Do you want to add Custom CSS to change the look and feel of your WordPress Theme?.
There are many different ways to add custom CSS to a WordPress Theme. In this article we will guide you how to easily add custom CSS to your WordPress Theme without editing any theme files following 3 ways:
Method 1: Adding Custom CSS Using Theme Customizer
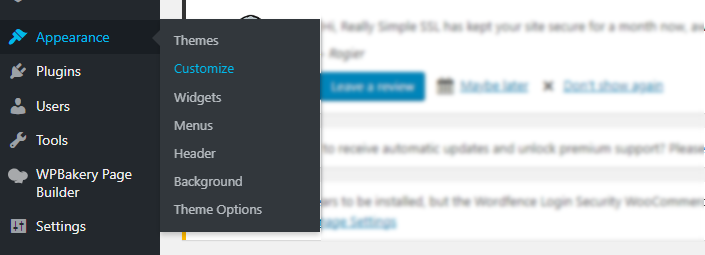
First, you need to head over to the Admin panel >> Appearance » Customize page from your WordPress dashboard.
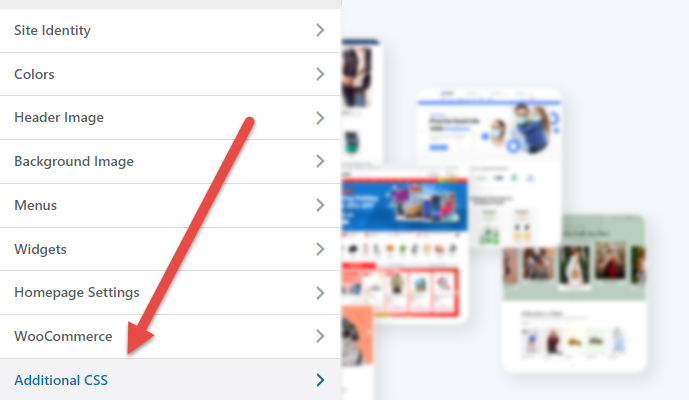
Click the “Additional CSS” tab from the left panel.
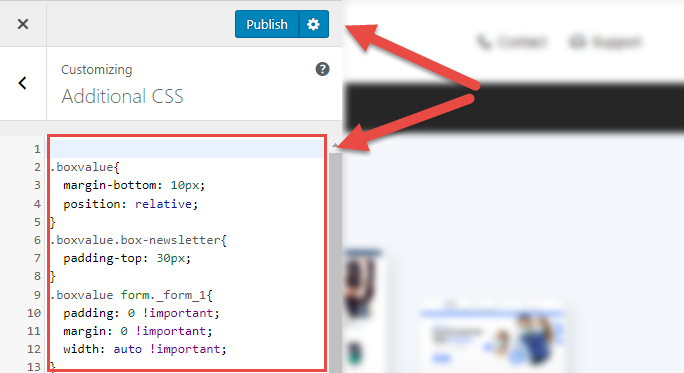
Here you can add the Custom CSS you want. Don’t forget to click on the “Publish” button on the top when you are finished
Method 2: Adding Custom CSS Using the WPCode Plugin
The first method only allows you to save custom CSS for the currently active theme. When you want to change to another theme, you need to copy the CSS data first.
If you want your custom CSS to be applied regardless of which WordPress theme you are using, please follow this method.
WPCode is the best plugin to add custom CSS on the market. It makes it easy to add custom code in WordPress and comes with features like a built-in code snippets library, conditional logic, conversion pixels, and more.
You need to install and activate this plugin first. If you need help about how to install, please follow here
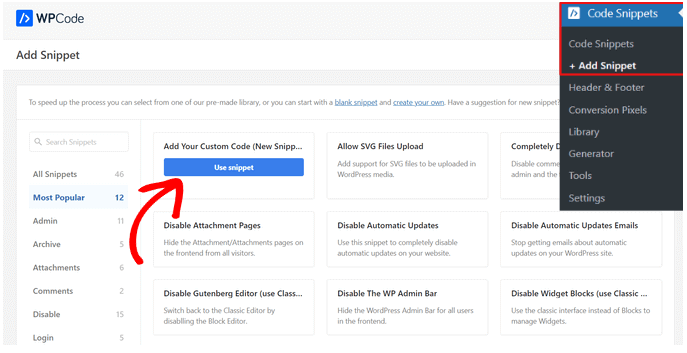
After activation, please go to Admin panel >> Code Snippets >> Add Snippet from the WordPress admin dashboard.
And hover over the “Add Your Custom Code (New Snippet)” option and click the “Use snippet” button.
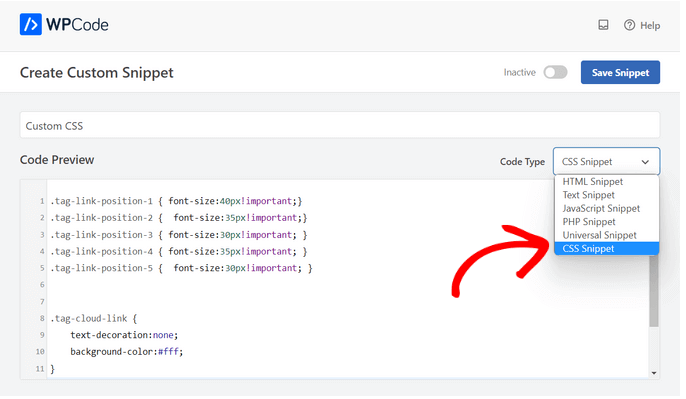
Then, at the top of the page, add a title for your custom CSS snippet. This can be anything that helps you identify the code.
After that, write down or paste your custom CSS into the “Code Preview” box and set the “Code Type” by choosing the “CSS Snippet” option from the dropdown menu.
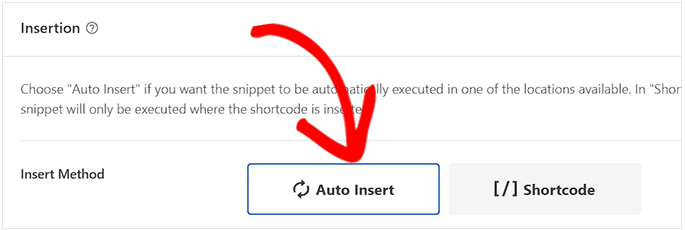
Next, scroll down to the “Insertion” section and select the “Auto-Insert” button if you want to execute the code across your entire WordPress site.
If you only want to execute the code on certain pages or posts, you can choose the “Shortcode” method.
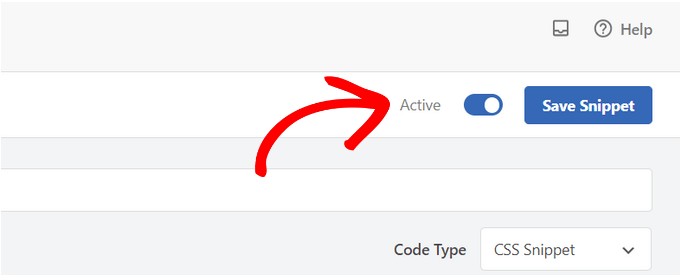
Finally, you need to go back to the top of the page and toggle the switch to “Active” and click on the “Save Snippet” button.
Method 3: Adding WordPress Custom CSS Using a Child Theme
Usually CSS customizations will be lost if you accidentally update your theme without backing up your data first.
The best approach is to use a child theme instead – it allows you to modify the parent theme without any risk of breaking your live site. First, you need to install child-theme package then add customize code in the style.css of child-theme
YOU MAY LIKE OTHER WORDPRESS THEMES
BROWSE WORDPRESS THEMES
Thanks for reading!
Hope this information is useful to you!


















Leave Your Comment