WELCOME TO KINGPLACE THEME
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Ticket Support System.
KingPlace is a beautiful responsive WordPress Theme designed specifically for resort, spa, hotel or any kind of travel website. with multi homepages and professional booking system.
Moreover, theme includes a lot of customization options for you to create stunning and successful site.
- Great Design for a Greater Website: Clean and bright design, multi-homepages, highly responsive, unlimited colors, megamenu built-in, beautiful sliders
- Super Easy Customization: Visual page builder ready, megamenu ready, powerful theme options with a bundle of options for Room
- Unique One Click Demo Installation: Easily import the demo of design you want with One Click Installer
GETTING STARTED
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
To use the theme, please make sure you are running WordPress 4.7.x or higher, PHP 5.6 or higher, and MySQL 5.6 or higher.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- You can download the latest release of WordPress from the official WordPress website.
- The latest version of WordPress is prefered.
- Always create secure passwords for FTP and Database.
- It is recommended to be on at least PHP 5.6 and preferably PHP 7.0.
The Recommended PHP Configuration Limits should be paid attention. In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues.
The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
max_execution_time 360memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Success Well done! If your site meets all these requirements, you can start enjoy KingPlace theme now!
FILE STRUCTURE
After downloading the theme package on ThemeForest, when extracting it, you will see the files included as below:
KingPlace theme package folder including:
- code folder contains: sw_kingplace_theme_vx.x.x.zip, sw_kingplace-child-theme.zip
- doc: This is offline documentation for KingPlace theme.
sw_kingplace_theme_vx.x.x.zip\kingplace\lib\plugins folder including:
- plugins including: lesphp.zip, one-click-demo-import.zip, sw_hotel.zip, sw-core.zip file.
Info Due to the Policy of ThemeForest, we could not include sw_kingplace_quickstart_vx.x.x.zip in the theme package. If you want to get it, please contact us at Ticket Support System and provide us the Item Purchase Code, we will send you for Quickstart Installation 01 time only for the first installation.
INSTALLATION
There are 02 ways to install KingPlace theme: Quickstart Installation and Manual Installation.
- Quickstart Installation: With this one, you will replace your whole site with a new one like our site in demo. This one is suitable for you if you build a fresh site and want to get demo content. Please note that with this way, all your old data will be replaced.You may need to contact us to get the quickstart for this installation.
- Manual Installation (or Theme Installation): By this way, you can install the theme into your site and import demo data while remaining current data of your site. If you have a WordPress website with full of content and you want to keep it, this is a suitable choice for you.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer.
To install Quickstart, please follow steps as below:
- Have the sw_kingplace_quickstart_vx.x.x.zip available in your computer.
- Create the Database and a User for your site. You can skip this step if there is available one.
- Upload and Extract the quickstart files to the desired location on your web server using FTP or CPanel. It could be a folder in
xampp > htdocsif you install on your localhost. - Go to the URL where you uploaded the file to load the WordPress Installer.
- Now all is the same to WordPress Installation. You will go step by step with Language Settings, Database Settings and WordPress Info Settings.
- After the successful installation, you can go to your site and enjoy the result.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
– Before installing KingPlace theme, you need to have a WordPress site that meets all the theme requirements.
– You need to have the latest KingPlace theme package available in your computer.
– There are 02 ways for you to upload the theme into your site: Upload theme via WordPress Admin and Upload theme via FTP.
Info If the theme file size is larger than 8M, it should be uploaded via FTP.
- Navigate to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw-kingplace_theme_vx.x.x.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate KingPlace in your site.
- Access your FTP client, such as FileZilla to start upload KingPlace theme.
- Navigate to the folder of your website (i.e. wpthemego.com/wp-content/themes) then upload and extract theme file sw_kingplace_theme_vx.x.x.zip to this directory. After that, you will have a theme folder named as KingPlace in your site’s directory.
- Login to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/). Go to Appearance > Themes to find KingPlace theme.
- After seeing KingPlace theme’s thumnail, choose and click on Activate to install it in your site.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Install Quickstart for WordPress Theme.
To have the theme works well with full features, after installing the theme, all the required plugins should be installed and activated. Below are the required plugins for KingPlace theme:
These are the required plugins of KingPlace theme.
These are the plugins compatible with KingPlace theme.
- Yoast SEO: This is plugin for SEO in your site.
- WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog.
- Loco Translate: Loco Translate provides in-browser editing of WordPress translation files.
To install and activate required plugins, please follow steps as below:
- After installing and activating the theme, there is a message about installing required plugins at the top of the page.
- Click on Begin Installing plugins link to start installing required plugins for SW KingPlace theme.
- Now it will be redirected to Install Required Plugins page, here you will find all of the theme required plugins.
- Choose all of required plugins then select Install and click Apply.
- After successful installation, choose all of them then select Activate and click Apply.
Warning Some Notes For Plugin Installation:
– When installing, if there is notice that any plugin is unsuccessful installed, please choose each of them and install one by one again.
– If your server does not permit automatic installation, you need to install them manually with plugins in folder data/plugins.
We update our themes regularly for bug fix, WordPress and plugins compatibility and improvements. Therefore, it’s necessary to have KingPlace theme in your site up-to-date.
To update the theme in your site, please follow steps as below:
- Back up your site! Before changing anything in your site, don’t forget to backup it to save your data and custom code or CSS. It will save your life in the worst situation.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of KingPlace theme.
- Deactive and remove all required plugins in the old version of this theme. We will install the new version of them later.
- Uninstall the theme and install new version sw_kingplace_theme_vx.x.x.zip of KingPlace.
- Click on Begin installing plugins link and install new version of plugins. This step is essential to update the required plugins for bug fix and feature improvement.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Update WordPress Theme for Your Site?.
Ussually, when a required plugin is updated, we also update the theme package. Therefore, when updating KingPlace theme, you can also choose to update plugin automatically.
To update plugin in KingPlace theme, please follow steps as below:
- Back up your site! to save your customization.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of KingPlace theme on Themeforest. There is latest version of plugin in the theme package/data folder. Or else you can get it from plugin provider.
- Deactive and remove old version of this plugin. You can directly delete this plugin’s files in folder /public_html/wp-content/plugins of your site using FTP.
- Now you can install new version in your site. If the max_size_upload > 8M, you can upload it via Admin Panel. Or else, you need to extract the plugin then add it to folder /public_html/wp-content/plugins of your site using FTP.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Warning Before updating any plugin in your site, you need to have a test first to make sure that it won’t damage your site! When a plugin is updated, we will check if it’s compatible with our current theme version. After that, we will update theme package then you can update in your site later. If you see there is bug after the update in the test process, you should wait for our update for latest version of plugin to update in you live site.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating KingPlace theme, you can install KingPlace Child Theme following steps below:
- Navigate to the Admin Panel of your site (i.e. http://wpthemego.com/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw_kingplace-child-theme.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate KingPlace Child Theme in your site.
Info For more detail, you can see a tutorial about Child Theme: How to Use Child Themes.
The screenshots used above are taken from Revo Theme as an example.
IMPORT DEMO CONTENTS
Importing demo data (post, pages, images, theme settings and more) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
After Theme Installation, to have demo data in your site, it’s neccessary for you to import demo content. KingPlace supports you to import only 01 Home Page layout only. The process includes 03 steps:
- Import Demo Data: This includes demo pages, posts, menu, widgets, post and other elements of the theme.
- Last Import Step: After Importation, you need to reconfigure the Menu then your site will be the same as in the demo.
When you import the data, the following things might happen:
- No existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
- Posts, pages, images, widgets, menus and other theme settings will get imported.
- Please click on the Import button only once and wait, it can take a couple of minutes.
After successfully importing all the steps above, your site will be the same as KingPlace demo.
Warning Before the importation, the theme and required plugins should be installed and activated successfully in your site.
To import demo data of KingPlace theme, please follow steps as below:
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer.

- In the Administrator page, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Now, you can see different thumnails for each demo pages. Choose the Home Page style you want, then click on Import button to start the process. Please just click only 01 time. You can also click on Preview to see the demo of this home page style.
- It will appear a popup to confirm your decision. Click on Yes, Import! to continue.
- The process many take 5-10 minutes due to the data size and your Internet. Please wait until it’s done.
- After seeing the successful message, the importation is all done. Now you can have a check at your site.
- Finally, you can Deactivate plugin One Click Demo Import in your site because it is not neccessary anymore.
Important!
– For Demo 3, you need to go to Appearance > Widget and choose Slider Home 3 for Widget Revolution Slider in Slider Home 3 section.
– After the importation, there may be [ERROR] Failed to import “sw_demo.zip” (Media)
Don’t worry about this. This is the one we used for our demo purpose only and this one has no effect on the theme importation process.
Warning The data will be downloaded from our server, these images are copyrighted and are for demo use only. Please click import only once and wait, this process can take a couple of minutes.
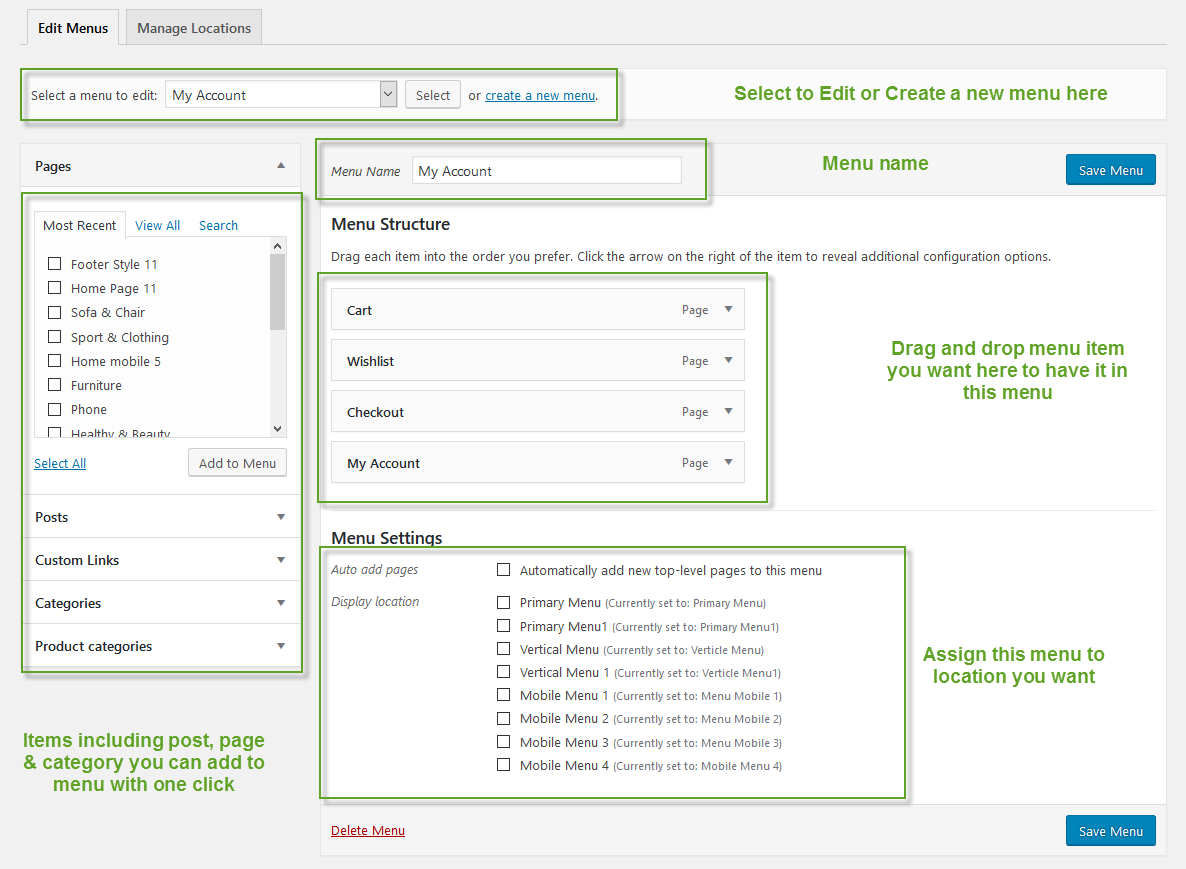
After the Data Importation, you can check your site again. Usually, you need to reconfigure the menu to have your site the same as in the demo.
- In the Administrator page, go to Appearance > Menu and choose the one you want to configure.
- After that click on Save button to save the menu.
- You can also change some information of the menu as you want.
- After all, you can check your site to see the result.
Info You can see the Menu Settings in the Basic Settings for more detail..
BASIC SETTINGS
Pages is one of the most important elements in a WordPress website. In this section, we will cover issues related to page including: Create a New Page, Set up Home Page, Page Metabox in KingPlace theme and Page with Visual Composer.
How to create a new page?
To create a new Page, please follow steps as below:
- Log in to site in the backend.
- Select the Pages > Add New option to begin writing a new page.
- Configure Options for new page including Page Title, Page Attributes, Public Status. Page Content.
- Scrolling down to the end of the window, you will see the Page Metabox area of KingPlace theme. Here you can configure the options including Logo, Color Schemes, Home Page template, Typography, Header, Footer and Sidebar for this page. Please note that if there is no change here, the settings in Theme Options will be applied to this page.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Pages.
How to set up Home Page?
To set up Home Page or Front Page for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as home page in Front Page dropdown list.
- Now Save Changes and check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Creating a Static Front Page.
About Page Metabox in KingPlace theme
After installing and activating KingPlace theme, the Page Metabox will be availaible in your site. You can go to Pages > All Pages then choose the page you want then scrolling down to the end to see Page Metabox options.
Please note that the change in the Page Metabox will be apply to the page rather than the one in the Theme Options. If there is no change here, the settings in Theme Options will be applied to the page.
The Page Metabox often includes options: General, Typography, Header, Footer, and Sidebar.
- General: In this tab, you can configure options including Custom Logo, Home Template and Color Scheme for the page.
- Typography: In this tab, you can configure Font Style, Font Weight for elements in the page.
- Header: In this tab, you can choose to Hide Header or Header Style for the page.
- Footer: In this tab, you can choose to Hide Footer or Footer Style for the page.
- Sidebar: In this tab, you can enable Sidebar and choose type of Sidebar for the page.
Info For more detail, you can see documentation about Page Metabox: Theme Options, Page Metabox & Category Metabox.
Edit Page with Visual Composer
KingPlace theme supports Visual Composer – the most powerful plugins that allow you to easily drag and drop page builder in the standard WordPress page/post edit area or directly from the frontend.
With Visual Composer. you can edit a page both in the backend and front end of your site. To edit a page, please follow steps as below:
- Login your site then open the page you want to edit then choose Edit with Visual Composer.
- Now, you can edit Row, Column and elements in the page. To edit elements, please hover on the one you want then click on “pencil” icon to Edit this element.
- After that, you can configure different options of this element in tab General and Design Options due to different types.
- After all, you can preview the page and Update to save the change for this page.
Info For more detail, you can see documentation about Visual Composer: Visual Composer Tutorials and Video Tutorials.
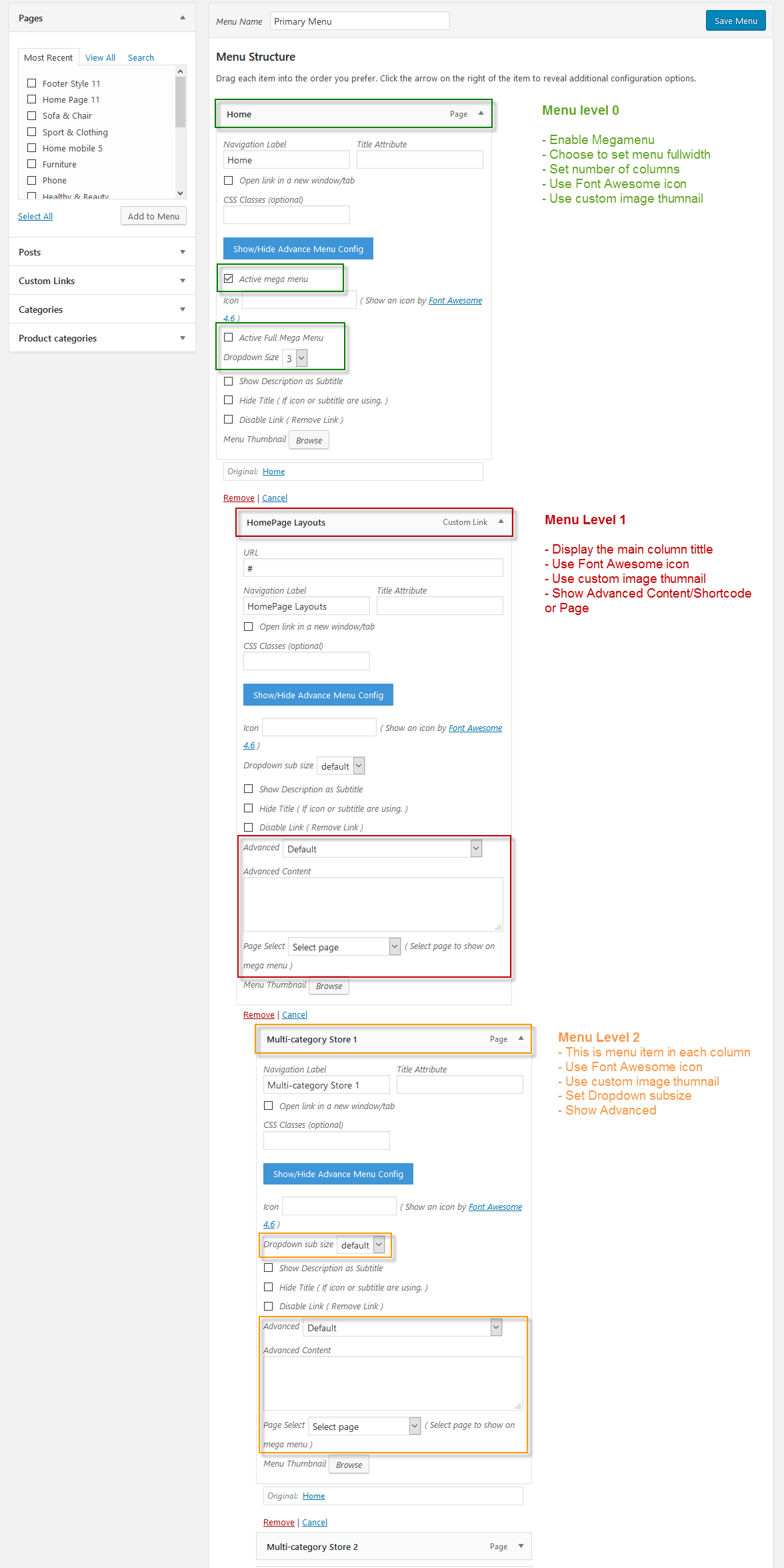
How to make your page appear in Megamenu
To have your page appear in the Megamenu, please follow steps as below:
- After creating the page, go to Appearance > Menu and choose Primary Menu (Primary Menu). This is the one set as Primary Menu in your site.
- Now, please select the page you want, then click on button Add to Menu and Save Menu.
- After all, please check your site to see the result.
Blog Post is one of the most important elements to create a Blog Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Blog Post, Set up Blog page and Blog Post in KingPlace theme.
How to create a new post?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Posts > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Page Metabox area of KingPlace theme. Here you can configure the options including Header, Footer and Sidebar for this post. Please note that if there is no change here, the settings in the page including this post will be applied.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Posts.
About Page Metabox of post in KingPlace theme
After installing and activating KingPlace theme, the Page Metabox will be availaible in your site. You can go to Posts > All Posts then choose the post you want then scrolling down to the end to see Page Metabox options.
Please note that the change in the Page Metabox of the post will be apply to the post rather than the one in the Page Metabox of Page. If there is no change here, the settings in Page will be applied.
The post Metabox often includes options: Header, Footer, and Sidebar.
- Header: In this tab, you can choose to Hide Header or Header Style for the post.
- Footer: In this tab, you can choose to Hide Footer or Footer Style for the post.
- Sidebar: In this tab, you can enable Sidebar and choose type of Sidebar for the post.
Info For more detail, you can see documentation about Page Metabox: Theme Options, Page Metabox & Category Metabox.
Other Settings
1. Categories: To add new category, please go to Post > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Post > Tags then complete information for the new tag in Add New Tag window and Save it.
Post Image Size
In KingPlace theme, we recommend to configure image dimensions for post image size. You can go to Settings > Media and set up the Image Dimentions to use when adding an image to the Media Library.
Portfolio Post is one of the most important elements to create a Portfolio Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Portfolio Post, Set up Portfolio page and Portfolio Post in KingPlace theme.
How to create a new portfolio?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Portfolio > Add New option to begin writing a new portfolio.
- Configure Options for new portfolio including portfolio Title, Portfolio Link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Portfolio Meta area of KingPlace theme. Here you can configure the options including Skill Needed, URL, Copyright and Image Size Mansonry Layout for this portfolio.
- After all, save the change and check the result in the front end of your site.
How to set up Portfolio page in KingPlace Theme?
To set up portfolio page for your website, please follow steps as below:
- Log in to your site in the backend.
- Create a new page with Visual Composer and add element SW Portfolio.
- Now, configure the options in SW Portfolio including Title, Categories and other Design options as you want.
- Now Save Changes and check your site again.
Other Settings
1. Portfolio Categories: To add new category, please go to Portfolio > Categories Portfolio then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Portfolio > Tags then complete information for the new tag in Add New Tag window and Save it.
Room Settings help you display and manage rooms of your hotel with a lot of criterias . In this section, you can: Manage all rooms, categories and tags, Create a New room, Set up criterias of rooms…
How to create a new room?
To create a new room please follow steps as below:
- Log in to site in the backend.
- Select the Rooms > Add New option to begin creating a new room.
- Configure Options for new room including portfolio Title, Description, Hotel Service, Category, Tags, Room Meta, Feature Image, Room Gallery.
- After all, save the change and check the result in the front end of your site.
How to set up Room Options and services?
To set up Room Options, please follow steps as below:
- Log in to your site in the backend.
- Select the Rooms > Room Settings to edit and manage Room Options and services.
- Now, configure the options in Room Settings page including Currency, Checkin and checkout time, hotline number, booking page, Room type and room service options as you want.
- Now Save Changes and check your site again.
Other Settings
1. Room Categories: To add new category, please go to Rooms > Categories Rooms then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Rooms> Tags then complete information for the new tag in Add New Tag window and Save it.
Event Settings help you create and manage events of your hotel. In this section, you can: Create a New event, Manage all events, categories and tags
How to create a new event?
To create a new event please follow steps as below:
- Log in to site in the backend.
- Select the Events> Add New option to begin creating a new event.
- Configure Options for new event including Title, Description, Event Meta (Time, date of event, Phone, Address, Website, Maps…) Category, Tags and Feature Image.
- After all, save the change and check the result in the front end of your site.
Other Settings
1. Event Categories: To add new category, please go to Events > Categories Events then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Events > Tags then complete information for the new tag in Add New Tag window and Save it.
KingPlace supports you with various pre-made Widget Sections and available Widgets to add different elements into different pages in your site. In this section, we will give you how to use Widgets in KingPlace theme.
These elements locates in Appearance > Widgets in the Admin Panel of your site.
Pre-made Widget Sections in KingPlace theme
There are various pre-made widget sections in KingPlace. They are:

Available Widgets in KingPlace theme

How to Add a Widget into a Widget Section
To add a Widget into a Widget Section, please follow steps as below:
- Navigate to the Appearance > Widgets tab to access the list of widgets and widget sections. The left hand side shows all the widgets you can use. The right hand side shows all the different widget sections you can add widgets to.
- Click on the widget you want, choose widget section to add and click on button Add Widget. Or else, you can drag and drop it to the widget section.
- To rearrange widgets on a widget section, just drag and drop the widgets into the order you’d like.
- After that, you need to configure different options due to different types of widget.
- Finally, click Save to save the change.
Info To remove the widget, in the section you want, please choose it then click Delete.
Widget Settings
Most of widgets are so easy to use. You are able to manage all widgets with live preview to make it easy to configure for your site. In kingplace, we use some different widgets, see their configuration below:
1.Category
See Screenshot: Demo
- Tittle: This option allows you to add a title to this widget.
- Display as dropdown: This option allows you to configure the item to display as dropdown.
- Show post counts: This option lets you to show post counts for categories.
- Show hierarchy: This option lets you to show category regarding to hierarchy.
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages or except selected pages.
2. Text:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Textbox: This option allows you to enter the content of widget.
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages or except selected pages.
3. Room Search Widget
See Screenshot: Demo – Backend
- Tittle: This option allows you to set the title for this widget. Leave it blank if you don’t want to set the title
- Button Tittle: This option allows you to set the title button for this widget. Leave it blank if you don’t want to set the title button
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages or except selected pages.
4. SW Room Widget
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Number of items: This option allows you to specify how many items you want to show as you want
- Category: This option allows you to select category you want to show its items.
- Order By: Set the order of items displayed by Name, Date, Author, ID, Modified or others.
- Order: Set the order of items displayed as Ascending or Descending.
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or except selected pages.
5. SW Top Widget:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Template: This option allows you to select type of this top widget supported:
 .
. - Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or except selected pages.
6. SW Responsive Slider Widget:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Description: This option allows you to add description to this widget.
- Order by: This option allows you to choose order of post.
- Catgory ID: This option allows you to choose category to this widget.
- Number of posts: This option allows you to configure the number of post appearing.
- Excerpt length (in words): This option allows you to configure the charater number of item title.
- Template: This option allows you to choose template for this widget.
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or except selected pages.
7. SW Tag Cloud:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Taxonomy: This option allows you to display tags or category links
- Advanced Options: This will open additional settings which are proprietary of KingPlace. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget and other styles.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or except selected pages.
MailChimp for WordPress helps you add more subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment, contact or checkout form.
After installing KingPlace and activating all plugin, MailChimp is available in your site. In this section, we will show you how to configure this plugin in KingPlace theme.
Info To have the popup with MailChimp form, you can go to Appearance > Theme Options > Popup Config to activate it and do some settings there.

Connect with your MailChimp account
Firstly, you need to connect MailChimp in your site with your MailChimp account. Please follow steps as below:
- Log in to site in the backend.
- Go to MailChimp for WP > MailChimp at the left sidebar menu.
- Now, in the General Settings window, you need to configure the MailChimp API Settings by adding your API Key to connect to your MailChimp account.
- After all, click Save Change button to Connect with your account.
Configure MailChimp for your WordPress site
To have the MailChimp works effectively and have style as in the demo, you need to do some configurations as below:
- Log in to site in the backend and go to MailChimp for WP > MailChimp > Forms.
- Complete the Form Field in tab Field. See screenshot: Backend Settings
The text in Form Field:
<div class="frm-input"> <input class="frm-email" type="email" name="EMAIL" placeholder="Email Address..." required /> <button class="frm-submit fa fa-paper-plane" type="submit" value="subscribe">Subscribe</button> </div>
- Complete the Form Messages in tab Messages. See screenshot: Backend Settings
- Complete the Form Settings in tab Settings. See screenshot: Backend Settings
- Complete the Form Appearance in tab Appearance. See screenshot: Backend Settings
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the Documentation for this problem: How to Use MailChimp for your WordPress themes?.
THEME OPTIONS
Our stunning KingPlace theme provides an advanced Theme Options panel that is loaded with many options to customize your page effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. After installing KingPlace successfully, the Theme Options will be available in your site.
To access KingPlace Theme Options, please go to Appearance > Theme Options. There you can see logical tabs including:
| General | Here you can do general configuration such as Logo Image, Favicon, Breadcrumb Background, Taxonomy and Title Length Of Item Listing Page. |
| Schemes | Here you can set color scheme for your site. |
| Layout | Here you can configure layout options including box layout, sidebar on different device. |
| Header & Footer | Here you can configure header and footer style for your site. |
| Navbar Options | Here you can configure the Megamenu and sticky menu for your site. |
| Blog Options | Here you can configure the options for your blog page. |
| Room Options | Here you can configure the options for your room page. |
| Typography | Here you can configure the options about typography for your site. |
| Social | Here you can configure the link for social share in your site. |
| Maintaincece Mode | Here you can set the maintainece mode for your website. |
| Popup Config | Here you can activate and configure the popup for your site. |
| Advanced | Here you can configure the advanced options including layout RTL, adding shortcode or custom CSS/JS. |
| Import/Export | Here you can import or export theme option settings. |
Important!
- Customize & Cpanel option: This is only used for the Demo development. Due to the risk of loosing your customization in CSS file, the option Demo Mode is not recommended.
- Reset to Defaults option: Please DO NOT use it if you do not want to loose your configuration. When the theme is reset to default, all the value here will be back to the default without saving any your configuration.
- The configuration here will be applied to the pages in your site if there is no change in the Page Metabox.
- About the Developer Mode, when you enable this function, the WordPress Less Plugin is required to install. After using this feature, this mode should be turned off then it wont prevent the speed of your site. Due to the risk of loosing customization in CSS file, this option is NOT recommended.
Info For more detail, you can see How to Use Theme Options, Page Metabox and Category Metabox for more detail.
The theme allows to build your own styles right out of the backend without any coding knowledge.

- Logo Image: Use the Upload button to upload the new logo and get URL of the logo.
- Favicon: Use the Upload button to upload the new favicon and get URL of the favicon.
- Select Taxonomy: Select taxonomy to show custom term metabox.
- Title Length Of Item Listing Page: Choose title length if you want to trim word, leave 0 to not trim word.
The theme allows to custom color scheme for theme with unlimited colors.

- Color Scheme: Select one of 1 predefined schemes to set the color for your site.
- Developer Mode: Turn on/off compile less to css and custom color. You need to choose this option to activate option Color below. However, this mode is not recommended because of the risk of loosing Custom CSS files.
- Color: You can choose main color for your site after activate the Develop Mode above.
KingPlace gives you multiple selections to configure the layout of you website including layout type and sidebar expand on different devices.

- Box Layout: Select Layout Box or Wide for your site.
- Background Box Image: Upload Image to set as background image for your box layout.
- Left Sidebar Expand: Select width of left sidebar for sidebar in Blog page and Shop Page.
- Right Sidebar Expand: Select width of right sidebar for sidebar in Blog page and Shop Page.
The theme allows to configure the Header and Footer of your site.

- Header Style: Select the header style for your site.
- Enable Background Header Mid: Choose this one to enable background header mid your site.
- Background header mid: After enabling the background header mid option, you can upload the image here.
- Disable Search: Choose this one to disable Search on the header.
- Disable Cart: Choose this one to disable Cart on the header.
- Footer Style: Select the footer style for your site.
- Copyright Style: Select the copyright style for your site.
- Copyright text: Insert the Copyright text for your site.
Info Currently this theme support 03 header styles and 03 footer styles. You can see Basic Settings for more detail about the header configuration.
In this tab, you can configure the layout for your blog listing page.

- Sidebar Blog Layout:Select style sidebar blog. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout blog: Select style layout blog including List Layout or Grid Layout.
- Blog column: Select style number column for blog page. You can choose to set it as 2 columns, 2 columns or 4 columns.
In this tab, you can configure the layout for room listing page.

- Sidebar Room Layout:Select style sidebar for room page. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout room: Select style layout blog including List Layout or Grid Layout.
- Room column: Select style number column for the room page. You can choose to set it as 2 columns, 2 columns or 4 columns.
The theme allows to change the font style in your site with Google Font.

- Use Google Webfont: Insert font style that you actually need on your webpage.
- Webfont Weight: For weight, see Google Fonts to custom for each font style. You can choose from 100 to 900.
- Header Tag Font: Select custom font for Header tag (H1 to H6).
- Main Menu Font: Select custom font for your Main Menu.
If your site has not been ready to be launch, the Maintaincece Mode will be truly useful for you.

- Enable Maintaincece Mode: Choose this one to turn on the Maintaincece Mode for your website. After that, all the options listing below will be applied.
- Maintaince Background: This allows you to upload the background image for Maintaincece Mode.
- Maintaince Content: This allows you to custom the Maintaince Content.
- Maintaince Date: This allows you to set date to show countdown date on maintaince mode.
- Maintaince Form: This allows you to insert shortcode form to show on maintaince mode frontend.
KingPlace theme allows you to use popup in your website and you can custom its style with various options in this tab.

- Active Popup Subscribe: You can upload the background image for your popup.
- Popup Content: This allows you to add content for your popup.
- Popup Form: This allows you to insert shortcode form to show it on frontend. In KingPlace, the MailChimp for WordPress form is used.
This tab provide some advanced options for your site.

- Show cPanel: Turn on/off cPanel options. This is only used for theme develop purpose only and you don’t need to mind about this.
- Widget Advanced: Turn on/off Widget Advanced.
- Social Share: You can enable this one to turn on the social share on your website esspecially on Blog page.
- Turn Off Breadcrumb: This option allows you to turn off the Breadcrumb on all pages in your site.
- Back to top: Choose this one if you want to enable the button Back to top in your site.
- Direction:Set your site layout as Left to Right or Right to Left.
- Custom CSS/JS: Insert your own CSS into this block. This overrides all default styles located throughout the theme
- Custom CSS/JS: Insert your own JS into this block. This customizes js throughout the theme
Before configuring, you can also backup your theme options by clicking on the Import/Export tab. This is a great way to move your custom options from site to site.

- Import Options: You can import options from file or URL. WARNING! This will overwrite any existing options, please proceed with caution!.
- Export Options: Here you can copy/download your themes current option settings. Keep this safe as you can use it as a backup should anything go wrong. Or you can use it to restore your settings on this site (or any other site). You also have the handy option to copy the link to yours sites settings. Which you can then use to duplicate on another sit.
THEME ELEMENTS
KingPlace comes with various theme elements that let you to customize page in your site easily with Visual Composer. After installing the theme or quickstart, all the extensions/plugins will be available in your site and you can add to your pages using Visual Composer. In this part, we will show you how to use KingPlace Theme elements.
How to add KingPlace elements into your page?
- Login your site then open the page you want to edit then choose Edit with Visual Composer.
- To add elements, please click on Add element icon of Visual Composer, then choose the element you want.
- To edit elements, please hover on the one you want then click on “pencil” icon to Edit this element.
- After that, you can configure different options of this element in tab General and Design Options due to different types.
- After all, you can preview the page and Update to save the change for this page.
Info For more detail, you can see documentation about Visual Composer: Visual Composer Tutorials and Video Tutorials.
Manage your team member profile pages using our Team Element. We give you more power by allowing you to choose the styles for your team gallery.

How to add SW Our Team element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Our Team.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Our Team Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Order By: Set the order of item by Name, Date, Author, ID, Modified or others.
- Order: Set the order as Ascending or Descending.
- Number Of Post: Set number of items to appear in your site.
- Number row per column: Set number of items to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
This element helps you to display images from your Instagram as gallery in the page. After installing the theme and required plugins, this SW Instagram Gallery element will be available in your site.

How to add SW Instagram Gallery element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Instagram Gallery Element.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Gallery Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Number Of Post: Set number of posts to appear in your site.
- Instagram User ID and Access Token value: Enter your Instagram User ID and Access Token value to get access.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element
- Total Items Slided: Choose total item slided.
This element helps you to display your portfolio of categories as responsive grid layout in the page. After installing the theme and required plugins, this element will be available in your site.

How to add SW Portfolio element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Core > SW Portfolio
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Portfolio Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Category:Select categories to display their portfolios
- Order by: Set the order of items by Name, Date, Author, ID, Modified or others.
- Order: Set the order as Ascending or Descending.
- Number of Columns … : Set number of column appearing on each screen size.
- Layout : Select the layout you want.
- Show Tab : Select Yes/No to show Ennable/Disable Tab
- Show Loadmore Button : Select Yes/No to show Ennable/Disable Loadmore button
It’s easy to display and manage your testimonials as a responsive grid or as a dynamic slider. You have o lot of options that will help you to show content in so many different ways.

How to add SW Testimonial Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Testimonial.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Testimonial Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Number Of Post: Set number of posts to appear in your site.
- Excerpt length (in words): Set the number of character of post title.
- Order By: Set the order of post by Name, Date, Author, ID, Modified or others.
- Order: Set item order by Ascending or Descending.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Post Settings for this elements:
- Go to Testimonial then click Add New.
- Add the testimonial as you want. Please pay attention to content, image and Testimonial Options. See screenshot: Backend Settings
This element helps you to display blog post of a category as slider in the page. After installing the theme and required plugins, this SW Responsive Post Slider element will be available in your site.

How to add SW Responsive Post Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Responsive Post Slider.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Responsive Post Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Category filter: Choose categories including post you want to show.
- Excerpt length (in words): Set the number of character of post title.
- Order By: Set the order of item by Name, Date, Author, ID, Modified or others.
- Order: Set item order by Ascending or Descending.
- Number Of Post: Set number of item posts to appear in your site.
- Number row per column: Set number of item posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Post Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for post and category.
- Category Settings: Item category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Post Settings: You should pay attention to options including Post Title, Post Category, Featured Image, and Sale Price. See screenshot: Backend Settings
This element helps you to display rooms with criterias as slider in the page to make customers easy to choose the perfect room. After installing the theme and required plugins, this SW Room Slider element will be available in your site.

How to add SW Room Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Hotel Tab > SW Room Slider
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Room Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title Top & Title: Enter the titles for the element.
- Description: Enter the description of the elements. It will appear below the title.
- Layout: Choose display layout for the element.
- Category : Choose categories you want to show.
- Number Of Item: Set number of items to appear in your site.
- Order By: Set the order of item by Name, Date, Author, ID, Modified or others.
- Order: Set item order by Ascending or Descending.
- Number row per column: Set number of item posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Total Items Slided: Choose total item slided.
This element helps you to show events in the page. After installing the theme and required plugins, this Revolution Slider element will be available in your site.

How to add SW Event element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Hotel Tab > SW Event.
- Hover on this element and click on Pecil icon to edit it.
- After that, choose slider you want and do other configurations and Save change for this element.
- Preview the page and Update to save the change for this page.
SW Event Settings
With this element, there are various options for you to configure as your expectation. See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Categories: Choose categories you want to show.
- Number of item: Set the nember of item to display on your page.
- Order By: Set the order of item by Name, Date, Author, ID, Modified or others.
- Order: Set item order by Ascending or Descending.
This element helps customers easy to select rooms as their plan. After installing the theme and required plugins, this Single Image element will be available in your site.

How to add this element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Hotel> SW Search.
- Hover on this element and click on Pecil icon to edit it.
- After that, choose image you want and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Single Image Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Button Title:Set the button Title
This element helps you to add single image as banner in the page. After installing the theme and required plugins, this Single Image element will be available in your site.

How to add Single Image element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Single Image.
- Hover on this element and click on Pecil icon to edit it.
- After that, choose image you want and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Single Image Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Image source: Choose Image source as Media Library, External Link or Featured Image.
- Image: If you choose Image source as Media Libraly, you can load image from library here.
- External link: If you choose Image source as External Link, you can insert the image link here.
- Image size: You can set image size in this option as “thumbnail”, “medium”, “large”, “full” or other sizes defined by theme. Alternatively enter size in pixels (Example: 200×100 (Width x Height)).
- Add caption?: Choose Yes to add caption of this image
- Image alignment: Select image alignment as Left, Right or Center.
- Image style: Choose style image display style as Default, Rounded, Bordered, Outline, Shadow or others.
- On click action: Choose action for click action on Image including Open custom link, Link to large image, Zoom, or open Prettyphoto.
- Image Link: If you set On click action as Open customlink, enter the link target here.
- Link Target: Choose to open Image link in Same window or Open in new window.
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info To have image banner beautifully in your site, you should choose the one having the same size as in the demo.
This element helps you to add raw html for more information with beautiful style in the page. After installing the theme and required plugins, this Raw HTML element will be available in your site.

How to add Raw HTML element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Raw HTML.
- Hover on this element and click on Pecil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Raw HTML Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Raw HTML: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
This element helps you to add text, image and form for more information with beautiful style in the page. After installing the theme and required plugins, this Text Block element will be available in your site.

How to add Text Block element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Text Block.
- Hover on this element and click on Pecil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Text Block Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Text Block: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
DEMO PAGES
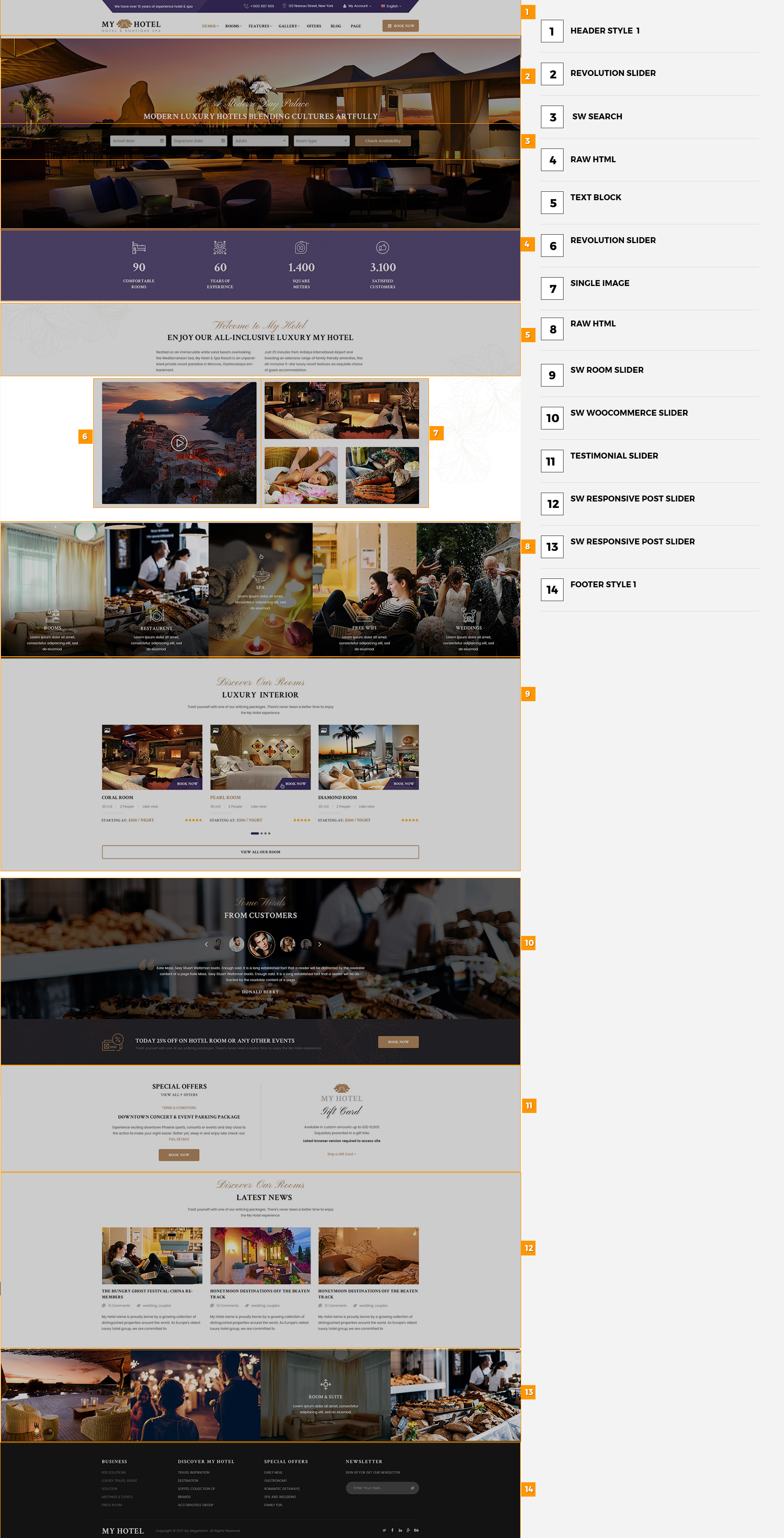
After installing quickstart or HiStore theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 1 to have this page layout. This page uses Header Style 1, Footer Style 1 and Footer Copyright Style 1.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
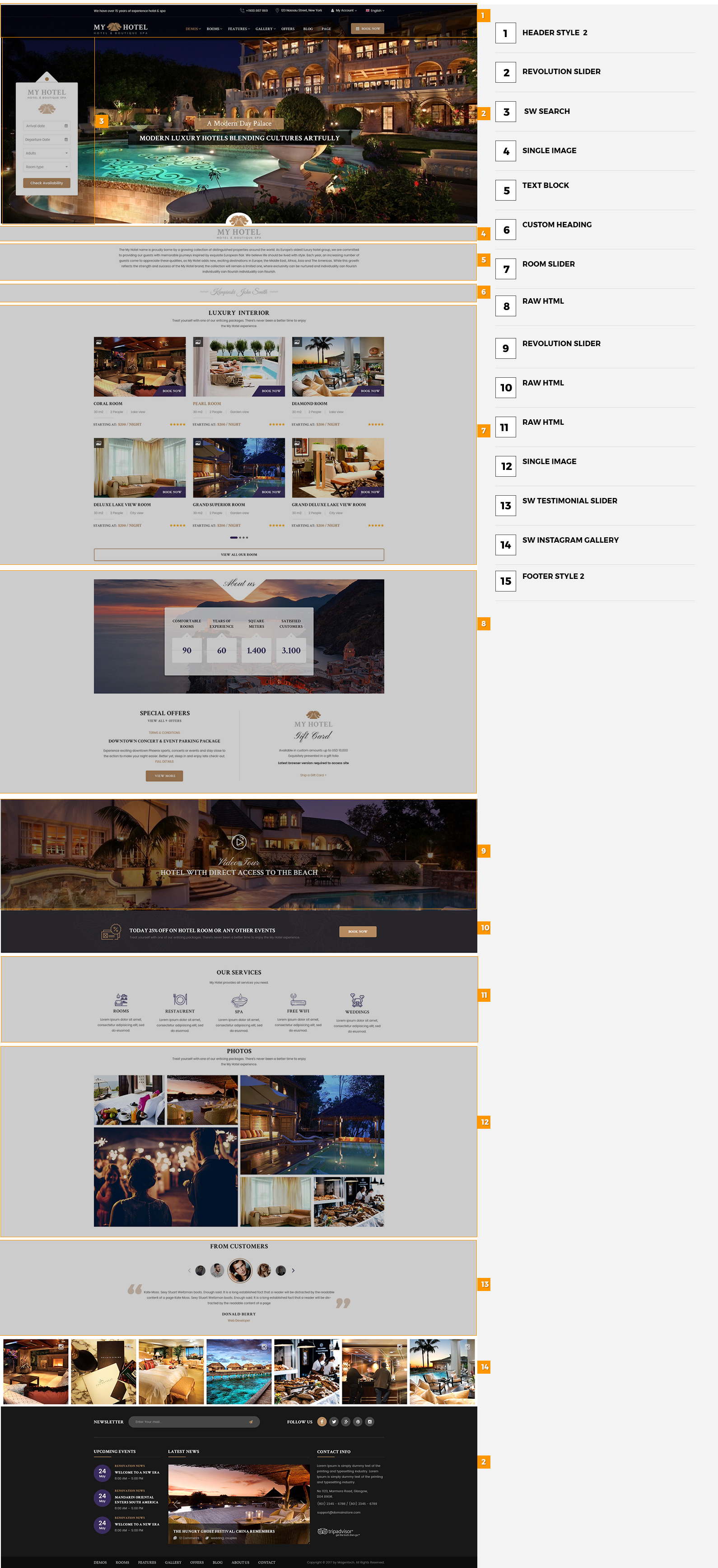
After installing quickstart or HiStore theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 2 to have this page layout. This page uses Header Style 2, Footer Style 2 and Footer Copyright Style 2.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
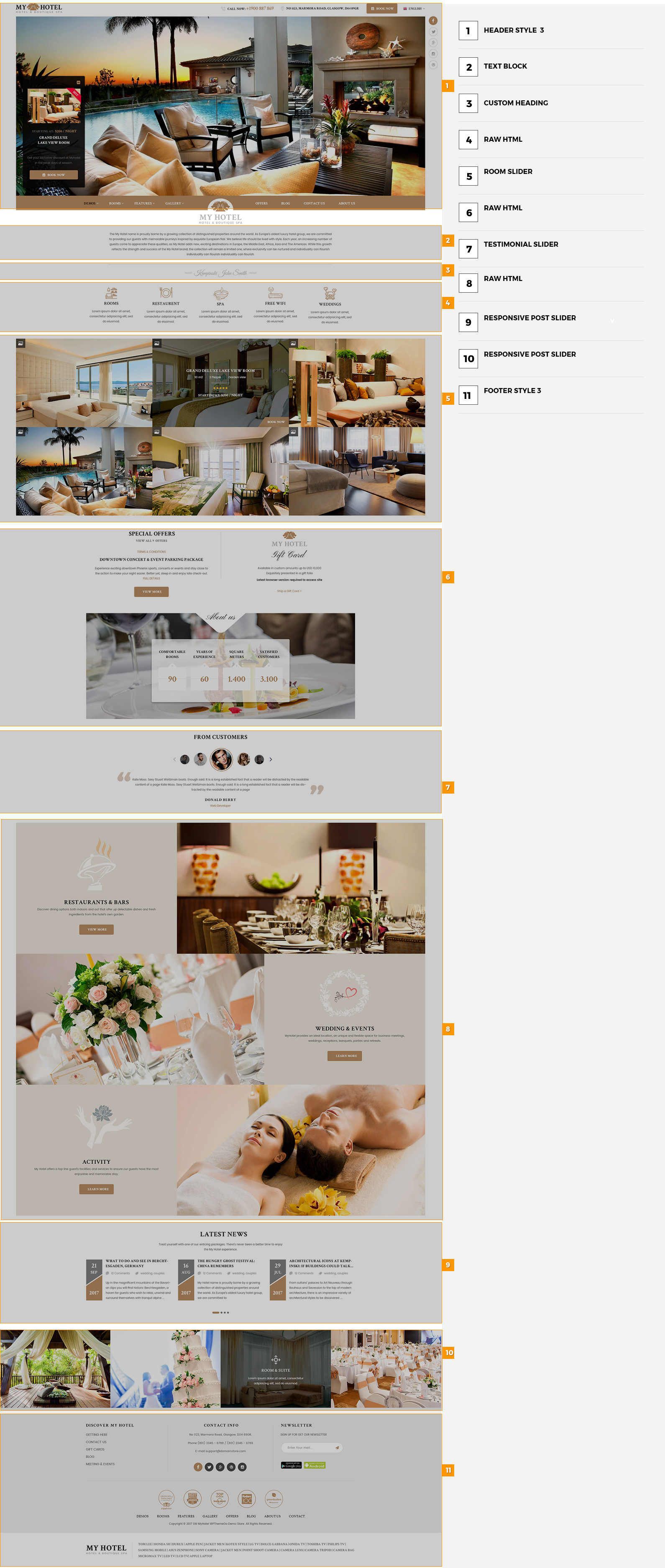
After installing quickstart or HiStore theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 3 to have this page layout. This page uses Header Style 3, Footer Style 3 and Footer Copyright Style 3.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
ADMIN OPTIONS
In KingPlace, some contact forms are used with Contact Form 7. Firstly, you need to create contact form in Contact > Add New for your site.
-
- Contact form 1. See screenshot: Click Here
<p class=”cf-name”>[text* your-name placeholder “Name*”]</p>
<p class=”cf-mail”>[email* your-email placeholder “Email*”]</p>
<p class=”cf-sub”>[text your-subject placeholder “Your subject*”]</p>
<p>[textarea your-message placeholder “Your message *”]</p>
[submit “Send message”]
-
- Checking Form. See screenshot: Click Here
<div class="check-form"> <p>[text* arrival-date placeholder "Arrival Date*"]</p> <p>[text* departure-date placeholder "Departure Date*"]</p> <p>[select your-recipient "Rome Type" "Grand Deluxe Lake View" "City View" "Garden View" "Sea View"]</p> <p>[select your-recipient "Audults" "1" "2" "3" "4" "5" "6" "7" "8" "9"]</p> <p>[submit "Check Availability"]</p> </div>
-
- Booking Form See screenshot: Click Here
<div class="booking-form"> <h3>Booking form - grand deluxe lake view room</h3> <p class="book-cf">[text* room_name id:room_name class:room_name placeholder "Room Name*"]</p> <p class="book-cf1">[text* first-name placeholder "First Name*"]</p> <p class="book-cf1">[text* last-name placeholder "Last Name*"]</p> <p class="book-cf1">[text* your-phone placeholder "Your Phone"]</p> <p class="book-cf1">[email* your-email placeholder "Mail*"]</p> <p class="book-cf1">[text* arrival-date placeholder "Arrival Date*"]</p> <p class="book-cf1">[text* departure-date placeholder "Departure Date*"]</p> <p class="book-cf2">[select your-recipient "Grand Deluxe Lake View" "City View" "Garden View" "Sea View"]</p> <p class="book-cf2">[select your-recipient "Audults" "1" "2" "3" "4" "5" "6" "7" "8" "9"]</p> <p class="book-cf2">[select your-recipient "Child" "1" "2" "3" "4" "5" "6" "7" "8" "9"]</p> <p class="book-cf2">[select your-recipient "Pickup" "Yes" "No"]</p> <p class="book-cf2">[select your-recipient "Extend Bed" "1" "2" "3" "4"]</p> <p class="book-cf2">[select your-recipient "Service" "Breakfast" "Lunch" "Dinner"]</p> <p class="book-cf3">[textarea your-message placeholder "Special Note"]</p> <p class="clearfix">[checkbox checkbox-838 "Please confirm before submitting this form"]</p> <p class="book-cf3">[submit "Make a reservation"]</p> </div>
Info For more detail about this plugin, you can check the Contact Form 7 Documentation: here.
TRANSLATION
Yes. KingPlace supports multilanguage and you can translate the theme into yours using Loco Translate or Poedit.
To use Loco in KingPlace, you can install Loco Translate first. After that, you can use Loco to translate KingPlace theme and plugins
You can follow Beginner’s guide for Loco Translate in KingPlace Theme
FREQUENTLY ASKED QUESTIONS
Yes. KingPlace supports RTL layout. To have RTL layout, you can go to Appearance > Theme Options > Advanced and change the Direction into Right to Left.
- Firstly, you need to make sure that the Develop Mode has been turned off.
- To speed up your site, we recommend to use plugin WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog. Or else, you can use W3 Total Cache: This plugin improves the SEO and user experience of your site by increasing website performance, reducing download times via features like content delivery network (CDN) integration.
Actually, this is not because of the theme but due to the host settings. For this one, you should contact your host to check the Redirect Issues.
Sometimes, there is warning in your site such as:
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 72 bytes) in /home/xxx/public_html/wp-content/plugins/lessphp/3rdparty/lessc.inc.php on line 311
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘WP_MEMORY_LIMIT’,’256M’);
Sometimes, there is warning in your site such as:
Warning: Invalid argument supplied for foreach() in /home/xxx/public_html/wp-content/themes/revo/lib/utils.php on line 139
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘FS_METHOD’,’direct’);
To Understanding and Fixing 502 Bad Gateway Errors, you can see this article for more detail:
To Understanding and Fixing 500 Internal Server Error, you can see this article for more detail:
GET SUPPORT FOR KINGPLACE THEME
To help speed along your request, we require that you follow the steps below before submitting a new support ticket. This is for the benefit of everyone and will help make the entire process more efficient. It’s very important and we ask that everyone who posts follow these steps.
Please check the following before you submit a ticket:
- Make sure you are running the latest version of KingPlace and the latest version of WordPress.
- Always check the changelogs of KingPlace.
- Check our Documentation and Knowledgebase for the answer to your question.
- Disable any additional 3rd party plugins you may be using to see if it fixes the issue.
- Make sure you’ve cleared all your caches including browser cache, plugin cache and server cache.
Browser Cache: this is cache stored by your browser to allow your page content to load faster.
Plugin Cache: this is cache specifically from a 3rd party WordPress plugin.
and Server Cache: this is cache imposed by your hosting company directly from your server.
After finishing 5 things should do before creating ticket, if the issue remains, you can create a ticket at our Support System.
Please note that your site’s information and some screenshots for the issue will be easier for us to get the question and help you faster.
Note Please note that for each item purchase code, only 01 website should be supported. Also, if your license for product support is expired, you should renew it to get our best support service.
Important!
- Once you create a ticket, do NOT reply the ticket via notification email. Any reply via this no-reply-email may be missed because our support team could not read it.
- Our team will check the issue and send you reply in 24 hours (except for weekends and holiday) regarding how complicated the issue is.
- We have only 01 Support System. If you get trouble with it, you can contact us via our email contact@wpthemego.com to get help. However, the first one is more convenience and easier for both of us to follow the issue.
CHANGE LOGS
Initial Release