SW FCStore
1GETTING STARTED
1.1 Introduction
First of all, we would like to thank you for purchasing this theme, your support is truly appreciated. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 5.6 or greater
- MySQL version 5 or greater
- WordPress 4.7.x or higher (Please note that it has the best performance on the latest version of WordPress)
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time = 600
- memory_limit = 128M
- post_max_size = 32M
- upload_max_filesize = 32M
2INSTALLATION
There are two ways to install a WordPress Theme:
- Quickstart Installation: Go Here to know how to install a quickstart package
- Manual Installation (including Theme Installation)
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
- A file named sw_fcstore_quickstart_version1.0.0.zip (Only for quickstart installation)
- Data folder
- “media.xml” file
- Theme installation files, including:
- sw_fcstore_theme_v1.0.0.zip file (The newest version)
- sw_fcstore-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
2.2 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.2.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_matrix_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW FCStore Version 1.0.0 should be in wp-content/themes/sw_matrix_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
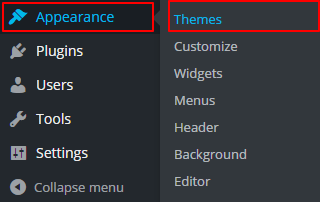
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.2.2 Theme Installation via WordPress Admin Panel
Step 1 – Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
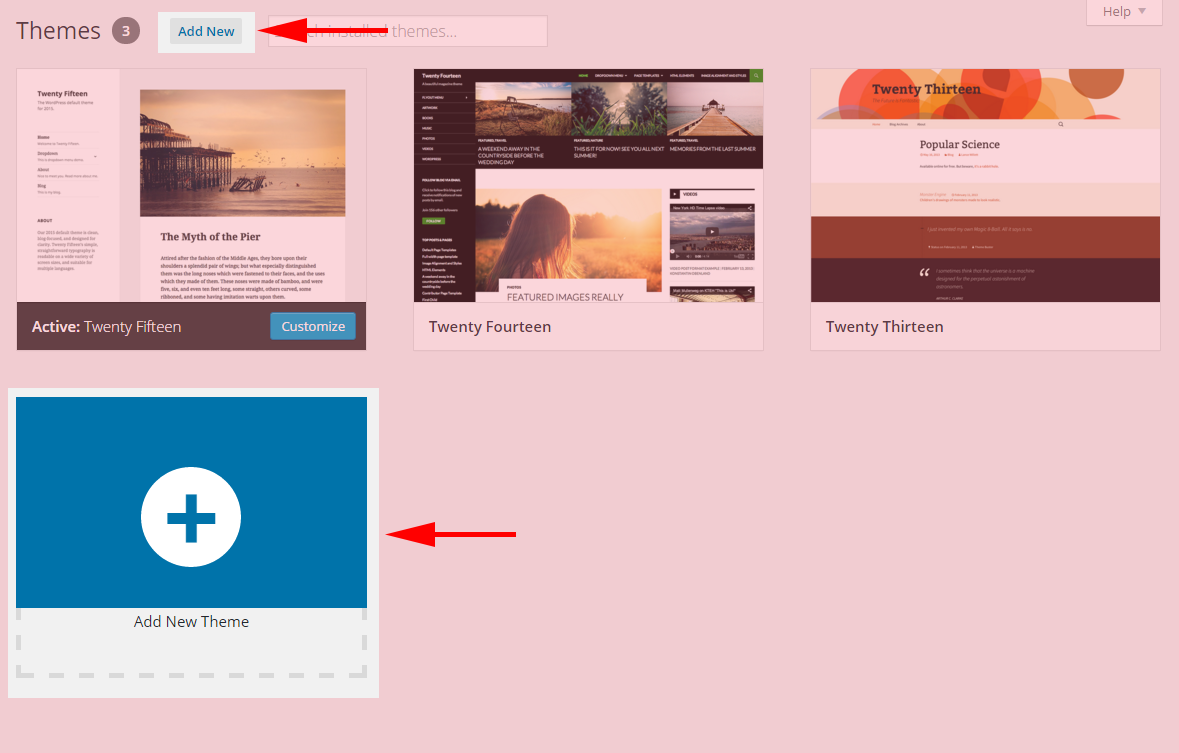
Step 2 – Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page, click the Add New button.

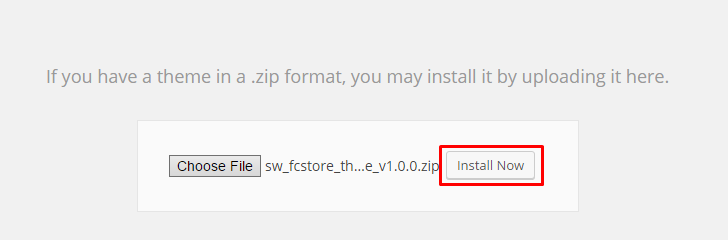
Step 3 – Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_matrix_theme_v1.0.0.zip file and click Install Now.

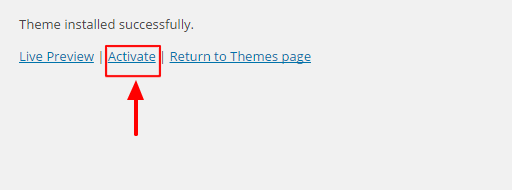
Step 4 – You have a few minutes to wait till you see the message announcing that Theme installed successfully.

Step 5 – After that, you will be able to activate the theme.

Step 6 – Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
Step 1
-
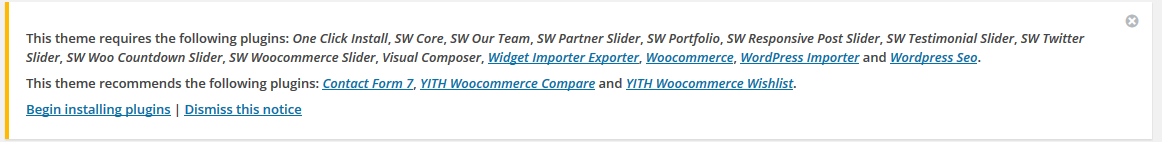
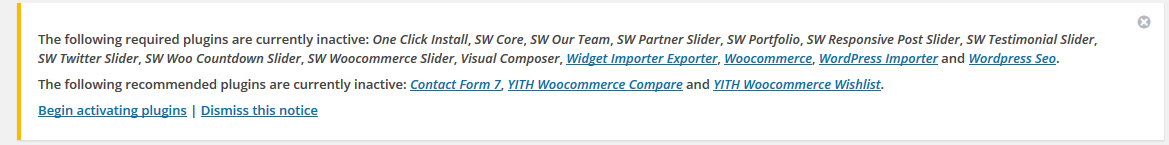
- – After installing and activating the theme, you will see a yellow popup at the top of the page. The message notices that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.

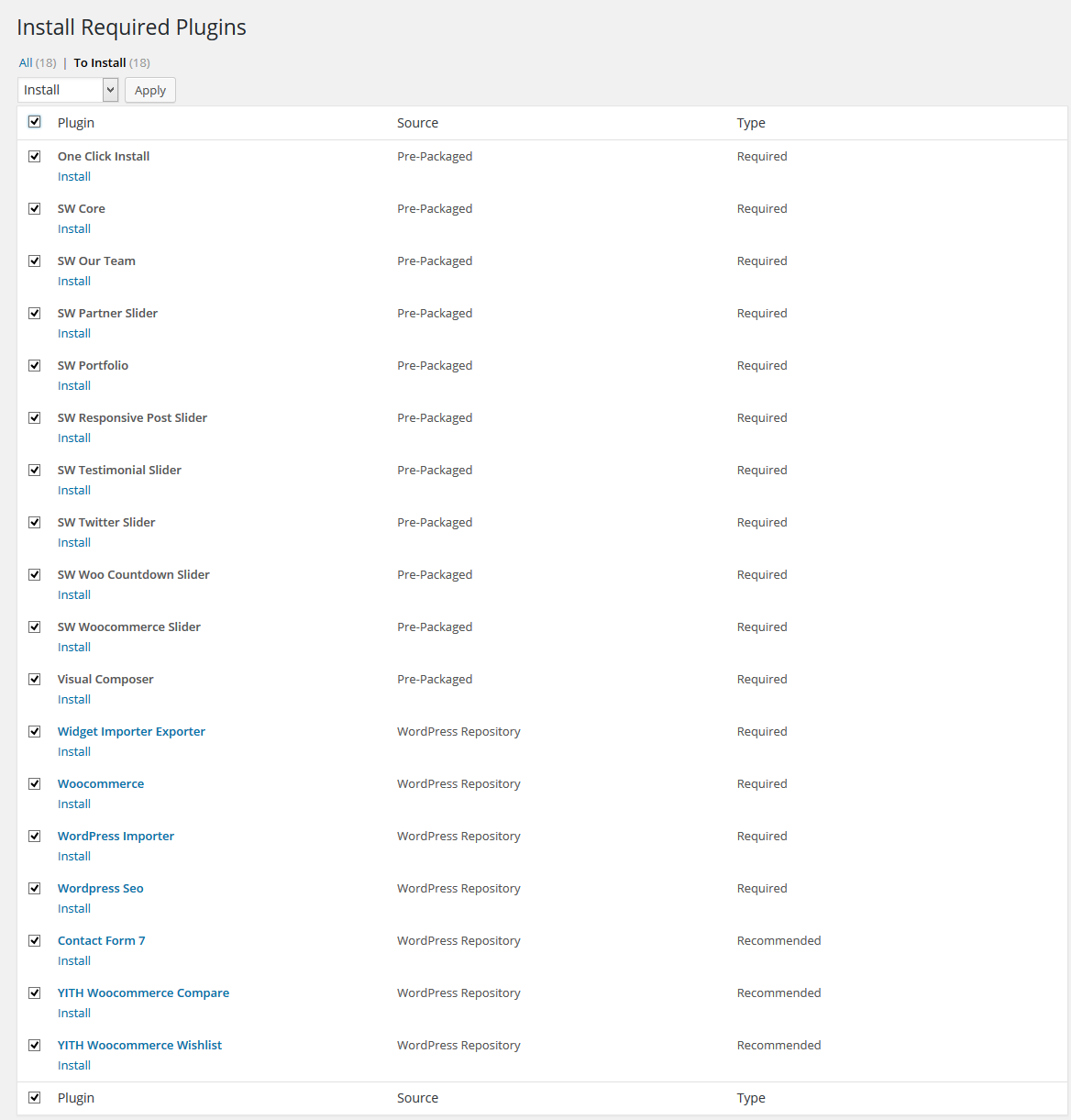
Step 2 – You will be redirected to ‘Install Required Plugins’ page, here you will find all of the required plugins. To install these plugins, just check all of them to choose, and select Installin the dropdown menu to install what you have chosen.

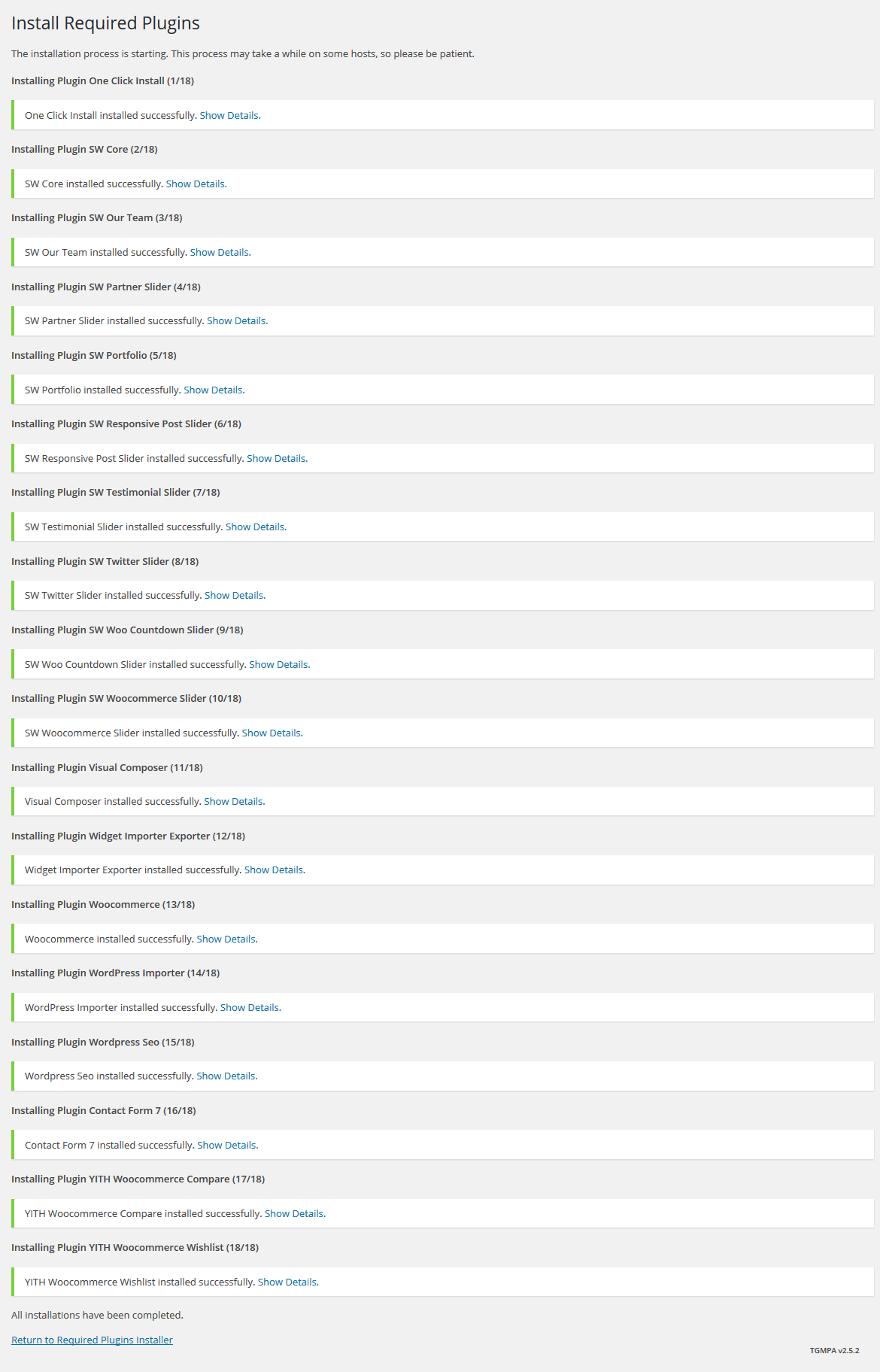
A message will be displayed to denote that you have just installed the required plugins successfully as following:

-
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
-
Step 3 – After installing required plugins successfully, you will see a yellow popup at the top of the page noticing that you need to activate the plugins.

Step 4 – You will be redirected to ‘Install Required Plugins’ page, here you will find all of the required plugins. To activate these plugins, just check all of them to choose, and select Activatein the dropdown menu to activate what you have chosen.
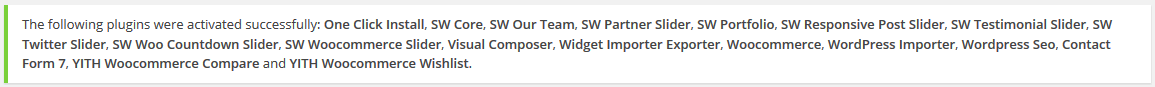
A message will be displayed to denote that you have just activated the required plugins successfully as following:

-
-
Note: After activating the plugins successfully, please go to the Dashboard to see the changes in the Admin Panel and to continue styling your website.
-
2.4 Product Appearance
-
-
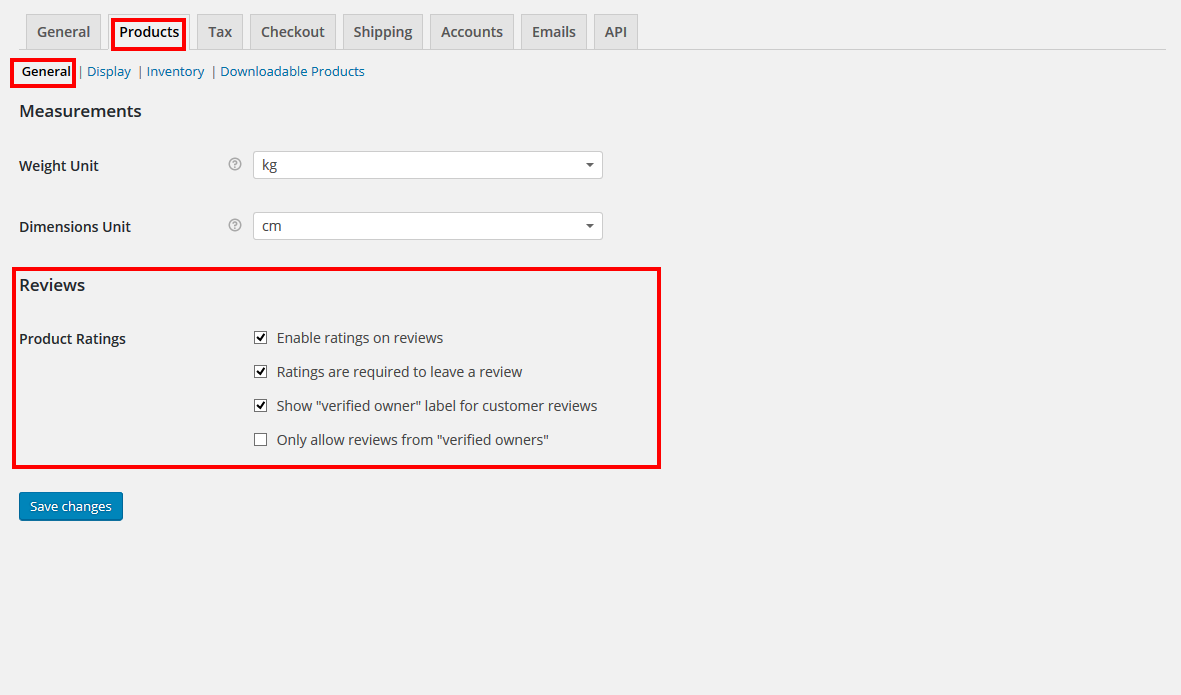
- Enable Product Ratings
You can enable ratings as our demo website in “Woocommerce > Settings > Products > General” section.

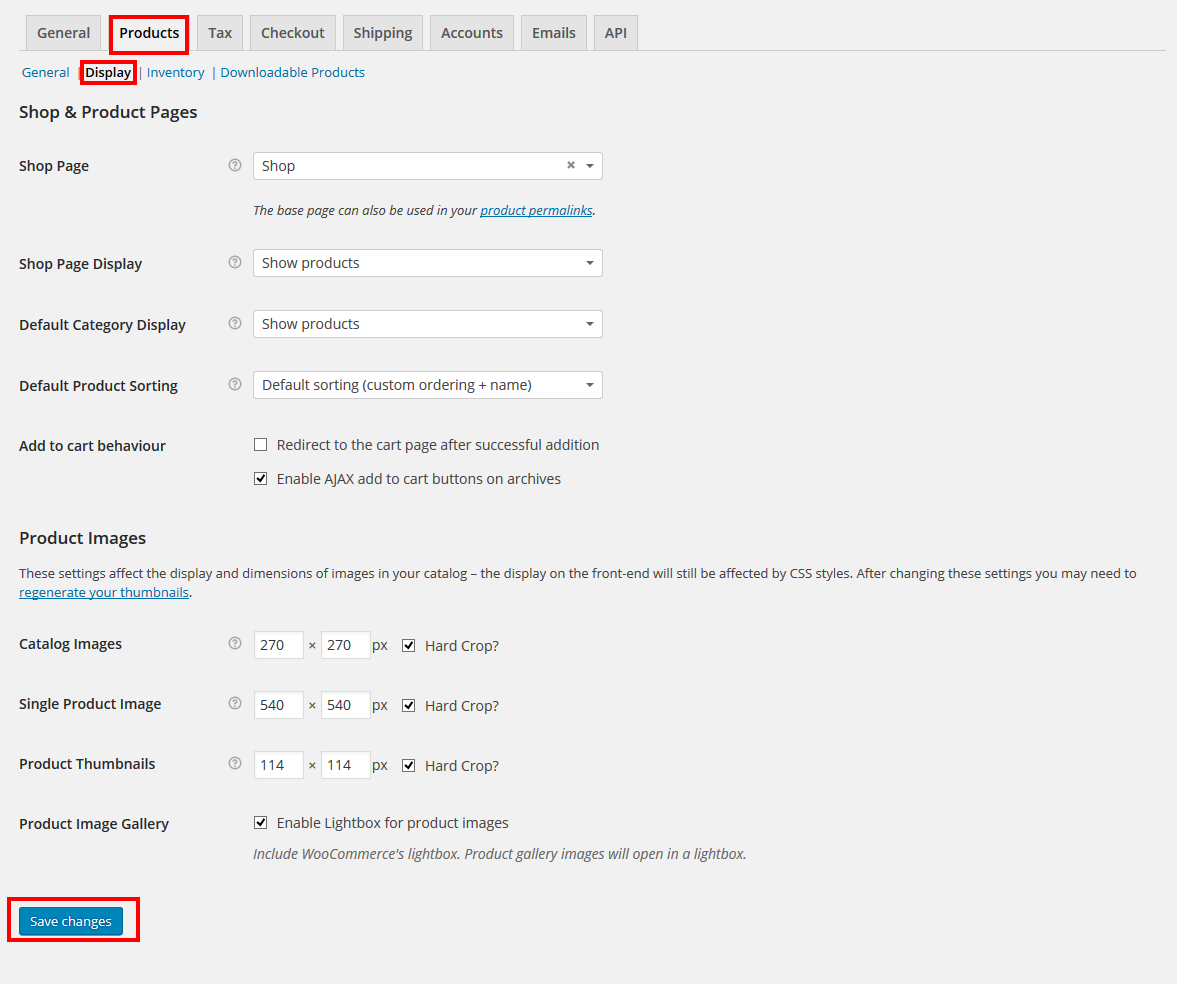
- Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.
After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
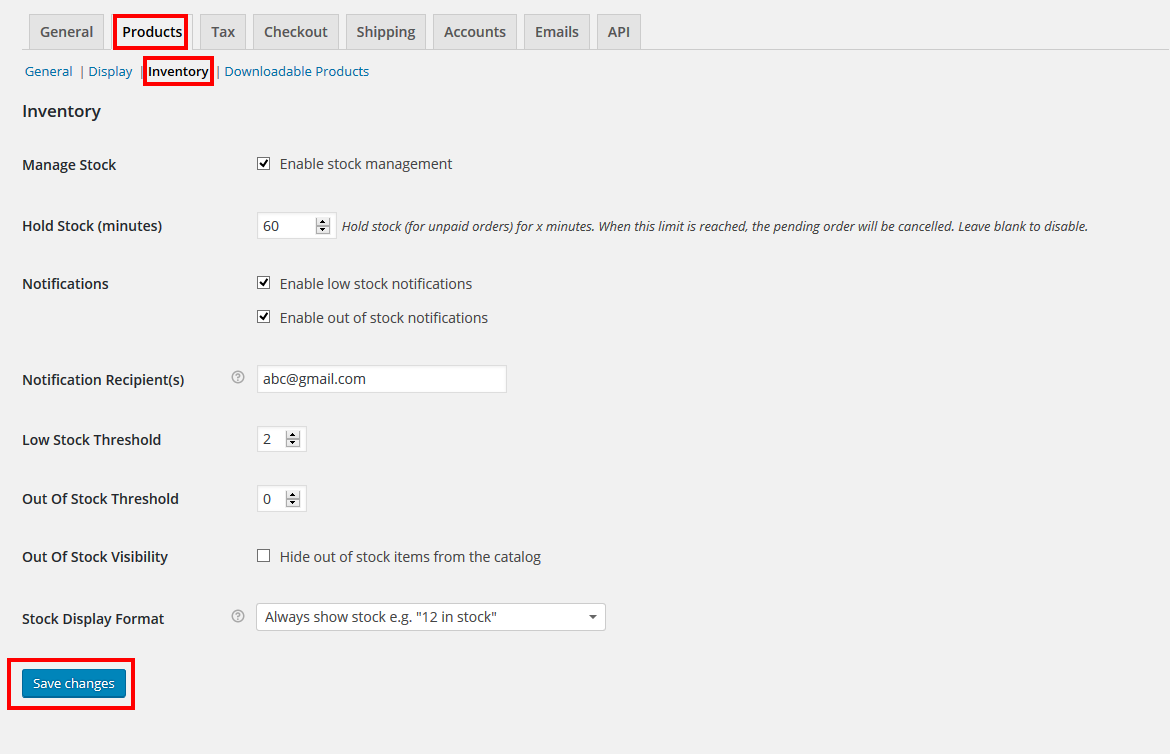
- Enable Stock Management You can enable stock management as our demo website in “Woocommerce > Settings > Products > Inventory” section.

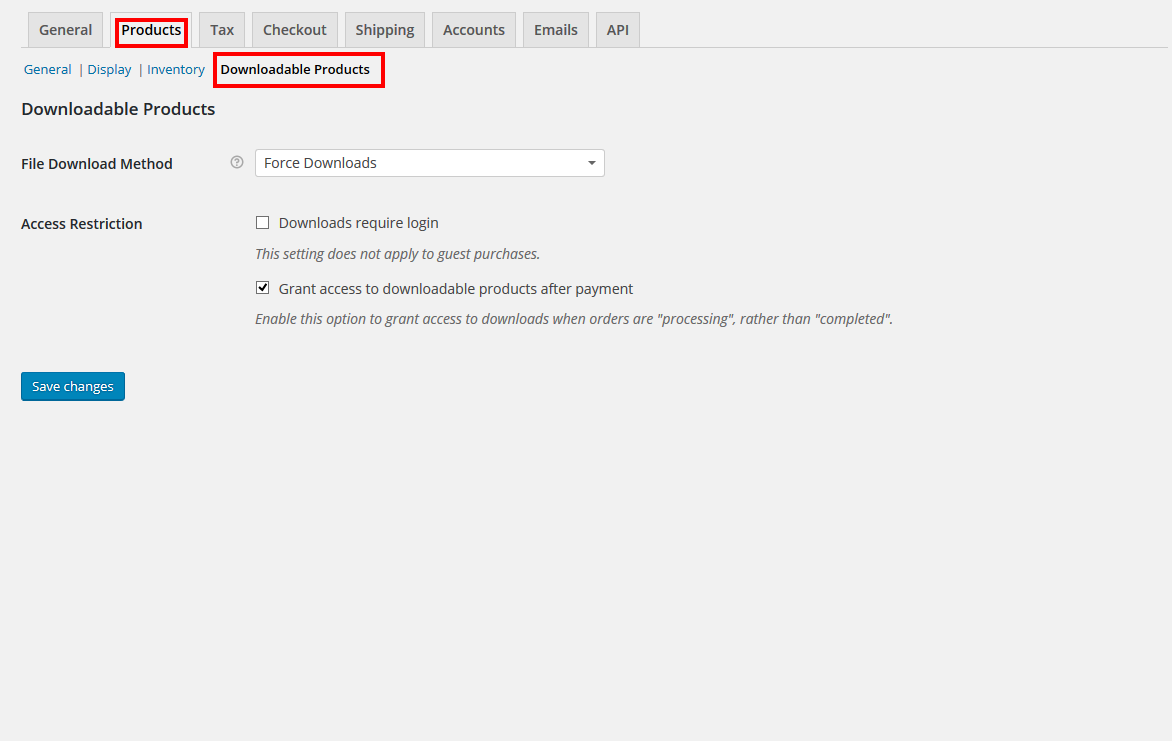
- Enable Downloadable Products You can enable Downloadable Product Function as our demo website in “Woocommerce > Settings > Products > Downloadable Products” section.

- Enable Product Ratings
-
2.5 Import Demo Data
Note: When you import our demo content including our demo data and media , it can take several minutes depending on the speed of your server. Each time the button is clicked it will import the content, so if it is clicked twice it will import everything two times. There are two ways to get rid of duplicate content.
- The first solution is using WordPress Reset plugin. Please remember that using this plugin will delete ALL content within your WordPress installation. It does not remove plugins, but will deactivate them and remove all pages, posts, menus, sliders, widget data, Theme Options, etc. So use this plugin at your own risk.
- Manual Removal is the second method you could choose. It will take longer and simply involves manually removing duplicate items. For example, you could go to the Appearance > > Menus and delete and duplicate items one by one. Same thing for pages, post, sliders, etc.
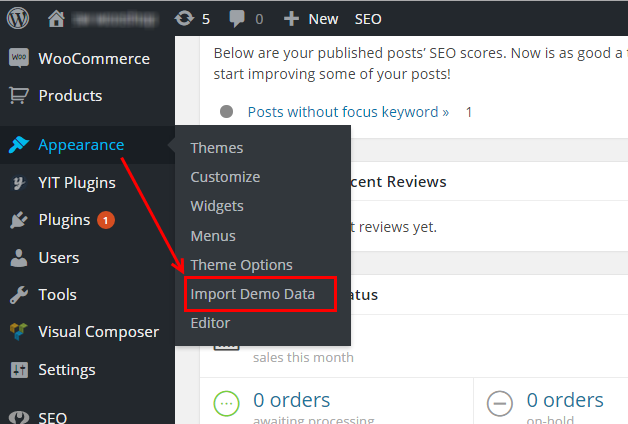
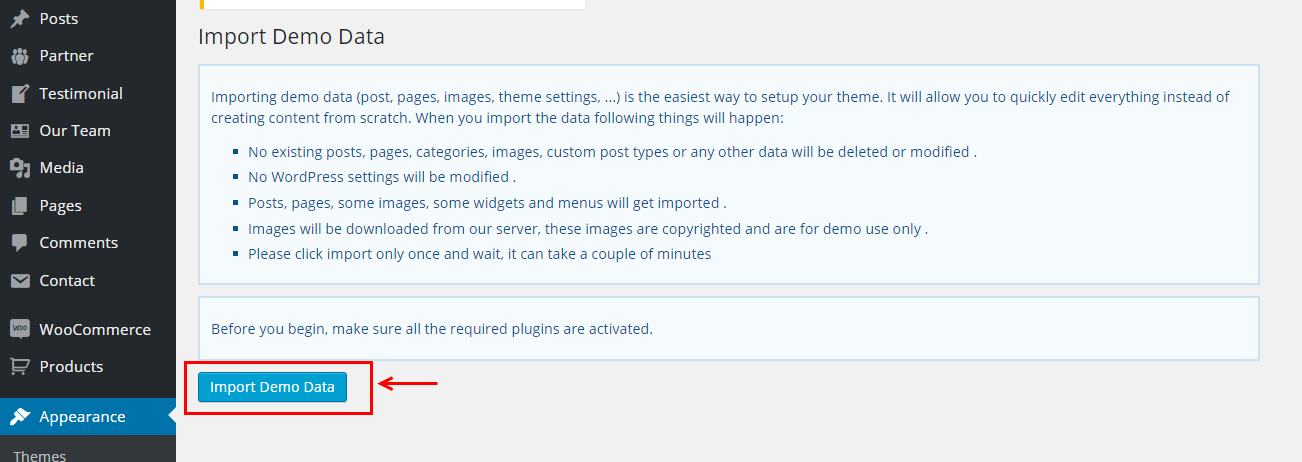
Step 1 – In the Administrator page, please navigate to Appearance >> Import Demo Data.

Step 2 – Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.6 Import Media file
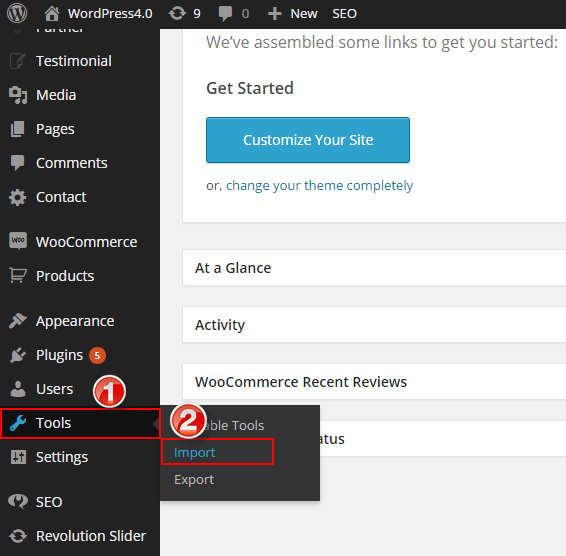
Step 1 – In the Administrator page, please navigate to Tools >> Import.

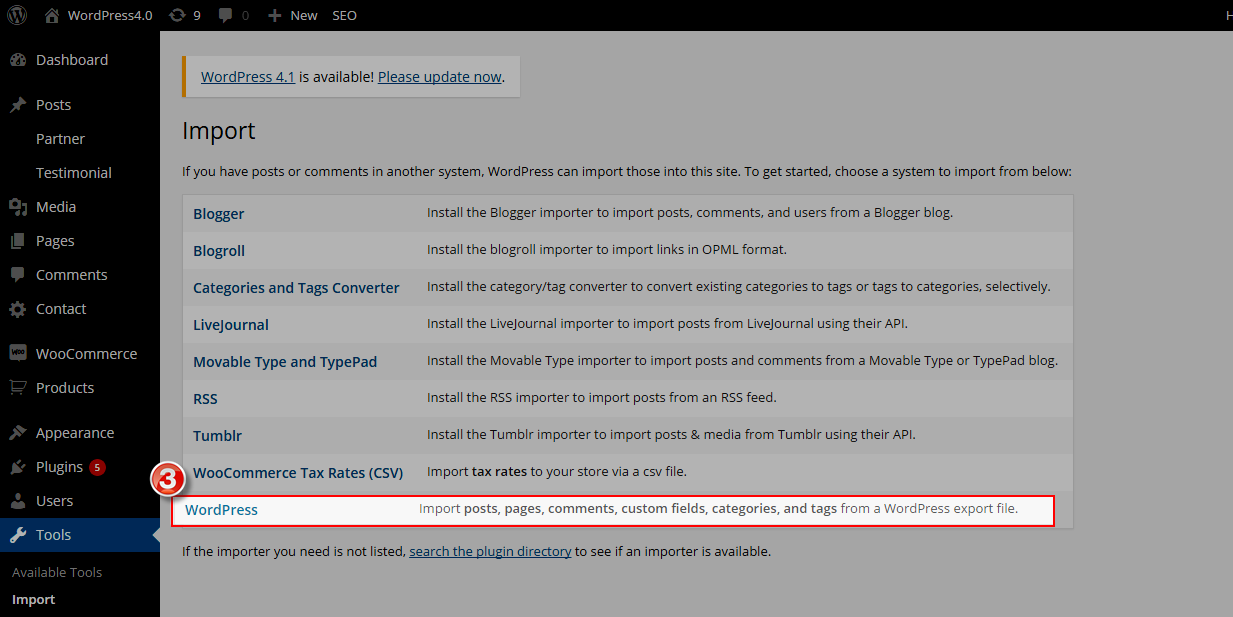
Step 2 – Please choose “WordPress” to import.

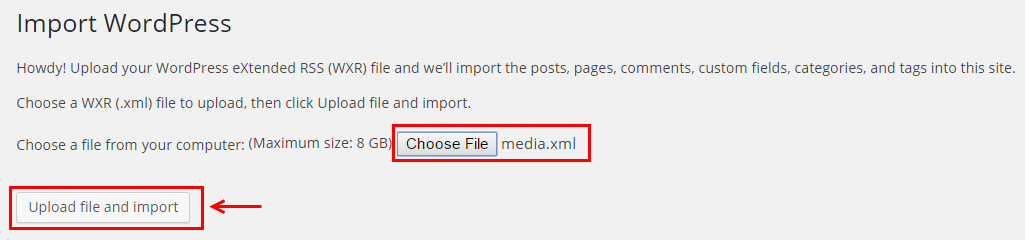
Step 3 – In Import WordPress page, click “choose file” button to select file “media.xml” to upload.

Note: In WordPress, after importing demo content, the post,page,category and tag will be automatically assigned some unique ID. Though its not much important for a normal user but will be helpful in customizing the WordPress. You should find and use these IDs to configure your website easily.
2.7 MailChimp for WordPress
SW FCStore This theme uses MailChimp Plugin.
Frontend Appearance

Backend Settings
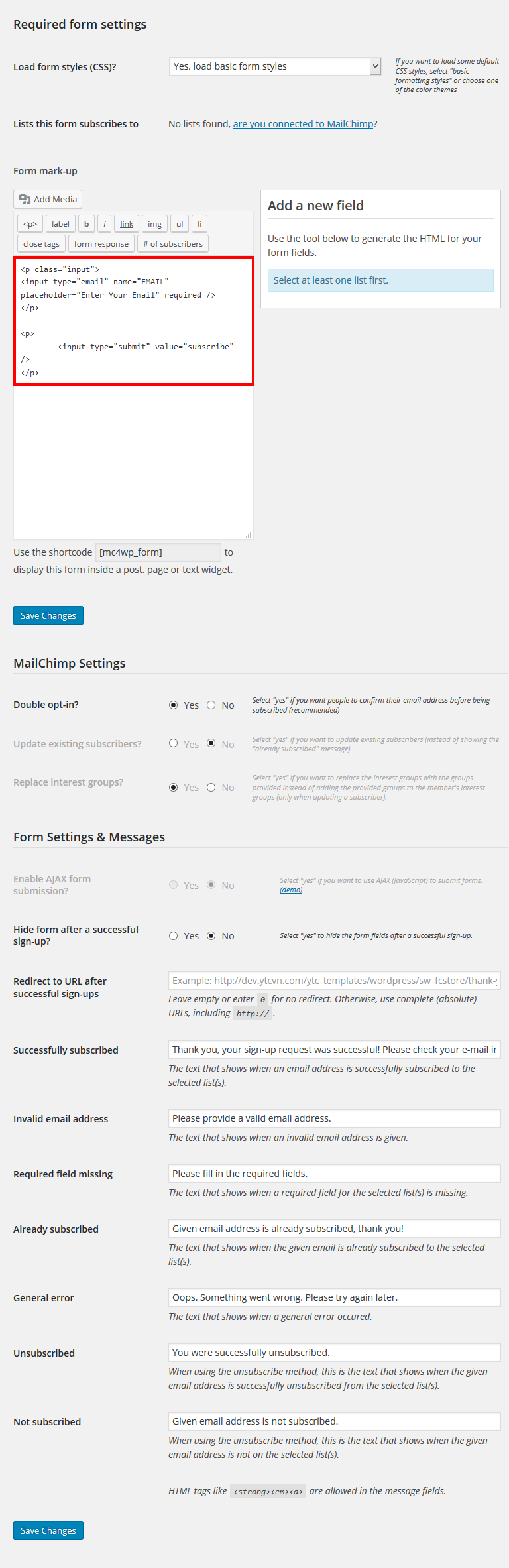
In your Administrator page, please navigate to MailChimp for WP >> Forms to configure the plugins

You could copy the code here to the field in the page.
|
1
2
3
4
5
6
7
|
<p class=“input”>
<input type=“email” name=“EMAIL” placeholder=“Enter Your Email” required />
</p>
<p>
<input type=“submit” value=“subscribe” />
</p>
|
Please go Here if you would like to read more about this plugin.
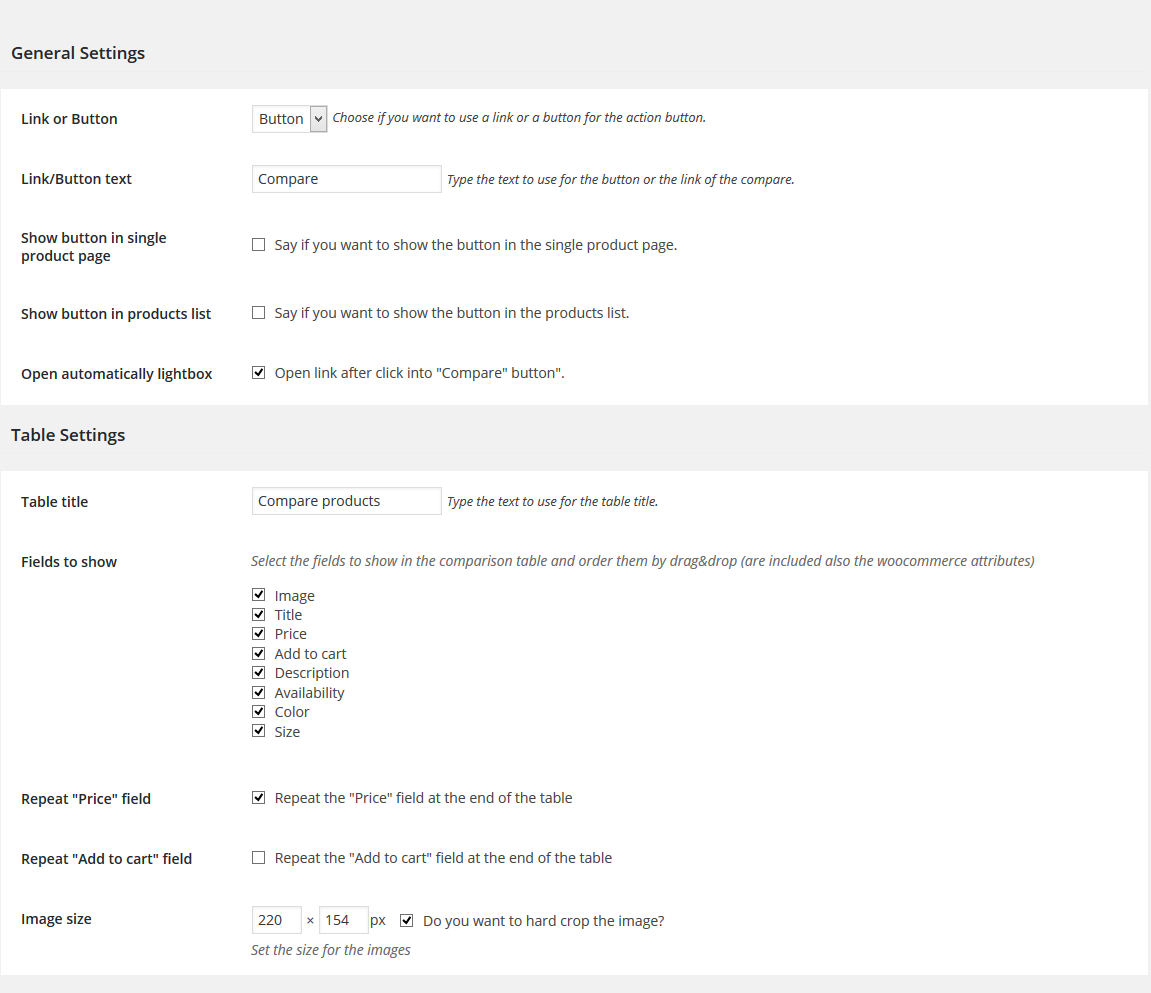
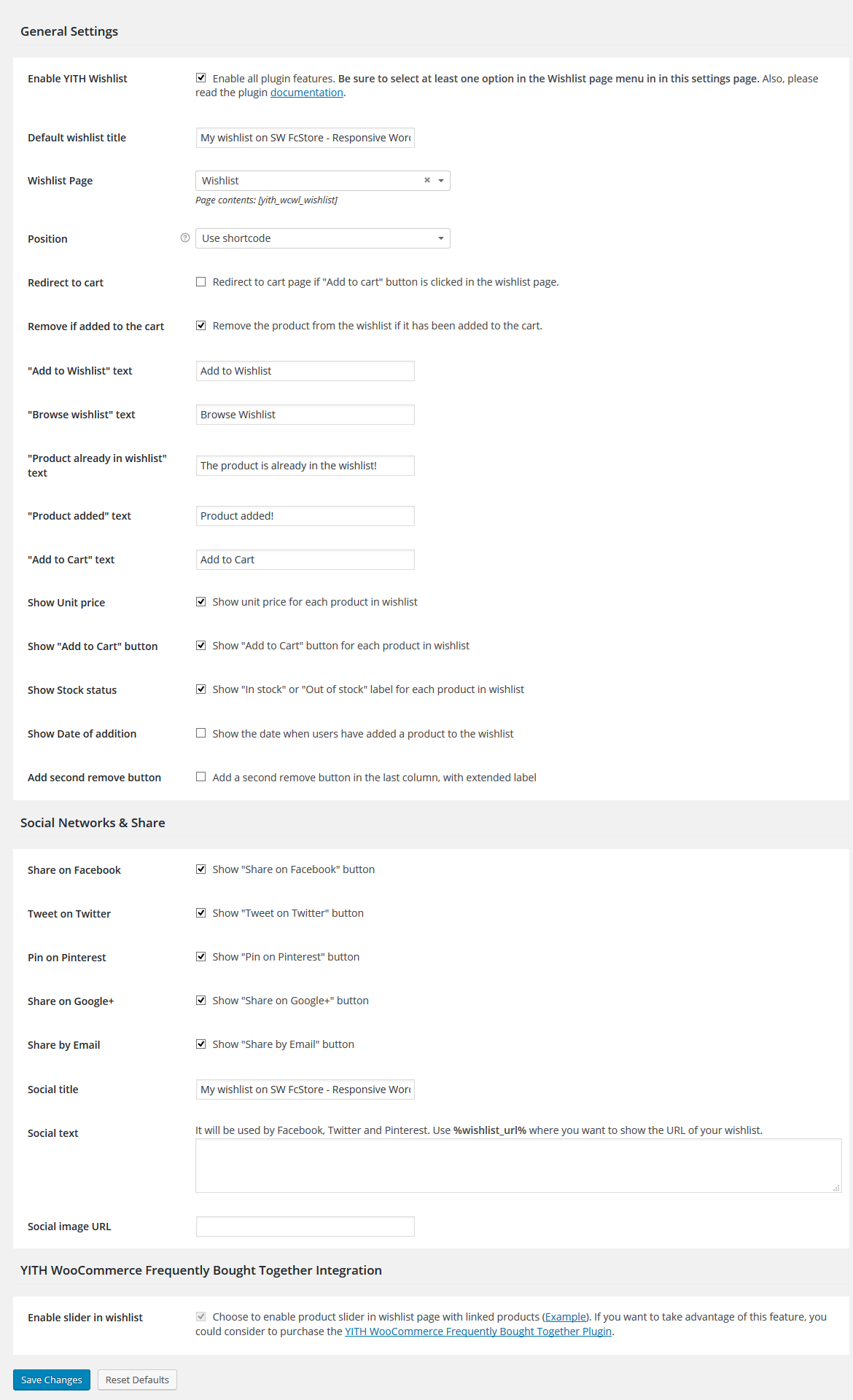
2.8 Appearance of Compare and Wishlist Plugins
-
- CompareYou can change the appearance of Compare Plugin as our demo website in “YIT Plugins> Compare” section.

- WishlistYou can change the appearance of Wishlist Plugin as our demo website in “YIT Plugins> Wishlist” section.

- CompareYou can change the appearance of Compare Plugin as our demo website in “YIT Plugins> Compare” section.
4PAGES
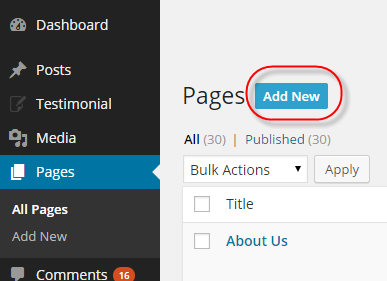
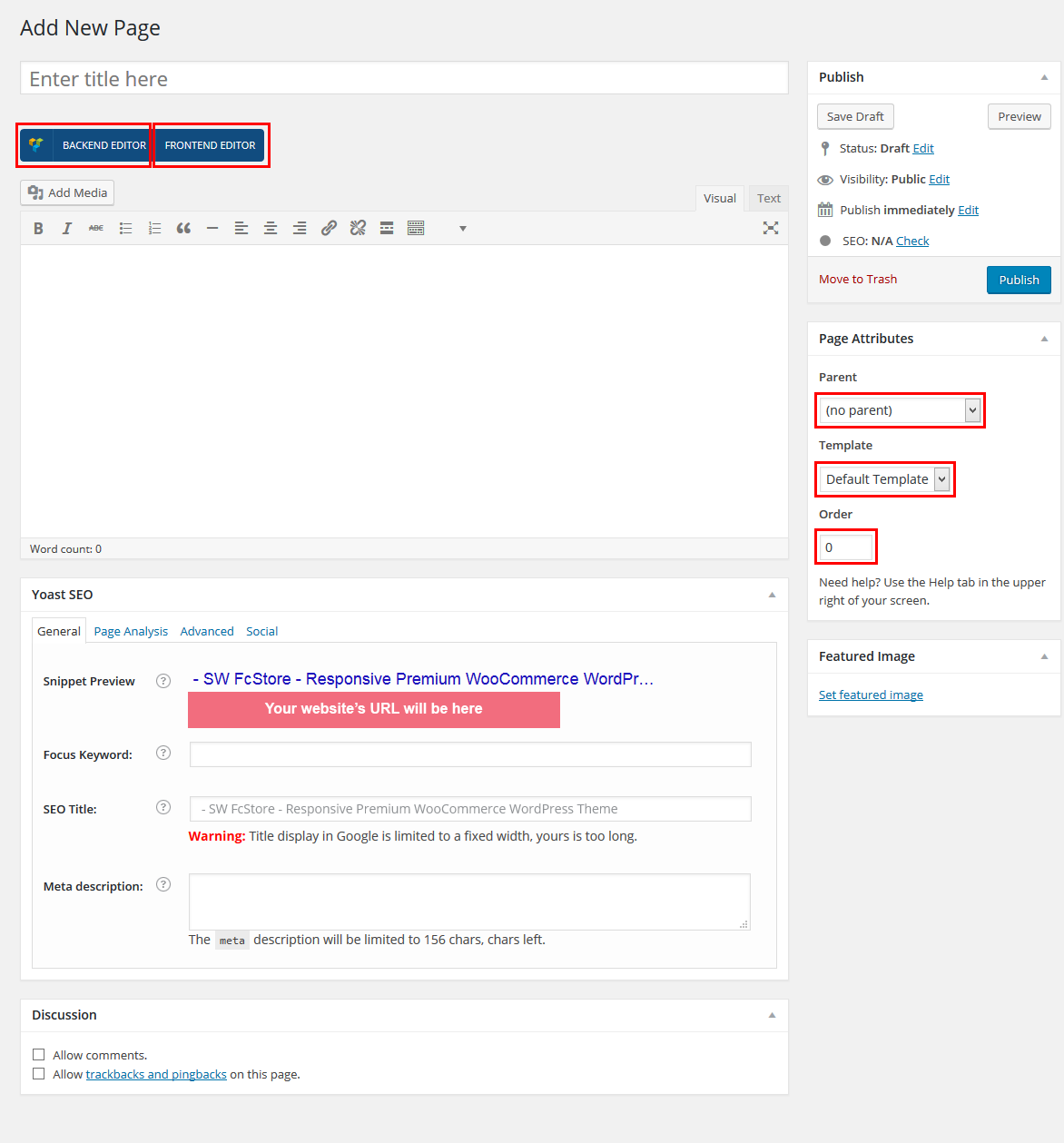
4.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

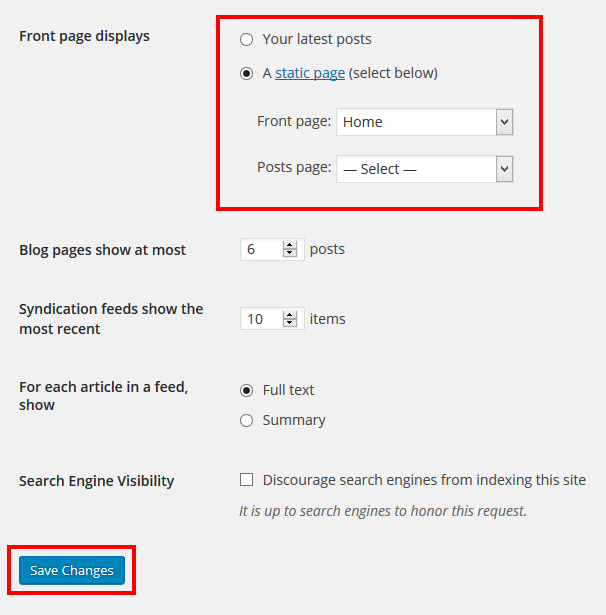
4.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
4.3 Page Templates
SW FCStore includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
-
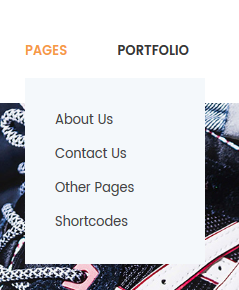
- About Us Page – This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- Contact Us Page – This is the Contact page template that you should choose when you make your contact page with Google Map & a contact form.
- Other Pages– This is the template to show some page templates such as: FAQs, Our Services, Coming soon, 404 page
- Shortcode– This is the shorcode page template.
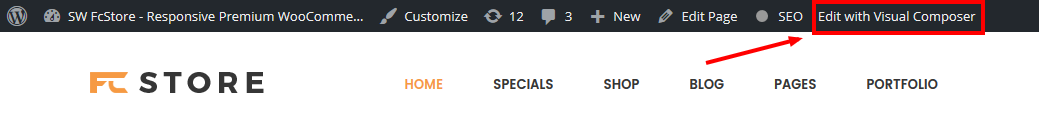
4.4 Edit Page with Visual Composer
The SW FCStore Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
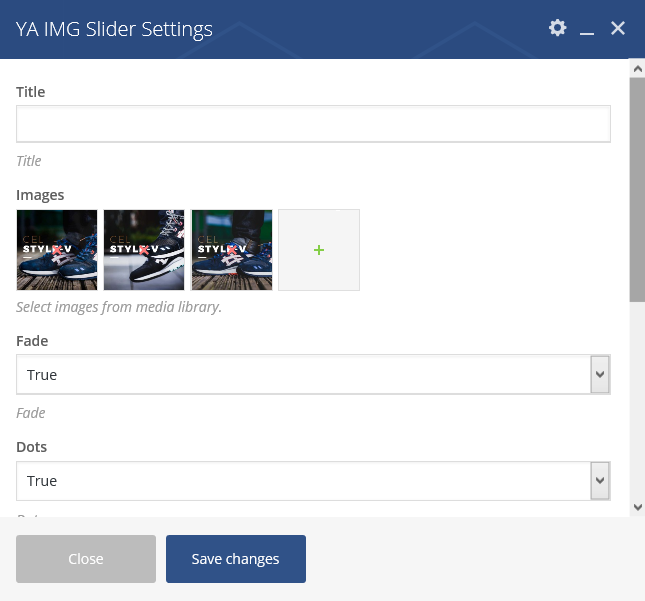
For example: “YA IMG Slider“.
- Step 1: You need to click on the “Edit with Visual Composer” link at the frontend editor.

- Step 2: Edit Text Block by click “pencil” icon.

- Step 3: Edit content as you want at YA IMG Slider Settings