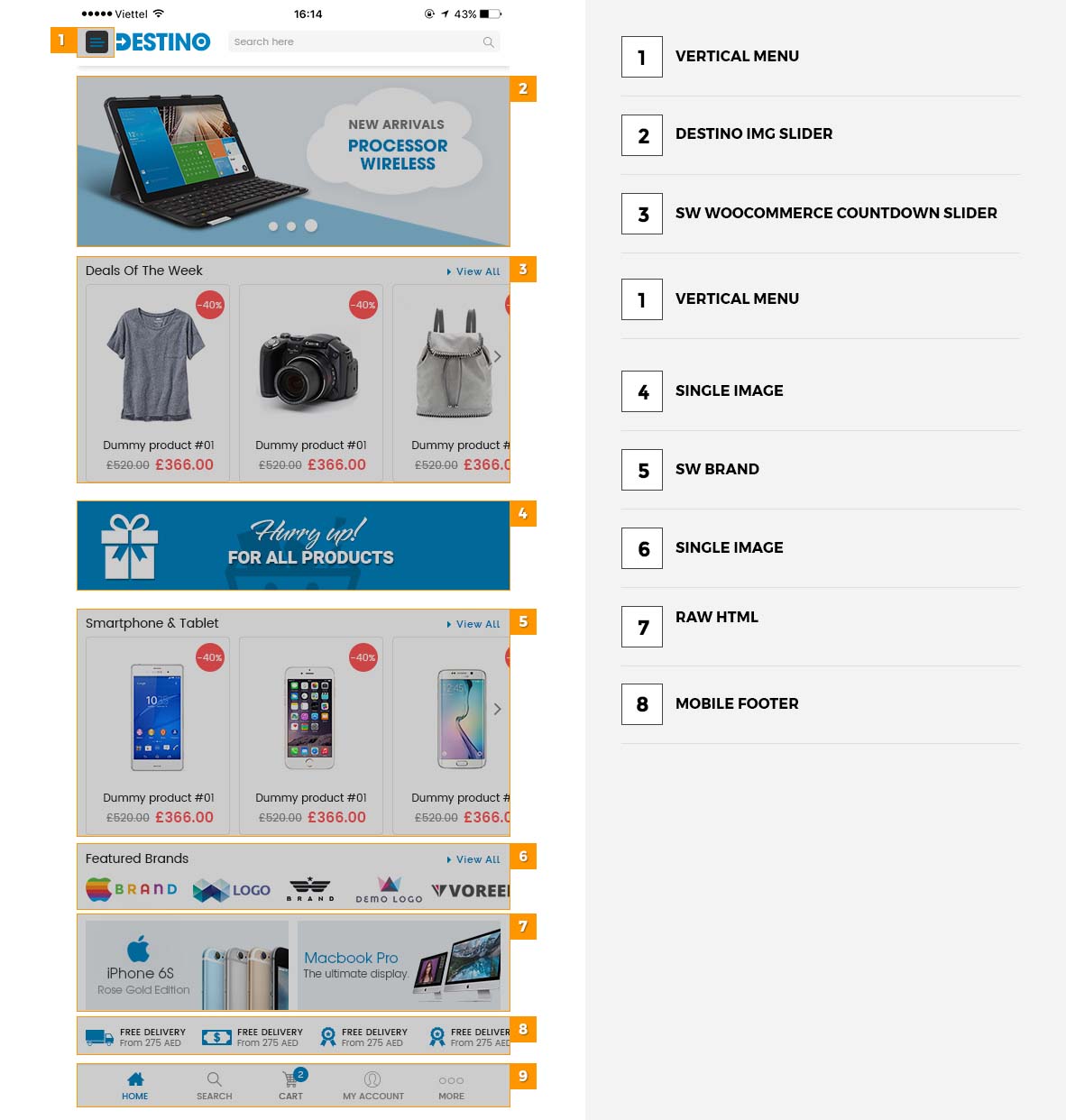
11.1.1 Vertical Menu

This is Mobile Header Style 1. Firstly, you need to create Mobile Menu. After that, please go to Appearance > Theme Options > Mobile Layout to choose Style 1 for Mobile Header Menu.
- General Settings: Please click Mobile Layout for more detail.
11.1.2 Destino IMG Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.1.3 SW WooCommerce Countdown Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.1.4 Single Product

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
banner-1should be added to have the same style as in the demo.
11.1.5 SW WooCommerce Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.1.6 SW Brand

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.1.7 Single Image

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
bannershould be added to have the same style as in the demo. - Column Settings: Please click Here for more detail. The Extra class name
wrap-banner-mobileshould be added to have the same style as in the demo.
11.1.8 Raw HTML

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
Copy & paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div class="block-mobile"> <div class="info info1"> <div class="inner"> <i class="fa fa-truck"></i> <div class="info-content"> <span>free delivery</span> <p>From 275 AED</p> </div> </div> </div> <div class="info info2"> <div class="inner"> <i class="fa fa-money"></i> <div class="info-content"> <span>free delivery</span> <p>From 275 AED</p> </div> </div> </div> <div class="info info3"> <div class="inner"> <i class="fa fa-gift"></i> <div class="info-content"> <span>free gift box</span> <p>& gift note</p> </div> </div> </div> </div> |
11.1.9 Mobile Footer

This is Mobile Footer Style 1. Firstly, you need to create Mobile Menu. After that, please go to Appearance > Theme Options > Mobile Layout to choose Mobile Footer Style 1 for this one.
- General Settings: Please click Mobile Layout for more detail.
11.2 Home Mobile 2
Note:
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout.
2. After that, in the Admin Panel, please navigate to Page >> All Page >> Home Mobile 2 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
You can Copy & Paste the code into your editor:
|
1 |
[vc_row full_width="stretch_row_content_no_spaces" el_class="wrap-fade-slide"][vc_column 0=""][img_slide ids="3591,3613" interval="5000" autoplayspeed="1000"][/vc_column][/vc_row][vc_row 0=""][vc_column el_class="wrap-banner-mobile"][vc_single_image image="3594" img_size="225x160" alignment="center" onclick="custom_link" link="#" el_class="banner"][vc_single_image image="3595" img_size="225x160" alignment="center" onclick="custom_link" link="#" el_class="banner"][/vc_column][/vc_row][vc_row el_class="home-mobile2"][vc_column 0=""][woo_slide title1="New Arrivals" title_length="0" category="fashions" numberposts="5" item_row="1" columns="1" columns1="1" columns2="1" columns3="2" columns4="2" speed="1000" interval="5000" layout="theme-mobile" scroll="1"][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces"][vc_column 0=""][woocat_slide category="bags,fashions,swims" layout="layout3"][/vc_column][/vc_row][vc_row][vc_column][sw_brand category="0" numberposts="5" item_row="1" columns="4" columns1="4" columns2="4" columns3="4" columns4="4" speed="1000" interval="5000" scroll="1"][/vc_column][/vc_row] |
11.2.1 Mobile Header

This is Mobile Header Style 2. Firstly, you need to create Mobile Menu. After that, please go to Appearance > Theme Options > Mobile Layout to choose Style 2 for Mobile Header Menu.
- General Settings: Please click Mobile Layout for more detail.
11.2.2 Destino IMG Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
wrap-fade-slideshould be added to have the same style as in the demo.
11.2.3 Single Image

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
bannershould be added to have the same style as in the demo. - Column Settings: Please click Here for more detail. The Extra class name
wrap-banner-mobileshould be added to have the same style as in the demo.
11.2.4 SW WooCommerce Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail. The Extra class name
home-mobile2should be added to have the same style as in the demo. - Row Settings: Please click Here for more detail. The Extra class name
home-mobile2should be added to have the same style as in the demo.
11.2.5 SW WooCommerce Categories Slider

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.2.6 SW Brand

To configure this part, please go click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
11.2.7 Mobile Footer

This is Mobile Footer Style 1. Firstly, you need to create Mobile Menu. After that, please go to Appearance > Theme Options > Mobile Layout to choose Mobile Footer Style 1 for this one.
- General Settings: Please click Mobile Layout for more detail.
12RECOMMENDATION
11.1 WooCommerce
SW Destino Theme is fully compatible with WooCommerce plugin. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page.
Firstly, please have a look at the WooCommerce Documentation to see the this plugin’s Installation and Settings and other basic knowledge.
After installing the WooCommerce and having some products in your WordPress website, please go to Woocommerce > Settings > Products to custom your product settings to meet this SW Destino theme. Please remember to click Save Changes button after the change you make.
- To change the General Settings, please go to “Woocommerce > Settings > Products > General” section.

- To change the Image Size, please go to “Woocommerce > Settings > Products > Display” section.

- Before changing the Images Sizes, firstly please regenerate all the thumbnails. For this one, you should install and activate “Regenerate Thumbnails” plugin in your site.

- To change the Inventory Settings, please go to “Woocommerce > Settings > Products > Inventory” section.

- To change the settings of Downloadable Products, please go to “Woocommerce > Settings > Products > Downloadable Products” section.

11.2 Image Dimensions In Posts
For SW Destino theme, we recommend using some dimensions for your image in posts. Please go to Settings >> Media and set up these dimensions:

11.3 Product Image Size
For SW Destino theme, we recommend using the dimensions for your product image in the following page:
- Home Page 1 : 600 x 800 pixels
- Home Page 2 : 600 x 800 pixels
- Home Page 3 : 600 x 800 pixels
- Home Page 4 : 600 x 800 pixels
- Home Page 5 : 600 x 800 pixels
- Home Page 6 : 600 x 800 pixels
- Shop: 600 x 800 pixels
- Blog: 870 x 450 pixels
11.4 Visual Composer
The SW Destino Theme uses the Visual Composer 5.0. This is a really powerful page buider plugin that let you customize your pages in the frontend and backend and save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine without any code changing. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see the changes you make.
You can see some Tutorial Videos or Tutorials for Beginner to get more details about this plugin.
11.5 Translation
This theme is compatible with WPML plugin.
WPML is the most popular plugin for multi language support. Below you will find documentation their team created for using WPML plugin. If you’ve purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin – The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support – If you bought WPML then you get free support from their amazing team
- Translating Widgets – Tutorial recommended by wpml team for translating widgets
11.6 Featured Video Product
From version 1.8.0, you can use Featured Video for Product in stead of Image. To use this feature, while creating new product, you can enter the Youtube Video ID in the Featured Product Video option.
Currently, this feature only support Youtube Video, we will update to support Vimeo video in the next version.
The Backend Settings: Please click Here to see more details.
How to get Youtube Video ID: Please click Here to see more details.
13SUPPORT
- SUPPORT: If there is any questions that are beyond the scope of this help file, please feel free to contact our team via: Support Tickets System to get help.
- FAQs: Besides, you can check the Frequently Asked Questions about our products and services.