Animation effect is one of the best elements that make a website become more impressive right at the first site. Luckily, in WordPress website, we can use a plugin for to have them.
In this article, WPThemeGO will introduce you the top free animation effect plugins for WordPress site.
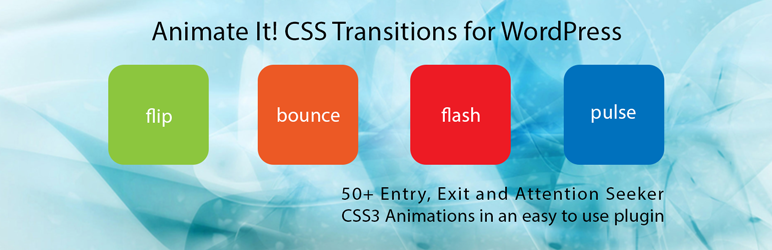
Animate It!
This is a plugin that can help you to add cool CSS3 animations to your content.
Key Features:
- Allowing user to apply CSS3 animations on Post, Widget and Pages.
- 50+ Entry, Exit and Attention Seeker Animations.
- Capability to apply animation on Scroll.
- Capability to add different scroll offset on individual animation blocks.
- Capability to apply animation on Click.
- Capability to apply animation on Hover.
- Providing delay feature in animation to create a nice animation sequence.
- Providing feature to control the duration for a more precise animation.
- Providing a button in the editor to easily add an animation block in the article or post.
- Allow user to add animation on WordPress widgets. Use Class Generator to generate the required animation classes.
- Allow user to apply animation infinitely or any fixed number of times.
- Option to add custom CSS classes to individual animation block.
- Options to enable or disable animations on Smartphones and Tablets.
- Spanish and German language support. Thanks to Santiago Marrone, Christian Herrmann
Page Animations And Transitions

Page Animations And Transition that is available for free to use. This Plugin has multiple Animation and css3 transition effect. Using this plugin your WordPress page will be load with effective animation styles
Key Features:
- Set Page In Animation Effect
- Set Page Out Animation Effect
- Set Page In Animation Duration (Speed)
- Set Page Out Animation Duration (Speed)
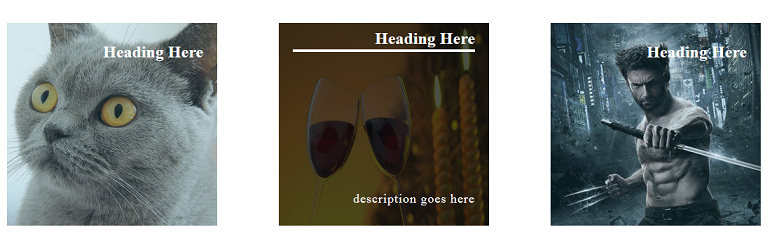
Ultimate Hover Effects
Ultimate hover effects is simple modern, yet stylish hover effects for image captions. 85+ eye-catching image effects with CSS3 transition for your website to improve your business.
You can easily add hover effects using an image & embed them in separate page post.
Key Features:
- 85+ premium hover effects.
- Each item for each effect per row
- Select item column to be shown in a row
- Custom image width.
- Custom image height.
- Custom hover item ordering.
- Remove images gap if needed.
- 100% mobile respossive.
- Fully shortcode powered.
- Amazing shortcode generator when you update the post
- Shortcode in widget supported
- 700+ Google fonts for heading and description with parameter.
- Custom font size for title and description.
- Custom font style for title and description
- Unlimited font color for title and description.
- External link for each hover item.
- Open link in new tab.
- Custom CSS for each style.
- Latest WordPress compatible.
- 24/7 Support.
Page scroll to id
Page scroll to id is a fully featured plugin which replaces browser’s “jumping” behavior with a smooth scrolling animation, when links with href value containing # are clicked. It provides all the basic tools and advanced functionality for single-page websites, in-page navigation, back-to-top links etc.
Key Features:
- Adjustable scrolling animation duration and easing (over 30 easing types)
- Link and target highlighting via ready-to-use CSS classes
- Vertical and/or horizontal scrolling
- Scrolling from/to different pages (scrolling to target id on page load)
- Offset scrolling by pixels or element selector with custom expressions
- Insert link and target id buttons in post visual editor
- Link-specific offset, scrolling duration, highlight target etc.
CSS3 Rotating Words
CSS3 Rotating Words will allow user to add multiple words in a sentence that will change randomly with CSS3 animation effects.
You can add multiple words in a sentence and make theme to change after several interval of time and change will take place with the CSS3 animation effect.
Key Features:
- Multiple Shortcodes
- AJAX Based
- CSS3 Animations
- 5 animation Styles
- Custom Font Size
- Font Color
- Multiple Words
- Easy Admin Options
- Animated
- Quick
SVG Logo and Text Effects

SVG Logo and Text Effects (or SLATE for short) is a WordPress plugin by dashed-slug that helps you produce visually stunning text effects using SVG shortcodes.
Use it to reinforce a brand identity, visually enhance your calls-to-action, or simply be more artistic, with SVG text that you can edit at any time.
All this, without the need to resort to any image-editing software. You can mix and match fonts, colors, fill patterns, and filters to create unique text effects that draw attention to your content.
Key Features:
- Use shortcodes to insert fancy, eye catching, editable and SEO-friendly
- SVG Logo and Title Effects comes with Google fonts support.
- Letters are filled with a fill pattern of your choice
- Easily pass your SVG text through filter effects
- Save time and use ready-made presets to style your SVG text
- Download or create plugins
- SVG text
Loading Page with Loading Screen
Loading Page with Loading Screen plugin performs a pre-loading of image on your website and displays a loading progress screen with percentage of completion. Once everything is loaded, the screen disappears.
More about the Main Features:
- Displays a screen showing loading percentage of a given page. In heavy pages the “Loading Page with Loading Screen” plugin allows to know when the page appearance is ready.
- Allows to display the loading screen on homepage only, or in all pages of website.
- Allows to select the colors of the loading progress screen, or select images as background. By default the colour of loading screen is black, but it may be modified to adjust the look and feel of the loading screen with website’s design.
- Allows to display or remove the text showing the loading percentage.
CONCLUSION
Here are the top best WordPress plugins for animation effects. Let’s check and find the best one you love to create an attractive website.
Thank you for reading!
Source: WordPress.org












Leave Your Comment