WELCOME TO DigiTax THEME DOCUMENTATION
Firstly, a huge thanks for purchasing this theme. In this document, we will covers the installation and use and answers to common problems and issues for DigiTax. We encourage you to read throughout this document in case there is any difficulties. You can find more tutorials via the Frequently Asked Questions, WPThemeGo Forum and also contact us via our Ticket Support System.
DigiTax Features:
DigiTax is a multipurpose WooCommerce WordPress theme. With multi-homepage designs, mobile layouts ready, multi vendor marketplace support and full ecommerce features, DigiTax will surely a suitable theme for any multi-vendor marketplace or any shopping store website. DigiTax is now compatible with the best multi vendor marketplace plugins including Dokan, WC Vendors, WCFM Marketplace and WC Marketplace.
DigiTax Tutorial Videos:
You can find tutorial videos for DigiTax installation and use on WPThemeGo Youtube Channel. We will update new videos in this playlist then please stay tunned!
Also, follow us on Facebook and Twitter for freebies, discounts and theme updates.
GETTING STARTED
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Support.
Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
Before installing the theme, please make sure that your hosting provider and website meet the minimum requirements as below:
To run DigiTax, we recommend your host and website support:
- Your web host has the minimum requirements to run WordPress.
- Your site with latest version of WordPress is prefered.
- Always create secure passwords for FTP and Database.
Important Note about PHP Configuration:
In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the file php.ini file in the root directory or contact your web host and ask them to increase those limits to a minimum as follows:
max_execution_time 360memory_limit 256Mpost_max_size 64Mupload_max_filesize 64M
FILE STRUCTURE
After downloading the theme package on WPThemeGo, when extracting it, you will see the files included as below:
Download DigiTax theme on WPThemeGo:
To download the theme, log into your WPThemeGo account and go to Download tab of your account. Here you can find DigiTax Theme, click on the download button and select the All files & documentation to get all the files included in DigiTax package.
Files included in DigiTax theme package:
Below is a full list of everything that is included when you download the main files:
- code – includes sw_digitax_theme_vx.x.x.zip and sw_digitax-child-theme.zip.
- userguide – online documentation for DigiTax theme.
- licensing – license for theme on ThemeForest.
- psd – includes PSD for DigiTax theme.
Plugins included in theme package:
You can find the plugins in folder sw_digitax_theme_vx.x.x.zip\digitax\lib\plugins. They are sw_ajax_woocommerce_search.zip, one-click-demo-import.zip, sw_core.zip, sw-product-brand.zip, sw_wooswatches.zip, sw-add-to-cart-notification.zip, .sw-woo-elements.zip .
For plugin Elementor, and Revolution Slider, we include the link of them in the theme and you can install it through the demo.
Included Plugins Licenses:
For Revolution Slider, we are not allowed to include the license key in the theme package due to the copyright. If there is any update, we are accountable for updating the theme with the newest version of plugin. After that, you can update in your site.
For Elementor, you can contact us via our Ticket Support System to get help.
DigiTax quickstart file:
We also provide you sw_digitax_quickstart_vx.x.x.zip for Quickstart Installation 01 time only for the first installation. You can create a ticket at the Support System and provide us the Item Purchase Code or Order ID ( if you bought on our site wpthemego.com ) to send us your request.
INSTALLATION
There are 02 ways to install DigiTax theme: Quickstart Installation and Manual Installation.
- Quickstart Installation: With this one, you will replace your whole site with a new one like our site in demo. This one is suitable for you if you build a fresh site and want to get demo content. Please note that with this way, all your old data will be replaced.
- Manual Installation (or Theme Installation): By this way, you can install the theme into your site and import demo data while remaining current data of your site. If you have a WordPress website with full of content and you want to keep it, this is a suitable choice for you.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer. You may need to contact us to get the quickstart file for this installation.
To install Quickstart, please follow steps as below:
- Have the sw_digitax_quickstart_vx.x.x.zip available in your computer.
- Create the Database and a User for your site. You can skip this step if there is available one.
- Upload and Extract the quickstart files to the desired location on your web server using FTP or CPanel. It could be a folder in
xampp > htdocsif you install on your localhost. - Go to the URL where you uploaded the file to load the WordPress Installer.
- Now all is the same to WordPress Installation. You will go step by step with Language Settings, Database Settings and WordPress Info Settings.
- You can choose the demo style you want in option Choose Demo at the end of window Database Settings.
- After the successful installation, you can go to your site and enjoy the result.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
Before installing DigiTax theme, you need to have a WordPress site that meets all the theme requirements and have the latest DigiTax theme package available in your computer.
DigiTax theme installation:
There are 02 ways for you to upload the theme into your site: Upload theme via WordPress Admin and Upload theme via FTP.
Info If the theme file size is larger than 8M, it should be uploaded via FTP.
- Navigate to the Admin Panel of your site (i.e. yoursite.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw-digitax_theme_vx.x.x.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate DigiTax in your site.
- Access your FTP client, such as FileZilla to start upload DigiTax theme.
- Navigate to the folder of your website (i.e. yoursite.com/wp-content/themes) then upload and extract theme file sw_digitax_theme_vx.x.x.zip to this directory. After that, you will have a theme folder named as DigiTax in your site’s directory.
- Login to the Admin Panel of your site (i.e. yoursite.com/wp-admin/). Go to Appearance > Themes to find DigiTax theme.
- After seeing DigiTax theme’s thumnail, choose and click on Activate to install it in your site.
DigiTax theme activation:
After install DigiTax theme, you need to enter the theme purchase code of DigiTax to then click on Save Changes to activate DigiTax theme on your website. You can find theme purchase code following these steps.
“The package could not be installed…”
One of the most common reasons people have issues is because they try uploading the full zip that includes demo content, theme, userguide …etc which displays the “The package could not be installed. The theme is missing the style.css stylesheet.” error. Please make sure you upload only the theme which is called sw_digitax_theme_vx.x.x.zip.
To have the theme works well with full features, after installing the theme, all the required plugins should be installed and activated. Below are the required plugins for DigiTax theme:
These are the required plugins of DigiTax theme.
- One Click Demo Import (Please Deactivate it after the Demo Import to not prevent your site performance.)
- SW Core
- SW Ajax WooCommerce Search
- SW Product Brand
- SW WooCommerce Swatches
- SW Woo Elements
- SW Post Elements
- SW Add To Cart Notification
- WooCommerce
- Slider Revolution
- Elementor
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
These are the plugins compatible with DigiTax theme.
- Dokan: Plugin for front end multi vendor marketplace on WordPress, powered by WooCommerce.
- WC Vendor: Plugin for multivendor with WooCommerce.
- WC Marketplace: Plugin for multivendor with WooCommerce.
- WCFM Marketplace: Plugin for multivendor with WooCommerce.
- WP Rocket: Plugin to speed up your site .
- Loco Translate: Loco Translate provides in-browser editing of WordPress translation files.
- WPML: WPML allows running fully multilingual websites with WordPress.
- AliDropship: Allows direct import of AliExpress products to the user’s dropshipping store.
Required plugins installation for DigiTax:
- After activating the theme, it will direct you to Install Required Plugins window for SW DigiTax theme.
- Choose all of required plugins then select Install and click Apply.
- After successful installation, return to the Plugin Install window, choose all of them then select Activate and click Apply.
- When activating the plugins successfully, you will see a message at the top of the page.
Important:
When installing, if there is notice that any plugin is unsuccessful installed, please choose each of them and install one by one again. If your server does not permit automatic installation, you need to install them manually with plugins in folder data/plugins.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating DigiTax theme, you can install DigiTax Child Theme following steps below:
- In the Dashboard, go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw_digitax-child-theme.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate DigiTax Child Theme in your site.
Info For more detail, you can see a tutorial about Child Theme: How to Use Child Theme.
Update DigiTax Manually:
To update the theme in your site, please follow steps as below:
- Back up your site to save your data and custom code or CSS. It will save your life in the worst situation.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Uninstall the theme and install new version sw_digitax_theme_vx.x.x.zip of DigiTax.
- Click on Begin updating plugins link and install new version of plugins. This step is essential to update the required plugins for bug fix and feature improvement.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Info For more detail, you can see the tutorial here: How to Update WordPress Theme for Your Site?.
Ussually, when a required plugin is updated, we also update the theme package. Therefore, when updating DigiTax theme, you can also choose to update plugin automatically.
To update plugin in DigiTax theme, please follow steps as below:
- Back up your site! to save your customization.
- Download the latest version of DigiTax theme on WPThemeGo. There is latest version of plugin in the theme package/data folder. Or else you can get it from plugin provider.
- Deactive and remove old version of this plugin. You can directly delete this plugin’s files in folder /public_html/wp-content/plugins of your site using FTP.
- Now you can install new version in your site. If the max_size_upload > 8M, you can upload it via Admin Panel. Or else, you need to extract the plugin then add it to folder /public_html/wp-content/plugins of your site using FTP.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Warning Before updating any plugin in your site, you need to have a test first to make sure that it won’t damage your site! When a plugin is updated, we will check if it’s compatible with our current theme version. After that, we will update theme package then you can update in your site later. If you see there is bug after the update in the test process, you should wait for our update for latest version of plugin to update in you live site.
IMPORT DigiTax DEMO DATA
Importing demo data (post, pages, images, theme settings and more) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
Info Before install the theme, please make sure that your site meets all the system requirements.
DigiTax supports 03 options to import demo data:
- Import All Content: Import the homepage you choose, detail pages, posts, menu, widgets, post and other elements.
- Import All Pages Only: Import homepage you choose and all the detail pages as in the demo.
- Import All Pages and Menu: Import homepage you choose, all the detail pages and menus as in the demo.

To import all demo content of DigiTax demo you want, please follow steps as below:
Step 1 – Choose demo to import:
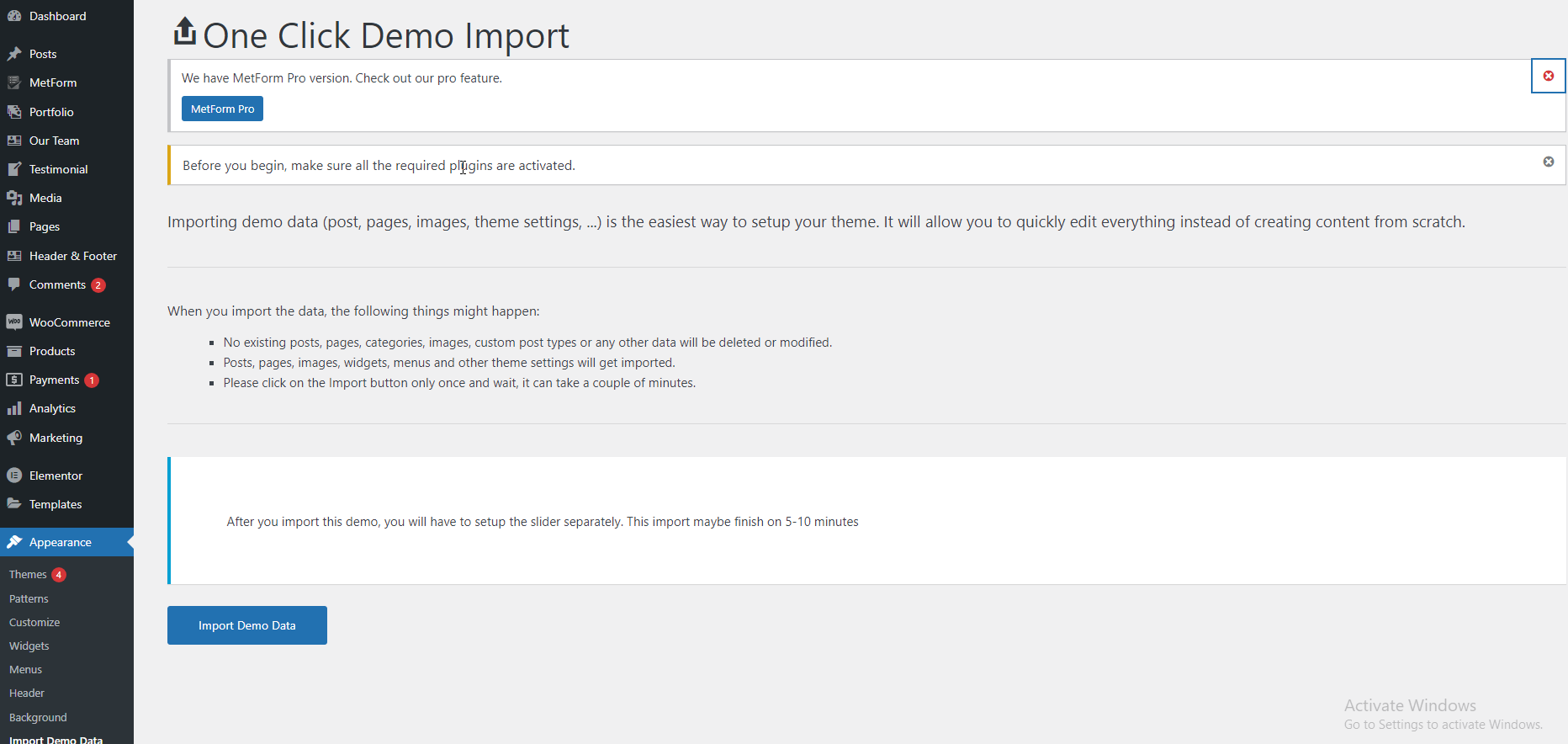
- In the Dashboard, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Choose option Import All Content of the demo homepage you want, click on Import (01 time only). Confirm Yes, Import! to continue.
- It can take a few minutes to import everything. Please be patient and wait for it to complete. Once it loads, you will see a That’s it, all done! message.
Step 2 – Final setups:
Now, there are some things you need to change. To do them, please see the steps below:
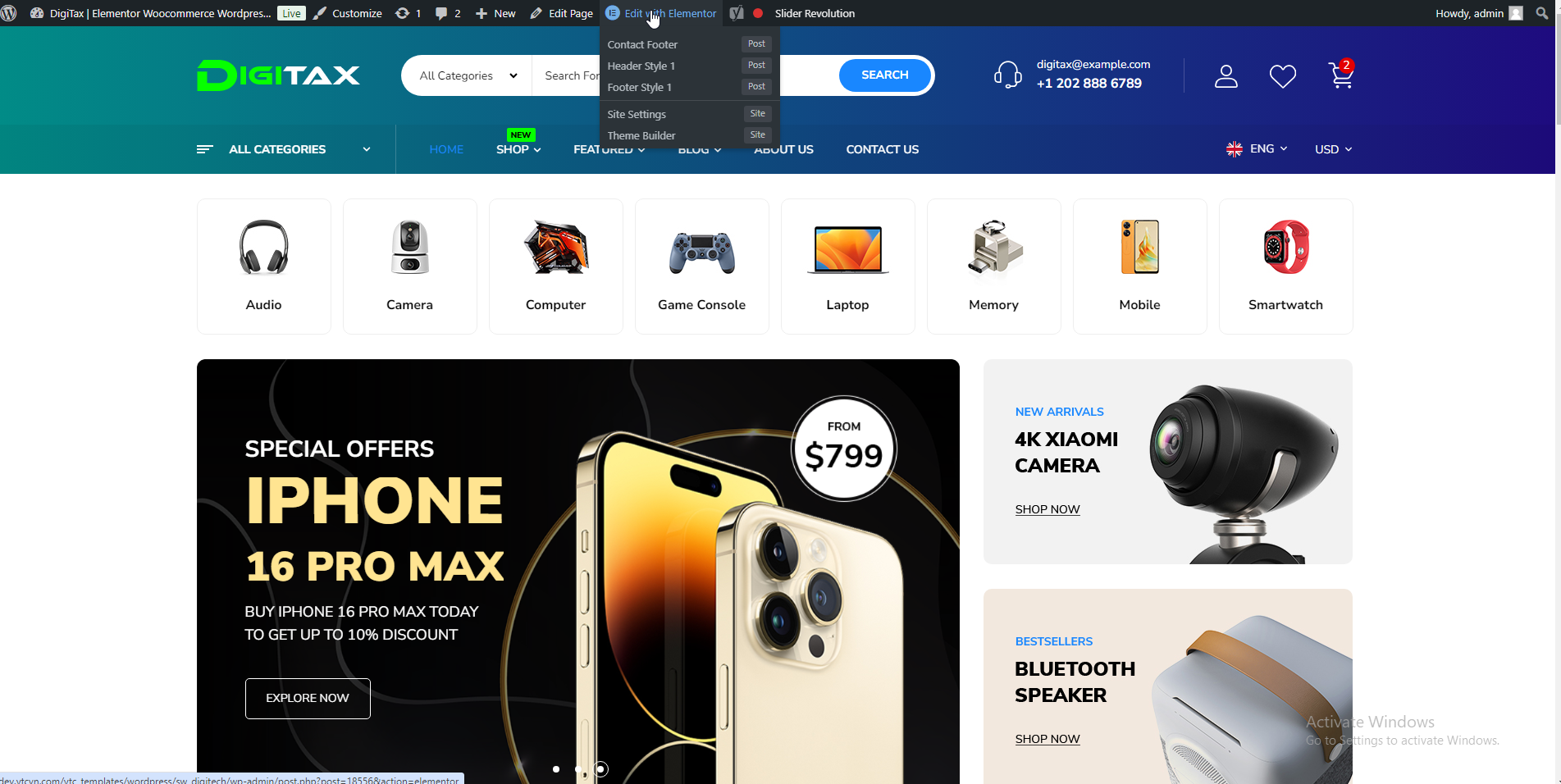
- Megamenu: Hover on Edit with Elementor > Choose Menu > Edit element.
- Header Style: Hover on Edit with Elementor > Choose Header > Edit element.
- Footer: Hover on Edit with Elementor > Choose Footer > Edit element. You can also drag-n-drop other element into the page with Elementor.
Warning The data will be downloaded from our server, these images are copyrighted and are for demo use only.
To import all pages of DigiTax demo you want, please follow steps as below:
Step 1 – Choose demo to import:
- In the Dashboard, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Choose option Import All Pages Only of the demo homepage you want, click on Import (01 time only). Confirm Yes, Import! to continue.
- It can take a few minutes to import everything. Please be patient and wait for it to complete. Once it loads, you will see a That’s it, all done! message.
Step 2 – Final setups:
Now, there are some things you need to change. To do them, please see the steps below:
- Megamenu: Hover on Edit with Elementor > Choose Menu > Edit element.
- Header Style: Hover on Edit with Elementor > Choose Header > Edit element.
- Footer: Hover on Edit with Elementor > Choose Footer > Edit element. You can also drag-n-drop other element into the page with Elementor.
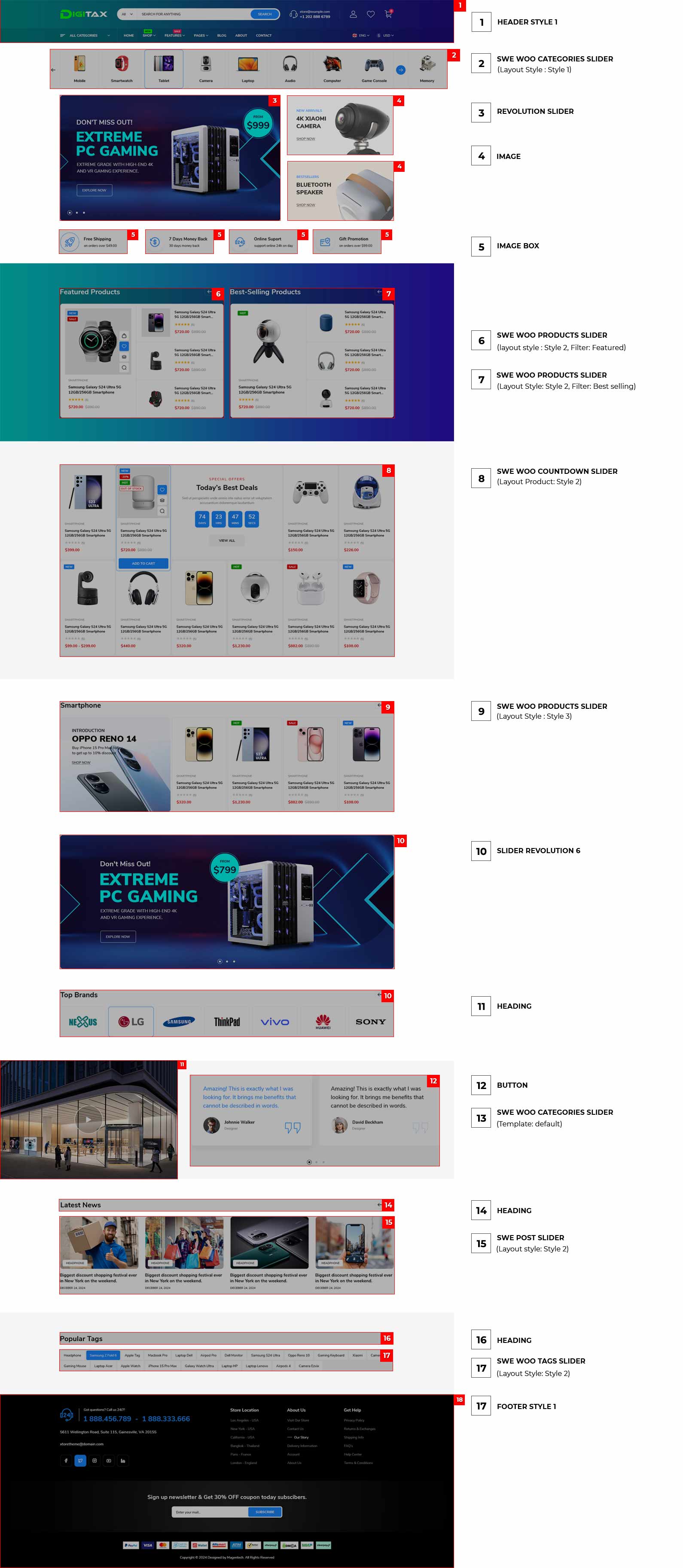
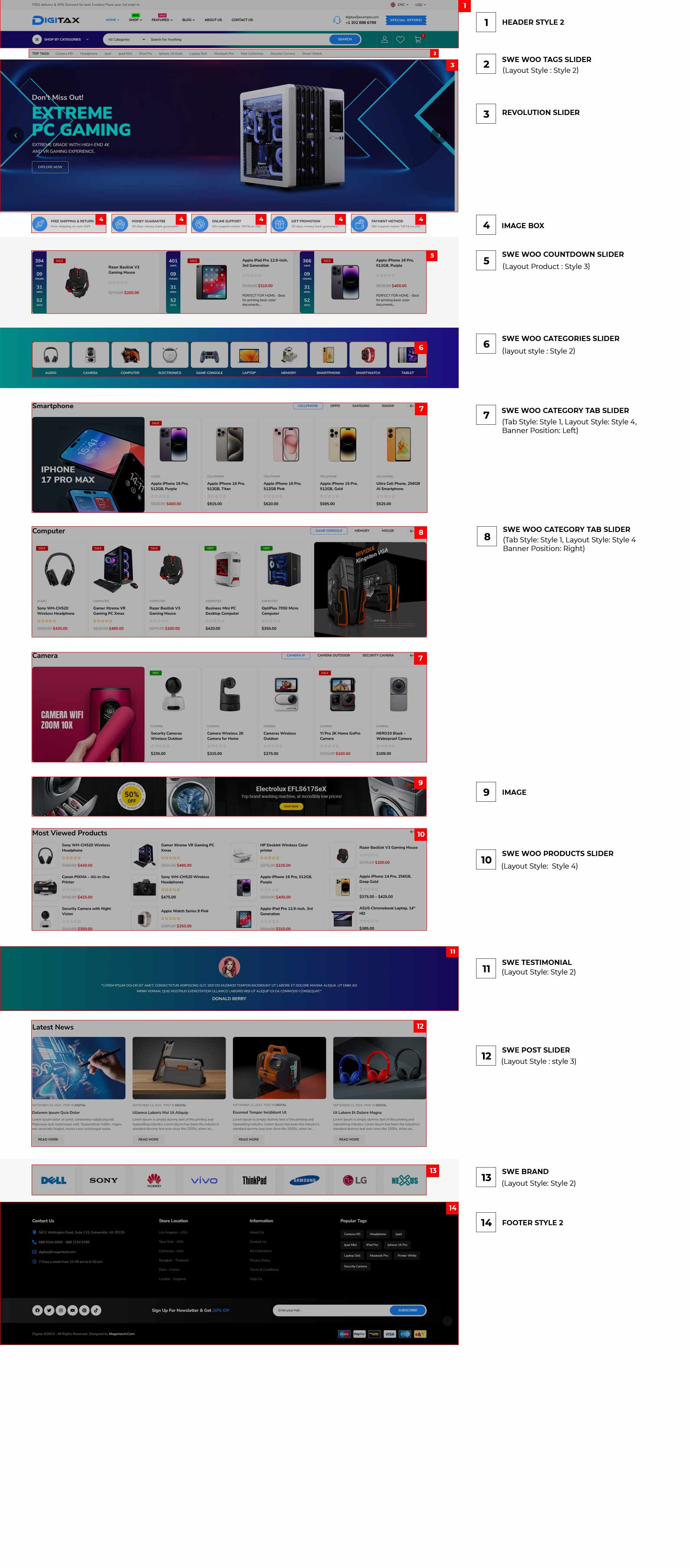
DigiTax HOMEPAGE DEMOS
How to edit Homepage with Elementor:
To edit homepage, on the admin bar of the page, click on Edit with Elementor then you can edit the page elements with Elementor.

BASIC SETTINGS
Pages is one of the most important elements in a WordPress website. In this section, we will cover issues related to page including: Create a New Page, Set up Home Page and Page with Elementor.
How to create a new page?
To create a new page with Elementor, please follow steps here: Create a New Page
How to set up Home Page?
To set up home page or static front page for your website, please follow steps here: Creating a Static Front Page
Blog Post is one of the most important elements to create a Blog Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Blog Post, Set up Blog page and Blog Post in DigiTax theme.
How to create a new post?
To create a new Post please follow steps as below:
- In the Dashboard, go to Posts > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Page Metabox area of DigiTax theme. Here you can configure the options including Header, Footer and Sidebar for this post. Please note that if there is no change here, the settings in the page including this post will be applied.
- After all, save the change and check the result in the front end of your site.
For more detail, you can see the WordPress Documentation here: WordPress Posts.
How to set up Blog page in DigiTax Theme?
To set up blog page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find post type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Other Settings
1. Categories: To add new category, please go to Post > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Post > Tags then complete information for the new tag in Add New Tag window and Save it.
Post Image Size
In DigiTax theme, we recommend to configure image dimensions for post image size. You can go to Settings > Media and set up the Image Dimentions to use when adding an image to the Media Library.
Portfolio Post is one of the most important elements to create a Portfolio Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Portfolio Post, Set up Portfolio page and Portfolio Post in DigiTax theme.
How to create a new portfolio?
To create a new portfolio please follow steps as below:
- In the Dashboard, choose the Portfolio > Add New option to begin writing a new portfolio.
- Configure Options for new portfolio including portfolio Title, Portfolio Link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Portfolio Meta area of DigiTax theme. Here you can configure the options including Skill Needed, URL, Copyright and Image Size Mansonry Layout for this portfolio.
- After all, save the change and check the result in the front end of your site.
How to set up Portfolio page in DigiTax Theme?
To set up portfolio page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find portfolio type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Other Settings
1. Portfolio Categories: To add new category, please go to Portfolio > Categories Portfolio then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Portfolio > Tags then complete information for the new tag in Add New Tag window and Save it.
Product is one of the most important elements to create a Shop Page in a WordPress website. In this section, we will cover issues related to this one including: Create a New Product, Set up Product Page and other related things in DigiTax theme.
Please make sure that you install and activate WooCommerce plugin before this process.
WooCommerce Knowledge Base
Firstly, please make sure that you have background knowledge of WooCommerce. You can find the link here that have additional information about using WooCommerce: WooCommerce Documentation
How to create a new product?
To create a new product, please follow steps as below:
- In the Dashboard, choose Products > Add Product option to begin writing a new product.
- Configure Options for new product including product Title, Product Link, Public Status, Content, Tags, Feature Image, Feature Video, Categories, Brand and others.
- Scrolling down to the end of the window, you will see the Page Metabox for Product of DigiTax theme. Here you can configure the options including Header, Footer and Sidebar for this product.
- After all, save the change and check the result in the front end of your site.
For more detail about this process, you can check the WooCommerce Documentation: Set Up Products.
How to set up Product page in DigiTax Theme?
To set up product page for your website, please follow steps as below:
- In the Dashboard, create a new page > Choose Edit with Elementor > Choose Add Template.
- In tab My Template, find post type you want then > Click Insert.
- Now, configure the options as you want then choose Public and check your site again.
Product Image Size
In DigiTax theme, to have the most beautiful shop page, we recommend to configure image dimensions for product image size as below:
- Homepage 1, 2, 3– 600 x 600 pixels
Featured Video Product
In DigiTax theme, you can use Featured Video for Product in stead of Image. To use this feature, while creating new product, you can enter the Youtube Video ID in the Featured Product Video option.
Currently, this feature only supports Youtube Video, we will update to support Vimeo video in the next version.
Color & Image Swatches
DigiTax supports product with color and image swatches, you can see the userguide here
Bundle Product
DigiTax supports bundle product, you can see the userguide here
Brand Image
DigiTax supports to add Brand Image into single product page, you can see the userguide here
DigiTax theme supports YITH Plugins with feature Wishlist and Compare. After installing the theme, you need to do some configurations as below:
- Configure General Settings for Compare in YITH Plugins > Compare. See screenshot: Compare
- Configure General Settings for Wishlist in YITH Plugins > Wishlist. See screenshot: Wishlist
After installing the theme, the Compare and Wishlist button may be duplicated. To remove this bug, you need to do some configurations here.
THEME OPTIONS
Our stunning DigiTax theme provides an advanced Theme Options panel that is loaded with many options to customize your page effectively. After installing DigiTax successfully, the Theme Options will be available in your site.
DigiTax Theme Options:
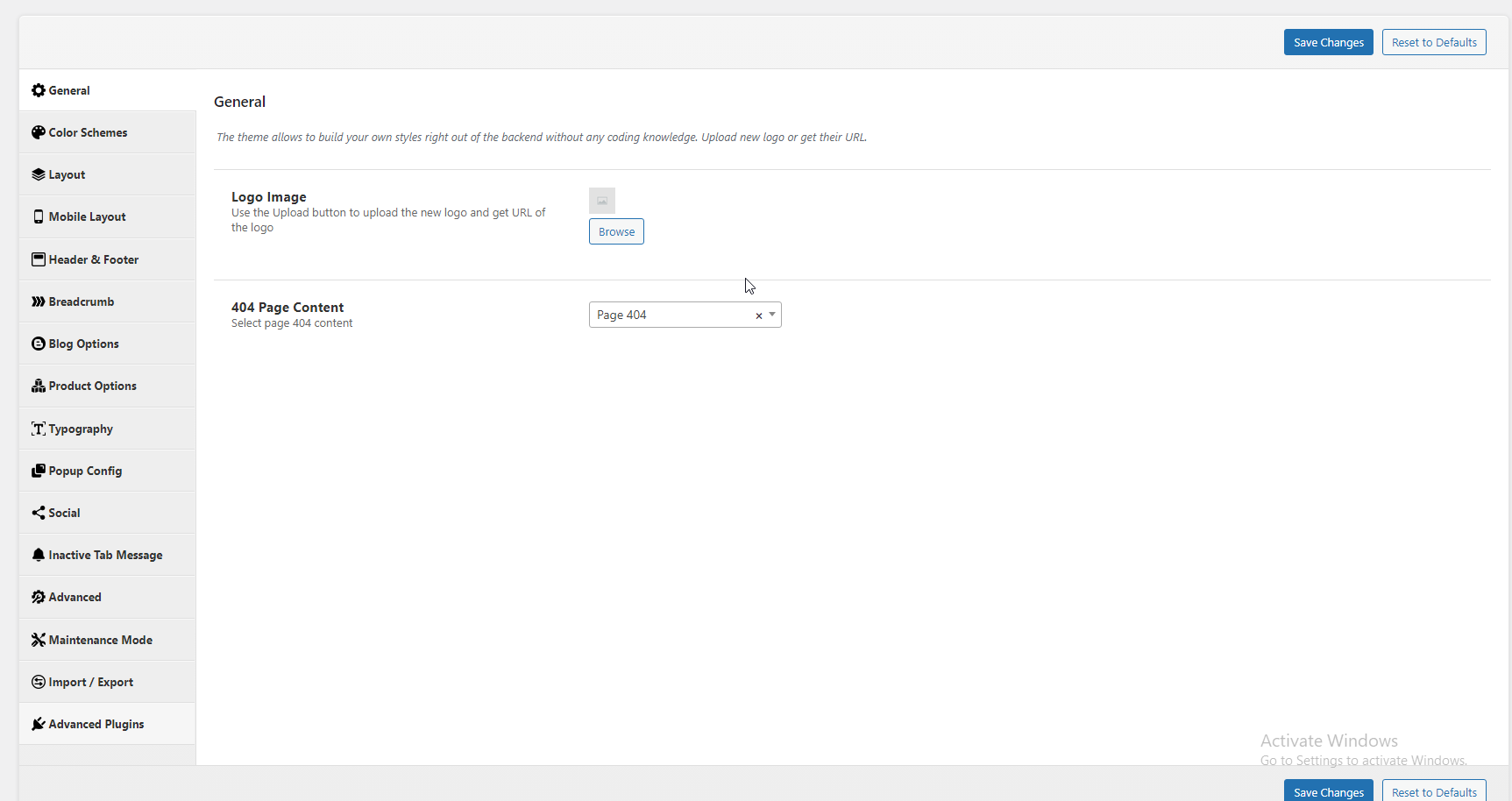
To access DigiTax Theme Options, please go to Appearance > Theme Options. There you can see logical tabs including:
| General | Options for general configuration such as Logo Image, Favicon, and Title Length Of Item Listing Page. |
| Color Schemes | Options for color schemes for your site. |
| Layout | Options for layouts including box layout, sidebar on different device. |
| Mobile Layout | Options for layout of your site on mobile devices. |
| Header & Footer | Options for header and footer style for your site. |
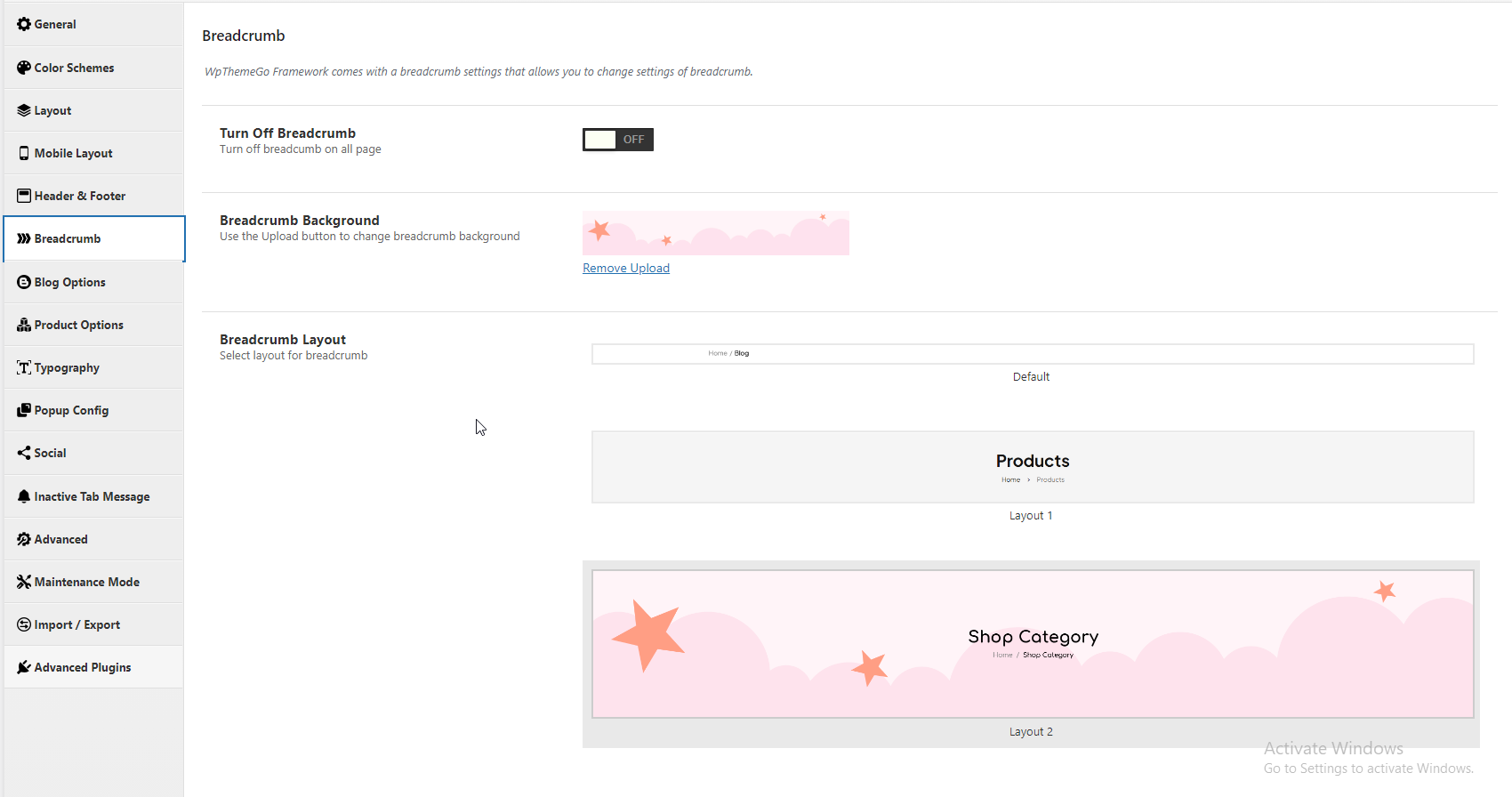
| Breadcrumb | Options for breadcrumb configuration. |
| Blog Options | Options for your blog pages. |
| Product Options | Options for your product pages. |
| Typography | Options for typography for your site. |
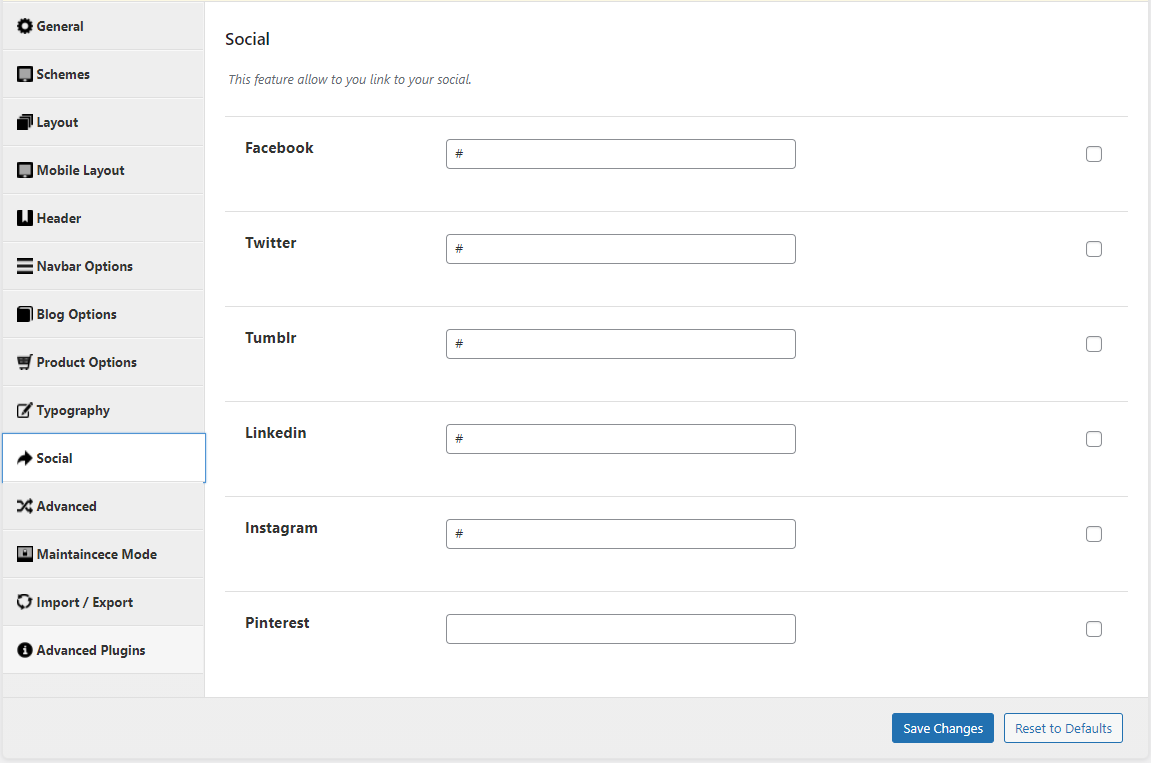
| Social | Options for the link for social share in your site. |
| Maintaincece Mode | Options for the maintainece mode for your website. |
| Advanced Plugins | Options to turn on/ off advanced plugins. |
| Advanced | Advanced options including layout RTL, adding shortcode or custom CSS/JS. |
| Import/Export | Options to import or export theme option settings. |
Important notes about Theme Options:
- The configuration here will be applied to the pages in your site if there is no change in the Page Metabox. As demo data, we have configured Logo, Color, Header and Footer Style for each Home page. You can go to the page and configure these settings in the Page Metabox. If you don’t want to have the Home Page different from other page, you can choose No Select for the option here, the settings in the Theme Options wil be applied.
- Cpanel option: This is only used for the Demo development. Due to the risk of loosing your customization in CSS file, the option Demo Mode is not recommended.
- Reset to Defaults option: Please DO NOT use it if you do not want to loose your configuration. When the theme is reset to default, all the value here will be back to the default without saving any your configuration.
Info For more detail, you can see How to Use Theme Options, Page Metabox and Category Metabox for more detail.
The theme allows to build your own styles right out of the backend without any coding knowledge.

- Logo Image: Use the Upload button to upload the new logo and get URL of the logo.
- Favicon: Use the Upload button to upload the new favicon and get URL of the favicon.
- Title Length Of Item Listing Page: Choose title length if you want to trim word, leave 0 to not trim word.
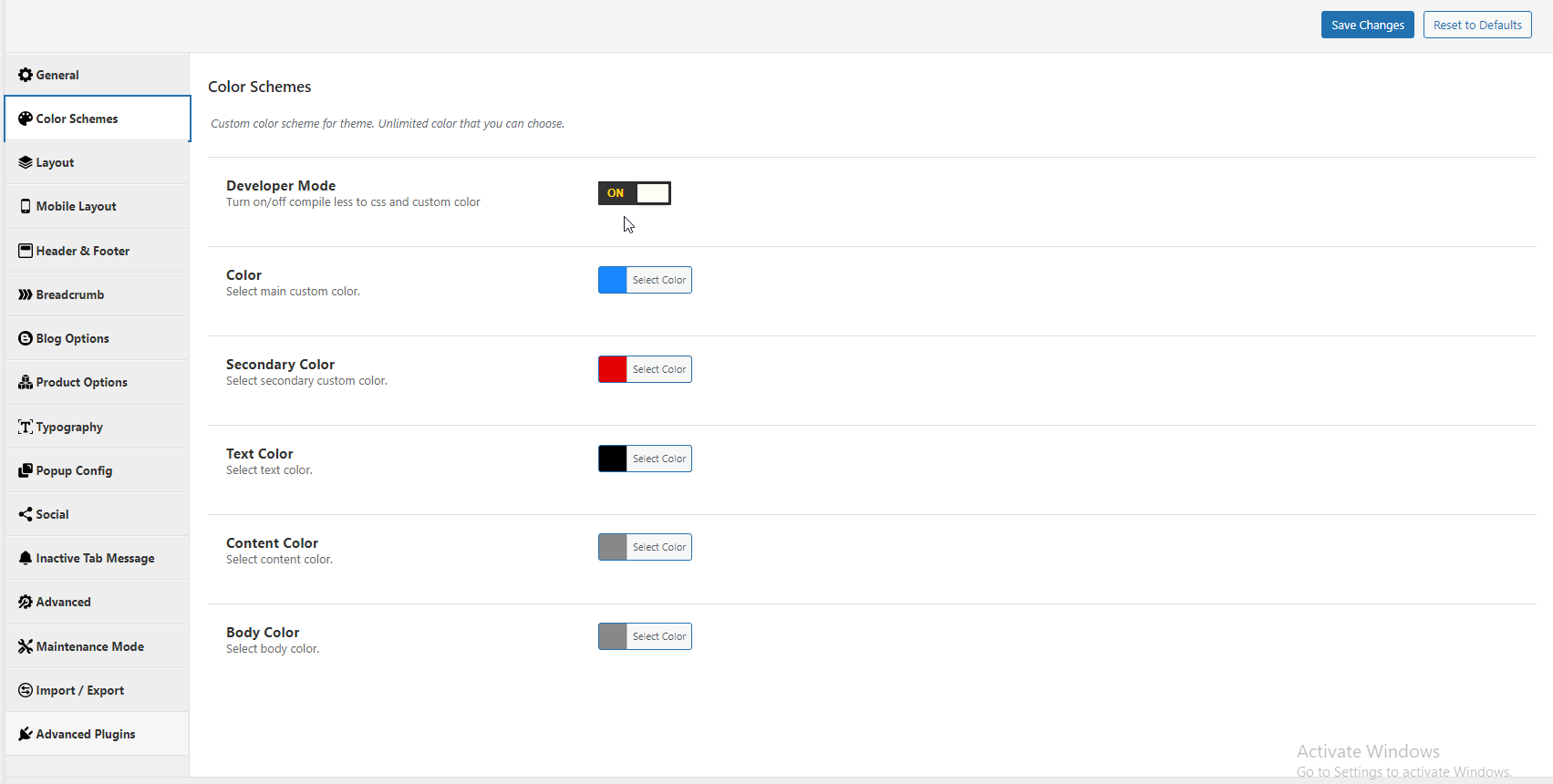
The theme allows to custom color scheme for theme with unlimited colors.

- Color Scheme: Select one of predefined schemes to set the color for your site.
- If you want to choose other color, please choose Color then configure in option Color..
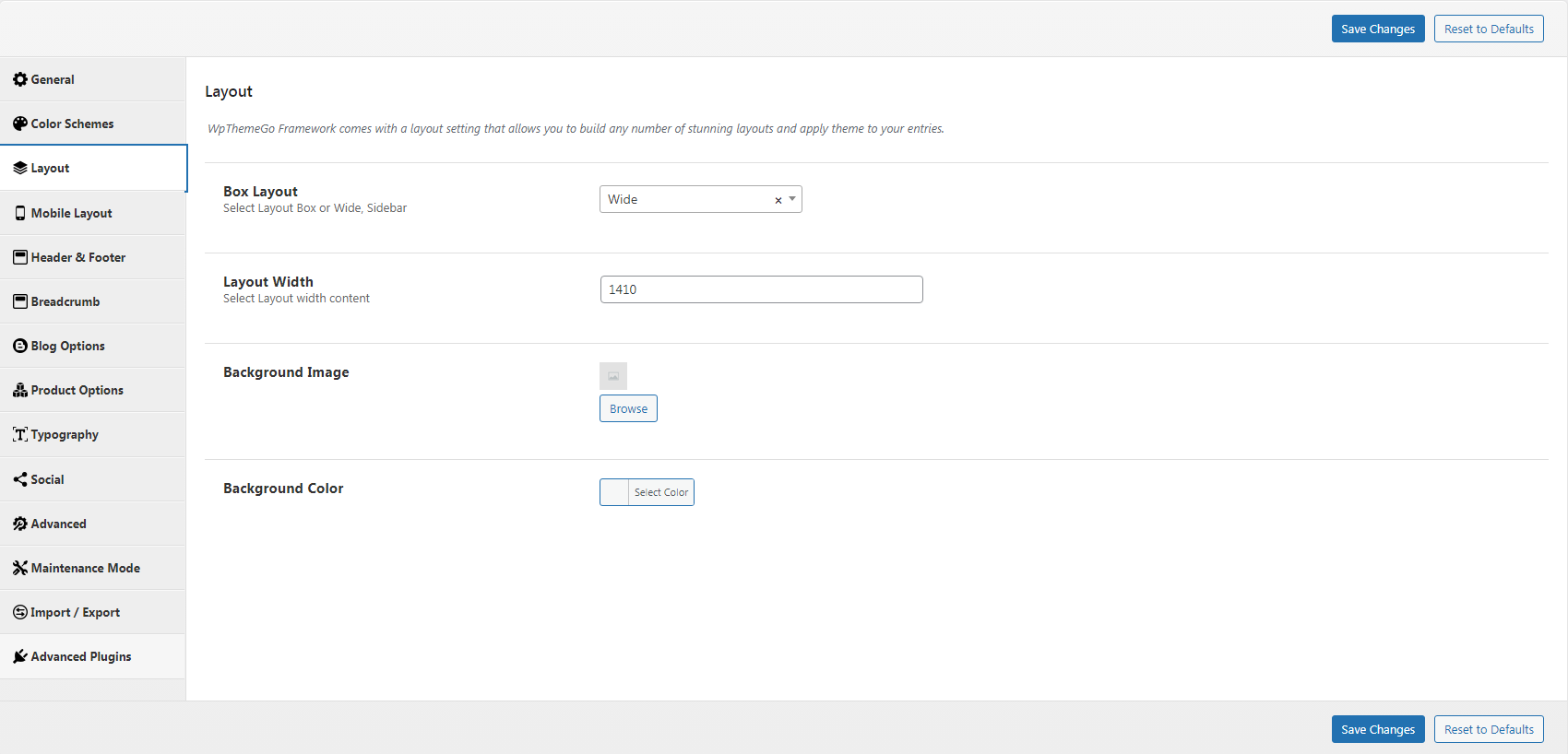
DigiTax gives you multiple selections to configure the layout of you website including layout type and sidebar expand on different devices.

- Box Layout: Select Layout Default, Boxed your site. For layout Default/Boxed, the content pages will have width at 1290px.
- Layout Width: You can set width for content layout.
- Background Box Image: Upload Image to set as background image for your box layout.
- Background Color: Set custom background color for your box layout.
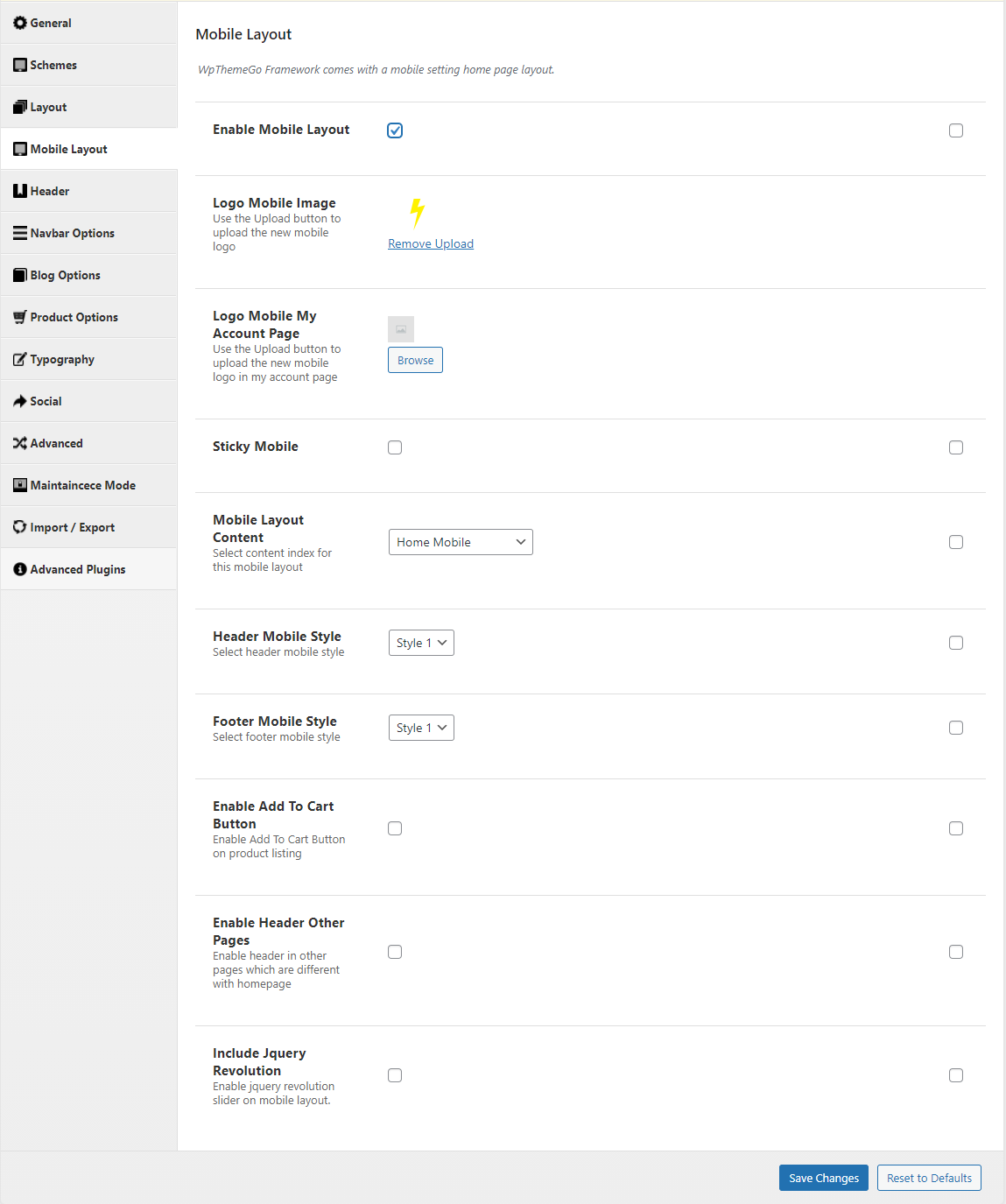
DigiTax supports you with a mobile setting home page layout.

- Enable Mobile Layout: Choose this one to activate the mobile layout in your site with the options listing below. If this one is not enabled, the responsive mode will be applied automatically & the options listing below will have no effect in your site.
- Logo Mobile Image: Upload Image to set as logo for your mobile layout.
- Sticky Mobile: Choose this one to activate the sticky mobile.
- Mobile Layout Content: Select content index for this mobile layout.
- Header Mobile Style: Select header mobile style.
- Footer Mobile Style: Select footer mobile style.
Info You can see Mobile Layout for more detail about this problem.
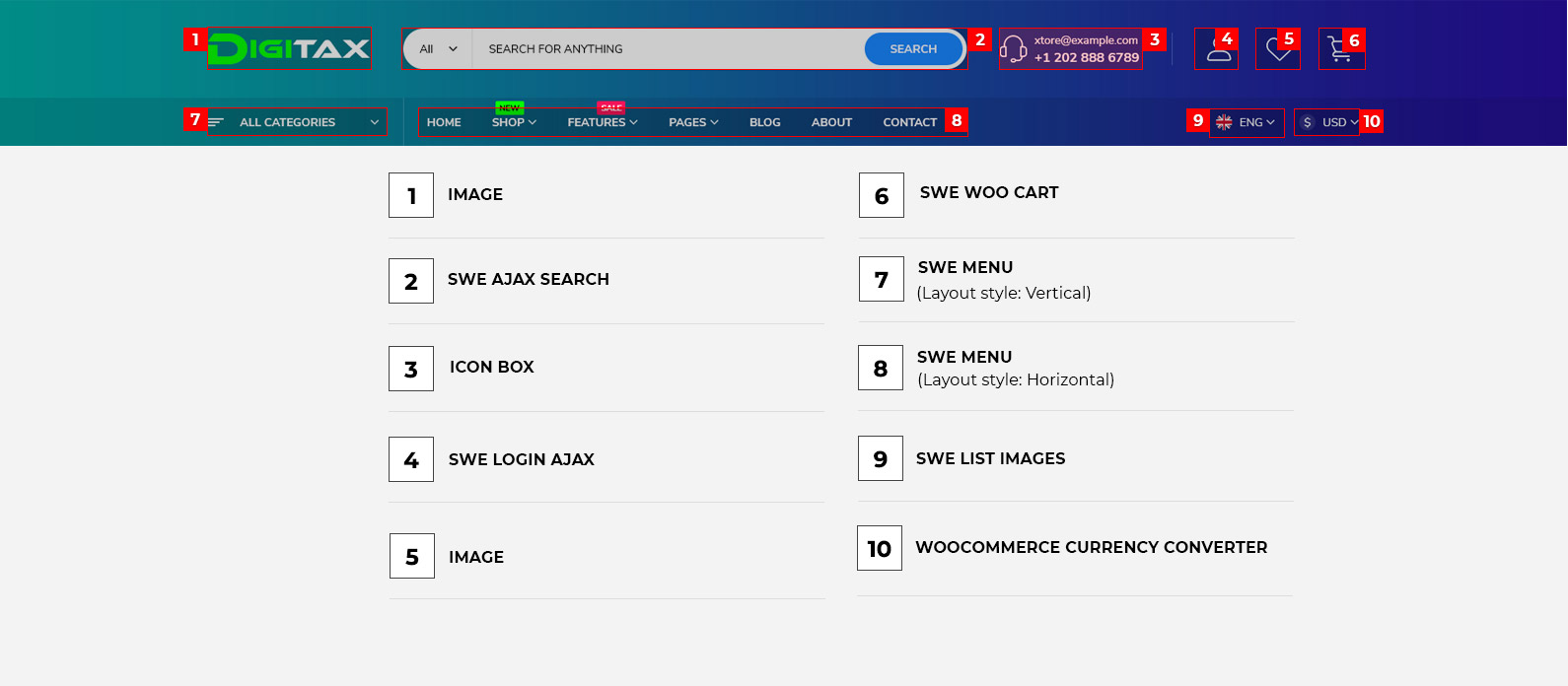
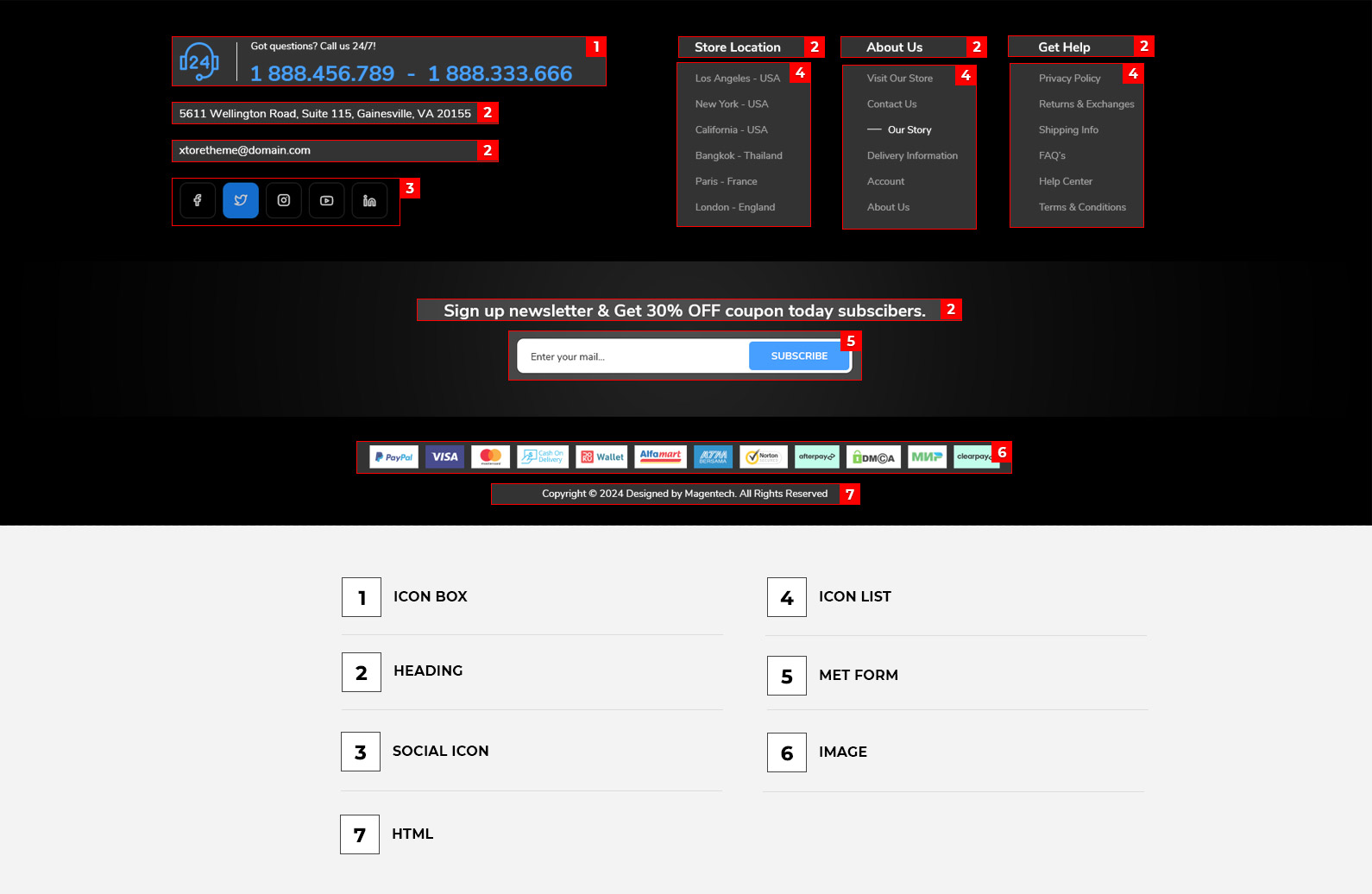
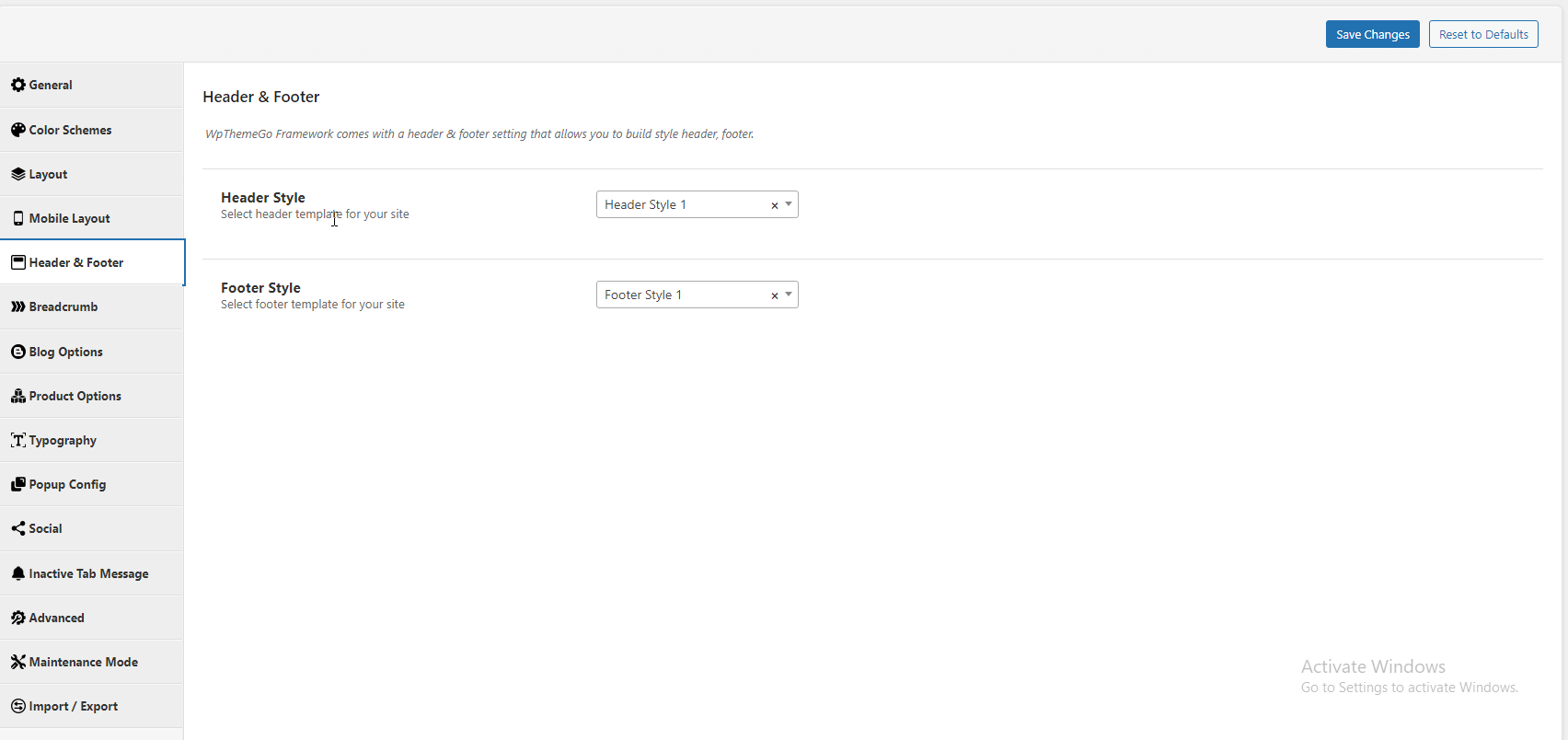
The theme allows to configure the Header and Footer of your site.

- Disable Search: Choose this one to disable Search on the header.
- Disable Cart: Choose this one to disable Cart on the header.
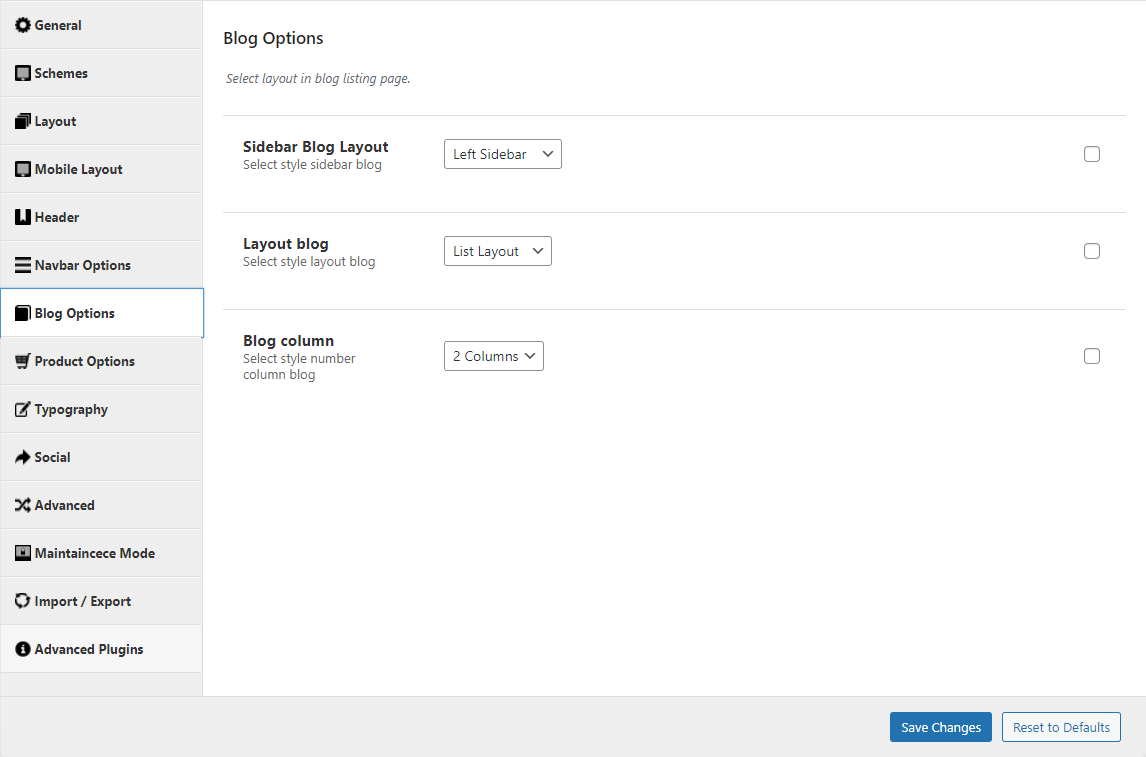
In this tab, you can configure the layout for your blog listing page.

- Sidebar Blog Layout:Select style sidebar blog. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout blog: Select style layout blog including List Layout or Grid Layout.
- Blog column: Select style number column for blog page. You can choose to set it as 2 columns, 2 columns or 4 columns.
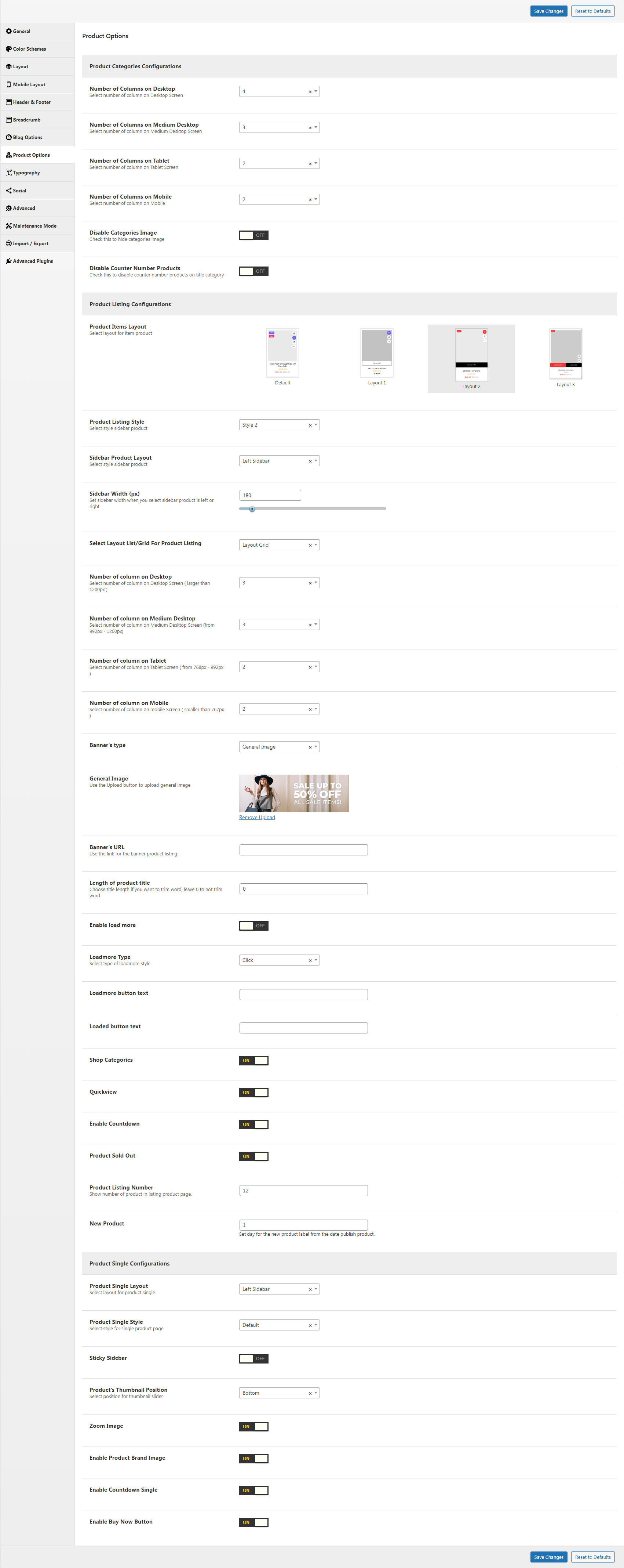
In this tab, you can configure the layout for your product listing page.

Product Categories Configurations
In this section, you can configure product categories on shop page.
- Number Of Column: Select number of column on different device such as desktop, medium destop and tablet for product categories.
- Disable Categories Image: hide or show category image on shop page.
- Disable Counter Number Products:hide or show counter number product of each category on shop page.
Product Listing Configurations
In this section, you can configure product layout on shop page.
- Product Items Layout: Layout to show of each product on shop page and on other pages.
- Product Listing Style: Style of button view mode and sidebar will be changed when you select this option.
- Sidebar Product Layout:Select style sidebar product. You can choose Full layout, Left Sidebar, Right Sidebar or Full Sidebar Expand.
- Sidebar Width (px):You can change width of sidebar left or right for the screen larger than 1200px.
- Select Layout List/Grid For Product Listing:You can default layout of shop page as grid or list.
- Product Listing Column: Select number of column on different device such as desktop, medium destop and tablet.
- Select Banner: Select the Banner of your product page as Category Product Image or Banner. If you choose to Use Banner, your custom image will be applied the same for all product pages. If you choose to Use Category Product Image, the category images of the product will be applied as banner in your site.
- Listing Banner Product: If you choose Banner as Use Banner, you can upload image here.
- Enable load more: Show load more instead for pagination.
- Loadmore Type: You can choose type of load more such as click or scroll.
- Quickview: You can choose this one to activate the product quickview mode.
- Enable Countdown: turn on or off product countdown on each product on shop page.
- Product Sold Out: turn on or off product soldout label on shop page.
- Product Listing Number: Show number of product in listing product page.
- New Product: Set day for the new product label from the date publish product.
Product Single Configurations
In this section, you can configure single product layout.
- Product Single Layout: Select style sidebar product. You can choose Full layout, Left Sidebar, Right Sidebar.
- Product Single Style: Style of single product.
- Product’s Thumbnail Position:position of product thumbnail in gallery slider.
- Product Zoom: You can choose this one to activate the product image zoom when hover on single product.
- Enable Product Brand Image: Show brand image on single product, default show brand name of product.
- Enable Countdown Single: Turn on or off product countdown on single product.
- Enable Buy Now Button: Turn on or off button buynow beside add to cart button.
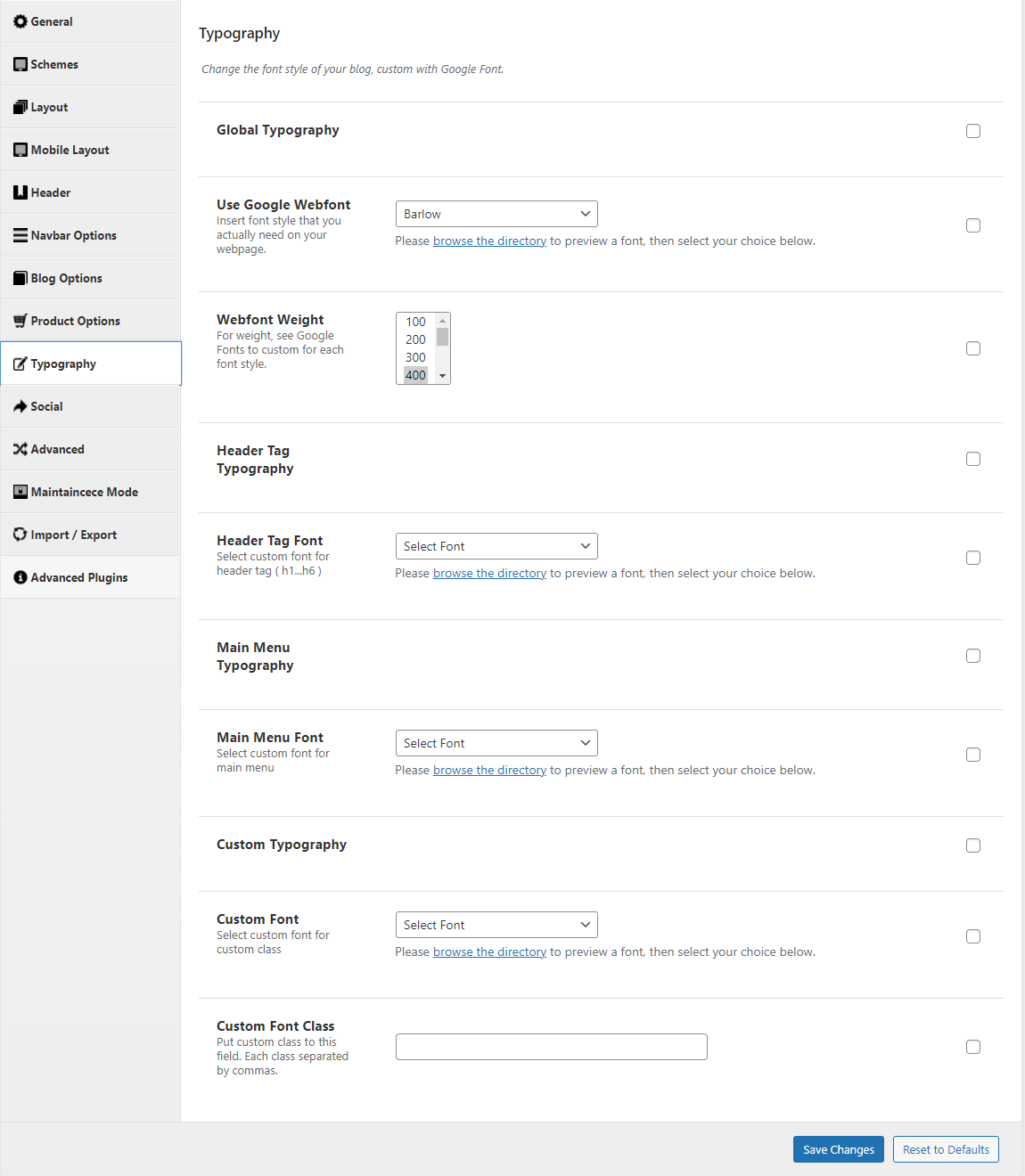
The theme allows to change the font style in your site with Google Font.

- Use Google Webfont: Insert font style that you actually need on your webpage.
- Webfont Weight: For weight, see Google Fonts to custom for each font style. You can choose from 100 to 900.
- Header Tag Font: Select custom font for Header tag (H1 to H6).
- Main Menu Font: Select custom font for your Main Menu.
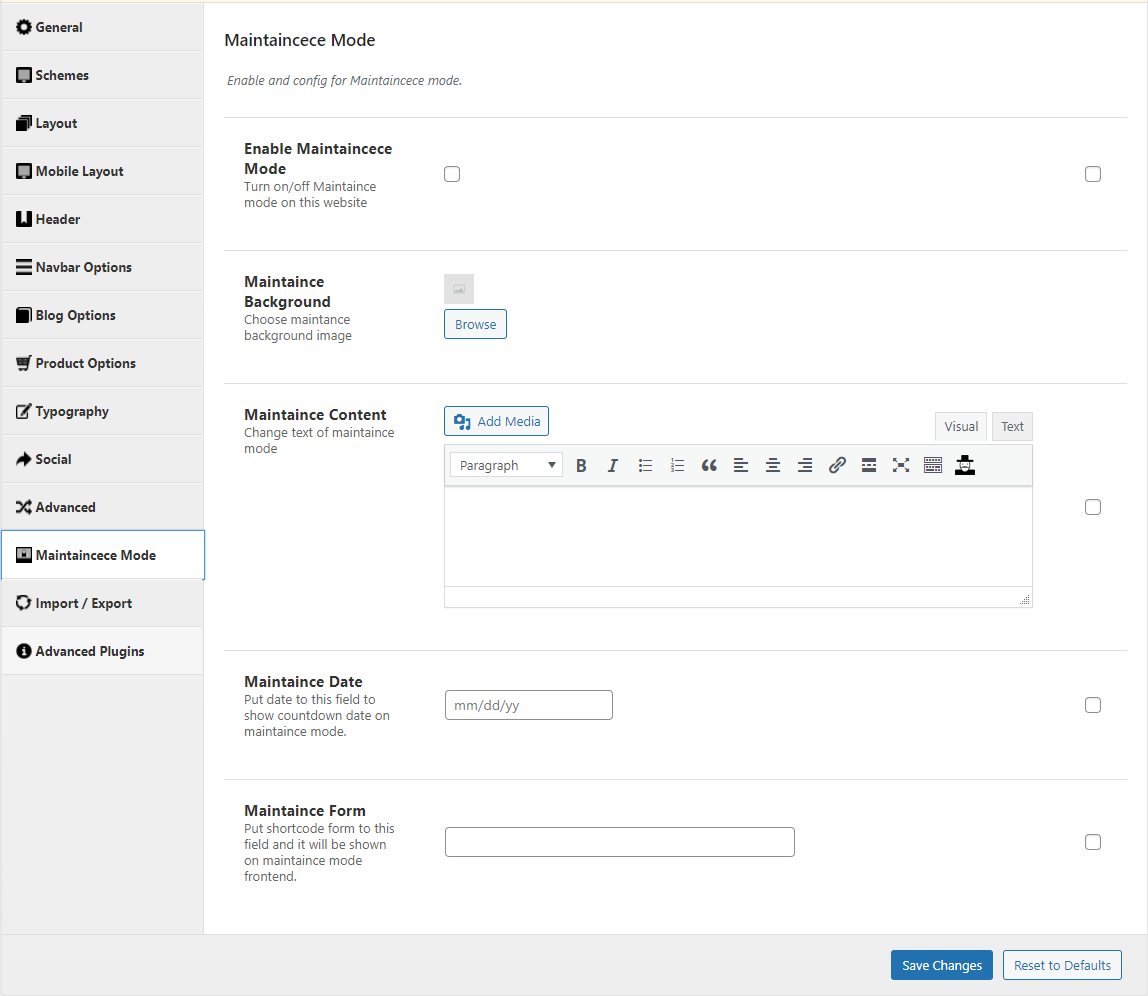
If your site has not been ready to be launch, the Maintaincece Mode will be truly useful for you.

- Enable Maintaincece Mode: Choose this one to turn on the Maintaincece Mode for your website. After that, all the options listing below will be applied.
- Maintaince Background: This allows you to upload the background image for Maintaincece Mode.
- Maintaince Content: This allows you to custom the Maintaince Content.
- Maintaince Date: This allows you to set date to show countdown date on maintaince mode.
- Maintaince Form: This allows you to insert shortcode form to show on maintaince mode frontend.
This tab provide some options for advanced plugins in your site including testimonial and portfolio. If you don’t use theme, please turn off for better performance.

- Turn Off Testimonial: This option allows you to turn off the option for testimonial in your site.
- Turn Off Portfolio: This option allows you to turn off the option for portfolio in your site.
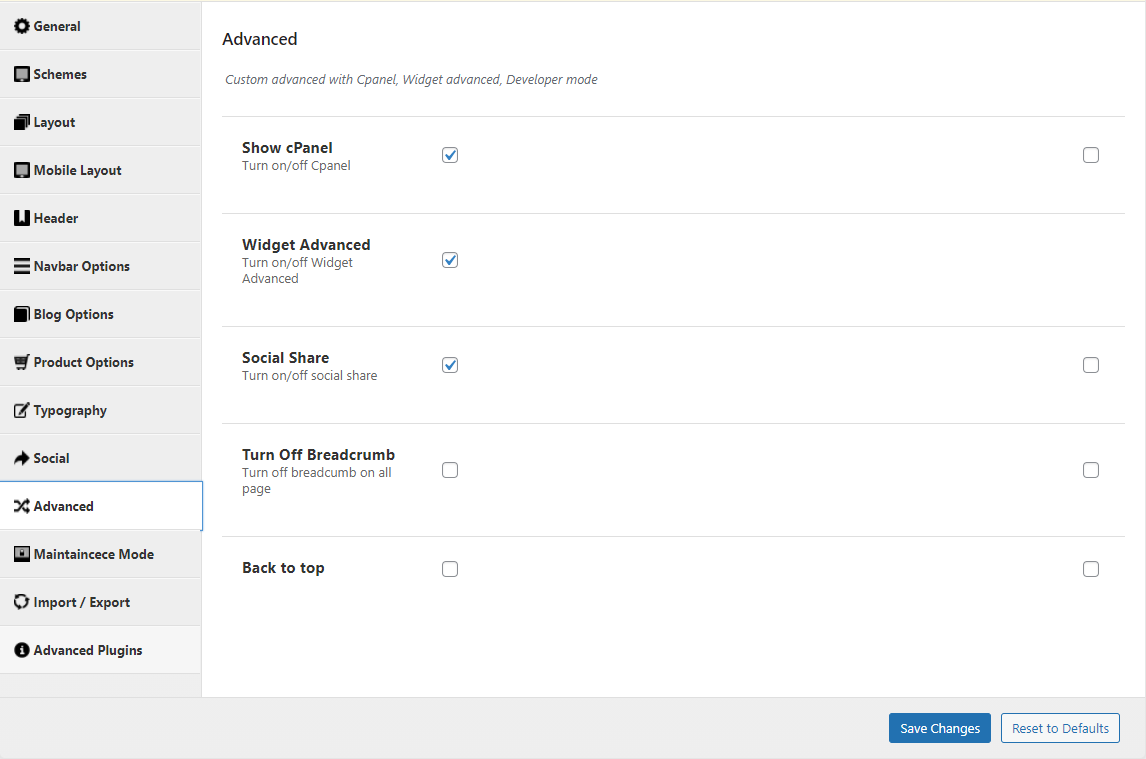
This tab provide some advanced options for your site.

- Social Share: You can enable this one to turn on the social share on your website esspecially on Blog page.
- Turn Off Breadcrumb: This option allows you to turn off the Breadcrumb on all pages in your site.
- Back to top: Choose this one if you want to enable the button Back to top in your site.
- Direction: Set your site layout as Left to Right or Right to Left.
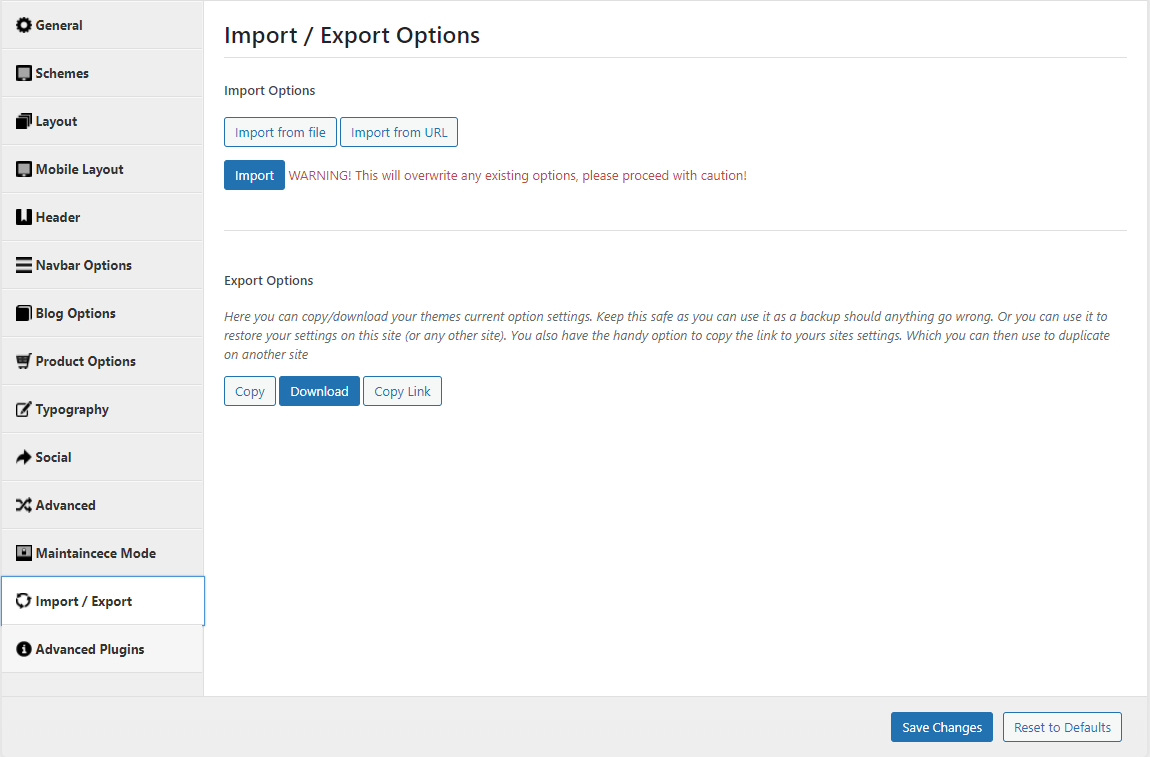
Before configuring, you can also backup your theme options by clicking on the Import/Export tab. This is a great way to move your custom options from site to site.

- Import Options: You can import options from file or URL. WARNING! This will overwrite any existing options, please proceed with caution!.
- Export Options: Here you can copy/download your themes current option settings. Keep this safe as you can use it as a backup should anything go wrong. Or you can use it to restore your settings on this site (or any other site). You also have the handy option to copy the link to yours sites settings. Which you can then use to duplicate on another sit.
DigiTax ELEMENTOR ELEMENTS
DigiTax comes with various theme elements that let you to customize page in your site easily with Elementor. In this part, we will show you how to use DigiTax theme elements.
Knowledge Base
Firstly, please make sure that you have background knowledge of Elementor. You can find the link here that have additional information about using Elementor: Elementor Documentation
This element helps you to display latest product as slider in the page. After installing the theme and required plugins, this SWE Woo Countdown Slider Product element will be available in your site.

How to add SWE Woo Countdown Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SWE Woo Countdown Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SWE Woo Countdown Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Template: Choose style for this element.
- Category: Choose Category you want to display.
- Style: Choose style for this element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
This element helps you to display latest product as slider in the page. After installing the theme and required plugins, this SWE Woo Product Slider Product element will be available in your site.

How to add SWE Woo Product Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SWE Woo Product Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SWE Woo Product Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Template: Choose style for this element.
- Category: Choose Category you want to display.
- Style: Choose style for this element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
This element helps you to display latest product as slider in the page. After installing the theme and required plugins, this SWE Woo Categories Slider element will be available in your site.

How to add SWE Woo Categories Slider Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SWE Woo Categories Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SWE Woo Categories Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Product Title Length: Set product title length as you want.
- Template: Choose style for this element.
- Category: Choose Category you want to display.
- Style: Choose style for this element.
- Number of products to slide: Set number of products to slide.
- Number of posts to show: Set number of products to show.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Product Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for products.
- Product Settings: You should pay attention to options including Product Title, Product Image, Product Location and Price. See screenshot: Backend Settings
Info For more detail, you can see the Product Settings in Product part in Basic Settings for more detail.
This element helps you to display product brands as slider in the page. After installing the theme and required plugins, this SW Brand element will be available in your site.

How to add SW Brand element into your page?
To add this element to your page and configure, you can see SWE Woo Categories Slider
This element helps you to display product brands as slider in the page. After installing the theme and required plugins, this SWE Testimonial element will be available in your site.

How to add SWE Testimonial element into your page?
To add this element to your page and configure, you can see SWE Testimonial Slider
This element helps you to display product brands as slider in the page. After installing the theme and required plugins, this SWE Post Slider element will be available in your site.

How to add SWE Post element into your page?
To add this element to your page and configure, you can see SWE Post Slider
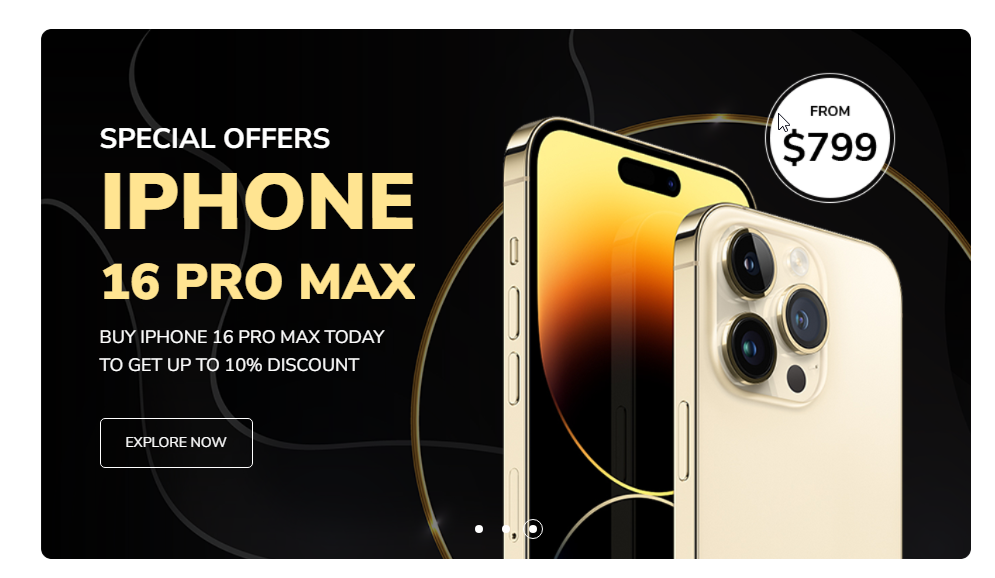
This element helps you to show slider and beautify your website. After installing the theme and required plugins, this Revolution Slider element will be available in your site.

How to add Revolution Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose Revolution Slider.
- Hover on this element and click on Pencil icon to edit it.
- After that, choose slider you want and do other configurations and Save change for this element.
- Preview the page and Update to save the change for this page.
Revolution Slider Settings
With this element, there are various options for you to configure as your expectation. See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Revolution Slider: Choose slider created in Slider Revolution.
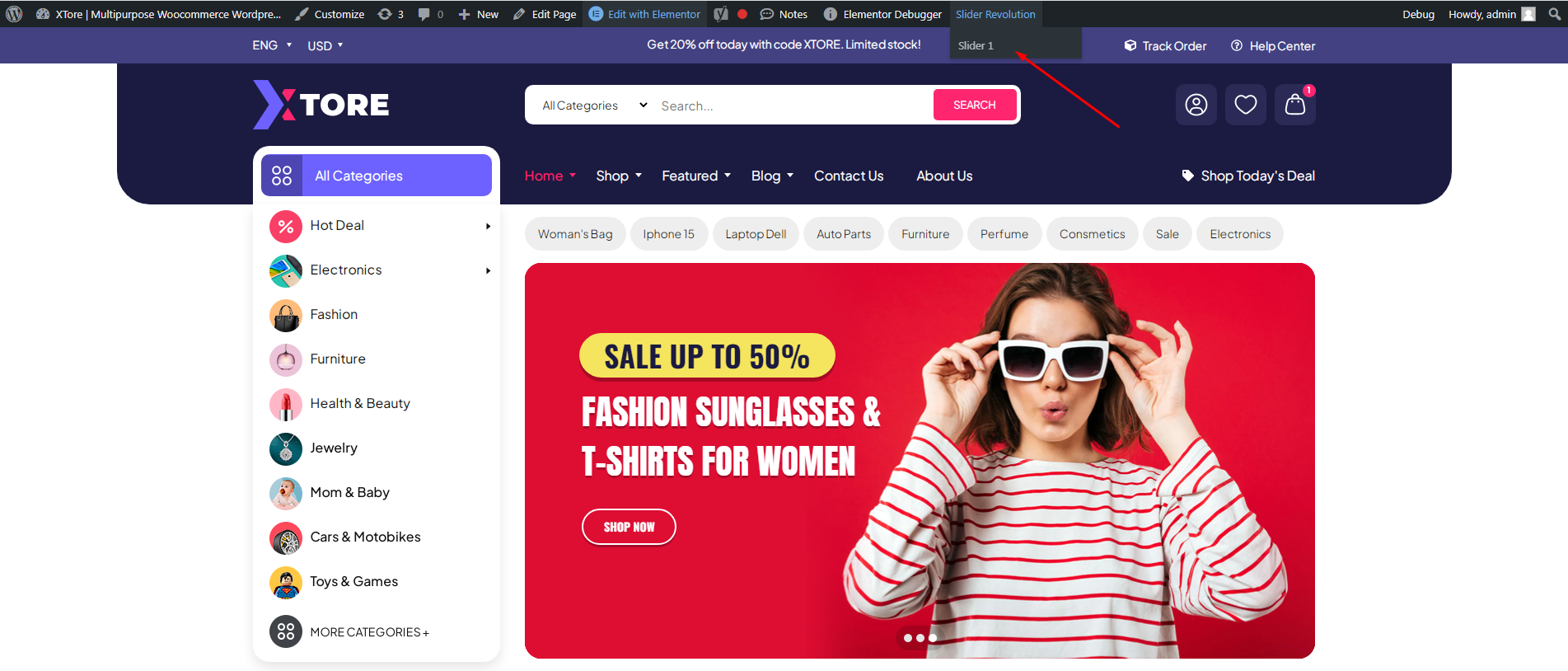
How to Edit Revolution Slider?
To edit Revolution Slider, please follow steps as below:

- In the admin page, go to Slider Revolution.
- Click on Edit icon of the slide you want to edit to go to Edit page.
- In the slider Edit page, you can edit as your expectation.
- After all, save the change and check in your site.
InfoYou can see Slider Revolution WordPress 5.x Documentation and Tutorial Videos for more detail.
This element helps you to display title of curent page, post, category, archive on your site.

How to add SWE Title element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Elementor.
- Click on Add element icon of Elementor, then choose SWE Title.
- Hover on this element and click on Pencil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SWE Title Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings and Backend Settings
MOBILE LAYOUT
DigiTax theme supports you with Mobile Layout on iPhone screens size. To use it in your site, there are some points that you should pay attention to.
- You need to create Menu for Mobile Layout. Usually, there is Vertical Menu and Mobile Menu.
- The Mobile Layout should be enable in Theme Options > Mobile Layout. Also, you can configure the Mobile Logo, Mobile Layout Content, Mobile Header and Footer
- The Page Mobile Layout should be created then it will be applied as the Mobile Layout Content for your site.
- Search in Mobile Layout: You need to create widgets in Filter Mobile section then the Search on Mobile Header can work normally. See screenshot: Backend Settings .
Important!
- Mobile layouts DO NOT work when the cache on mobile is enabled. If you use cache plugin, please do not enable cache for mobile. Our mobile layout is minimized and it works fast on mobile then there is no need to use cache anymore.
- If you do not enable Mobile Layout for your site, the Responsive Mode will automatically applied.
To have Menu appears at Header and Footer of Mobile Layout, you need to create Menus used for your site:
Info You can see Menu Configuration in Basic Settings for more information about DigiTax menus.
Mobile Menus for DigiTax mobile layout
DigiTax supports Mobile Layout with different Mobile Menu position as below:
- Vertical Menu: This menu is in Header of Mobile Layout. After clicking on mobile menu button, you can see it. See screenshot: Demo – Backend Settings
- Mobile Menu 1: This menu is in Menu Footer of Mobile Layout. After clicking on MORE button, you can see it. See screenshot: Demo – Backend Settings
MULTI VENDOR PLUGINS
DigiTax theme is compatible with Dokan Multivendor MarketPlace plugin. After installing Dokan in your site, you need pay attention to some points as below:
- Go to Dokan > Settings to configure General Settings, Selling Options, Withdraw Options, Page Settings and Appearance. See screenshot: Dokan Settings
- Go to User Profiles to add some Dokan Options like Store Name, Address, Banner Image and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation and FAQs for more detail about it.
DigiTax theme is compatible with WC Vendors plugin. After installing WC Vendors in your site, you need pay attention to some points as below:
- Go to WooCommerce > WC Vendors to configure General Settings, Products, Capabilities, Pages and Payments. See screenshot: Dokan Settings
- Go to User Profiles to add some WC Vendors Options like Shop Name, Address, Description and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
DigiTax theme is compatible with WC Vendors plugin. After installing WC Vendors in your site, you need pay attention to some points as below:
- Go to WooCommerce > WC Vendors to configure General Settings, Products, Capabilities, Pages and Payments. See screenshot: Dokan Settings
- Go to User Profiles to add some WC Vendors Options like Shop Name, Address, Description and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
DigiTax theme is compatible with WC Vendors plugin. After installing WC Vendors in your site, you need pay attention to some points as below:
- Go to WooCommerce > WC Vendors to configure General Settings, Products, Capabilities, Pages and Payments. See screenshot: Dokan Settings
- Go to User Profiles to add some WC Vendors Options like Shop Name, Address, Description and others. See screenshot: Checkout process
Info You need to purchase Pro version for this plugin. You can check Documentation for more detail about it.
TRANSLATION & MULTI-LANGUAGES
To translate DigiTax into your language, you can install Loco Translate plugin into your site. After that, you can use Loco to translate DigiTax theme, plugins and elements.
You can follow Beginner’s guide for Loco Translate in DigiTax Theme
FREQUENTLY ASKED QUESTIONS
To edit the page title in our themes, you can follow steps as below:
Step 1: Login into the Dashboard of your site.
Step 2: Go to Pages > All Pages and open the page that you want to edit the title. It’s ussually the Home Page.
Step 3: Scroll down to the Yoast SEO area and click on Edit Snippet.
Step 4: Now, you can edit the Page Title as you want. In addition, you can edit the keywords for it there too.
After all, you can clear all cache of your site, browser and server to check the result.
Info For more detail, you can see the WordPress Documentation for this problem: How to Edit the Page Title in Your Site? .

To change favicon for your website, please follow steps as below:
- Log in to your site in the backend.
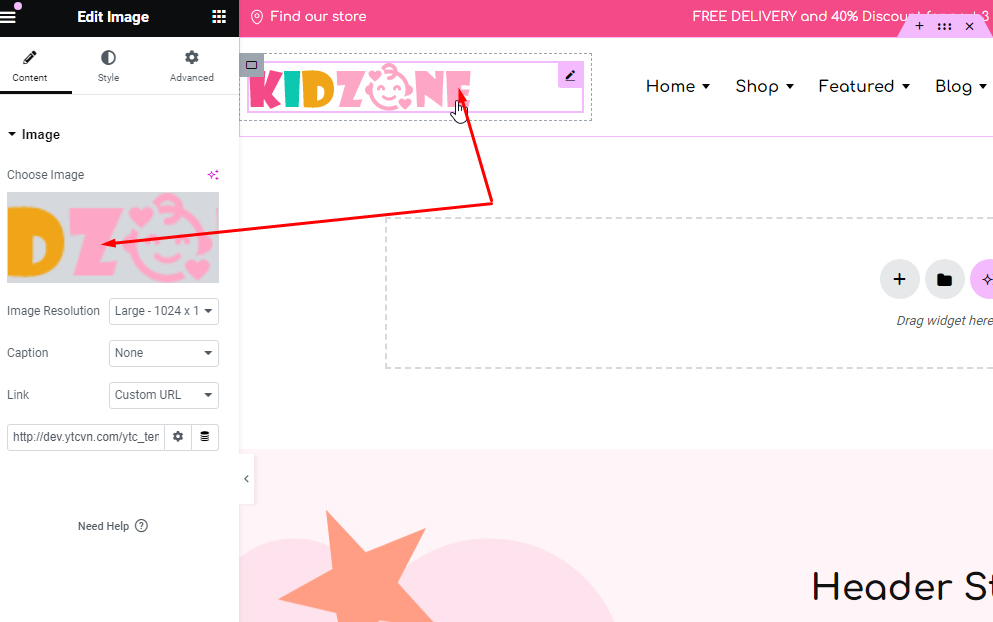
- In the homepage, on the admin bar, please hover on Edit with Elementor > Choose header page to edit with Elementor.
- Now, you can hover on the Logo, click on Edit button and replace the logo for your site.
- Now Save Changes and check your site again.
To change favicon for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab General, you can Upload Favicon Image for your site.
- Now Save Changes and check your site again.
To change Color Schemes for your website, please follow steps as below:
- Navigate to Appearance > Theme Options.
- In tab Schemes, you can choose Color Scheme for your site. If you want to choose other color, please choose Enable Custom Color > Developer Mode > Install plugin WordPress Less then configure in option Color. After using this feature, please turn off the plugin and the Developer Mode to not prevent your site performance.
- Please check the Page Metabox of home page and choose No select for color scheme there then the config in the Theme Options will be applied.

DigiTax use the Popup features of Elementor. To set up the Popup for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Template > Popups.
- Naviagate to the Popup and choose Edit with Elementor.
- You can refer to the guide of Elementor Popupshere.
To enable the Maintaince Mode for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options > Maintaince Mode.
- Now, choose Enable Maintaincece Mode, and configure other options listing below.
- Now Save Changes and check your site again.
Yes. DigiTax supports RTL layout. To have RTL layout, you can go to Appearance > Theme Options > Advanced and change the Direction into Right to Left.
There are many things can slow down your website or speed it up. As a side note, these are not ordered by importance or any criteria, We’ve just gathered everything we’ve learned around how to speed up WordPress page loads and listed them all here.
This is what we done on our demo site to improve the loading time. You could try to follow it to improve your website’s speed.
-
- Choose a good host.
When starting out, a shared host might seem like a bargain if you don’t have too many visitor. But if you have more than 1000 visitors per day, you should use a VPS, or at least a higher plan of a sharing hosting.
- Use an effective caching plugin.WordPress plugins are obviously quite useful, but some of the best fall under the caching category, as they drastically improve page loads time, and best of all, all of them on WordPress.org are free and easy to use.We are using WP Rocket for our demo site.
- Combining CSS, JS and HTML.Using Autoptimize for combining CSS, JS and HTML. Even the cache plugin supports combining those files, but sometime it break JS scripts.
- Use a content delivery network (CDN).Essentially, a CDN, or content delivery network, takes all your static files you’ve got on your site (CSS, Javascript and images etc) and lets visitors download them as fast as possible by serving the files on servers as close to them as possible.
- Optimize images (automatically)Yahoo! has an image optimizer called Smush.it that will drastically reduce the file size of an image, while not reducing quality. However, if you are like me, doing this to every image would be beyond a pain, and incredibly time consuming. Fortunately, there is an amazing, free plugin called WP-SmushIt which will do this process to all of your images automatically, as you are uploading them. No reason not to install this one.
- Add Expires headers to your files.If you test your website speed on some tools, like GTmetrix, you will get a notice about adding expires headers. You can follow this tutorial to add it to your website.
Actually, this is not because of the theme but due to the host settings. For this one, you should contact your host to check the Redirect Issues.
Sometimes, there is warning in your site such as:
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 72 bytes) in /home/xxx/public_html/wp-content/plugins/lessphp/3rdparty/lessc.inc.php on line 311
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘WP_MEMORY_LIMIT’,’256M’);
Sometimes, there is warning in your site such as:
Warning: Invalid argument supplied for foreach() in /home/xxx/public_html/wp-content/themes/revo/lib/utils.php on line 139
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘FS_METHOD’,’direct’);
To Understanding and Fixing 502 Bad Gateway Errors, you can see this article for more detail:
To Understanding and Fixing 500 Internal Server Error, you can see this article for more detail:
GET SUPPORT FOR DigiTax THEME
To help speed along your request, we require that you follow the steps below before submitting a new support ticket. This is for the benefit of everyone and will help make the entire process more efficient. It’s very important and we ask that everyone who posts follow these steps.
Read the item documentation first:
Many support queries and technical questions will already be answered in supporting documentation such as FAQ’s and comments from previous buyers. You can find more tutorials via the Frequently Asked Questions, WPThemeGo Forum and WPThemeGo Youtube Channel
We support DigiTax following Envato Support Policy:
We will check and reply the ticket in 01 business day (except for weekends and holiday). Please check the Support Policy to see what’s included and what’s not included in item support.
Please note that for each item purchase code, only 01 website should be supported. If your support license expired, please renew it to get technical support.
Important things for your website:
- Runs the latest version of DigiTax and meets all Theme Requirements.
- Disable any additional 3rd party plugins you may be using to see if it fixes the issue.
- Clear and disable all caches including browser cache, plugin cache and server cache.
To create a support ticket for DigiTax, please choose the Department as WPThemeGo then enter the theme purchase code to submit the ticket. Please note that your site’s information and some screenshots for the issue will be easier for us to get the question and help you faster.
Important!
- Do NOT reply the ticket via notification email. Any reply via this no-reply-email may be missed because our support team could not read it.
- If you get trouble with the ticket system, please contact us via email contact@wpthemego.com to get help. However, the first one is more convenience and easier for both of us to follow the issue.