Firstly, a huge thanks for purchasing our themes. If you still had any problem with our theme, please feel free to contact us via our Support Ticket System then we will support you until you feel happy with our product!
To enable sticky menu/header using Elementor’s Theme Editor for your WordPress themes, you can follow the below steps:
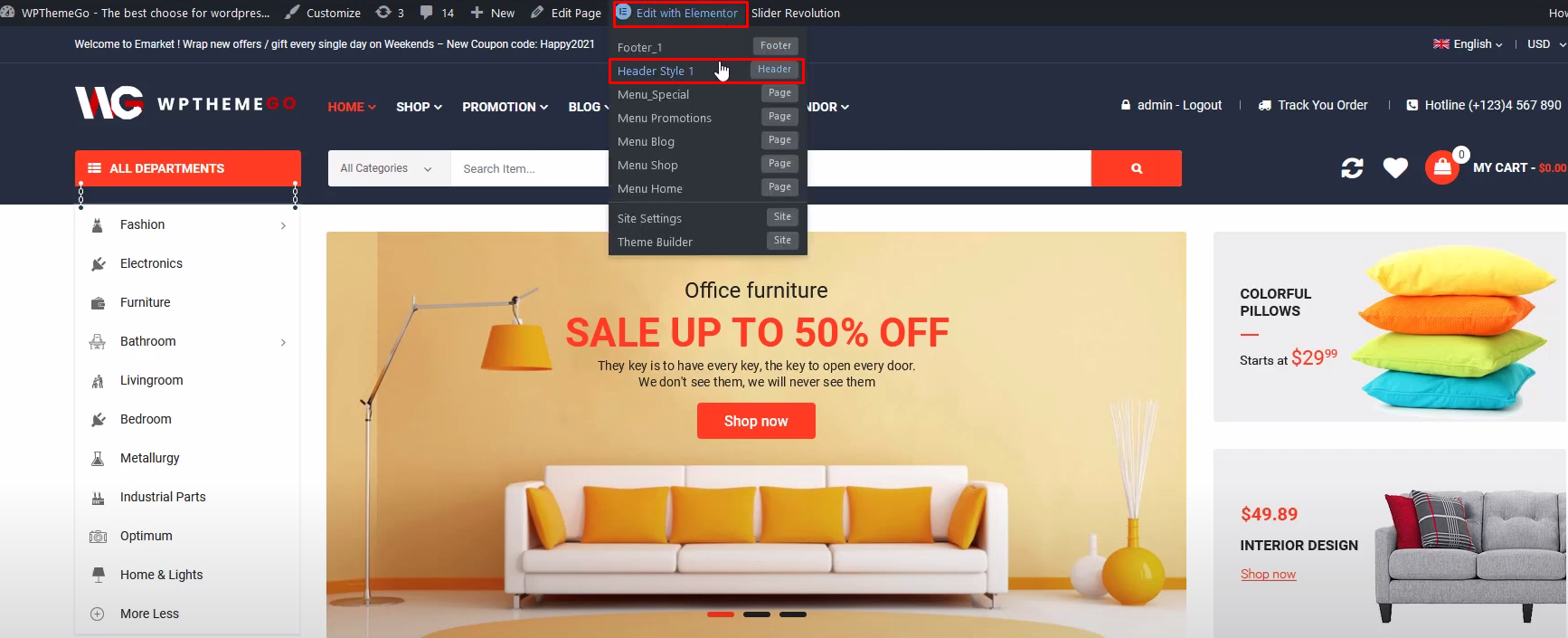
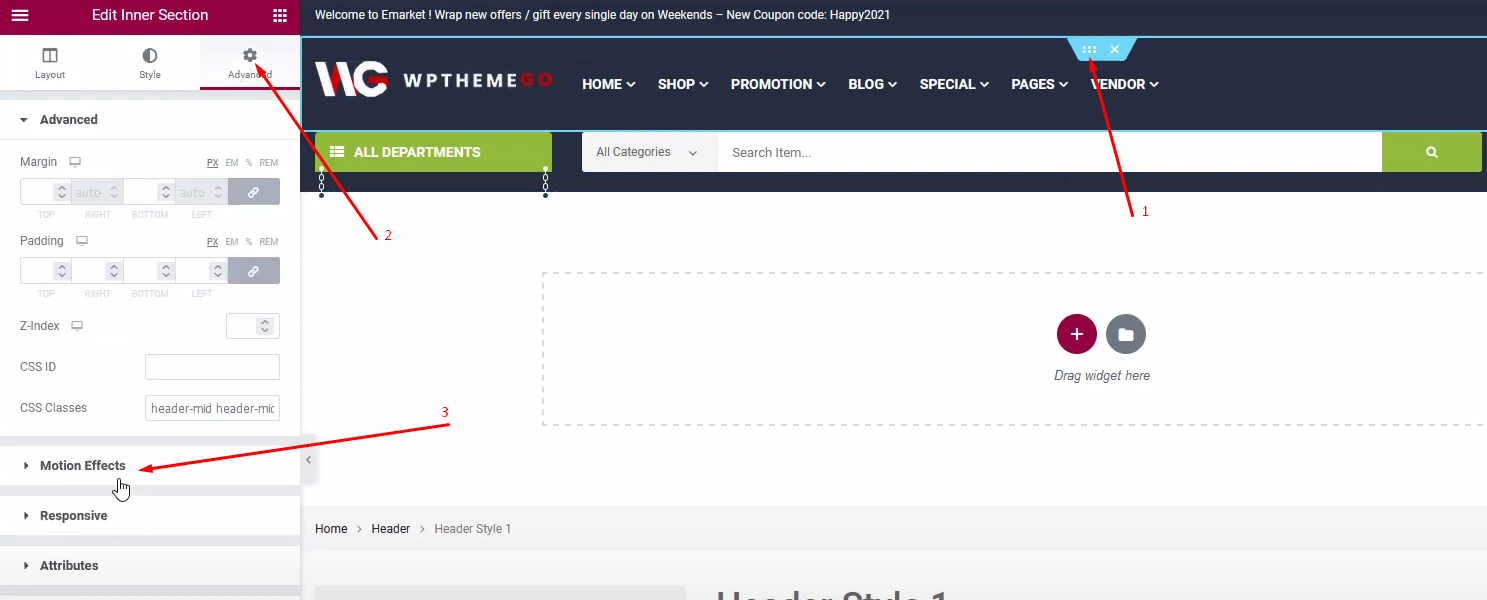
Step 1. Click the Edit Section icon in your Header template

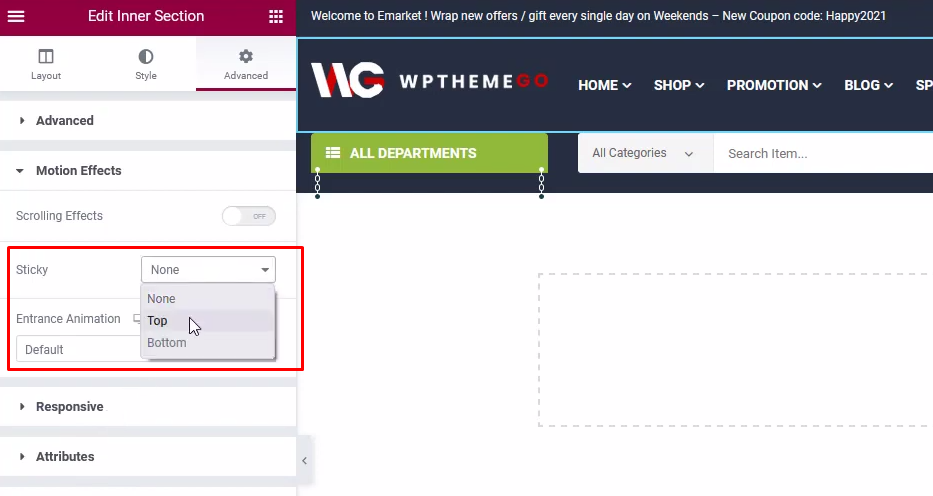
Step 2. Go to Advanced tab -> Click on Motion Effects tab

Step 3. Click on select option Sticky, and choose Top or Bottom

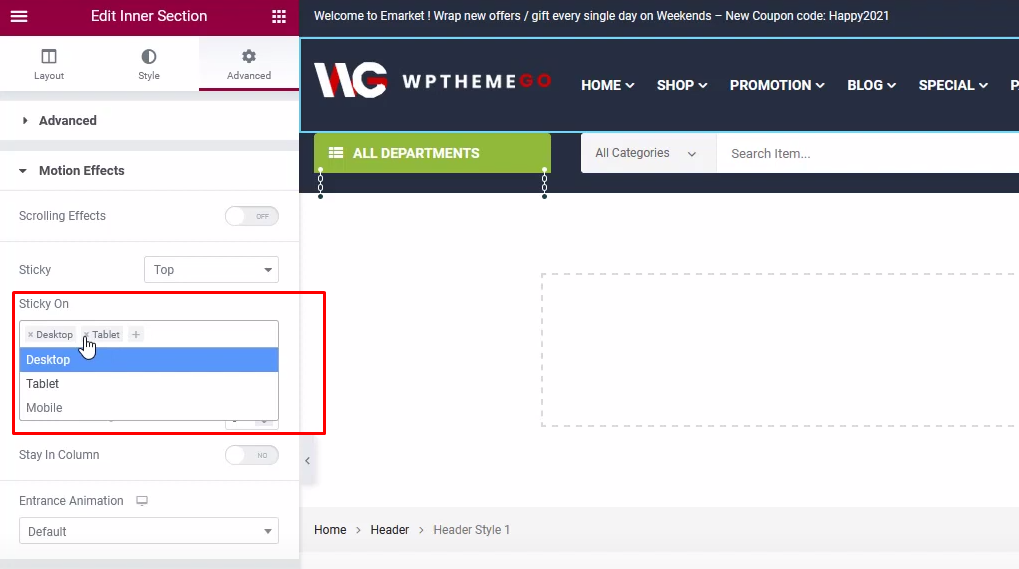
Step 4. Choose the devices you need (desktop, tablet, mobile) in the Sticky on parameter

Step 5. Click on the Update button
View Video Guide:
Recommended WooCommerce WordPress Themes
Featured Theme Collections:
- Best Elementor WooCommerce WordPress Themes
- Best multi-vendor marketplace WordPress themes
- Best Auto Parts Shop WordPress Themes
- Best Clothing & Fashion Shop WordPress Themes
- Best Electronics Store WooCommerce Themes
- Best Selling Furniture Store WordPress Themes
- Best Selling Organic Store WordPress Themes
- Best Grocery Store WordPress Themes
- Best Health, Medical Store WordPress Themes
Our Support Help Desks:
Documentation: Find documentation for themes and frequently asked question on our Documentation channel wpthemego.com/document
Forum Support: Join our public WPThemeGo Community at forum.wpthemego.com to find the frequently asked questions, post your problem and get support to solve it.
Ticket System: Submit a ticket about your problem on WPThemeGo Support at support.wpthemego.com to get help from the support team. All your information will be kept confidential.
Email Support: Contact us via email for presale questions about our themes and other questions via contact@wpthemego.com.