As we’ve discussed in the previous articles, the loading speed is very important to any website. A slow one will prevents us not only from the top ranking of search engine, increasing sale conversions but also attracting visitors and customers to your site.
» WORDPRESS WEBSITE PERFORMANCE SERIES:
[/vc_column_text][/vc_column][/vc_row]
Then today we will give you some tips to optimize a WordPress website’s performance. There are many ways for this question, and in this scope, we will discuss about the followings:
- Choose a good host
- Choose a solid framework/theme
- Use a content delivery network
- Leverage browser caching
- Remove number of plugins
- Compress your website
- Optimize images
- Optimize homepage
- Optimize WordPress database
- Minify CSS and JavaScript Files
- Use Lazy load image
- Replace PHP with static HTML if appropriate
Now let’s continue with the details.
1. Choose a good host

No matter how great performance of your site is, a bad hosting will prevent your site’s performance. Therefore, before developing a website, let’s think about choosing a good hosting for it.
There are some hosts like SiteGround provide you cache service to gain good performance for WordPress website. If you don’t have good technical skills, a host that uses their own CDN and server level caching is the best choice for you.
2. Choose a solid framework/theme
As you know, not all the themes use the same framework. So what is a good framework for your WordPress site?
A good one should be a simple but powerful one. A theme having tons of features you never use will surely slow your site. Moreover, it may also make you lost in the sea of setting options. You can also choose themes from reliable providers to get the best quality and support service.
Therefore, when choosing a theme, you should check the speed of the demo site with some tool like Pingdom or Google PageSpeed Insights to see how fast it runs. This way also lets you know how good the code it is.
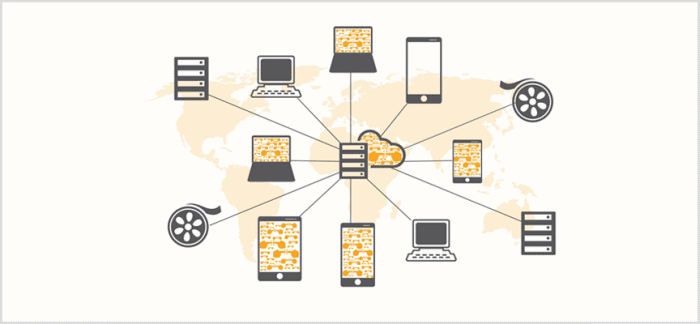
3. Use a content delivery network

A content delivery network or CDN is a globally distributed network of proxy servers deployed in multiple data centers. The goal of a CDN is to serve content to end-users with high availability and high performance.
To be simple, if there is a user visiting your site from A point, the CDN will download files of your site from the server closest to this point. And it will be faster.
In addition, the bandwidth is divided into many different servers then it will effectively reduce the loading time. You can check out some suggested CND for your site.
4. Leverage browser caching
To reduce the loading time, we can take use of the browser caching for the return customers or the one already has version of your webpage stored in the cache. By this way, it reduces the need to download the same files from the server and also the number of HTTP requests. As the result, the site speed will be faster.
This is a not simple question especially for novice however, you can use a plugin such as WP Super Cache.
Otherwise, you can add code to your .htaccess file to add expires headers as below:
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified
5. Remove number of plugins

WordPress users tend to use many plugins in a site which can slow down the performance. Firstly, you should check to make sure that there is no abundant, outdated or ineffective plugin in your site. If there is, please remove or replace it with a better one.
You can check to see if a plugin slows down your site or not with P3, it will show you the effect of the available plugins on your page performance.
6. Compress your website with Gzip
In the computer, a ZIP file has smaller size and then it is transferred easier and faster. For webpage, Gzip works the same ways for website files.
This is an easy but great way to save a lot of time to transmitting content from server to the browser. After being installed, Gzip will automatically compresses your site files. When there is visitor, the browser will extract the files and the content is shown.
You can simply install it manually by adding the code below into the .htaccess file.
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
After that, you can use Check Gzip Compression in your site to make sure that the plugin works well now.
7. Optimize images
Image is an essential element for any WordPress website. However, it usually wastes much space. Then, reducing the file size of image will be drastically a useful way to speed up your site.
Luckily, you can use WP SmushIt plugin for this. Not matter how many images you have in your site, it will optimize all of them automatically as they are uploaded into the site.
8. Optimize homepage

As we’ve discussed in the previous article, we always tend to put almost everything into the homepage. However, to load your site quickly, the page should be optimized because about 90% users will land here.
To have a faster homepage, please pay attention to:
- Don’t show full posts. Only the image, title and introtext is okay.
- Reduce the number of posts. It should not more than 5-7.
- Remove unnecessary widgets.
- Remove inactive plugins and widgets.
- The less is the better. Too many widgets in a page is not a wise decision.
Also, in term of design, a clean and focused homepage will have a better look and makes visitor more impressive. You can have a look at a simple but really great iLove Creative Fashion WooCommerce WordPress theme as a strong example.
9. Optimize WordPress database
WordPress often auto saves everything, it means that the database will be full of thousands post draft, trackbacks, pingbacks, unapproved comments and trash items. This is actually not good for the site performance.
The answer for this question is an amazing plugin: WP Optimize. It will help you clear your database’s trash and only keep something necessary. However, please make sure that you always backup your site to save your database.
10. Minify CSS and JavaScript Files
It’s not good if your website has to link up to 10-20 different style sheets and JavaScript file on every page. If you put all JavaScript into a file and all CSS into a file, the performance of your site must be considerably improved.
The work will be much simple for you when using Better WordPress Minify plugin. This one will help to reduce the request to the browser by combine all style sheet and JavaScript files into only one.
11. Use Lazy load image
Lazy Load is delays loading of images in long web pages. Images outside of viewport are not loaded until user scrolls to them. This will save the bandwidth by loading less data then can make your site load faster.
For this one, you can install jQuery Image Lazy Load plugin and your site will be automatically applied.
12. Replace PHP with static HTML if appropriate
PHP is really a powerful weapon for WordPress website, however, it also uses up server resources, and then making your site slowly. Then if it’s appropriate, the PHP should be replaced with static HTML.
This is a little technical but has big effect on your load speed. You can check the post related to PHP problem for more detail.
Wow! It seems to be a long post here, isn’t it? Thank you so much for going to the end of this article. We hope that after this post, you can have some tips to speed up your site and gain 90-100 point on Google PageSpeed Insights.







Leave Your Comment