WELCOME TO REVO THEME DOCUMENTATION
Firstly, a huge thanks for purchasing this theme. In this document, we will covers the installation and use and answers to common problems and issues for Revo. We encourage you to read throughout this document in case there is any difficulties. You can find more tutorials via the Frequently Asked Questions, WPThemeGo Forum and also contact us via our Ticket Support System.
Revo Features:
Revo is the best multipurpose Elementor WooCommerce WordPress theme 2021. With 25+ beautiful homepage designs, 05+ mobile layouts ready, multi vendor marketplace support and full ecommerce features, Revo will surely a suitable theme for any multi-vendor marketplace or any shopping store website. Revo is now compatible with the best multi vendor marketplace plugins including Dokan, WC Vendors, WCFM Marketplace and WC Marketplace.
Revo Tutorial Videos:
You can find tutorial videos for Revo installation and use on WPThemeGo Youtube Channel. We will update new videos in this playlist then please stay tunned!
Also, follow us on Facebook and Twitter for freebies, discounts and theme updates.
GETTING STARTED
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Support.
Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
Before installing the theme, please make sure that your hosting provider and website meet the minimum requirements as below:
To run Revo, we recommend your host and website support:
- Your web host has the minimum requirements to run WordPress.
- Your site with latest version of WordPress is prefered.
- Always create secure passwords for FTP and Database.
Important Note about PHP Configuration:
In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the file php.ini file in the root directory or contact your web host and ask them to increase those limits to a minimum as follows:
max_execution_time 360memory_limit 256Mpost_max_size 64Mupload_max_filesize 64M
FILE STRUCTURE
After downloading the theme package on ThemeForest, when extracting it, you will see the files included as below:
Download Revo theme on Themeforest:
To download the theme, log into your ThemeForest account and go to Download tab of your account. Here you can find Revo Theme, click on the download button and select the All files & documentation to get all the files included in Revo package.
Files included in Revo theme package:
Below is a full list of everything that is included when you download the main files:
- code – includes sw_revo_theme_vx.x.x.zip and sw_revo-child-theme.zip.
- userguide – online documentation for Revo theme.
- licensing – license for theme on ThemeForest.
- psd – includes PSD for Revo theme.
Plugins included in theme package:
You can find the plugins in folder sw_revo_theme_vx.x.x.zip\revo\lib\plugins. They are elementor-pro.zip, js_composer.zip, lessphp.zip, one-click-demo-import.zip, revslider.zip, sw_ajax_woocommerce_search.zip, sw_core.zip, sw_liststore.zip, sw_product_brand.zip, sw_vendor_slider.zip, sw-woocommerce.zip, sw_wooswatches.zip, sw-author.zip, sw-product-bundles.zip, sw-woocatalog.zip.
Included Plugins Licenses:
For Revolution Slider, we are not allowed to include the license key in the theme package due to the copyright. If there is any update, we are accountable for updating the theme with the newest version of plugin. After that, you can update in your site.
For Elementor, you can contact us via our Ticket Support System to get help.
Revo quickstart file:
We also provide you sw_revo_quickstart_vx.x.x.zip for Quickstart Installation 01 time only for the first installation. You can create a ticket at the Support System and provide us the Item Purchase Code to send us your request.
INSTALLATION
There are 02 ways to install Revo theme: Quickstart Installation and Manual Installation.
- Quickstart Installation: With this one, you will replace your whole site with a new one like our site in demo. This one is suitable for you if you build a fresh site and want to get demo content. Please note that with this way, all your old data will be replaced.
- Manual Installation (or Theme Installation): By this way, you can install the theme into your site and import demo data while remaining current data of your site. If you have a WordPress website with full of content and you want to keep it, this is a suitable choice for you.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer. You may need to contact us to get the quickstart file for this installation.
To install Quickstart, please follow steps as below:
- Have the sw_revo_quickstart_vx.x.x.zip available in your computer.
- Create the Database and a User for your site. You can skip this step if there is available one.
- Upload and Extract the quickstart files to the desired location on your web server using FTP or CPanel. It could be a folder in
xampp > htdocsif you install on your localhost. - Go to the URL where you uploaded the file to load the WordPress Installer.
- Now all is the same to WordPress Installation. You will go step by step with Language Settings, Database Settings and WordPress Info Settings.
- You can choose the demo style you want in option Choose Demo at the end of window Database Settings.
- After the successful installation, you can go to your site and enjoy the result.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
Before installing Revo theme, you need to have a WordPress site that meets all the theme requirements and have the latest Revo theme package available in your computer.
Revo theme installation:
There are 02 ways for you to upload the theme into your site: Upload theme via WordPress Admin and Upload theme via FTP.
Info If the theme file size is larger than 8M, it should be uploaded via FTP.
- Navigate to the Admin Panel of your site (i.e. yoursite.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw-revo_theme_vx.x.x.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Revo in your site.
- Access your FTP client, such as FileZilla to start upload Revo theme.
- Navigate to the folder of your website (i.e. yoursite.com/wp-content/themes) then upload and extract theme file sw_revo_theme_vx.x.x.zip to this directory. After that, you will have a theme folder named as Revo in your site’s directory.
- Login to the Admin Panel of your site (i.e. yoursite.com/wp-admin/). Go to Appearance > Themes to find Revo theme.
- After seeing Revo theme’s thumnail, choose and click on Activate to install it in your site.
Revo theme activation:
After install Revo theme, you need to enter the theme purchase code of Revo to then click on Save Changes to activate Revo theme on your website. You can find theme purchase code following these steps.
“The package could not be installed…”
One of the most common reasons people have issues is because they try uploading the full zip that includes demo content, theme, userguide …etc which displays the “The package could not be installed. The theme is missing the style.css stylesheet.” error. Please make sure you upload only the theme which is called sw_revo_theme_vx.x.x.zip.
To have the theme works well with full features, after installing the theme, all the required plugins should be installed and activated. Below are the required plugins for Revo theme:
These are the required plugins of Revo theme.
- One Click Demo Import (Please Deactivate it after the Demo Import to not prevent your site performance.)
- SW Core
- SW Woocommerce
- SW Ajax WooCommerce Search
- SW Vendor Slider (For multi-vendor marketplace website only.)
- SW Product Brand
- SW List Store (For multi-vendor marketplace website only.)
- SW WooCommerce Swatches
- SW Product Bunldes
- SW Author
- Less Compile (You need to activate this plugin to enable Custom Color. After that, please Deactivate it to not prevent your site performance.)
- WooCommerce
- Slider Revolution
- Elementor (You don’t need to install this plugin if you use WPBakery page builder from the old version of Revo.)
- MailChimp for WordPress
- Contact Form 7
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
- Smash Balloon Instagram Feed
- WTI Like Post
- WordPress Seo
- Product Designer
These are the plugins compatible with Revo theme.
- Dokan: Plugin for front end multi vendor marketplace on WordPress, powered by WooCommerce.
- WC Vendor: Plugin for multivendor with WooCommerce.
- WC Marketplace: Plugin for multivendor with WooCommerce.
- WCFM Marketplace: Plugin for multivendor with WooCommerce.
- WP Rocket: Plugin to speed up your site .
- Loco Translate: Loco Translate provides in-browser editing of WordPress translation files.
- WPML: WPML allows running fully multilingual websites with WordPress.
- AliDropship: Allows direct import of AliExpress products to the user’s dropshipping store.
Required plugins installation for Revo:
- After activating the theme, it will direct you to Install Required Plugins window for SW Revo theme.
- Choose all of required plugins then select Install and click Apply.
- After successful installation, return to the Plugin Install window, choose all of them then select Activate and click Apply.
- When activating the plugins successfully, you will see a message at the top of the page.
Important:
When installing, if there is notice that any plugin is unsuccessful installed, please choose each of them and install one by one again. If your server does not permit automatic installation, you need to install them manually with plugins in folder data/plugins.
WPBakery page builder is required for the customers that use the old version with this builder only. Please deactivate it if you use Elementor in your site.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating Revo theme, you can install Revo Child Theme following steps below:
- In the Dashboard, go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw_revo-child-theme.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Revo Child Theme in your site.
Info For more detail, you can see a tutorial about Child Theme: How to Use Child Theme.
We update our themes regularly for bug fix, WordPress and plugins compatibility and improvements. Therefore, it’s necessary to have Revo theme in your site up-to-date.
Auto-update Revo with Envato Market Plugin:
If you want Revo updated automatically, please follow steps as below:
- Install Envato Market plugin
- Set Up Envato Market Plugin with Envato API token
- After the Envato Market Plugin was successfully synced to your site, all your purchased update information will be right in your site.
- To update Envato item using Envato Market Plugin, you just need to click on Update Available link in the update notice in Dashboard > Updates.
- After that, the process will be automatically performed.When it is complete, you will see a green notice “Updated!” and that’s done! Once the updates are available, you can see them right from the dashboard.
Info For more detail, you can see the tutorial here: How To Auto Update WordPress Theme With Envato Market Plugin?.
Update Revo Manually:
To update the theme in your site, please follow steps as below:
- Back up your site to save your data and custom code or CSS. It will save your life in the worst situation.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Uninstall the theme and install new version sw_revo_theme_vx.x.x.zip of Revo.
- Click on Begin updating plugins link and install new version of plugins. This step is essential to update the required plugins for bug fix and feature improvement.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Info For more detail, you can see the tutorial here: How to Update WordPress Theme for Your Site?.
Ussually, when a required plugin is updated, we also update the theme package. Therefore, when updating Revo theme, you can also choose to update plugin automatically.
To update plugin in Revo theme, please follow steps as below:
- Back up your site! to save your customization.
- Download the latest version of Revo theme on Themeforest. There is latest version of plugin in the theme package/data folder. Or else you can get it from plugin provider.
- Deactive and remove old version of this plugin. You can directly delete this plugin’s files in folder /public_html/wp-content/plugins of your site using FTP.
- Now you can install new version in your site. If the max_size_upload > 8M, you can upload it via Admin Panel. Or else, you need to extract the plugin then add it to folder /public_html/wp-content/plugins of your site using FTP.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Warning Before updating any plugin in your site, you need to have a test first to make sure that it won’t damage your site! When a plugin is updated, we will check if it’s compatible with our current theme version. After that, we will update theme package then you can update in your site later. If you see there is bug after the update in the test process, you should wait for our update for latest version of plugin to update in you live site.
IMPORT REVO DEMO DATA
Importing demo data (post, pages, images, theme settings and more) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
Info Before install the theme, please make sure that your site meets all the system requirements.
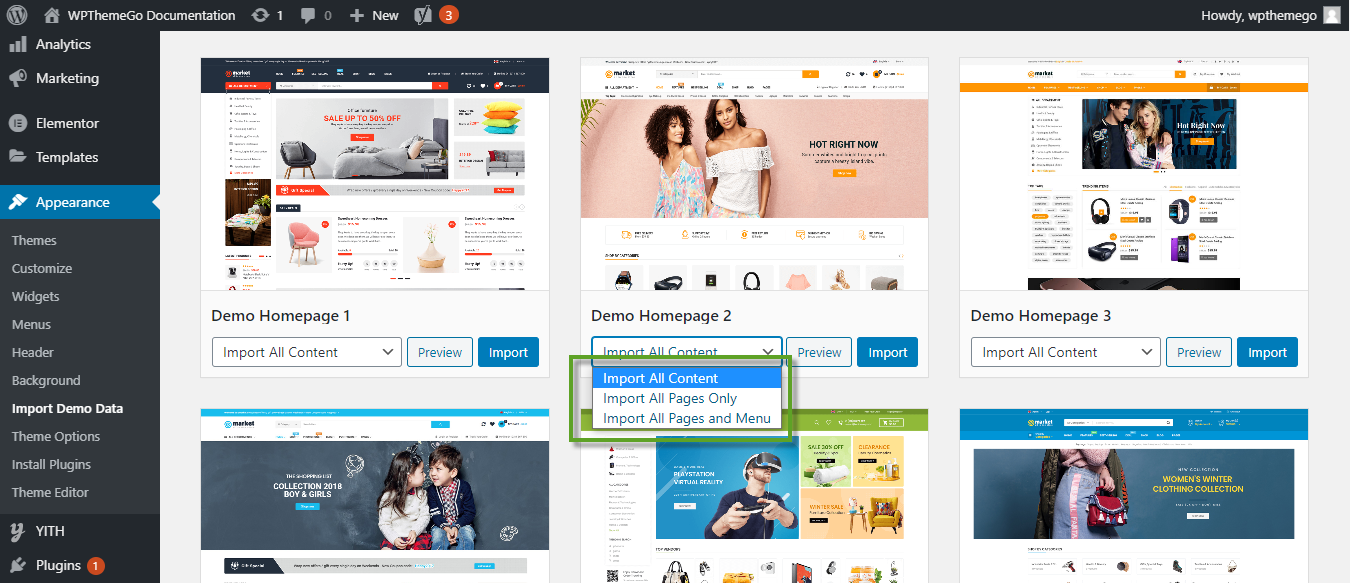
Revo supports 03 options to import demo data:
- Import All Content: Import the homepage you choose, detail pages, posts, menu, widgets, post and other elements.
- Import All Pages Only: Import homepage you choose and all the detail pages as in the demo.
- Import All Pages and Menu: Import homepage you choose, all the detail pages and menus as in the demo.

To import all demo content of Revo demo you want, please follow steps as below:
Step 1 – Choose demo to import:
- In the Dashboard, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Choose option Import All Content of the demo homepage you want, click on Import (01 time only). Confirm Yes, Import! to continue.
- It can take a few minutes to import everything. Please be patient and wait for it to complete. Once it loads, you will see a That’s it, all done! message.
Step 2 – Final setups:
Now, there are some things you need to change. To do them, please see the steps below:
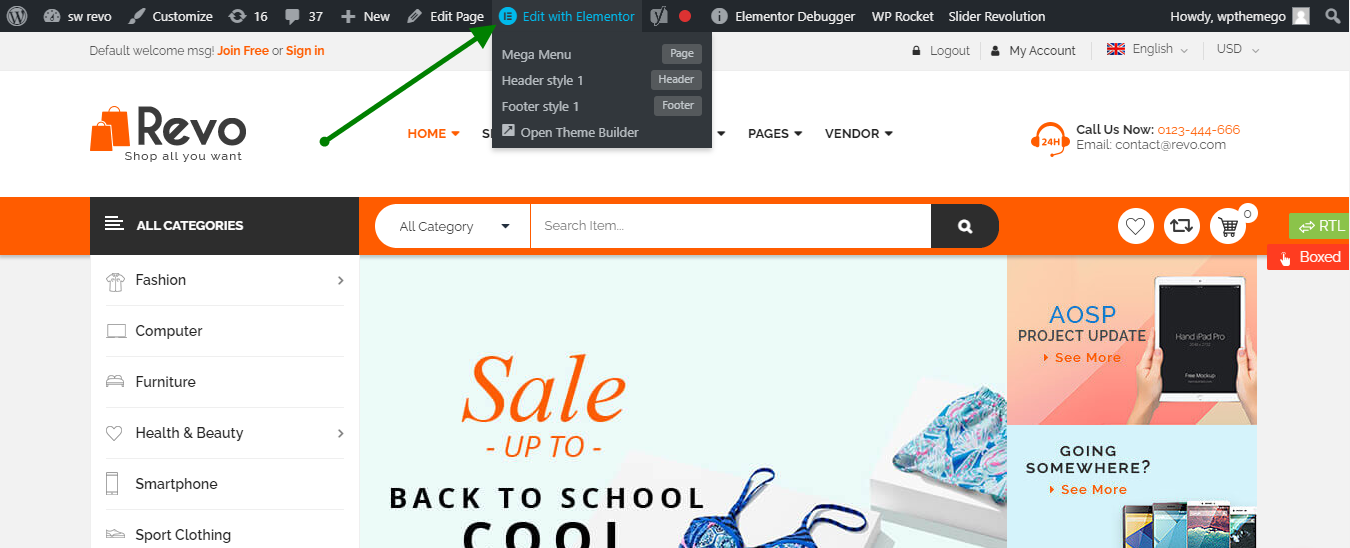
- Megamenu: Hover on Edit with Elementor > Choose Menu > Edit element.
- Header Style: Hover on Edit with Elementor > Choose Header > Edit element.
- Footer: Hover on Edit with Elementor > Choose Footer > Edit element. You can also drag-n-drop other element into the page with Elementor.
Warning The data will be downloaded from our server, these images are copyrighted and are for demo use only.
To import all pages of Revo demo you want, please follow steps as below:
Step 1 – Choose demo to import:
- In the Dashboard, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Choose option Import All Pages Only of the demo homepage you want, click on Import (01 time only). Confirm Yes, Import! to continue.
- It can take a few minutes to import everything. Please be patient and wait for it to complete. Once it loads, you will see a That’s it, all done! message.
Step 2 – Final setups:
Now, there are some things you need to change. To do them, please see the steps below:
- Megamenu: Hover on Edit with Elementor > Choose Menu > Edit element.
- Header Style: Hover on Edit with Elementor > Choose Header > Edit element.
- Footer: Hover on Edit with Elementor > Choose Footer > Edit element. You can also drag-n-drop other element into the page with Elementor.
REVO HOMEPAGE DEMOS (updating…)
How to edit Homepage with Elementor:
To edit homepage, on the admin bar of the page, click on Edit with Elementor then you can edit the page elements with Elementor.

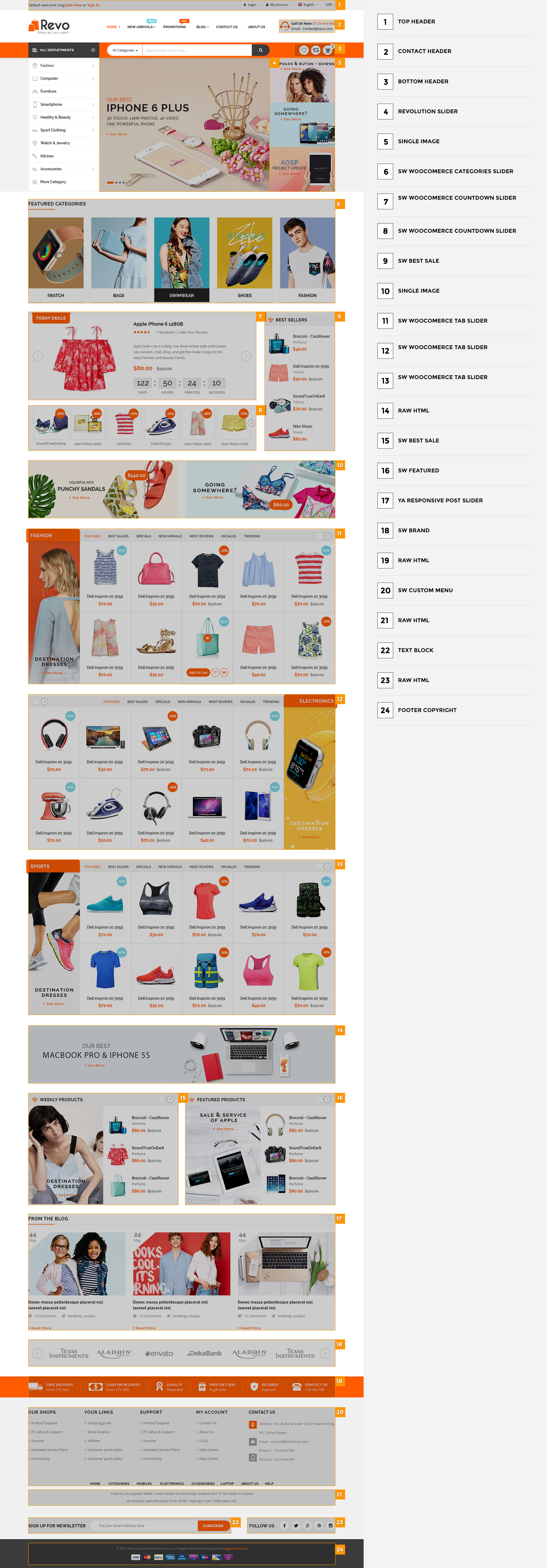
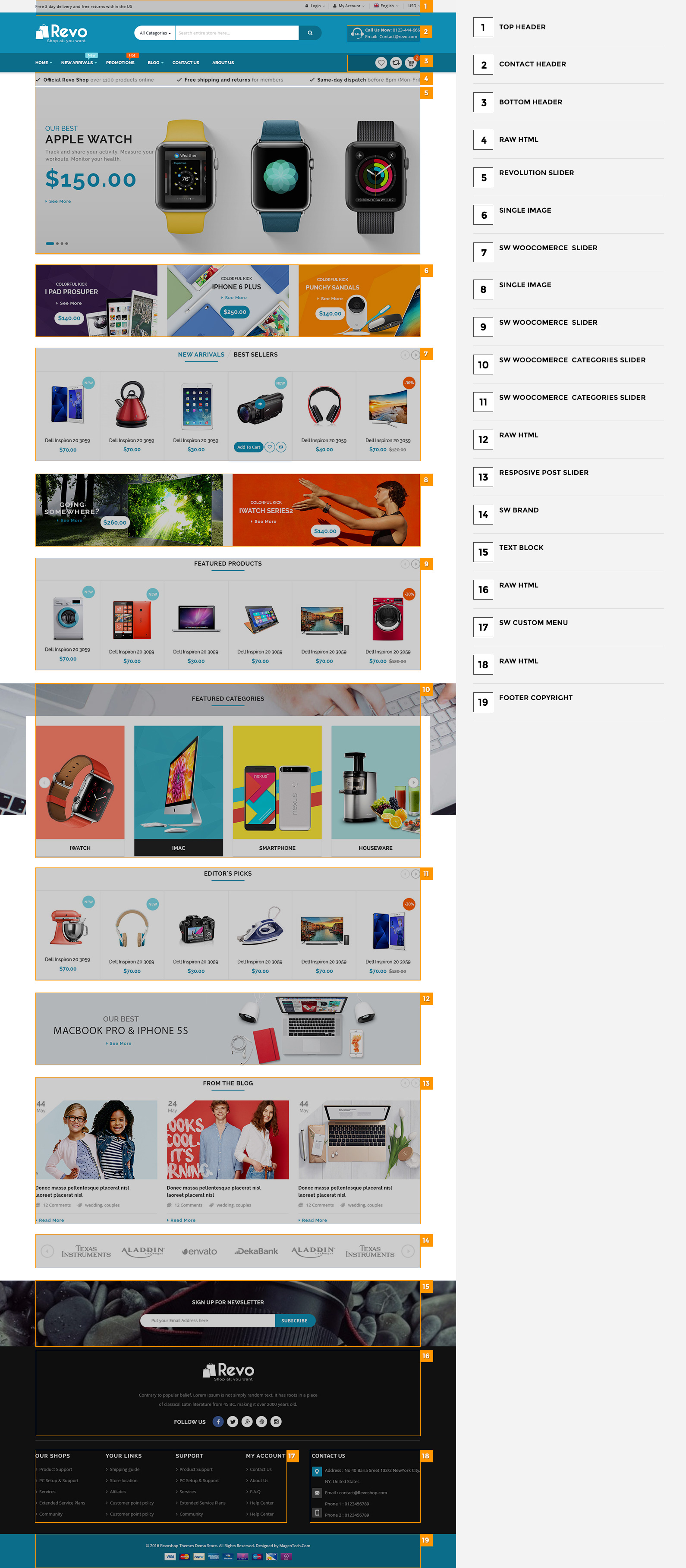
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
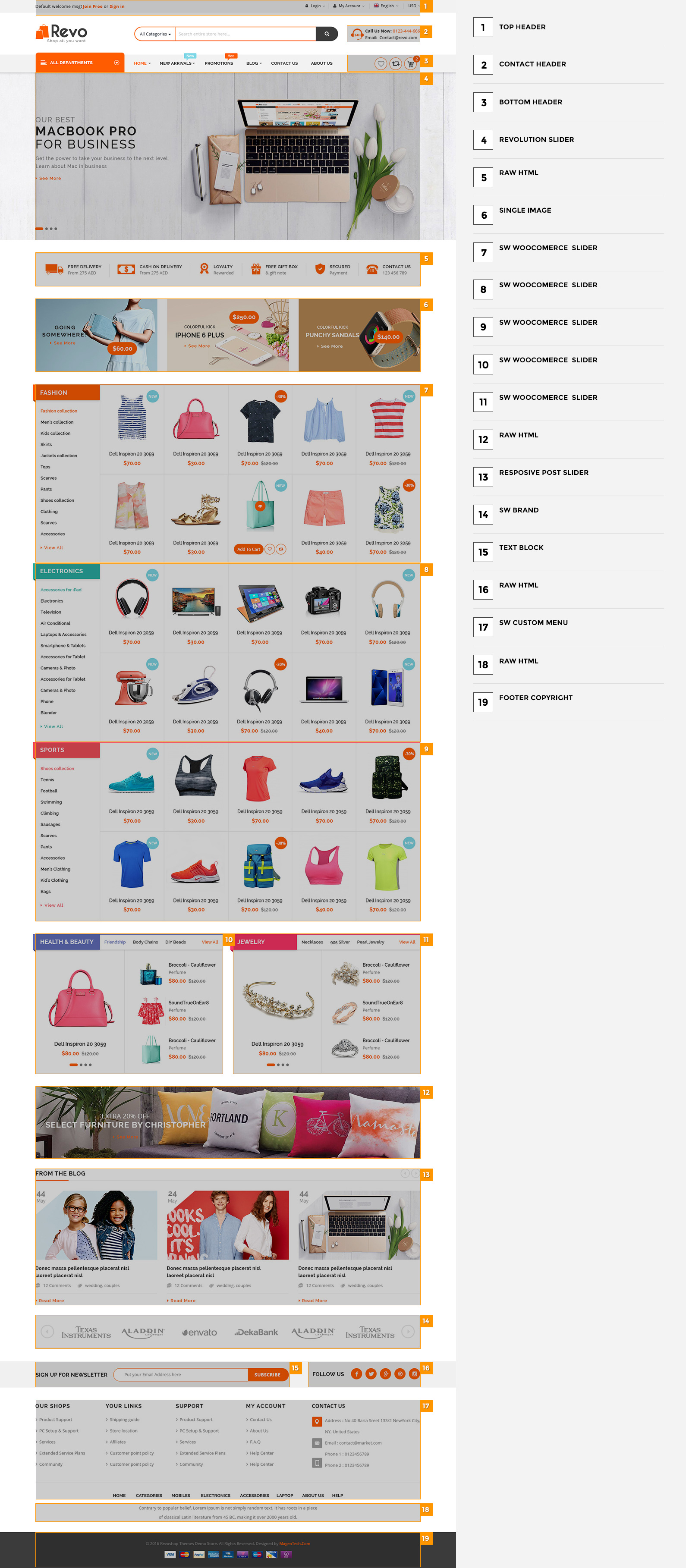
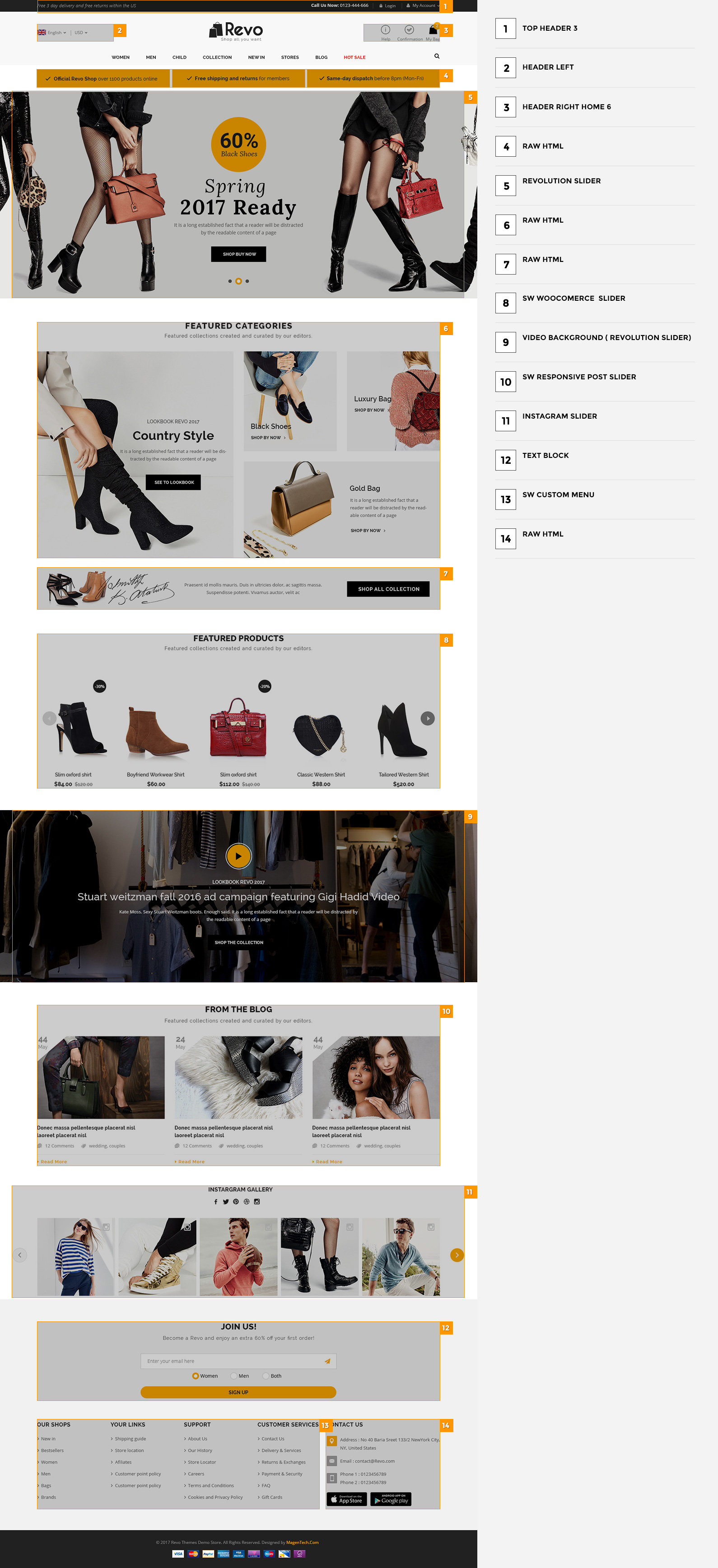
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
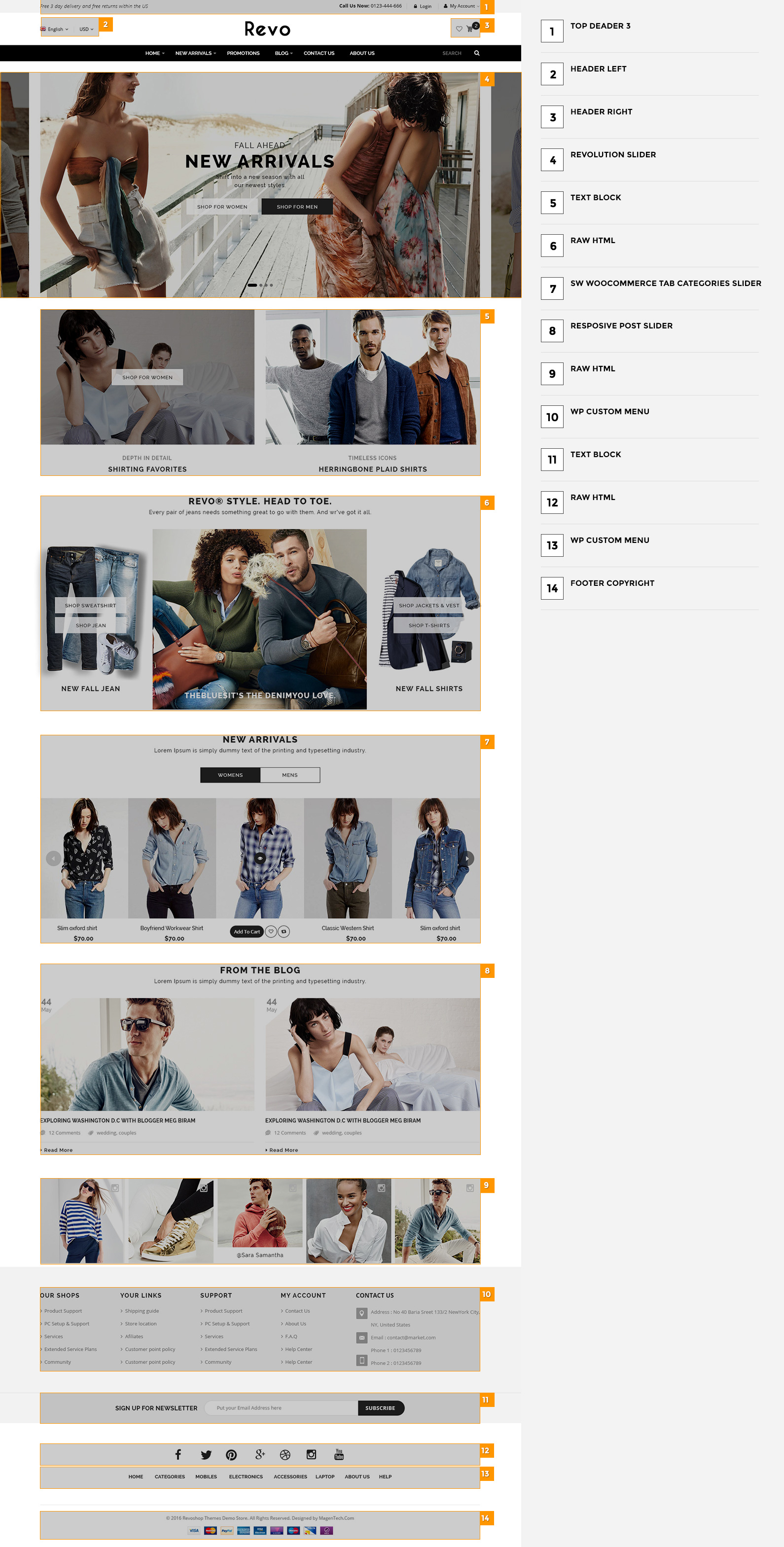
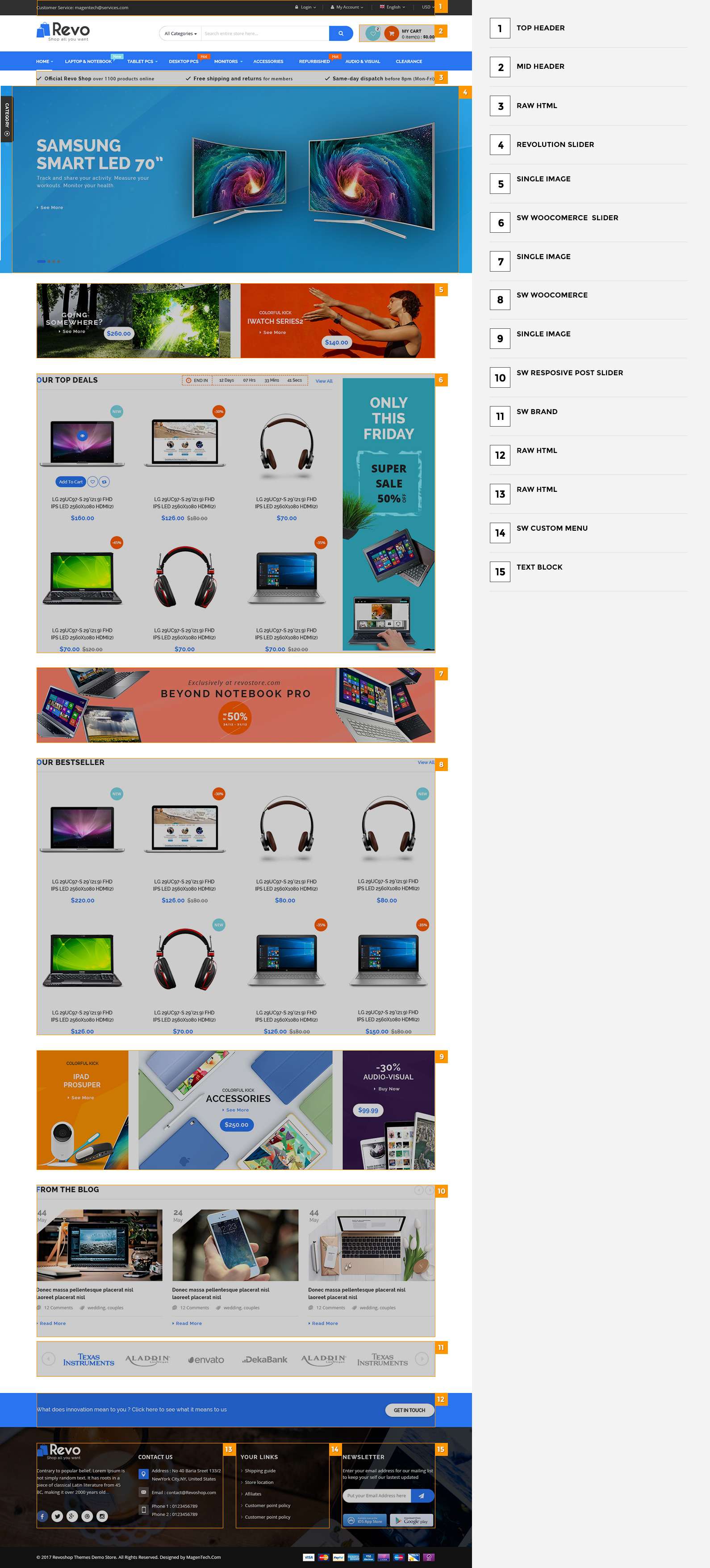
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
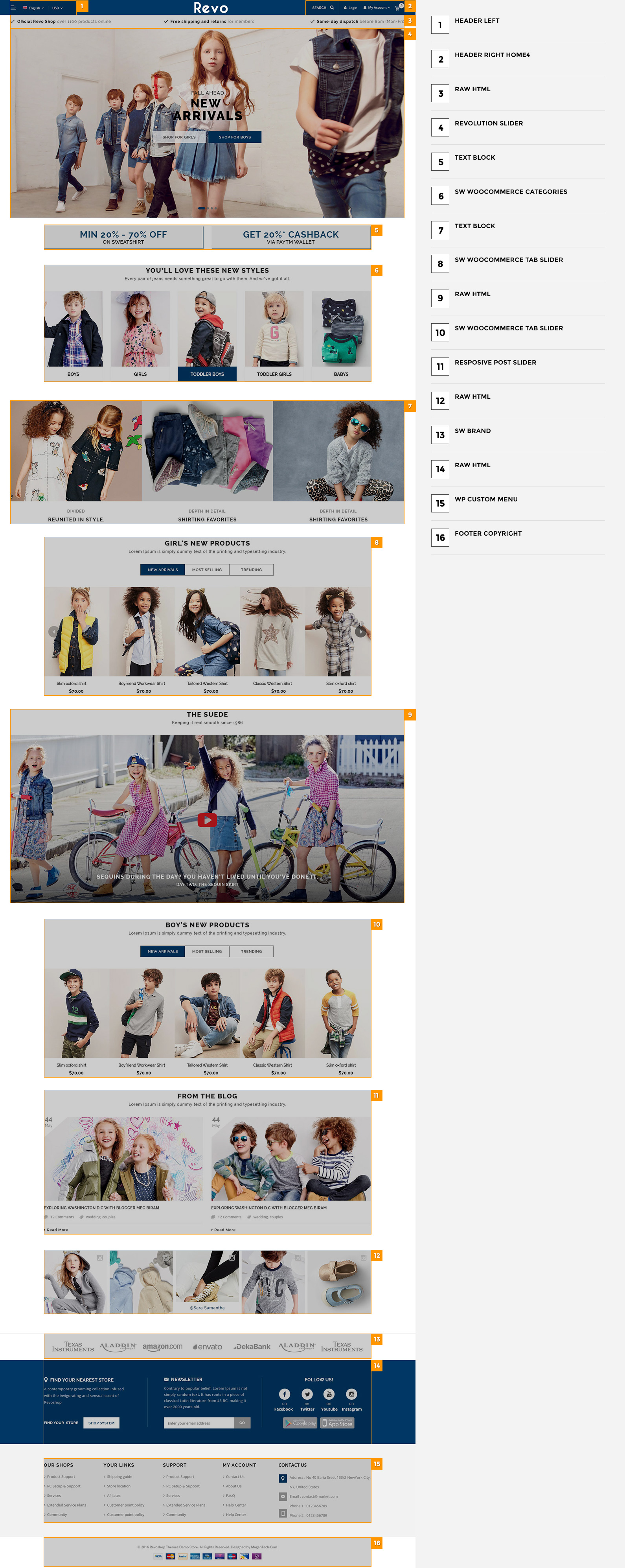
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
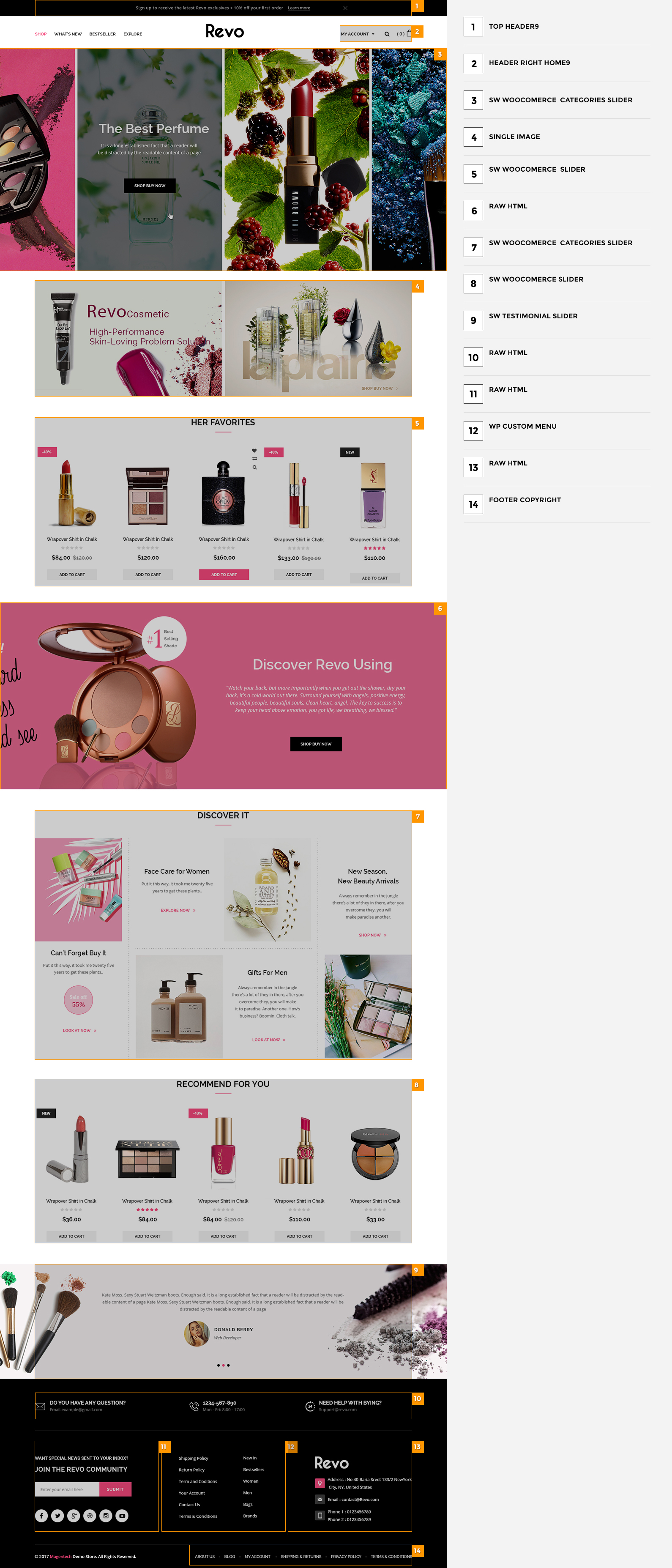
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
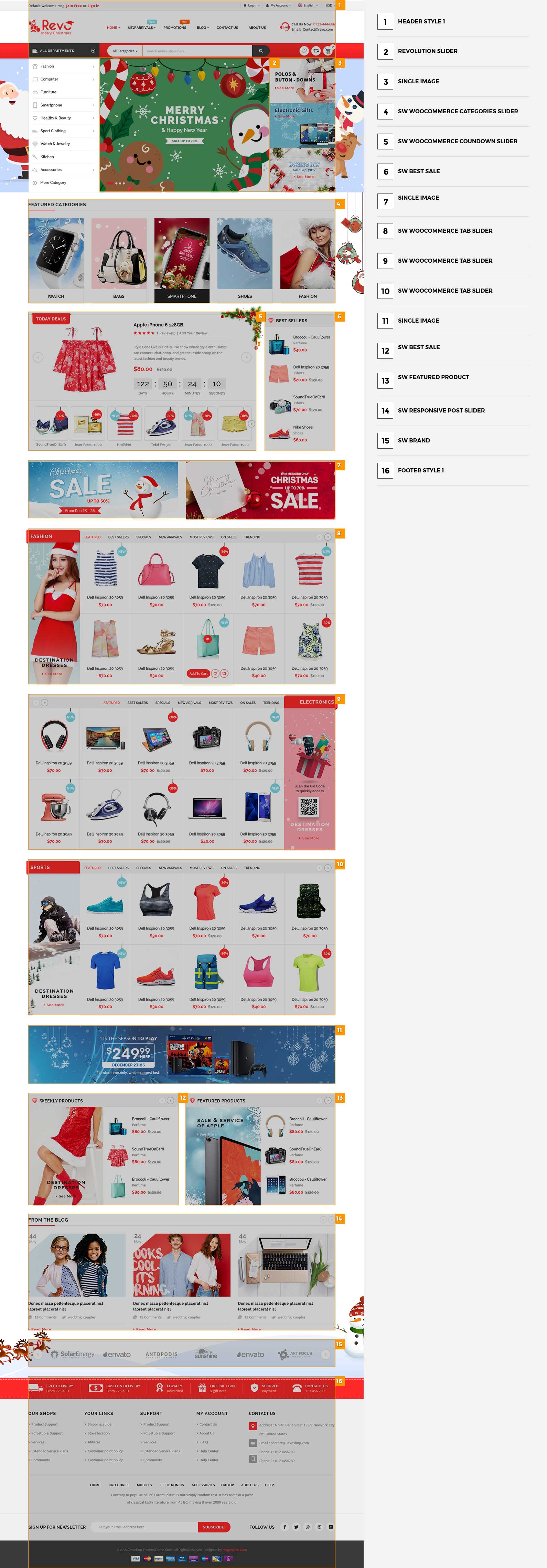
Create Revo Homepage 10:
Please choose Demo Homepage 10 when importing demo data.
Homepage Settings:
- Home Template: Home Style 10.
- Header Style: Header Style 10.
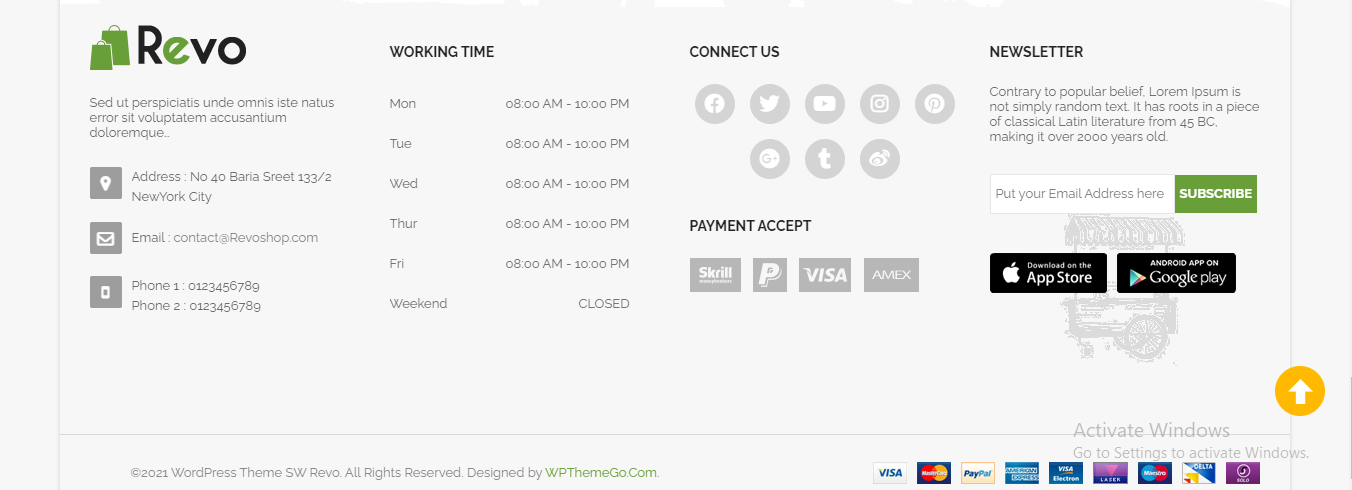
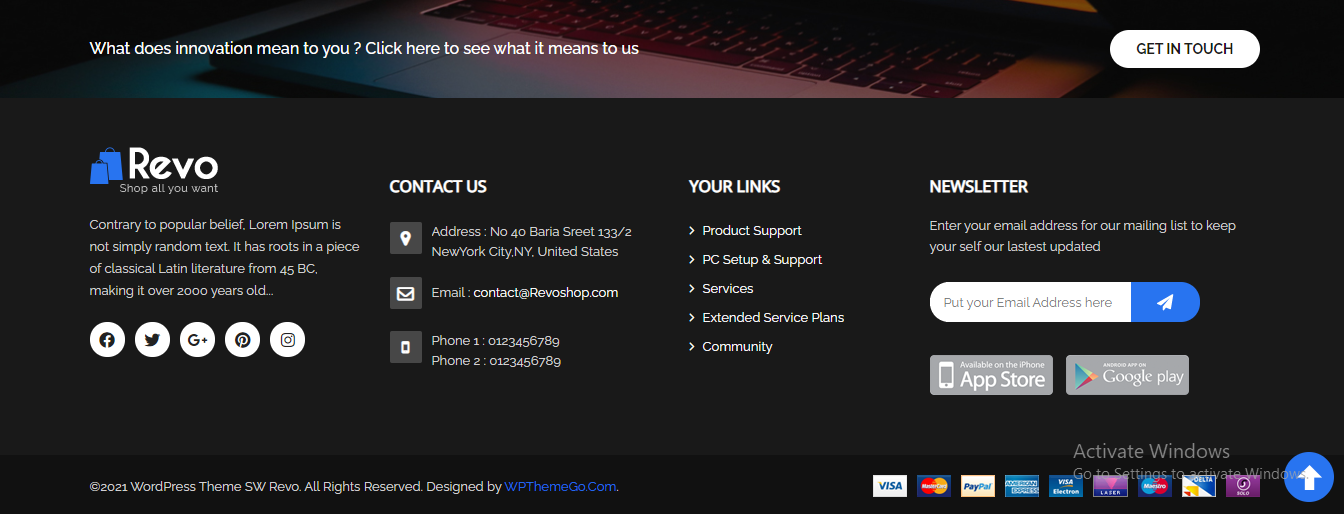
- Footer Style: Footer Style 10.
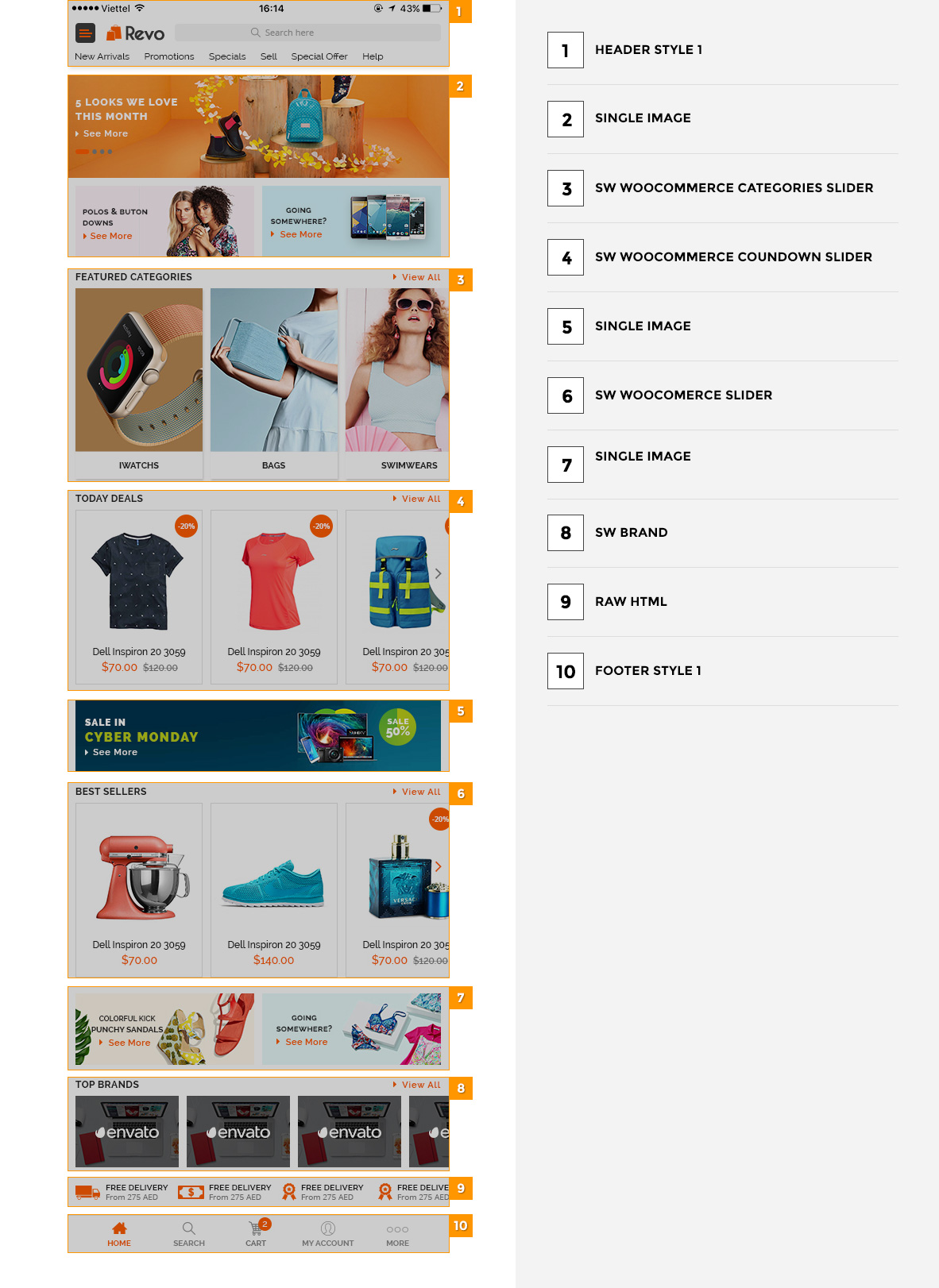
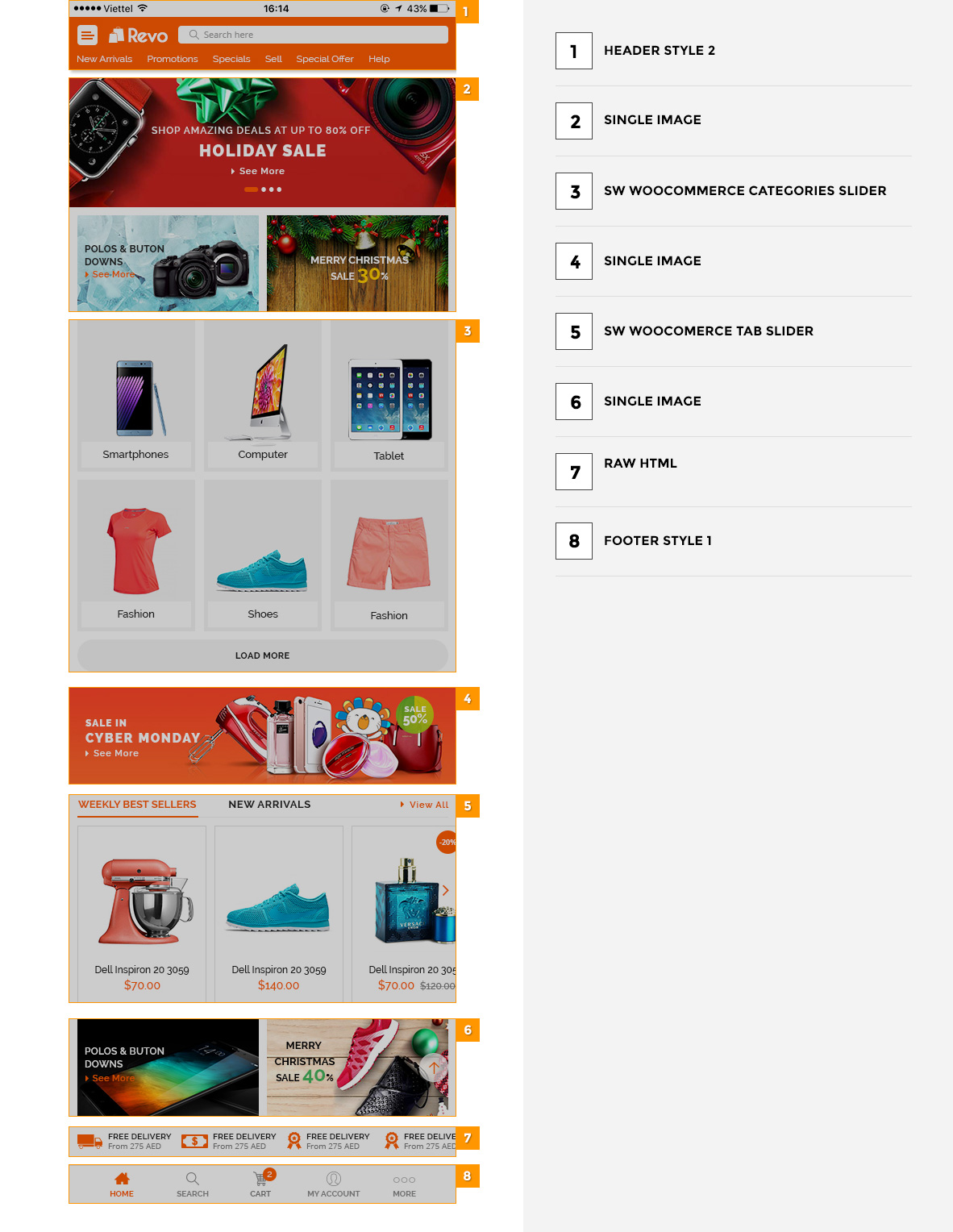
Homepage Elements:
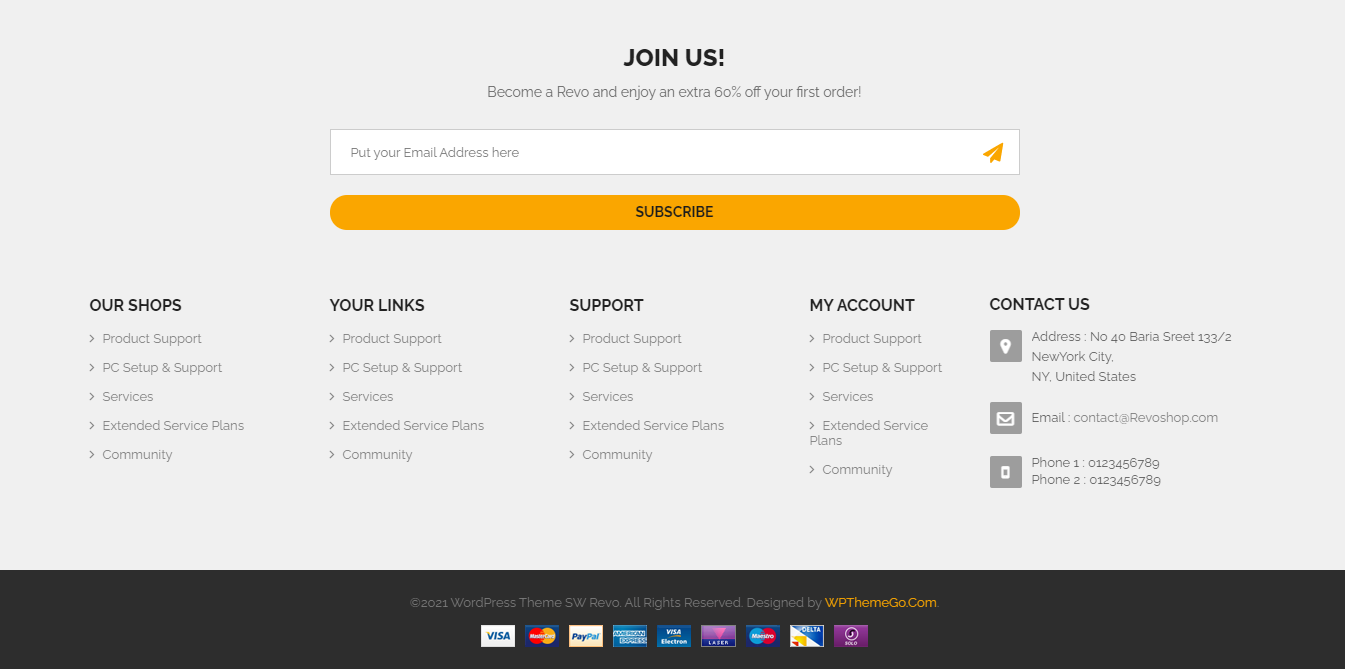
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 11:
Please choose Demo Homepage 11 when importing demo data.
Homepage Settings:
- Home Template: Home Style 11.
- Header Style: Header Style 11.
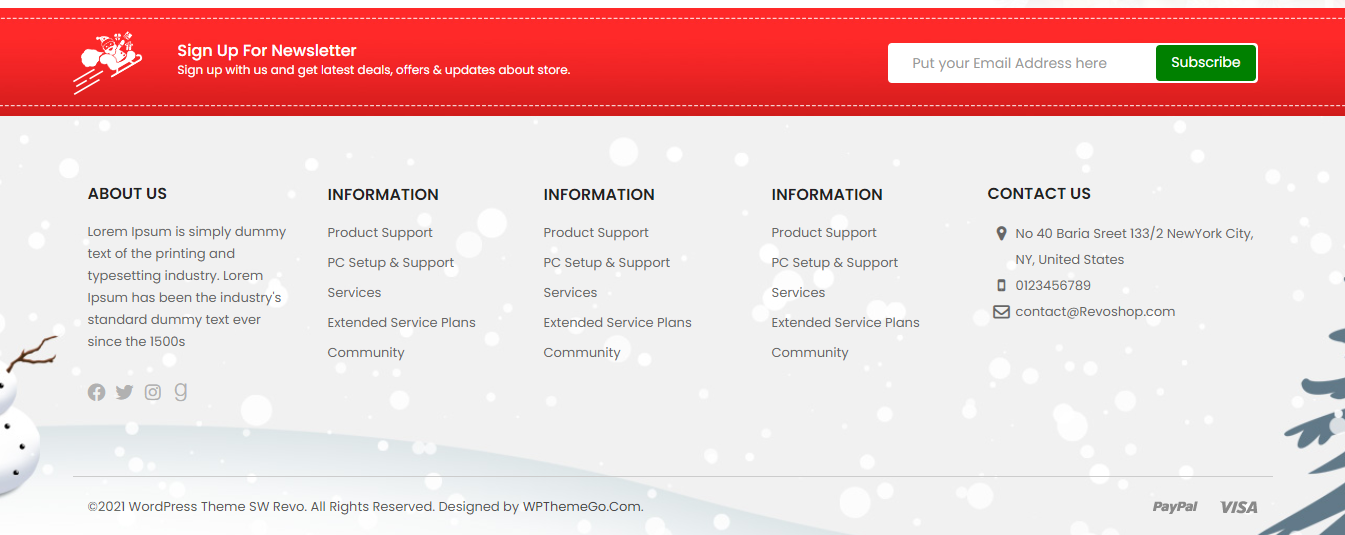
- Footer Style: Footer Style 11.
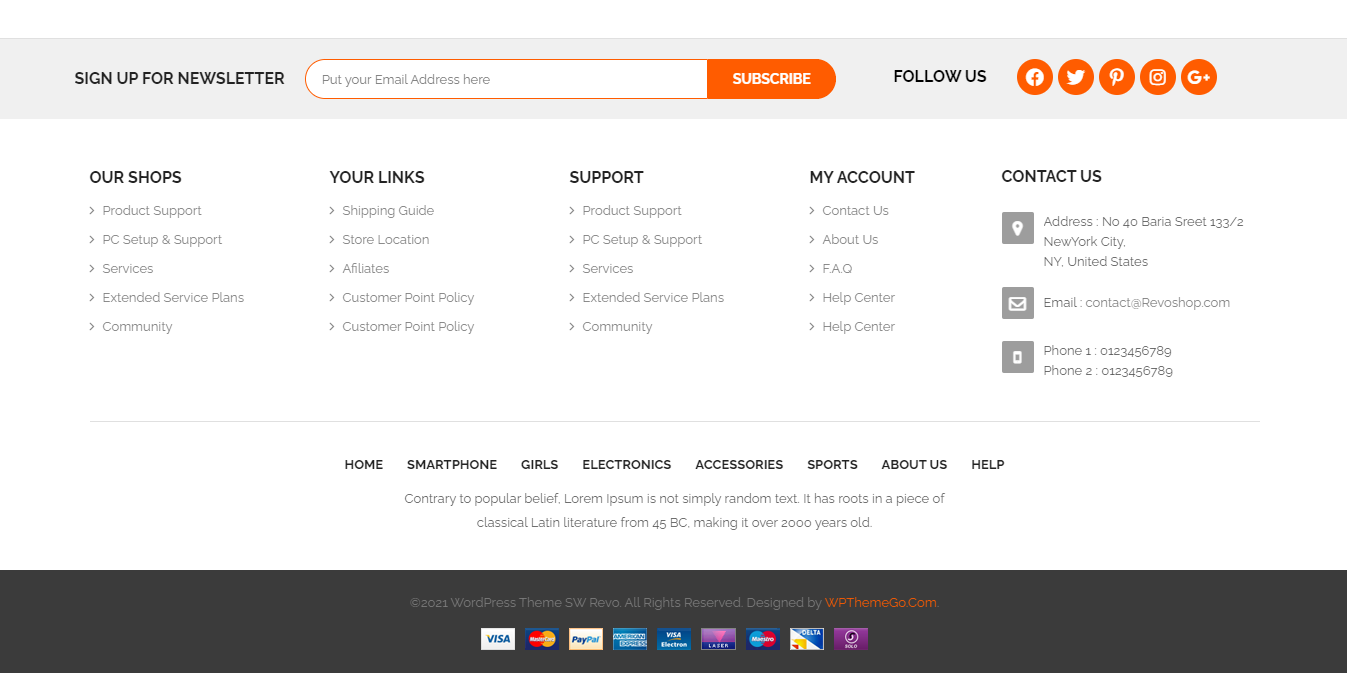
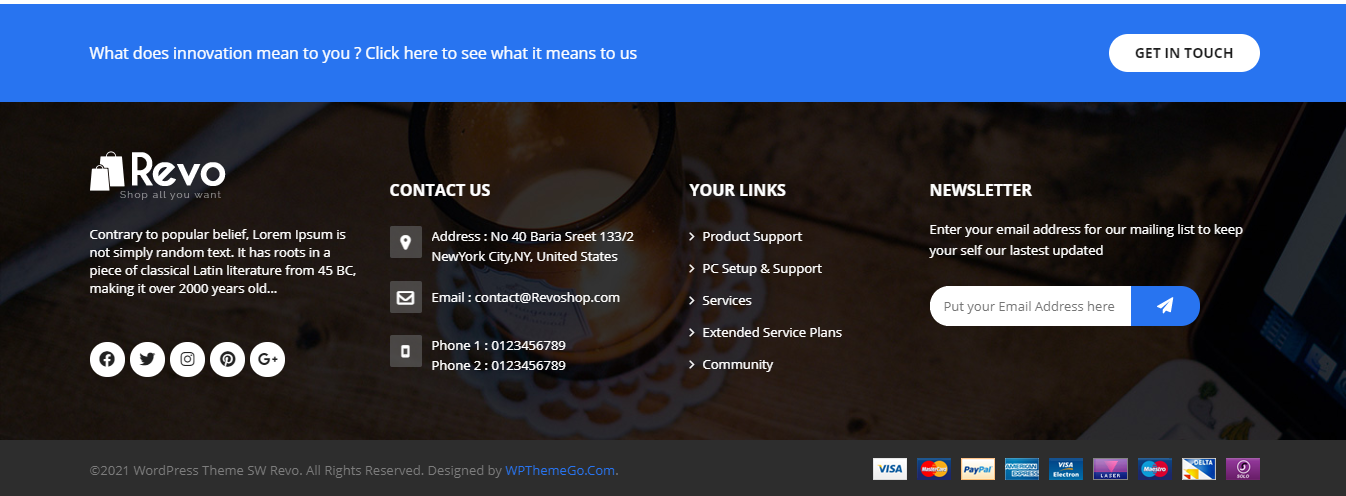
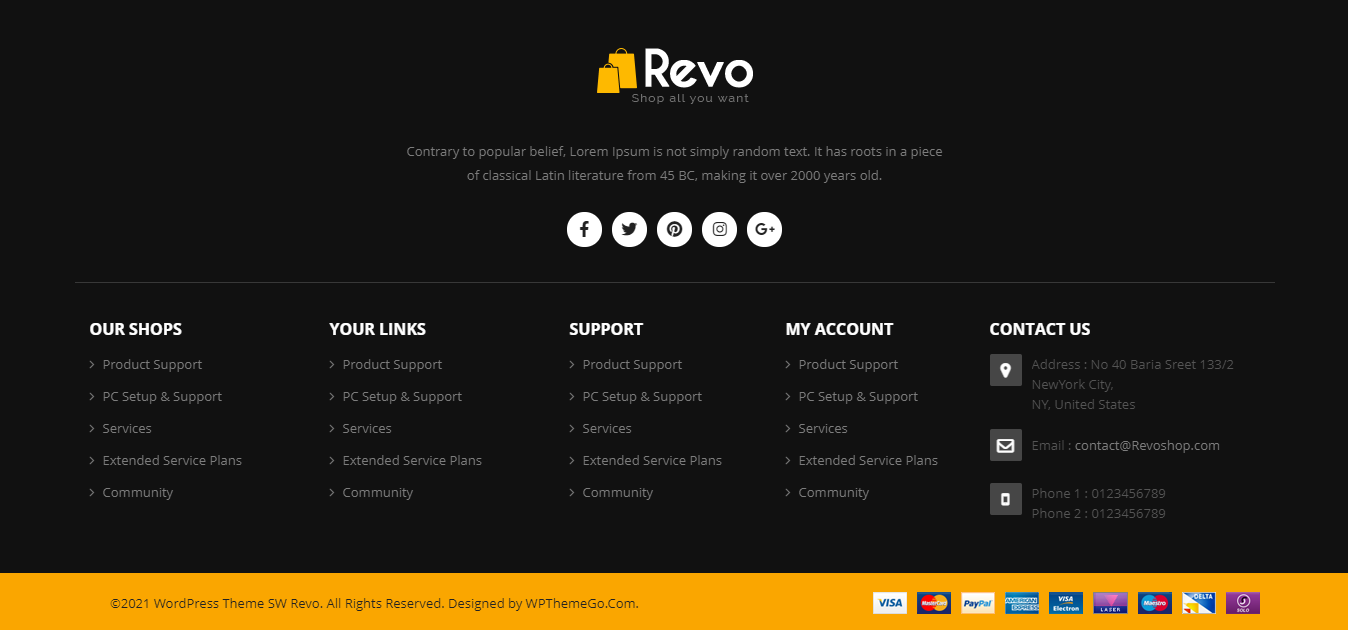
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 12:
Please choose Demo Homepage 12 when importing demo data.
Homepage Settings:
- Home Template: Home Style 12.
- Header Style: Header Style 12.
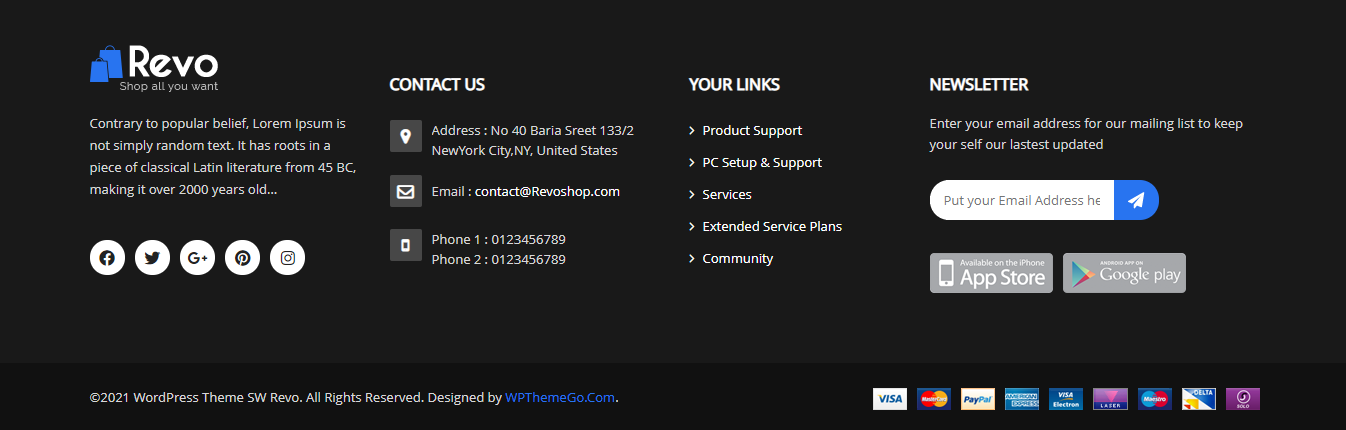
- Footer Style: Footer Style 12.
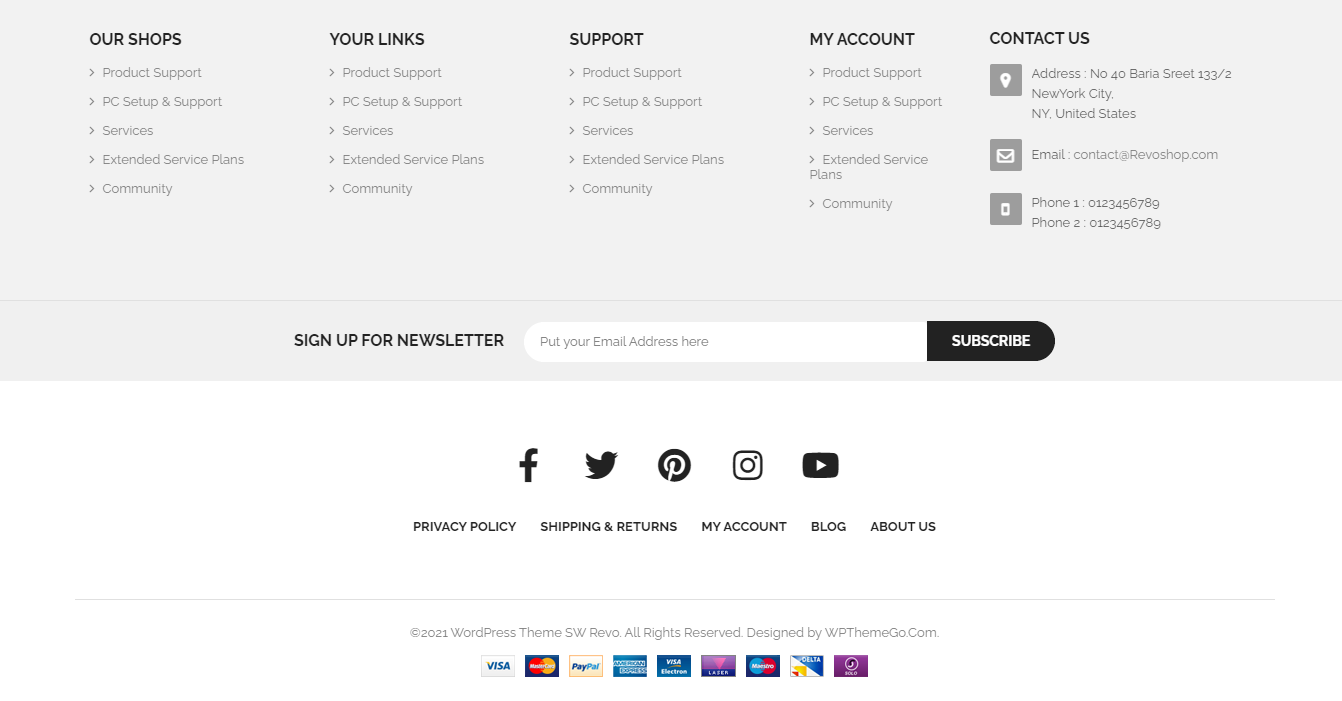
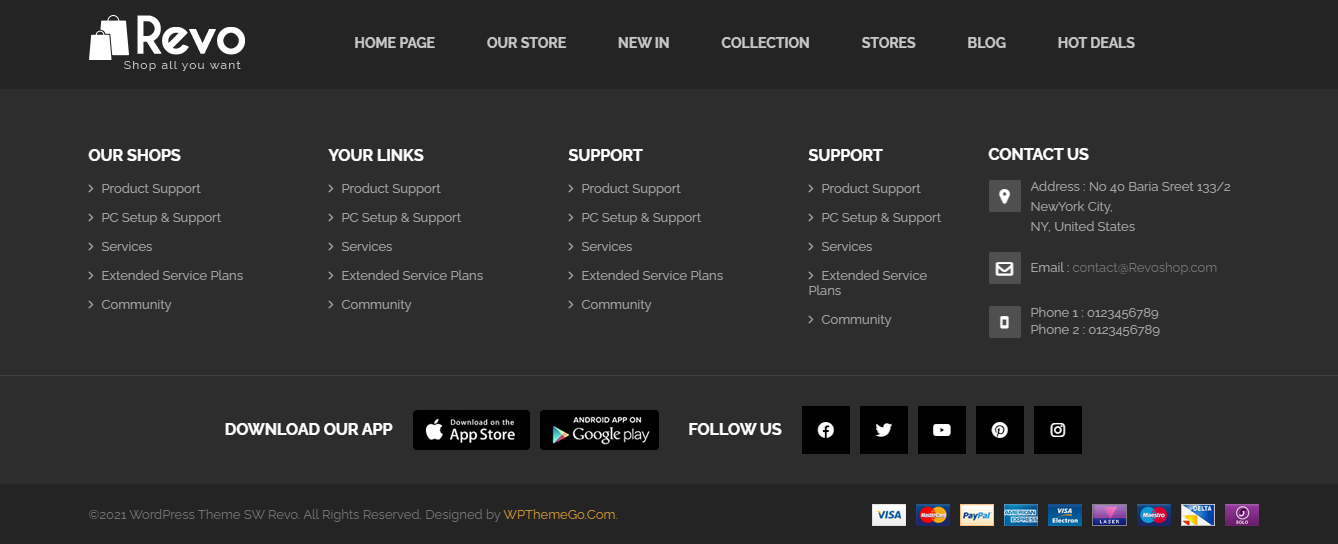
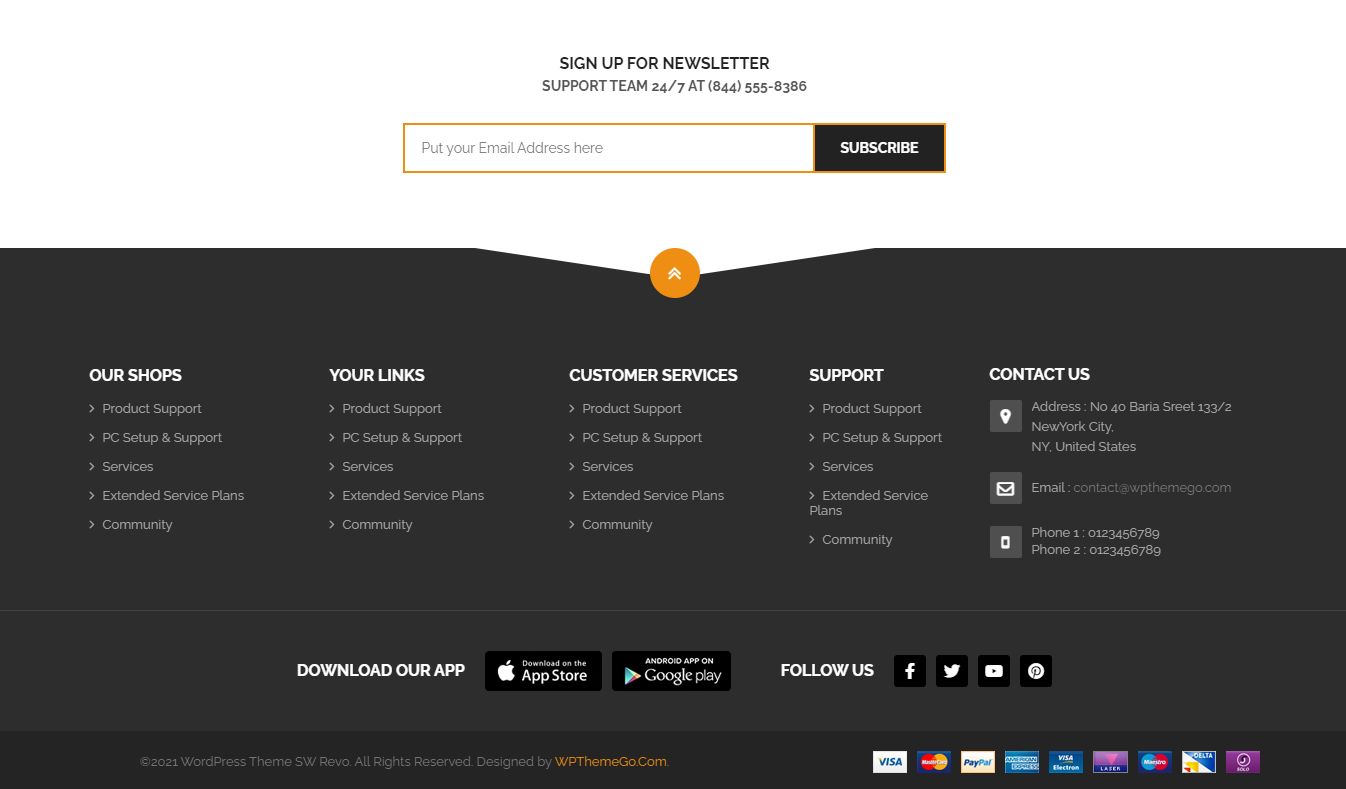
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 13:
Please choose Demo Homepage 13 when importing demo data.
Homepage Settings:
- Home Template: Home Style 13.
- Header Style: Header Style 13.
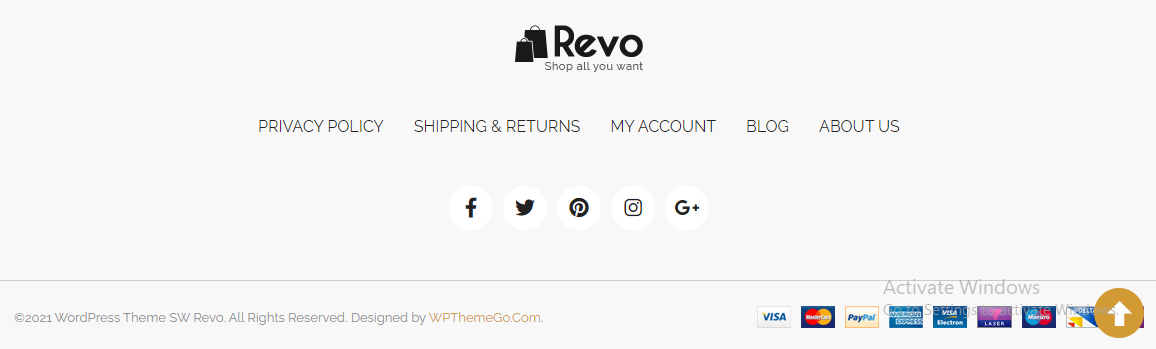
- Footer Style: Footer Style 13.
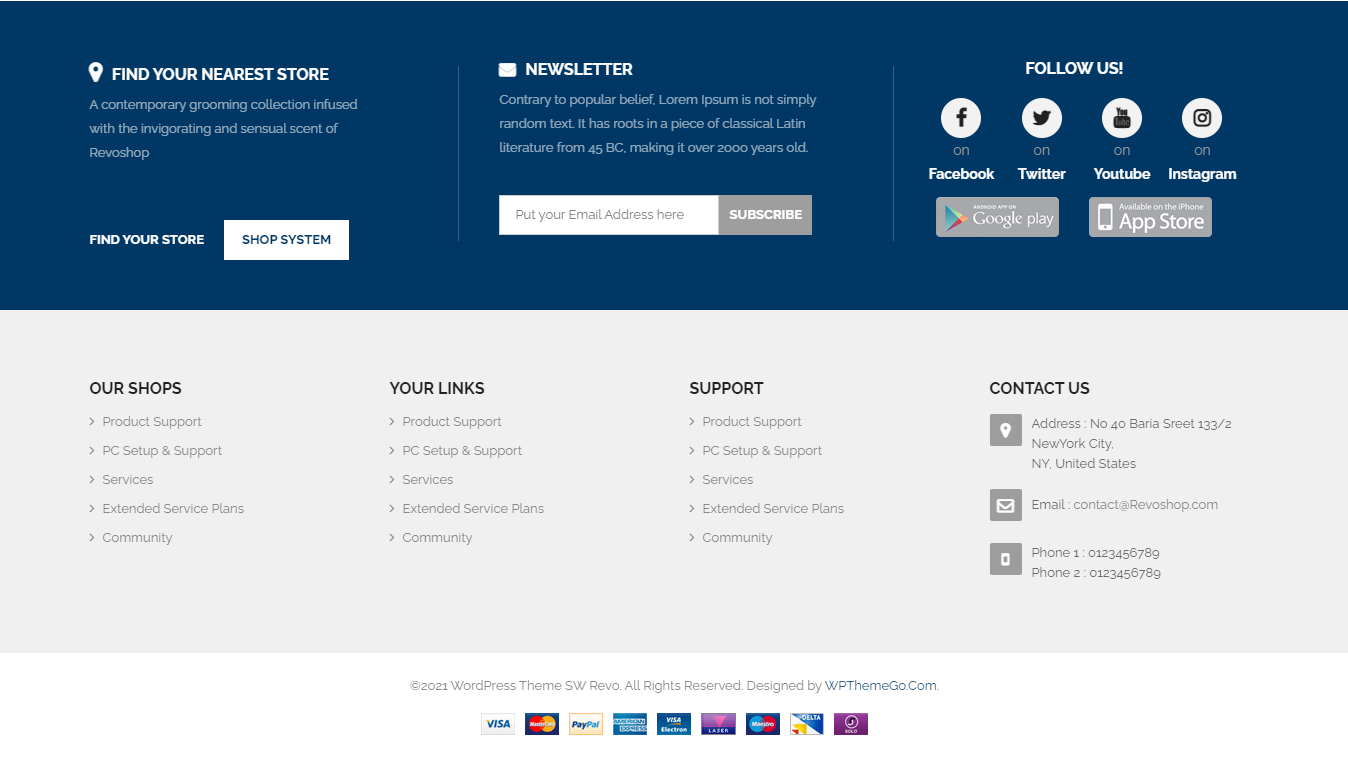
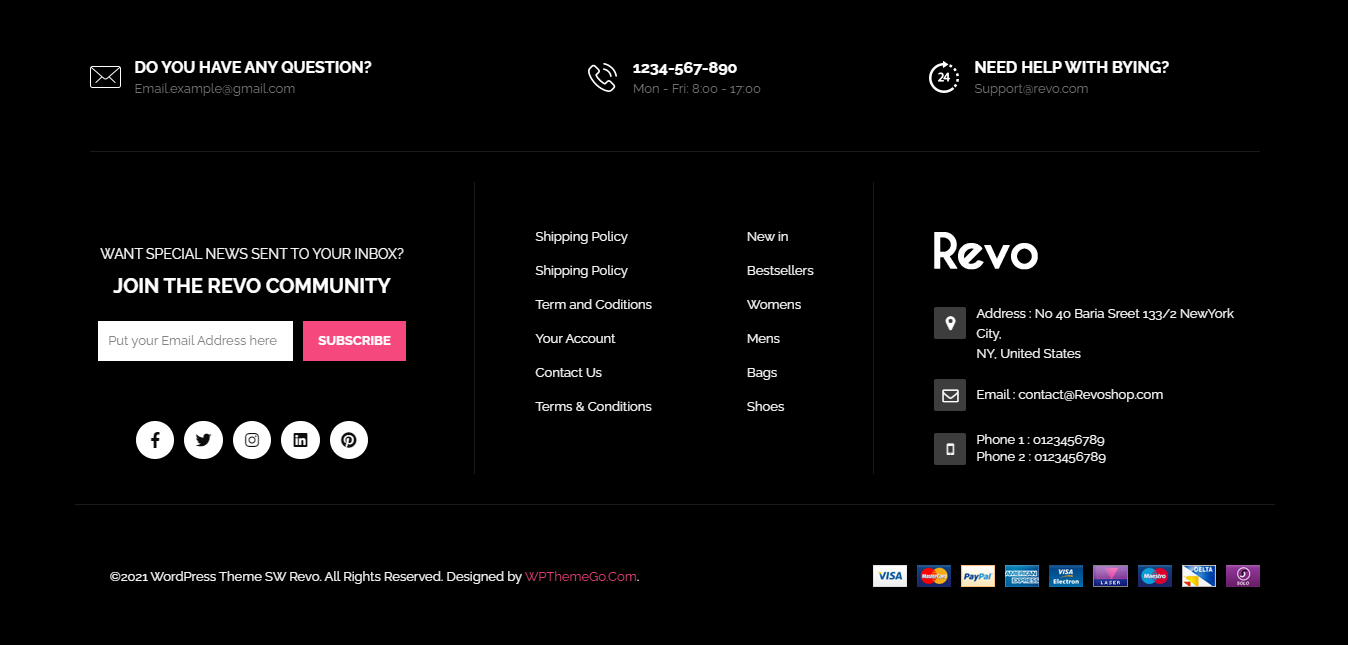
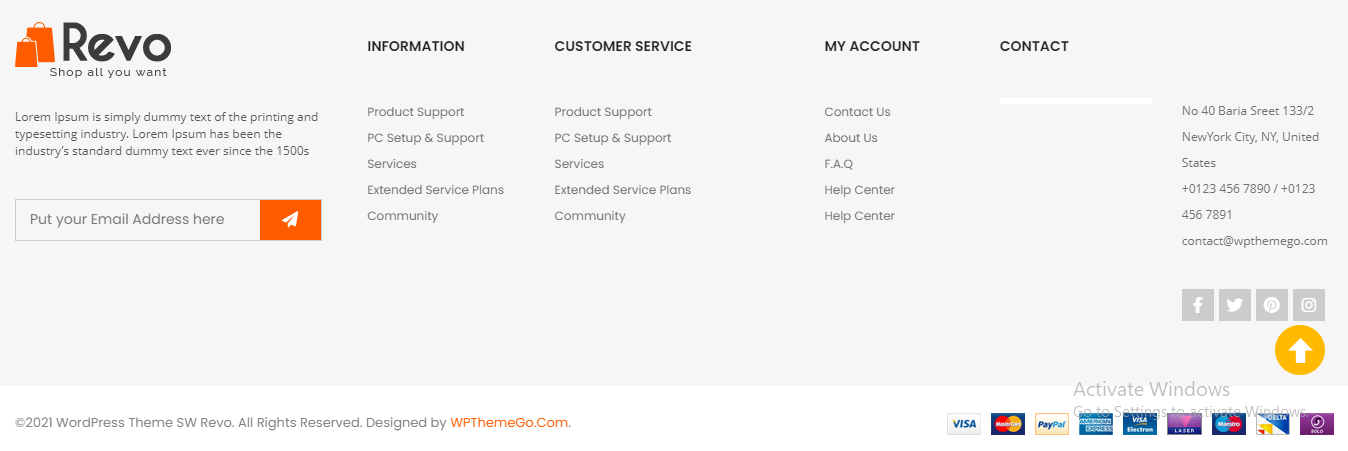
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 14:
Please choose Demo Homepage 14 when importing demo data.
Homepage Settings:
- Home Template: Home Style 14.
- Header Style: Header Style 14.
- Footer Style: Footer Style 14.
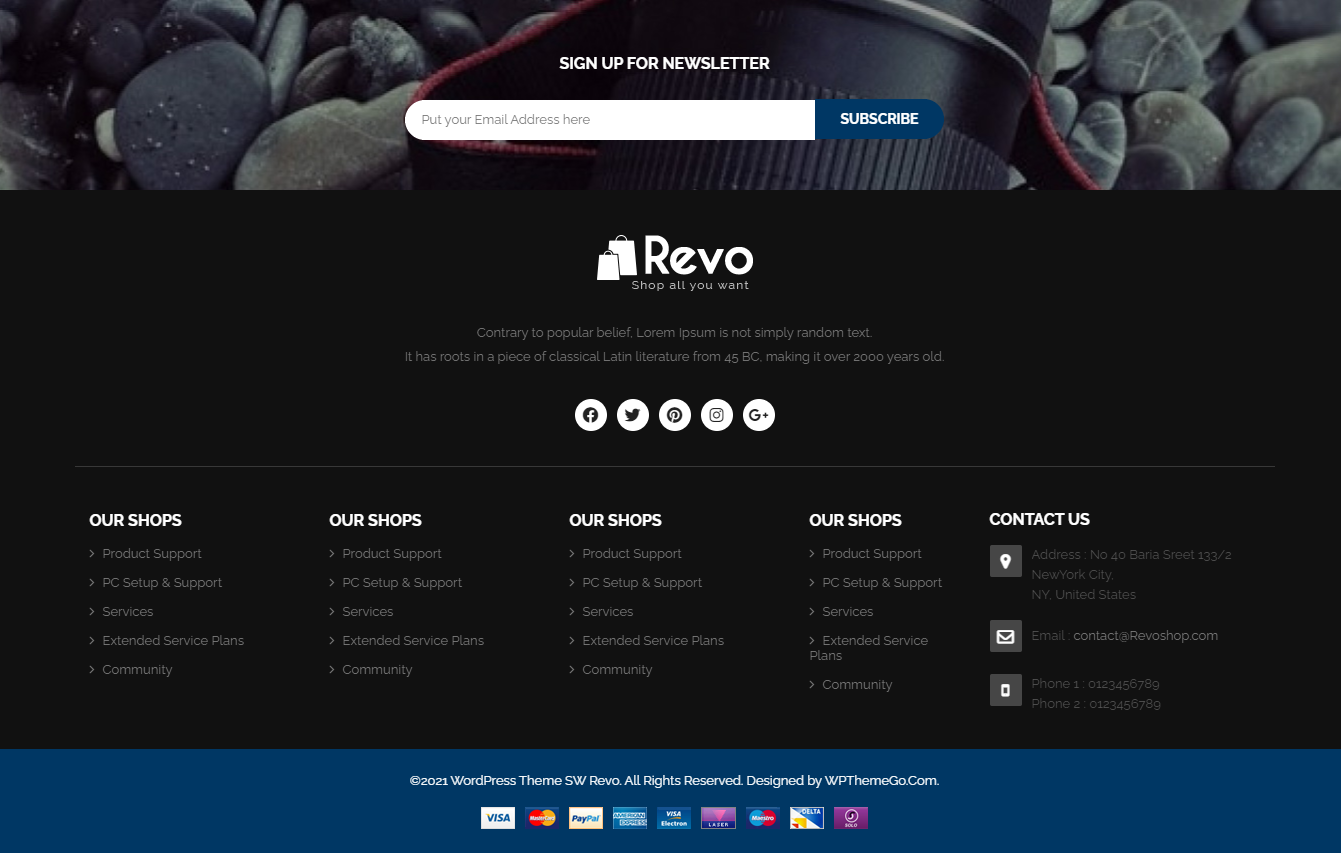
Homepage Elements:
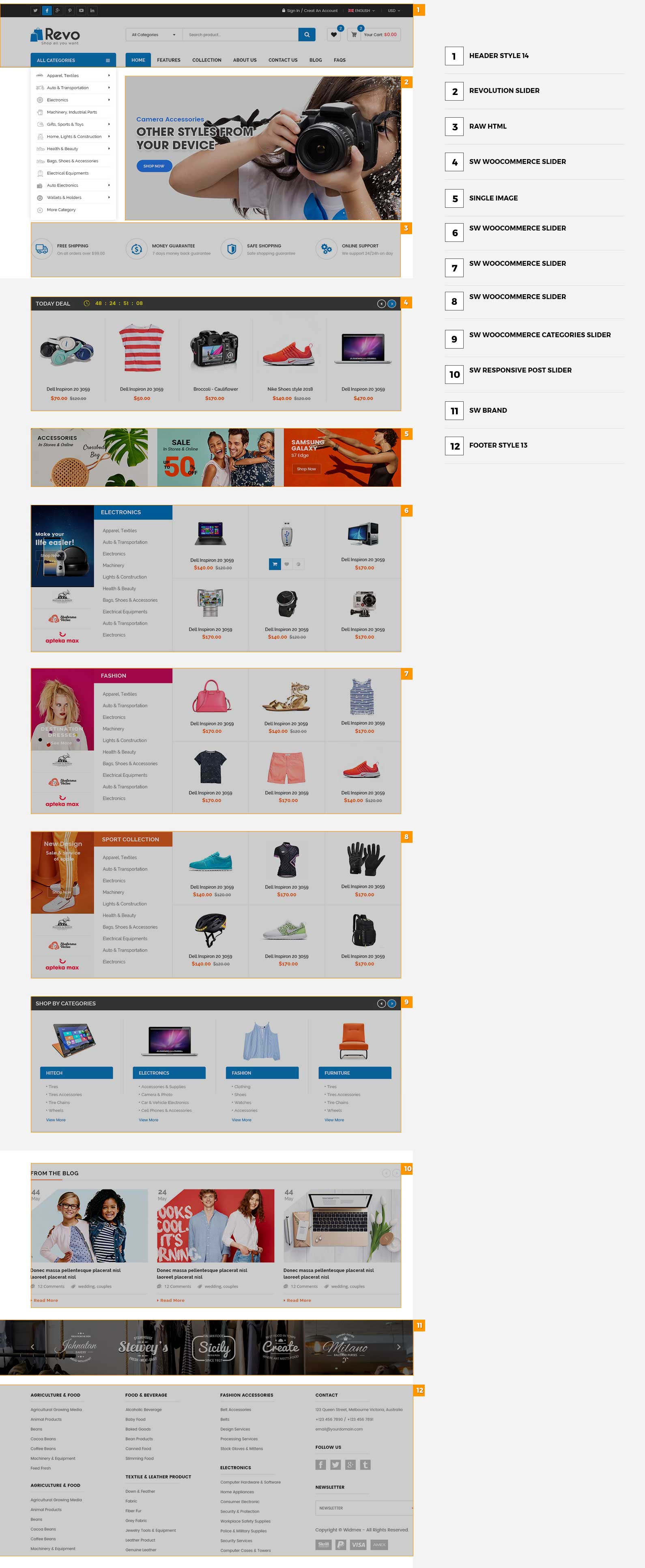
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 15:
Please choose Demo Homepage 15 when importing demo data.
Homepage Settings:
- Home Template: Home Style 15.
- Header Style: Header Style 15.
- Footer Style: Footer Style 15.
Homepage Elements:
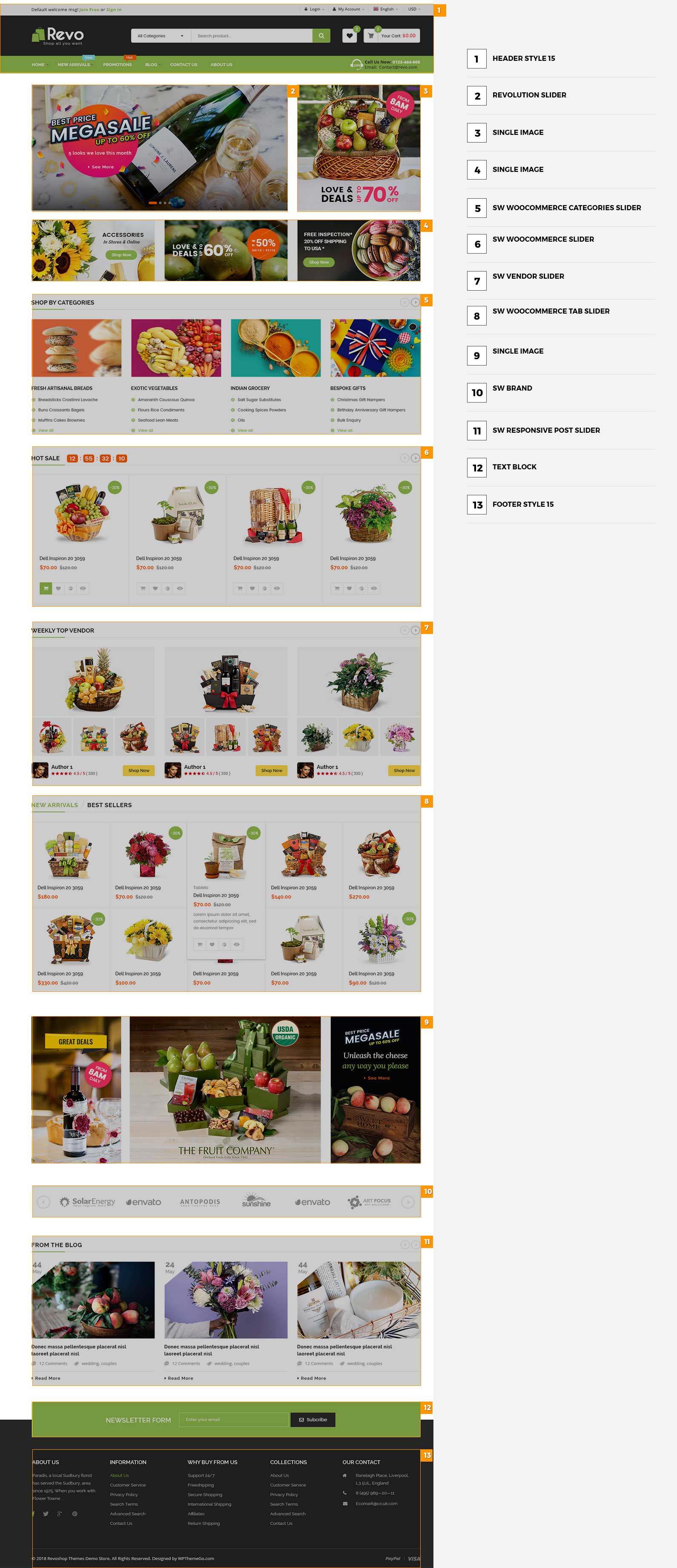
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 16:
Please choose Demo Homepage 16 when importing demo data.
Homepage Settings:
- Home Template: Home Style 16.
- Header Style: Header Style 16.
- Footer Style: Footer Style 16.
Homepage Elements:
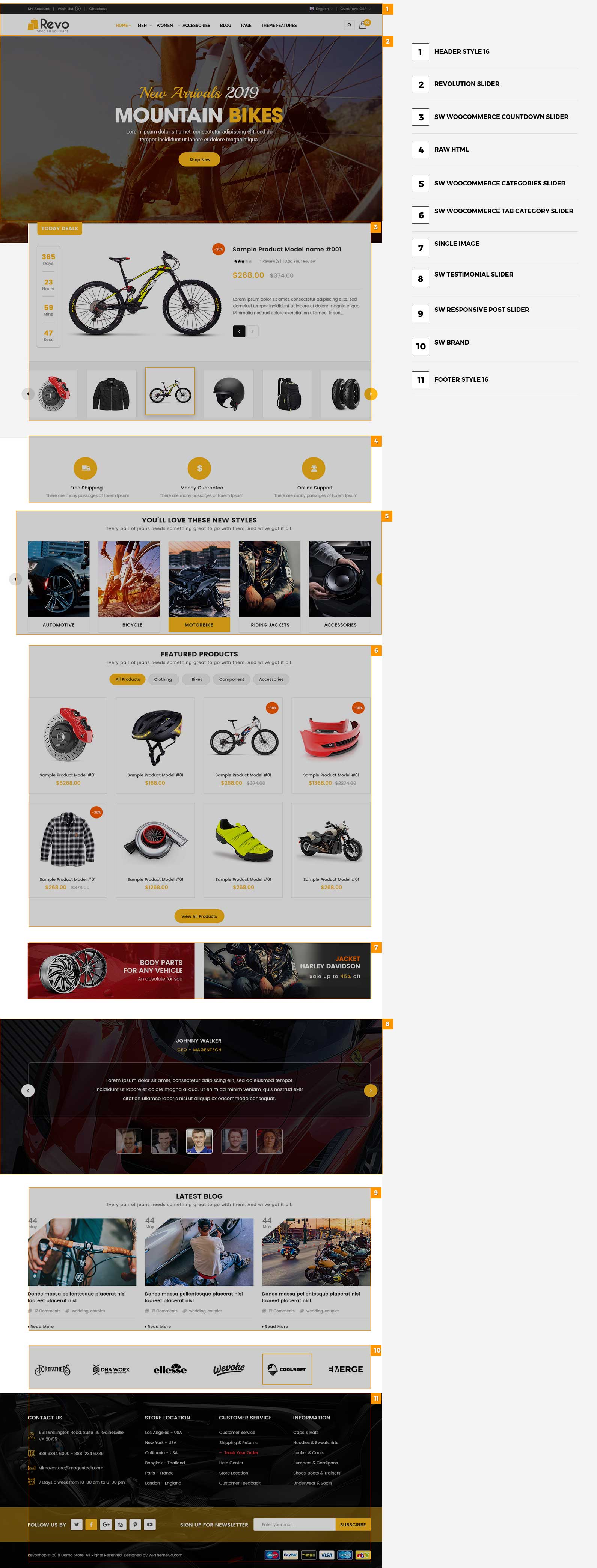
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 17:
Please choose Demo Homepage 17 when importing demo data.
Homepage Settings:
- Home Template: Home Style 17.
- Header Style: Header Style 17.
- Footer Style: Footer Style 17.
Homepage Elements:
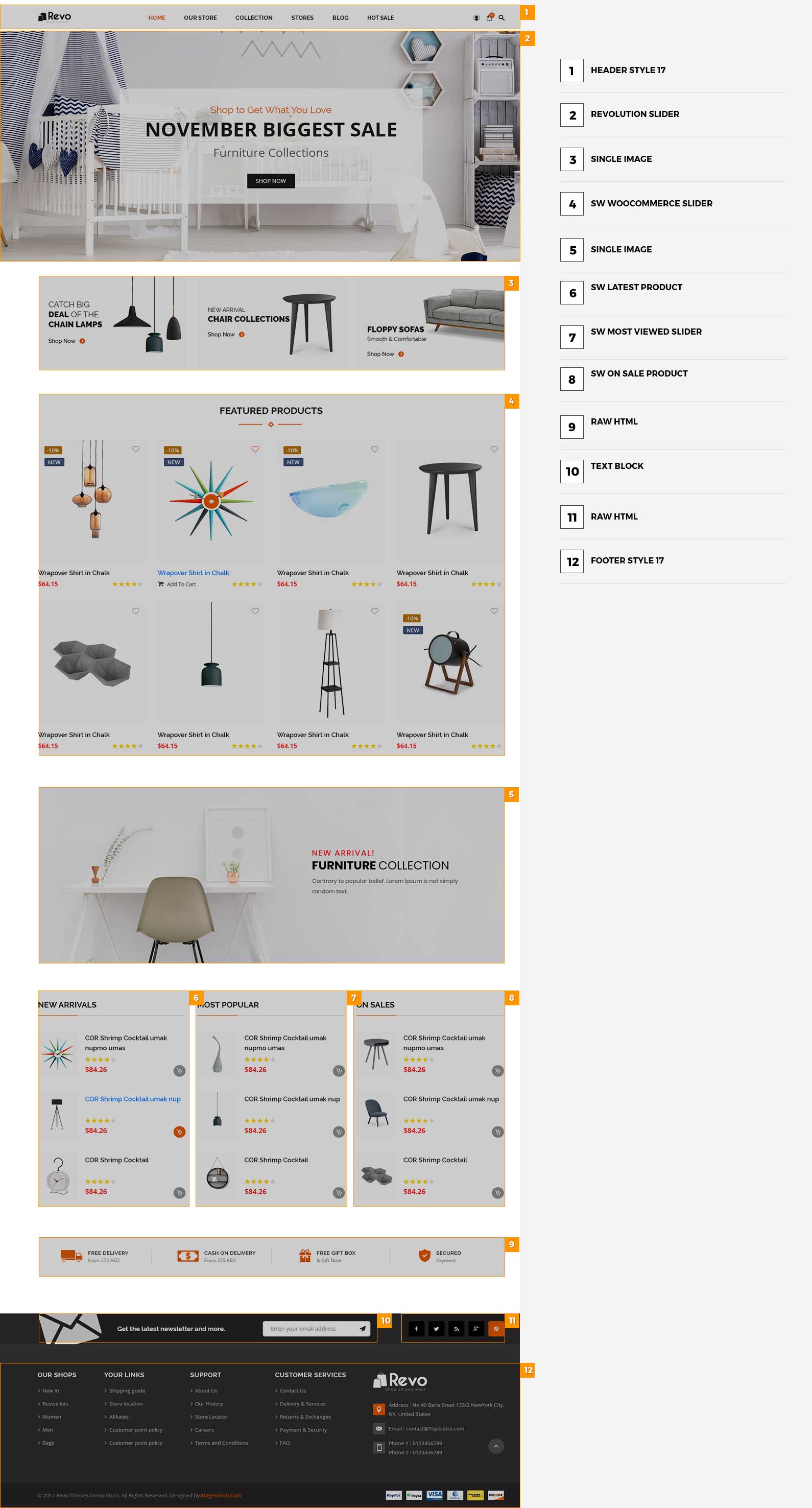
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
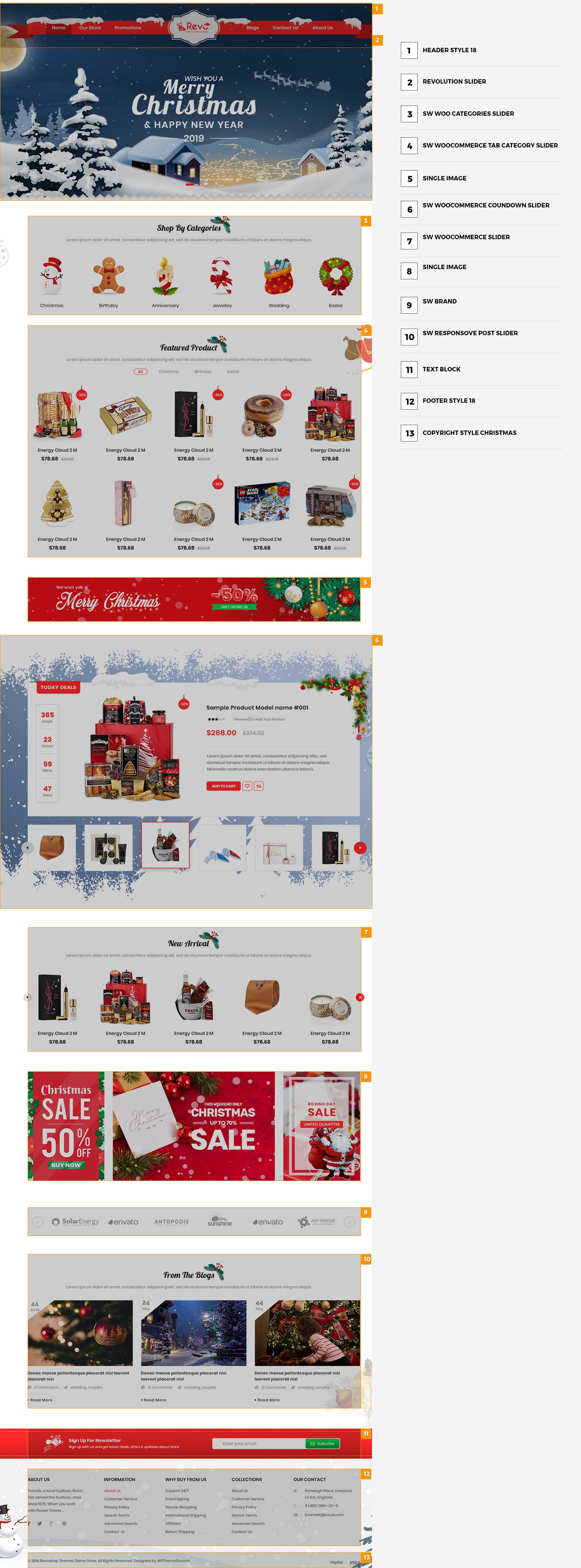
Create Revo Homepage 18:
Please choose Demo Homepage 18 when importing demo data.
Homepage Settings:
- Home Template: Home Style 18.
- Header Style: Header Style 18.
- Footer Style: Footer Style 18.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
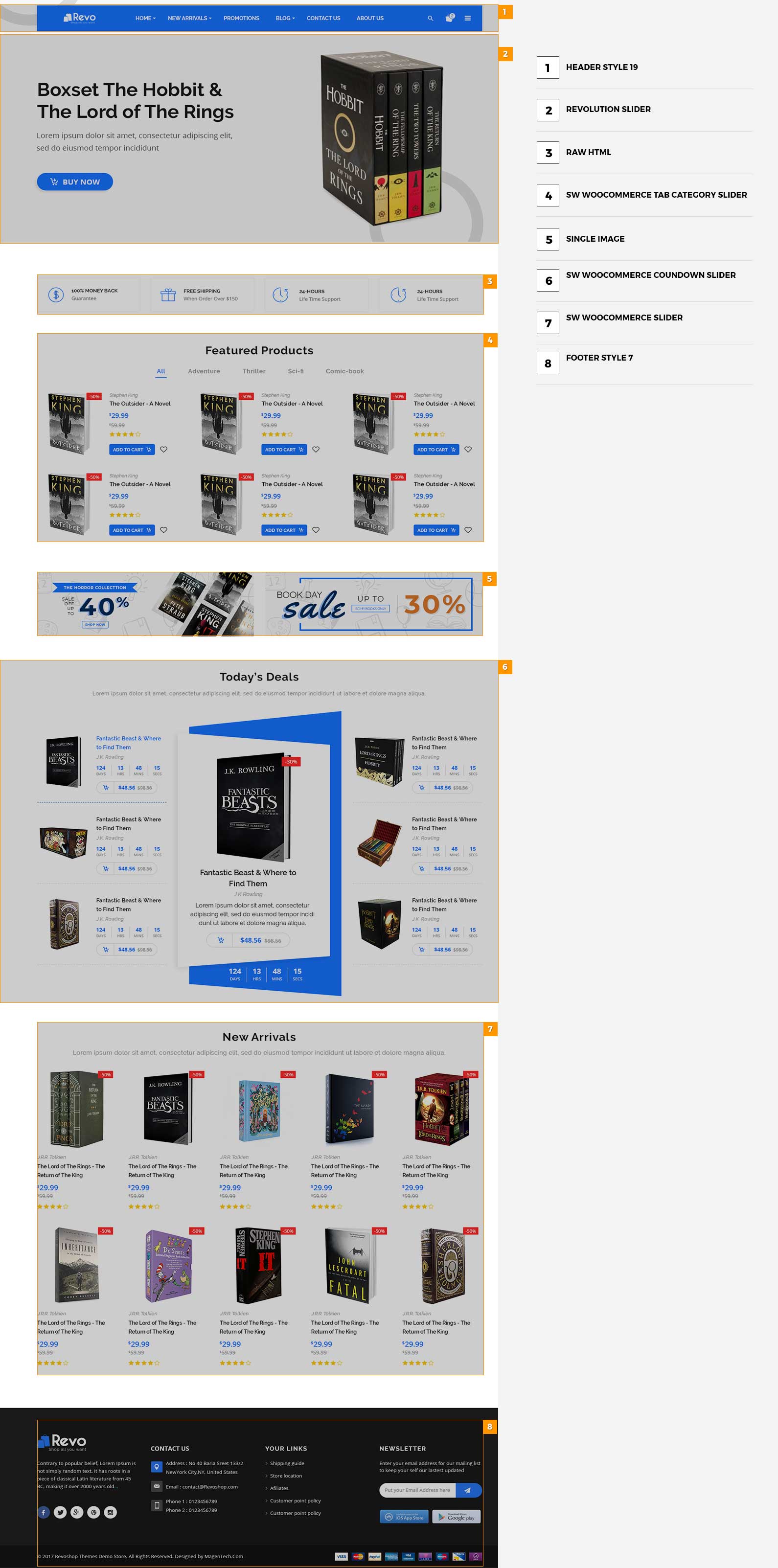
Create Revo Homepage 19:
Please choose Demo Homepage 19 when importing demo data.
Homepage Settings:
- Home Template: Home Style 19.
- Header Style: Header Style 19.
- Footer Style: Footer Style 19.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
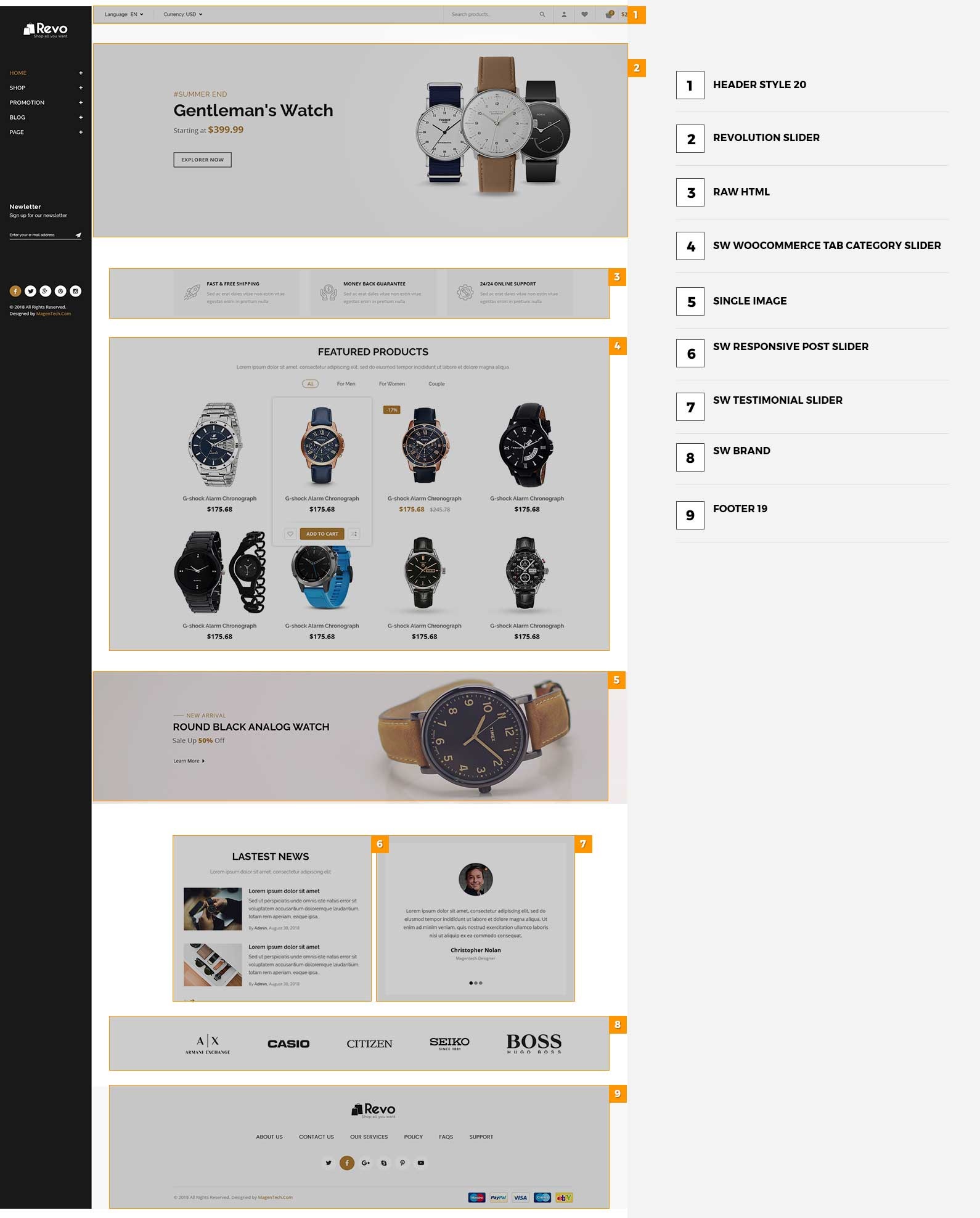
Create Revo Homepage 20:
Please choose Demo Homepage 20 when importing demo data.
Homepage Settings:
- Home Template: Home Style 20.
- Header Style: Header Style 20.
- Footer Style: Footer Style 20.
Homepage Elements:
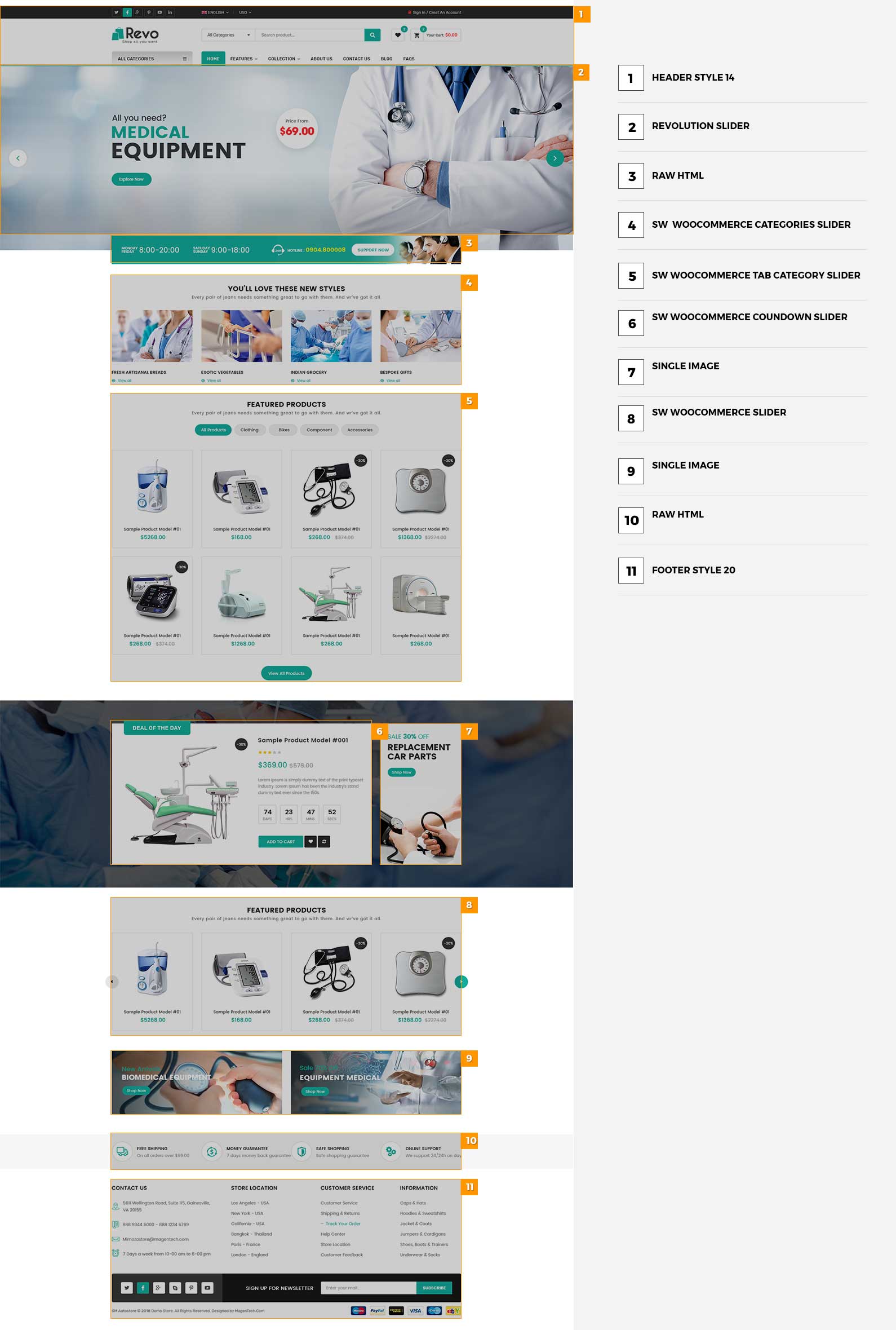
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 21:
Please choose Demo Homepage 20 when importing demo data.
Homepage Settings:
- Home Template: Home Style 21.
- Header Style: Header Style 21.
- Footer Style: Footer Style 21.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 22:
Please choose Demo Homepage 22 when importing demo data.
Homepage Settings:
- Home Template: Home Style 22.
- Header Style: Header Style 22.
- Footer Style: Footer Style 22.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 23:
Please choose Demo Homepage 23 when importing demo data.
Homepage Settings:
- Home Template: Home Style 23.
- Header Style: Header Style 23.
- Footer Style: Footer Style 23.
Homepage Elements:
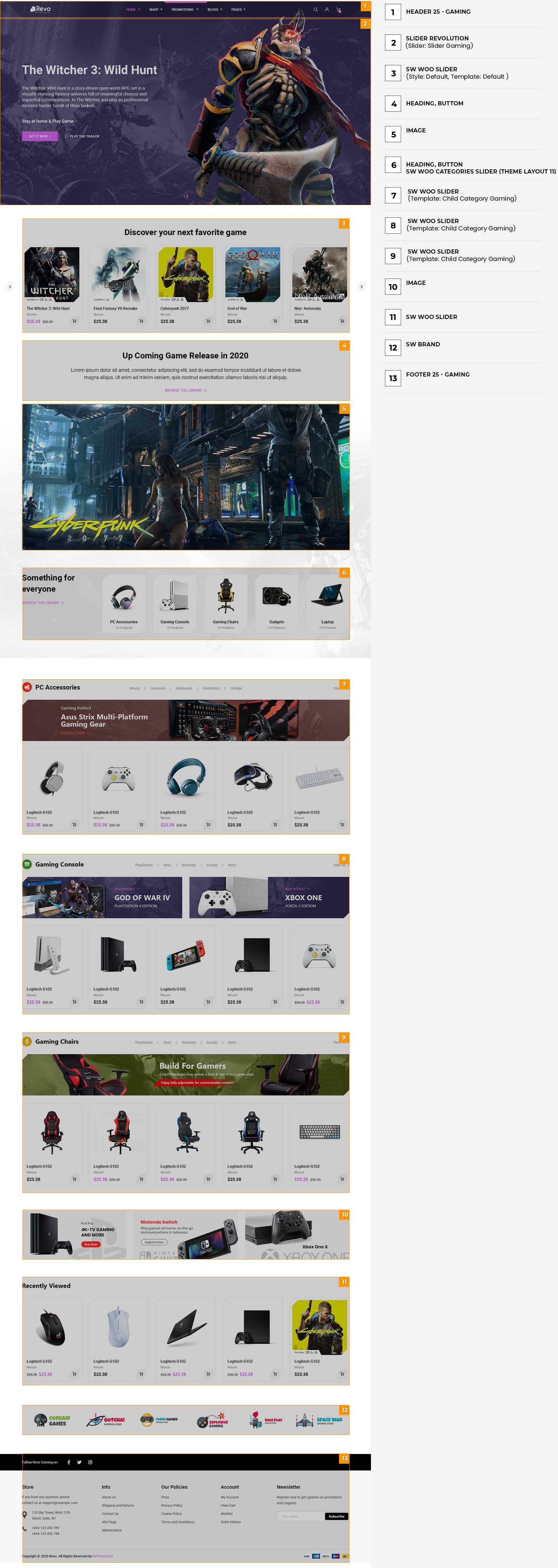
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Create Revo Homepage 24:
Please choose Demo Homepage 20 when importing demo data.
Homepage Settings:
- Home Template: Home Style 24.
- Header Style: Header Style 24.
- Footer Style: Footer Style 24.
Homepage Elements:
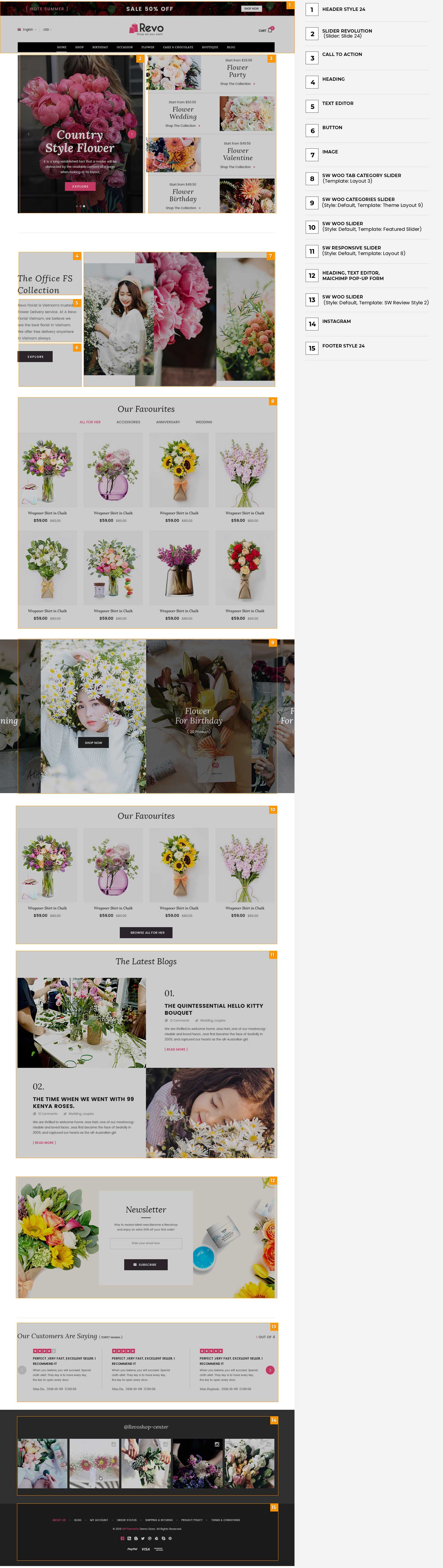
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revo theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
BASIC SETTINGS
Pages is one of the most important elements in a WordPress website. In this section, we will cover issues related to page including: Create a New Page, Set up Home Page, Page Metabox in Revo theme and Page with Elementor.
How to create a new page?
To create a new page with Elementor, please follow steps here: Create a New Page
How to set up Home Page?
To set up home page or static front page for your website, please follow steps here: Creating a Static Front Page
Page Metabox in Revo theme
After installing Revo, Page Metabox will be availaible in your site. You can find it at the end of each pages.
- For the page with Elementor, only the options with Home Template, Typography, and Color Scheme work.
- The change in the Page Metabox will be applied to the page rather than the one in the Theme Options. If there is no change here, the settings in Theme Options will be applied to the page.
The Page Metabox often includes options: General, Typography, Header, Footer, and Sidebar.
- General: In this tab, you can configure options including Custom Logo, Home Template and Color Scheme for the page.
- Typography: In this tab, you can configure Font Style, Font Weight for elements in the page.
- Header: In this tab, you can choose to Hide Header or Header Style for the page.
- Footer: In this tab, you can choose to Hide Footer or Footer Style for the page.
- Sidebar: In this tab, you can enable Sidebar and choose type of Sidebar for the page.
Blog Post is one of the most important elements to create a Blog Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Blog Post, Set up Blog page and Blog Post in Revo theme.
How to create a new post?
To create a new Post please follow steps as below:
- In the Dashboard, go to Posts > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Page Metabox area of Revo theme. Here you can configure the options including Header, Footer and Sidebar for this post. Please note that if there is no change here, the settings in the page including this post will be applied.
- After all, save the change and check the result in the front end of your site.
For more detail, you can see the WordPress Documentation here: WordPress Posts.
How to set up Blog page in Revo Theme?
To set up blog page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find post type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Other Settings
1. Categories: To add new category, please go to Post > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Post > Tags then complete information for the new tag in Add New Tag window and Save it.
Post Image Size
In Revo theme, we recommend to configure image dimensions for post image size. You can go to Settings > Media and set up the Image Dimentions to use when adding an image to the Media Library.
Portfolio Post is one of the most important elements to create a Portfolio Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Portfolio Post, Set up Portfolio page and Portfolio Post in Revo theme.
How to create a new portfolio?
To create a new portfolio please follow steps as below:
- In the Dashboard, choose the Portfolio > Add New option to begin writing a new portfolio.
- Configure Options for new portfolio including portfolio Title, Portfolio Link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Portfolio Meta area of Revo theme. Here you can configure the options including Skill Needed, URL, Copyright and Image Size Mansonry Layout for this portfolio.
- After all, save the change and check the result in the front end of your site.
How to set up Portfolio page in Revo Theme?
To set up portfolio page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find portfolio type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Other Settings
1. Portfolio Categories: To add new category, please go to Portfolio > Categories Portfolio then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Portfolio > Tags then complete information for the new tag in Add New Tag window and Save it.
Product is one of the most important elements to create a Shop Page in a WordPress website. In this section, we will cover issues related to this one including: Create a New Product, Set up Product Page and other related things in Revo theme.
Please make sure that you install and activate WooCommerce plugin before this process.
WooCommerce Knowledge Base
Firstly, please make sure that you have background knowledge of WooCommerce. You can find the link here that have additional information about using WooCommerce: WooCommerce Documentation
How to create a new product?
To create a new product, please follow steps as below:
- In the Dashboard, choose Products > Add Product option to begin writing a new product.
- Configure Options for new product including product Title, Product Link, Public Status, Content, Tags, Feature Image, Feature Video, Categories, Brand and others.
- Scrolling down to the end of the window, you will see the Page Metabox for Product of Revo theme. Here you can configure the options including Header, Footer and Sidebar for this product.
- After all, save the change and check the result in the front end of your site.
For more detail about this process, you can check the WooCommerce Documentation: Set Up Products.
How to set up Product page in Revo Theme?
To set up product page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find post type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Product Image Size
In Revo theme, to have the most beautiful shop page, we recommend to configure image dimensions for product image size as below:
- Homepage 1, 2, 3– 600 x 600 pixels
Featured Video Product
In Revo theme, you can use Featured Video for Product in stead of Image. To use this feature, while creating new product, you can enter the Youtube Video ID in the Featured Product Video option.
Currently, this feature only supports Youtube Video, we will update to support Vimeo video in the next version.
Color & Image Swatches
Revo supports product with color and image swatches, you can see the userguide here
Bundle Product
Revo supports bundle product, you can see the userguide here
Brand Image
Revo supports to add Brand Image into single product page, you can see the userguide here
MailChimp for WordPress helps you add more subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment, contact or checkout form.
After installing Revo and activating all plugin, MailChimp is available in your site. In this section, we will show you how to configure this plugin in Revo theme.
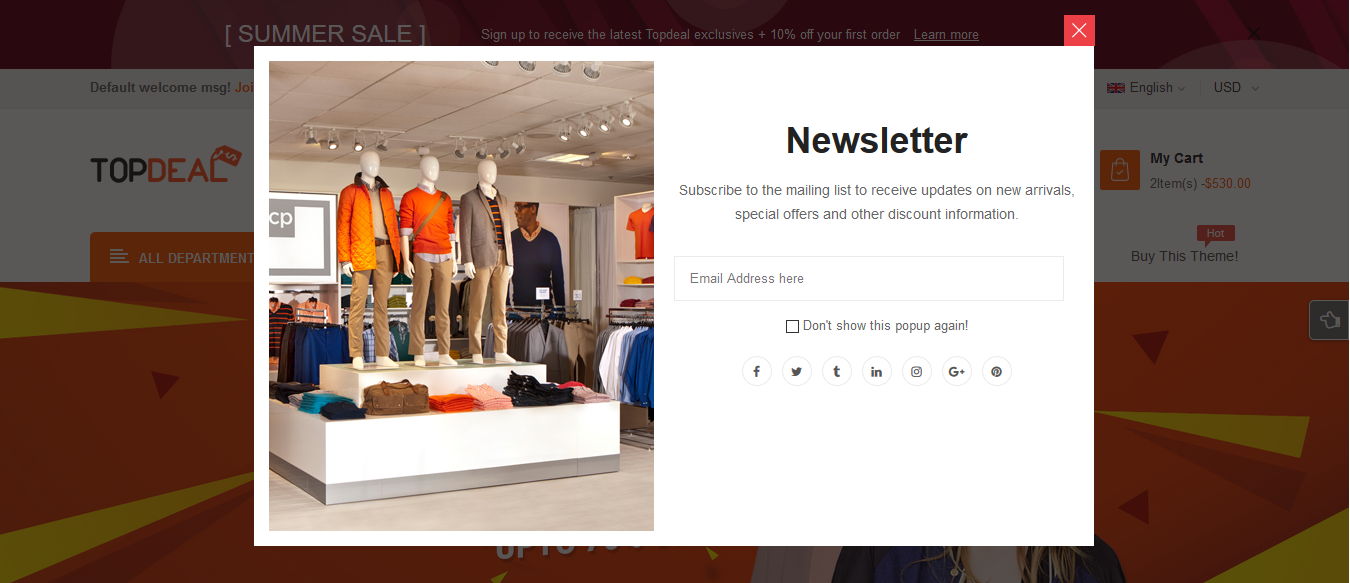
Info To have the popup with MailChimp form, you can go to Appearance > Theme Options > Popup Config to activate it and do some settings there.

Connect with your MailChimp account
Firstly, you need to connect MailChimp in your site with your MailChimp account. Please follow steps as below:
- Log in to site in the backend.
- Go to MailChimp for WP > MailChimp at the left sidebar menu.
- Now, in the General Settings window, you need to configure the MailChimp API Settings by adding your API Key to connect to your MailChimp account.
- After all, click Save Change button to Connect with your account.
Configure MailChimp for your WordPress site
To have the MailChimp works effectively and have style as in the demo, you need to do some configurations as below:
- Log in to site in the backend and go to MailChimp for WP > MailChimp > Forms.
- Complete the Form Field in tab Field. See screenshot: Backend Settings
- Complete the Form Messages in tab Messages. See screenshot: Backend Settings
- Complete the Form Settings in tab Settings. See screenshot: Backend Settings
- Complete the Form Appearance in tab Appearance. See screenshot: Backend Settings
- After all, save the change and check the result in the front end of your site.
The text in Form Field:
<p>
<input type="email" name="EMAIL" placeholder="Enter your mail..." required />
<input type="submit" value="subscribe" />
</p>
Info For more detail, you can see the Documentation for this problem: How to Use MailChimp for your WordPress themes?.
In Revo, some contact forms are used with Contact Form 7. Firstly, you need to create contact form in Contact > Add New for your site.
-
- Contact form 1. See screenshot: Form ID 738
[text* your-name placeholder "Your name*"] [email* your-email placeholder "Your email*"] [text your-subject placeholder "Your subject*"] [textarea your-message subject "Your message *"] [submit "Send message"]
-
- Contact form mobile See screenshot: Form ID 2036
[text* your-name placeholder "Full name"][email* your-email placeholder "Email"][text your-phone placeholder "Phone Number"][textarea your-message placeholder "Writer your comments"] [submit "Send message"]
Info For more detail about this plugin, you can check the Contact Form 7 Documentation: here.
Revo theme supports YITH Plugins with feature Wishlist and Compare. After installing the theme, you need to do some configurations as below:
- Configure General Settings for Compare in YITH Plugins > Compare. See screenshot: Compare
- Configure General Settings for Wishlist in YITH Plugins > Wishlist. See screenshot: Wishlist
After installing the theme, the Compare and Wishlist button may be duplicated. To remove this bug, you need to do some configurations here.
THEME OPTIONS
Our stunning Revo theme provides an advanced Theme Options panel that is loaded with many options to customize your page effectively. After installing Revo successfully, the Theme Options will be available in your site.
Revo Theme Options:
To access Revo Theme Options, please go to Appearance > Theme Options. There you can see logical tabs including:
| General | Options for general configuration such as Logo Image, Favicon, Breadcrumb Background, Taxonomy and Title Length Of Item Listing Page. |
| Schemes | Options for color schemes for your site. |
| Layout | Options for layouts including box layout, sidebar on different device. |
| Mobile Layout | Options for layout of your site on mobile devices. |
| Header & Footer | Options for header and footer style for your site. |
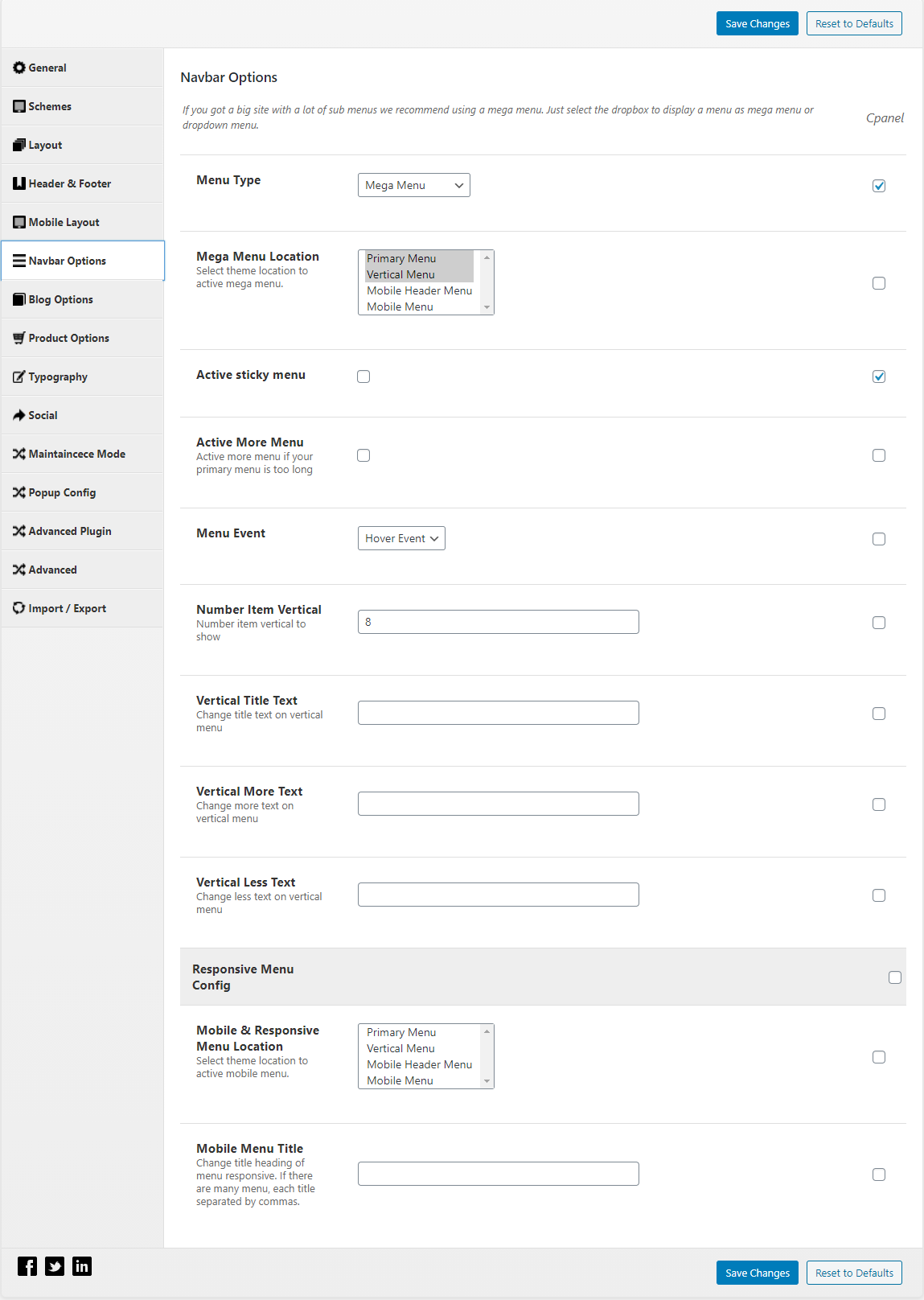
| Navbar Options | Options for the Megamenu and sticky menu for your site. |
| Blog Options | Options for your blog pages. |
| Product Options | Options for your product pages. |
| Typography | Options for typography for your site. |
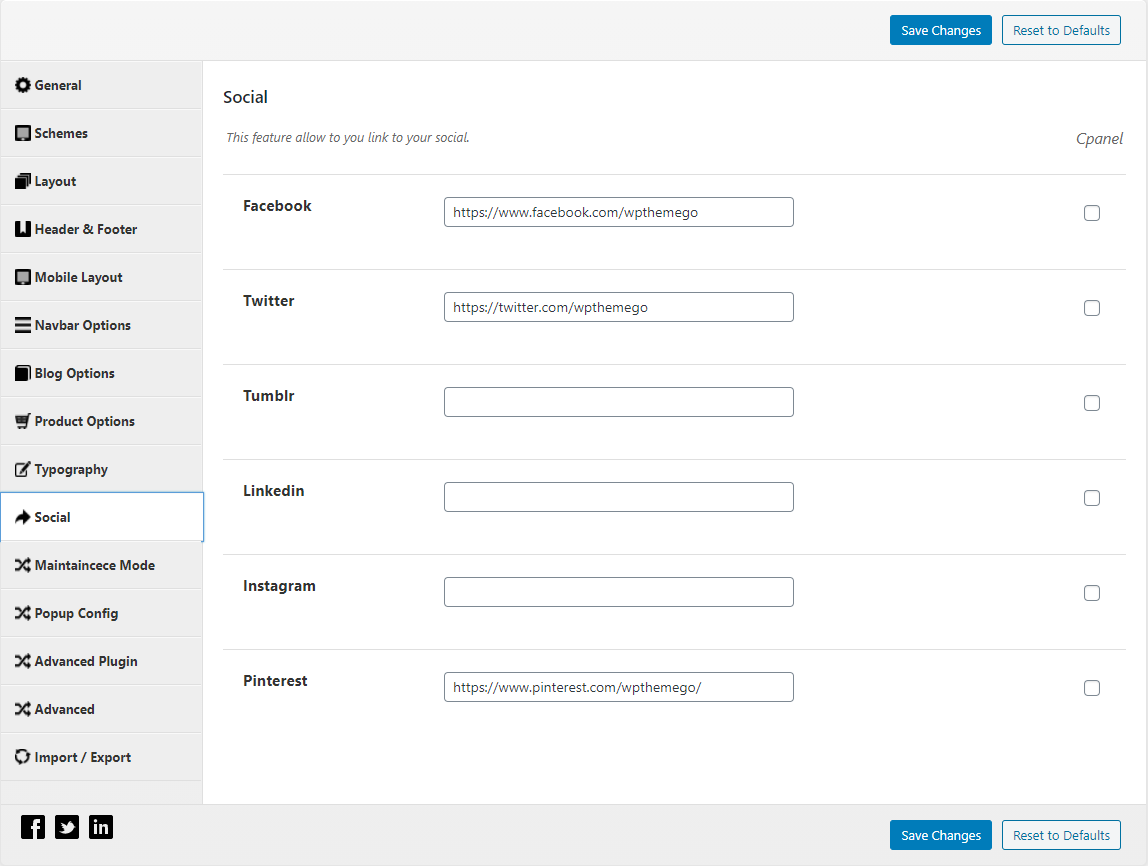
| Social | Options for the link for social share in your site. |
| Maintaincece Mode | Options for the maintainece mode for your website. |
| Popup Config | Options to activate and configure the popup for your site. |
| Advanced Plugins | Options to turn on/ off advanced plugins. |
| Advanced | Advanced options including layout RTL, adding shortcode or custom CSS/JS. |
| Import/Export | Options to import or export theme option settings. |
Important notes about Theme Options:
- The configuration here will be applied to the pages in your site if there is no change in the Page Metabox. As demo data, we have configured Logo, Color, Header and Footer Style for each Home page. You can go to the page and configure these settings in the Page Metabox. If you don’t want to have the Home Page different from other page, you can choose No Select for the option here, the settings in the Theme Options wil be applied.
- Cpanel option: This is only used for the Demo development. Due to the risk of loosing your customization in CSS file, the option Demo Mode is not recommended.
- Reset to Defaults option: Please DO NOT use it if you do not want to loose your configuration. When the theme is reset to default, all the value here will be back to the default without saving any your configuration.
Info For more detail, you can see How to Use Theme Options, Page Metabox and Category Metabox for more detail.
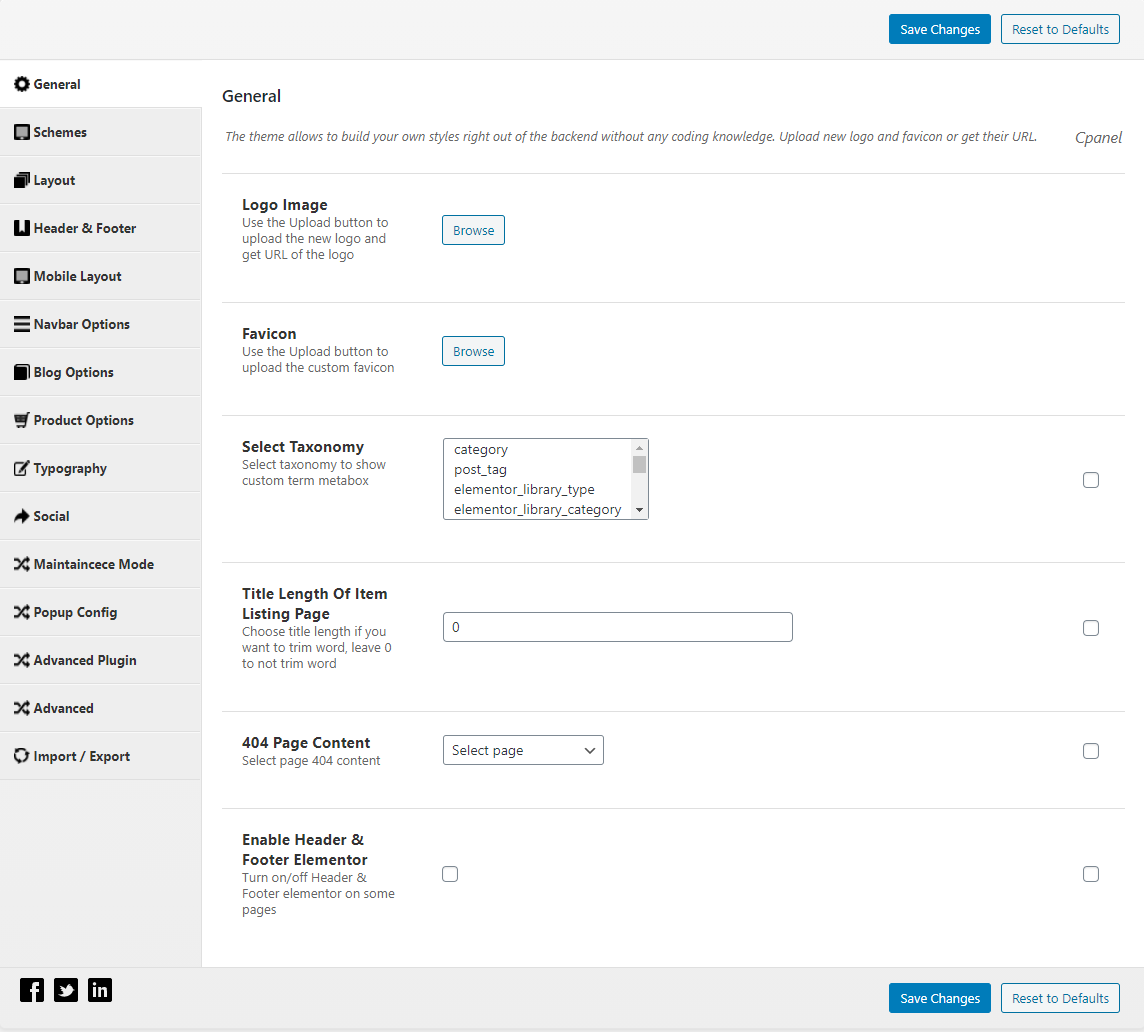
The theme allows to build your own styles right out of the backend without any coding knowledge.

- Logo Image: Use the Upload button to upload the new logo and get URL of the logo.
- Breadcrumb Background: Use upload button to upload custom background for breadcrumb.
- Favicon: Use the Upload button to upload the new favicon and get URL of the favicon.
- Select Taxonomy: Select taxonomy to show custom term metabox.
- Title Length Of Item Listing Page: Choose title length if you want to trim word, leave 0 to not trim word.
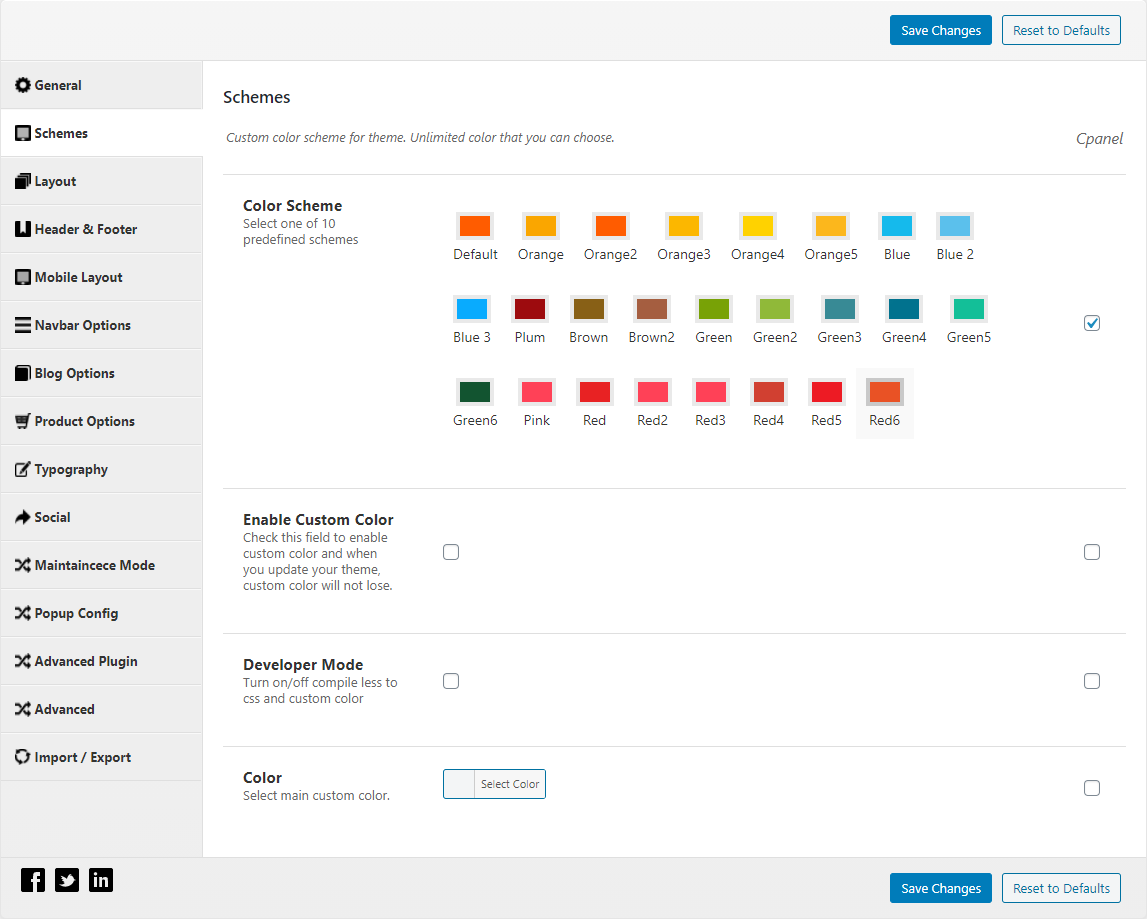
The theme allows to custom color scheme for theme with unlimited colors.

- Color Scheme: Select one of predefined schemes to set the color for your site.
- If you want to choose other color, please choose Enable Custom Color > Developer Mode > Install plugin WordPress Less then configure in option Color. After using this feature, please turn off the plugin and the Developer Mode to not prevent your site performance.
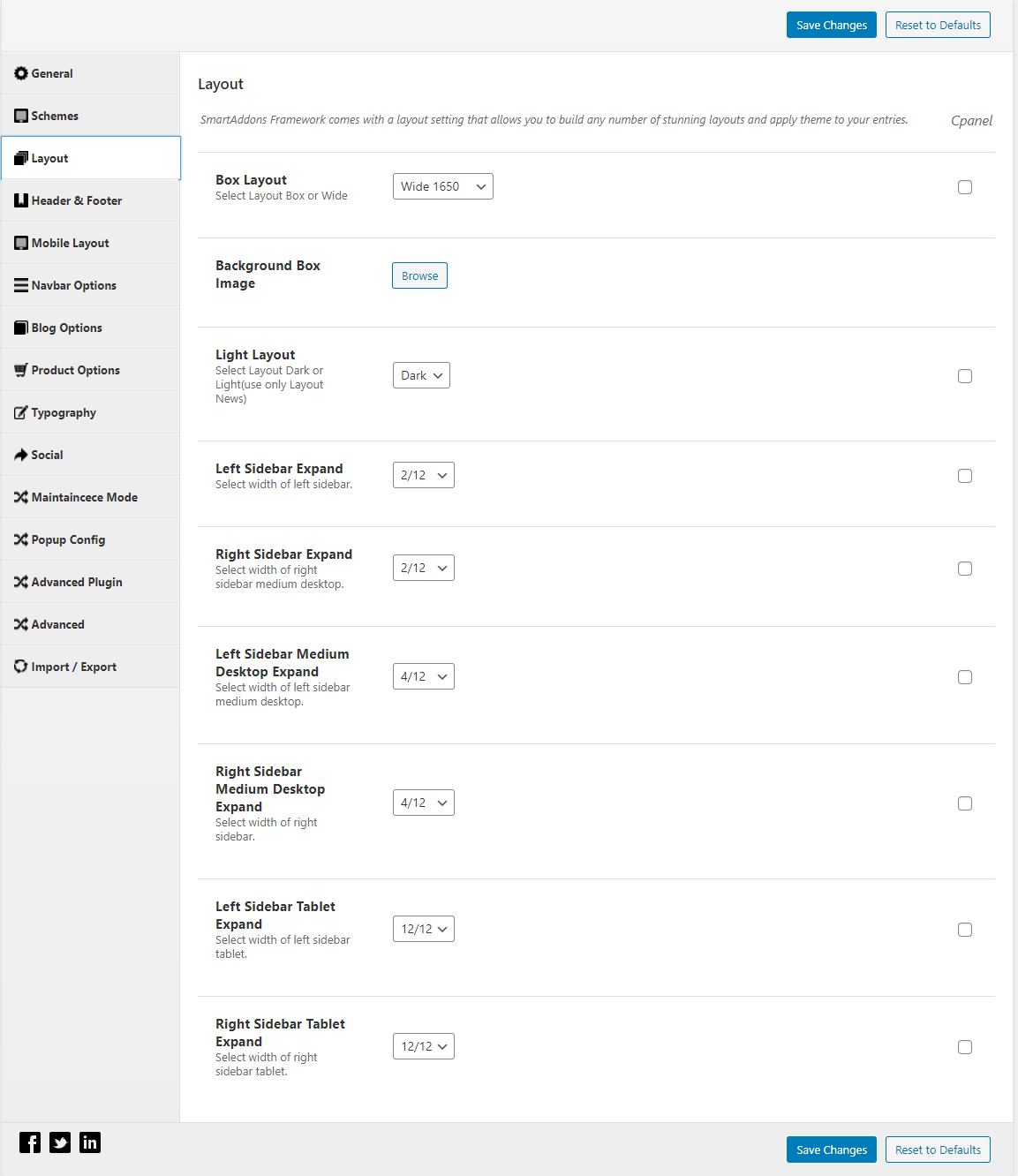
Revo gives you multiple selections to configure the layout of you website including layout type and sidebar expand on different devices.

- Box Layout: Select Layout Default, Boxed or Wide 1650 for your site. For layout Default/Boxed, the content pages will have width at 1170px. For layout Wide 1650, the content pages will have width at 1650px.
- Background Box Image: Upload Image to set as background image for your box layout.
- Left Sidebar Expand: Select width of left sidebar for sidebar in Blog page and Shop Page.
- Right Sidebar Expand: Select width of right sidebar for sidebar in Blog page and Shop Page.
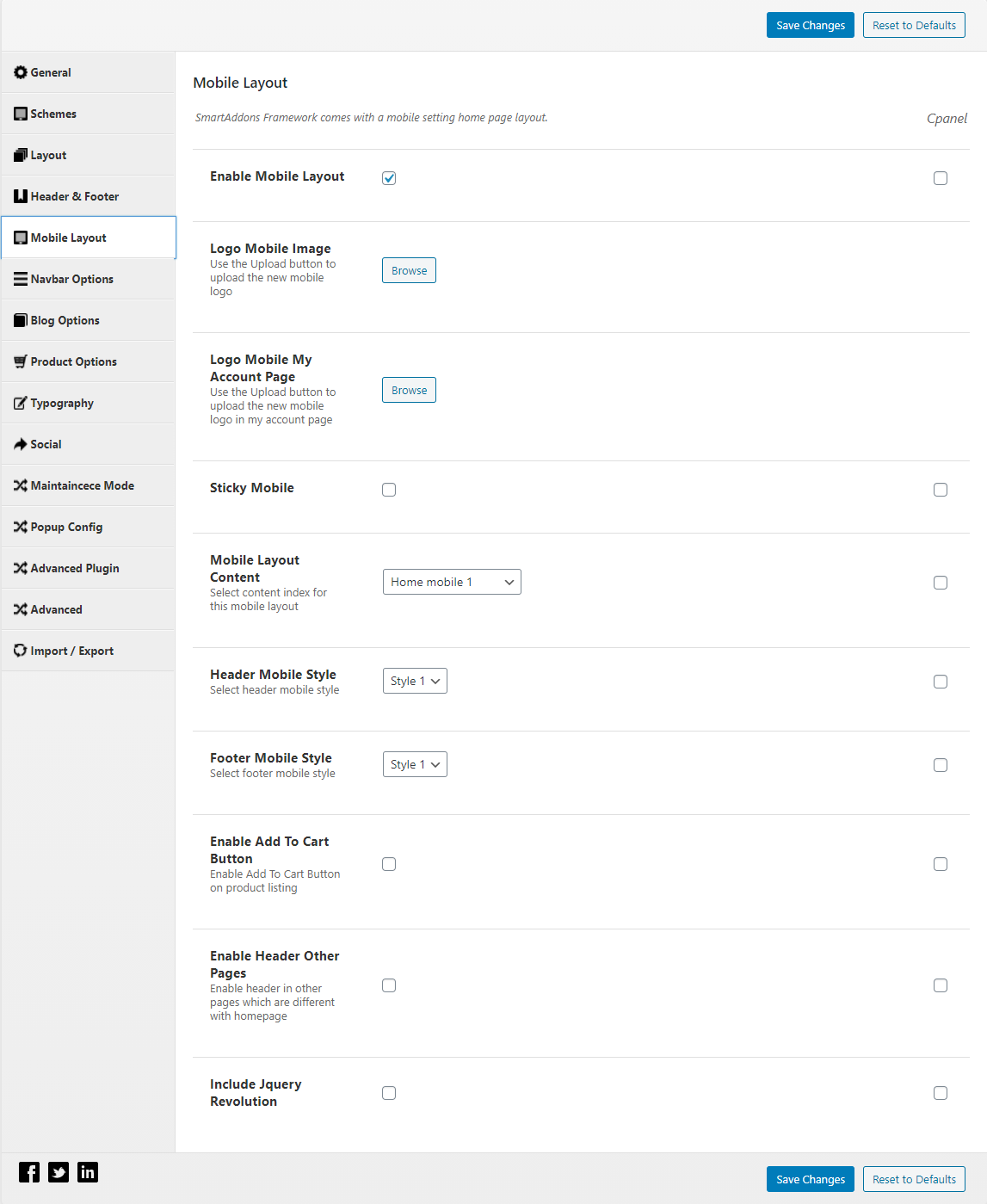
TopDeal supports you with a mobile setting home page layout.

- Enable Mobile Layout: Choose this one to activate the mobile layout in your site with the options listing below. If this one is not enabled, the responsive mode will be applied automatically & the options listing below will have no effect in your site.
- Logo Mobile Image: Upload Image to set as logo for your mobile layout.
- Sticky Mobile: Choose this one to activate the sticky mobile.
- Mobile Layout Content: Select content index for this mobile layout.
- Header Mobile Style: Select header mobile style.
- Footer Mobile Style: Select footer mobile style.
Info You can see Mobile Layout for more detail about this problem.
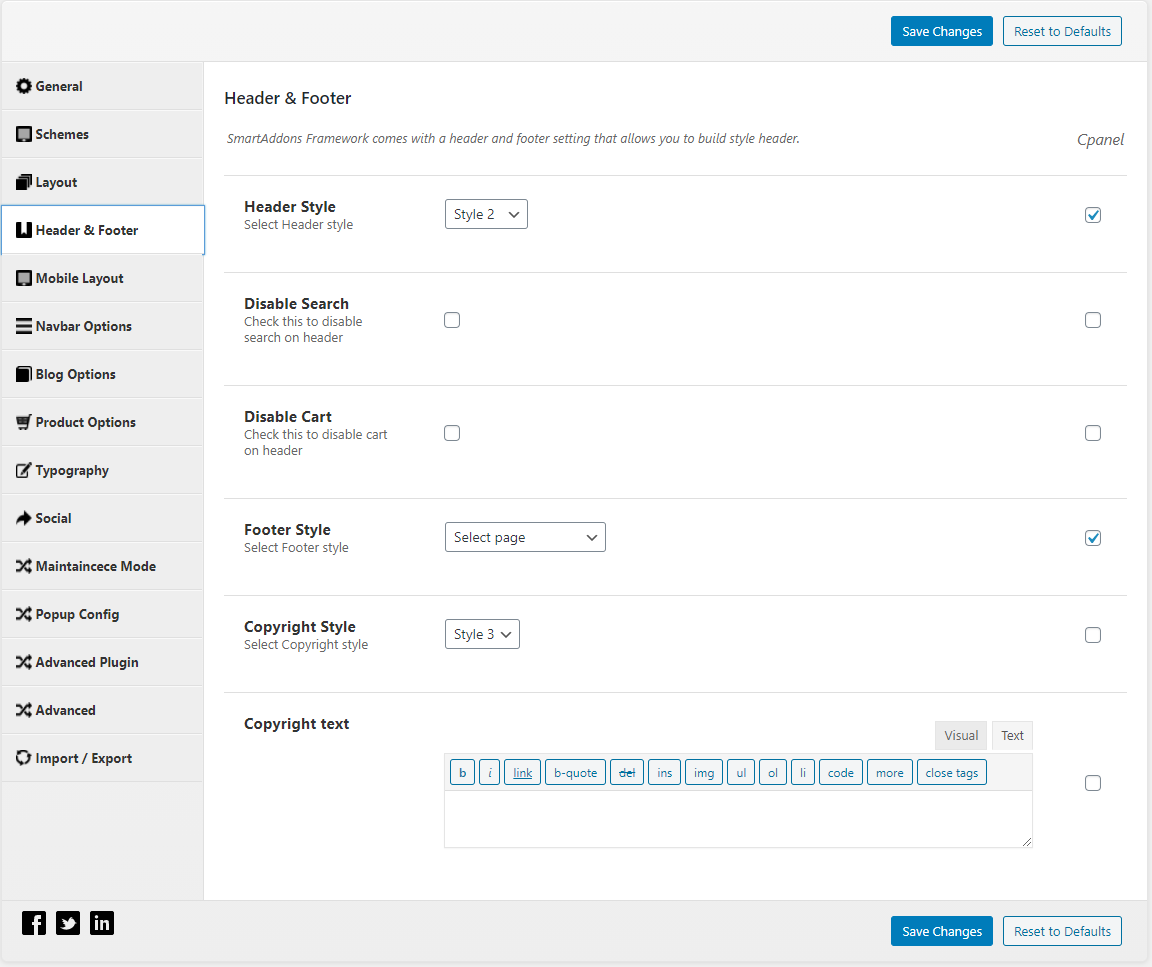
The theme allows to configure the Header and Footer of your site.

- Disable Search: Choose this one to disable Search on the header.
- Disable Cart: Choose this one to disable Cart on the header.
- For other options with Header, Footer and Copyright styles, they are used for old version with WPBakery page builder only.
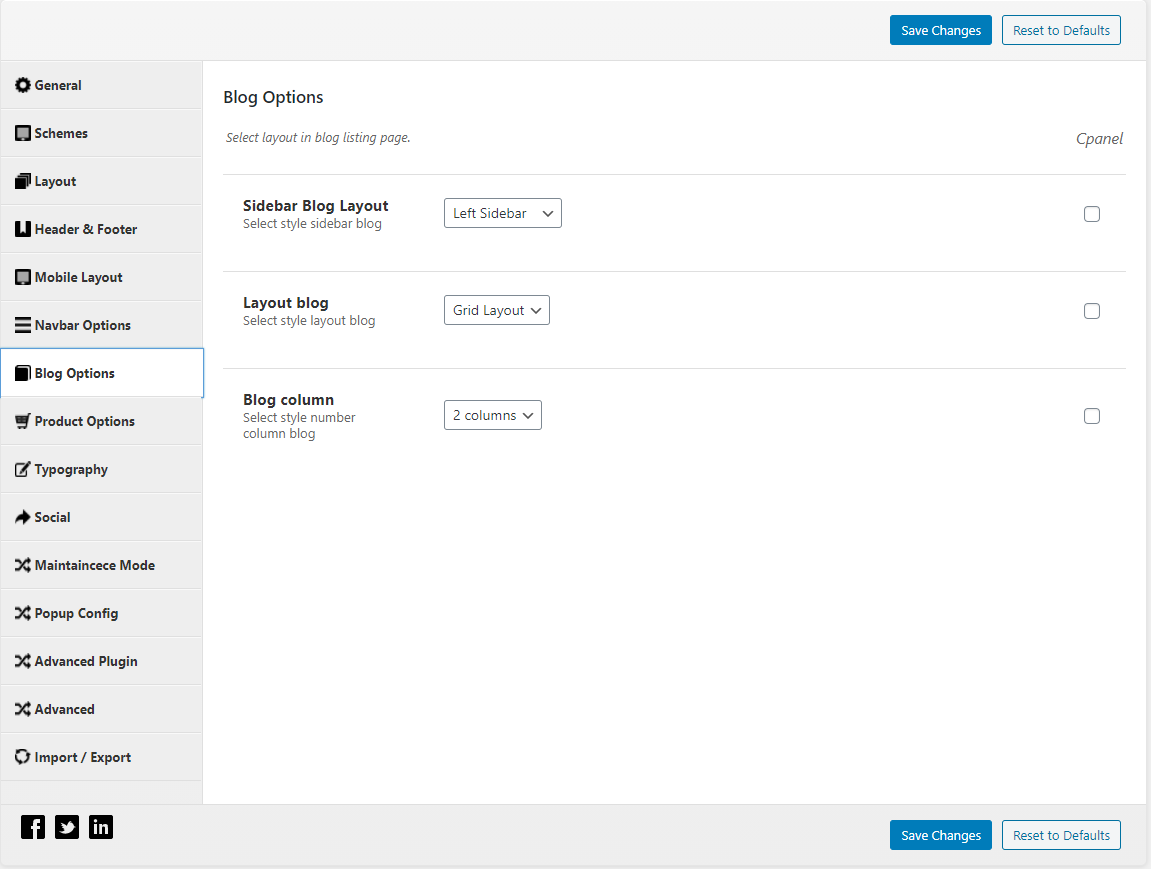
In this tab, you can configure the layout for your blog listing page.

- Sidebar Blog Layout:Select style sidebar blog. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout blog: Select style layout blog including List Layout or Grid Layout.
- Blog column: Select style number column for blog page. You can choose to set it as 2 columns, 2 columns or 4 columns.
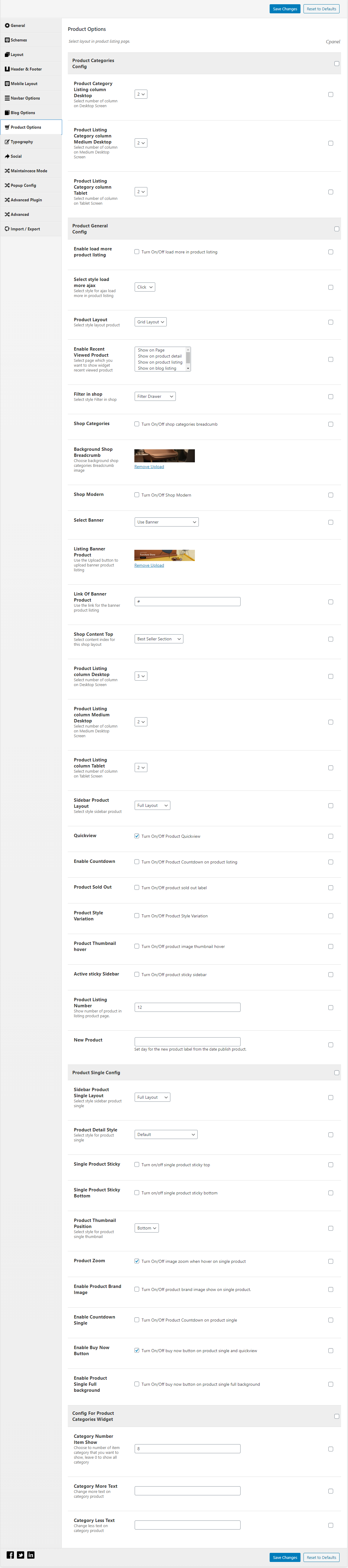
In this tab, you can configure the layout for your product listing page.

- Select Banner: Select the Banner of your product page as Category Product Image or Banner. If you choose to Use Banner, your custom image will be applied the same for all product pages. If you choose to Use Category Product Image, the category images of the product will be applied as banner in your site.
- Listing Banner Product: If you choose Banner as Use Banner, you can upload image here.
- Product Listing Column: Select number of column on different device such as desktop, medium destop and tablet.
- Sidebar Product Layout:Select style sidebar product. You can choose Full layout, Left Sidebar or Right Sidebar.
- Quickview: You can choose this one to activate the product quickview mode.
- Product Zoom: You can choose this one to activate the product image zoom when hover on single product.
- Product Listing Number: Show number of product in listing product page.
- Config For Product Categories Widget: In this section, you can set the number of category item shown. category more text and category less text for Product Categories Widget.
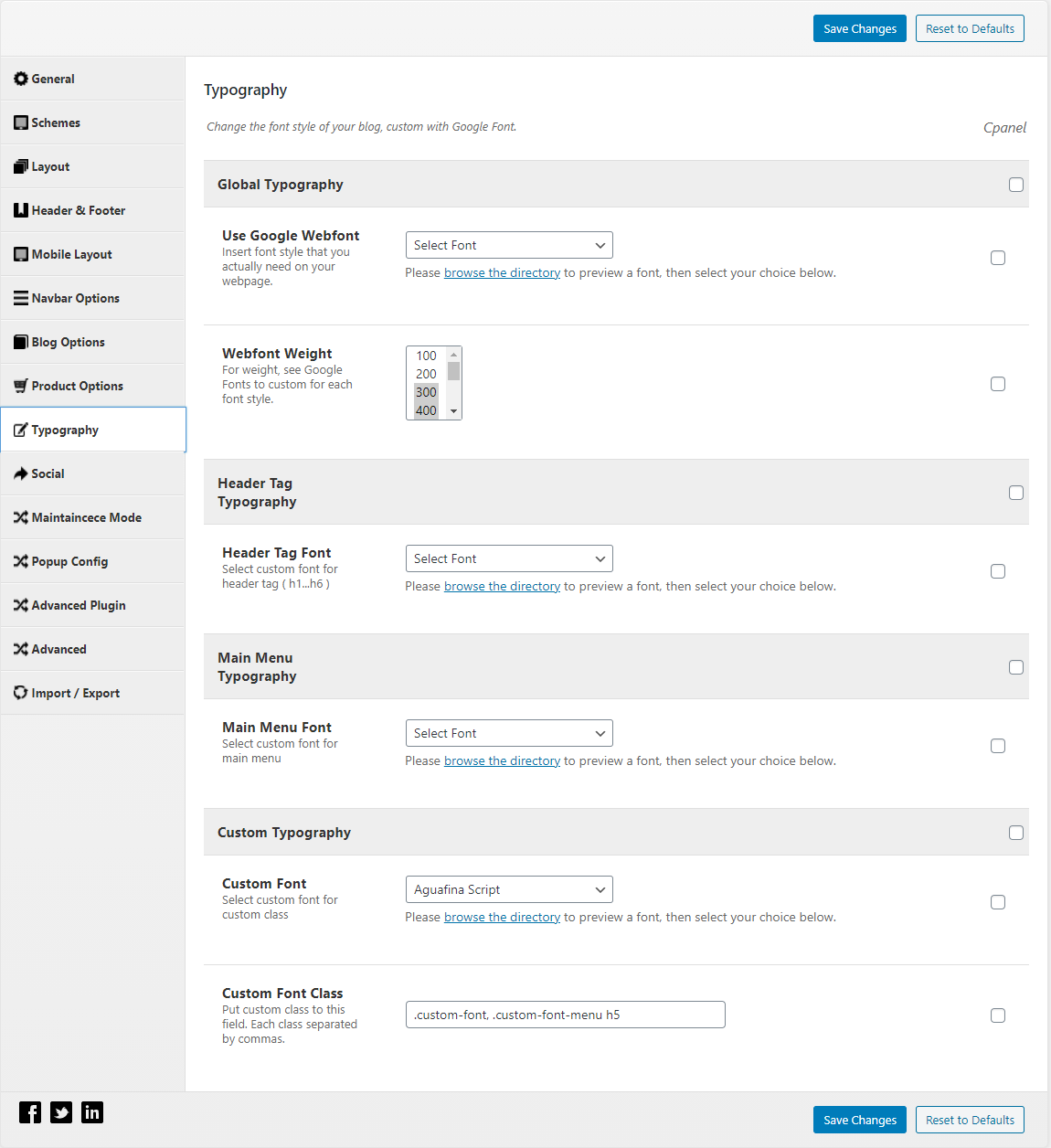
The theme allows to change the font style in your site with Google Font.

- Use Google Webfont: Insert font style that you actually need on your webpage.
- Webfont Weight: For weight, see Google Fonts to custom for each font style. You can choose from 100 to 900.
- Header Tag Font: Select custom font for Header tag (H1 to H6).
- Main Menu Font: Select custom font for your Main Menu.
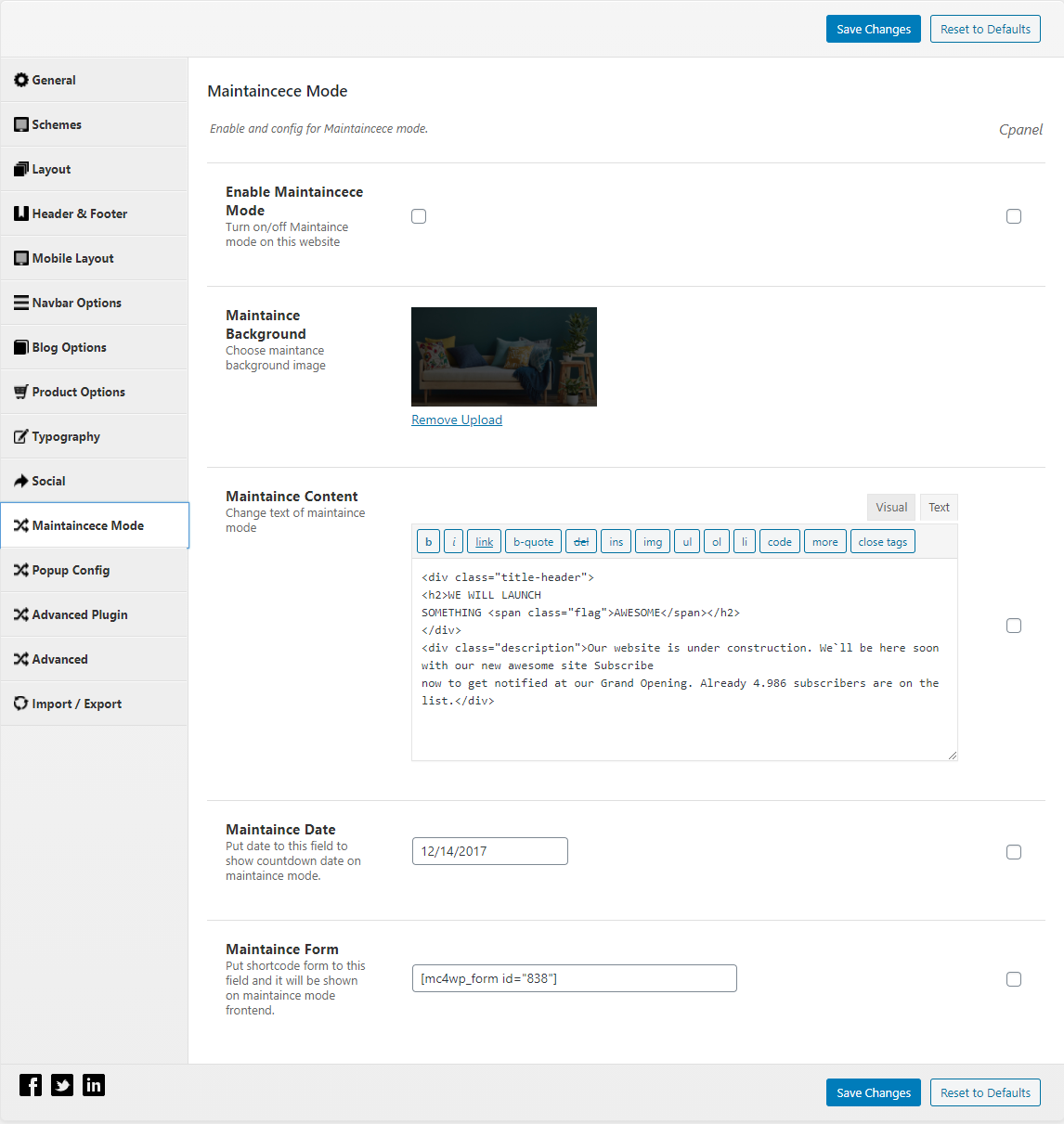
If your site has not been ready to be launch, the Maintaincece Mode will be truly useful for you.

- Enable Maintaincece Mode: Choose this one to turn on the Maintaincece Mode for your website. After that, all the options listing below will be applied.
- Maintaince Background: This allows you to upload the background image for Maintaincece Mode.
- Maintaince Content: This allows you to custom the Maintaince Content.
- Maintaince Date: This allows you to set date to show countdown date on maintaince mode.
- Maintaince Form: This allows you to insert shortcode form to show on maintaince mode frontend.
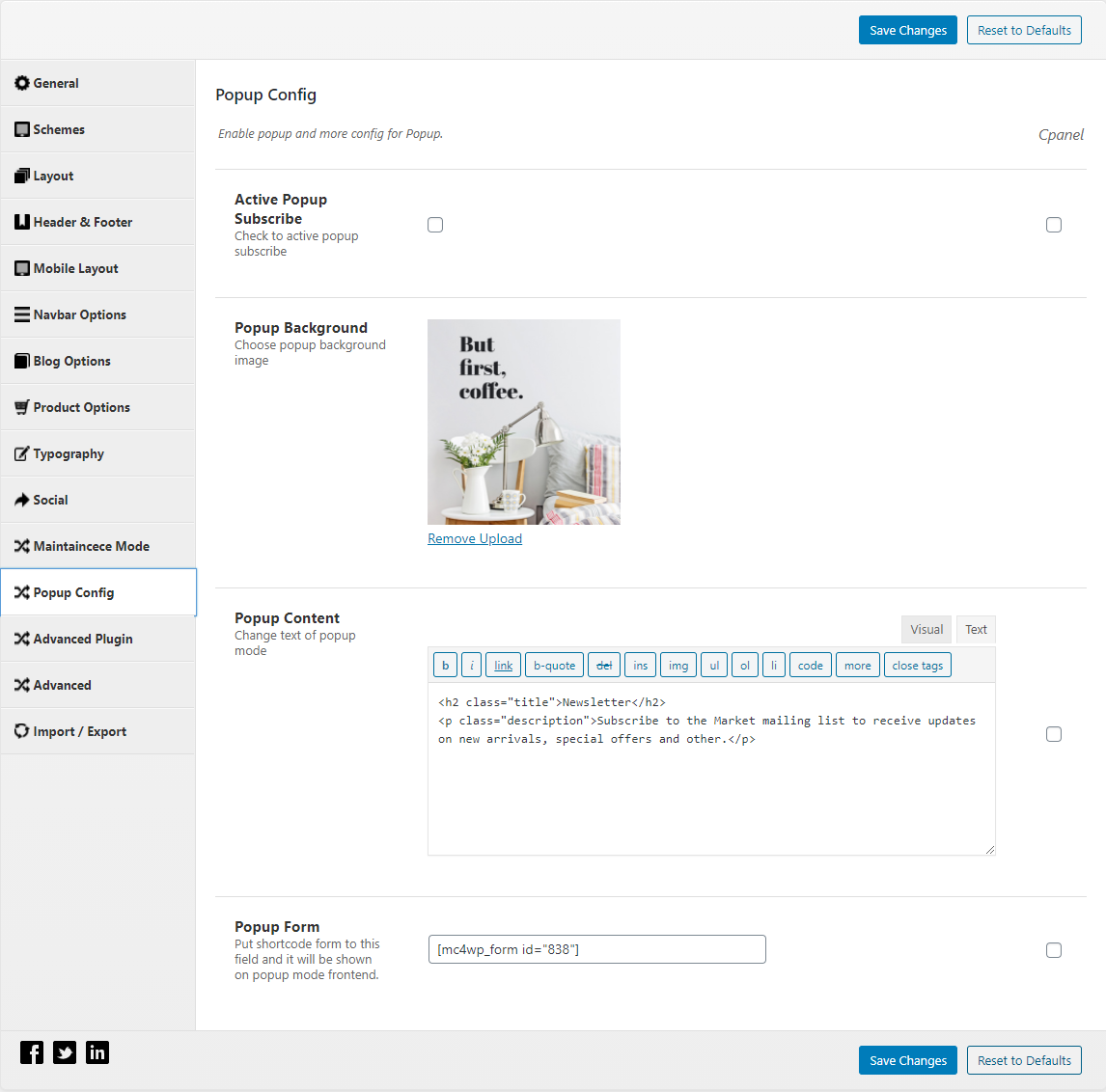
Revo theme allows you to use popup in your website and you can custom its style with various options in this tab.

- Active Popup Subscribe: You can upload the background image for your popup.
- Popup Content: This allows you to add content for your popup.
- Popup Form: This allows you to insert shortcode form to show it on frontend. In Revo, the MailChimp for WordPress form is used.
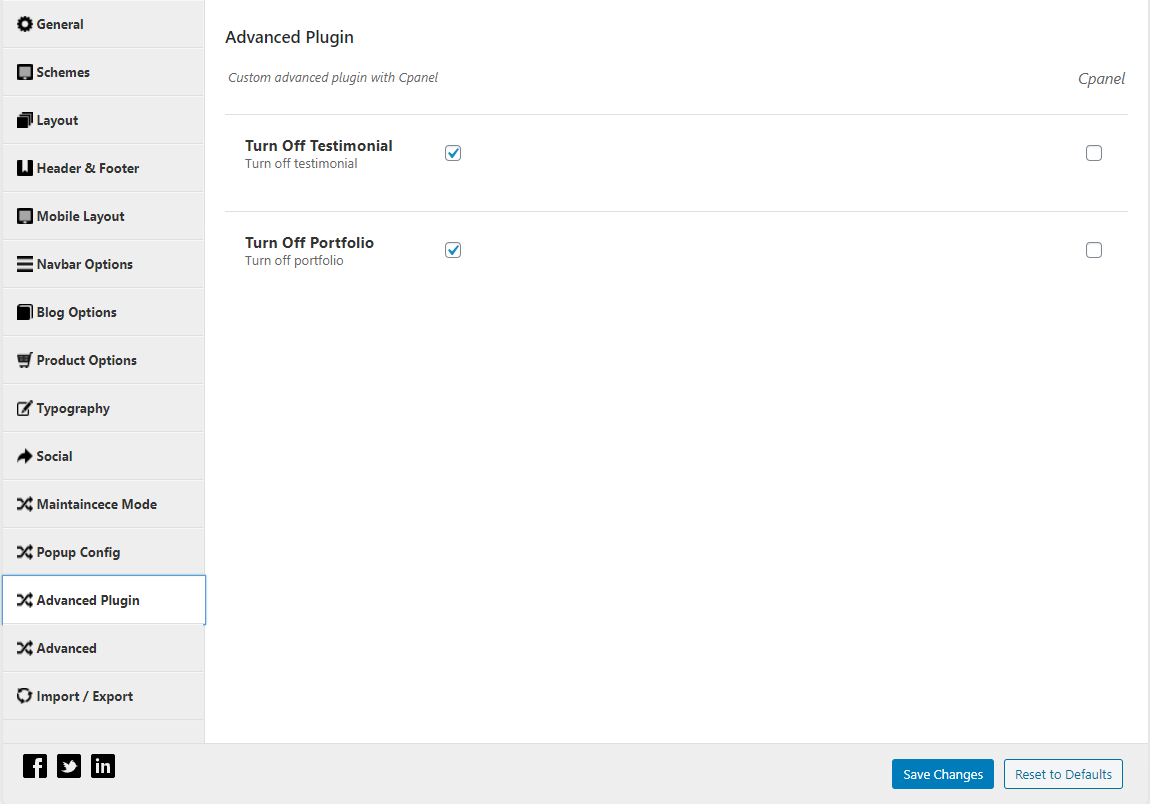
This tab provide some options for advanced plugins in your site including testimonial and portfolio. If you don’t use theme, please turn off for better performance.

- Turn Off Testimonial: This option allows you to turn off the option for testimonial in your site.
- Turn Off Portfolio: This option allows you to turn off the option for portfolio in your site.
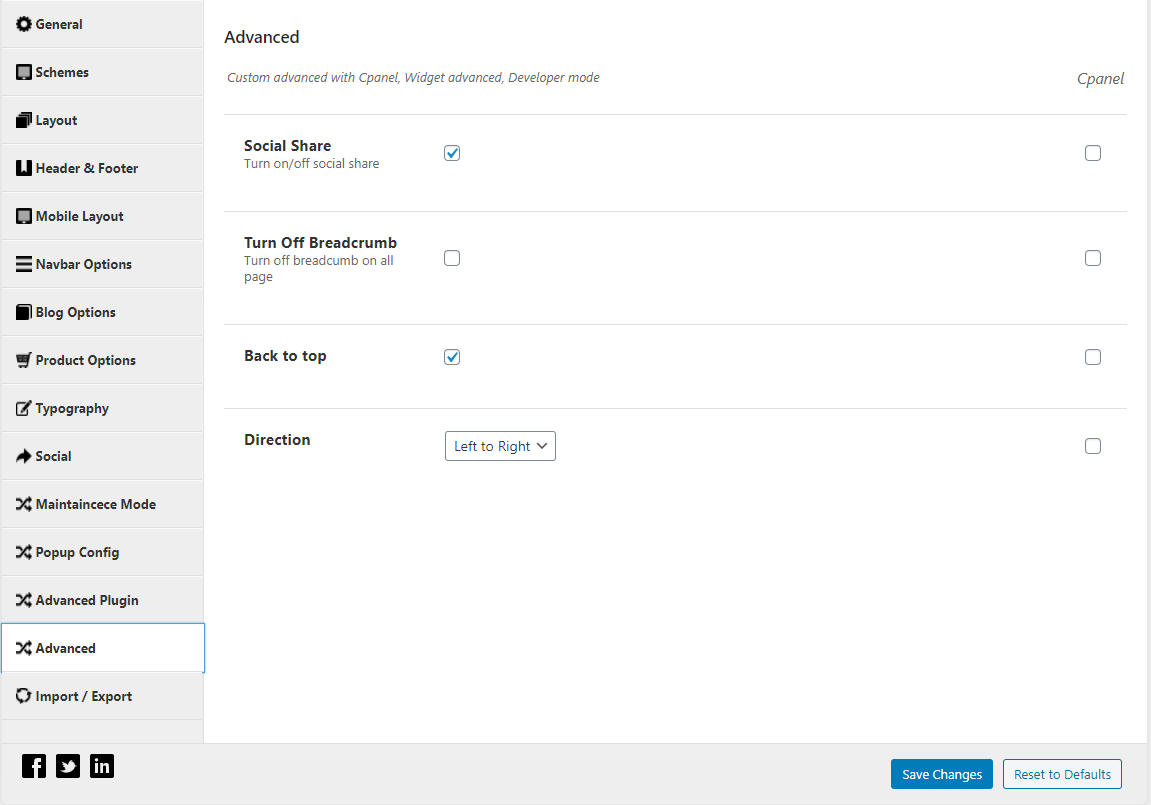
This tab provide some advanced options for your site.

- Social Share: You can enable this one to turn on the social share on your website esspecially on Blog page.
- Turn Off Breadcrumb: This option allows you to turn off the Breadcrumb on all pages in your site.
- Back to top: Choose this one if you want to enable the button Back to top in your site.
- Direction: Set your site layout as Left to Right or Right to Left.
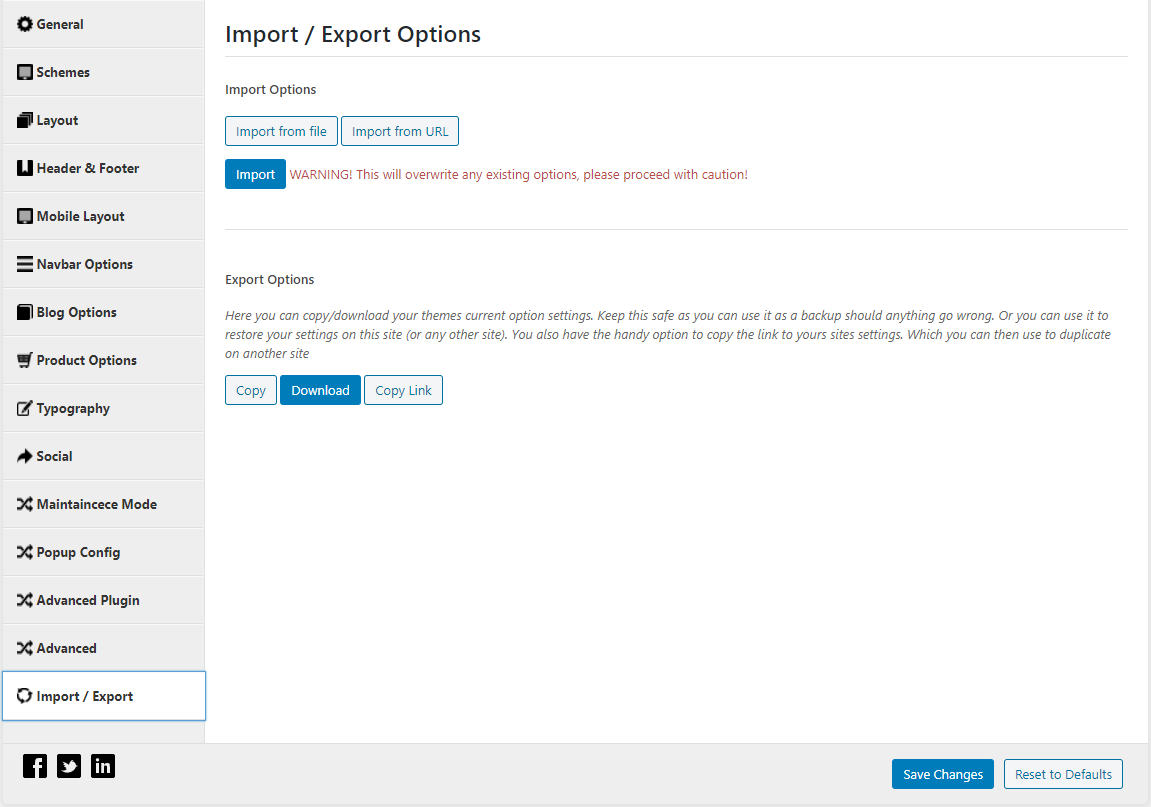
Before configuring, you can also backup your theme options by clicking on the Import/Export tab. This is a great way to move your custom options from site to site.

- Import Options: You can import options from file or URL. WARNING! This will overwrite any existing options, please proceed with caution!.
- Export Options: Here you can copy/download your themes current option settings. Keep this safe as you can use it as a backup should anything go wrong. Or you can use it to restore your settings on this site (or any other site). You also have the handy option to copy the link to yours sites settings. Which you can then use to duplicate on another sit.
REVO ELEMENTOR ELEMENTS (updating…)
Revo comes with various theme elements that let you to customize page in your site easily with Elementor. In this part, we will show you how to use Revo theme elements.
Knowledge Base
Firstly, please make sure that you have background knowledge of Elementor. You can find the link here that have additional information about using Elementor: Elementor Documentation
Activate Elementor Pro
To activate Elementor Pro, you can contact us via our Ticket Support System to get help. Please note that for 01 license, we only activate 01 time.
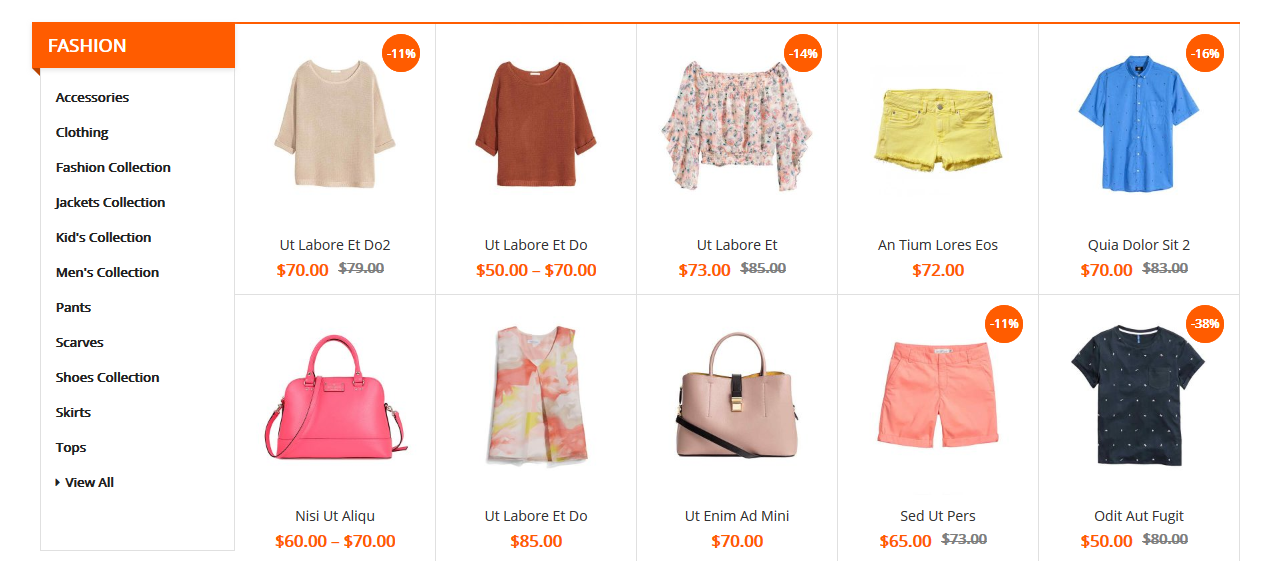
This element helps you to display products of a category as slider in the page. After installing the theme and required plugins, this SW WooCommerce Tab Slider element will be available in your site.

How to add SW WooCommerce Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW WooCommerce Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW WooCommerce Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Choose Product Title Length if you want to trim word, leave 0 to not trim word.
- Category: Choose category including product you want to show. You can choose only 01 category for this element.
- Icon Slide: Select icon from media library to set icon slide before the category title.
- Banner Images: Select image from media library to set banner for element.
- Select Style: Choose display style for element as Default or other ones.
- Description: Enter the description of the elements. It will appear below the title.
- Category: Choose categories including product you want to show. Each category is a tab in the slider.
- Select Order Product: Set the order for products as Featured Products, Top Rating Products, Best Selling Products or Latest Products.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for product and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Product Settings: You should pay attention to options including Product Title, Product Category, Product Image, and Sale Price. See screenshot: Backend Settings
This element helps you to display products of categories as slider in the page. After installing the theme and required plugins, this SW WooCommerce Tab Slider element will be available in your site.

How to add SW WooCommerce Categories Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW WooCommerce Categories Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW WooCommerce Categories Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Choose Product Title Length if you want to trim word, leave 0 to not trim word.
- Description: Enter the description of the elements. It will appear below the title.
- Icon Title: Choose font Icon you want in FontAwesome.
- Categories: Choose categories including product you want to show.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number Of Products: Set number of product posts to appear in your site.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for product and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Product Settings: You should pay attention to options including Product Title, Product Category, Product Image, and Sale Price. See screenshot: Backend Settings
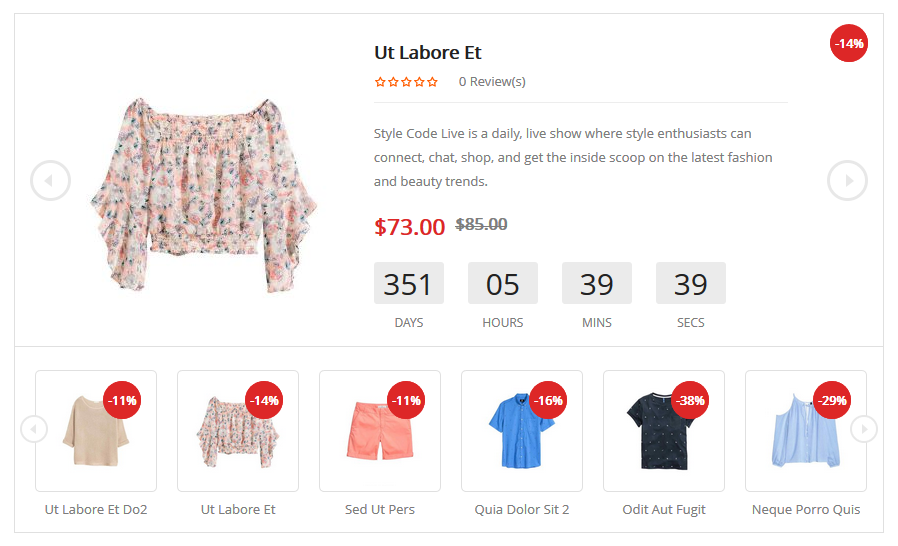
This element helps you to display coundown for products as slider in the page. After installing the theme and required plugins, this SW WooCommerce Tab Slider element will be available in your site.

How to add SW WooCommerce Countdown Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW WooCommerce Countdown Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW WooCommerce Countdown Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Choose Product Title Length if you want to trim word, leave 0 to not trim word.
- Icon Title: Choose font Icon you want in FontAwesome.
- Category: Choose category including product you want to show. You can choose only 01 category for this element.
- Image Slide: Upload the image then it will appear in the element in some layout style.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set the order as Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for product and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Product Settings: You should pay attention to options including Product Title, Product Category, Product Image, Schedue and Sale Price. See screenshot: Backend Settings
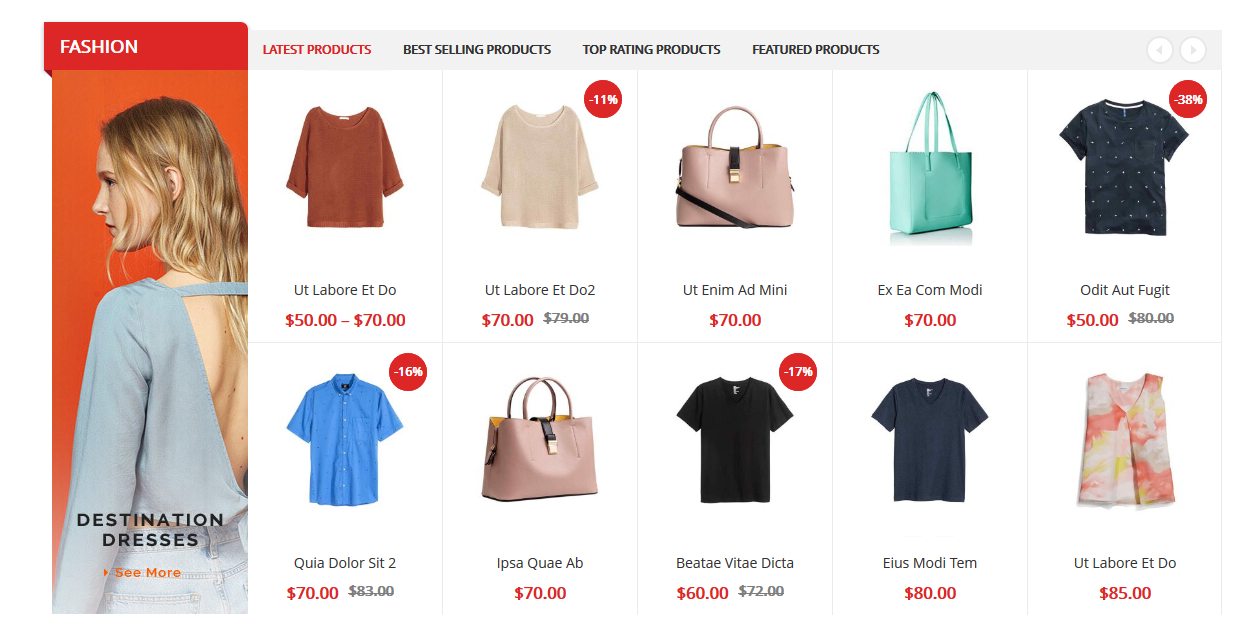
This element helps you to display products of a category for tabs as different product order type in the page. After installing the theme and required plugins, this SW WooCommerce Tab Slider element will be available in your site.

How to add SW WooCommerce Tab Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW WooCommerce Tab Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW WooCommerce Tab Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Choose Product Title Length if you want to trim word, leave 0 to not trim word.
- Category: Choose category including product you want to show. You can choose only 01 category for this element.
- Icon Slide: Select icon from media library to set icon slide before the category title.
- Banner Images: Select image from media library to set banner for element.
- Select Style: Choose display style for element as Default or other ones.
- Select Order Product: Set the order for products as Featured Products, Top Rating Products, Best Selling Products or Latest Products. Each of them is display as a tab in the element.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Tab Active: Set number of active tab for this element.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Total Items Slided: Choose total item slided. Currently, layout Default is supported.
- Layout: Choose display layout for the element.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for product and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Product Settings: You should pay attention to options including Product Title, Product Category, Product Image, Product Location and Sale Price. See screenshot: Backend Settings
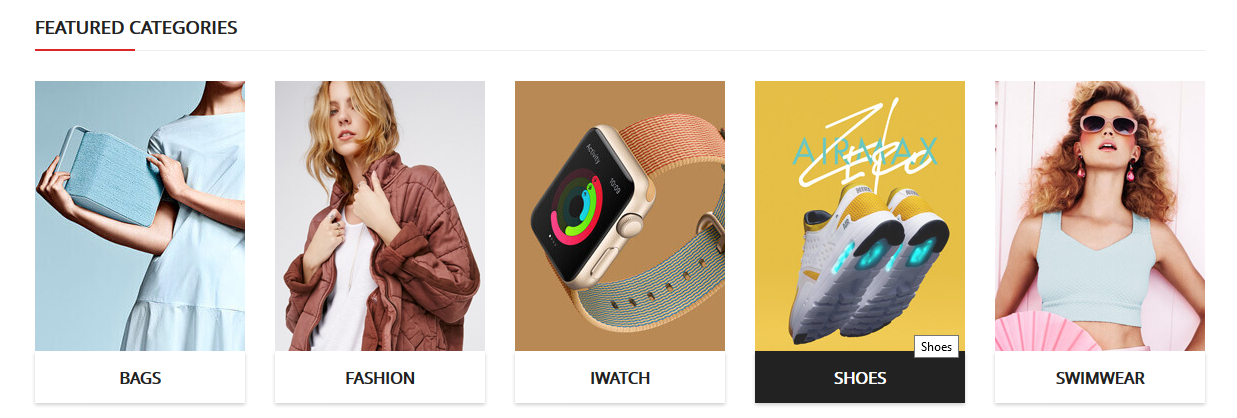
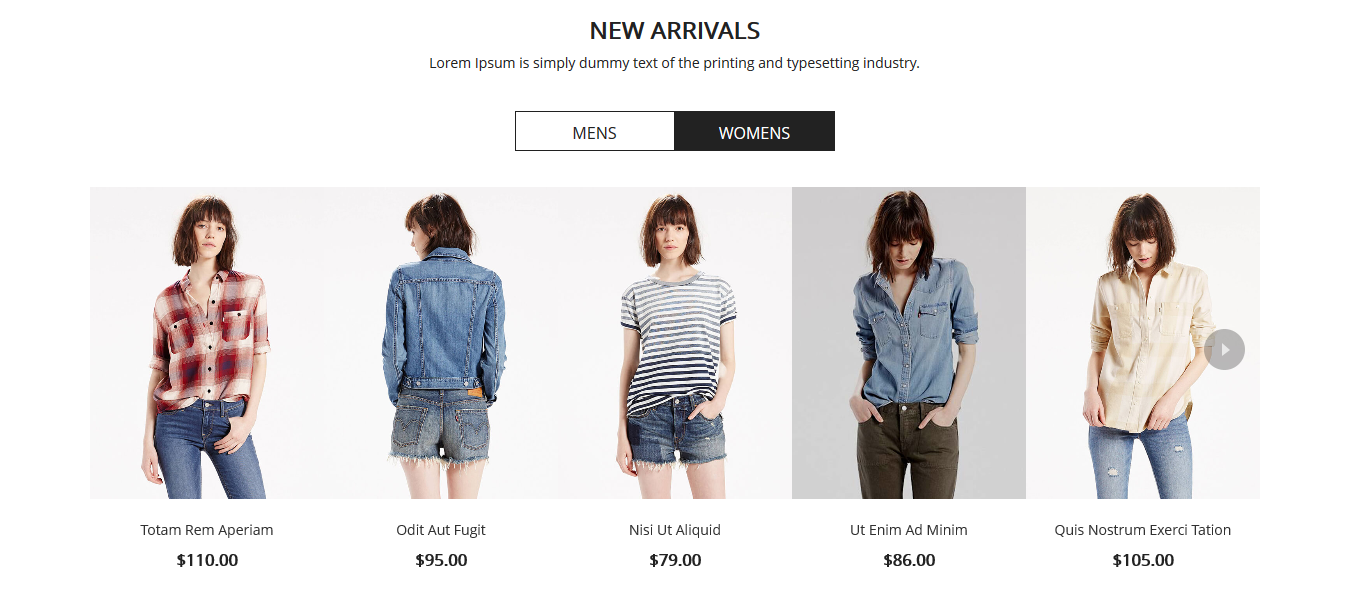
This element helps you to display products according to each category tab as highlight point in your site. After installing the theme and required plugins, this SW WooCommerce Tab Category Slider element will be available in your site.

How to add SW WooCommerce Tab Category Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW WooCommerce Tab Category Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW WooCommerce Tab Category Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Choose Product Title Length if you want to trim word, leave 0 to not trim word.
- Description: Enter the description of the elements. It will appear below the title.
- Category: Choose categories including product you want to show. Each category is a tab in the slider.
- Select Order Product: Set the order for products as Featured Products, Top Rating Products, Best Selling Products or Latest Products.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Tab Active: Set number of active tab for this element.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided:: Choose total item slided.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for product and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Product Settings: You should pay attention to options including Product Title, Product Category, Product Image, Product Location and Sale Price. See screenshot: Backend Settings
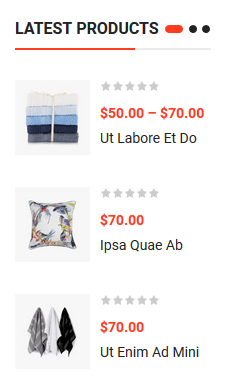
This element helps you to display latest product as slider in the page. After installing the theme and required plugins, this SW Latest Product element will be available in your site.

How to add SW Latest Product element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Latest Product.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Latest Product Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Template: Choose style for this element.
- Category: Choose Category you want to display.
- Style: Choose style for this element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
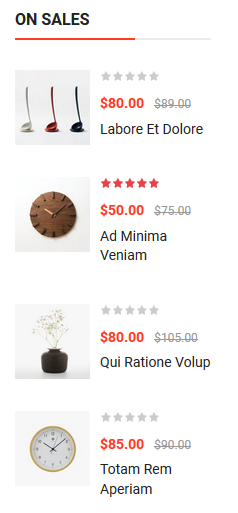
This element helps you to display on sale product as slider in the page. After installing the theme and required plugins, this SW On Sale Product element will be available in your site.

How to add SW On Sale Product element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW On Sale Product.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW On Sale Product Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Category: Choose Category you want to display.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
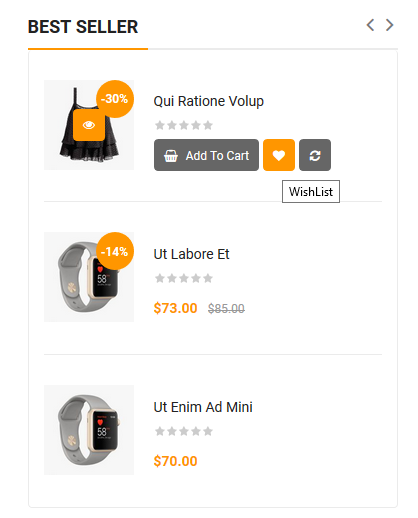
This element helps you to display best sale product as slider in the page. After installing the theme and required plugins, this SW Best Sale element will be available in your site.

How to add SW Best Sale element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Best Sale.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Best Sale Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Banner Images: Upload image for this element’s banner.
- Template: Choose style for this element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
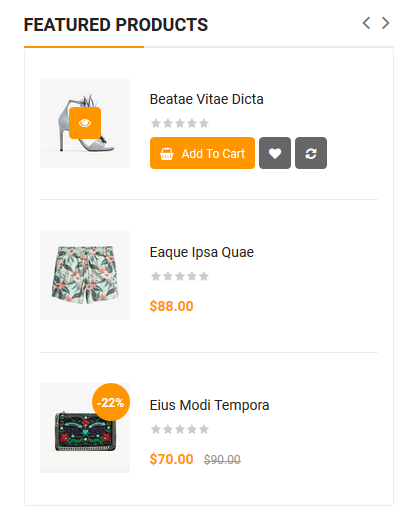
This element helps you to display featured product as slider in the page. After installing the theme and required plugins, this SW Featured Product element will be available in your site.

How to add SW Featured Product element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Featured Product.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Featured Product Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Category: Choose product category for this element.
- Template: Choose style for this element.
- Banner Image: Upload banner image for element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
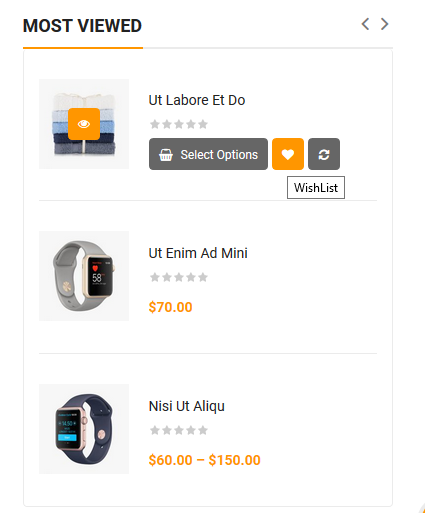
This element helps you to display most viewed product as slider in the page. After installing the theme and required plugins, this SW Most Viewed Product element will be available in your site.

How to add SW Most Viewed Product element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Most Viewed Product.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Most Viewed Product Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Category: Choose product category for this element.
- Template: Choose style for this element.
- Banner Image: Upload banner image for element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
This element helps you to display product brands as slider in the page. After installing the theme and required plugins, this SW Brand element will be available in your site.

How to add SW Brand element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Brand.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Brand Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Categories: Choose Categories Brand you want to display.
- Style: Choose style for this element.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Brand Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for Categories Brand in Product.
- Categories Brand Settings: Product categories brand should be created first, after that you can assign in the element. Please pay attention to add the Brand Image then it will appear in your site. See screenshot: Backend Settings
Info For more detail, you can see the Brand Settings in Product part in Basic Settings for more detail.
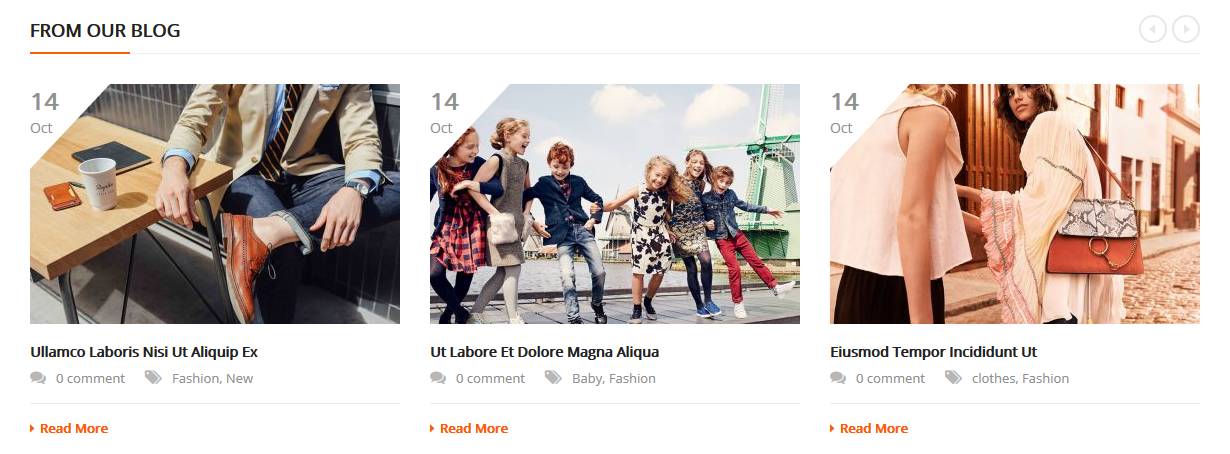
This element helps you to display blog post of a category as slider in the page. After installing the theme and required plugins, this SW Responsive Post Slider element will be available in your site.

How to add SW Responsive Post Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Responsive Post Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Responsive Post Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Category filter: Choose categories including post you want to show.
- Excerpt length (in words): Set the number of character of post title.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Post Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for post and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Post Settings: You should pay attention to options including Post Title, Post Category, Featured Image, and Sale Price. See screenshot: Backend Settings
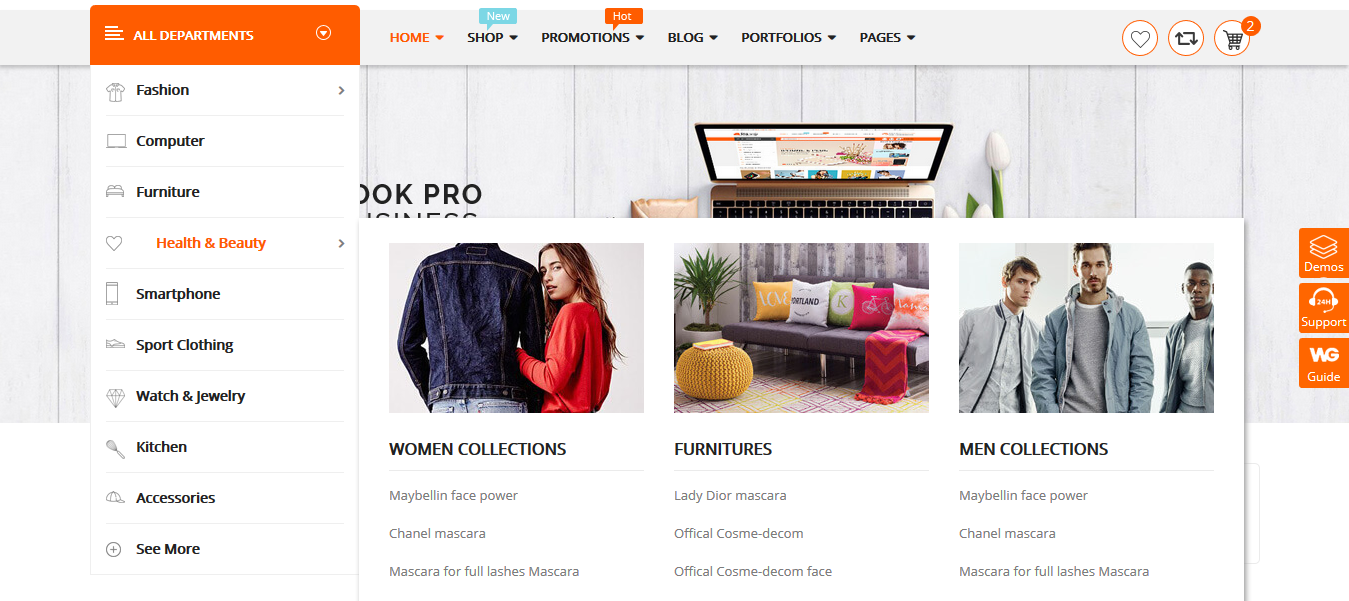
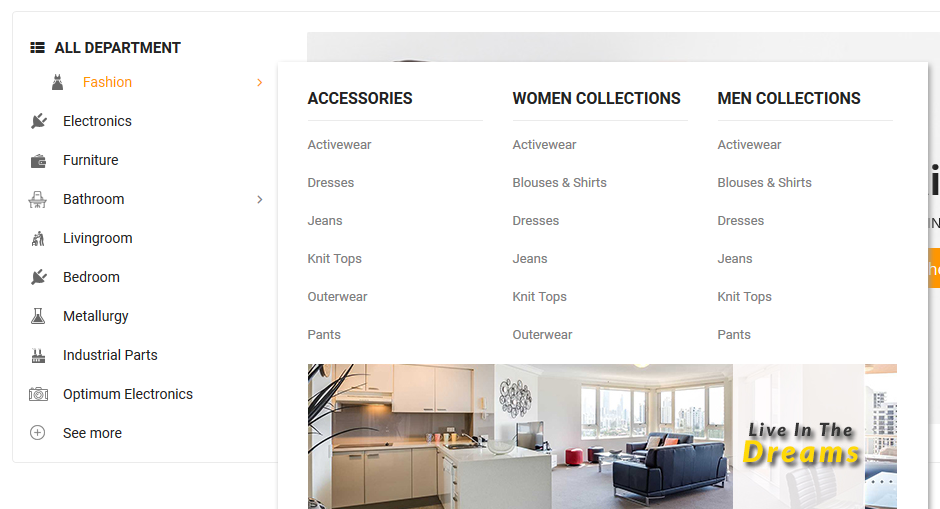
This element helps you to display vertical megamenu in the page. After installing the theme and required plugins, this SW Vertical Megamenu element will be available in your site.

How to add SW Vertical Megamenu element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Vertical Megamenu.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Vertical Megamenu Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Select Menu Location: Choose Menu Location for menu.
- Theme shortcode want display: Choose style for this element.
- Menu Item: Set number of menu items to show.
- More Text: Change SEE MORE text in the menu as you want.
- Less Text: Change SEE LESS text in the menu as you want .
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Menu Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for Categories vertical in Product.
Menu Icon: You can change the menu icon in the Menu Thumbnail options of menu item. Also, you need to choose option Active Megamenu if you want it appears as Megamenu in your site. See screenshot: Backend Settings
Info For more detail, you can see the Menu Settings in Product part in Basic Settings for more detail.
This element helps you to display images from your Instagram as gallery in the page. After installing the theme and required plugins, this SW Instagram Gallery element will be available in your site.

How to add SW Instagram Gallery element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SW Instagram Gallery.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Instagram Gallery Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Number Of Post: Set number of posts to appear in your site.
- Instagram User ID: Insert your Instagram User ID.
- Access Token: Insert your Instagram Access Token.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
This element helps you to show slider and beautify your website. After installing the theme and required plugins, this Revolution Slider element will be available in your site.

How to add Revolution Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose Revolution Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, choose slider you want and do other configurations and Save change for this element.
- Preview the page and Update to save the change for this page.
Revolution Slider Settings
With this element, there are various options for you to configure as your expectation. See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Revolution Slider: Choose slider created in Slider Revolution.
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
How to Edit Revolution Slider?
To edit Revolution Slider, please follow steps as below:

- In the admin page, go to Slider Revolution.
- Click on Edit icon of the slide you want to edit to go to Edit page.
- In the slider Edit page, you can edit as your expectation.
- After all, save the change and check in your site.
InfoYou can see Slider Revolution WordPress 5.x Documentation and Tutorial Videos for more detail.
This element helps you to add single image as banner in the page. After installing the theme and required plugins, this Single Image element will be available in your site.

How to add Single Image element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose Single Image.
- Hover on this element and click on Pencil icon to edit it.
- After that, choose image you want and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Single Image Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Image source: Choose Image source as Media Library, External Link or Featured Image.
- Image: If you choose Image source as Media Libraly, you can load image from library here.
- External link: If you choose Image source as External Link, you can insert the image link here.
- Image size: You can set image size in this option as “thumbnail”, “medium”, “large”, “full” or other sizes defined by theme. Alternatively enter size in pixels (Example: 200×100 (Width x Height)).
- Add caption?: Choose Yes to add caption of this image
- Image alignment: Select image alignment as Left, Right or Center.
- Image style: Choose style image display style as Default, Rounded, Bordered, Outline, Shadow or others.
- On click action: Choose action for click action on Image including Open custom link, Link to large image, Zoom, or open Prettyphoto.
- Image Link: If you set On click action as Open customlink, enter the link target here.
- Link Target: Choose to open Image link in Same window or Open in new window.
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info To have image banner beautifully in your site, you should choose the one having the same size as in the demo.
This element helps you to add raw html for more information with beautiful style in the page. After installing the theme and required plugins, this Raw HTML element will be available in your site.

How to add Raw HTML element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose Raw HTML.
- Hover on this element and click on Pencil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Raw HTML Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Raw HTML: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
This element helps you to add text, image and form for more information with beautiful style in the page. After installing the theme and required plugins, this Text Block element will be available in your site.

How to add Text Block element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose Text Block.
- Hover on this element and click on Pencil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Text Block Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Text Block: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
This element helps you to add text, image and form for more information with beautiful style in the page. After installing the theme and required plugins, this WP Tag Cloud element will be available in your site.

How to add WP Tag Cloud element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose WP Tag Cloud.
- Hover on this element and click on Pencil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
WP Tag Cloud Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter title for this element.
- Taxonomy: Choose source for tag cloud.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
MOBILE LAYOUT
Revotheme supports you with Mobile Layout on iPhone screens size. To use it in your site, there are some points that you should pay attention to.
- You need to create Menu for Mobile Layout. Usually, there is Vertical Menu and Mobile Menu.
- The Mobile Layout should be enable in Theme Options > Mobile Layout. Also, you can configure the Mobile Logo, Mobile Layout Content, Mobile Header and Footer
- The Page Mobile Layout should be created then it will be applied as the Mobile Layout Content for your site.
- Search in Mobile Layout: You need to create widgets in Filter Mobile section then the Search on Mobile Header can work normally. See screenshot: Backend Settings .
Important!
- Mobile layouts DO NOT work when the cache on mobile is enabled. If you use cache plugin, please do not enable cache for mobile. Our mobile layout is minimized and it works fast on mobile then there is no need to use cache anymore.
- If you do not enable Mobile Layout for your site, the Responsive Mode will automatically applied.
To have Menu appears at Header and Footer of Mobile Layout, you need to create Menus used for your site:
Info You can see Menu Configuration in Basic Settings for more information about Revomenus.
Mobile Menus for Revomobile layout
Revosupports Mobile Layout with different Mobile Menu position as below:
- Vertical Menu: This menu is in Header of Mobile Layout. After clicking on mobile menu button, you can see it. See screenshot: Demo – Backend Settings
- Mobile Menu 1: This menu is in Menu Footer of Mobile Layout. After clicking on MORE button, you can see it. See screenshot: Demo – Backend Settings
After installing quickstart or Revotheme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Edit Revo Home mobile 1:
To edit the page, go to Pages > All Pages > choose Home mobile 1 > choose Edit with Elementor to edit the theme elements.
Homepage Settings:
- Header Style: Mobile Header Style 1.
- Footer Style: Mobile Footer Style 1.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revotheme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Edit Revo Home mobile 2:
To edit the page, go to Pages > All Pages > choose Home mobile 2 > choose Edit with Elementor to edit the theme elements.
Homepage Settings:
- Header Style: Mobile Header Style 2.
- Footer Style: Mobile Footer Style 1.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revotheme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Edit Revo Home mobile 3:
To edit the page, go to Pages > All Pages > choose Home mobile 3 > choose Edit with Elementor to edit the theme elements.
Homepage Settings:
- Header Style: Mobile Header Style 3.
- Footer Style: Mobile Footer Style 2.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revotheme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Edit Revo Home mobile 4:
To edit the page, go to Pages > All Pages > choose Home mobile 4 > choose Edit with Elementor to edit the theme elements.
Homepage Settings:
- Header Style: Mobile Header Style 4.
- Footer Style: Mobile Footer Style 1.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
After installing quickstart or Revotheme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
Edit Revo Home mobile 5:
To edit the page, go to Pages > All Pages > choose Home mobile 5 > choose Edit with Elementor to edit the theme elements.
Homepage Settings:
- Header Style: Mobile Header Style 5.
- Footer Style: Mobile Footer Style 3.
Homepage Elements:
Please see the image for more detail about the theme elements and styles of this homepage.
MULTI VENDOR PLUGINS
Revo theme is compatible with Dokan Multivendor MarketPlace plugin. After installing Dokan in your site, you need pay attention to some points as below:
- Go to Dokan > Settings to configure General Settings, Selling Options, Withdraw Options, Page Settings and Appearance. See screenshot: Dokan Settings
- Go to User Profiles to add some Dokan Options like Store Name, Address, Banner Image and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation and FAQs for more detail about it.
Revo theme is compatible with WC Vendors plugin. After installing WC Vendors in your site, you need pay attention to some points as below:
- Go to WooCommerce > WC Vendors to configure General Settings, Products, Capabilities, Pages and Payments. See screenshot: Settings
- Go to User Profiles to add some WC Vendors Options like Shop Name, Address, Description and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
Revo theme is compatible with WC Marketplace plugin. After installing WC Marketplace in your site, you need pay attention to some points as below:
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
Revo theme is compatible with WCFM Marketplace plugin. After installing WCFM Marketplace in your site, you need pay attention to some points as below:
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
TRANSLATION & MULTI-LANGUAGES
To translate Revo into your language, you can install Loco Translate plugin into your site. After that, you can use Loco to translate Revo theme, plugins and elements.
You can follow Beginner’s guide for Loco Translate in Revo Theme
FREQUENTLY ASKED QUESTIONS
To edit the page title in our themes, you can follow steps as below:
Step 1: Login into the Dashboard of your site.
Step 2: Go to Pages > All Pages and open the page that you want to edit the title. It’s ussually the Home Page.
Step 3: Scroll down to the Yoast SEO area and click on Edit Snippet.
Step 4: Now, you can edit the Page Title as you want. In addition, you can edit the keywords for it there too.
After all, you can clear all cache of your site, browser and server to check the result.
Info For more detail, you can see the WordPress Documentation for this problem: How to Edit the Page Title in Your Site? .

To change favicon for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab General, you can Upload Favicon Image for your site.
- Now Save Changes and check your site again.
To change Color Schemes for your website, please follow steps as below:
- Navigate to Appearance > Theme Options.
- In tab Schemes, you can choose Color Scheme for your site. If you want to choose other color, please choose Enable Custom Color > Developer Mode > Install plugin WordPress Less then configure in option Color. After using this feature, please turn off the plugin and the Developer Mode to not prevent your site performance.
- Please check the Page Metabox of home page and choose No select for color scheme there then the config in the Theme Options will be applied.

To set up the Popup for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab Popup Config, choose Active Popup Subscribe the configure the options listing below.
- Now Save Changes and check your site again.
To enable the Maintaince Mode for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options > Maintaince Mode.
- Now, choose Enable Maintaincece Mode, and configure other options listing below.
- Now Save Changes and check your site again.

Revo supports you to add the breadcrumb in your pages including blog, shop, contact, about us and others. To change the breadcrumb background image, please follow steps as below:
- In your site at the backend, please go to Appearance > Theme Options > General
- Upload the image you want in option Breadcrumb Background.
- If you don’t want the Breadcrumb to appear in your site, please go to Appearance > Theme Options > Advanced then choose option Turn Off Breadcrumb.
- After all, please save and check your site again to see the result.
Info For more detail, you can see the Footer Settings part in Revo Theme Options for more detail.
Yes. Revo supports RTL layout. To have RTL layout, you can go to Appearance > Theme Options > Advanced and change the Direction into Right to Left.
There are many things can slow down your website or speed it up. As a side note, these are not ordered by importance or any criteria, We’ve just gathered everything we’ve learned around how to speed up WordPress page loads and listed them all here.
This is what we done on our demo site to improve the loading time. You could try to follow it to improve your website’s speed.
-
- Choose a good host.
When starting out, a shared host might seem like a bargain if you don’t have too many visitor. But if you have more than 1000 visitors per day, you should use a VPS, or at least a higher plan of a sharing hosting.
- Use an effective caching plugin.WordPress plugins are obviously quite useful, but some of the best fall under the caching category, as they drastically improve page loads time, and best of all, all of them on WordPress.org are free and easy to use.We are using WP Rocket for our demo site.
- Combining CSS, JS and HTML.Using Autoptimize for combining CSS, JS and HTML. Even the cache plugin supports combining those files, but sometime it break JS scripts.
- Use a content delivery network (CDN).Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
- Optimize images (automatically)Yahoo! has an image optimizer called Smush.it that will drastically reduce the file size of an image, while not reducing quality. However, if you are like me, doing this to every image would be beyond a pain, and incredibly time consuming. Fortunately, there is an amazing, free plugin called WP-SmushIt which will do this process to all of your images automatically, as you are uploading them. No reason not to install this one.
- Add Expires headers to your files.If you test your website speed on some tools, like GTmetrix, you will get a notice about adding expires headers. You can follow this tutorial to add it to your website.
Actually, this is not because of the theme but due to the host settings. For this one, you should contact your host to check the Redirect Issues.
Sometimes, there is warning in your site such as:
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 72 bytes) in /home/xxx/public_html/wp-content/plugins/lessphp/3rdparty/lessc.inc.php on line 311
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘WP_MEMORY_LIMIT’,’256M’);
Sometimes, there is warning in your site such as:
Warning: Invalid argument supplied for foreach() in /home/xxx/public_html/wp-content/themes/revo/lib/utils.php on line 139
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘FS_METHOD’,’direct’);
To Understanding and Fixing 502 Bad Gateway Errors, you can see this article for more detail:
To Understanding and Fixing 500 Internal Server Error, you can see this article for more detail:
GET SUPPORT FOR REVO THEME
To help speed along your request, we require that you follow the steps below before submitting a new support ticket. This is for the benefit of everyone and will help make the entire process more efficient. It’s very important and we ask that everyone who posts follow these steps.
Read the item documentation first:
Many support queries and technical questions will already be answered in supporting documentation such as FAQ’s and comments from previous buyers. You can find more tutorials via the Frequently Asked Questions, WPThemeGo Forum and WPThemeGo Youtube Channel
We support Revo following Envato Support Policy:
We will check and reply the ticket in 01 business day (except for weekends and holiday). Please check the Support Policy to see what’s included and what’s not included in item support.
Please note that for each item purchase code, only 01 website should be supported. If your support license expired, please renew it to get technical support.
Important things for your website:
- Runs the latest version of Revo and meets all Theme Requirements.
- Disable any additional 3rd party plugins you may be using to see if it fixes the issue.
- Clear and disable all caches including browser cache, plugin cache and server cache.
To create a support ticket for Revo, please choose the Department as Themeforest then enter the theme purchase code to submit the ticket. Please note that your site’s information and some screenshots for the issue will be easier for us to get the question and help you faster.
Important!
- Do NOT reply the ticket via notification email. Any reply via this no-reply-email may be missed because our support team could not read it.
- If you get trouble with the ticket system, please contact us via email contact@wpthemego.com to get help. However, the first one is more convenience and easier for both of us to follow the issue.