This is how to use JetSmartFilters plugins in Autusin – Auto Parts & Car Accessories Elementor WooCommerce WordPress Themes with Elementor Pro page builder.
I. Create Box “FIND PARTS FOR YOUR VEHICLE”
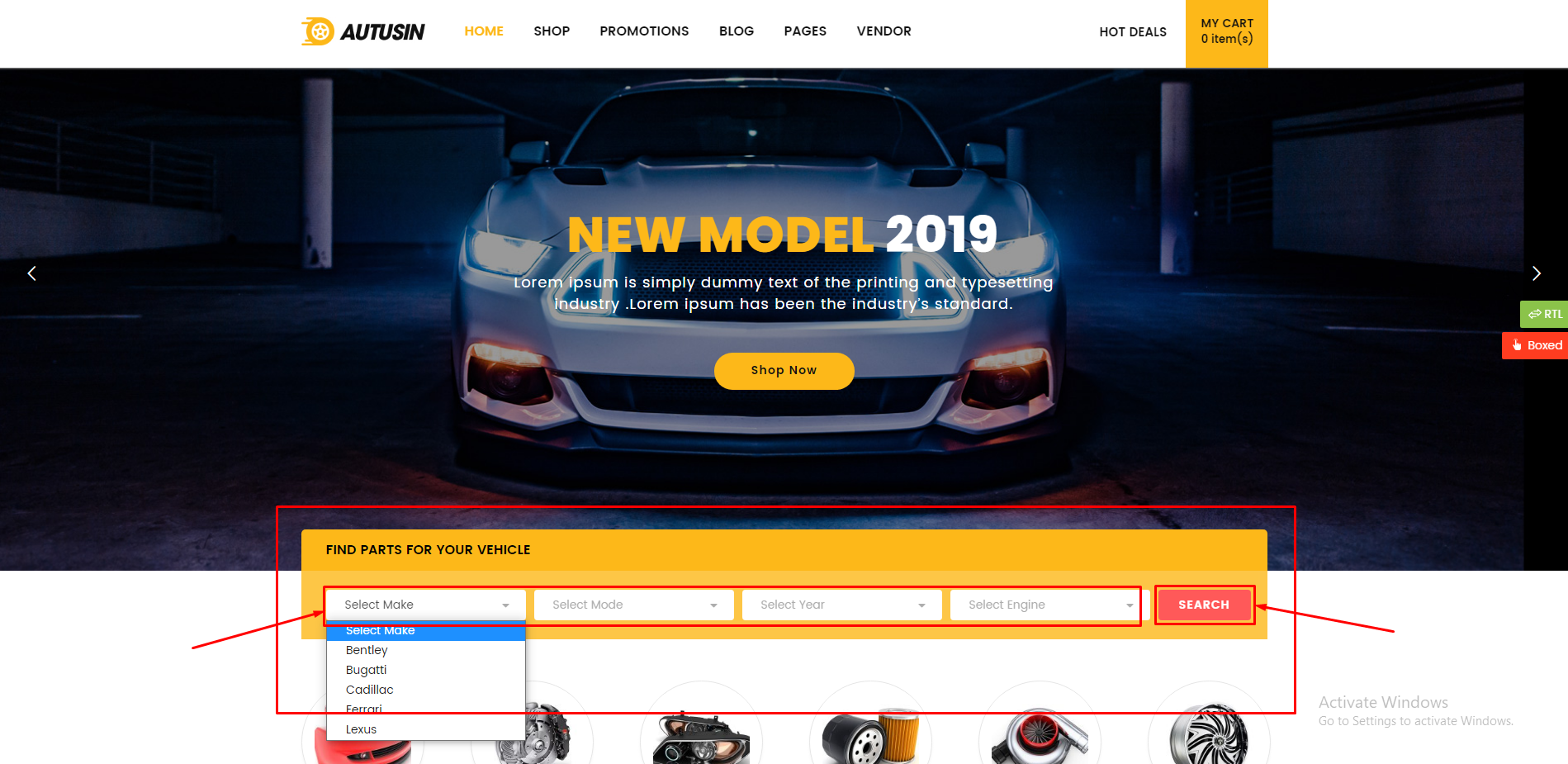
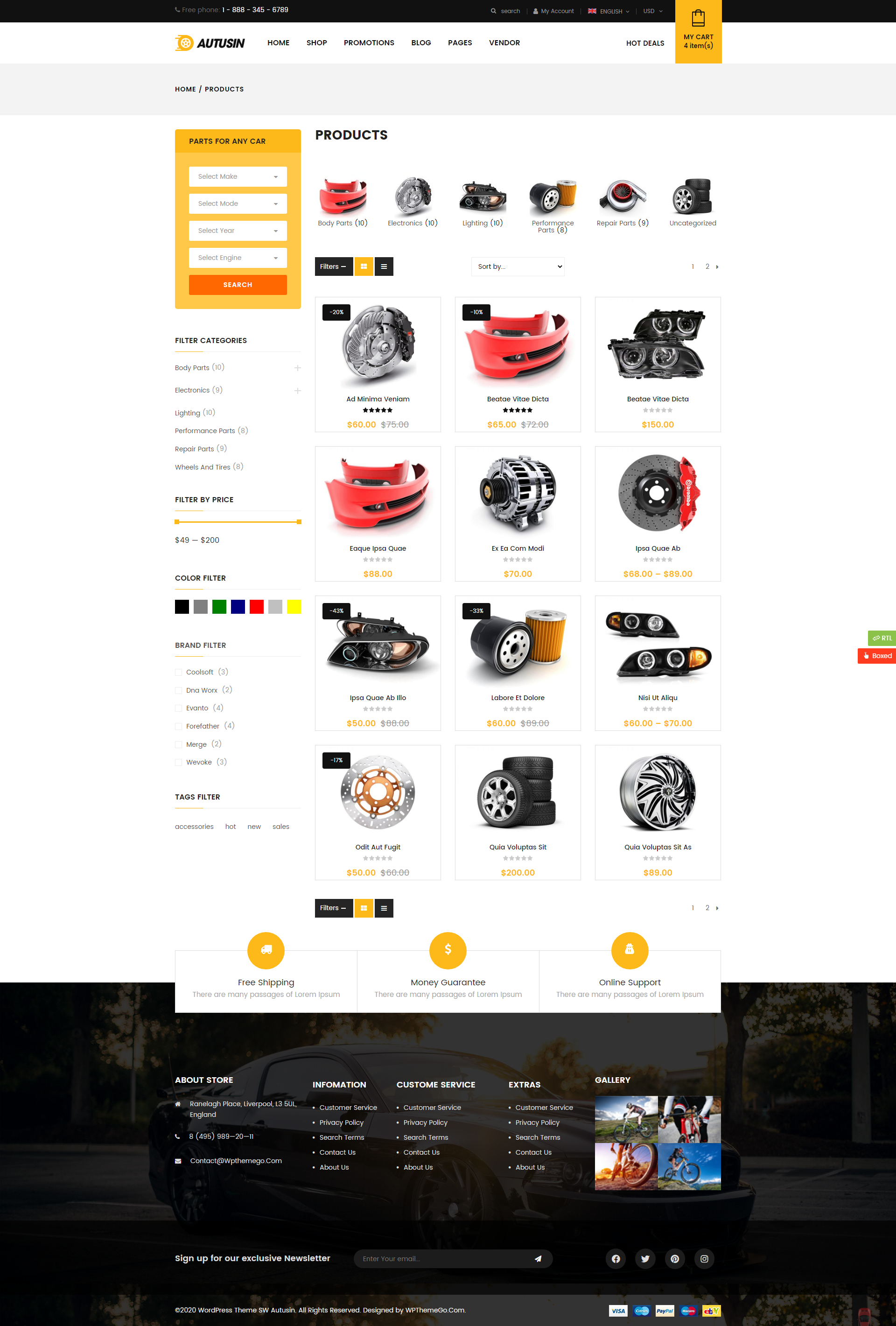
“FIND PARTS FOR YOUR VEHICLE”: This part enables us to search for products based on the attributes.

1. Create Attribute based on product properties
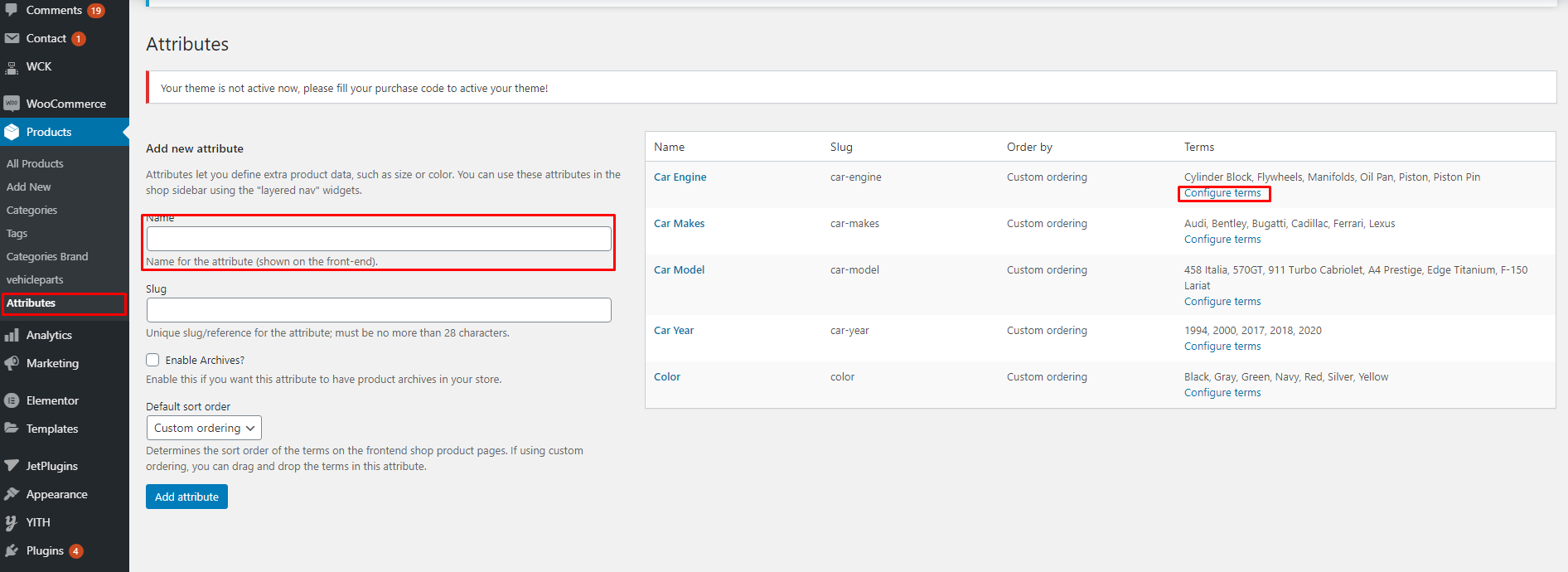
– Create Attribute in Admin > Attributes > Add new attribute.
– Create Term for each attribute: Admin > Attributes > Configure terms.

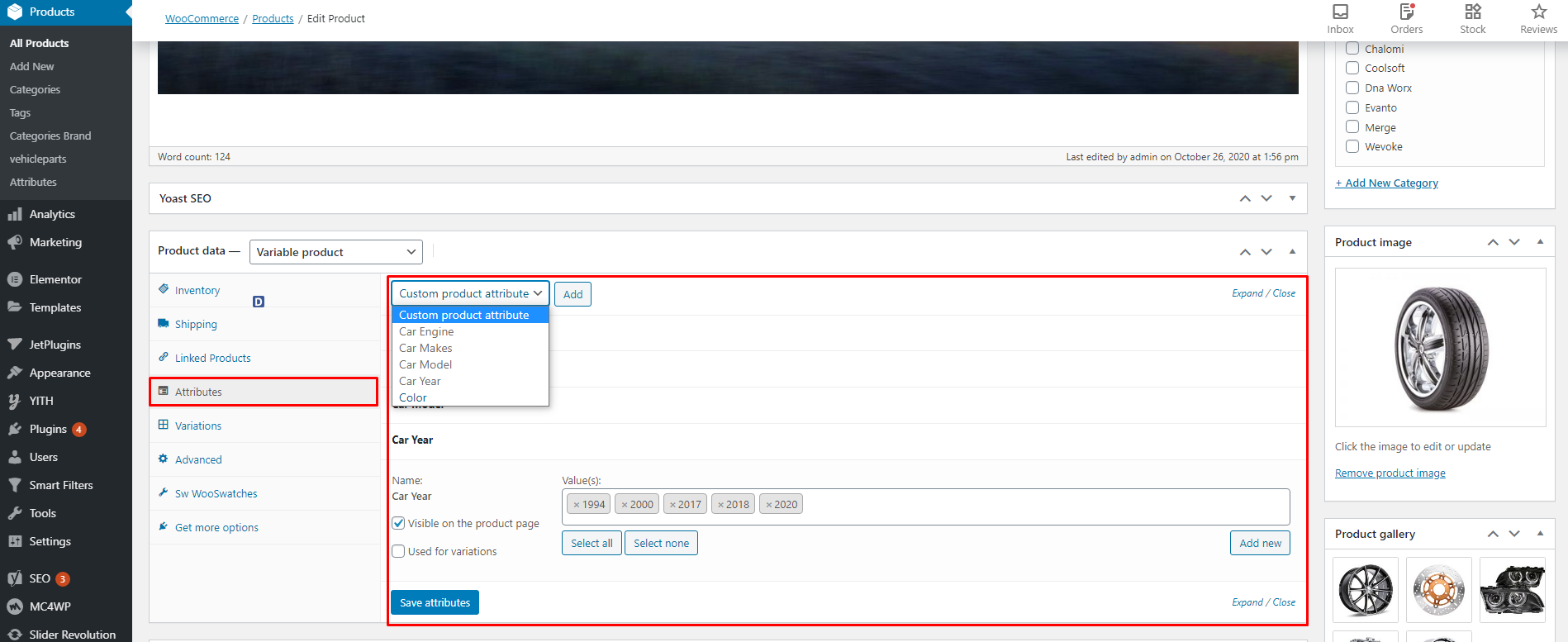
– Add Attribute for products: Product > Attribute > Add

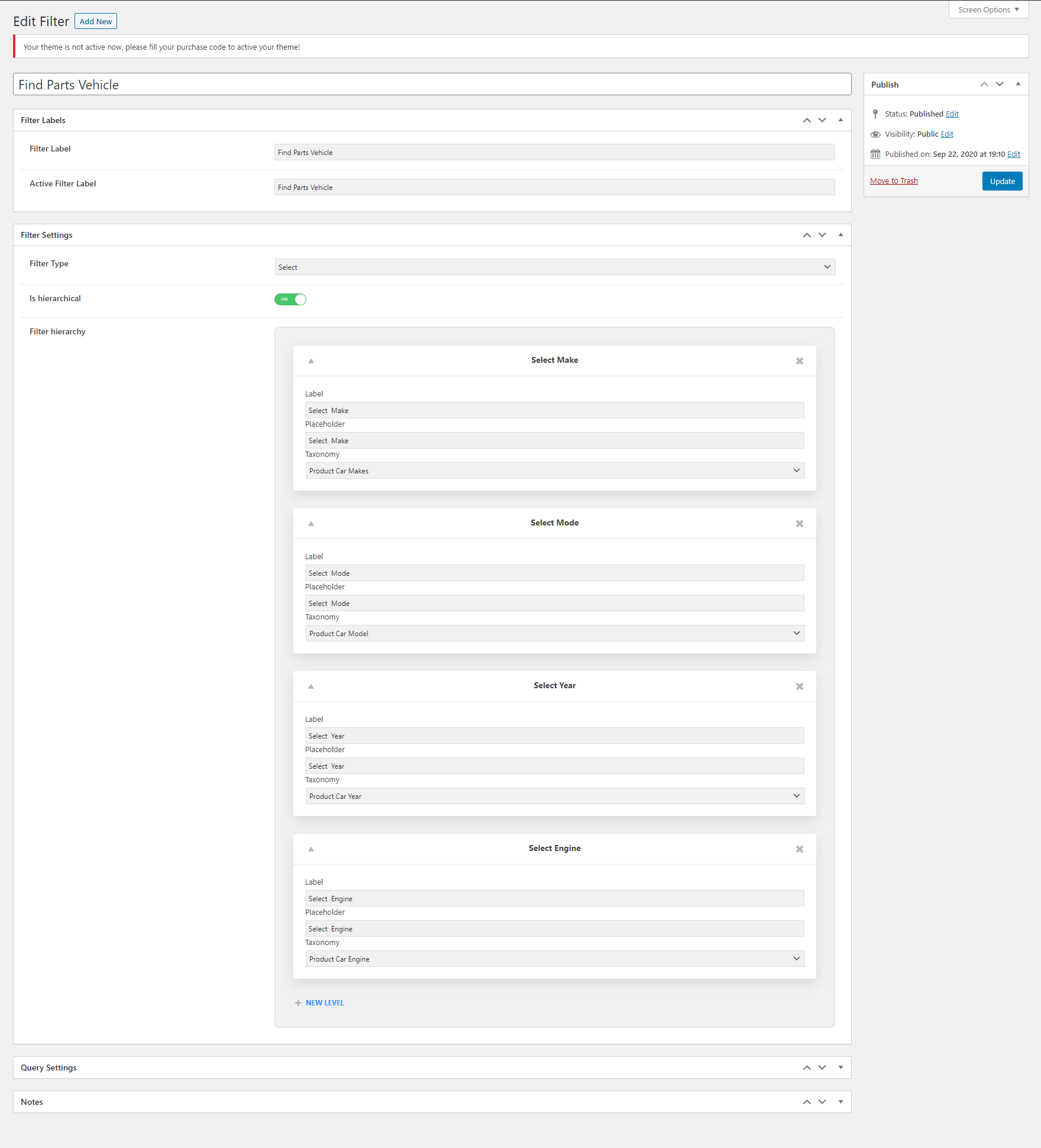
2. Create Smart Filters
– Create filters: Smart Filters > Add New and configure as the screenshot:

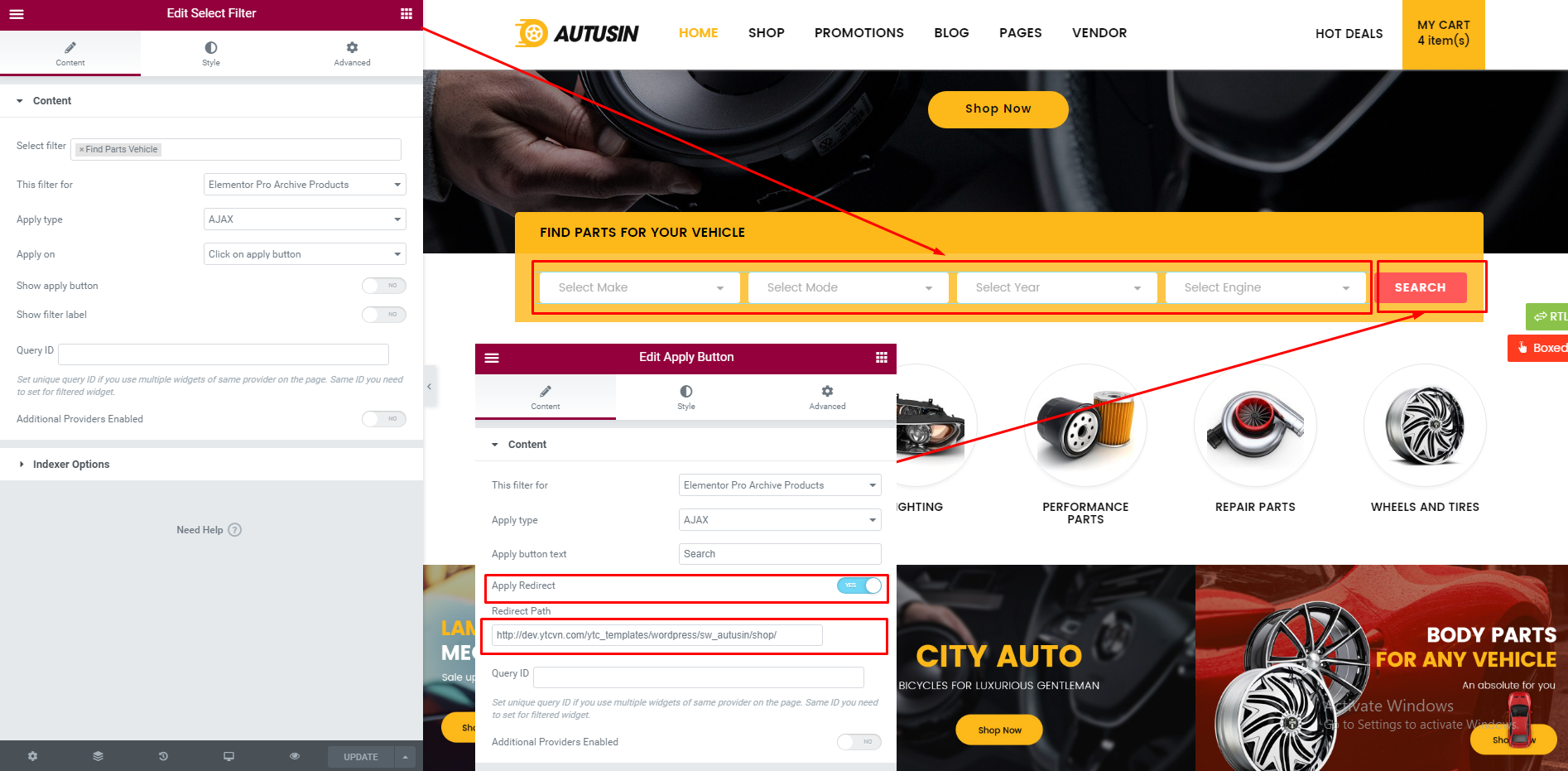
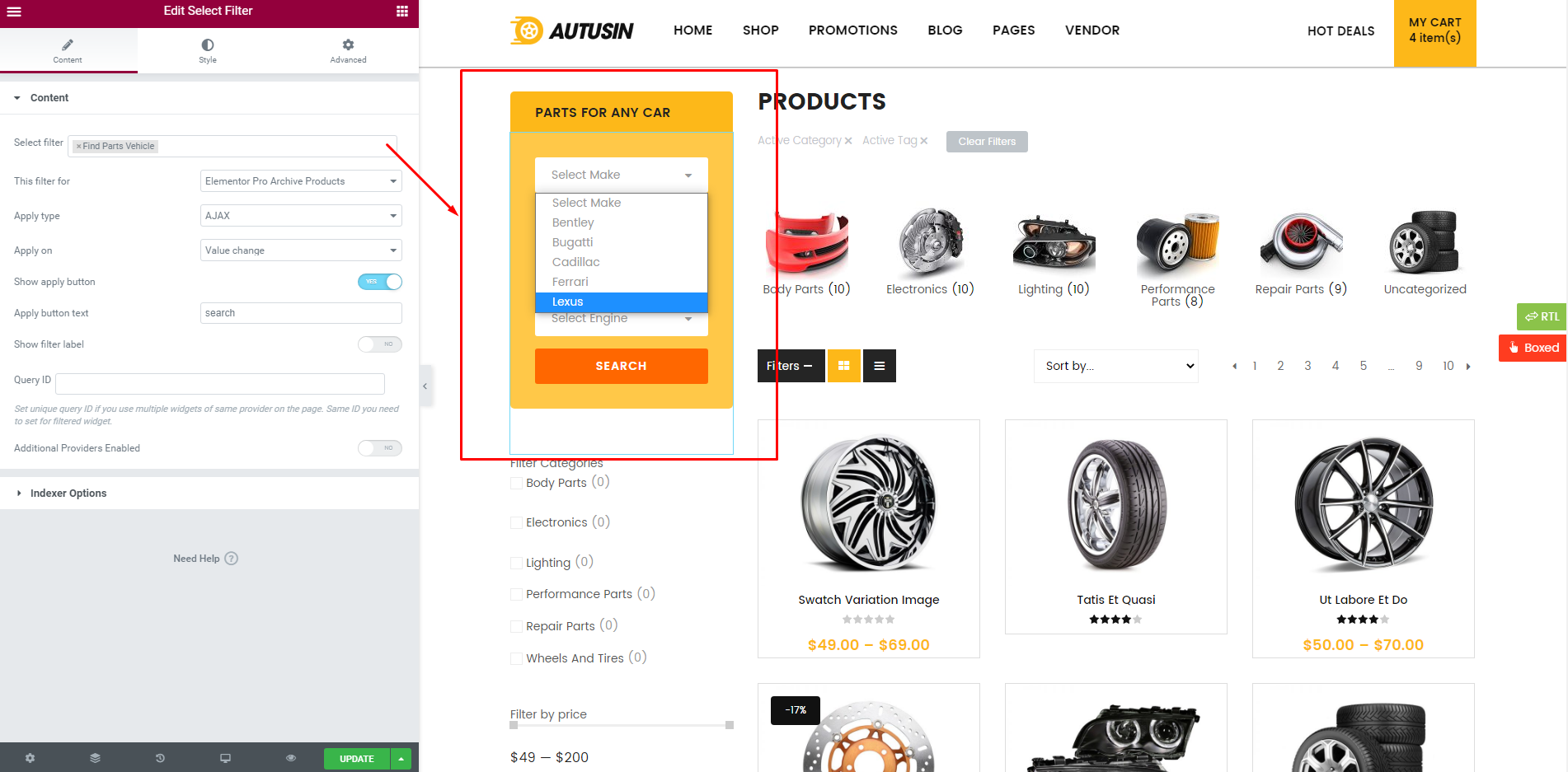
– Below is the filter widget in the Edit page with Elementor.

In “Edit Apply Button“, please note some points below:
– Set Apply Redirect > YES
– Redirect Path: This should be the link to the products listing page using Elementor Pro Archive Products
3. Create a product listing page using Elementor Pro Archive Products

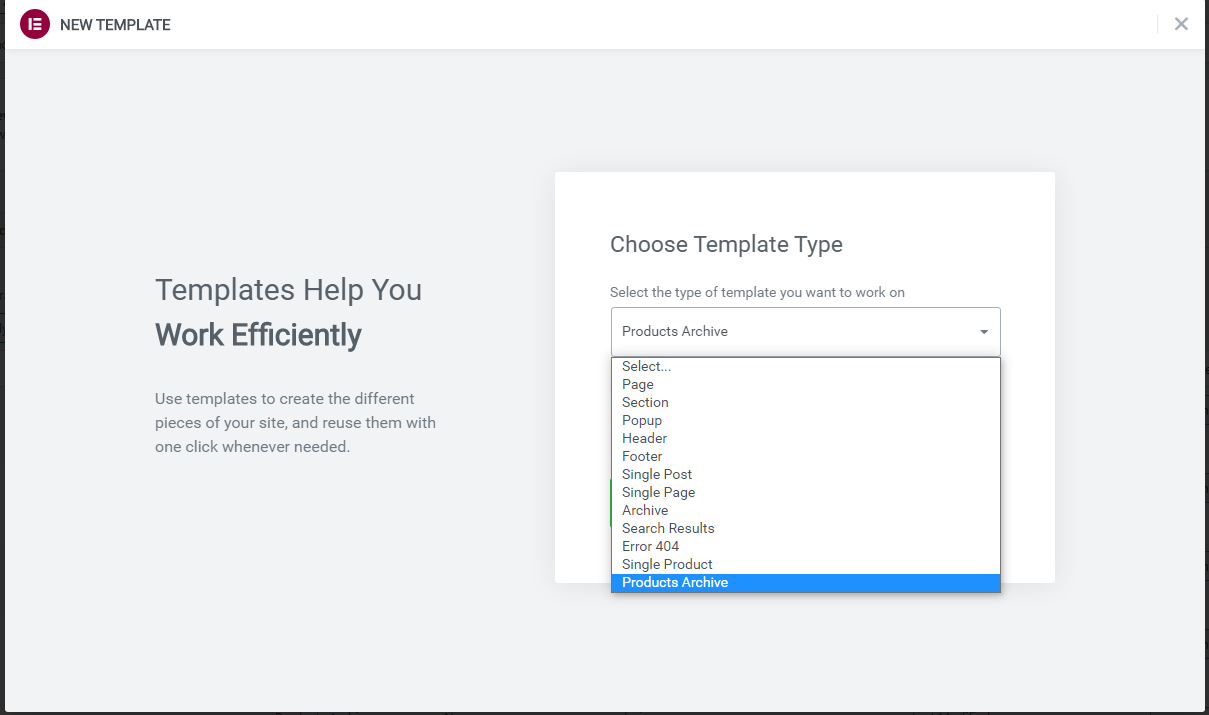
– Create templates product Archive: Templates > Add New > Products Archived > Name your templates

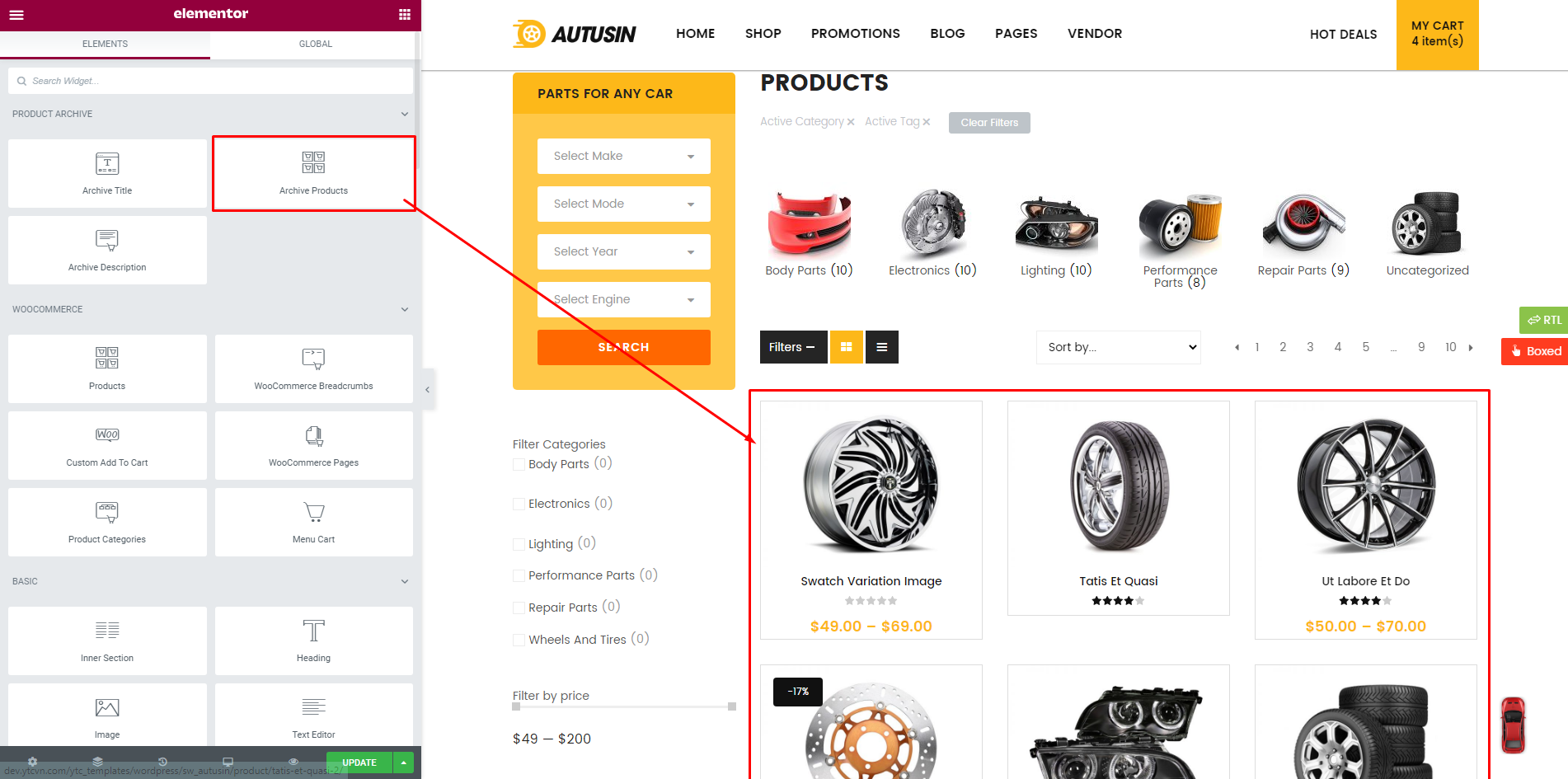
– Create Product page with widget Archive Products and widget filters as in the screenshots:

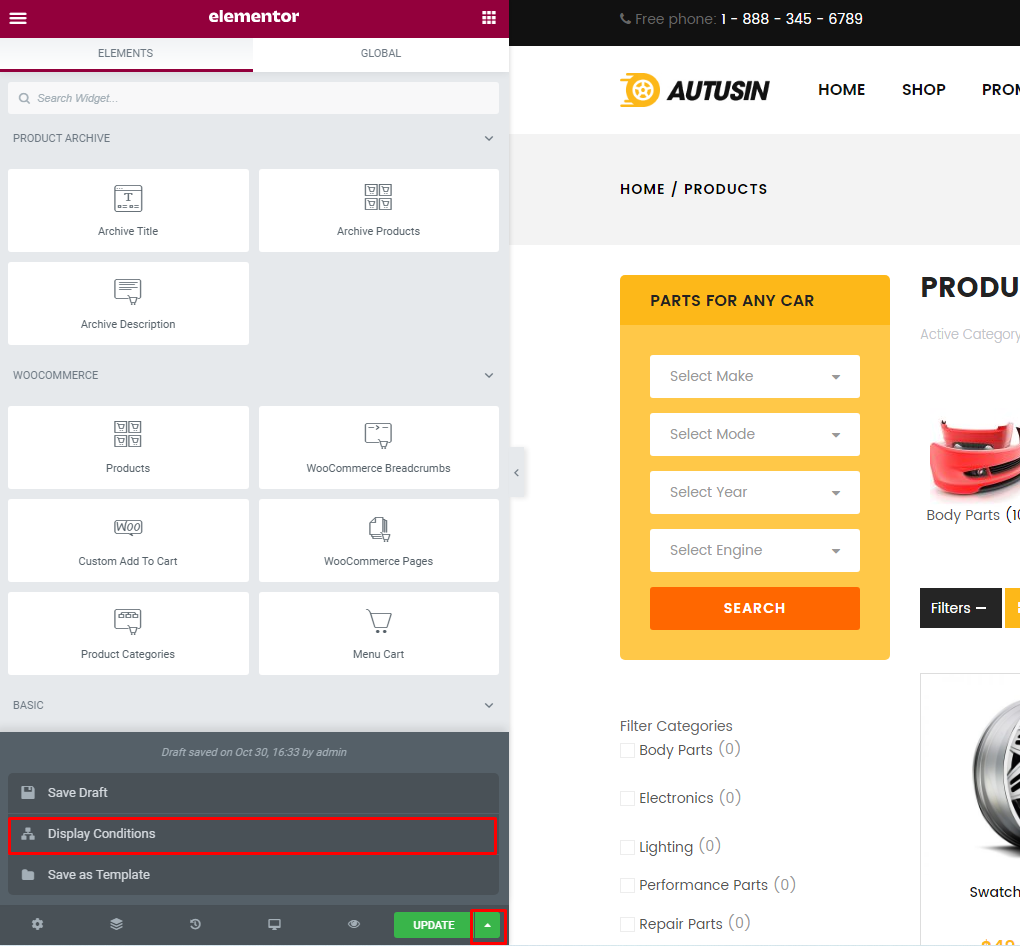
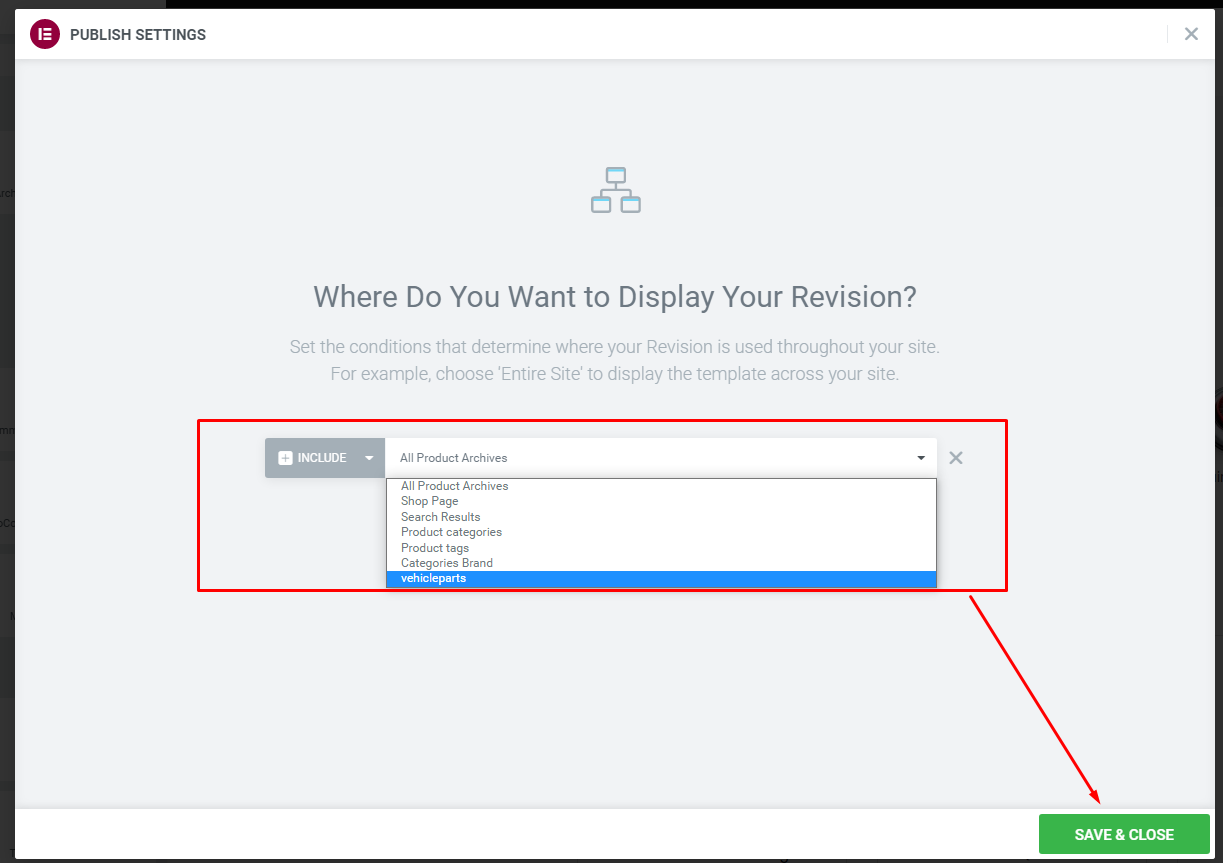
– Configure Display Conditions for Archive Product of shop pages


II. Create Filters with JetSmartFilters in Product Listing Pages
Firstly, please go to Admin > Smart Filters > Add New
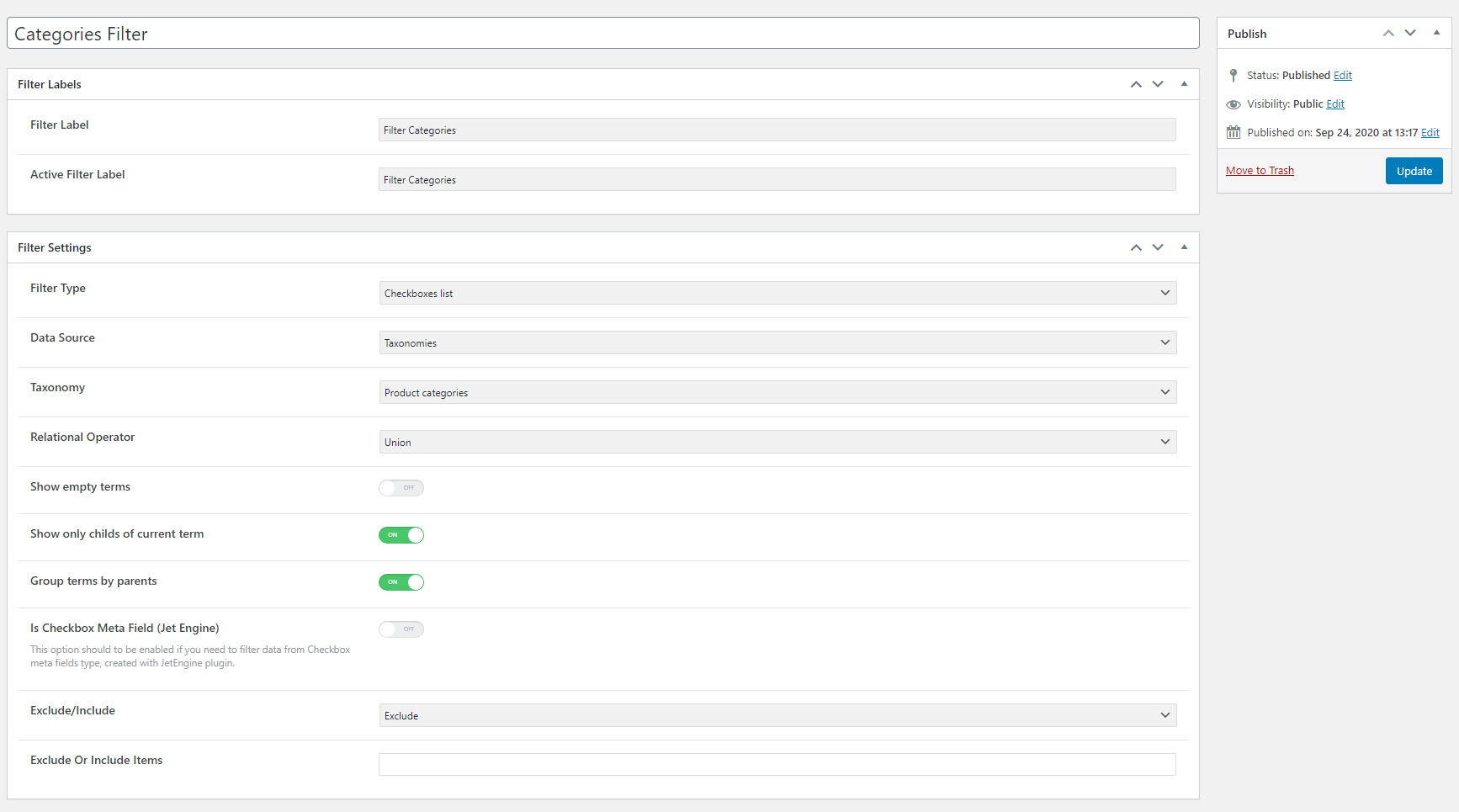
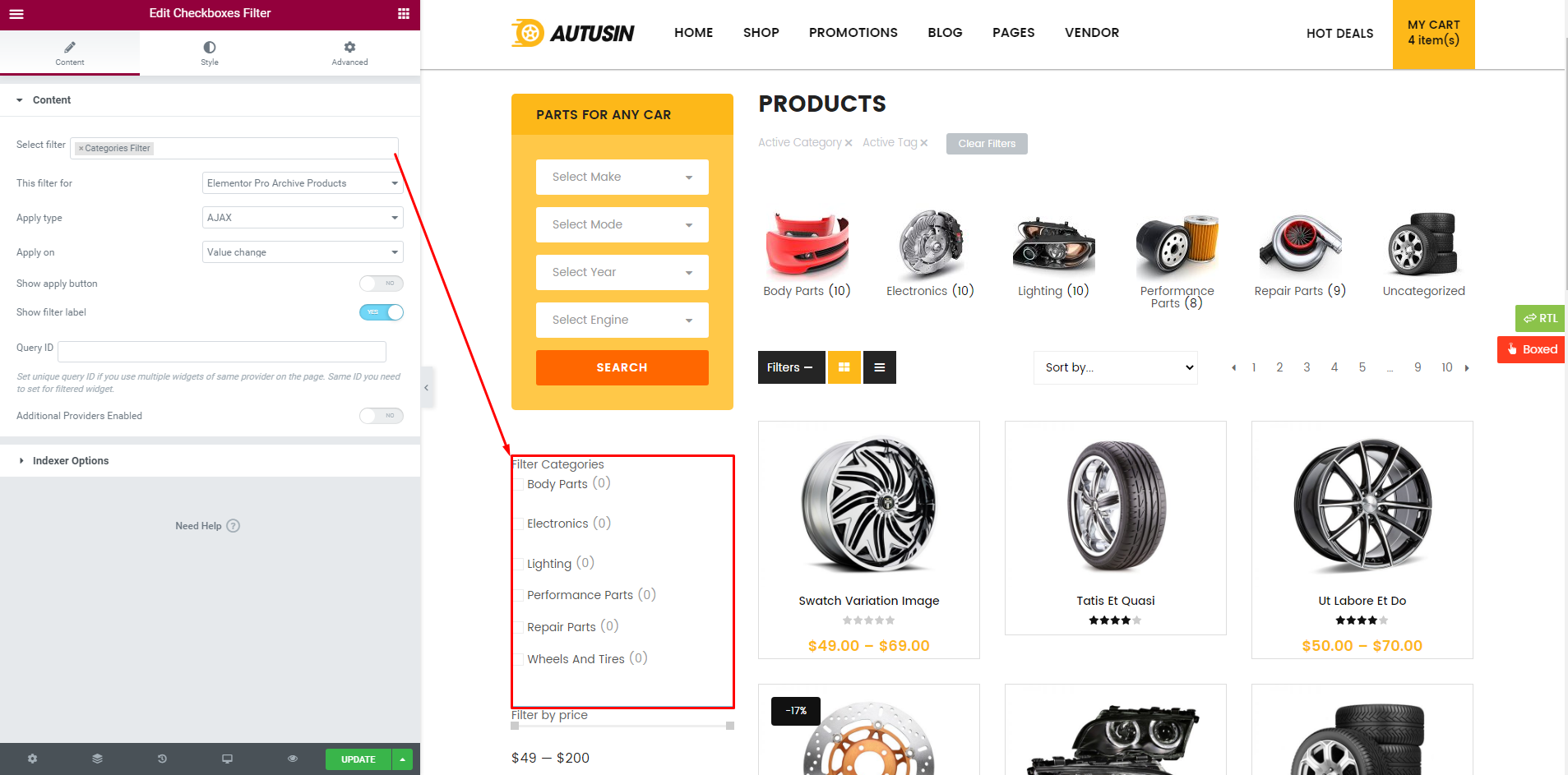
1. Categories Filter
Backend Demo:

Configure Widget in Demo

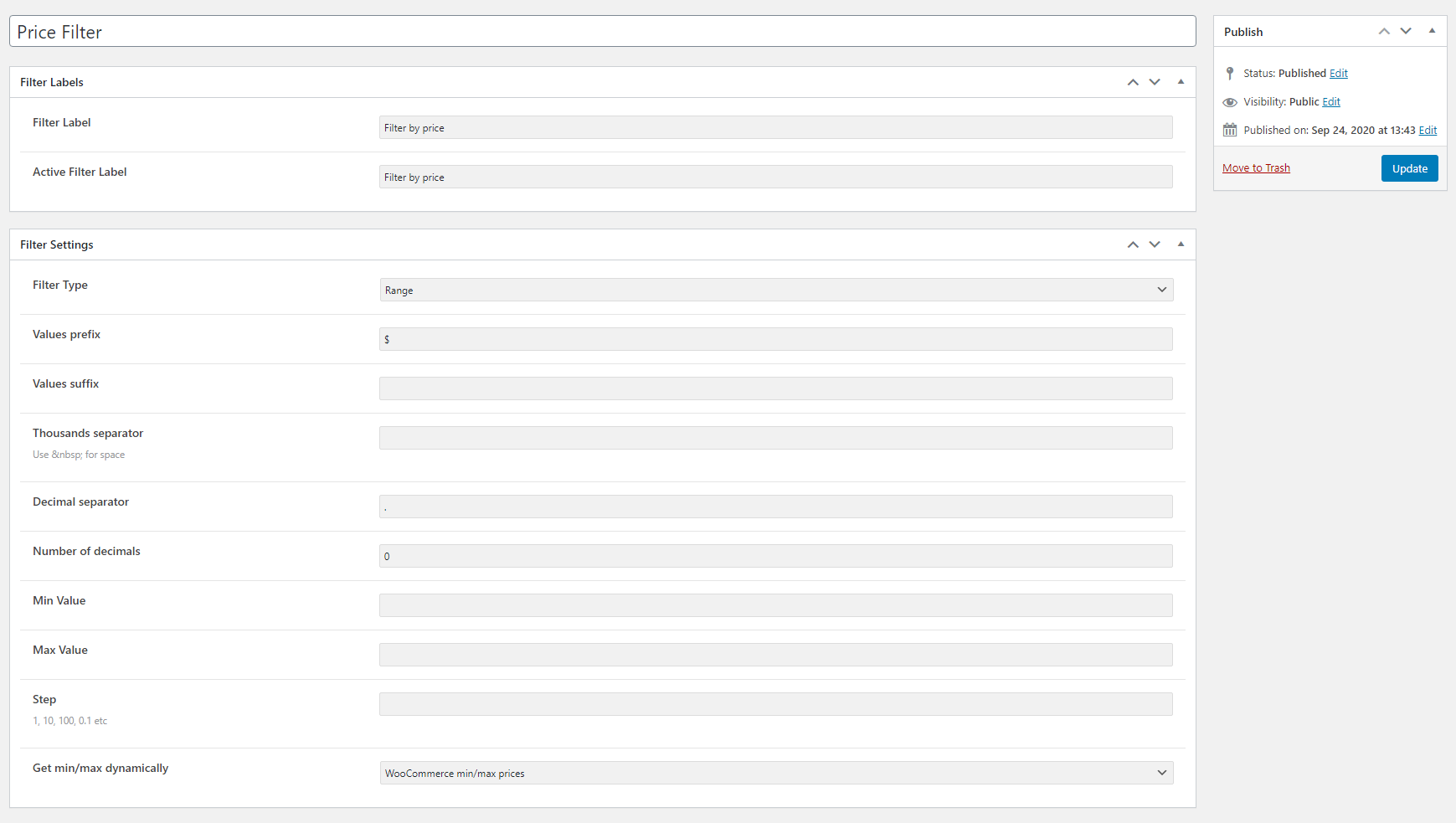
2. Price Filter in Filter
Backend Demo:

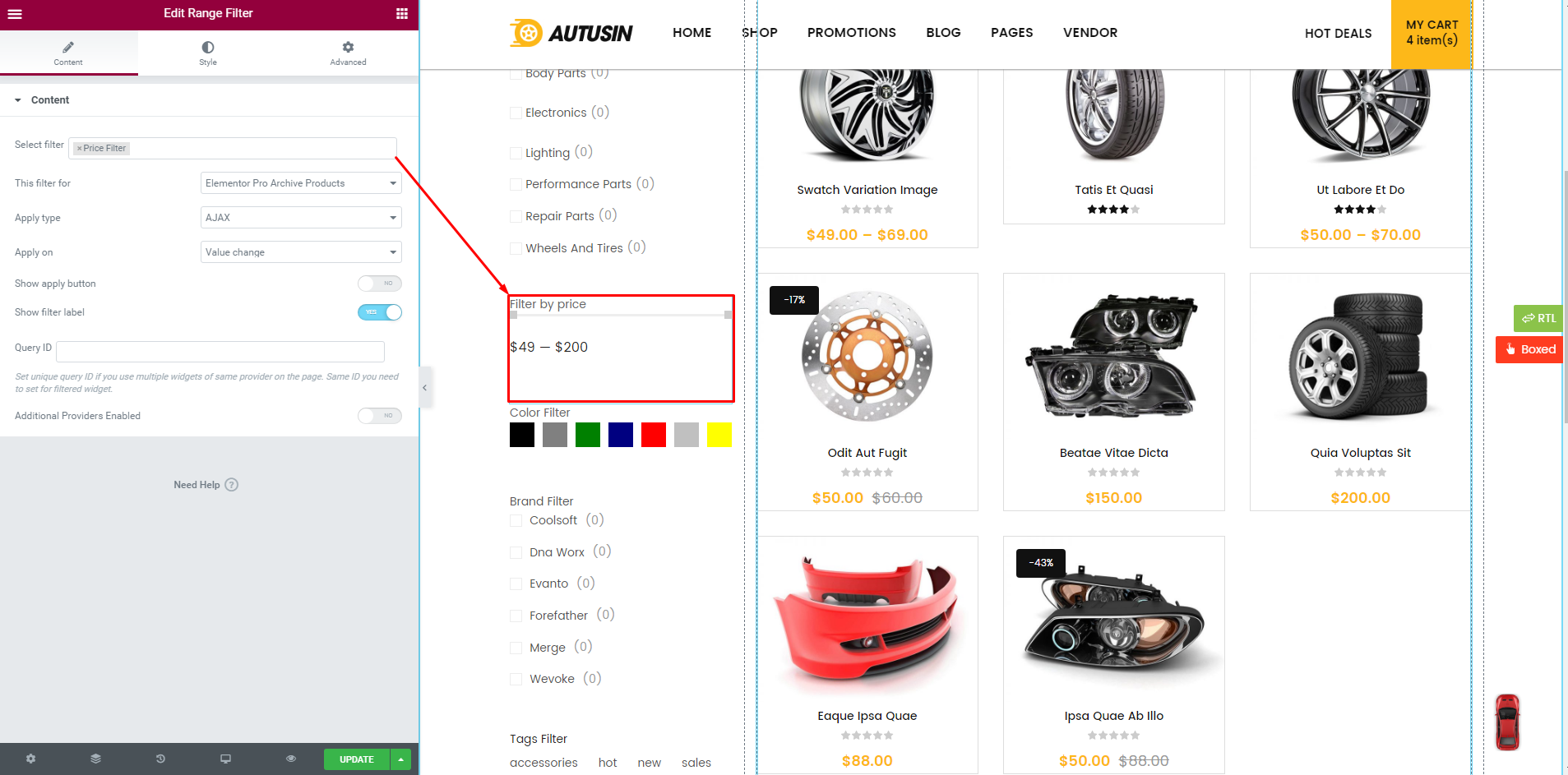
Configure Widget in Demo

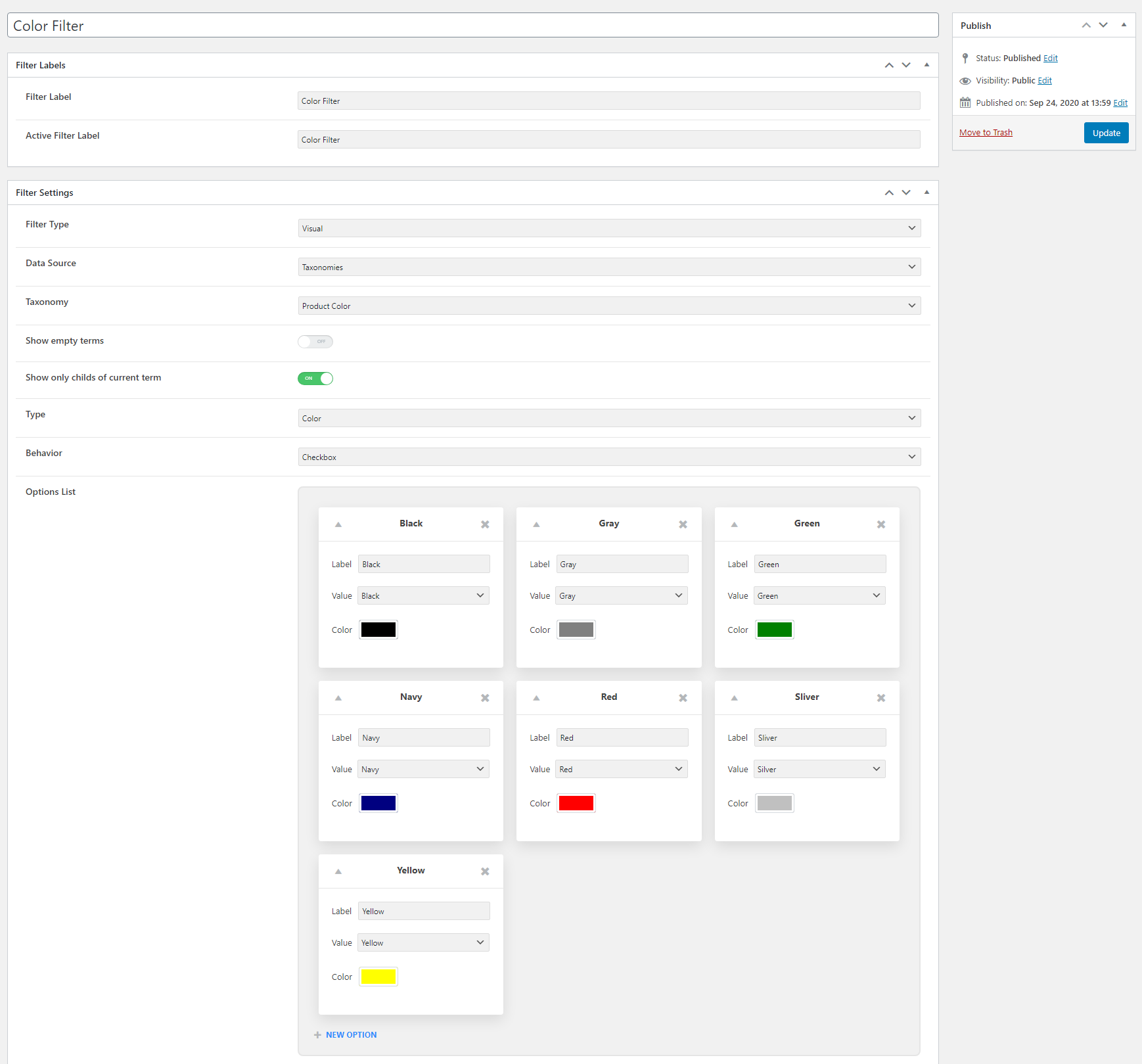
3. Color Filter in Filter
Backend Demo:

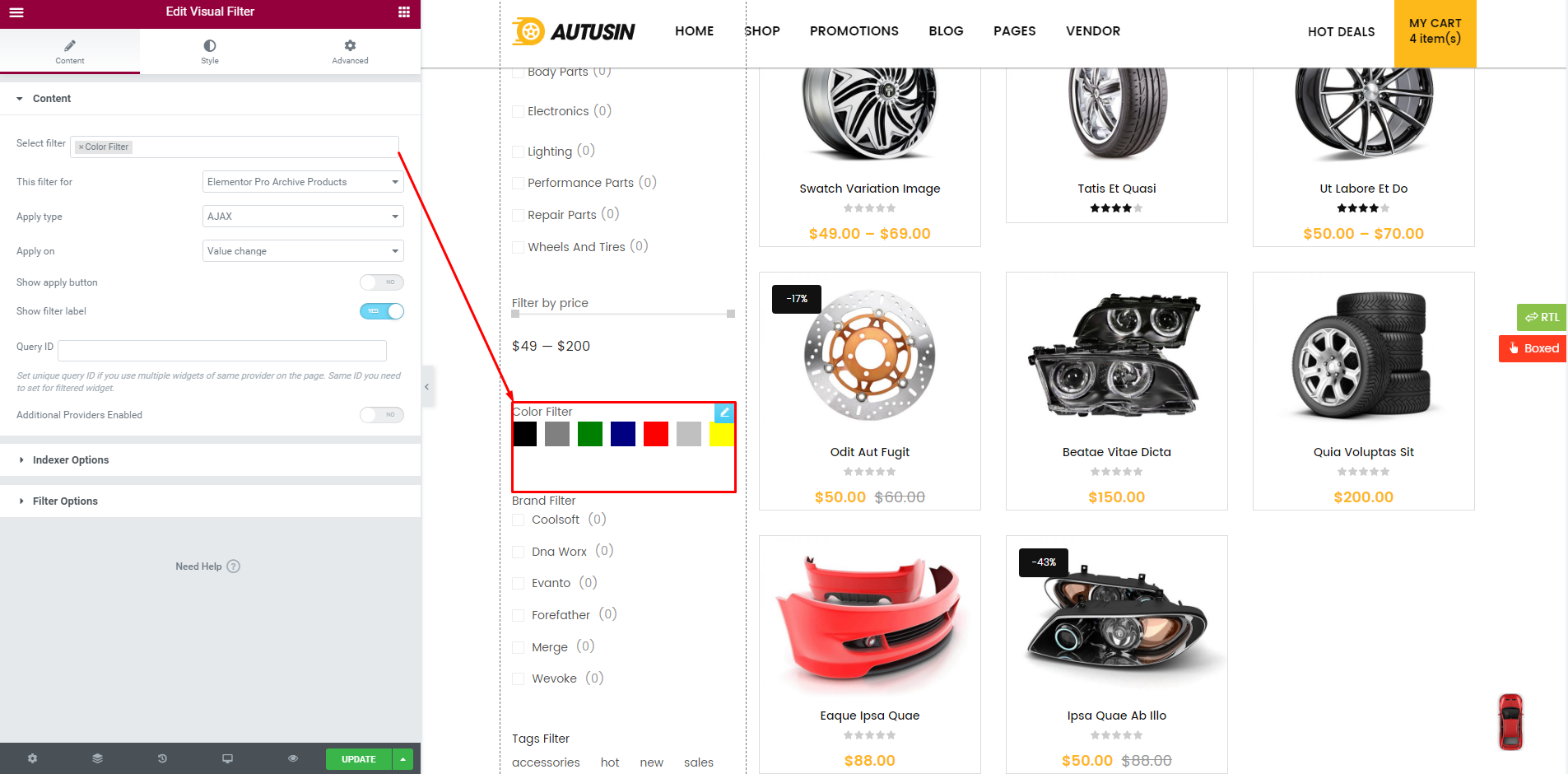
Configure Widget in Demo:

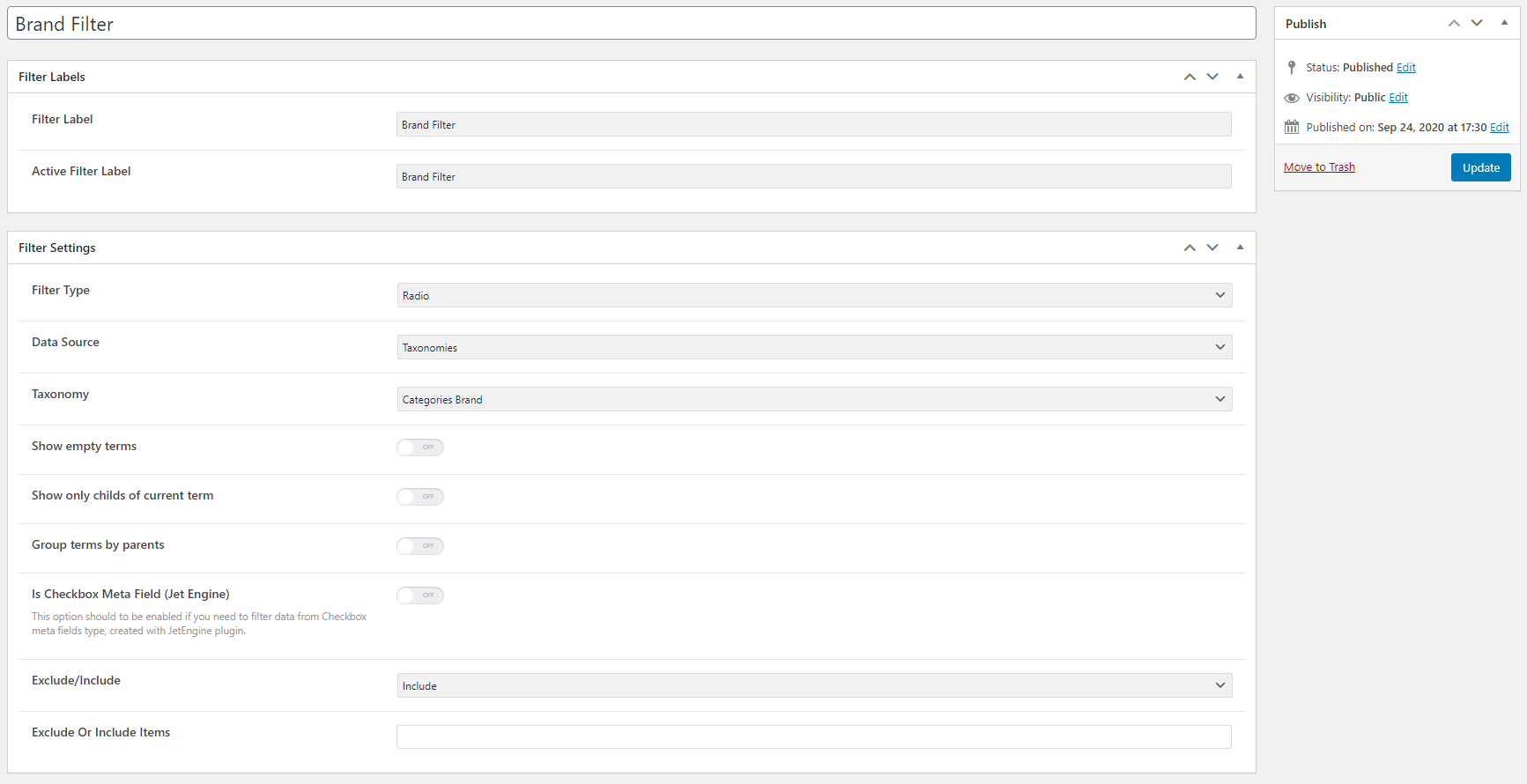
4. Brand Filter in Filter
Backend Demo:

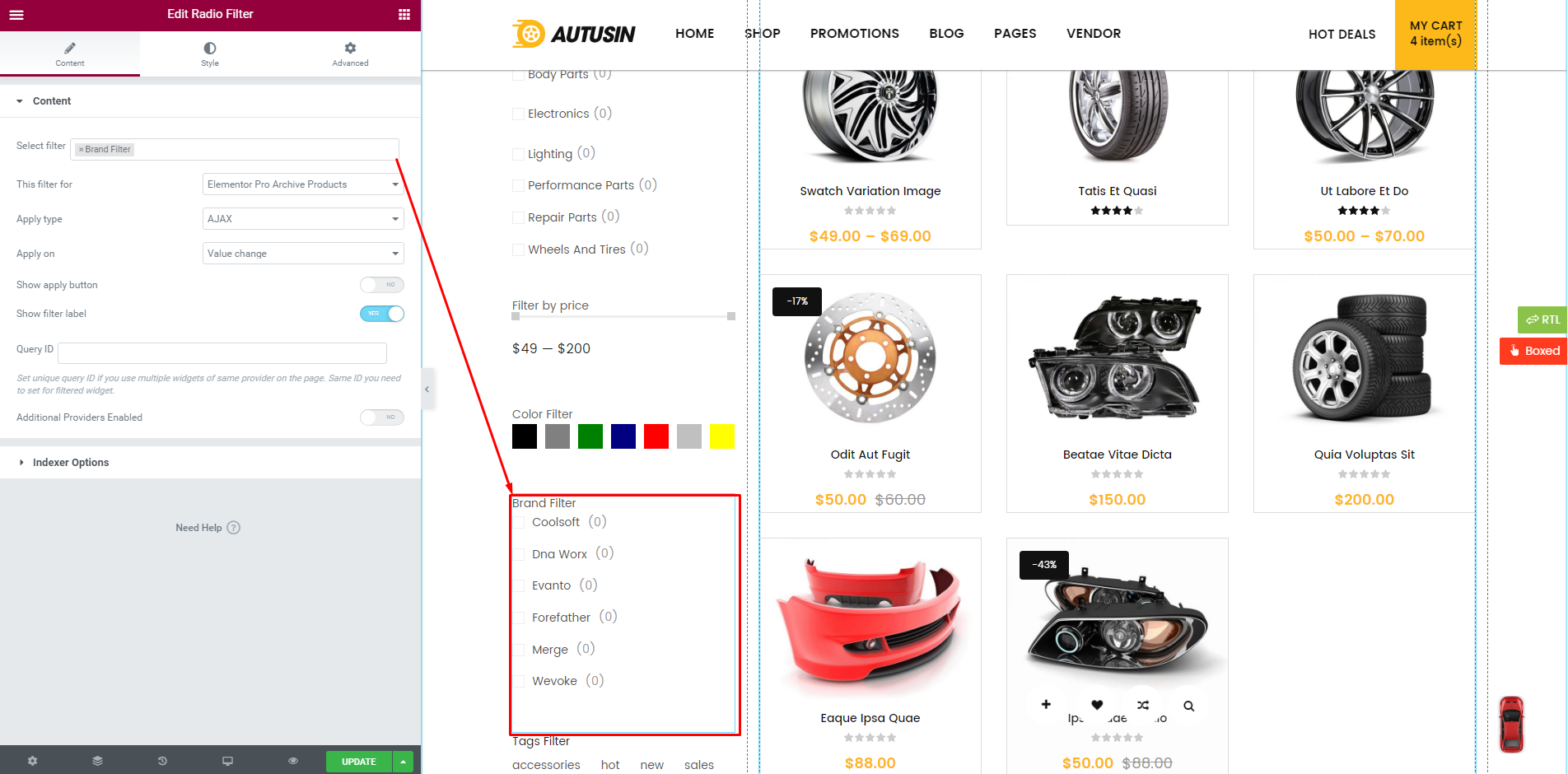
Configure Widget in Demo:

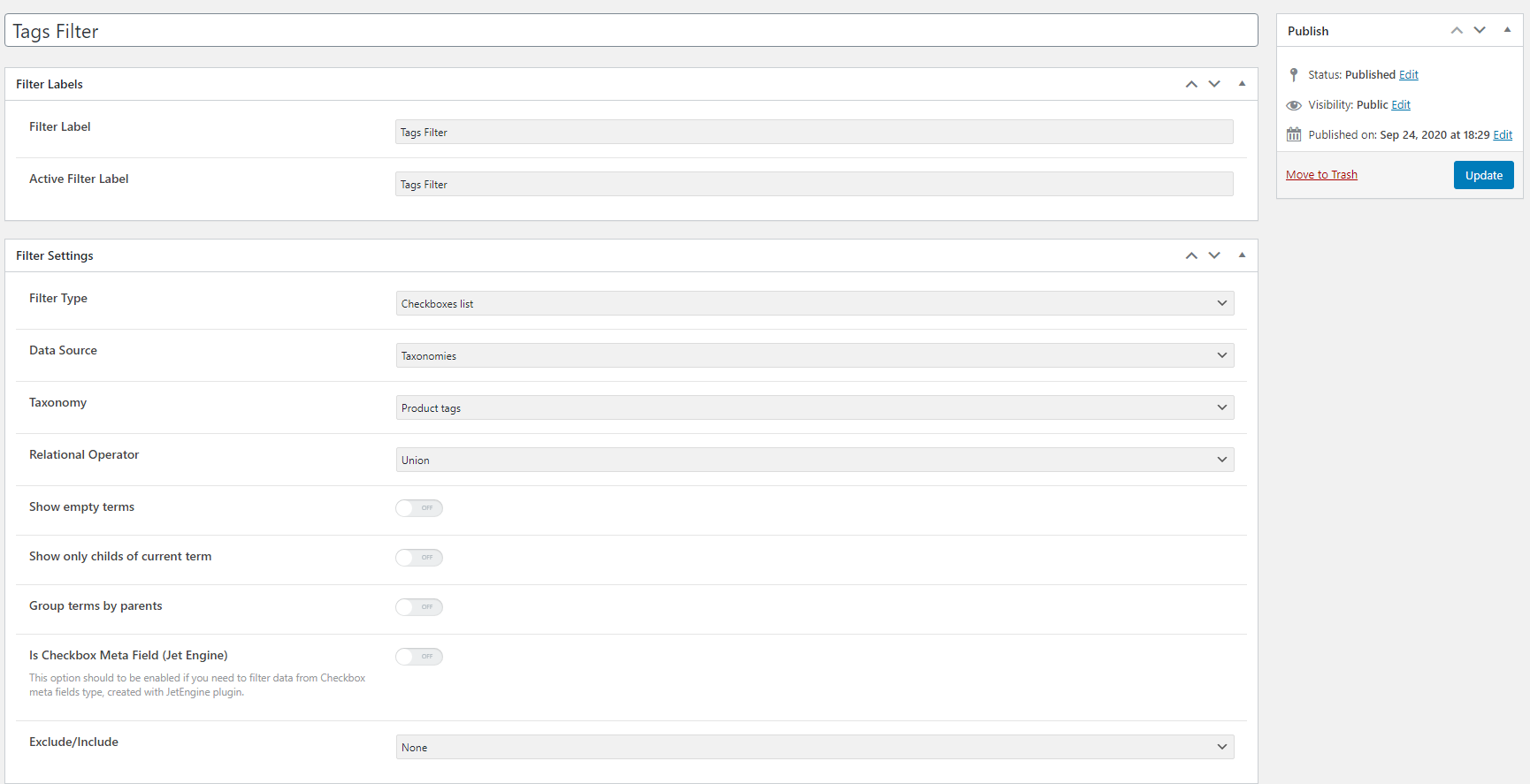
5. Tags Filter in Filter
Backend Demo:

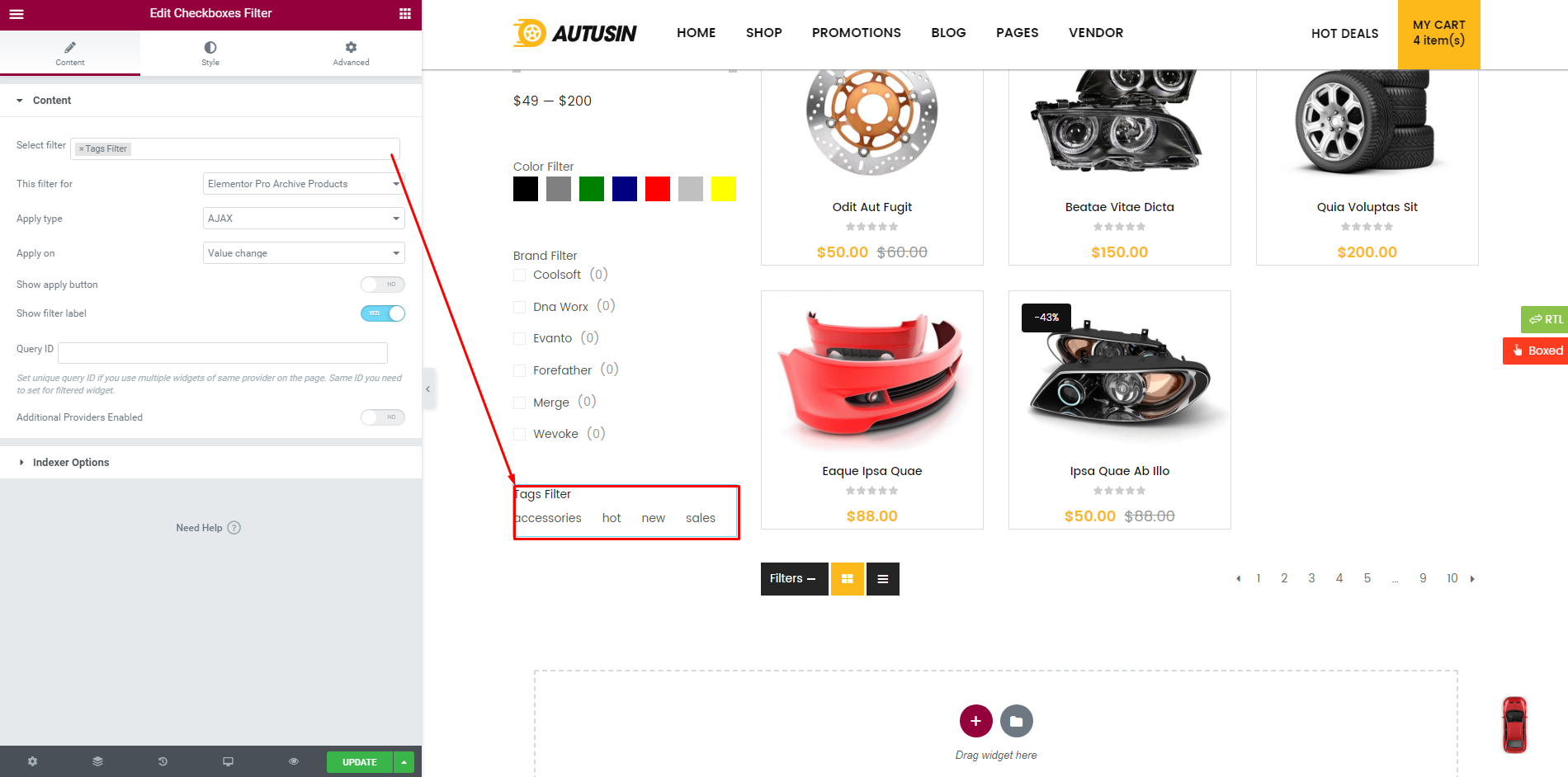
Configure Widget in Demo:

6. PARTS FOR ANY CARS
Configure Widget in Demo:

7. NOTE: FOR VERSION BEFORE 2.1.0
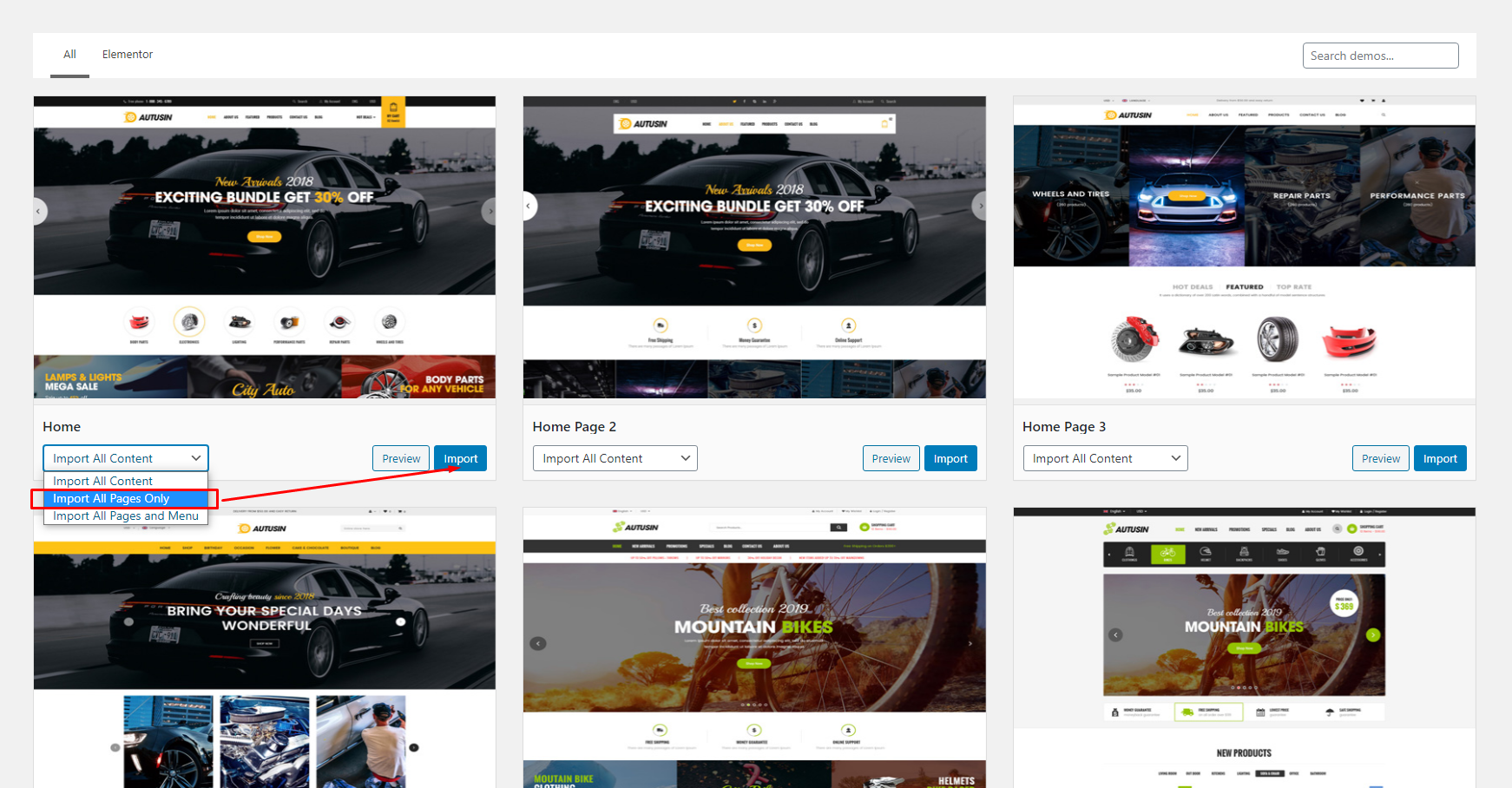
For the customers who use the version before 2.1.0 – without JetSmartFilters, if you want to add the filters into your site, you need to import the Templates of Elementor first.
After that, please follow all the steps above to add filters into your site.

SUPPORT:
If there is any question or difficulty, you can create a ticket and send us your site’s info and issue at the Support System: https://support.wpthemego.com/. After checking, it will be easier for our technical supporters to follow and help you.
p/s: You can choose the Department as Themeforest then enter the theme purchase code to submit the ticket.