How to Change WooCommerce Product Image Sizes
Images are essential in every online store since they give buyers a visual reference when they want to view products. However, because there are various WooCommerce product picture size types, it might be difficult to know where and how to adjust them to meet your business’s demands.
As your business grows up, product images get much more complicated. That’s why this article is brought into solving that issue.
The key advantages of customizing your WooCommerce product picture sizes are as follows:
How to change WooCommerce product image sizes
Follow these steps to change single product image size:
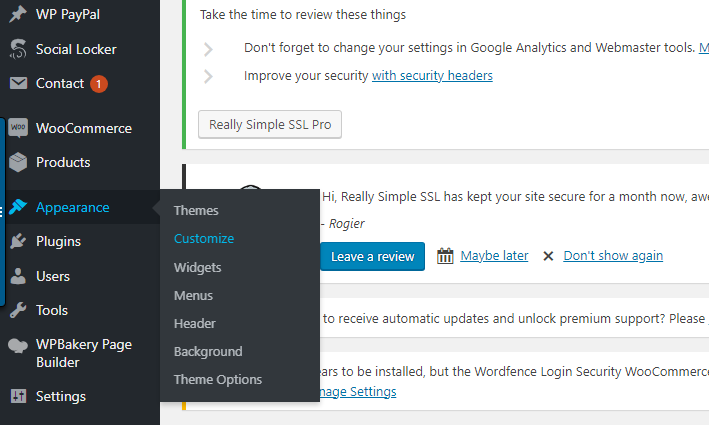
Step 1: Navigate to Admin Panel >> Appearance >> Customize.
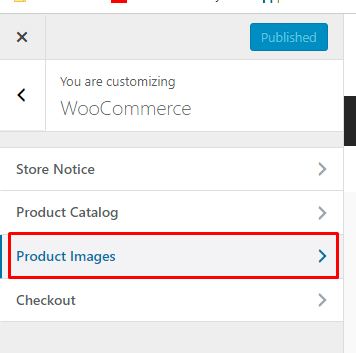
Step 2: Then go to WooCommerce > Product Images
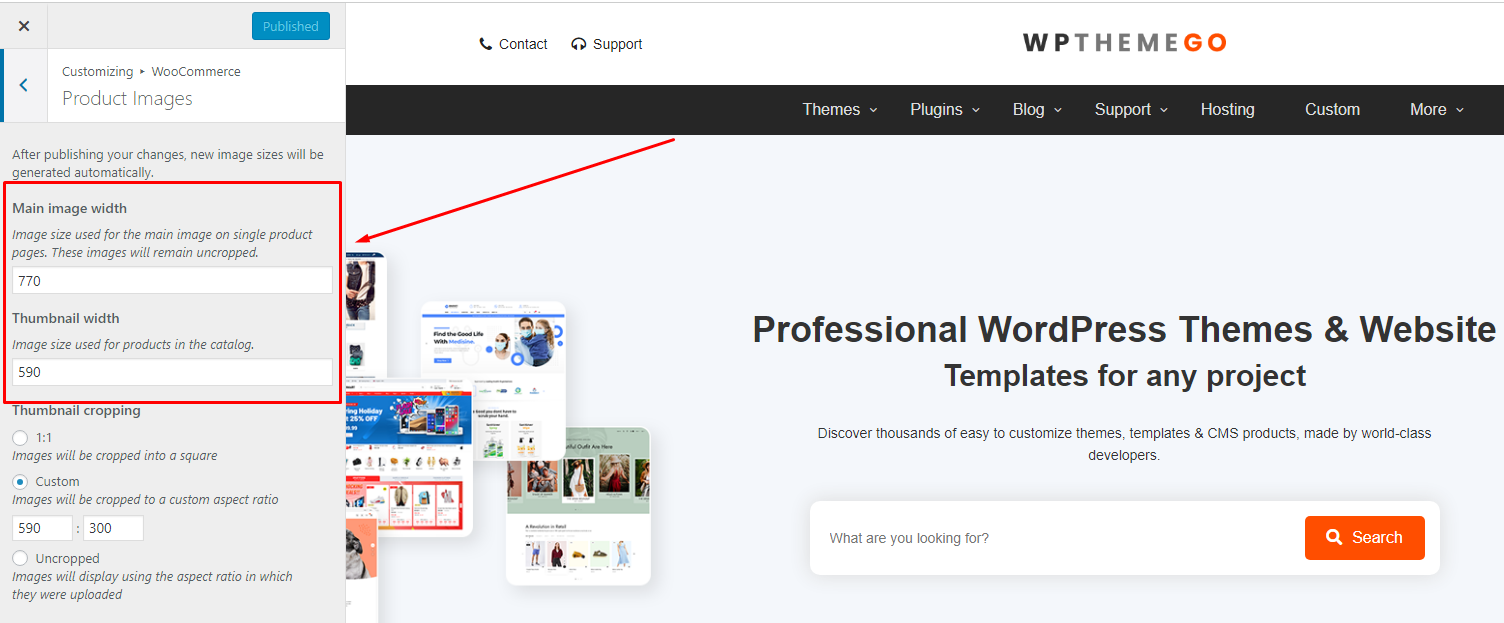
In the Product Images section, you can easily crop, resize, and regenerate images automatically. Now, you can see the Main image width and Thumbnail Width that you can change the image size by modifying the number appearing on each term.
As completed, click on Publish to update your changes.
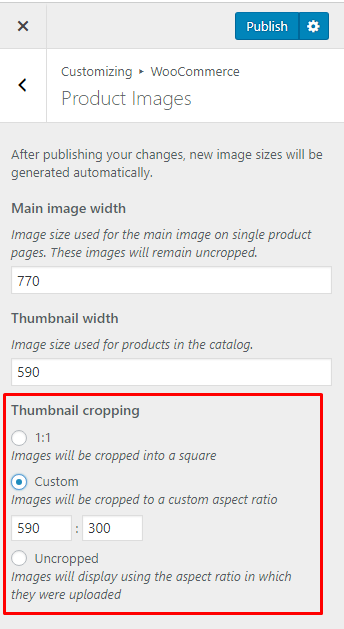
Also, you can define the “height” of the shop thumbnails by setting up the width:height aspect ratio in the Thumbnail cropping section:
We really hope that these easy steps can help you out when you want to customize your website and your product performance in particular.
If you encounter any problems while following our guide, please contact us to get our support as soon as possible.
Also, you can refer to our list of WordPress Themes. Hope you will find the most suitable theme.
How to Request Custom Website?
All customization and specific features can be discussed, so don’t be afraid to share all ideas with us. Please feel free to contact our custom work department.
Hope this information is useful to you!
Thanks for reading!












Leave Your Comment