WELCOME TO PISCO THEME
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Ticket Support System.
Pisco is a well-designed eCommerce WordPress Theme that you can use for building an efficient online stores. The theme is extremely customizable with 2 homepage designs, tons of theme options and lots of eCommerce features that make website development an easy task.
In addition, Pisco allows you to build unique and advanced layouts for your posts and pages using a drag-n-drop back and front end editors – Visual Composers. It also brings you a lot of features like RTL Layout Support, Stunning Home slideshow by Revolution Slider, Powerful Mega Mennu, Color Swatches, Product Quickview, Featuring Product Page, Ajax Cart, Pro Search Box and others.
The One-click Demo Installation can import posts, pages, sliders, widget & data to get a complete eCommerce website look like the demo in a matter of moments.
GETTING STARTED
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
To use the theme, please make sure you are running WordPress 4.7.x or higher, PHP 5.6 or higher, and MySQL 5.6 or higher.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- You can download the latest release of WordPress from the official WordPress website.
- The latest version of WordPress is prefered.
- Always create secure passwords for FTP and Database.
- It is recommended to be on at least PHP 5.6 and preferably PHP 7.0.
The Recommended PHP Configuration Limits should be paid attention. In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues.
The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
max_execution_time 360memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Success Well done! If your site meets all these requirements, you can start enjoy Pisco theme now!
FILE STRUCTURE
After downloading the theme package on WPThemeGo, when extracting it, you will see the files included as below:
Pisco theme package folder including:
- code folder contains: sw_pisco_theme_vx.x.x.zip, sw_pisco-child-theme.zip and folder data.
- doc: This is offline documentation for Pisco theme.
- sw_pisco_quickstart_vx.x.x.zip: This is for quickstart installation.
Data folder including:
- plugins including: js_composer.zip, one-click-install.zip, revslider.zip, sw-core.zip, sw-woocommerce.zip file.
- revslider including: slideshow1.zip , slideshow2.zip file.
- media.xml
INSTALLATION
There are 02 ways to install Pisco theme: Quickstart Installation and Manual Installation.
- Quickstart Installation: With this one, you will replace your whole site with a new one like our site in demo. This one is suitable for you if you build a fresh site and want to get demo content. Please note that with this way, all your old data will be replaced.You may need to contact us to get the quickstart for this installation.
- Manual Installation (or Theme Installation): By this way, you can install the theme into your site and import demo data while remaining current data of your site. If you have a WordPress website with full of content and you want to keep it, this is a suitable choice for you.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer.
To install Quickstart, please follow steps as below:
- Have the sw_pisco_quickstart_vx.x.x.zip available in your computer.
- Create the Database and a User for your site. You can skip this step if there is available one.
- Upload and Extract the quickstart files to the desired location on your web server using FTP or CPanel. It could be a folder in
xampp > htdocsif you install on your localhost. - Go to the URL where you uploaded the file to load the WordPress Installer.
- Now all is the same to WordPress Installation. You will go step by step with Language Settings, Database Settings and WordPress Info Settings.
- After the successful installation, you can go to your site and enjoy the result.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
– Before installing Pisco theme, you need to have a WordPress site that meets all the theme requirements.
– You need to have the latest Pisco theme package available in your computer.
– There are 02 ways for you to upload the theme into your site: Upload theme via WordPress Admin and Upload theme via FTP.
Info If the theme file size is larger than 8M, it should be uploaded via FTP.
- Navigate to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw-pisco_theme_vx.x.x.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Pisco in your site.
- Access your FTP client, such as FileZilla to start upload Pisco theme.
- Navigate to the folder of your website (i.e. wpthemego.com/wp-content/themes) then upload and extract theme file sw_Pisco_theme_vx.x.x.zip to this directory. After that, you will have a theme folder named as Pisco in your site’s directory.
- Login to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/). Go to Appearance > Themes to find Pisco theme.
- After seeing Pisco theme’s thumnail, choose and click on Activate to install it in your site.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
To have the theme works well with full features, after installing the theme, all the required plugins should be installed and activated. Below are the required plugins for Pisco theme:
- One Click Install
- SW Core
- SW Woocommerce
- SW Responsive Slider Widget
- WooCommerce
- Slider Revolution
- WPBakery Visual Composer
- WordPress Importer
- WordPress Less
- MailChimp for WordPress
- Contact Form 7
- Image Widget
- Regenerate Thumbnails
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
- Yoast SEO
These are the plugins compatible with Pisco theme.
- WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog.
- W3 Total Cache: This plugin improves the SEO and user experience of your site by increasing website performance, reducing download times via features like content delivery network (CDN) integration.
- Loco Translate: Loco Translate provides in-browser editing of WordPress translation files.
To install and activate required plugins, please follow steps as below:
- After installing and activating the theme, there is a message about installing required plugins at the top of the page.
- Click on Begin Installing plugins link to start installing required plugins for SW Pisco theme.
- Now it will be redirected to Install Required Plugins page, here you will find all of the theme required plugins.
- Choose all of required plugins then select Install and click Apply.
- After successful installation, choose all of them then select Activate and click Apply.
Warning Some Notes For Plugin Installation:
– When installing, if there is notice that any plugin is unsuccessful installed, please choose each of them and install one by one again.
– If your server does not permit automatic installation, you need to install them manually with plugins in folder data/plugins.
We update our themes regularly for bug fix, WordPress and plugins compatibility and improvements. Therefore, it’s necessary to have Pisco theme in your site up-to-date.
To update the theme in your site, please follow steps as below:
- Back up your site! Before changing anything in your site, don’t forget to backup it to save your data and custom code or CSS. It will save your life in the worst situation.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of Pisco theme.
- Deactive and remove all required plugins in the old version of this theme. We will install the new version of them later.
- Uninstall the theme and install new version sw_pisco_theme_vx.x.x.zip of Pisco.
- Click on Begin installing plugins link and install new version of plugins. This step is essential to update the required plugins for bug fix and feature improvement.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Update WordPress Theme for Your Site?.
Ussually, when a required plugin is updated, we also update the theme package. Therefore, when updating Pisco theme, you can also choose to update plugin automatically.
To update plugin in Pisco theme, please follow steps as below:
- Back up your site! to save your customization.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of Pisco theme on Themeforest. There is latest version of plugin in the theme package/data folder. Or else you can get it from plugin provider.
- Deactive and remove old version of this plugin. You can directly delete this plugin’s files in folder /public_html/wp-content/plugins of your site using FTP.
- Now you can install new version in your site. If the max_size_upload > 8M, you can upload it via Admin Panel. Or else, you need to extract the plugin then add it to folder /public_html/wp-content/plugins of your site using FTP.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Warning Before updating any plugin in your site, you need to have a test first to make sure that it won’t damage your site! When a plugin is updated, we will check if it’s compatible with our current theme version. After that, we will update theme package then you can update in your site later. If you see there is bug after the update in the test process, you should wait for our update for latest version of plugin to update in you live site.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating Pisco theme, you can install Pisco Child Theme following steps below:
- Navigate to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw_pisco-child-theme.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Pisco Child Theme in your site.
Info For more detail, you can see a tutorial about Child Theme: How to Use Child Themes.
The screenshots used above are taken from Revo Theme as an example.
IMPORT DEMO CONTENTS
After Theme Installation, to have demo data in your site, it’s neccessary for you to import demo content. The process includes 03 steps:
- Import Demo Data: This includes demo pages, posts, menu, widgets and other elements of the theme.
- Import Media Files: This includes all media files used in the demo site of the theme including element, product and post images.
- Import Revolution Slider: This include Piscolution slider file used in the demo site of the theme.
After successfully importing all demo data, media files and Piscolution sliders, the demo data will be available in your site.
Info You can get Media Files media.xml and Revolution Slider in folder data of the theme package.
To import demo data of Pisco theme, please follow steps as below:
-
- In the Administrator page, go to Appearance > Import Demo Data to open the Import Demo Data window.
- Please click Import Demo Data button. Please just click only 01 time.
- After receiving a message which shows “Importing all done!”, you can continue the next step below.
For more detail, you can see the tutorial for this Demo Data Importation here: How to Import Demo Data in WordPress Themes?.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer.
The data will be downloaded from our server, these images are copyrighted and are for demo use only. Please click import only once and wait, this process can take a couple of minutes.
To import media files of Pisco theme, please follow steps as below:
-
- In the Administrator page, go to Tools > Import and choose WordPress/ Run Importer.
- In Import WordPress page, click Choose File button to select file
media.xmlto upload. - You will then have the choice to import attachments, so click on the Download and import file attachments box.
- After receiving successful message, you can check your site to see the result..
For more detail, you can see the tutorial for this Media File Importation here: How to Import Media File in WordPress Themes?.
To import Revolution Slider of Pisco theme, please follow steps as below:
-
- In the Administrator page, go to Revolution Slider and click on Import Slider button.
- Now click on button Choose File and navigate to the data/revslider and choose the one you want to import.
- Now click on Import Slider button and see the result.
For more detail, you can see the tutorial for this Revolution Slider Importation here: How to Import media.xml file in WordPress Themes?.
BASIC SETTINGS
Pages is one of the most important elements in a WordPress website. In this section, we will cover issues related to page including: Create a New Page, Set up Home Page, Page Metabox in Pisco theme and Page with Visual Composer.
How to create a new page?
To create a new Page, please follow steps as below:
- Log in to site in the backend.
- Select the Pages > Add New option to begin writing a new page.
- Configure Options for new page including Page Title, Page Attributes, Public Status. Page Content.
- There will be Page Template for Home Page in the right side bar.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Pages.
How to set up Home Page?
To set up Home Page or Front Page for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as home page in Front Page dropdown list.
- Now Save Changes and check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Creating a Static Front Page.
Pisco Page Templates
Pisco provides you with some page templates to choose for your pages. When creating a page, please choose the right Page Template for yours.
- Default Template: This is default template.
- Page Home: This is for Home page styles. You should choose this one while creating your Home page.
- Page Portfolio: This is for portfolio page. You should choose this one while creating your portfolio page.
Edit Page with Visual Composer
Pisco theme supports Visual Composer – the most powerful plugins that allow you to easily drag and drop page builder in the standard WordPress page/post edit area or directly from the frontend.
With Visual Composer. you can edit a page both in the backend and front end of your site. To edit a page, please follow steps as below:
- Login your site then open the page you want to edit then choose Edit with Visual Composer.
- Now, you can edit Row, Column and elements in the page. To edit elements, please hover on the one you want then click on “pencil” icon to Edit this element.
- After that, you can configure different options of this element in tab General and Design Options due to different types.
- After all, you can preview the page and Update to save the change for this page.
Info For more detail, you can see documentation about Visual Composer: Visual Composer Tutorials and Video Tutorials.
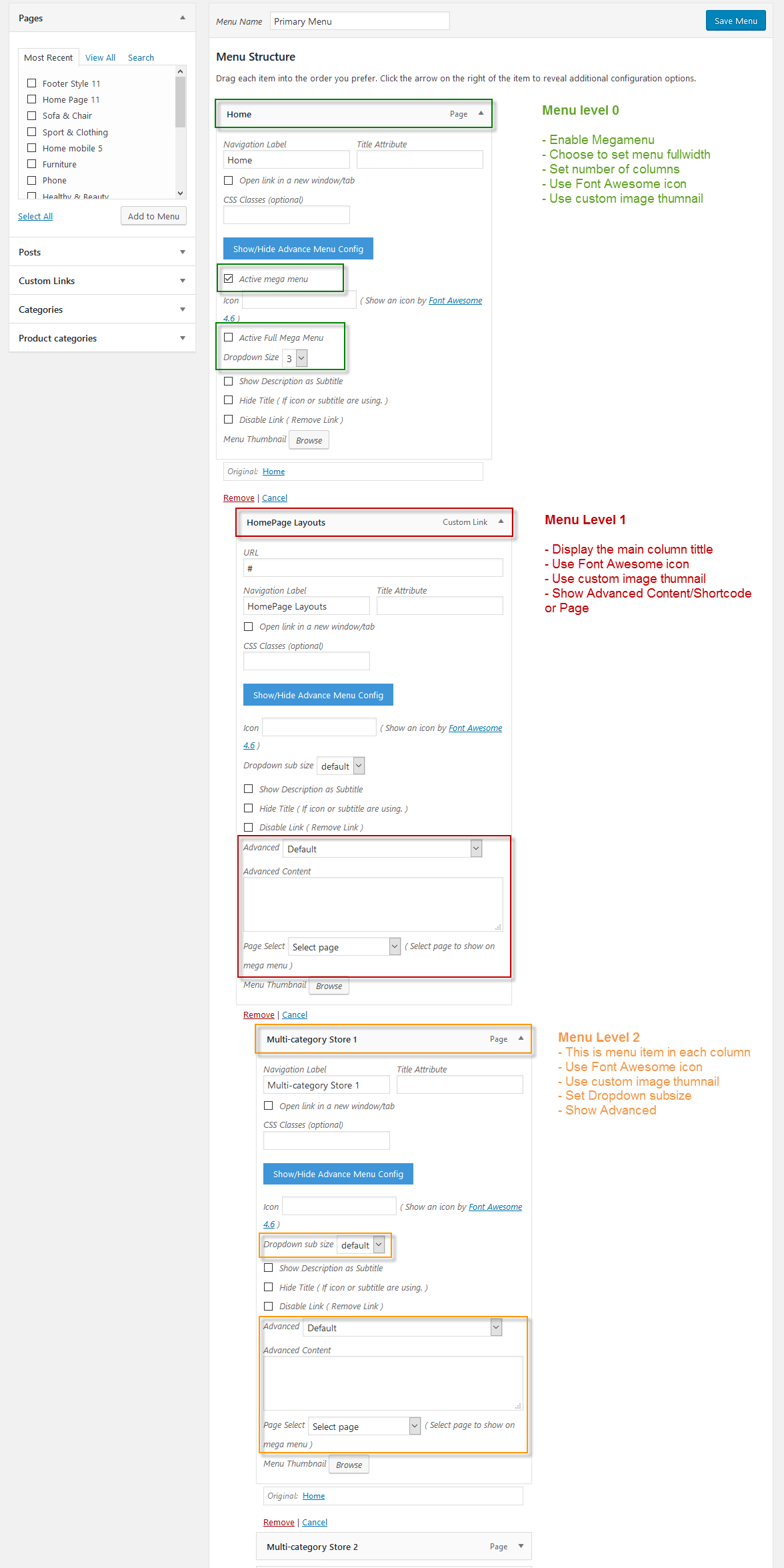
How to make your page appear in Megamenu
To have your page appear in the Megamenu, please follow steps as below:
- After creating the page, go to Appearance > Menu and choose Primary Menu (Primary Menu). This is the one set as Primary Menu in your site.
- Now, please select the page you want, then click on button Add to Menu and Save Menu.
- After all, please check your site to see the result.
Blog Post is one of the most important elements to create a Blog Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Blog Post, Set up Blog page and Blog Post in Pisco theme.
How to create a new post?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Posts > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Public Status, Content, Tags, Feature Image, Post Type.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Posts.
How to set up Blog page in Pisco Theme?
To set up blog page for your website, please follow steps as below:
-
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as blog page in Posts page dropdown list.
- Now Save Changes and check your site again.
Info To configure the side bar for Blog page, please go to Appearance > Theme Options > Blog Options.
Other Settings
1. Categories: To add new category, please go to Post > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Post > Tags then complete information for the new tag in Add New Tag window and Save it.
Post Image Size
In Pisco theme, we recommend to configure image dimensions for post image size. You can go to Settings > Media and set up the Image Dimentions to use when adding an image to the Media Library.
Portfolio Post is one of the most important elements to create a Portfolio Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Portfolio Post, Set up Portfolio page and Portfolio Post in Pisco theme.
How to create a new portfolio?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Portfolio > Add New option to begin writing a new portfolio.
- Configure Options for new portfolio including portfolio Title, Portfolio Link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Portfolio Meta area of Pisco theme. Here you can configure the options including Skill Needed, URL, Copyright and Image Size Mansonry Layout for this portfolio.
- After all, save the change and check the result in the front end of your site.
How to set up Portfolio page in Pisco Theme?
To set up portfolio page for your website, please follow steps as below:
- Log in to your site in the backend.
- Create a new page with Visual Composer and add element SW Portfolio.
- Now, configure the options in SW Portfolio including Title, Categories and other Design options as you want.
- Now Save Changes and check your site again.
Other Settings
1. Portfolio Categories: To add new category, please go to Portfolio > Categories Portfolio then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Portfolio > Tags then complete information for the new tag in Add New Tag window and Save it.
Product is one of the most important elements to create a Shop Page in a WordPress website. In this section, we will cover issues related to this one including: Create a New Product, Set up Product Page and other related things in Pisco theme.
Please make sure that you install and activate WooCommerce plugin before this process.
How to create a new product?
To create a new product, please follow steps as below:
-
- Log in to site in the backend.
- Select the Products > Add Product option to begin writing a new product.
- Configure Options for new product including product Title, Product Link, Public Status, Content, Tags, Feature Image, Feature Video, Categories, Brand and others.
- To configure the product for Countdown Element, you need to configure the Product data > General and set price and Schedule.
- After all, save the change and check the result in the front end of your site.
Info For more detail about this process, you can check the WooCommerce Documentation: Set Up Products.
How to set up Product page in Pisco Theme?
To set up product page for your website, please follow steps as below:
-
- Log in to your site in the backend.
- Go to Pages then create a Shop page.
- Now, go to WooCommerce > Settings > Products > Display to Assign Product Page to the new created Shop item.
- Now Save Changes and check your site again.
Info To configure the side bar for Shop page, please go to Appearance > Theme Options > Products Options.
Other Settings
1. Categories: To add new category, please go to Product > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Product > Tags then complete information for the new tag in Add New Tag window and Save it.
3. Categories Brand: To add new category, please go to Product > Categories Brand then complete information for the new category in Add New Category window and Save it.
4. Attributes: To add new category, please go to Product > Attributes then complete information for the New Attribute and Save it. In Pisco theme, we use Color and Size.
Product Image Size
In Pisco theme, to have the most beautiful shop page, we recommend to configure image dimensions for product image size as below:
There is a tip that you should use the image that have the same ratio with the one in demo.
- Homepage 1 : Digital Store 1– 600 x 800 pixels
- Homepage 2 : Digital Store 2 – 600 x 800 pixels
- Blog – 600 x 800 pixels
Pisco supports you with various pre-made Widget Sections and available Widgets to add different elements into different pages in your site. In this section, we will give you how to use Widgets in Pisco theme.
These elements locates in Appearance > Widgets in the Admin Panel of your site.
Pre-made Widget Sections in Pisco theme
There are various pre-made widget sections in Pisco. They are:
- Sidebar Left Blog: This section is for the left sidebar in Blog page.
- Sidebar Right Blog: This section is for the right sidebar in Blog page.
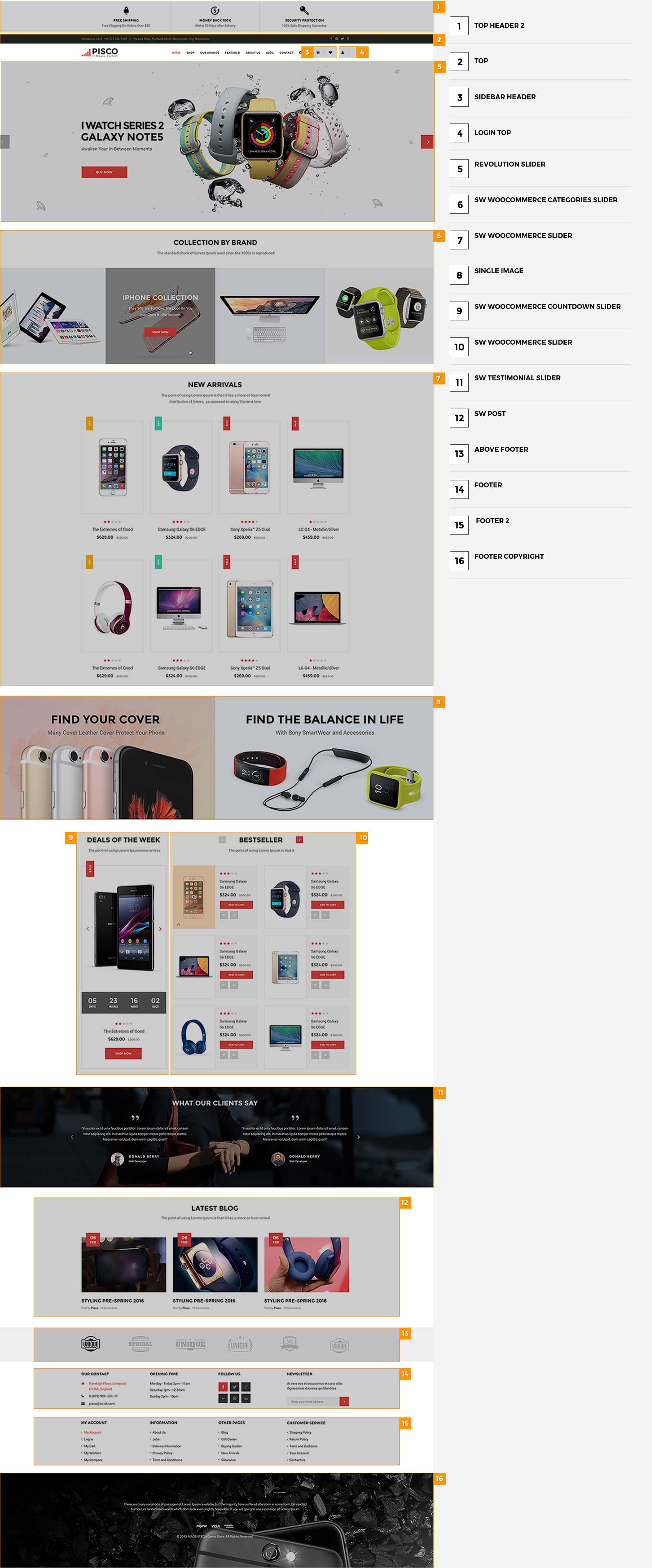
- Top: This section is for the header of the page.
- Top Header 2: This section is for the header of the page.
- Sidebar Header: This section is for the header of the page.
- Sidebar Header Index 3: This section is for the header of the page in Index 3. We will update this later.
- Login Top: This section is for login element in the header of the page.
- Sidebar Vertical Menu: This section is for sidebar vertical menu. We will update this later.
- Sidebar Bottom Detail Product: This section is for the bottom of sidebar in Detail Product page.
- Sidebar Left Product: This section is for the left sidebar in Product page.
- Sidebar Right Product: This section is for the left sidebar in Product page.
- Above Footer: This section is for the footer of the page.
- Footer: This section is for the footer of the page.
- Footer 2: This section is for the footer of the page.
- Footer Copyright: This section is for the footer copyright of the page.
Available Widgets in Pisco theme
After installing Pisco, there are many widgets in this area. Now we will have an overview about the ones used in this theme:
- Categories: This widget is to display the blog category in widget sections
- Text: This widget is to display the text or HTML into the area you want in widget sections.
- SW Social: This widget is to display the social link in widget sections.
- SW Top Widget: This widget is to display the Cart, Search, Login form or others in the Top section.
- Custom Menu: This widget is to display custom menu in widget section.
- WooCommerce Currentcy Converter: This widget is to display currency converter in widget sections.
- SW Vertical Mega Menu: This widget is to display vertical megamenu in Sidebar Vertical Menu widget section.
- SW WooCommerce Related & Upsell Slider: This widget is to display Related Product in widget section of Product Page.
- WooCommerce Product Categories: This widget is to display product categories in widget section of Product Page.
- WooCommerce Price Fitler: This widget is to display price filter in widget section of Product Page.
- WooCommerce Layered Nav: This widget is to display extra attribute of product as filter in widget section of Product Page.
- SW Brand Widget: This widget is to display brands in widget section of Product Page.
How to Add a Widget into a Widget Section
To add a Widget into a Widget Section, please follow steps as below:
- Navigate to the Appearance > Widgets tab to access the list of widgets and widget sections. The left hand side shows all the widgets you can use. The right hand side shows all the different widget sections you can add widgets to.
- Click on the widget you want, choose widget section to add and click on button Add Widget. Or else, you can drag and drop it to the widget section.
- To rearrange widgets on a widget section, just drag and drop the widgets into the order you’d like.
- After that, you need to configure different options due to different types of widget.
- Finally, click Save to save the change.
Info To remove the widget, in the section you want, please choose it then click Delete.
Widget Settings
Now we will show you the options of different widgets used in Pisco theme.
1. Categories:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Display as dropdown: This option allows you to configure the item to display as dropdown.
- Show post counts: This option lets you to show post counts for categories.
- Show hierarchy: This option lets you to show category regarding to hierarchy.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
2. Text:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Textbox: This option allows you to enter the content of widget.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
3. SW Social:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- fa-* | title : This option allows you to enter the FontAwesome icon for the social.
- Link : This option allows you to enter the link to the social page.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
4. SW Top Widget:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Template: This option allows you to choose template for this widget including Minicart, Login or Search.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
5. Custom Menu:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Select Menu: This option allows you to choose available menu as you want.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
6. WooCommerce Currentcy Converter:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Currency codes: This option allows you to add the currency code as you want. Please enter 01 currency code per line.
- Show reset link: This option allows you to show reset link for currency in the widget.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
7. SW Vertical Mega Menu:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Template: This option allows you to choose template for this widget.
- Select Menu: This option allows you to choose available menu as you want.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
8. SW WooCommerce Related & Upsell Slider:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Description: This option allows you to add description to this widget.
- Number of posts: This option allows you to configure the number of products appearing.
- Excerpt length (in words): This option allows you to configure the charater number of product title.
- Template: This option allows you to choose template for this widget.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
9. WooCommerce Product Categories:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Order by: This option allows you to configure the order of product categories according to Name or Category Order.
- Display as dropdown: This option allows you to configure the item to display as dropdown.
- Show post counts: This option lets you to show post counts for categories.
- Show hierarchy: This option lets you to show category regarding to hierarchy.
- Only show children of the current category: This option allows you to show children of the current category.
- Hide empty categories: This option allows you to hide empty categories.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
10. WooCommerce Price Fitler:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
11. WooCommerce Layered Nav:
See Screenshot: Demo – Backend
Please note that you need to create attribute for product in Products > Attributes first.
- Tittle: This option allows you to add a title to this widget.
- Attribute: This option allows you to choose create attribute to display.
- Display type: This option allows you to choose display type to this widget.
- Query type: This option allows you to choose query type to this widget.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
12. SW Brand Widget:
See Screenshot: Demo – Backend
Please note that you need to create attribute for product in Products > Brand first.
- Tittle: This option allows you to add a title to this widget.
- Category ID: This option allows you to choose brand to display.
- Style: This option allows you to choose display style to this widget.
- Order by/Order: This option allows you to configure the order of brand to display.
- Number of posts: This option allows you to configure the number of brands appearing.
- Advanced Options: This will open additional settings which are proprietary of Pisco. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
MailChimp for WordPress helps you add more subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment, contact or checkout form.
After inslalling Pisco and activating all plugin, MailChimp is available in your site. In this section, we will show you how to configure this plugin in Pisco theme.

Connect with your MailChimp account
Firstly, you need to connect MailChimp in your site with your MailChimp account. Please follow steps as below:
- Log in to site in the backend.
- Go to MailChimp for WP > MailChimp at the left sidebar menu.
- Now, in the General Settings window, you need to configure the MailChimp API Settings by adding your API Key to connect to your MailChimp account.
- After all, click Save Change button to Connect with your account.
Configure MailChimp for your WordPress site
To have the MailChimp works effectively and have style as in the demo, you need to do some configurations as below:
- Log in to site in the backend and go to MailChimp for WP > MailChimp > Forms.
- Complete the Form Field in tab Field. See screenshot: Backend Settings
- Complete the Form Messages in tab Messages. See screenshot: Backend Settings
- Complete the Form Settings in tab Settings. See screenshot: Backend Settings
- Complete the Form Appearance in tab Appearance. See screenshot: Backend Settings
- After all, save the change and check the result in the front end of your site.
The text in Form Field:
<div class="newsletter-content"> <input type="email" class="newsletter-email" name="EMAIL" placeholder="Enter your email" required /> <input class="newsletter-submit" type="submit" value="Subscribe" /> </div>
Info For more detail, you can see the Documentation for this problem: How to Use MailChimp for your WordPress themes?.
THEME OPTIONS
Our stunning Pisco theme provides an advanced Theme Options panel that is loaded with many options to customize your page effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. After installing Pisco successfully, the Theme Options will be available in your site.
To access Pisco Theme Options, please go to Appearance > Theme Options. There you can see logical tabs including:
| General | Here you can do general configuration such as Color Scheme, Background Image, Favicon Icon, Logo Image and Breadcrumb Background. |
| Layout | Here you can configure layout options including box layout, sidebar on different device. |
| Header | Here you can configure header style for your site. |
| Navbar Options | Here you can configure the Megamenu and sticky menu for your site. |
| Blog Options | Here you can configure the options for your blog page. |
| Product Options | Here you can configure the options for your product page. |
| Typography | Here you can configure the options about typography for your site. |
| Social Share | Here you can configure the link for social share in your site. |
| Advanced | Here you can configure the advanced options including layout RTL, Popup subscrible, adding shortcode or custom CSS/JS. |
| Import/Export | Here you can import or export theme option settings. |
Important!
- Customize & Cpanel option: This is only used for the Demo development. Due to the risk of loosing your customization in CSS file, the option Demo Mode is not recommended.
- Reset to Defaults option: Please DO NOT use it if you do not want to loose your configuration. When the theme is reset to default, all the value here will be back to the default without saving any your configuration.
- The configuration here will be applied to the pages in your site if there is no change in the Page Metabox.
- About the Developer Mode, when you enable this function, the WordPress Less Plugin is required to install. After using this feature, this mode should be turned off then it wont prevent the speed of your site.
Info For more detail, you can see How to Use Theme Options, Page Metabox and Category Metabox for more detail.
The theme allows to build your own styles right out of the backend without any coding knowledge. Start your own color scheme by selecting one of 5 predefined schemes. Also, you can upload new logo and favicon or get their URL here.

- Color Scheme: Select one of 5 predefined schemes to set the color for your site.
- Background Image: Upload Image to set as background image for your site.
- Background Repeat: Choose “Yes” if you want the Background Image repeat in your site.
- Favicon Icon: Use the Upload button to upload the new favicon and get URL of the favicon.
- Logo Image: Use the Upload button to upload the new logo and get URL of the logo.
- Breadcrumb Background: Use upload button to upload custom background for breadcrumb.
Pisco gives you multiple selections to configure the layout of you website including layout type and sidebar expand on different devices.

- Box Layout: Select Layout Box or Wide for your site.
- Background Box Image: Upload Image to set as background image for your box layout.
- Left Sidebar Expand: Select width of left sidebar for sidebar in Blog page and Shop Page.
- Right Sidebar Expand: Select width of right sidebar for sidebar in Blog page and Shop Page.
The theme allows to configure the Header of your site.

- Header Style: Select the header style of your site.
- Currently this theme support 02 header styles. You can see Basic Settings for more detail about the header configuration.
In this tab, you can configure the layout for your blog listing page.

- Sidebar Blog Layout:Select style sidebar blog. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout blog: Select style layout blog including List Layout or Grid Layout.
- Blog column: Select style number column for blog page. You can choose to set it as 2 columns, 2 columns or 4 columns.
In this tab, you can configure the layout for your product listing page.

- Product Listing Column: Select number of column on different device such as desktop, medium destop and tablet.
- Sidebar Product Layout:Select style sidebar product. You can choose Full layout, Left Sidebar or Right Sidebar.
- Quickview: You can choose this one to activate the product quickview mode.
- Product Zoom: You can choose this one to activate the product image zoom when hover on single product.
- Product Listing Number: Show number of product in listing product page.
The theme allows to change the font style of your blog, custom with Google Font.

- Use Google Webfont: Insert font style that you actually need on your webpage.
- Webfont Weight: For weight, see Google Fonts to custom for each font style. You can choose from 100 to 900.
- Webfont Assign to: Select the place will apply the font style headers, every where or custom. You can choose to assign Headers, Everywhere or Custom place.
- Webfont Custom Selector: Insert the places will be custom here, after selected custom Webfont assign.
This tab provide some advanced options for your site.

- Widget Advanced: Turn on/off Widget Advanced.
- Developer Mode: This option is not recommended.
- Back to top: Choose this one if you want to enable the button Back to top in your site.
- Direction:Set your site layout as Left to Right or Right to Left.
- Active Popup Subscribe: Check to active popup subscribe.
- Popup Shortcode: Popup Shortcode.
- Custom CSS/JS: Insert your own CSS into this block. This overrides all default styles located throughout the theme.
Before configuring, you can also backup your theme options by clicking on the Import/Export tab. This is a great way to move your custom options from site to site.

- Import Options: You can import options from file or URL. WARNING! This will overwrite any existing options, please proceed with caution!.
- Export Options: Here you can copy/download your themes current option settings. Keep this safe as you can use it as a backup should anything go wrong. Or you can use it to restore your settings on this site (or any other site). You also have the handy option to copy the link to yours sites settings. Which you can then use to duplicate on another sit.
GENERAL SETTINGS

To set up Home Page or Front Page for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as home page in Front Page dropdown list.
- Now Save Changes and check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Creating a Static Front Page.

To change logo/favicon for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab General, you can Upload Favicon Image and Upload Logo for your site. For the logo, we recommend you to use the one with same size as the logo in the demo.
- Now Save Changes and check your site again.
To change logo/favicon for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab General, you can choose Color Scheme for your site.
- Now Save Changes and check your site again.

After installing the Quickstart or importing demo data, the demo pages will be available in your site. Now you can edit them to meet your expectation.
- Log in to your site in the backend.
- Navigate to All Pages > Pages and Choose page you want to edit it.
- Now, you can edit the page elements with Visual Composer and other configurations easily. Also, you can create new elements in this page too.
- You can also edit with Visual Composer in the front end of the page. After all, click to Save change and check your site.
Info For more detail, you can see the Page Settings part in Basic Settings for more detail.

To configure header for your page, please follow steps as below:
- In your site at the backend, please go to Appearance > Theme Options > Header to choose the Header style as you want.
- Navigate to Appearance > Widgets then configure the Widget elements of the sections included in the Header Style you choose.
- If you don’t want any elements to appear in your site, you can Delete it.
- After all, please check your site again to see the result.
Info For more detail, you can see the Header Settings part in Basic Settings for more detail.

To have the megamenu in your site, please follow steps as below:
- In your site at the backend, please go to Appearance > Menu and create your menu and assign it to Primary Menu location.
- In Appearance > Theme Options > Navbar Options, choose to use Megamenu and choose Location as Primary.
- After all, please check your site again to see the result.
Info For more detail, you can see the Menu Configuration part in Basic Settings for more detail.

To configure header for your page, please follow steps as below:
- In your site at the backend, navigate to Appearance > Widgets then configure the Widget elements of the sections included in the Footer.
- For menus assign in the widgets, you need to create them first.
- If you don’t want any elements to appear in your site, you can Delete it.
- After all, please check your site again to see the result.
Info For more detail, you can see the Footer Settings part in Basic Settings for more detail.
HOME PAGE 1
After installing quickstart or Pisco theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Basic Requirements and have Background Knowledge about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Choose Template Page Home 2 for this page layout.
- Click Backend Editor to edit your site with Visual Composer.
- Add different elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings

This block is Revolution Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, please go to Slider Revolution and create a new slider as you want. You can edit the demo slider if you have imported it before.
- In the Edit Page window, create a new Revolution Slider element or click on Edit button on a available one to configure it. You can also edit the Revolution Slider element in the front of this page with Visual Composer.
- Now you can configure to choose the slider as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Categories Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Categories with Description and Image Thumnail.
- In the Edit Page window, create a new SW WooCommerce Categories Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is Single Image. To create or edit this element in your home page, please follow steps as below:
- In the Edit Page window, create a new Single Image element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Upload Image, Image Size, Image Link, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Countdown Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations. You need to click on Schedule link to set the Sale Price Date for countdown products.
- In the Edit Page window, create a new SW WooCommerce Countdown Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW Testimonial Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Testimonial > Add New with Description and Image and Testimonial Options at the end.
- In the Edit Page window, create a new SW Testimonial Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.

This block is SW Post. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Post > Add New with Description and Image and other configurations.
- In the Edit Page window, create a new SW Post element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Number of Posts, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Blog Settings and Page with Visual Composer part in Basic Settings for more detail.
HOME PAGE 2
After installing quickstart or Pisco theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Basic Requirements and have Background Knowledge about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Choose Template Page Home 5 for this page layout.
- Click Backend Editor to edit your site with Visual Composer.
- Add different elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings

This block is Revolution Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, please go to Slider Revolution and create a new slider as you want. You can edit the demo slider if you have imported it before.
- In the Edit Page window, create a new Revolution Slider element or click on Edit button on a available one to configure it. You can also edit the Revolution Slider element in the front of this page with Visual Composer.
- Now you can configure to choose the slider as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Page with Visual Composer part in Basic Settings for more detail.

This block is Raw HTML. To create or edit this element in your home page, please follow steps as below:
- In the Edit Page window, create a new Raw HTML element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Raw HTML content, Design Options and other options as you want.
- After all, please check your site again to see the result.
The text in Raw HTML:
<div class="wrap-support">
<div class="support-top support-top2 col-lg-4 col-md-4 col-sm-4">
<img src="wp-content/uploads/2016/04/icon-shipping.png" alt="shipping" title="shipping"/>
<h3>Free Shipping</h3>
<p>Free Shipping On Orders Over $35</p>
</div>
<div class="support-top col-lg-4 col-md-4 col-sm-4">
<img src="wp-content/uploads/2016/04/icon-money.png" alt="shipping" title="shipping"/>
<h3>money back 100%</h3>
<p>Within 30 Days after delivery</p>
</div>
<div class="support-top support-top3 col-lg-4 col-md-4 col-sm-4">
<img src="wp-content/uploads/2016/04/icon-key.png" alt="shipping" title="shipping"/>
<h3>Security Protection</h3>
<p>100% Safe Shopping Guarantee</p>
</div>
</div>
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

Title:
This block is Raw HTML. To create or edit this element in your home page, please follow steps as below:
- In the Edit Page window, create a new Raw HTML element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Raw HTML content, Design Options and other options as you want.
- After all, please check your site again to see the result.
The text in Raw HTML:
<div class="banner-title">
<h3>What’s hot now</h3>
</div>
Images:
This block is Single Image. To create or edit this element in your home page, please follow steps as below:
- In the Edit Page window, create a new Single Image elements or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Upload Image, Image size, Link Layout and other options as you want. You should use the images with same ratio as the ones in demo.
- After all, please check your site again to see the result.
Info For more detail, you can see the Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW Brand. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Categories Brand with Description and Image and other configurations.
- In the Edit Page window, create a new SW Brand element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Brand Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW Testimonial Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Testimonial > Add New with Description and Image and Testimonial Options at the end.
- In the Edit Page window, create a new SW Testimonial Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW WooCommerce Slider. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Products > Products with Description and Image and other configurations.
- In the Edit Page window, create a new SW WooCommerce Slider element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Product Settings and Page with Visual Composer part in Basic Settings for more detail.

This block is SW Post. To create or edit this element in your home page, please follow steps as below:
- In your site at the backend, and navigate to Post > Add New with Description and Image and other configurations.
- In the Edit Page window, create a new SW Post element or click on Edit button on a available one to configure it. You can also edit the element in the front of this page with Visual Composer.
- Now you can configure the different options including Title, Description, Categories, Number of Posts, Layout and other options as you want.
- After all, please check your site again to see the result.
Info For more detail, you can see the Blog Settings and Page with Visual Composer part in Basic Settings for more detail.
ADMIN OPTIONS
Pisco theme supports WooCommerce plugin. Firstly, you need to do some configurations as below:
- Set the Shop & product pages in WooCommerce > Settings > Product > Display. See screenshot: Product Display
- Set the Checkout process in WooCommerce > Settings > Checkout > Checkout options. See screenshot: Checkout process
Info For more detail about this plugin, you can check the WooCommerce Documentation: here.
Pisco theme supports YITH Plugins with feature Wishlist and Compare. After installing the theme, you need to do some configurations as below:
- Configure General Settings for Compare in YITH Plugins > Compare. See screenshot: Compare
- Configure General Settings for Wishlist in YITH Plugins > Wishlist. See screenshot: Wishlist
After installing the theme, the Compare and Wishlist button may be duplicated. To remove this bug, you need to do some configurations here.
In Pisco, some contact forms are used with Contact Form 7. Firstly, you need to create contact form in Contact > Add New for your site.
-
- Contact form 1. See screenshot: Form ID 6
<p>Your Name (required)<br />
[text* your-name] </p>
<p>Your Email (required)<br />
[email* your-email] </p>
<p>Subject<br />
[text your-subject] </p>
<p>Your Message<br />
[textarea your-message] </p>
<p>[submit "Send"]</p>
-
- Contact Us See screenshot: Form ID 374
<p>
[text* your-name placeholder "Your name..."] </p>
<p>
[email* your-email placeholder "Your email..."] </p>
<p>
[text your-subject placeholder "Subject"] </p>
<p>
<span>Your Comment :</span>
[textarea your-message placeholder ""] </p>
<p class="senmail-buttom">[submit "SEND EMAIL"]</p>
Info For more detail about this plugin, you can check the Contact Form 7 Documentation: here.
TRANSLATION
Yes. Pisco supports multilanguage and you can translate the theme into yours.
To use Loco in Pisco, you can install Loco Translate first. After that, you can use Loco to translate Pisco theme and plugins including SW WooCommerce.
You can follow Beginner’s guide for Loco Translate in Pisco Theme
FREQUENTLY ASKED QUESTIONS
- Firstly, you need to make sure that the Develop Mode has been turned off.
- To speed up your site, we recommend to use plugin WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog. Or else, you can use W3 Total Cache: This plugin improves the SEO and user experience of your site by increasing website performance, reducing download times via features like content delivery network (CDN) integration.
Actually, this is not because of the theme but due to the host settings. For this one, you should contact your host to check the Redirect Issues.
SUPPORT FOR PISCO THEME
To help speed along your request, we require that you follow the steps below before submitting a new support ticket. This is for the benefit of everyone and will help make the entire process more efficient. It’s very important and we ask that everyone who posts follow these steps.
Please check the following before you submit a ticket:
- Make sure you are running the latest version of Pisco and the latest version of WordPress.
- Always check the changelogs of Pisco.
- Check our Documentation and Knowledgebase for the answer to your question.
- Disable any additional 3rd party plugins you may be using to see if it fixes the issue.
- Make sure you’ve cleared all your caches including browser cache, plugin cache and server cache.
Browser Cache: this is cache stored by your browser to allow your page content to load faster.
Plugin Cache: this is cache specifically from a 3rd party WordPress plugin.
and Server Cache: this is cache imposed by your hosting company directly from your server.
CHANGE LOGS
Initial Release