1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
SW Backpacker is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 7.4 or 8.0.x
- MySQL version 5.6 or greater
- WordPress 6.x.x or higher (Please note that it has the best performance on the latest version of WordPress)
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time = 600
- memory_limit = 128M
- post_max_size = 64M
- upload_max_filesize = 64M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
- Data folder – Contains the “Slider-1.zip” , “Slider-2.zip” file.
- backpacker_quickstart_vx.x.x.zip file (The newest version) is used for quickstart installation. This file is not included in the Themeforest. You need contact our Support System for this.
- backpacker_theme_versionx.x.x.zip file (The newest version) is used for manual installation
- backpacker-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
Theme installation files, including:
There are two ways to install a WordPress Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don't want to overwrite.
2.2 Quickstart Installation:
We provides SW Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps below:
- Step 1: Download the quickstart package named as backpacker_quickstart_v1.0.0.zip
- Step 2: Extract and Upload the whole Quickstart package to your server. It could be a folder in >> xampp >> htdocs if you're using localhost. Or you can upload all files after extracting as this image if you're using a hosting server. In Quickstart folder you will see the extracted folder that include all sample data
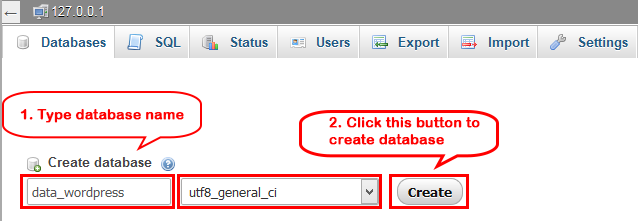
- Step 3: Create a Database for your site if you haven't got. You can refer the guide how to create a new database and new username for WordPress.
- FTP Upload
- WordPress Upload
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_furnicom_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Backpacker Version 1.0.0 should be in wp-content/themes/sw_furnicom_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
- Form Fields: Please click to see the Backend Settings.
- Form Messages Please click to see the Backend Settings.
- Form Settings Please click to see the Backend Settings.
- Form Appearance Please click to see the Backend Settings.
Note: You need to remember the database name to use in the next steps

Step 4: Navigate to your website to start with the installation process
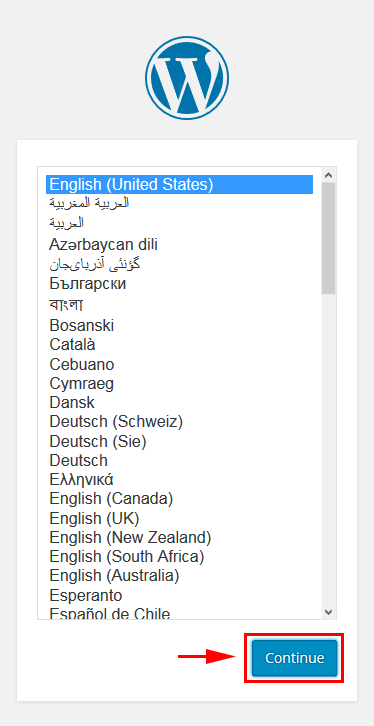
You will see the language selection page here. You can choose a language here so that rest of the installation is displayed in your own language. You can also use English for now and then later change the language.
Click on the continue button to proceed.

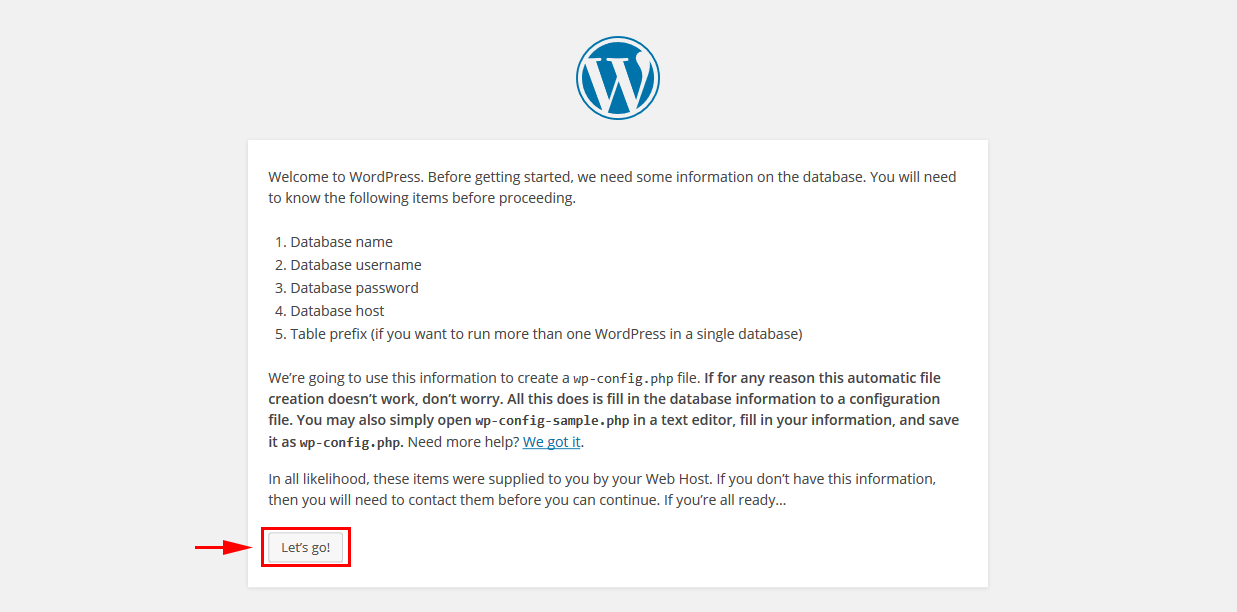
Step 5: Some installation instructions will be here to tell you that WordPress will need your database name, password, and mysql host information.
Please click on the Let's go button to continue.

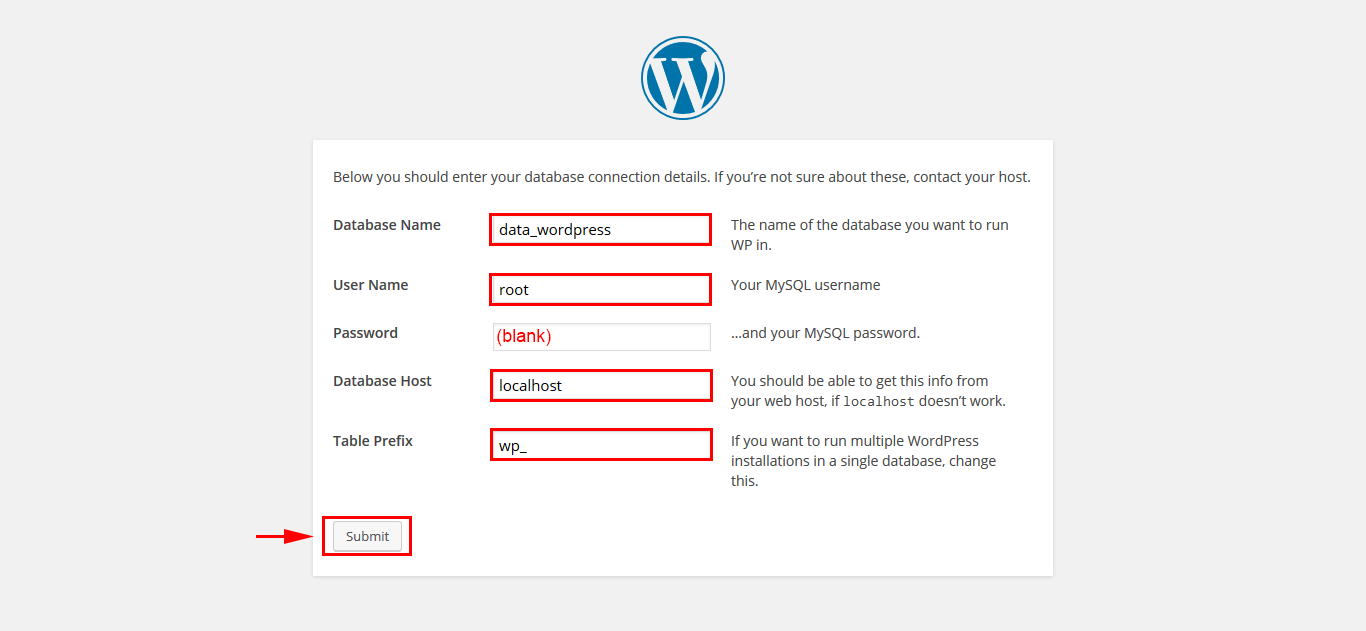
Step 6: A form will be showed here. You need to fill in the information and then click on submit button

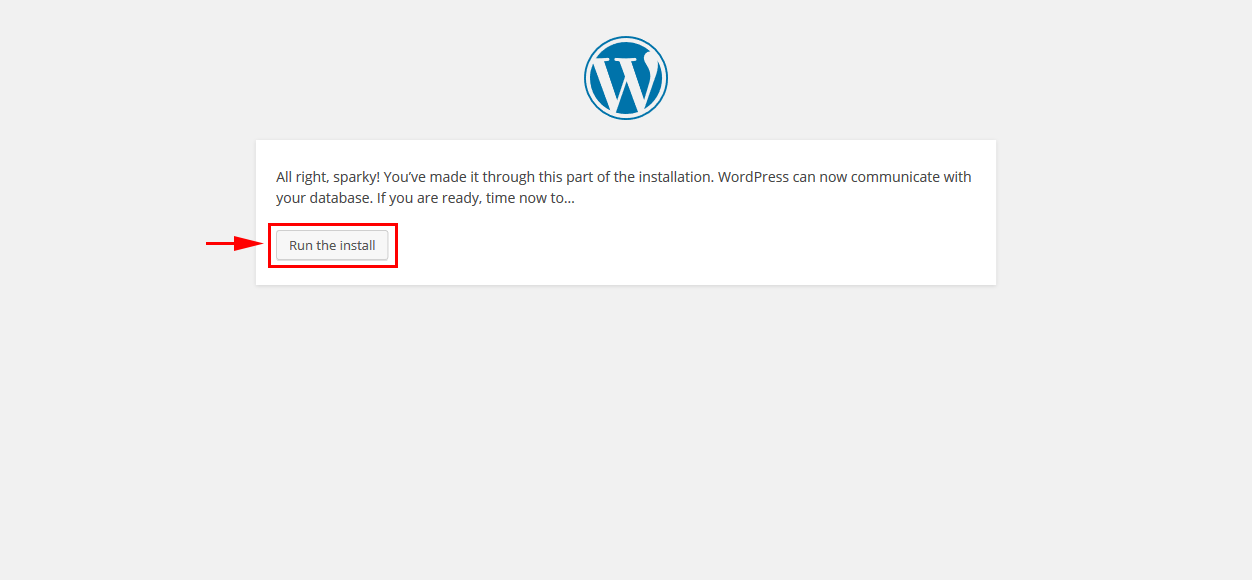
Step 7: WordPress will now connect to your database and show you a success message.
Please click on Run the Install button to continue.

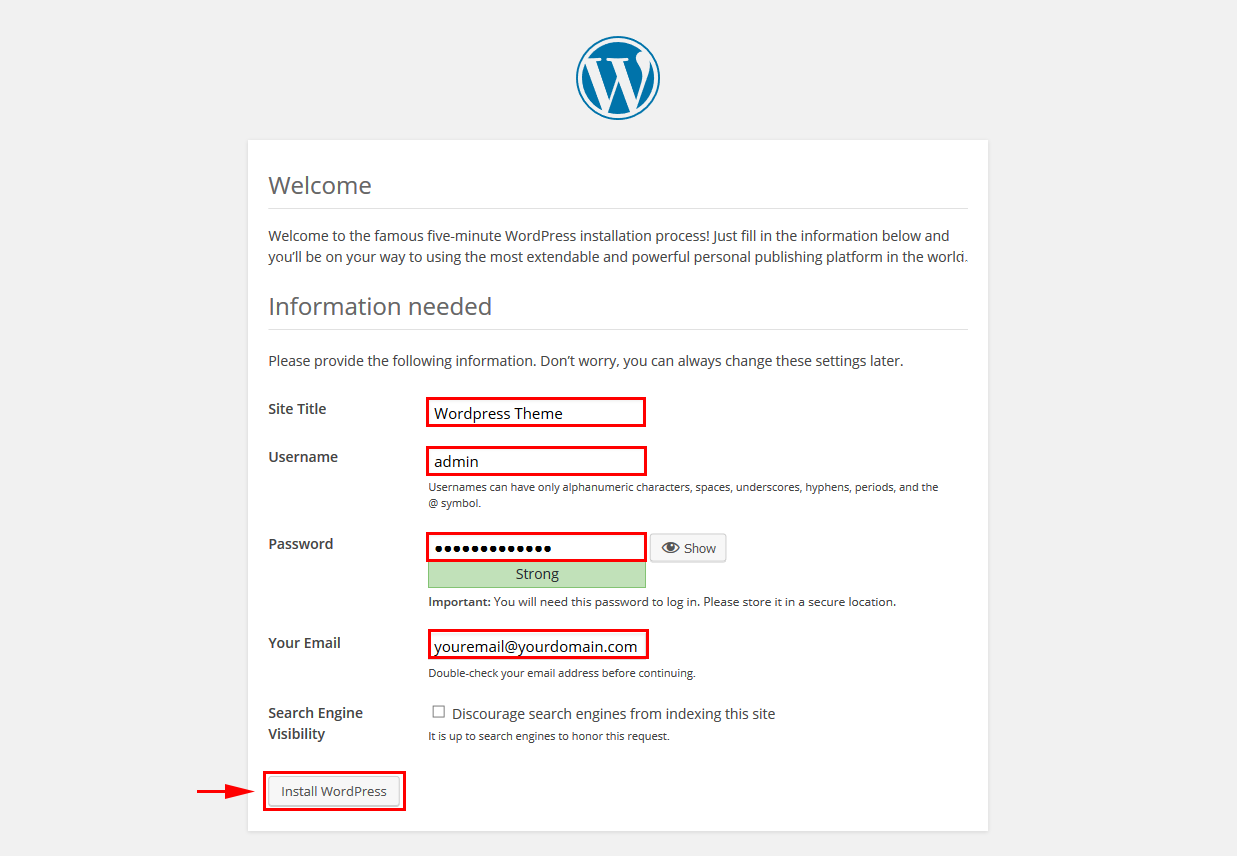
Step 8: Now you need to provide some information for WordPress to setup your site. This includes site title, username, password, and admin email address.

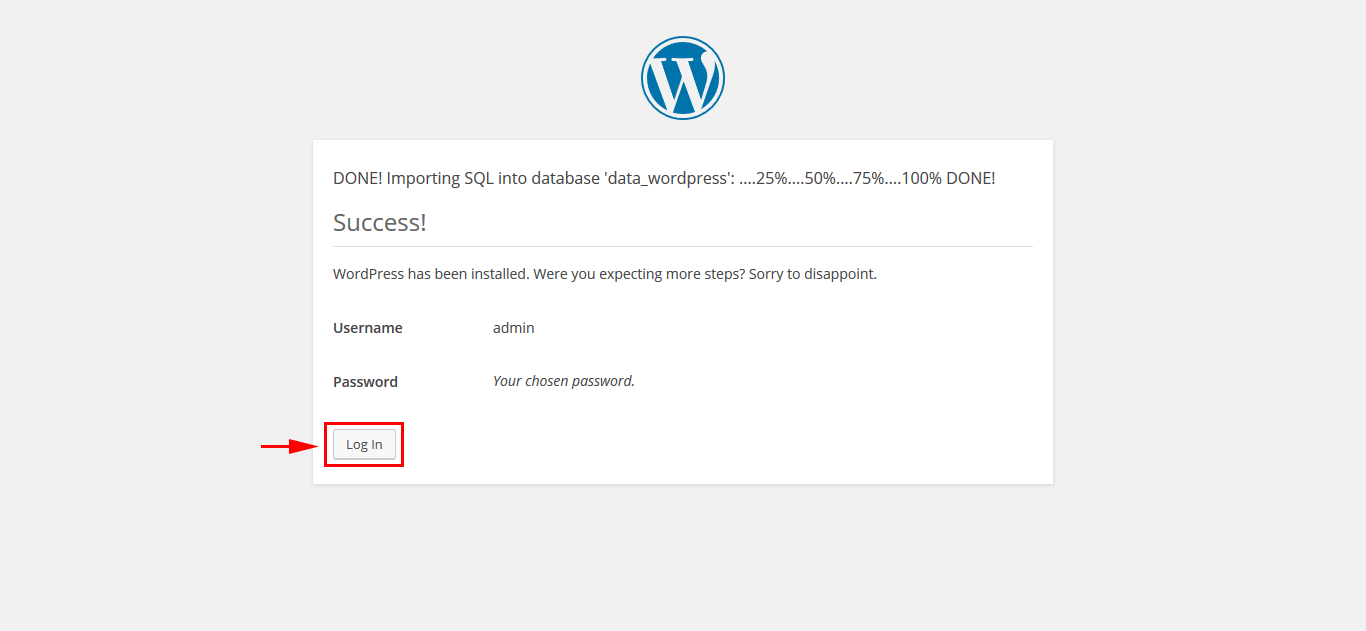
Step 9:
You will see a success message showing your username. You can now click on the Log in button to sign in to your WordPress site.

2.3 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.3.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
To select the Theme for your site:
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.3.2 Theme Installation via WordPress Admin Panel
Step 1 – Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
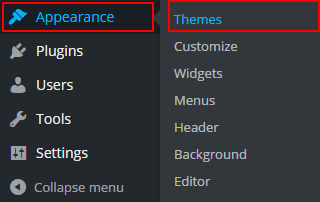
Step 2 – Login to your WordPress Dashboard and go to Appearance >> Themes.

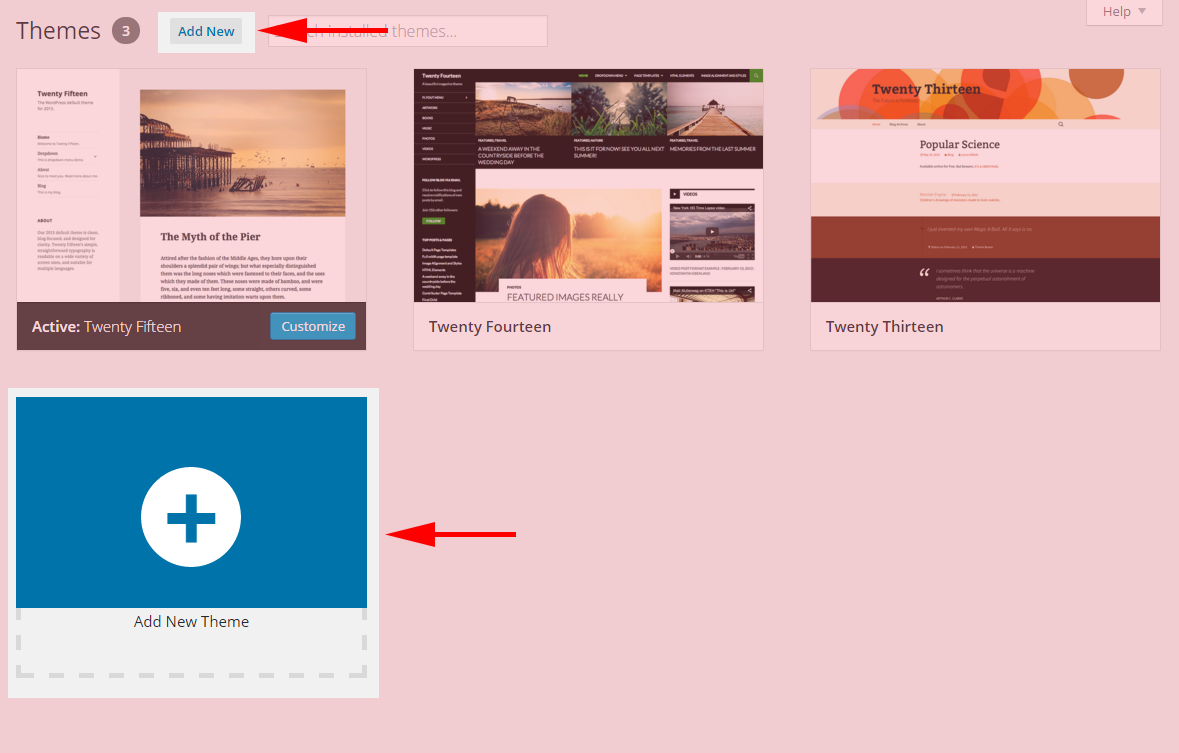
Then, click the Add New button or Add New Theme button

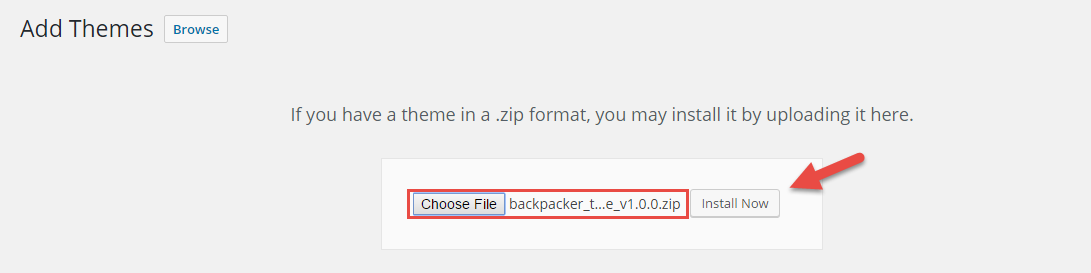
Step 3 – Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_furnicom_theme_v1.0.0.zip file and click Install Now.

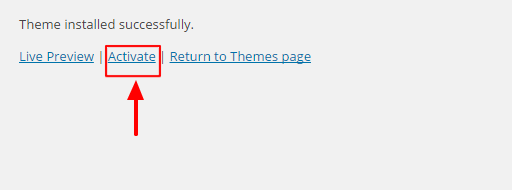
Step 4 – You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 – After that, you will be able to activate the theme.

Step 6 – Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.4 Required Plugins Installation
-
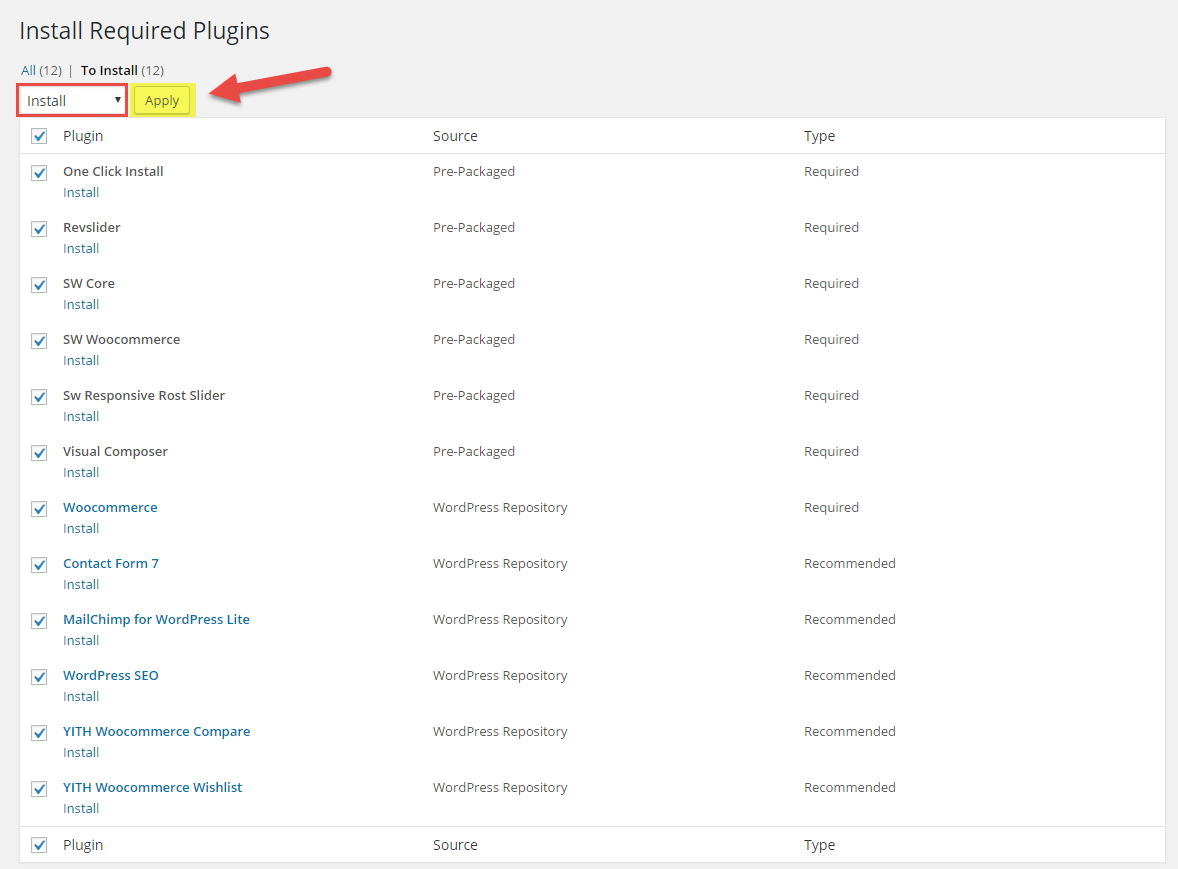
After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.

You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.

2.5 Import Demo Data
To understand how this theme works quickly and clearly, you could select to import demo data that we give you such as all pages and posts, portfolio, products, etc. This is recommended to do on fresh installs. To import our demo content, please see the steps below.
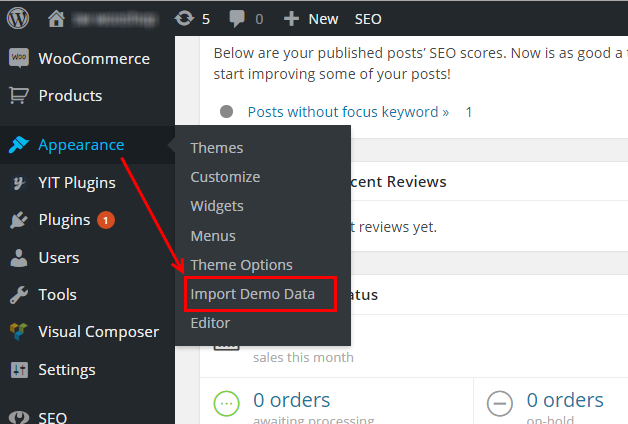
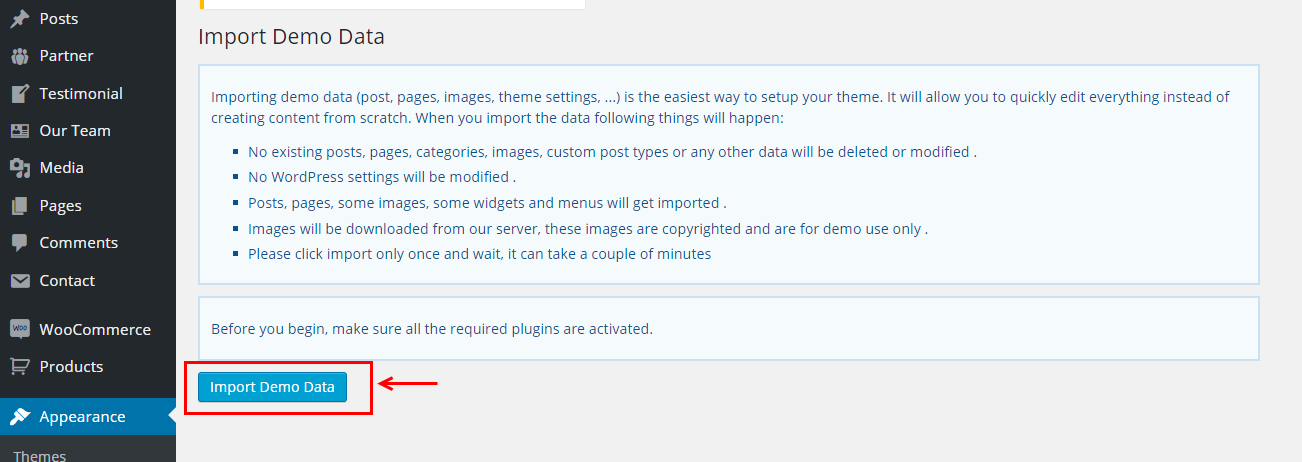
Step 1 - In the Administrator page, please go to Appearance >> Import Demo Data.

Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.6 Import Media file
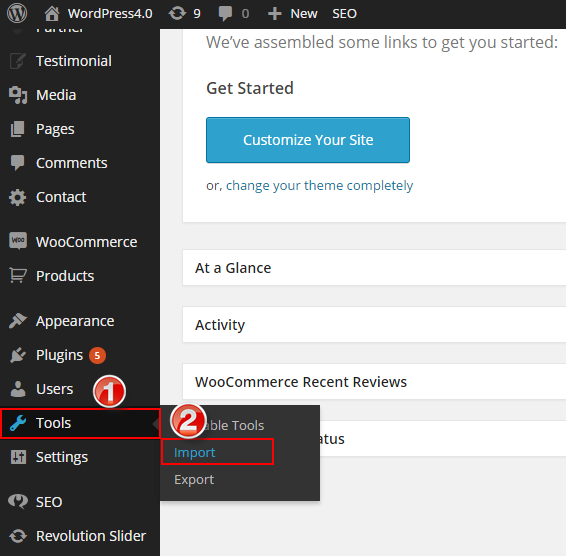
Step 1 - In the Administrator page, please go to Tools >> Import.

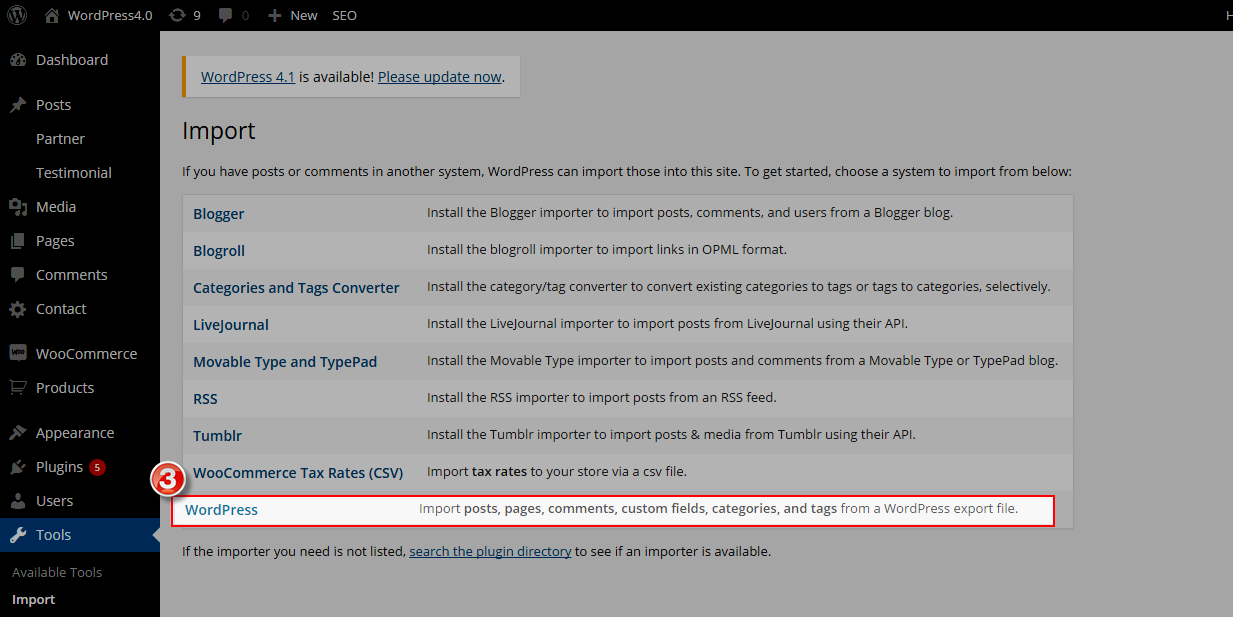
Step 2 - Please choose "WordPress" to import.

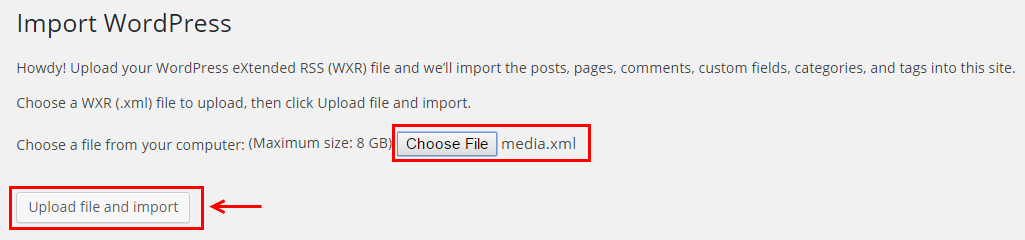
Step 3 - In Import WordPress page, click "choose file" button to select file "media.xml" to upload.

2.7 Import Revolution Slider
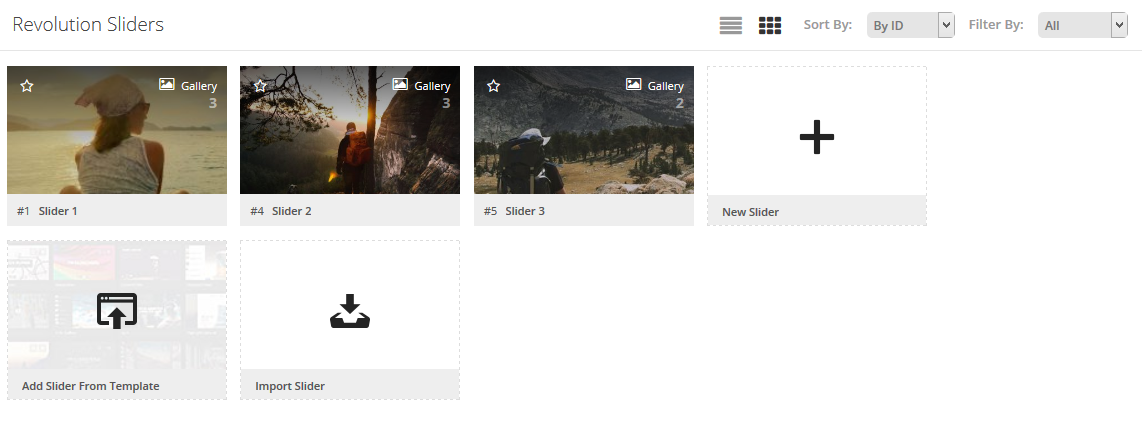
Step 1 – In the Administrator page, please go to Revolution Slider >> Revolution Slider and click Import Slider button.

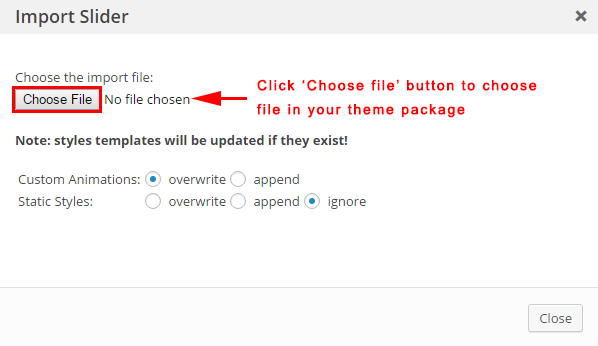
Step 2 – You will have a pop-up window like the following image:

Step 3 – In the window, please choose the “Slider-1.zip” file (in the “data\Slider revolution” folder) and click on “Import Slider“ button.
Note: Do the same to import “Slider-2.zip” , “Slider-3.zip” file. After importing sliders completely, you could see the result like this:
2.8 MailChimp for WordPress
SW Backpacker This theme uses MailChimp Plugin.
Frontend Appearance

Backend Settings
1. In your Administrator page, please go to MailChimp for WP >> Forms
Copy the code here to the form mark-up field in the page.
|
1 2 3 4 5 |
<div class="newsletter-content"> <input type="email" id="mc4wp_email" class="newsletter-email" name="EMAIL" placeholder="Enter your email address" required /> <input class="newsletter-submit" type="submit" value="Subscribe" /> </div> |
You can click Here to read more about this plugin.
3PAGES
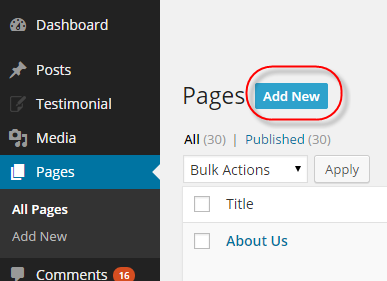
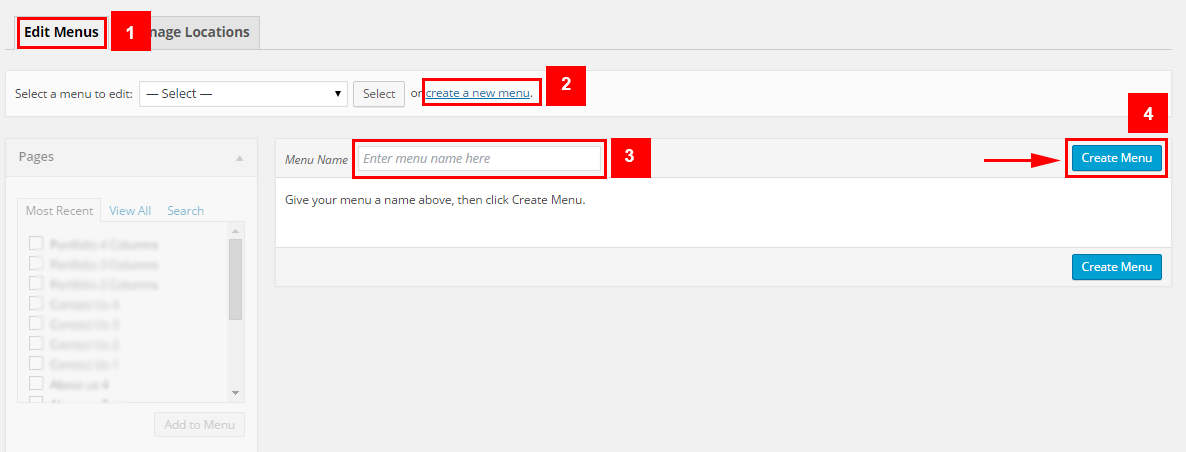
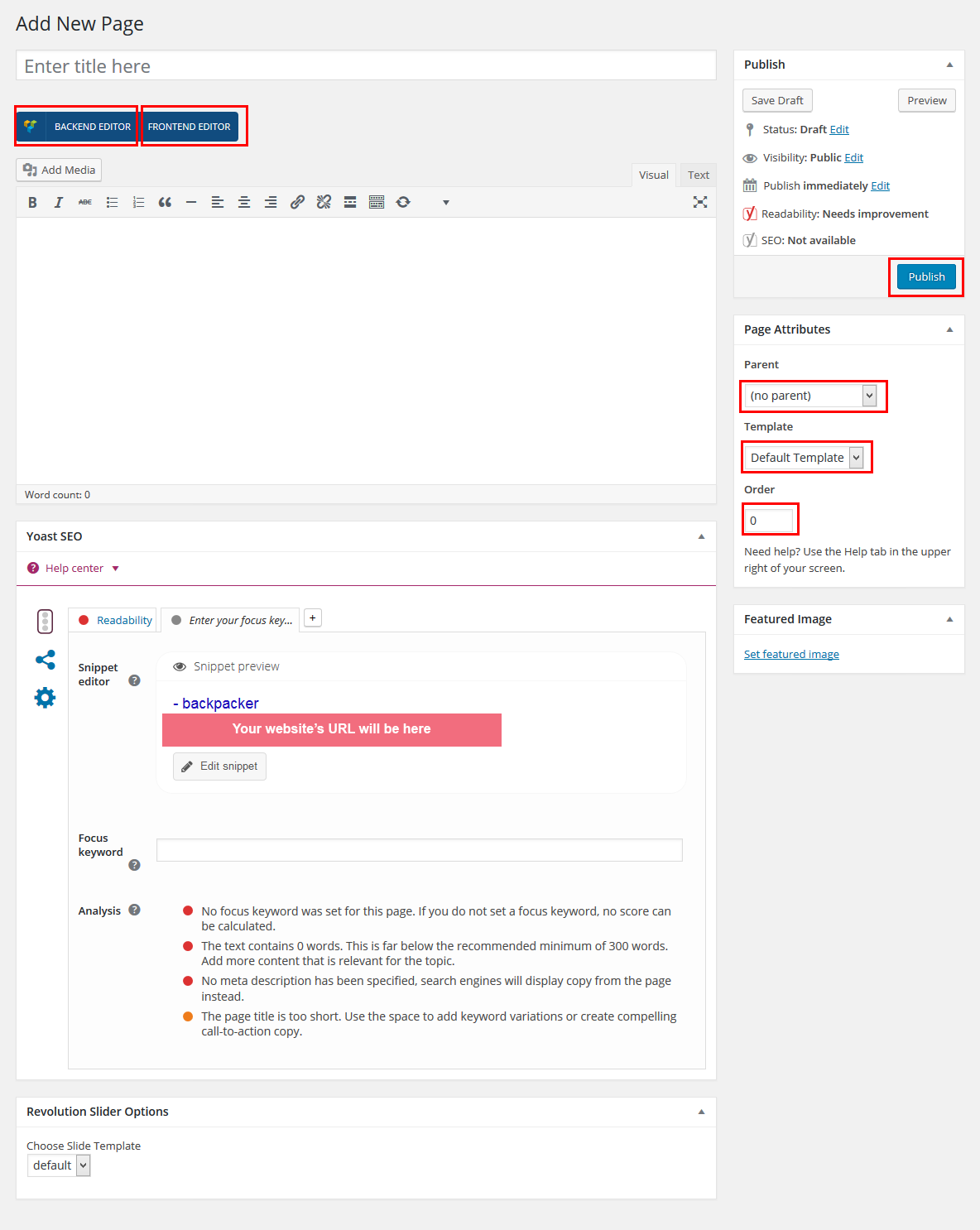
3.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

3.2 Setting Up Home Page
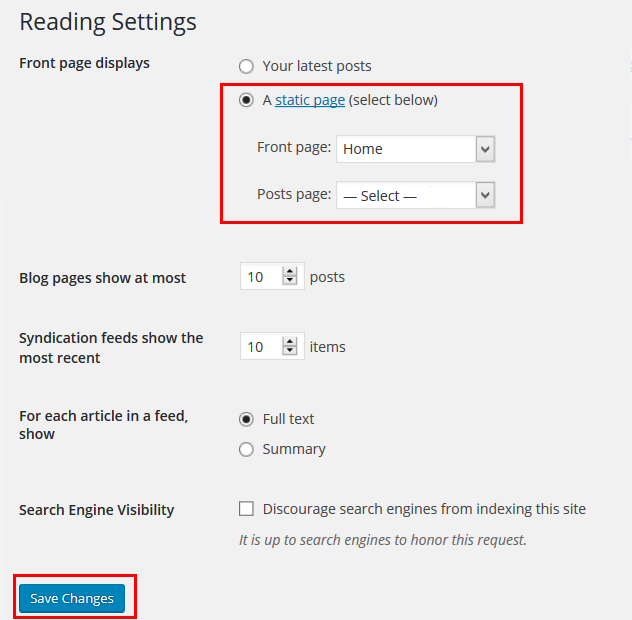
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
3.3 Page Templates
SW Backpacker includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
- About Us Page – This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- Contact Us Page – This is the Contact page template that you should choose when you make your contact page with Google Map & a contact form.
- FAQ Page - This is the FAQ page template. Choose this template when you make your FAQ page.
- 404 Page
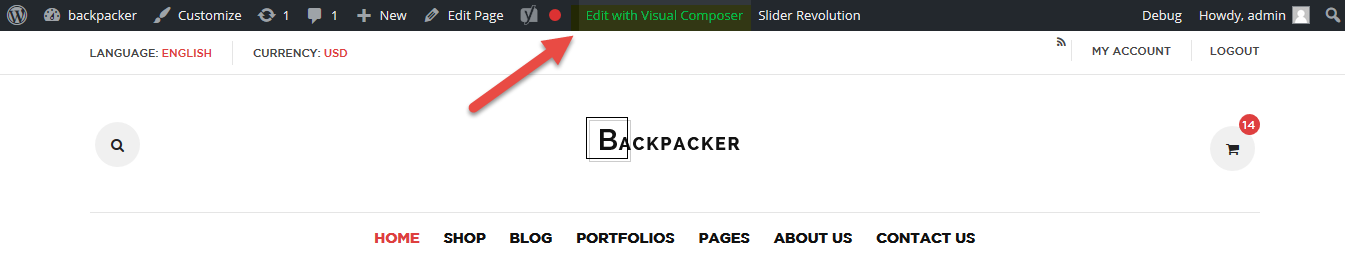
3.4 Edit Page with Visual Composer
The SW Backpacker Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
For example: “About Us“.
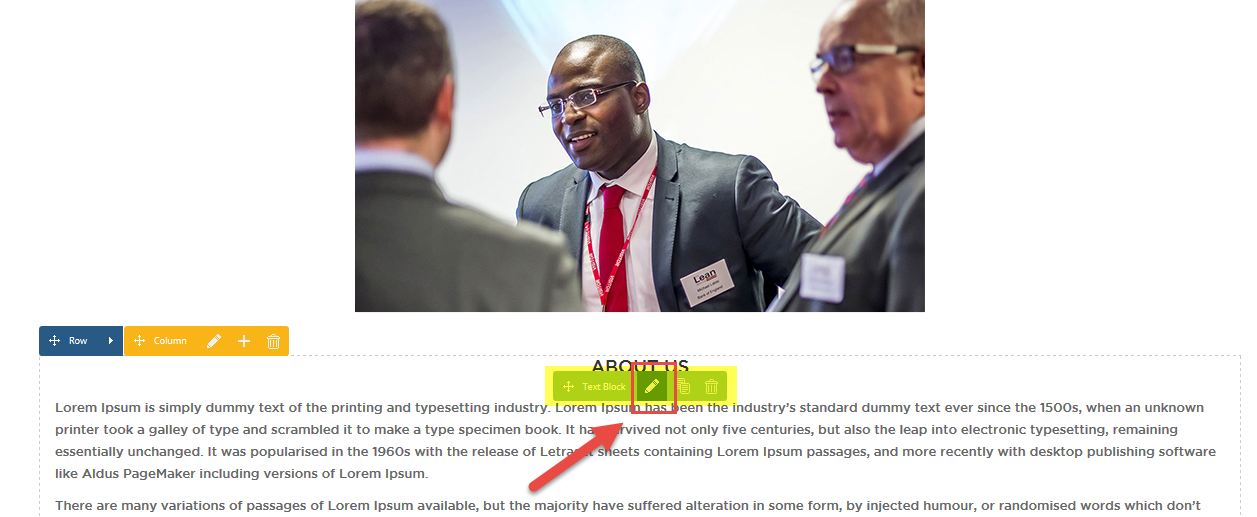
- Step 1: you click “Edit with Visual Composer” link at the frontend editor.

- Step 2: Edit Text Block by click “pencil” icon.

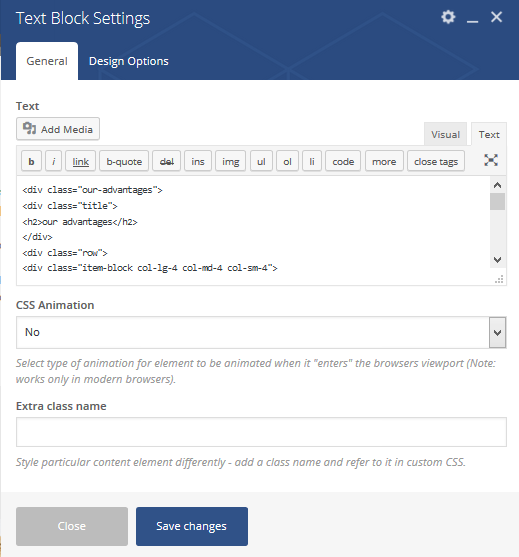
- Step 3: Edit content as you want at General tab of Text Block Settings.

5WOOCOMMERCE
SW Backpacker Theme is fully compatible with WooCommerce plugin. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page. Below you have all friendly links that will be useful:
5.1 How to install WooCommerce
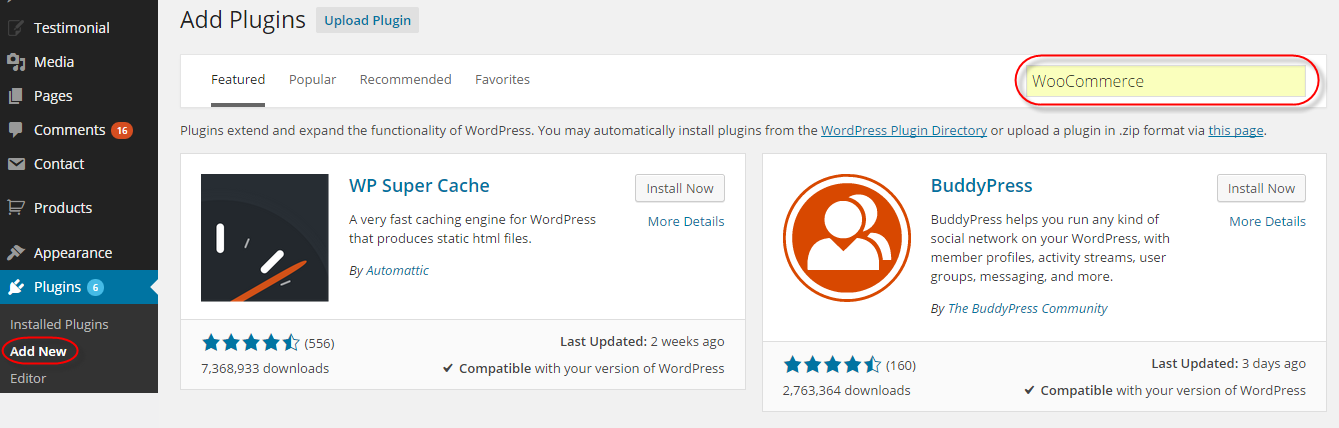
At first please go to Plugins > Add new section and type “WooCommerce” into search field. Then press “enter”".
After that you will results and what you need to do is click on “Install now” button next to “WooCommerce – excelling eCommerce” plugin.
After that plugin will be installed and please click “Activate plugin” link.

5.2 How to add new product
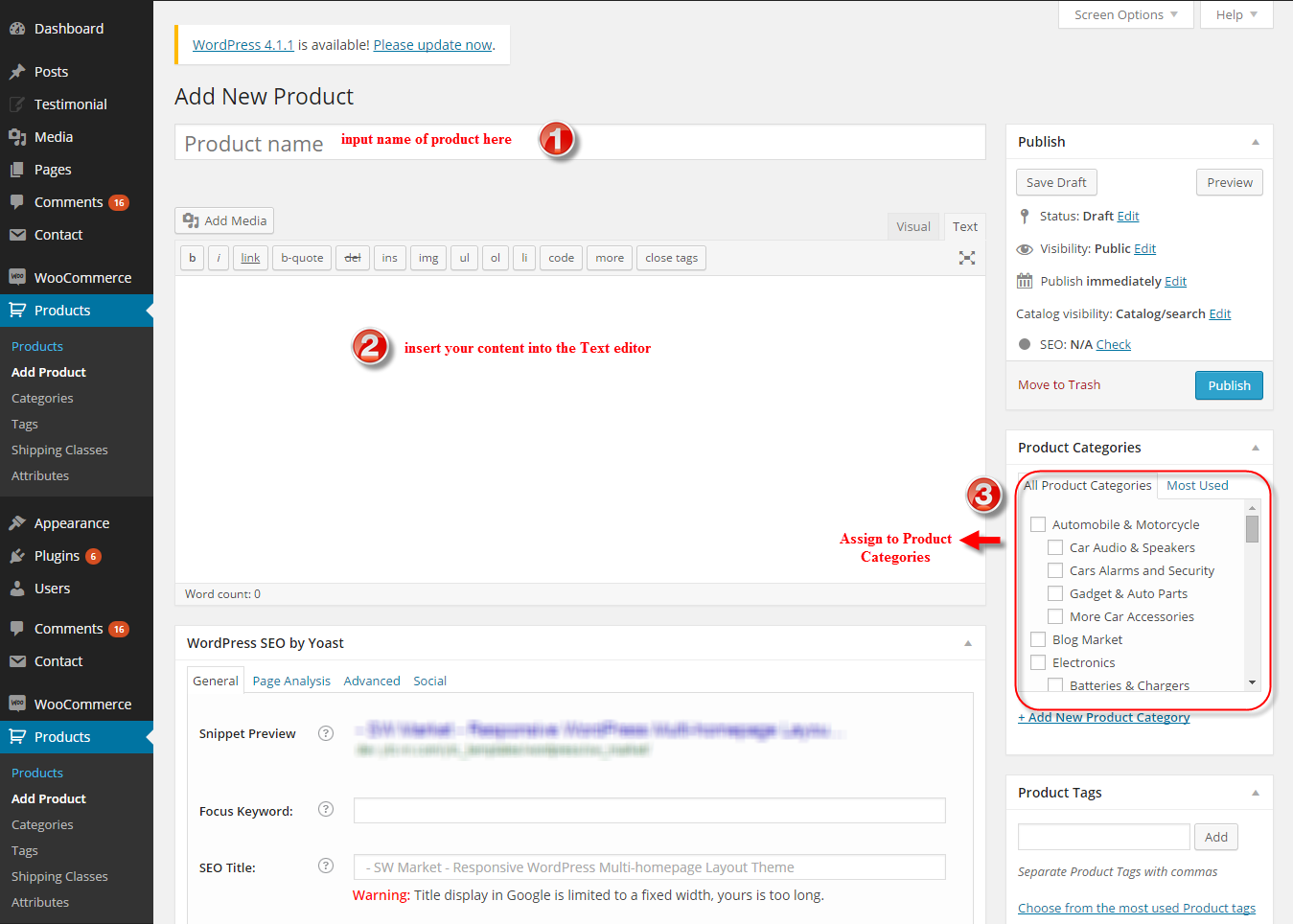
Go to Products >> Add product section. After that you will see page wich looks like below and all you need to do is fill those fields with own values.
All info about adding new product you can read on http://docs.woothemes.com/document/managing-products/

5.3 Change Product Settings
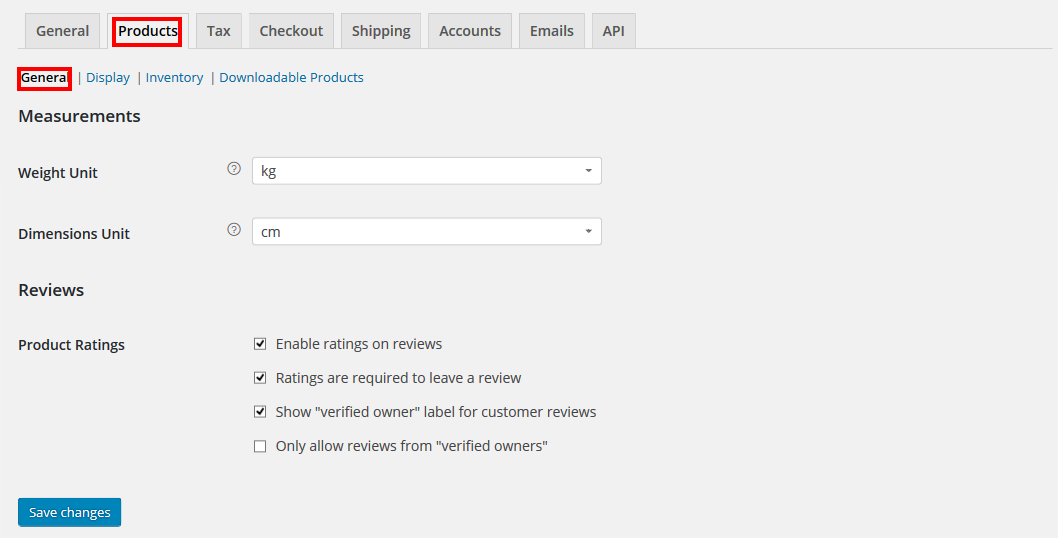
You can change the general settings in “Woocommerce > Settings > Products > General” section.

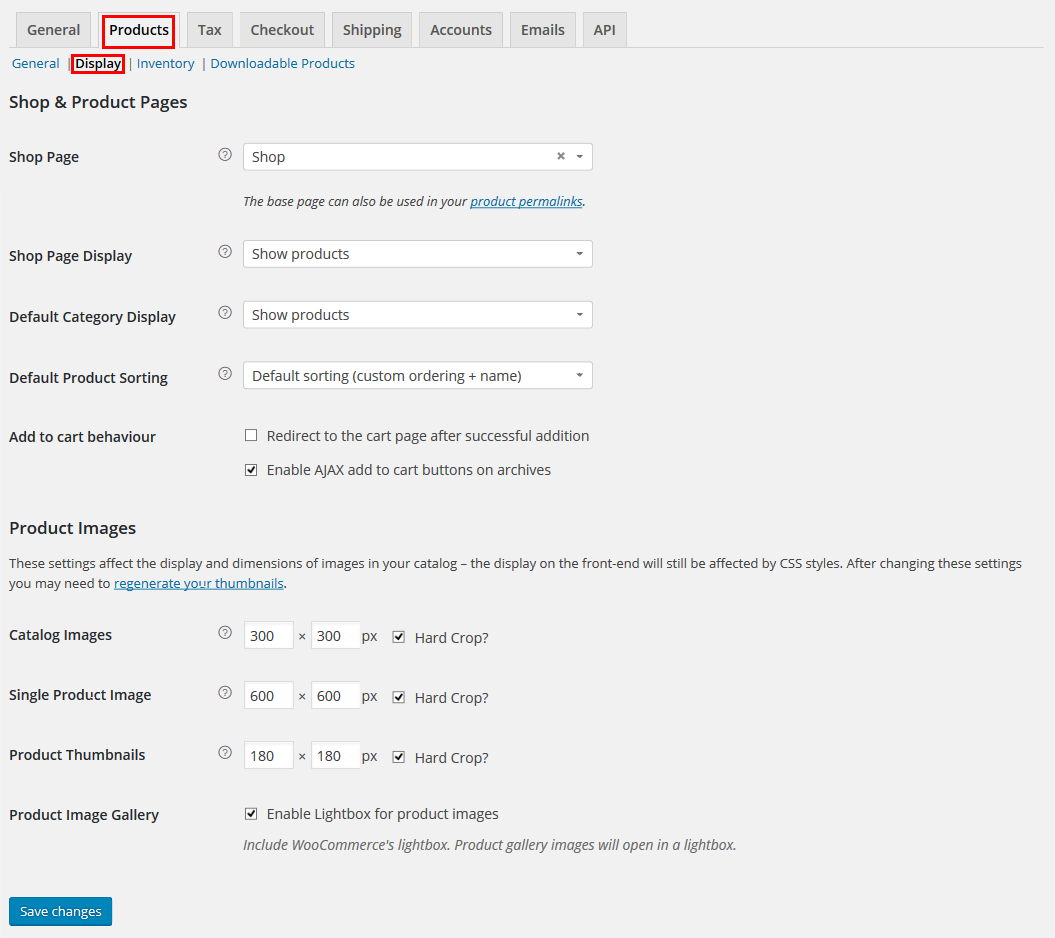
You can change the image size in “Woocommerce > Settings > Products > Display” section.

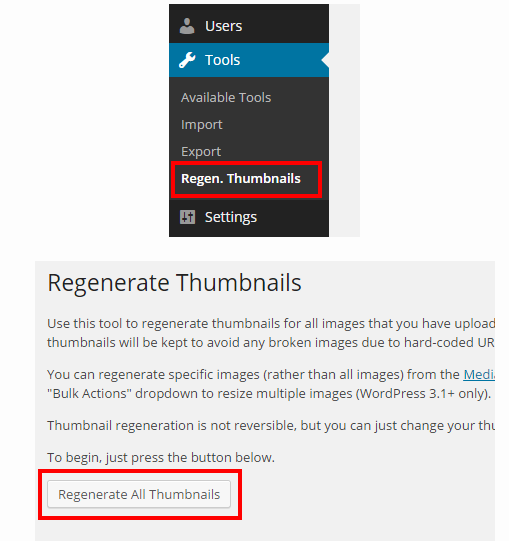
After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.

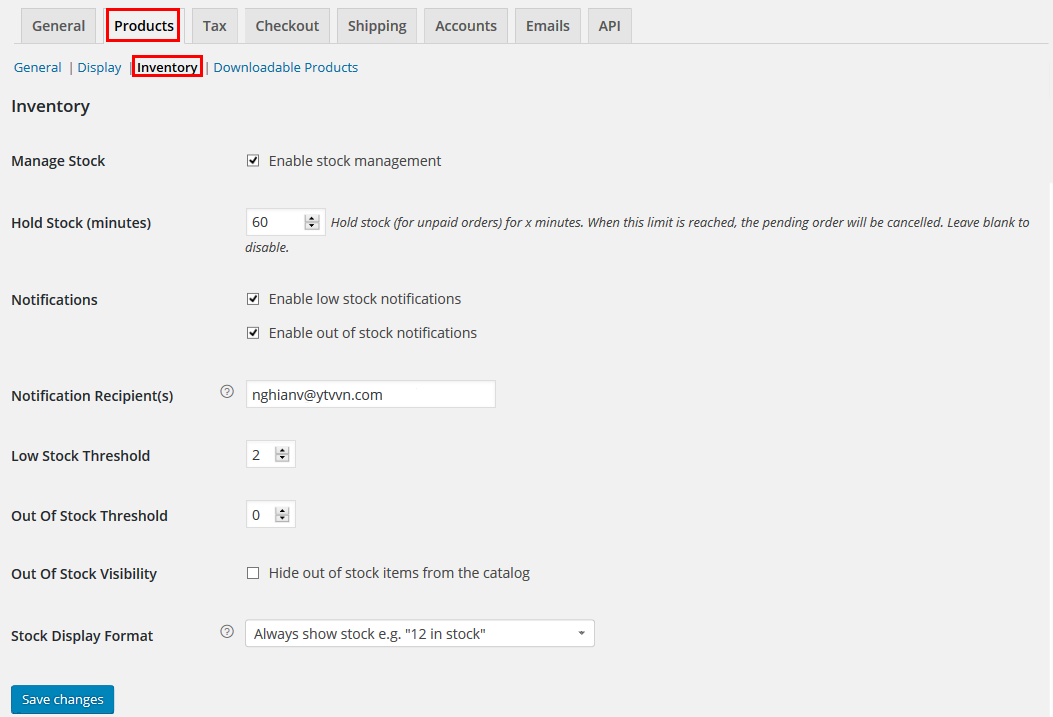
You can change the inventory settings in “Woocommerce > Settings > Products > Inventory” section.

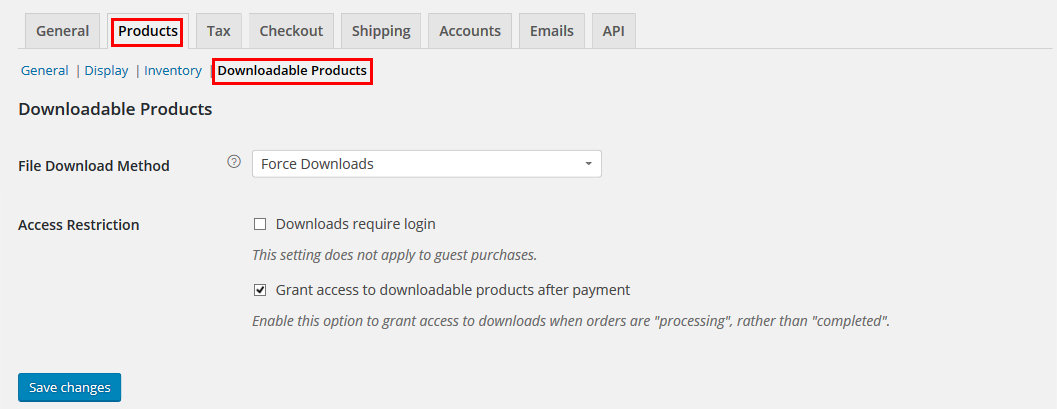
You can change the settings downloadable products in “Woocommerce > Settings > Products > Downloadable Products” section.

5.4 Registration Options
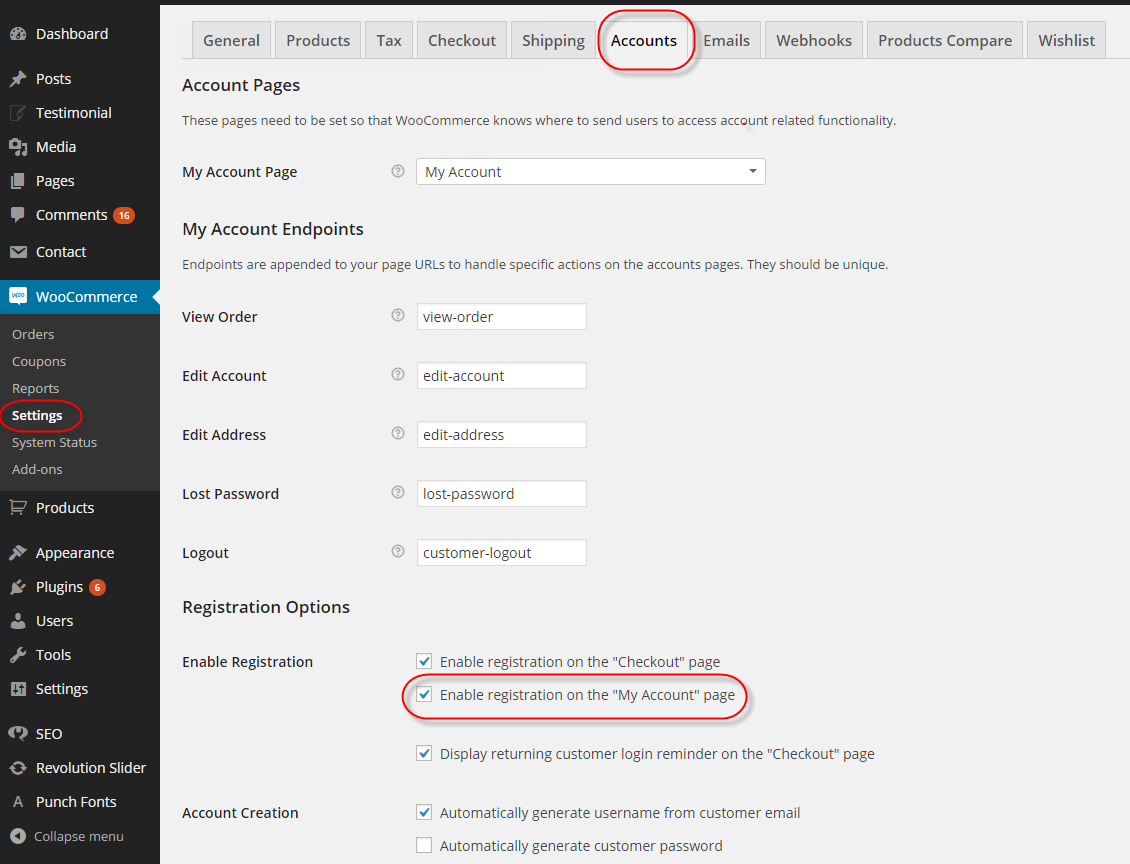
You need to show registration form on My Account page, you should check “Enable registration on the “My Account” page” in “Woocommerce > Settings > Products > Accounts” section.

6POST
6.1 Creating/Editing Posts
Step 1 - Navigate to Posts in your WordPress admin sidebar.
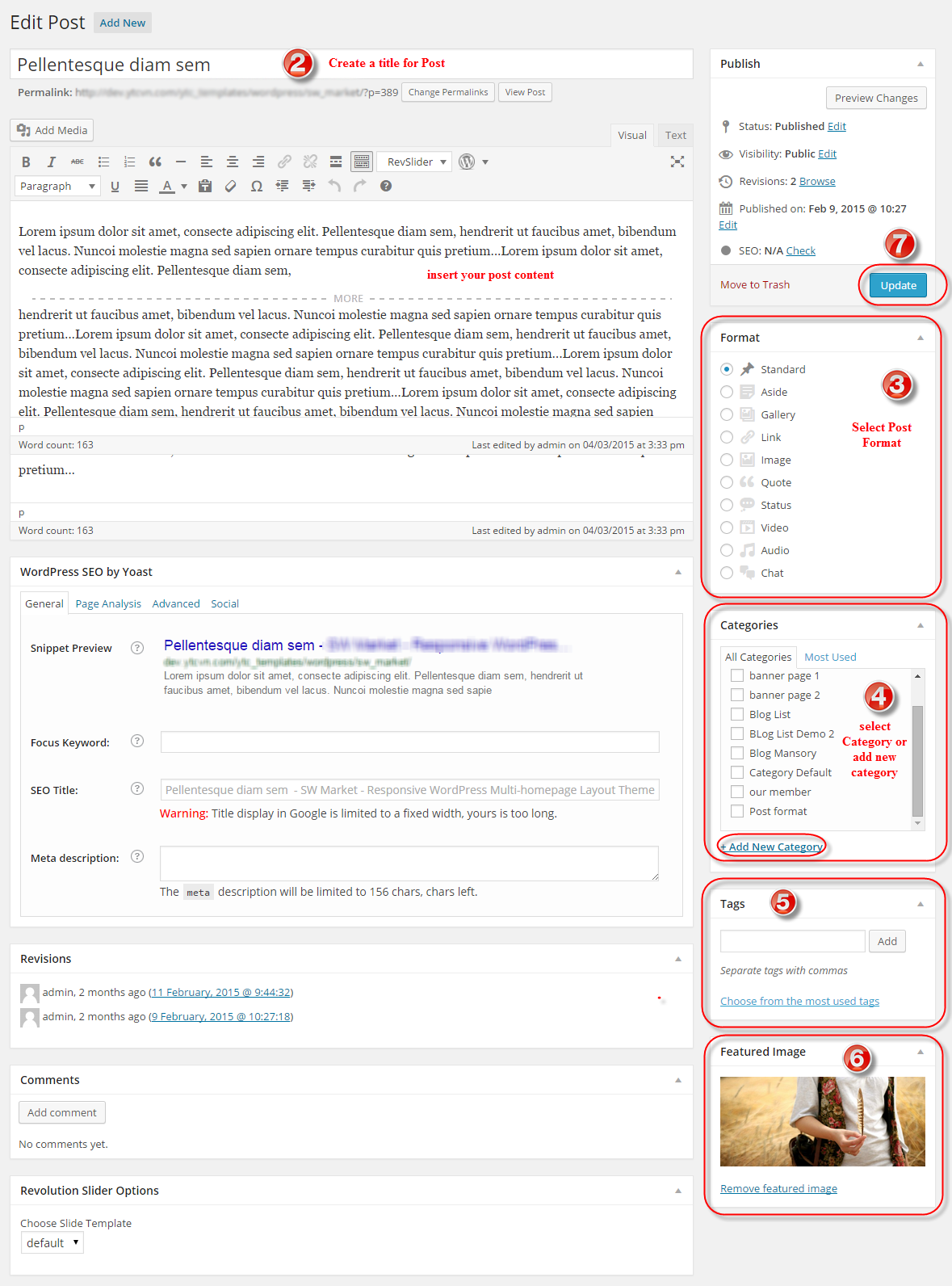
Step 2 - Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use visual composer or Ya shortcodes elements inside the post.
Step 3 - Select Post Format from the right side.
Step 4 - Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 5 - Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 6 - For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 7 - Once you are finished, click Publish or Update to save the post.
Here Is A Screenshot That Shows The Various Areas Of The Post Page Described Above.

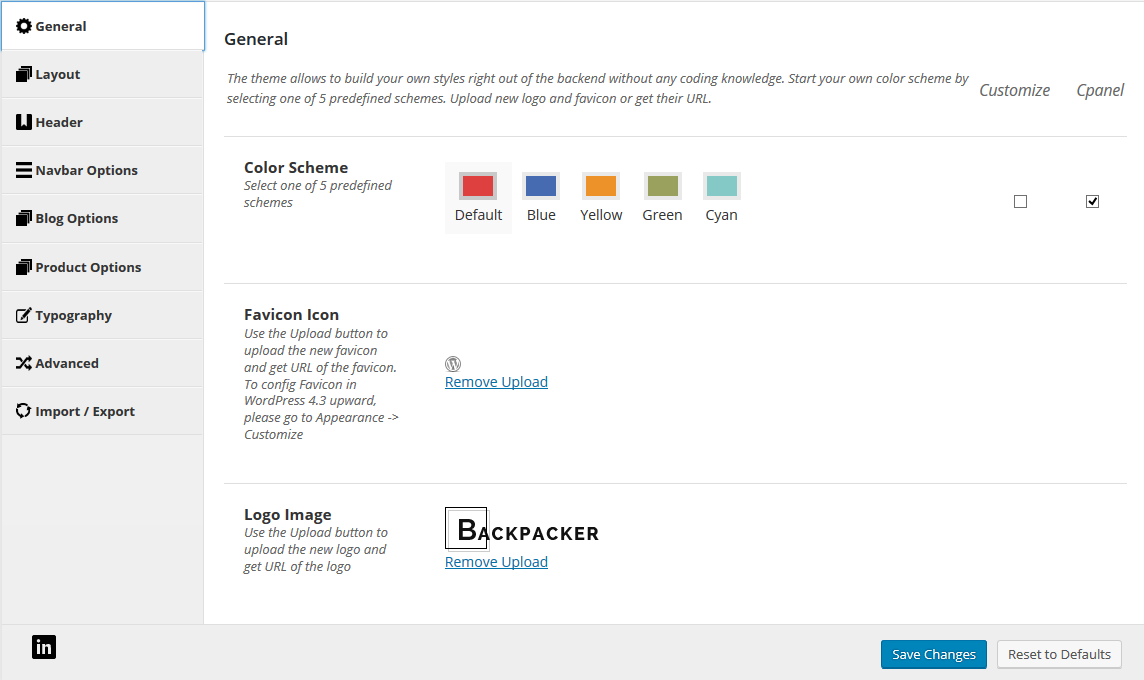
8THEME CONFIGURATION
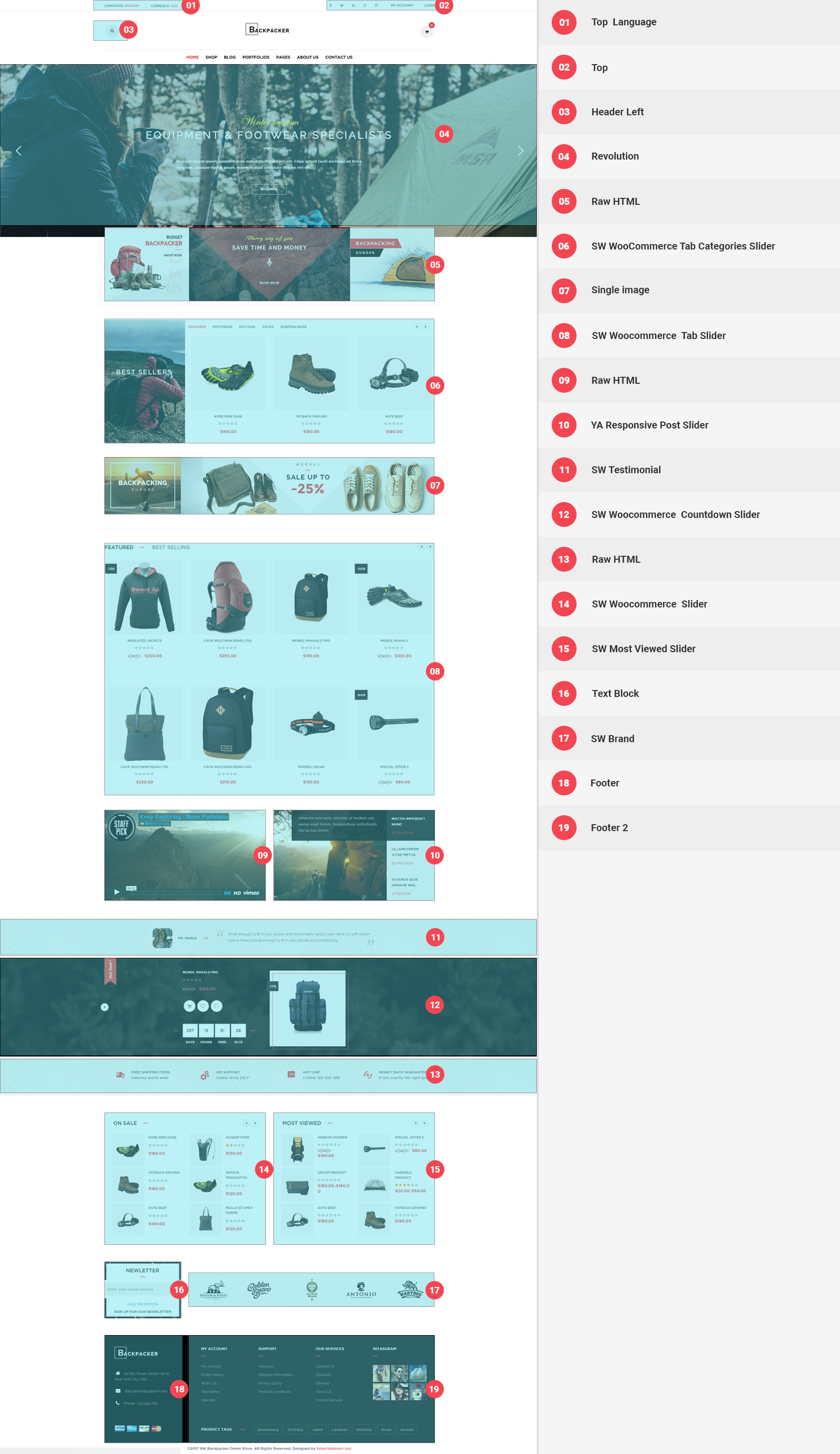
8.1 SW Backpacker Home Style 1
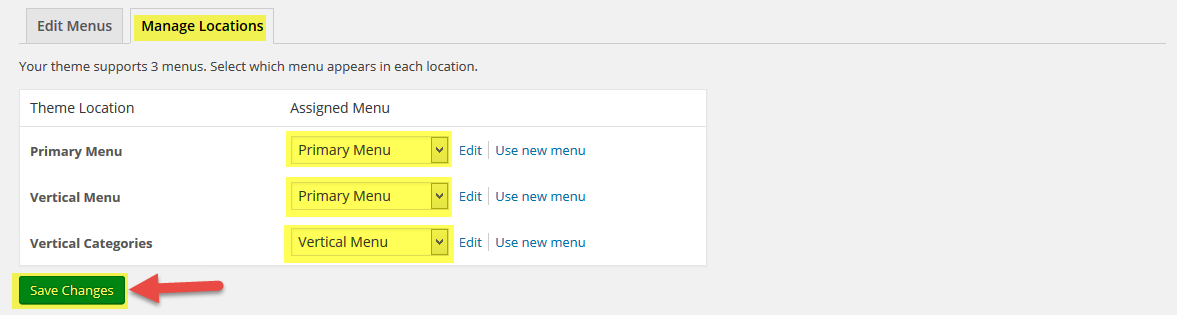
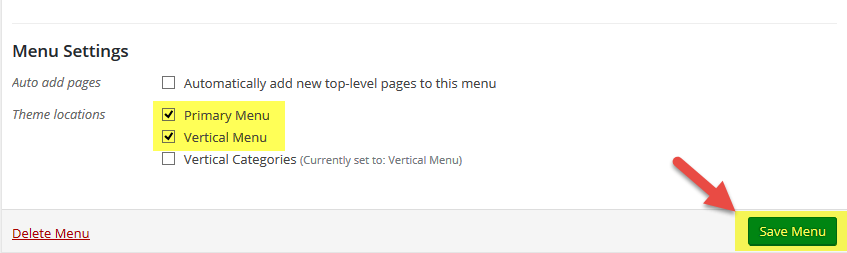
Note: This homepage use Header Style 1 and Footer Style 1. In your Administrator Page, please go to Appearance > Theme Options > Headers and select the Header Style and Footer Style for this homepage.
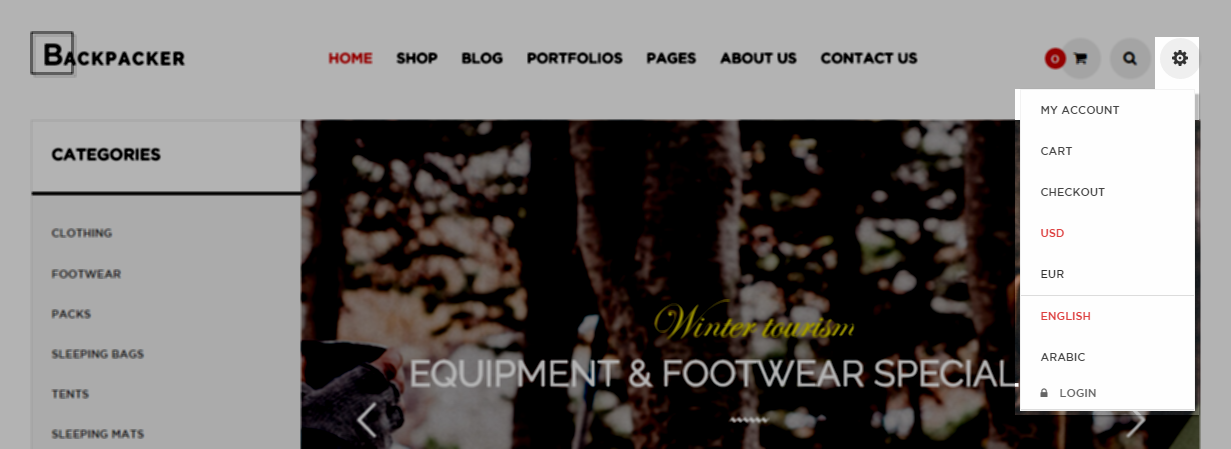
Top Language

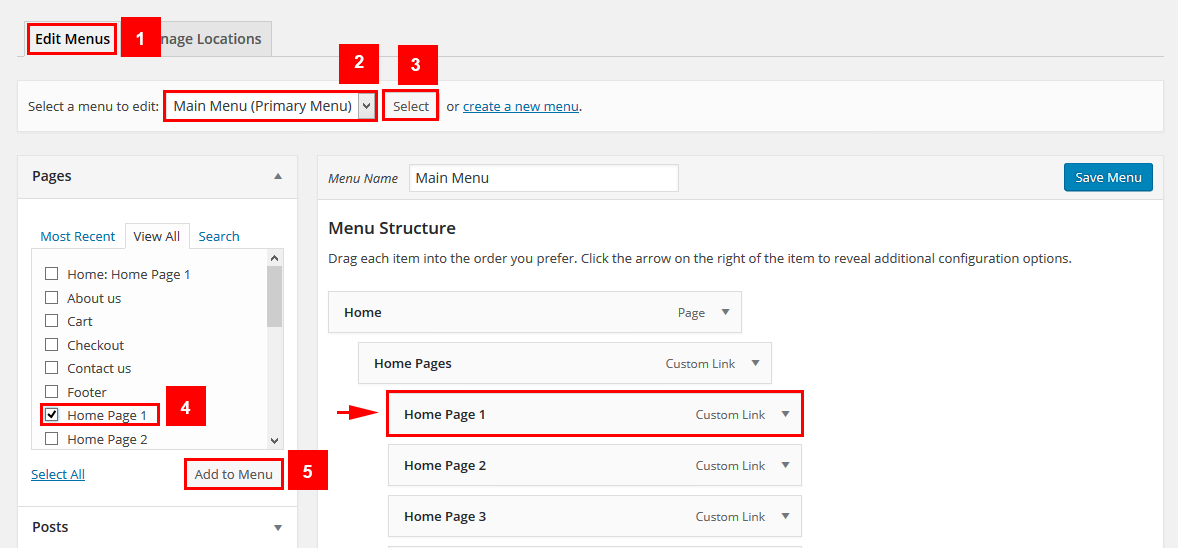
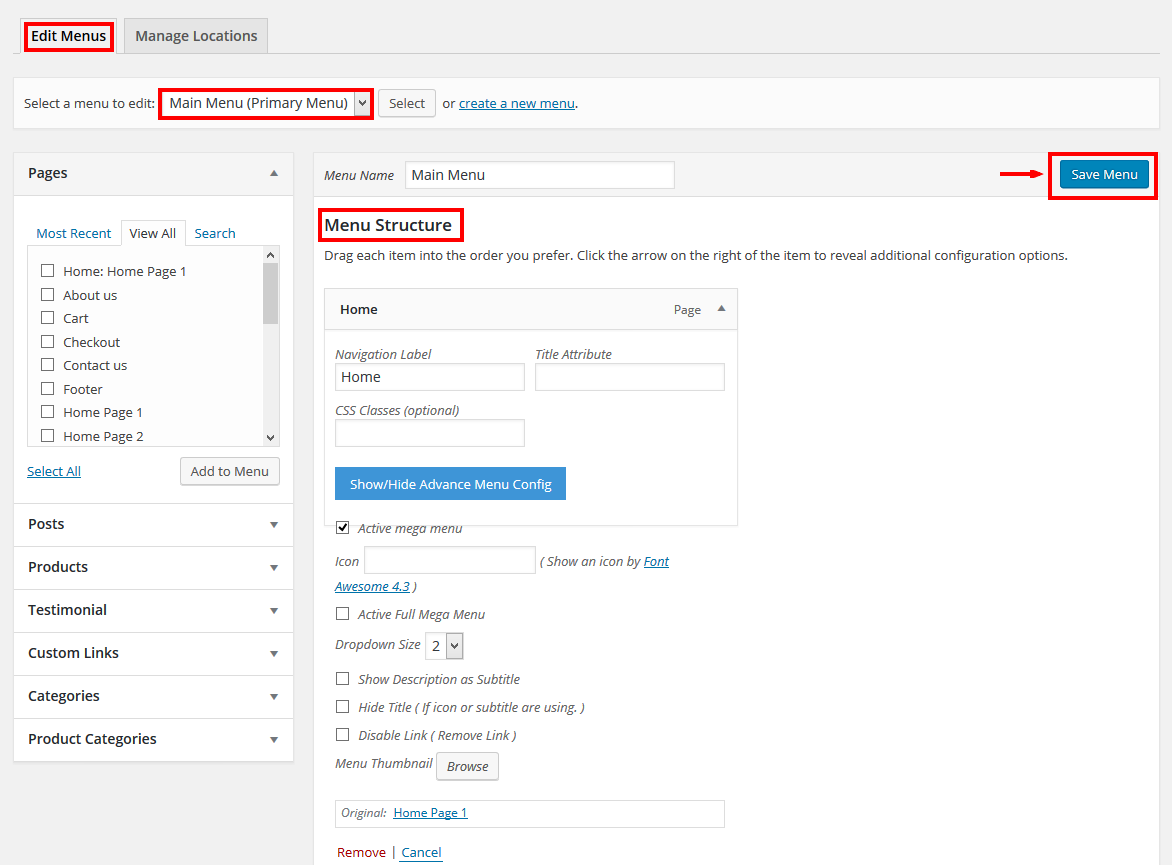
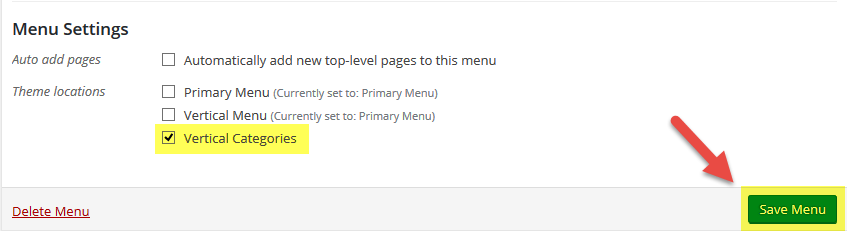
In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="lang_sel"> <ul class="nav"> <li> <a class="lang_sel_sel icl-en" href="#"> English </a> <ul> <li class="icl-en"> <a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/backpacker/assets/img/en.png"> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/backpacker/assets/img/ar.png"> Arabic </a> </li> </ul> </li> </ul> </div> |
Top

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Header Left

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
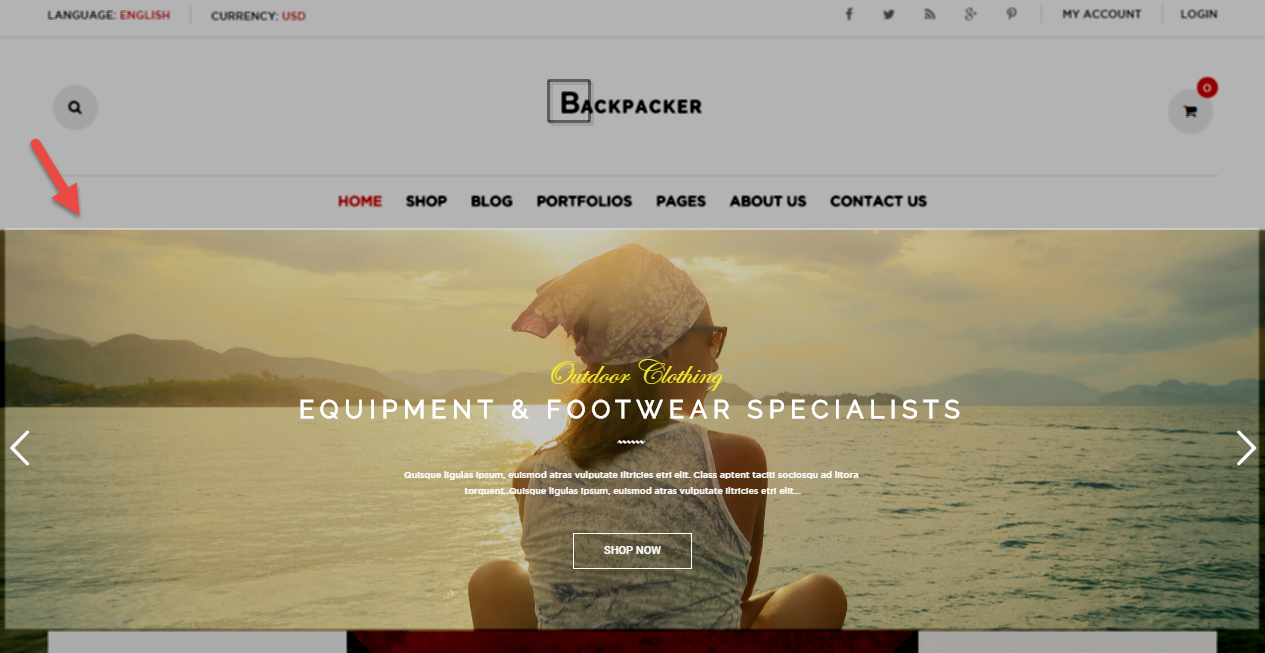
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
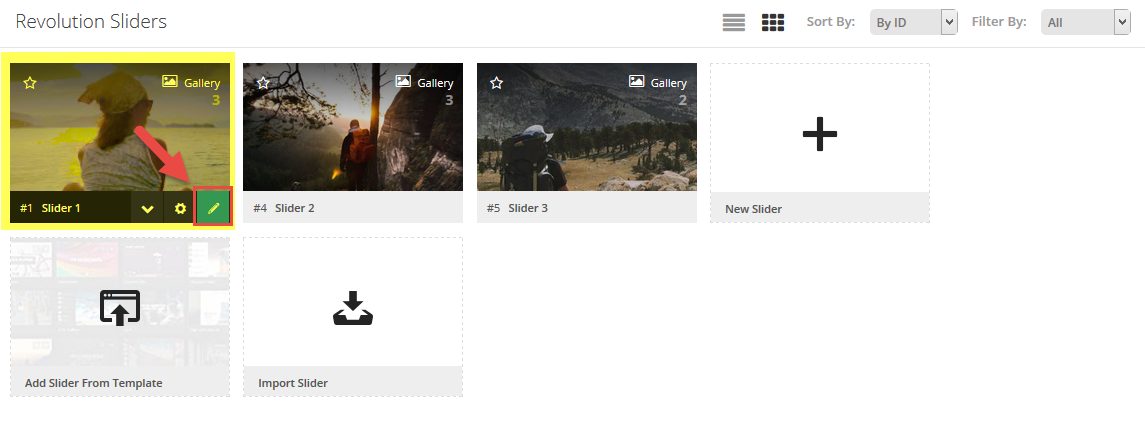
To configure these slides in Home 1 Slider, you need to follow these steps:
- Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol

.
- Step 2: After opening Slide Editor Panel, you could configure your slides such as editing images, text, animation, etc.
Backend Setting: Please click Here to view. - Go Here or Here to readmore about Revolution Slider.
Raw HTML
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General: Please click Here to view
- Design Options: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="banner-id1"> <div class="banner-item banner-item1"> <a href="#"><img src="wp-content/uploads/2016/06/banner1.jpg" alt="banner1" title="banner1"></a> </div> <div class="banner-item banner-item2"> <a href="#"><img src="wp-content/uploads/2016/06/banner2.jpg" alt="banner2" title="banner2"></a> </div> <div class="banner-item banner-item3"> <a href="#"><img src="wp-content/uploads/2016/06/banner3.jpg" alt="banner3" title="banner3"></a> </div> </div> |
SW Woocommerce Tab Category Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
SW WooCommerce Tab Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Raw HTML 2
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General: Please click Here to view
- Design Options: Please click Here to view
Copy & Paste the code into your editor:
|
1 |
<iframe src="https://player.vimeo.com/video/85148657" width="640" height="320"></iframe> |
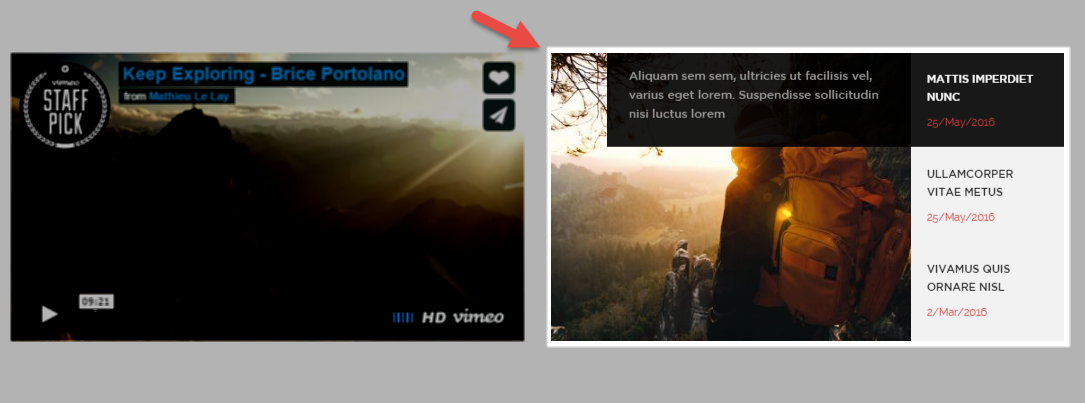
YA Responsive Post Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display Backend Setting ,so you can configure the item as you want.
SW Testinomial Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
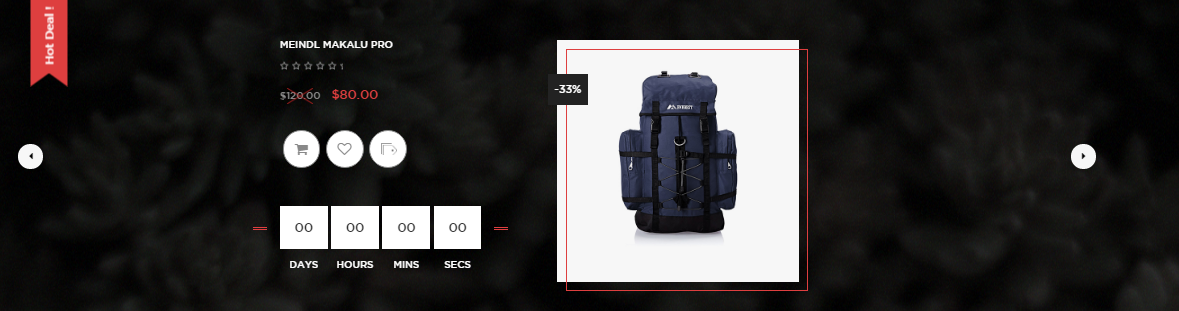
SW WooCommerce Countdown Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Raw HTML 3
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General: Please click Here to view
- Design Options: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<div class="wrap-transport"> <div class="row"> <div class="item item-1 col-lg-3 col-md-3 col-sm-6"> <div class="icon"></div> <h3>FREE SHIPPING ITEMS</h3> <p>Delivery world wide</p> </div> <div class="item item-2 col-lg-3 col-md-3 col-sm-6"> <div class="icon"></div> <h3>We support</h3> <p>Online store 24/7</p> </div> <div class="item item-3 col-lg-3 col-md-3 col-sm-6"> <div class="icon"></div> <h3>hot line</h3> <p>(+084) 123 456 789</p> </div> <div class="item item-4 col-lg-3 col-md-3 col-sm-6"> <div class="icon"></div> <h3>MONEY BACK GUARANTEE</h3> <p>If not exactly the right quality</p> </div> </div> </div> |
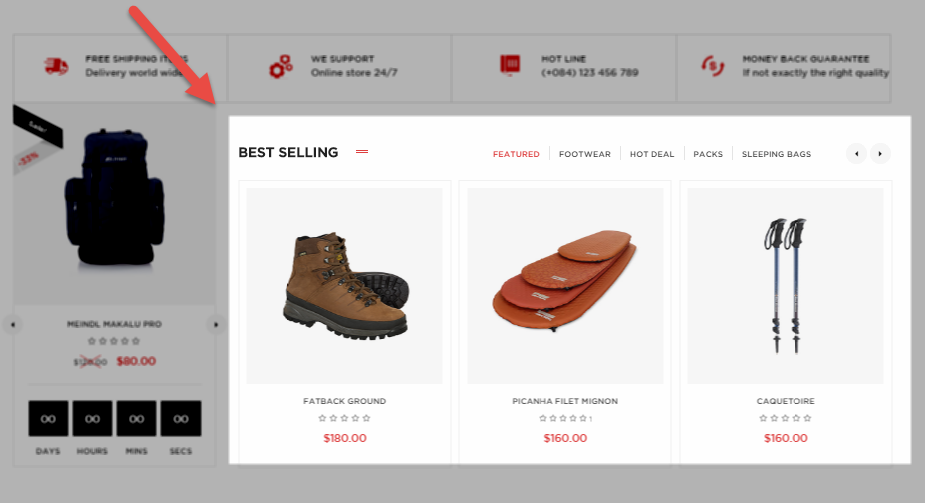
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
SW Most Viewed Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
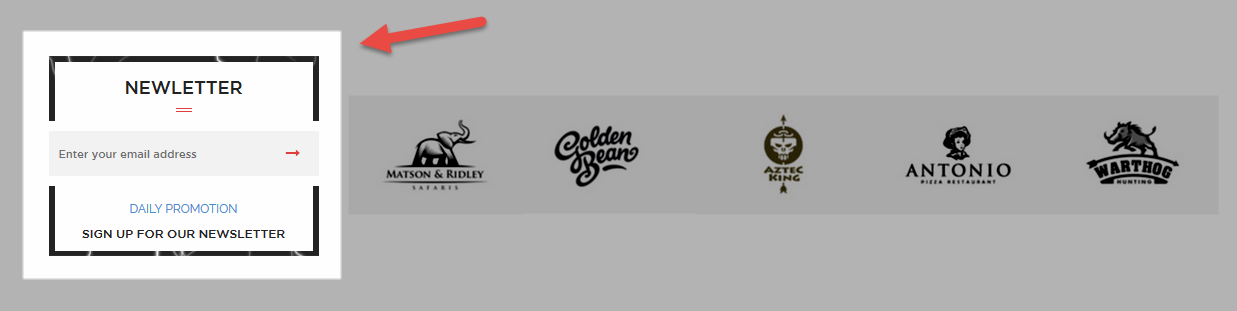
Text Block
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General: Please click Here to view
- Design Options: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="wrap-newlester"> <div class="newlester"> <div class="title"> <h3>newletter</h3> </div> [mc4wp_form id="197"] <div class="description"> <h3>Daily promotion</h3> sign up for our newsletter </div> </div> </div> |
SW Brand
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Footer

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[logo_footer] <div class="contact-footer"> <ul> <li><i class="fa fa-home"></i><span>10 Sky Tower, Street name, <br/> New York City, USA</span></li> <li><i class="fa fa-envelope"></i><a href="#">Bacpacker@support.com</a></li> <li><i class="fa fa-phone"></i>Phone: +123.456.789</li> </ul> </div> <div class="payment"> <a href="#"><img src="[bloginfo]/wp-content/uploads/2016/06/visa.png" title="payment" alt="payment"/></a> </div> |
Footer 2

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
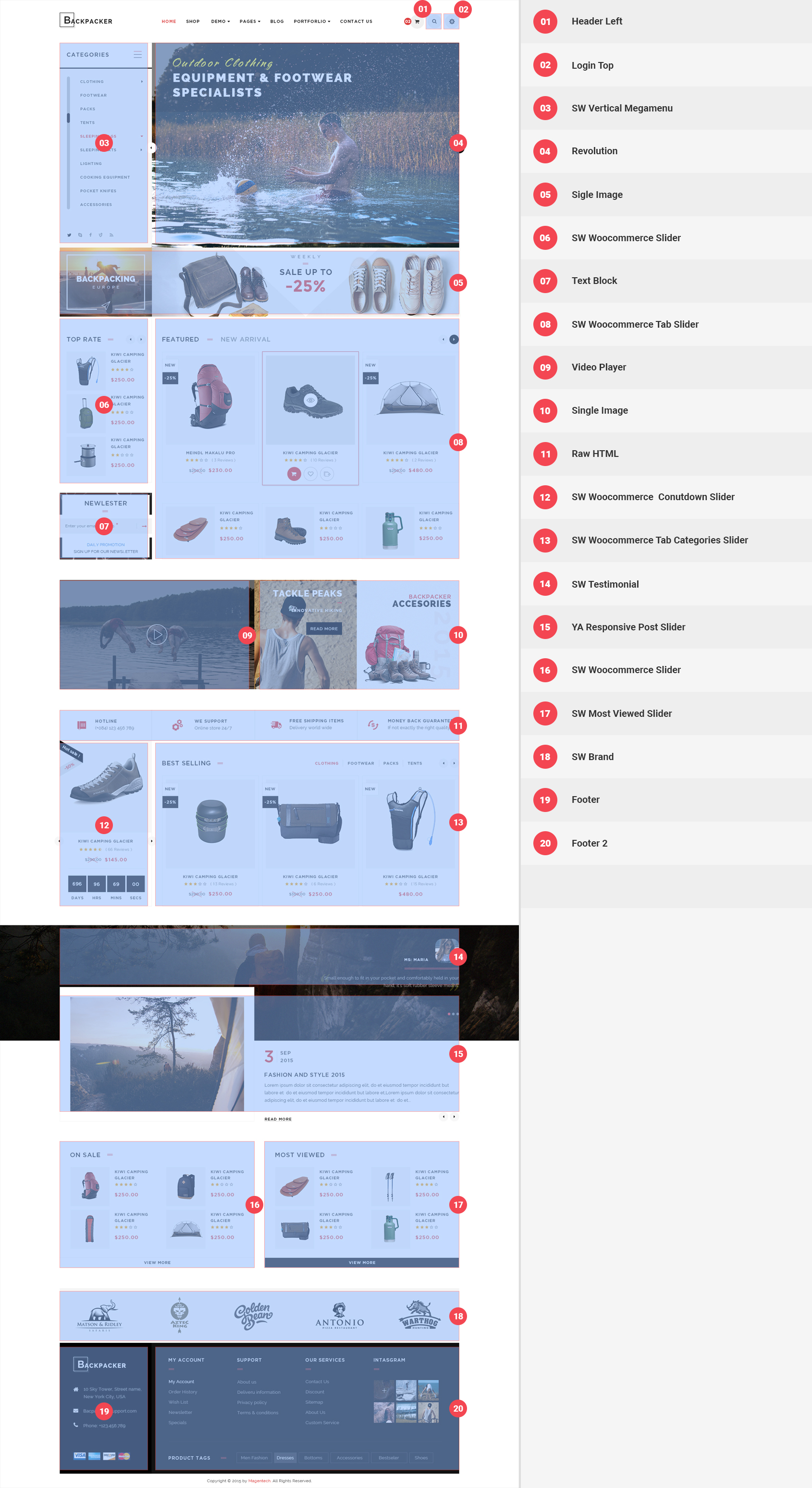
8.2 SW Backpacker Home Style 2
Note: This homepage use Header Style 2 and Footer Style 2. In your Administrator Page, please go to Appearance > Theme Options > Headers and select the Header Style and Footer Style for this homepage.
Login Top

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div id="lang_sel"> <ul class="nav"> <li class="icl-en"> <a href="[get_url]&direction=ltr"> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> Arabic </a> </li> </ul> </div> |
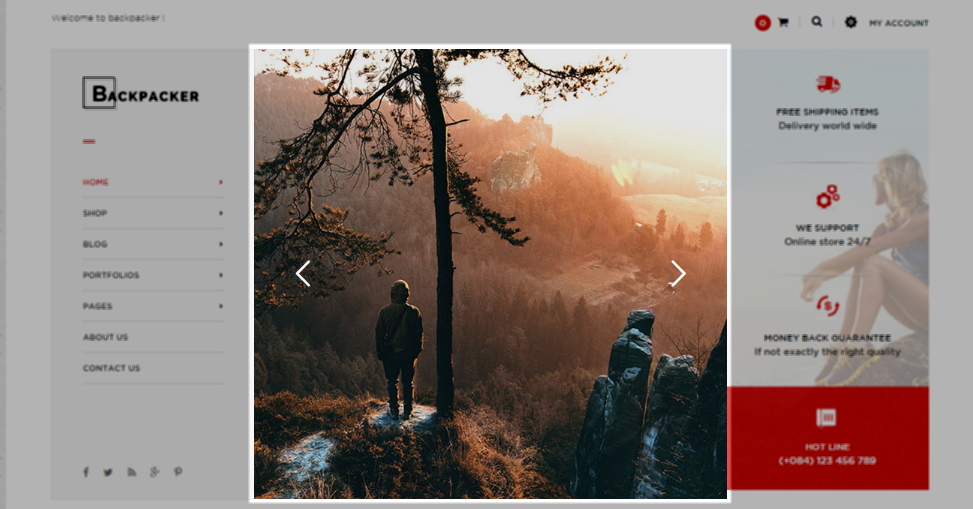
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 2 Slider, please follow the same steps as Home 1 Slider:
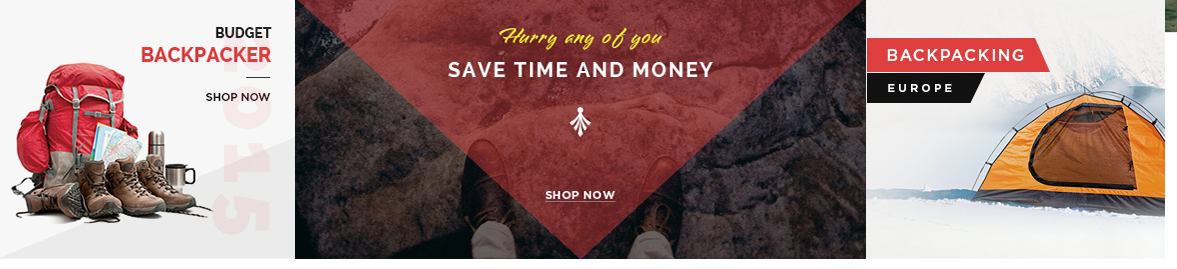
Single Images
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display Backend Setting, so you can configure the item as you want:
Note: You could do the same with other single images
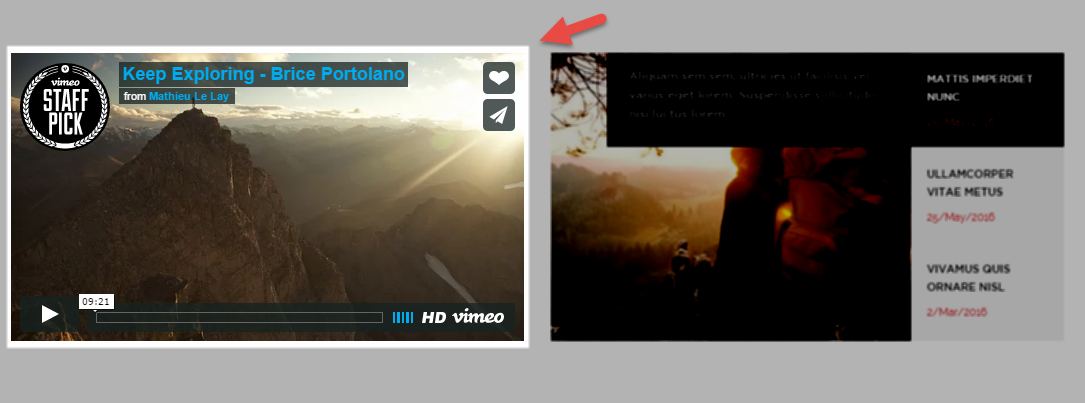
Raw HTML – Video Player
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General: Please click Here to view
- Design Options: Please click Here to view
Copy & Paste the code into your editor:
|
1 |
<iframe src="https://player.vimeo.com/video/33994959" width="640" height="320"></iframe> |
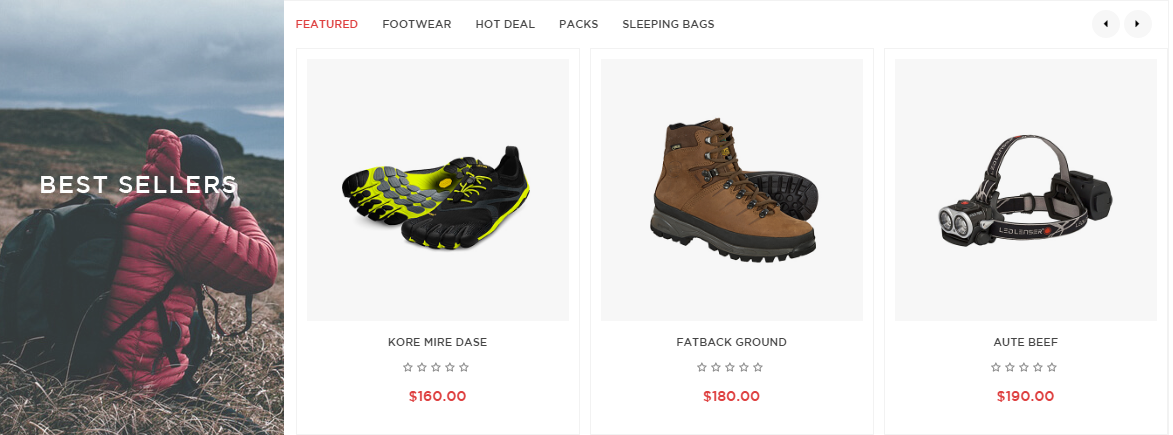
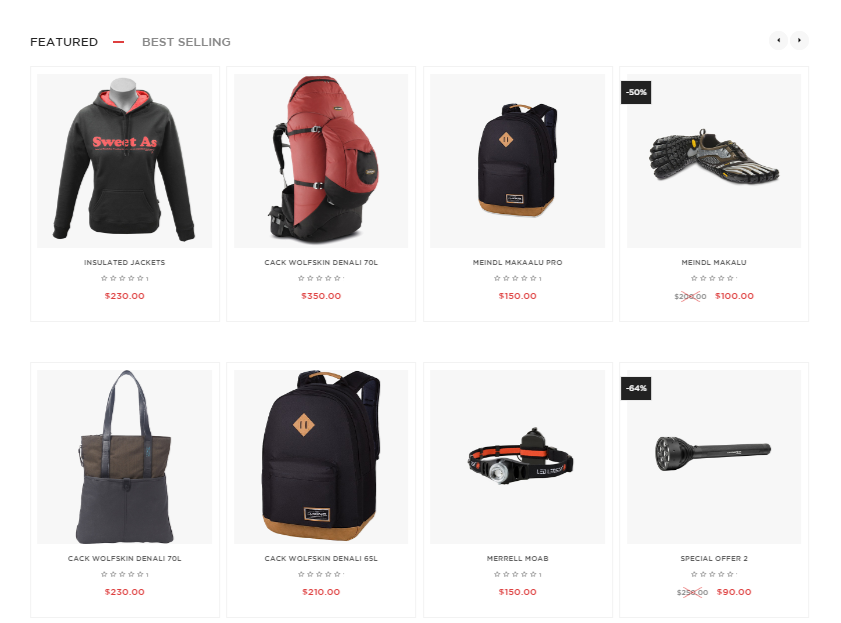
SW WooCommerce Tab Categories Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
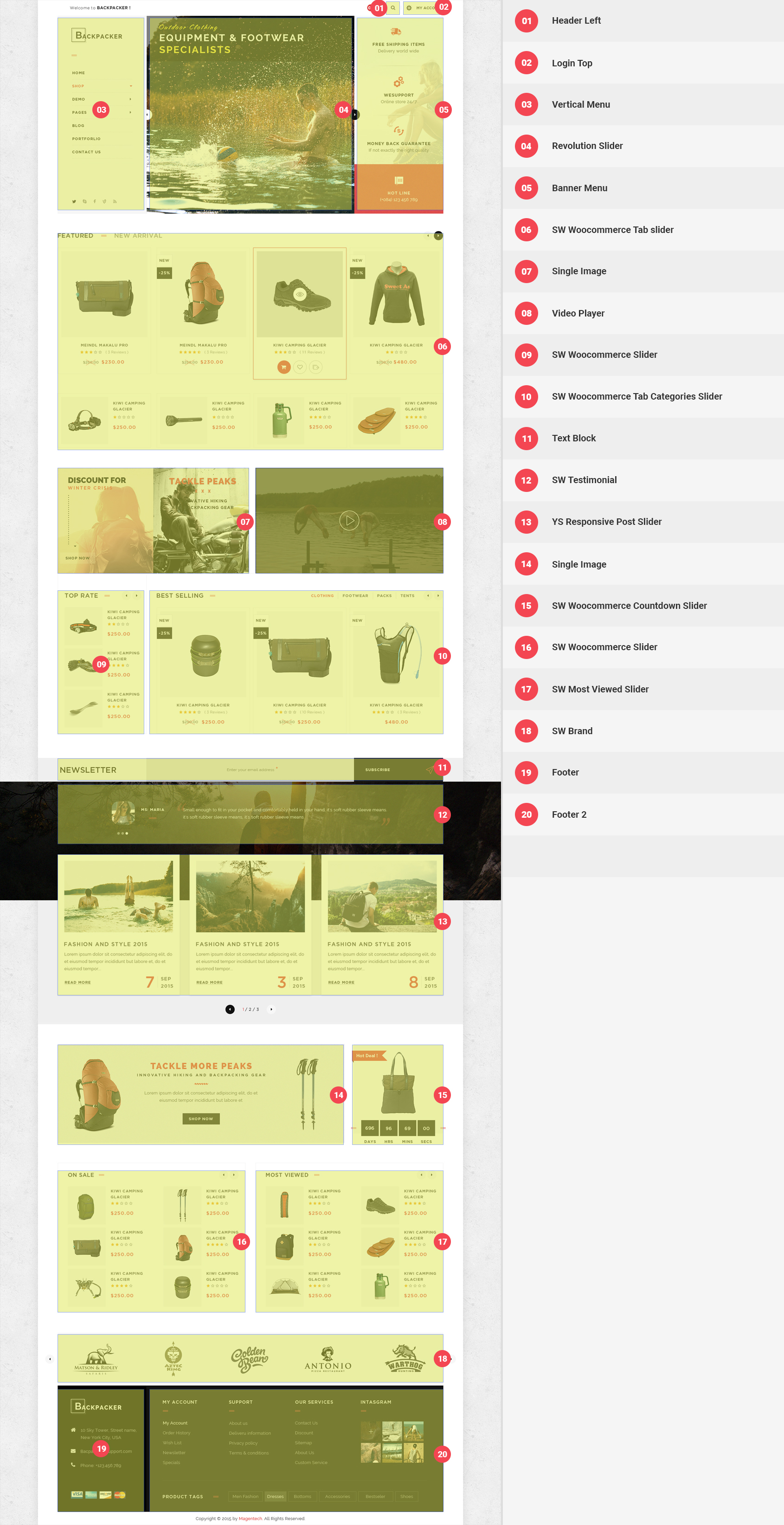
8.3 SW Backpacker Home Style 3
Note: This homepage use Header Style 3 and Footer Style 2. In your Administrator Page, please go to Appearance > Theme Options > Headers and select the Header Style and Footer Style for this homepage.
Revolution Slider

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
To configure these slides in Home 3 Slider, please follow the same steps as Home 1 Slider:
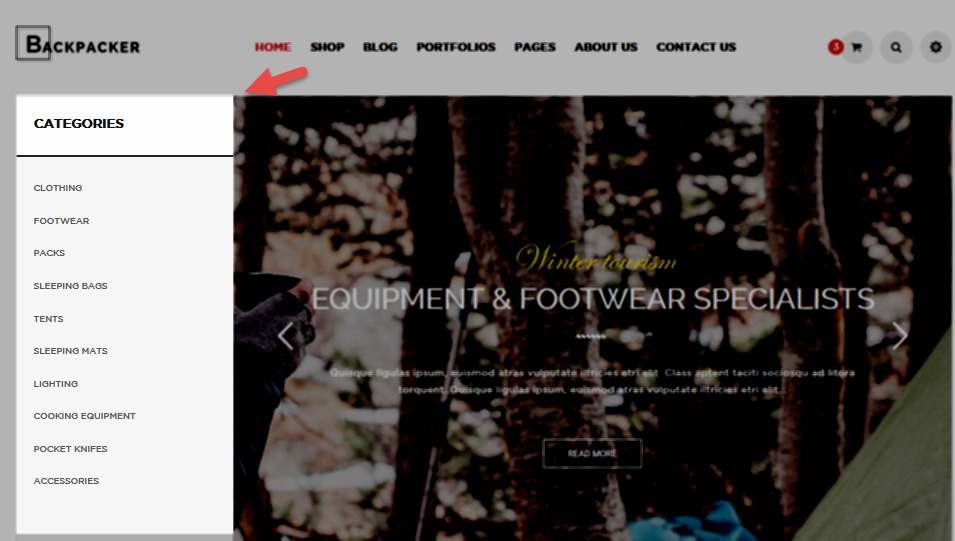
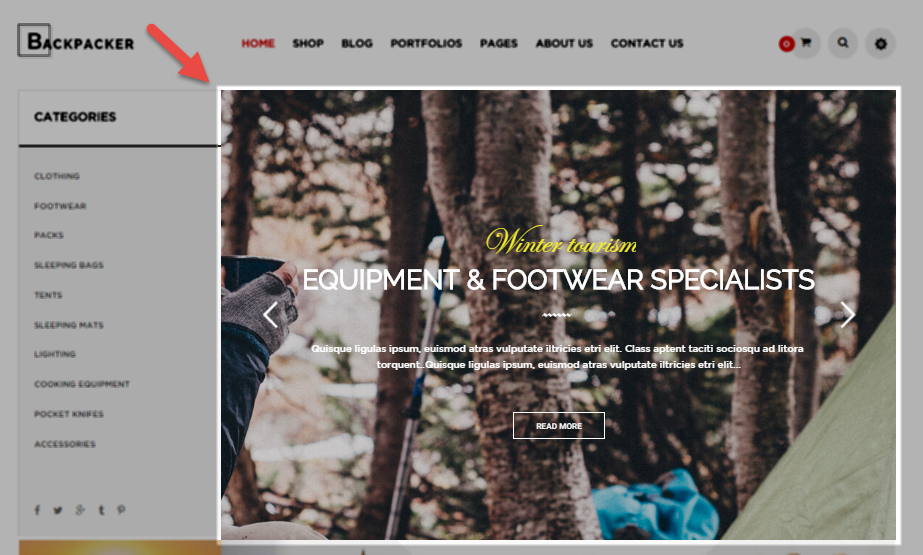
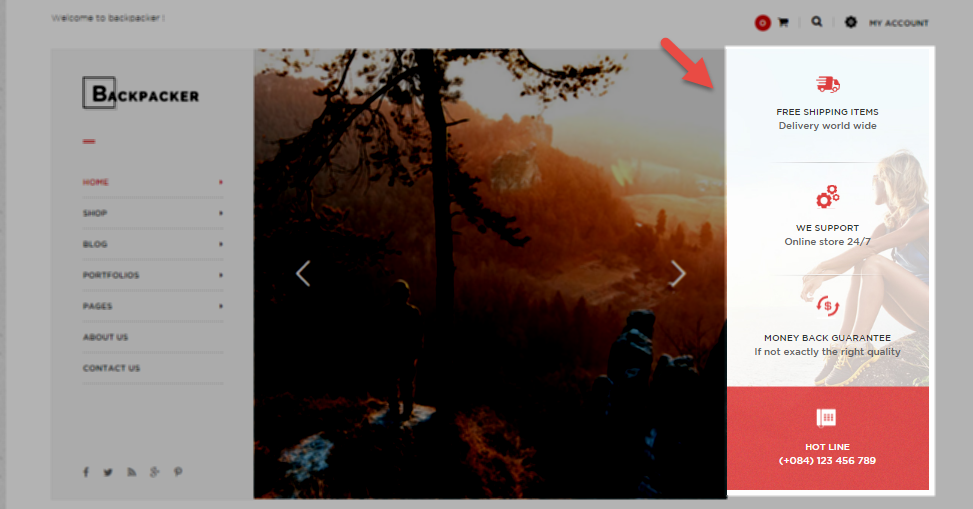
Banner Menu

In your Administrator Page, please go to Appearance > Widgets and select the menu to configure its structure.
The Backend Settings: Please click Here to view
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div class="wrap-transport"> <div class="item item-1"> <div class="icon"></div> <h3>FREE SHIPPING ITEMS</h3> <p>Delivery world wide</p> </div> <div class="item item-2"> <div class="icon"></div> <h3>We support</h3> <p>Online store 24/7</p> </div> <div class="item item-4"> <div class="icon"></div> <h3>MONEY BACK GUARANTEE</h3> <p>If not exactly the right quality</p> </div> <div class="item item-3"> <div class="icon"></div> <h3>hot line</h3> <p>(+084) 123 456 789</p> </div> </div> |
Text Block
Frontend Editor

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
9SUPPORT
- SUPPORT – If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs – Go to Here to view more the Frequently Asked Questions.