You are not required to know how to code. You do not need to engage an expensive developer. You only need to follow a few easy steps to get your website up and operating in about 20 minutes.
The good news is that building a website is now easier than ever. It makes no difference if you’re starting a side project or a business to make your first million dollars. You must have a website.
Step 1: Choose the Perfect Domain
Choosing a domain name is one of the most crucial decisions you can make for your website. While the majority of the top domains are already taken, it doesn’t mean you won’t be able to discover a suitable domain for your business.
Consider the following factors while brainstorming good domain names:
- It’s simple to speak and spell – Potential visitors should be able to pronounce your domain to their pals in a bar without having to ask how to spell or say it.
- Short and to the point – We propose a maximum of 14 characters. Long domain names are difficult to remember and pronounce.
- Choose a domain ending in .com, .org, or .net – While there are several domain name systems available, it is recommended to stay with tried-and-true ones. After all, you want people to be able to recall it.
- Make use of your name – A fantastic choice for a personal blog, website, or portfolio.
- Numbers and hyphens should be avoided – This merely makes the URL appear strange. Furthermore, it makes it more difficult for users to tell others what your URL is.
You’ve just created your domain name. It’s now time to put it to use with a reputable web host. To go online, a website only requires two things: a domain name and a web host.
Step 2: Get Web Hosting and a Free Domain Name
To go online, a website only requires two things: a domain name and a web host. You’ve just created your domain name. It’s now time to put it to use with a reputable web host. Find a hosting provider and start with your plan.
Step 3: Claim your Domain
After buy a domain or claim a free domain, you can login the hosting provider website and follow the instruction to claim your domain. You can also connect domains you already own or buy additional domains.
Step 4: Install your theme
Following that, you’ll select a platforms. We recommend that you use WordPress.
Other CMS alternatives will be provided by the hosting provider, but unless you have a compelling reason to do differently, WordPress is the easiest, cheapest, and safest bet you can make.
Create a WordPress account with a secure password and select from hundreds of various site layout possibilities. WordPress themes are different layouts. You only need to pick one decision right now–you’ll be able to swap themes and modify the site later. All of this will be covered in the following phases.
For the time being, just double-check that everything is correct.
When you are certain that the information is correct, click Finish Setup. You now have ownership over a portion of the internet! Let’s get started with WordPress.
Step 5: Access WordPress Dashboard
In the Dashboard, enter the WordPress account password you created in the previous step to log in and start customizing your new website.
Step 6: Create your website with your theme
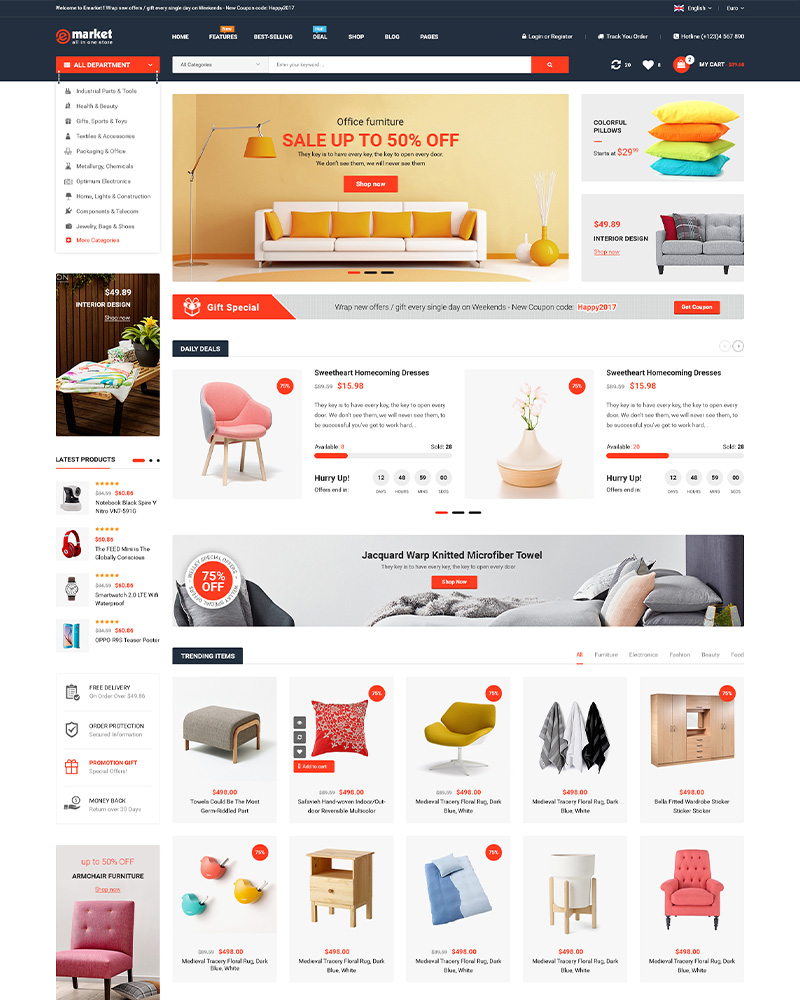
WordPress.org provides the tens of thousands of free WordPress themes and premium WordPress themes. Or you can find more professional WordPress themes on Themeforest marketplace. Then select one that fit your requirements. In this article, we use eMarket – All-in-One WordPress theme for creating a wide range of online websites from blogging to eCommerce site.
Navigate to the administrator dashboard of your WordPress website. You may go to [your website’s name].com/wp-admin. Then enter the username and password you previously created.
Once you’re in the admin dashboard, go to your sidebar and choose Appearance >Themes > Add New Theme.
Click the Upload Theme button then Choose File and select sw-emarket_theme_vx.x.x.zip file and click Install Now.
It will take a few minutes to install the theme.
After seeing the message Theme installed successfully, you can Activate eMarket in your site.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme. If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating eMarket theme, you can install eMarket Child Theme following steps below:
In the Dashboard, go to Appearance > Theme and click Add New to add new theme.
Click the Upload Theme button then Choose File and select sw_emarket-child-theme.zip file and click Install Now.
It will take a few minutes to install the theme.
After seeing the message Theme installed successfully, you can Activate eMarket Child Theme in your site.
Info For more detail, you can see a tutorial about Child Theme: How to Use Child Theme.
Each theme has its own set of theme options, but there is a lot of crossover between them. We’ll go over each option in greater detail, as well as whether or not it’s necessary:
| General | Options for general configuration such as Logo Image, Favicon, Breadcrumb Background, Taxonomy and Title Length Of Item Listing Page. |
| Schemes | Options for color schemes for your site. |
| Layout | Options for layouts including box layout, sidebar on different device. |
| Mobile Layout | Options for layout of your site on mobile devices. |
| Header & Footer | Options for header and footer style for your site. |
| Navbar Options | Options for the Megamenu and sticky menu for your site. |
| Blog Options | Options for your blog pages. |
| Product Options | Options for your product pages. |
| Typography | Options for typography for your site. |
| Social | Options for the link for social share in your site. |
| Maintaincece Mode | Options for the maintainece mode for your website. |
| Popup Config | Options to activate and configure the popup for your site. |
| Advanced Plugins | Options to turn on/ off advanced plugins. |
| Advanced | Advanced options including layout RTL, adding shortcode or custom CSS/JS. |
| Import/Export | Options to import or export theme option settings. |
Step 7: Create your own pages and Menu
Create new Page
eMarket WordPress Theme is available with full pages required for your website performance. There’s no need to create new page. But you should know how to create a new page and menu for your website. Maybe for future use.
To begin, return to your WordPress website admin and select Pages > Add New from the drop-down menu. And then create the page you want in the page editor. That’s all there is to it.
If you want your readers to be able to find that web page quickly, you’ll need to design some navigational components for them.
Create new Menu
Menu creation will differ from theme to theme.
Go to WordPress dashboard, click on Appearance > Customize.
Then click on Menu > Create New Menu.
You’ll be able to give your menu a name and specify where it should appear. For example, we’ll call the menu “eMarket Menu” and place it on the Top Bar. You can always modify afterwards. Then press the Next button. It’s now time to add some hyperlinks. To begin creating your menu, click + Add Items.
You can add pages to your website using the pages you’ve already created above, as well as custom links to other websites, blog entries, categories, tags, and more.
Step 8: Make Attractive Content for Your Website
It is totally up to you to decide what content to publish on your website. However, when it comes to great websites, we’ve discovered that design and content are the most crucial factors.
Try to create a compelling and unique content for your website. Your website will be high rated by search engine.
In conclusion, choosing a best hosting provider and domain name are very fist step to bring your website to the world. Then finding a website template that fits your requirements will help you to save your time on building and customize your website look. Hope that this tutorial will help you in building your site step by step.
Best WooCommerce 6.0.x WordPress Themes
Featured Theme Collections:
- Best Elementor WooCommerce WordPress Themes
- Best multi-vendor marketplace WordPress themes
- Best Auto Parts Shop WordPress Themes
- Best Clothing & Fashion Shop WordPress Themes
- Best Electronics Store WooCommerce Themes
- Best Selling Furniture Store WordPress Themes
- Best Selling Organic Store WordPress Themes
- Best Grocery Store WordPress Themes
- Best Health, Medical Store WordPress Themes


![[Tutorial] How to Create a Website Step by Step](https://wpthemego.com/wp-content/uploads/2022/01/how-to-create-a-website-wpthemego-blog.jpg)









Thanks for sharing this article it is very useful for making website.
Thank you so much for your comment. You can follow us on our youtube channel to know more tips to making website