SW Market
1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
SW Market is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Page.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 5.6 or greater
- MySQL version 5 or greater
- WordPress 4.7 – This theme is built up and tested with WordPress Version 4.7
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2FILE STRUCTURE
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
data
-
- files, including:
-
- plugin – contains js_composer.zip, one-click-install.zip, revslider.zip, sw-core.zip, sw-woocommerce.zip file.
- revslider – contains the “home-slider1.zip” file, “home-slider2.zip” file, “home-slider3.zip” file, “home-slider4.zip” file.
- media.xml
Theme installation files, including:
-
- sw_market_quickstart_vx.x.x.zip file (The newest version) is used for quickstart installation. Please note that this file is not included in the Themeforest package. You could contact us via our Support Page to be supported.
- sw_market-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
Note: The child theme allows you to modify or add to the functionality of the parent theme instead of modifying the core theme files directly, which makes it easy to update the parent theme without erasing your changes. If you plan on making any updates or additions to this theme, you will definitely need to set up this child theme on your site)
To have more information about this topic, please go Here to view.
- sw_market_theme_vx.x.x.zip file (The newest version) is used for manual installation
3INSTALLATION
There are two ways to install our SW Market Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo. Please note that the quickstart file is not included in the Themeforest package. You could contact us via our Support Page to be supported.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
3.1 Quickstart Installation
Please follow the steps in the Quickstart Installation Instruction for WordPress Theme
3.2 Theme Installation
Before starting this theme installation process, you need to make sure that your host can comply with follow requirement:
- Your web host has the minimum requirements to run WordPress
- This theme is built up and tested with WordPress Version 4.7. Therefore, you could run the WordPress Version 4.7 to have its best performance. It is also compatible with WordPress 3.x.x, 4.x.x.
3.2.1 Theme Upload
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload
- WordPress Upload
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
| 3.2.1.1 Theme Installation via FTP | 3.2.1.2 Theme Installation via WordPress Admin Panel |
|---|---|
To add the new theme to your WordPress installation, follow these basic steps:
To select the theme for your site:
|
|
3.2.2 Theme Installation Types
In our SW Market theme, we offer a useful feature to choose the way to install this theme: Import Demo Data or not. Two methods are provided for two different case. When you want to start a new website, or use our demo contents for easily customization, save your time and your energy. In this situation, we recommend using the Import Demo Data method. If you do not use this way, you must be adept in WordPress customization and theme development
| After installing theme, there are two ways for you to choose to custom this theme: create everything by yourself or import our demo data | |
| Do NOT import demo data | Import demo data |
|---|---|
Strong points
|
Strong points
|
Weak points
|
Weak points
|
Work Process
|
Work Process
|
3.2.3 Required Plugins Installation
Please remember that when theme is installed, you need to install and activate Required Plugins to get full features working. In case your server does not permit automatic installation of a WordPress plugin in this theme, you could manually install it by using its zip file in our package folder named as data/plugins.
- Step 1 – After installing and activating the theme you will see the message about installing required plugins at the top of the page.
- Step 2 – You need click Begin Installing plugins link in order to install needed plugins for SW Market theme
- Step 3 – You will be redirected to Install Required Plugins page, here you will find all of the theme required plugins. In order to install these plugins, you just need to check all of them and select “install” then click “apply”.
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
- Step 4 – After installing these plugins, you need to activate them by checking all of them and select “activate” then click “apply”
Below are list of required plugins along with SW Market theme
- One Click Install
- Slider Revolution
- SW Core
- SW Woocommerce
- WooCommerce
- WPBakery Visual Composer
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
- Yoast SEO
- Contact Form 7
- MailChimp for WordPress
4IMPORT DEMO CONTENTS
4.1 Import Demo Data
Please follow the steps in the instruction to import demo data in our WordPress theme
4.2 Import Media file
Please follow the steps in the instruction to import media file in our WordPress theme
Note: Please remember to set your product image dimensions in WooCommerce plugin page before importing our media file
4.3 Import Revolution Slider
Please follow the steps in the instruction to import Revolution Slider in our WordPress theme
5POST
Please go here to have more detail about customing a post in our WordPress themes.
6PAGES
Please go here to have more detail about customing a page in our WordPress themes
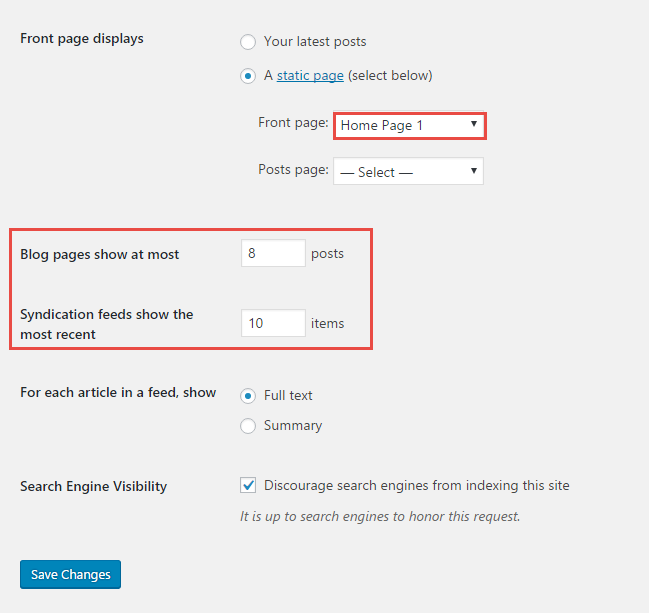
After setting up this theme, you should set up your homepage to view your achivement. Please go to Settings >> Reading area and look for the Front Page display area. Change the radio button “A static page” and select the front page and blog page from the dropdown menus, then save changes.

7MAILCHIMP FOR WORDPRESS
Frontend Appearance

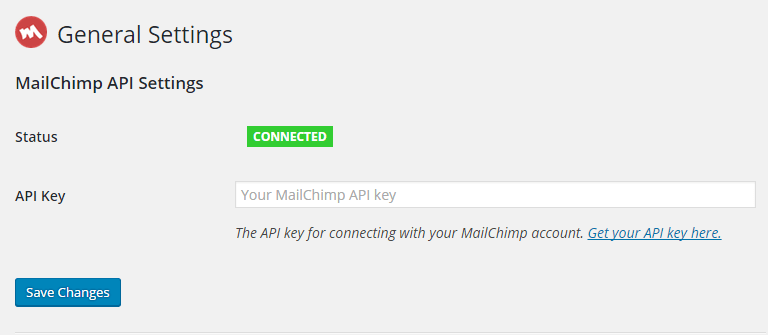
Backend Settings
1.Go to MailChimp for WP >> MailChimp to access general setting page of MailChimp. You should connect to your mailchimp account by entering API Key.

2.Also, in order to make MailChimp Form work effectively, you should navigate to MailChimp for WP >> Forms in admin sidebar, fill in the forms. After making the changes, remember to click Save Changes button.
-
- Form Fields: Please click to see the Backend Settings.
Copy the code here to the form mark-up field in the page.
|
1
2
3
4
5
|
<div class=“form-subcribe”>
<div class=“frm-input”>
<input class=“frm-email” type=“email” name=“EMAIL” placeholder=“Email Address…” required />
<button class=“frm-submit fa fa-paper-plane” type=“submit” value=“subscribe”></button>
</div>
|
- Form Messages Please click to see the Backend Settings.
- Form Settings Please click to see the Backend Settings.
- Form Appearance Please click to see the Backend Settings.
You can click Here to read more about this plugin.
10THEME CONFIGURATION
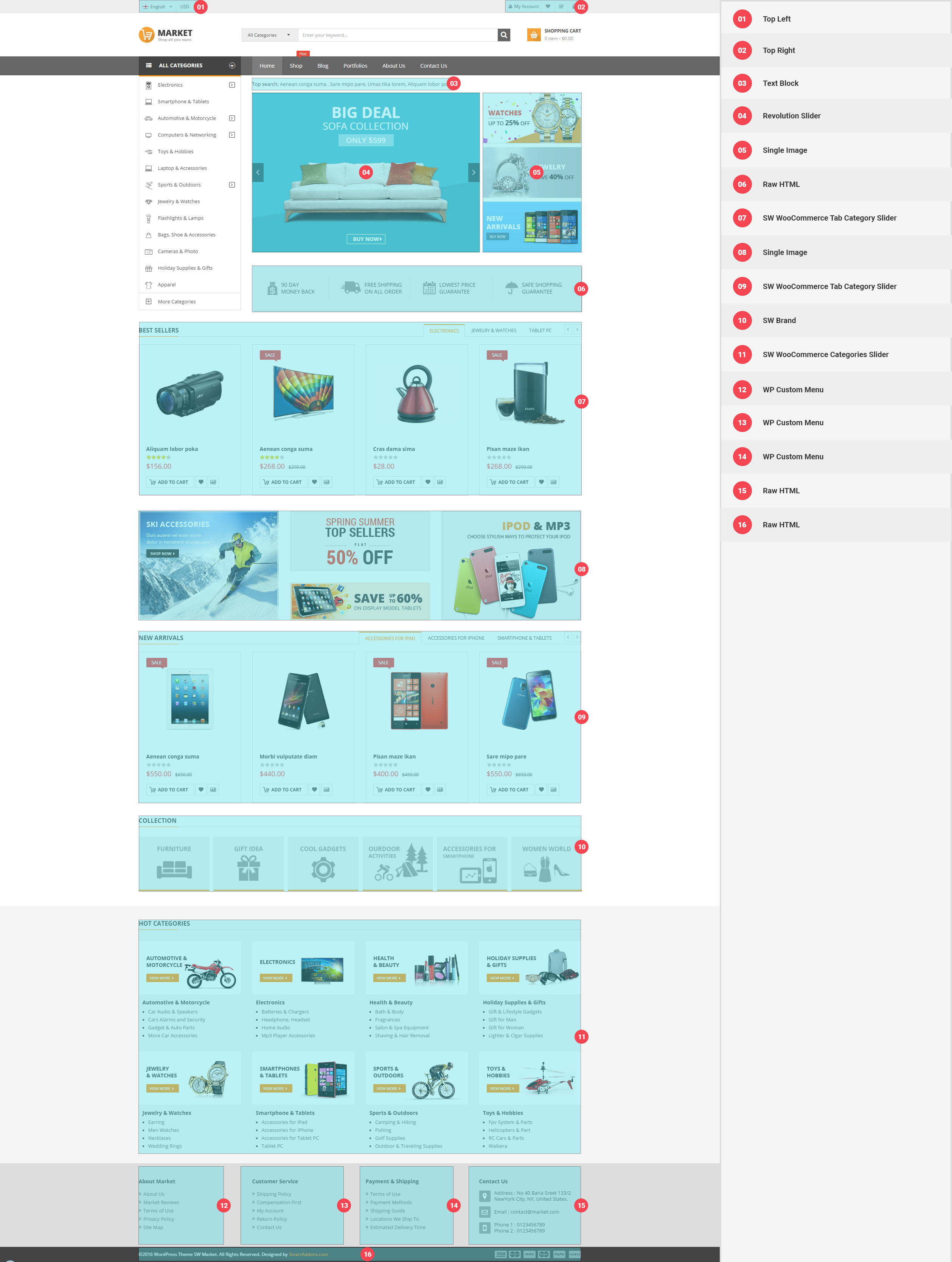
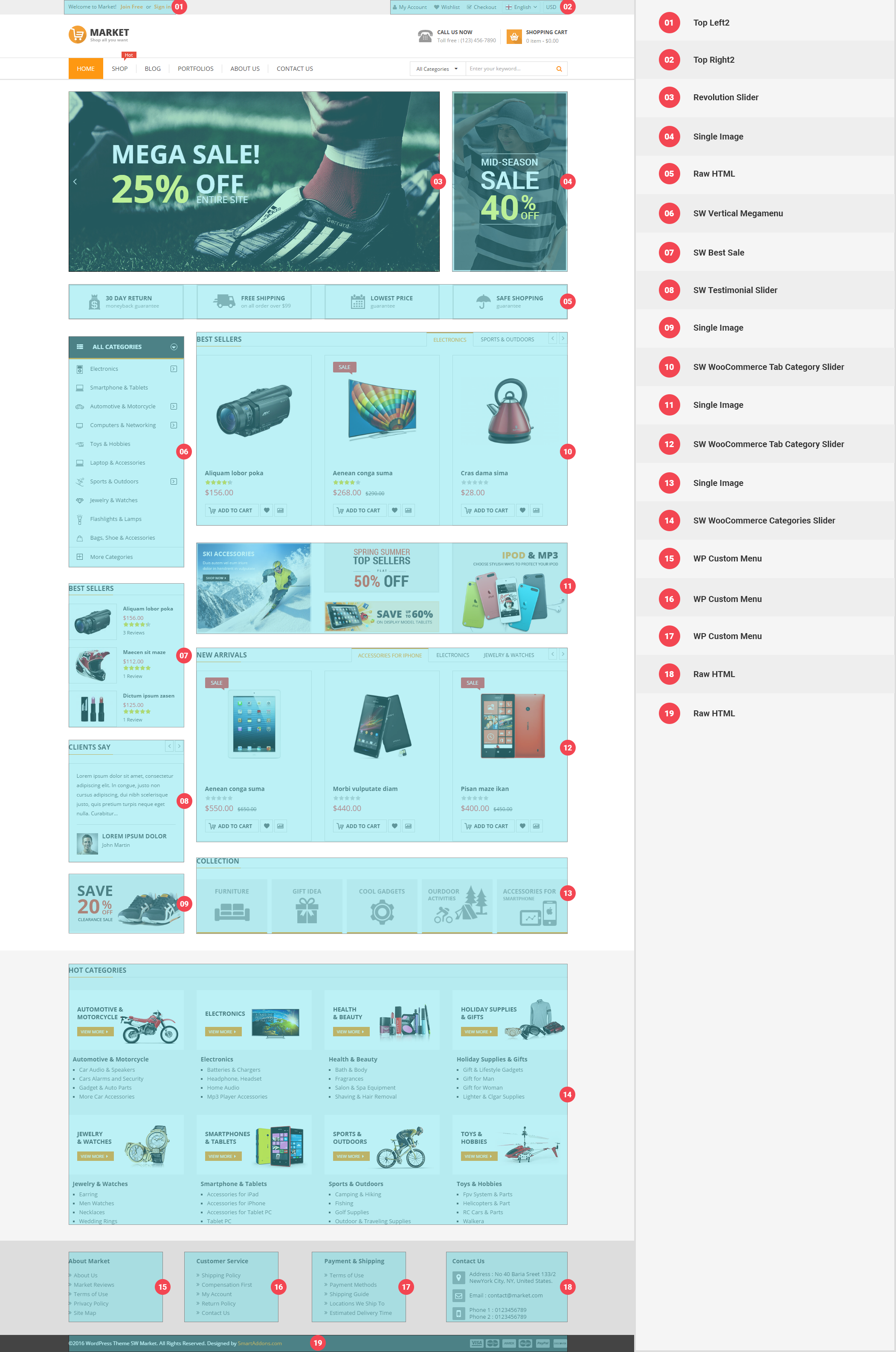
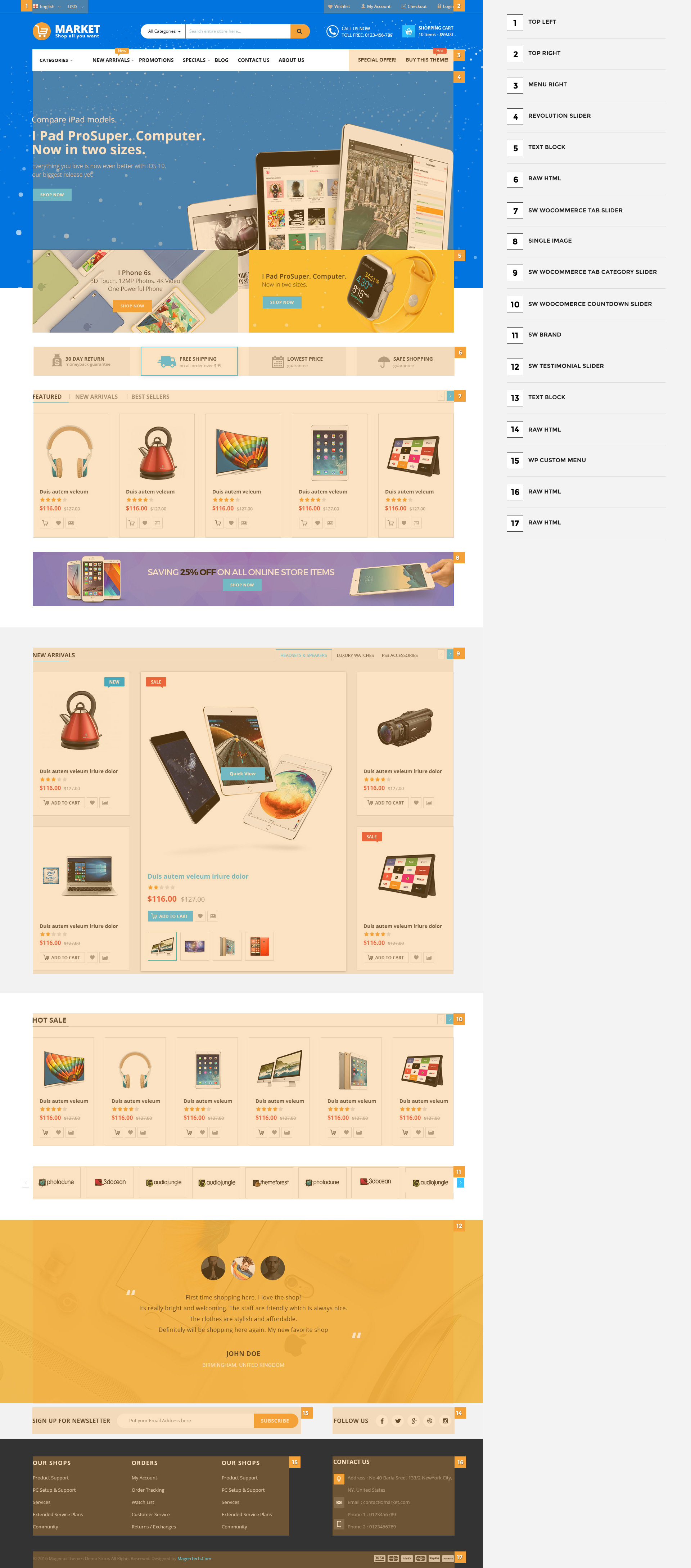
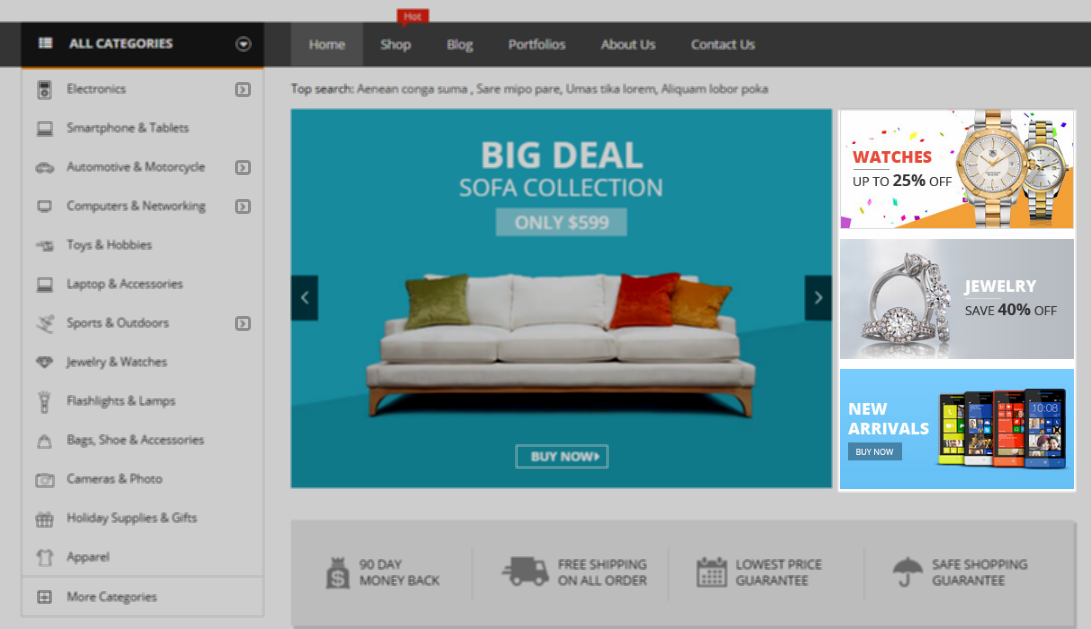
10.1 SW Market Home Page 1
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 1 to custom this home page’s settings.
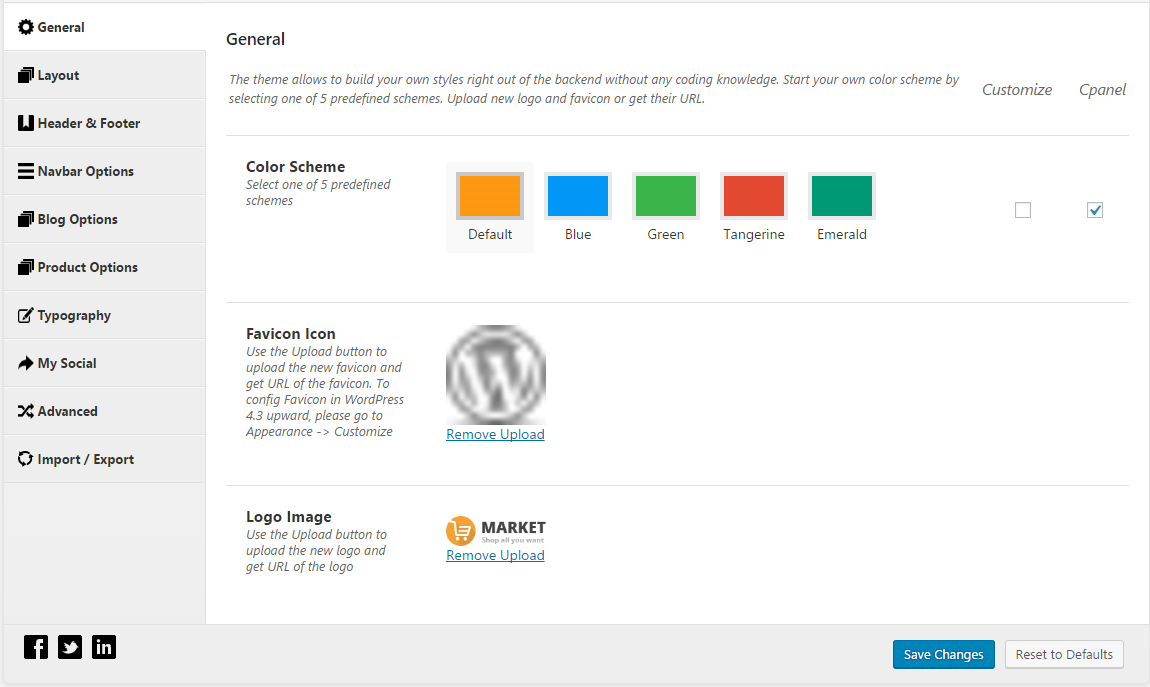
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
- General – Please click Here to view.
- Custom Logo – Please choose logo for this homepage
- Home Template – This page use Default style
- Color Scheme – Please select color scheme Default for this page
- Typography – Please click Here to view.
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
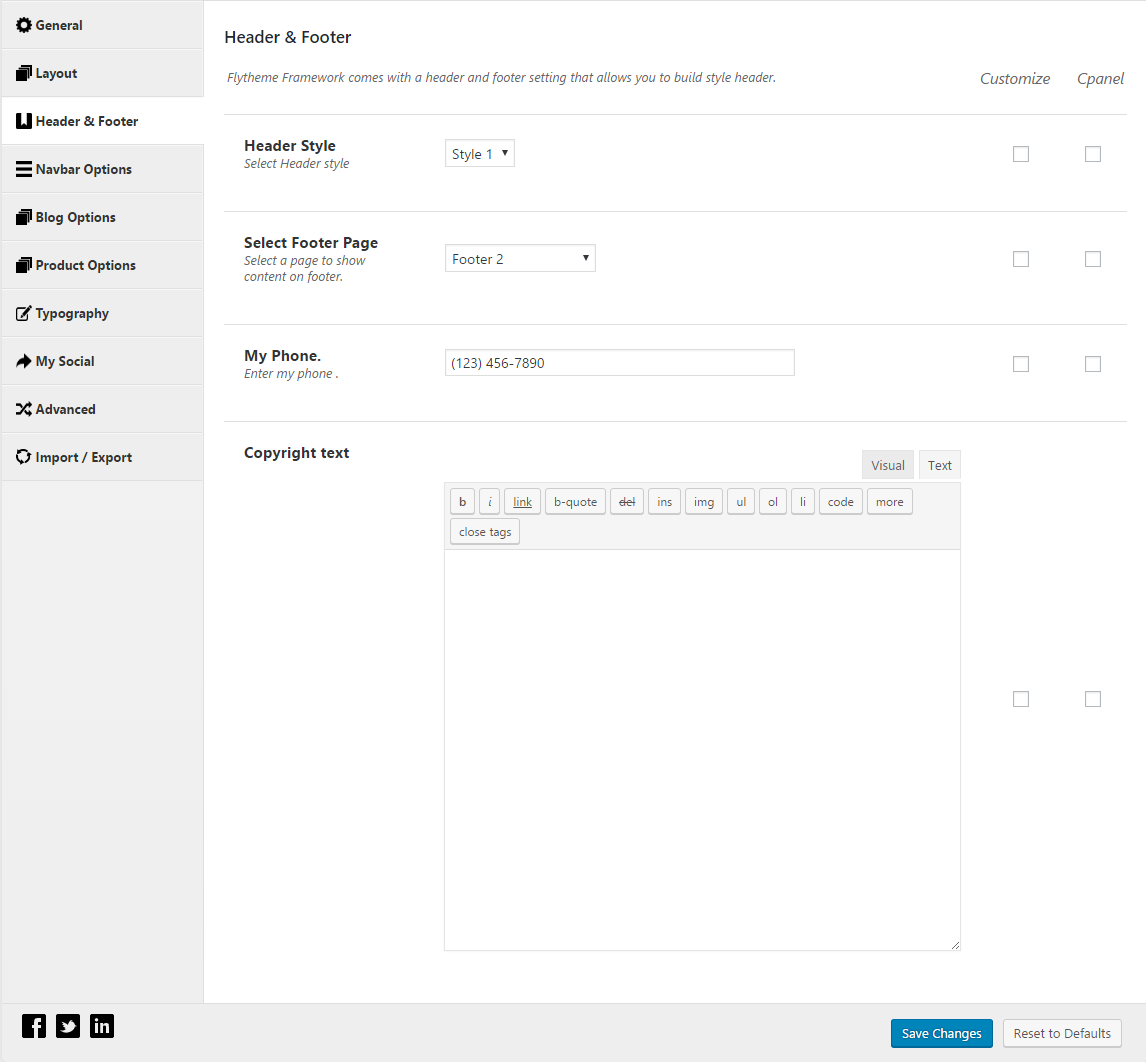
- Header – Please click Here to view.
- Hide header – Choose to show or hide the header.
- Header Style – Please select Header Style 1 for this page.
- Footer – Please click Here to view.
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Footer Copyright Select – Please select Footer 1 for the footer copyright style of this page.
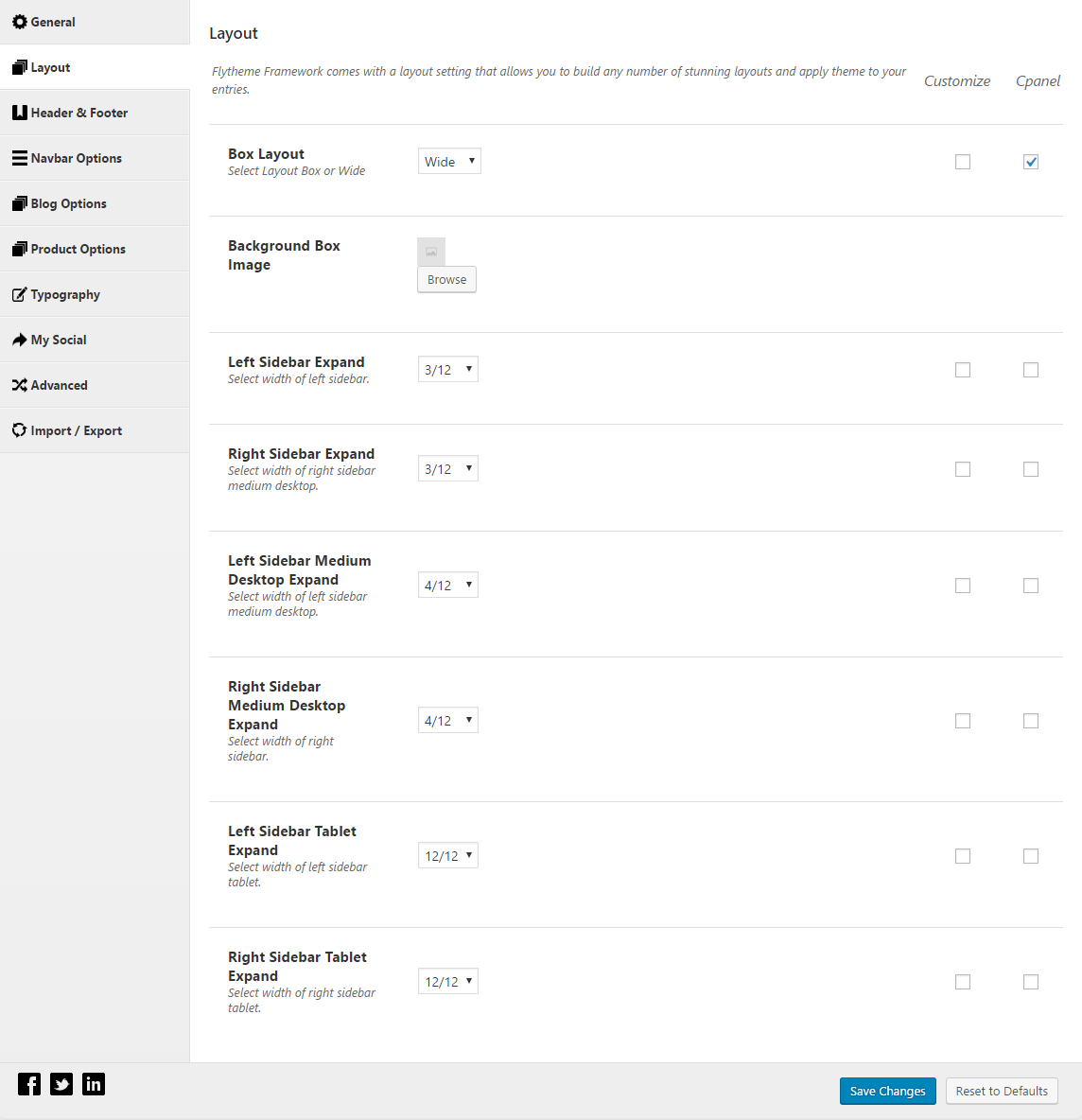
- Sidebar – Please click Here to view.
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
10.1.1 Top Left

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
Copy & paste the following code into your editor to display the language selection bar:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div id=“lang_sel”>
<ul class=“nav”>
<li>
<a class=“lang_sel_sel icl-en custom-font” href=“#”>
<img class=“iclflag” title=“English” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/en.png”>English</a>
<ul>
<li class=“icl-en”>
<a href=“[get_url]&direction=ltr”>
<img class=“iclflag” title=“English” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/en.png”><span>English</span>
</a>
</li>
<li class=“icl-ar”>
<a href=“[get_url]&direction=rtl”>
<img class=“iclflag” title=“French” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/fr.png”><span>French</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
|
10.1.2 Top Right

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
10.1.3 Setting the first row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this video
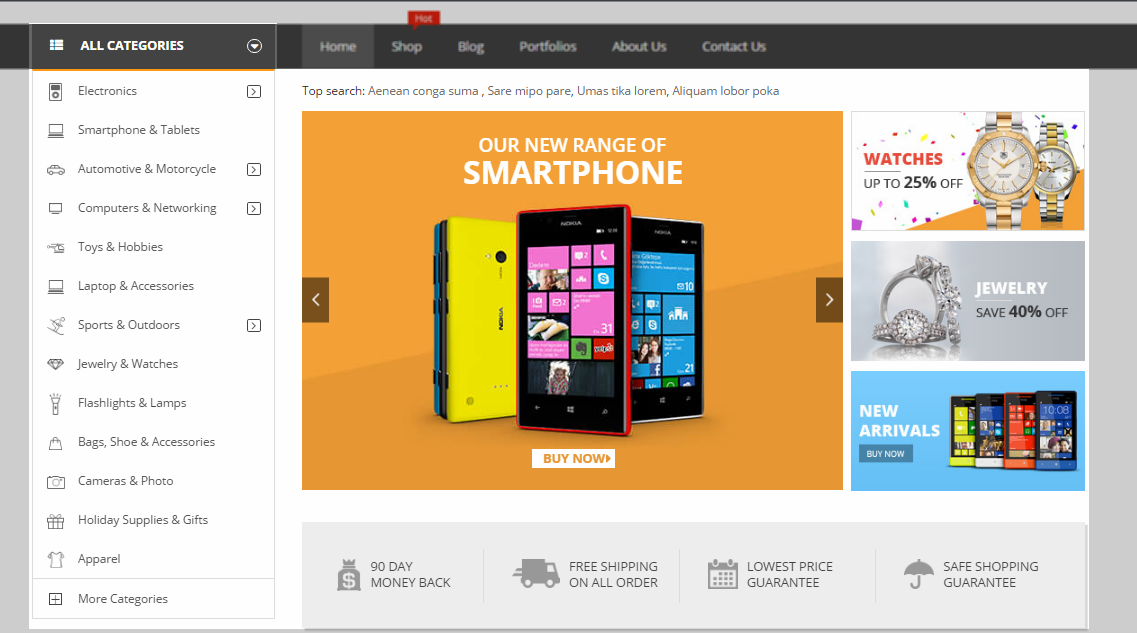
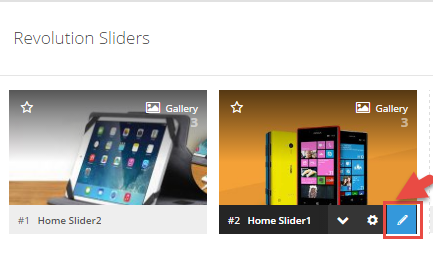
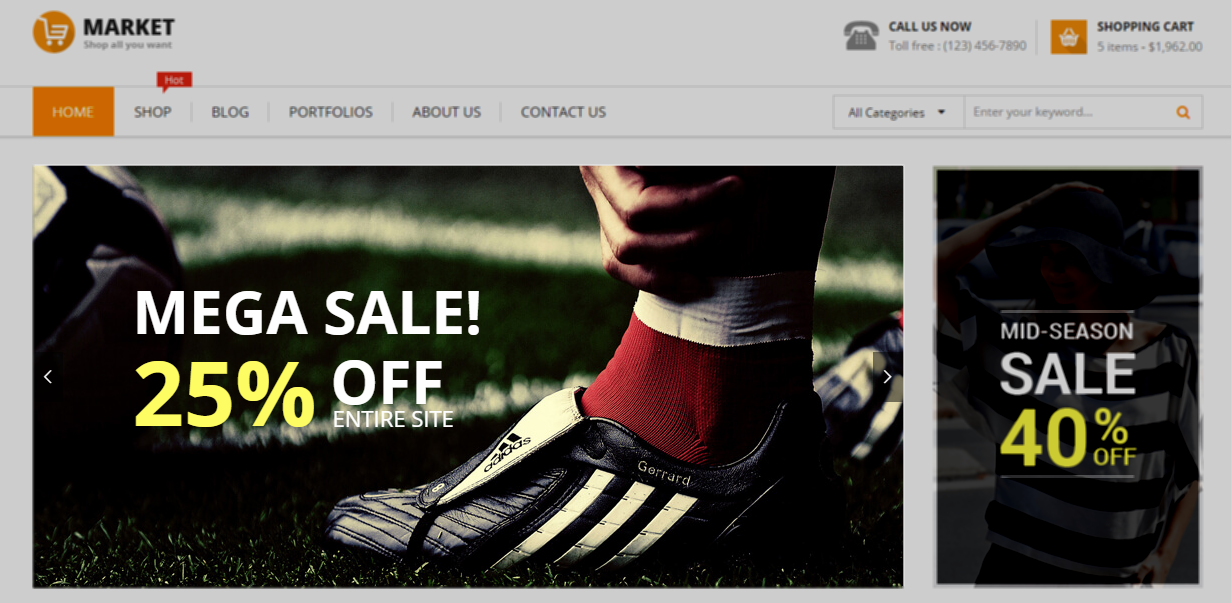
10.1.4 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 1, you need to follow these steps:
- Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol
 .
. - Step 2: After opening Slide Editor Panel, you could configure your slides such as editing images, text, animation, etc.
Backend Setting: Please click Here to view. - Go Here or Here to readmore about revolution Slider.
10.1.5 Single Images

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Single Image to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend setting,so you can configure the item as you want.
Please note that you could configure other single images by yourself
10.1.6 Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend setting,so you can configure the item as you want.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class=“brand-ship”>
<div class=“banner-col col-md-3 col-sm-3 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon1”>1</span>
<div class=“banner-cout”>
<h3>90 day<br>money back</h3>
</div>
</a>
</div>
</div>
<div class=“banner-col col-md-3 col-sm-3 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon2”>2</span>
<div class=“banner-cout”>
<h3>free shipping<br>on all order</h3>
</div>
</a>
</div>
</div>
<div class=“banner-col col-md-3 col-sm-3 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon3”>3</span>
<div class=“banner-cout”>
<h3>lowest price<br>guarantee</h3>
</div>
</a>
</div>
</div>
<div class=“banner-col col-md-3 col-sm-3 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon4”>4</span>
<div class=“banner-cout”>
<h3>safe shopping<br>guarantee</h3>
</div>
</a>
</div>
</div>
</div>
|
10.1.7 Setting the second row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this GIF:
Please click Here to view.
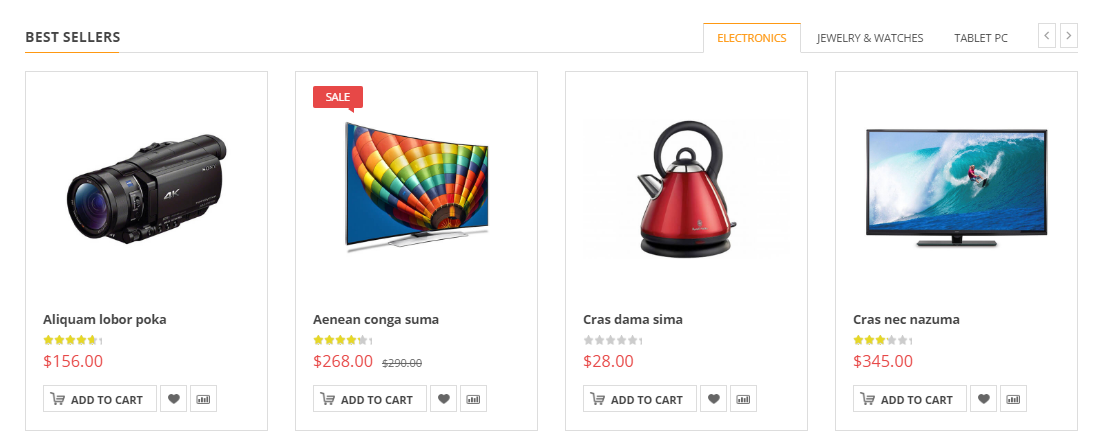
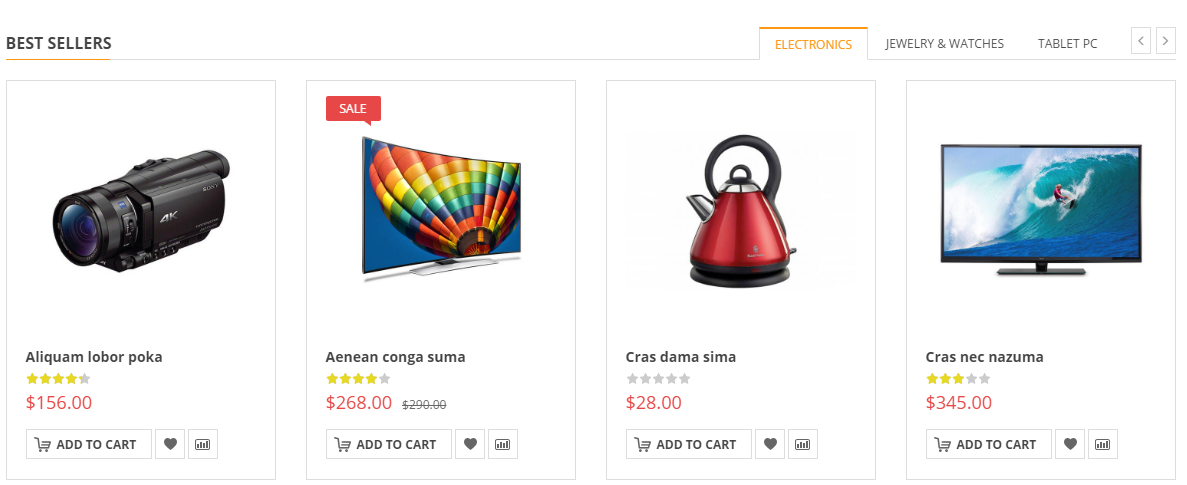
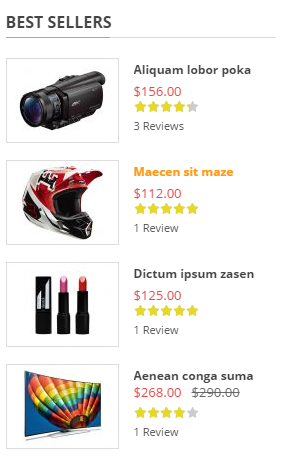
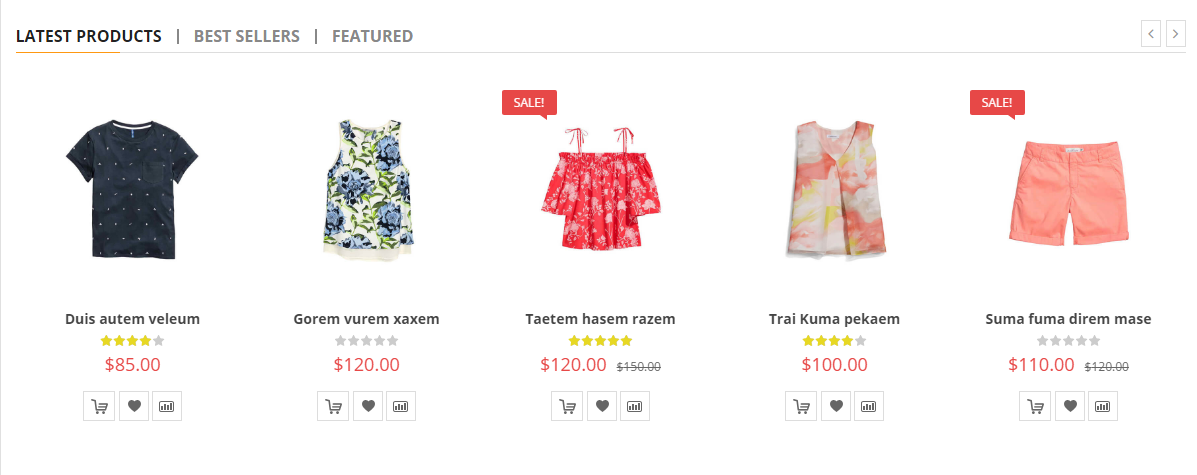
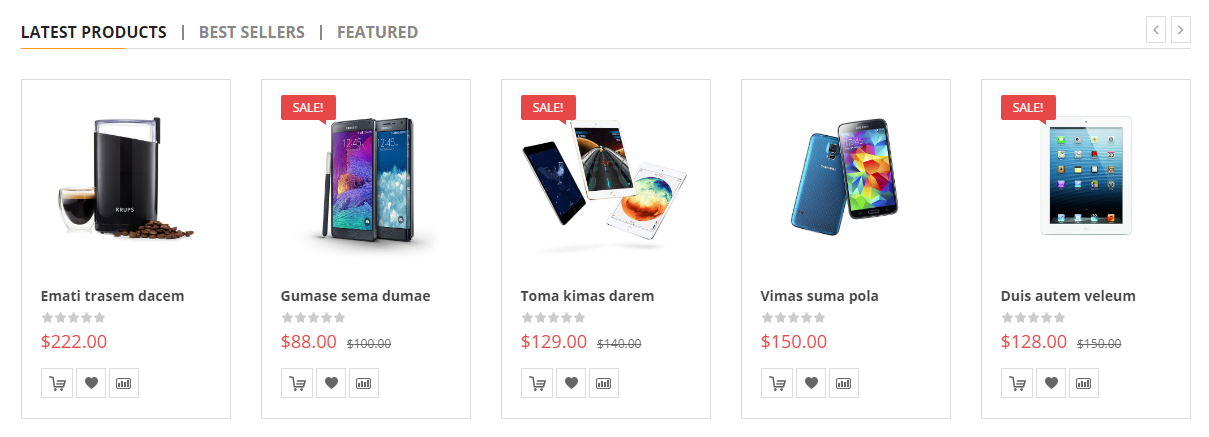
10.1.8 SW WooCommerce Tab Category Slider – Best Sellers

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named SW WooCommerce Tab Category Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.1.9 Setting the third row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this video:
10.1.10 Setting the fourth row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this GIF:
Please click Here to view.
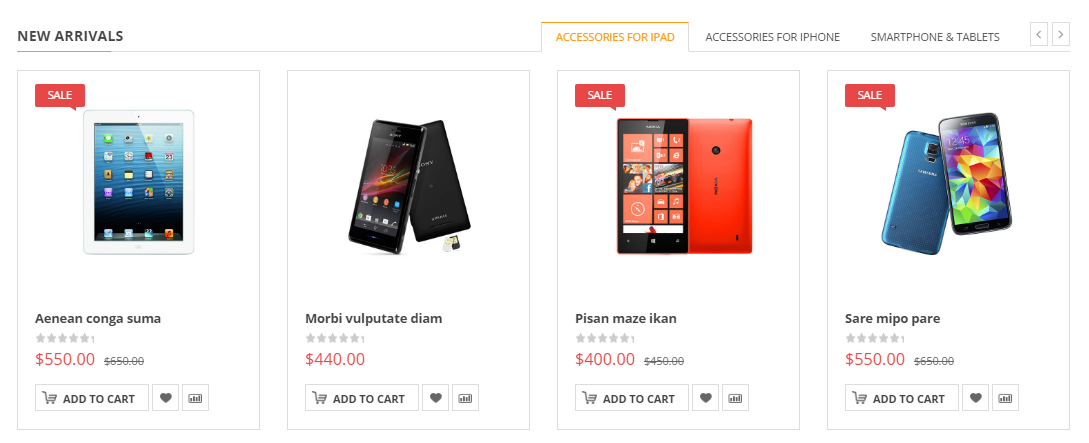
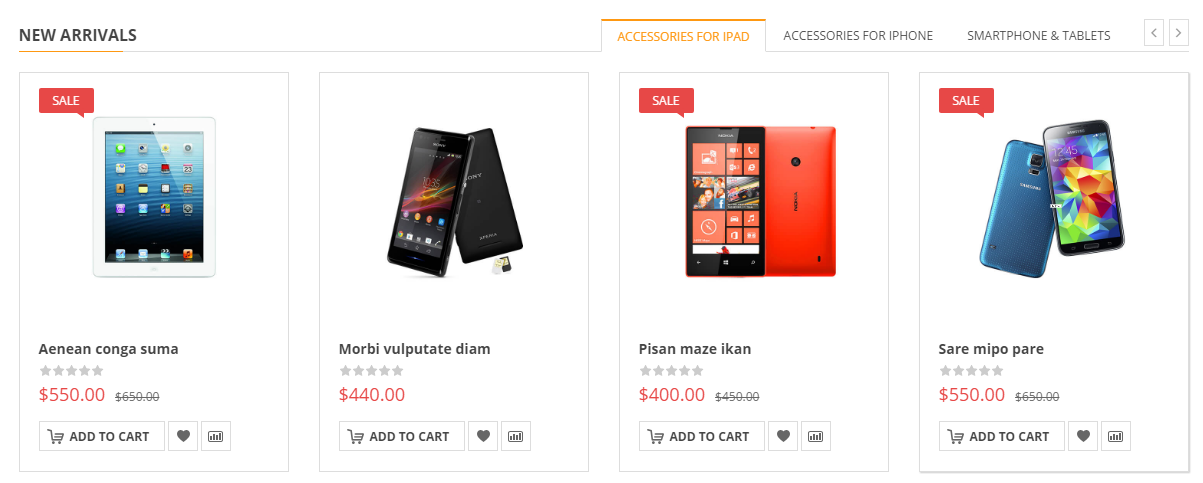
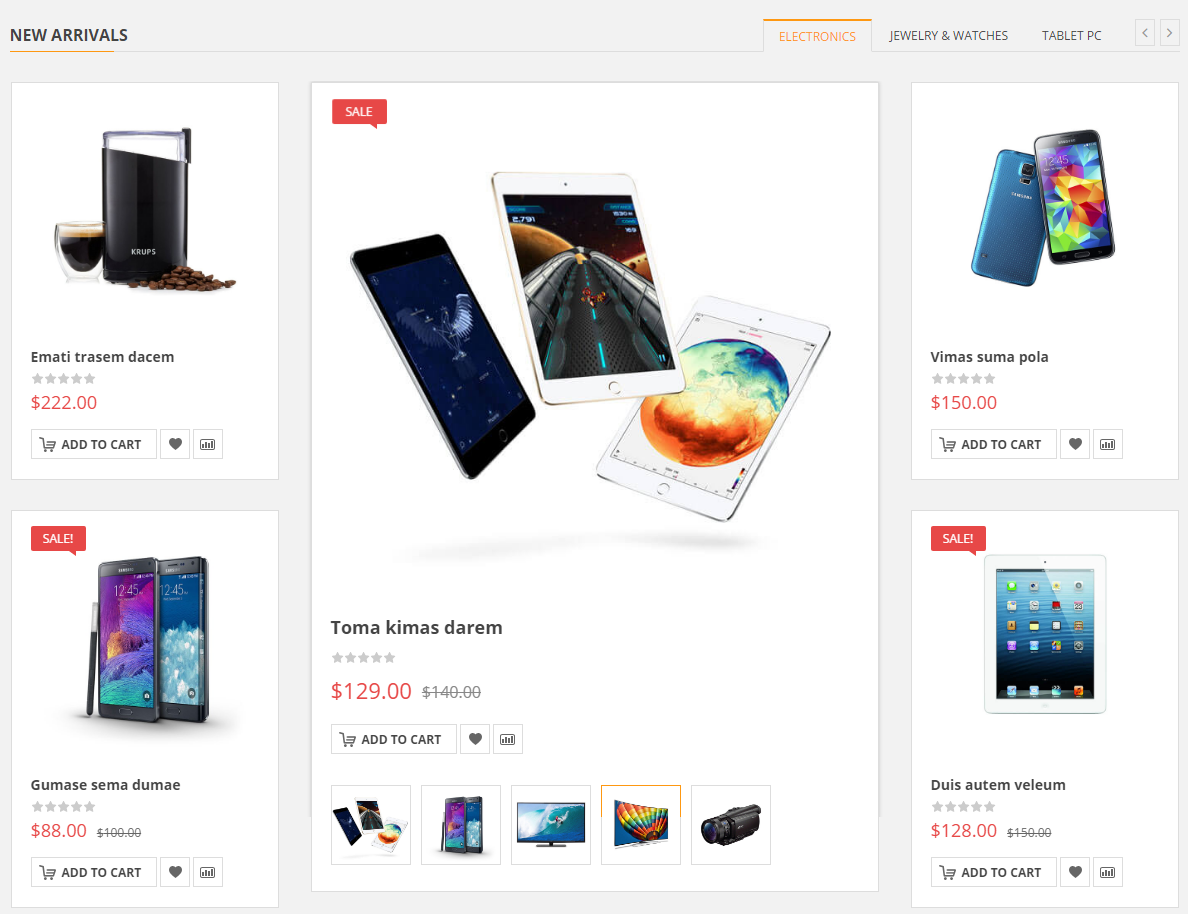
10.1.11 SW WooCommerce Tab Category Slider – New Arrivals

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named SW WooCommerce Tab Category Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.1.12 Setting the fifth row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this GIF:
Please click Here to view.
10.1.13 Sw Brand

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named SW Brand to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.1.14 Setting the sixth row in this homepage

To configure row and column of this part, please open the homepage with Visual Composer and follow these steps in this GIF:
Please click Here to view.
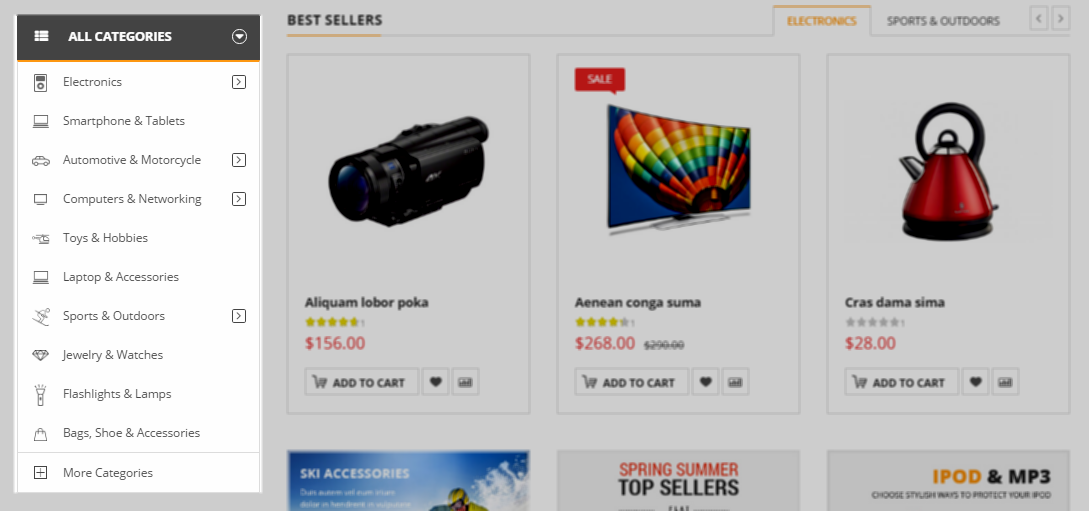
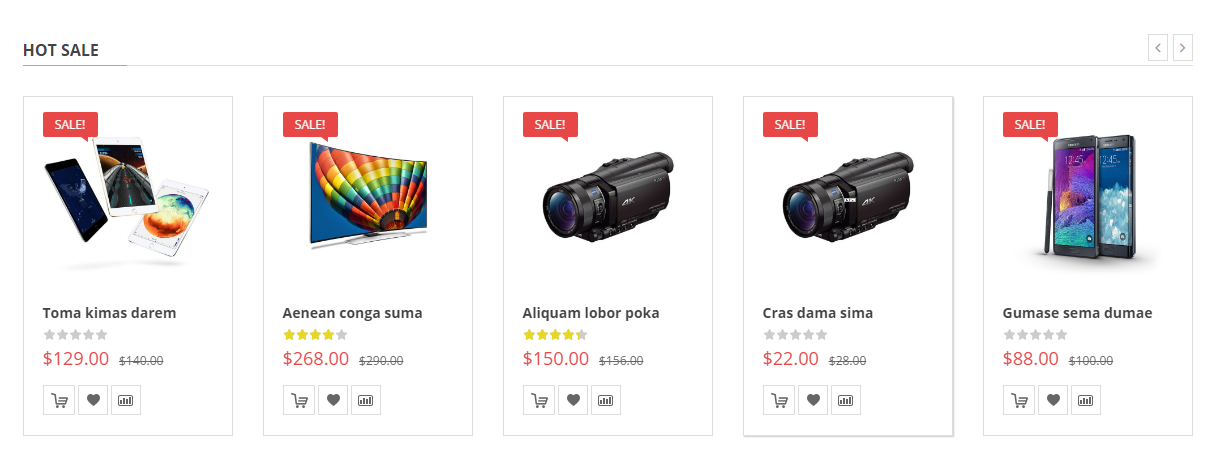
10.1.15 SW WooCommerce Categories Slider – Best Sellers

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named SW WooCommerce Categories Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
Note:
Please note that this homepage use the Style 1 for the footer. Therefore, to configure this bottom, you need to go to Pages > All pages > Footer 1 to custom this page’s settings.
- Page Metabox – Custom your page settings here
- General – Please click Here to view.
- Custom Logo – Please choose logo for this page
- Home Template – This page use Default style
- Color Scheme – Please select color scheme Default for this page
- Typography – Please click Here to view.
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here to view.
- Hide header – Choose to show or hide the header.
- Header Style – Please select header style for this page.
- Footer – Please click Here to view.
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here to view.
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
- To configure each part in this page, please continue reading this instruction
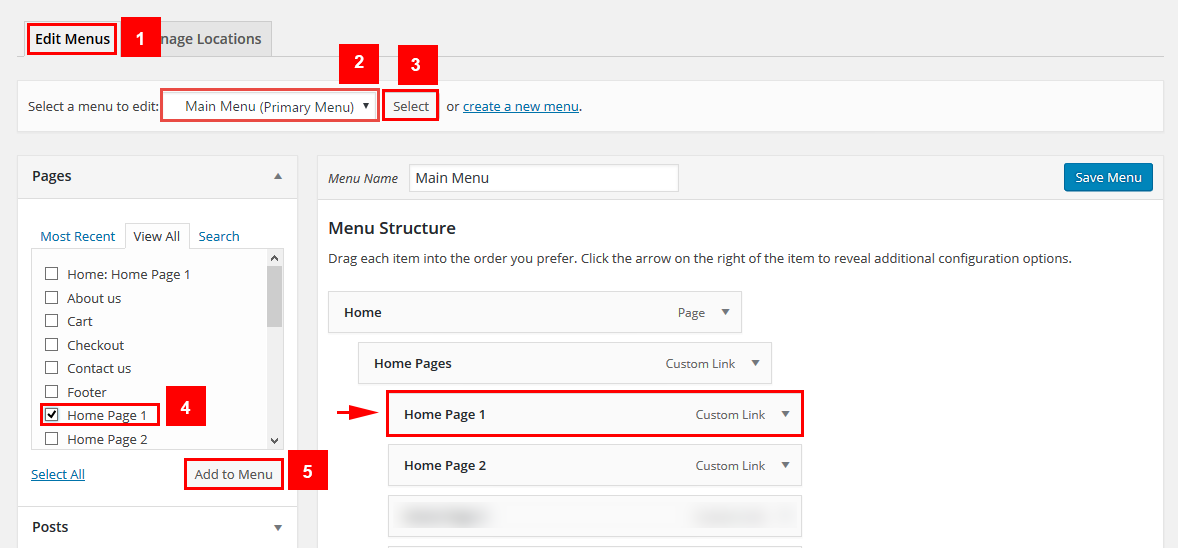
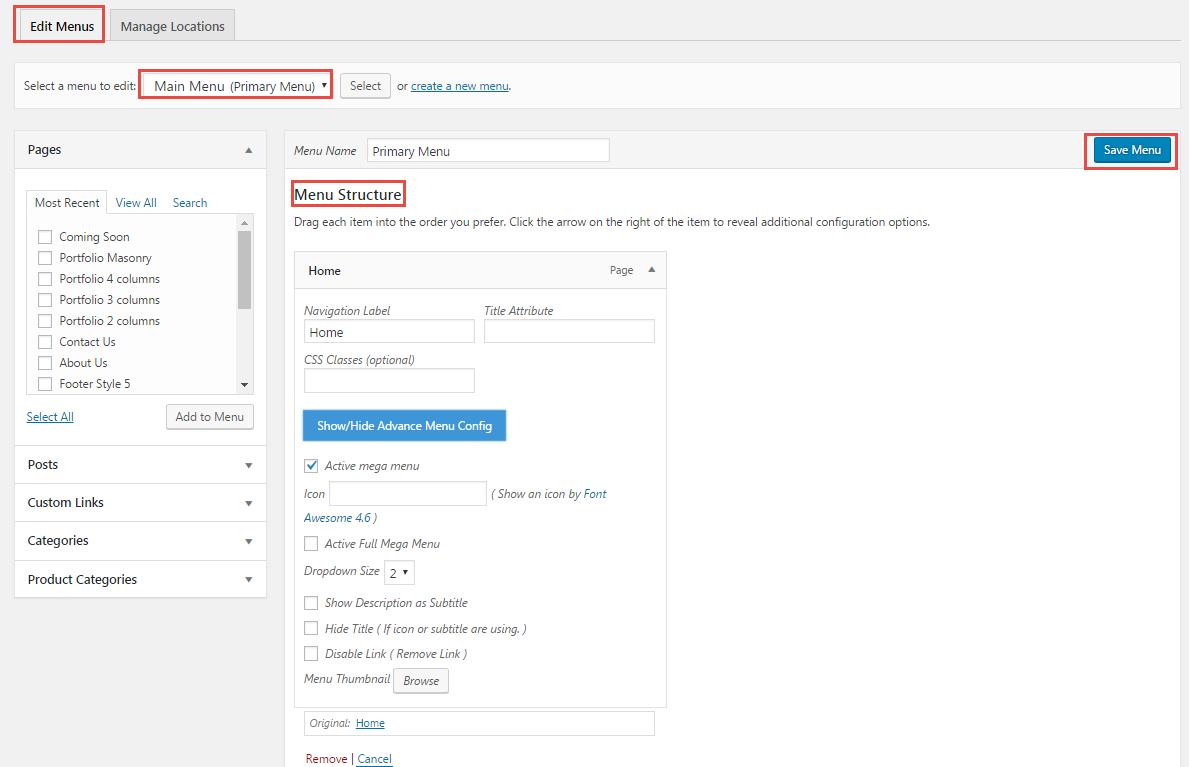
10.1.16 WP Custom Menu – About Market

To configure this part, please go to Pages > All pages > Footer 1 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.1.17 WP Custom Menu – Customer Service

To configure this part, please go to Pages > All pages > Footer 1 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.1.18 WP Custom Menu – Payment & Shipping

To configure this part, please go to Pages > All pages > Footer 1 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
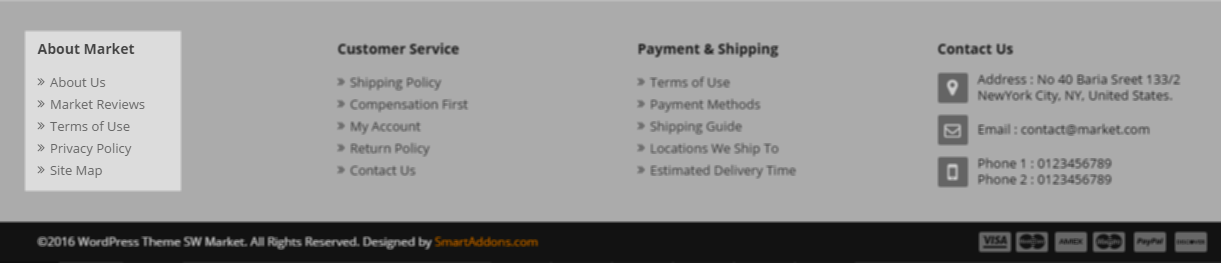
10.1.19 Raw HTML

To configure this part, please go to Pages > All pages > Footer 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class=“menu-bottom-footer “>
<h5>Contact Us</h5>
<ul class=“block-content”>
<li class=“address”>
<i class=“fa fa-map-marker” aria–hidden=“true”></i>
<div class=“inner”>Address : No 40 Baria Sreet 133/2<br> NewYork City, NY, United States.</div>
</li>
<li class=“email”>
<i class=“fa fa-envelope-o” aria–hidden=“true”></i>
<div class=“inner”>Email : <a href=“mailto:contact@market.com”>contact@market.com</a></div>
</li>
<li class=“phone”>
<i class=“fa fa-mobile” aria–hidden=“true”></i>
<div class=“inner”>Phone 1 : 0123456789<br> Phone 2 : 0123456789</div>
</li>
</ul>
</div>
|
10.1.20 Raw HTML

To configure this part, please go to Pages > All pages > Footer 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class=“copyright-left”>©2016 WordPress Theme SW Market. All Rights Reserved. Designed by <a class=“mysite” href=“http://www.smartaddons.com.com/”>SmartAddons.com</a></div>
<div class=“block-payment”><a class=“payment1” href=“#”>payment1</a>
<a class=“payment2” href=“#”>payment2</a>
<a class=“payment3” href=“#”>payment3</a>
<a class=“payment4” href=“#”>payment4</a>
<a class=“payment5” href=“#”>payment5</a>
<a class=“payment6” href=“#”>payment6</a>
</div>
|
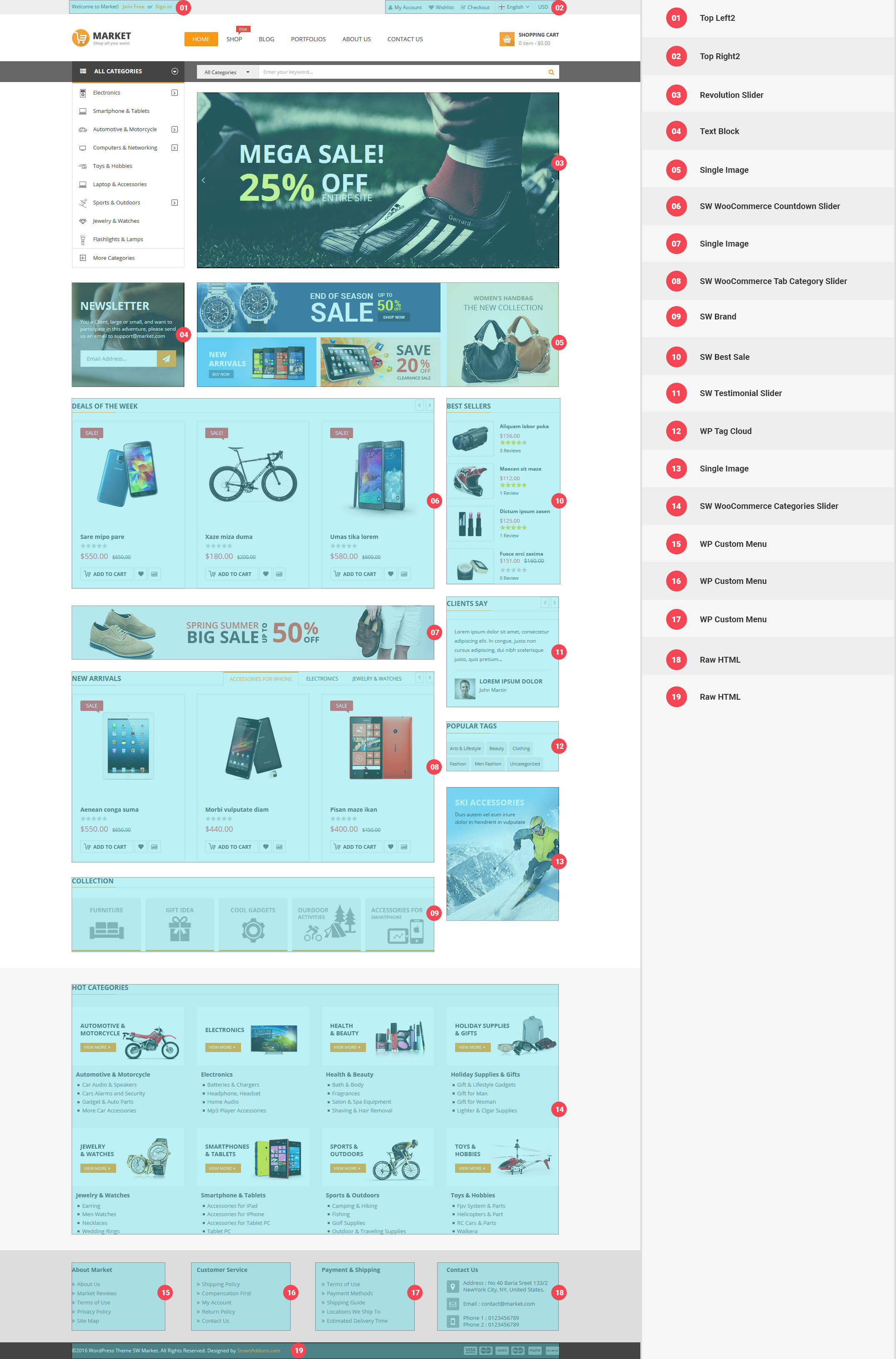
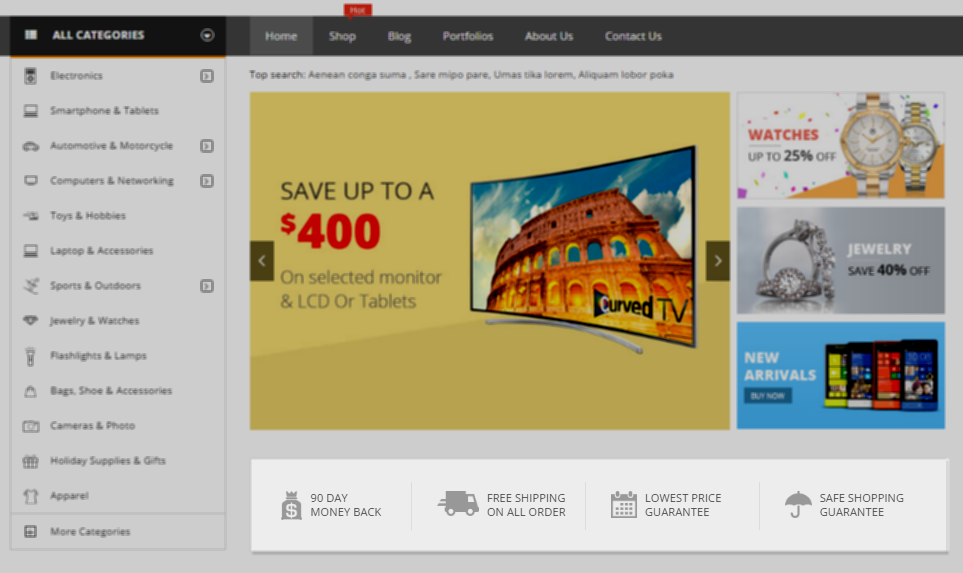
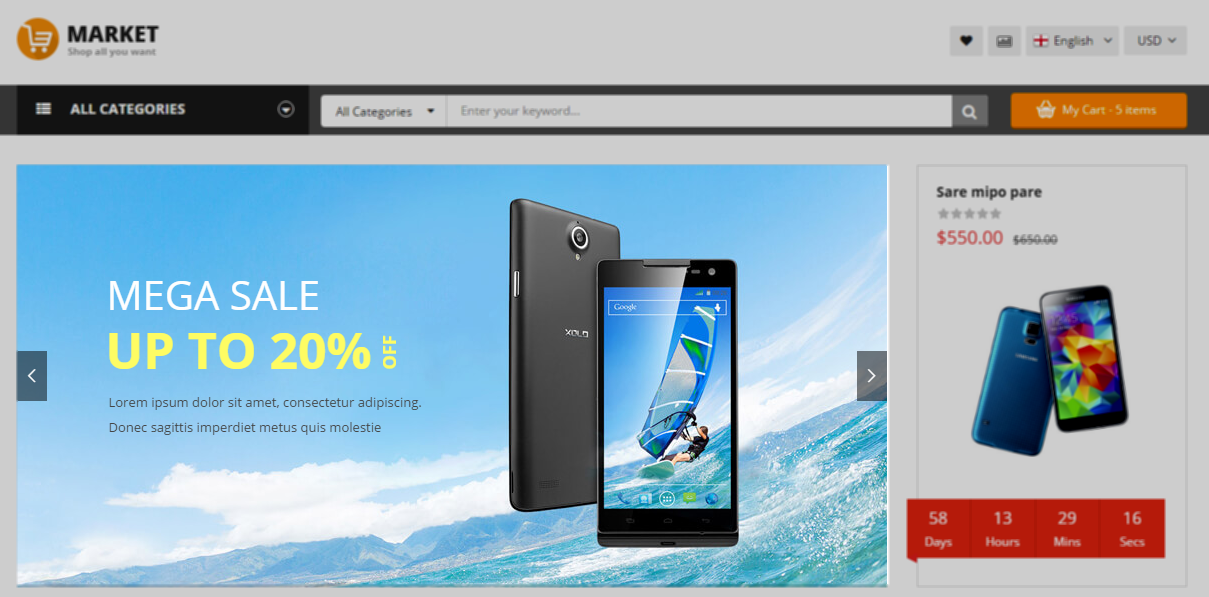
10.2 SW Market Home Page 2
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 2 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
- General – Please click Here to view.
- Custom Logo – Please choose logo for this homepage
- Home Template – This page use Home Style2 style
- Color Scheme – Please select color scheme Default for this page
- Typography – Please click Here to view.
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here to view.
- Hide header – Choose to show or hide the header.
- Header Style – Please select Header Style 2 for this page.
- Footer – Please click Here to view.
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Footer Copyright Select – Please select Footer 1 for the footer copyright style of this page.
- Sidebar – Please click Here to view.
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
10.2.1 Top Left 2

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
10.2.2 Top Right 2

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
Copy & paste the following code into your editor to display the language selection bar:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div id=“lang_sel”>
<ul class=“nav”>
<li>
<a class=“lang_sel_sel icl-en custom-font” href=“#”>
<img class=“iclflag” title=“English” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/en.png”>English</a>
<ul>
<li class=“icl-en”>
<a href=“[get_url]&direction=ltr”>
<img class=“iclflag” title=“English” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/en.png”><span>English</span>
</a>
</li>
<li class=“icl-ar”>
<a href=“[get_url]&direction=rtl”>
<img class=“iclflag” title=“French” alt=“en” src=“[bloginfo]/wp-content/themes/sw-market/assets/img/fr.png”><span>French</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
|
10.2.3 Setting rows and columns in SW Market Home Page 2
To configure rows and columns of this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
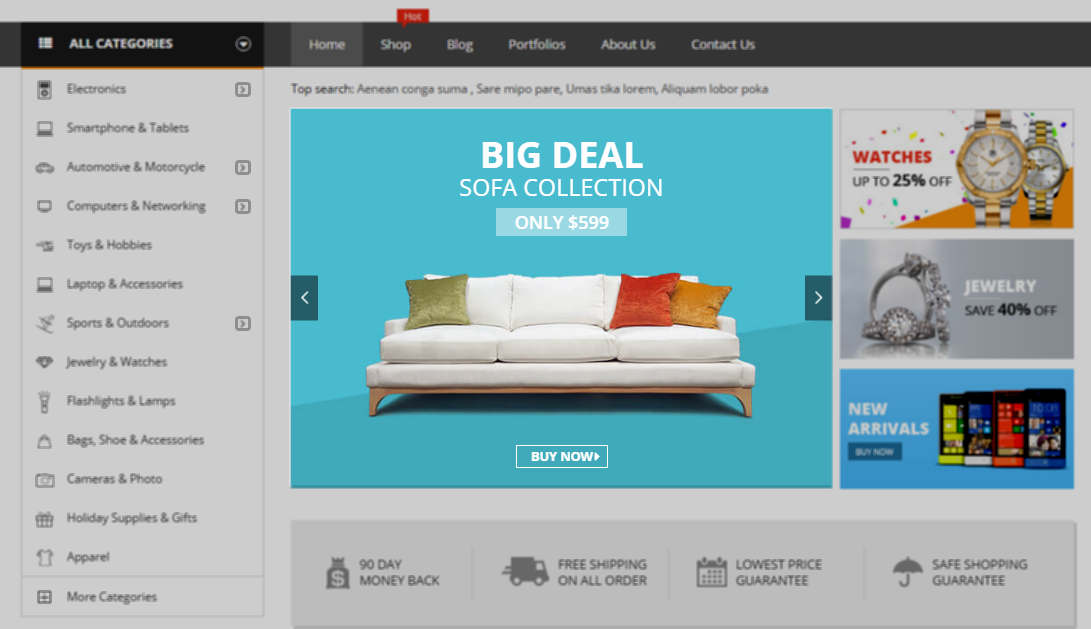
10.2.4 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 2, please follow the same steps as Home Slider 1
10.2.5 Text Block

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named Text Block to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
|
<h3>Newsletter</h3>
You a Client, large or small, and want to participate in this adventure, please send us an email to support@market.com
[mc4wp_form id=“1001”]
|
10.2.6 Setting single images in SW Market Home Page 2
To configure the single images in this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
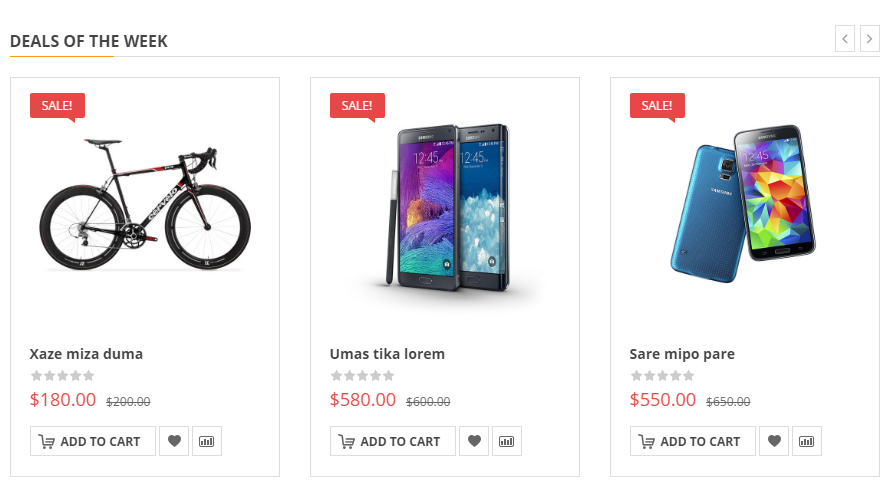
10.2.7 SW WooCommerce Countdown Slider – Deals of the week

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named SW WooCommerce Countdown Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
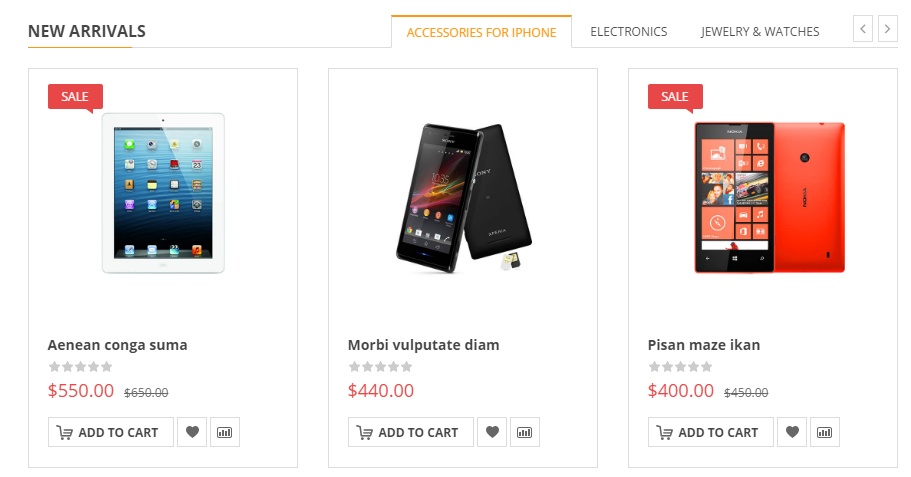
10.2.8 SW WooCommerce Tab Category Slider

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named SW WooCommerce Tab Category Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.2.9 Sw Brand

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named SW Brand to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.2.10 SW Best Sale

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named SW Best Sale to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.2.11 SW Testimonial Slider

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named SW Testimonial Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.2.12 WP Tag Cloud

To configure this part, please go to Pages > All pages > Home Page 2 and choose the component named WP Tag Cloud to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.3 SW Market Home Page 3
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 3 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
- General – Please click Here to view.
- Custom Logo – Please choose logo for this homepage
- Home Template – This page use Home Style3 style
- Color Scheme – Please select color scheme Default for this page
- Typography – Please click Here to view.
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here to view.
- Hide header – Choose to show or hide the header.
- Header Style – Please select Header Style 3 for this page.
- Footer – Please click Here to view.
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Footer Copyright Select – Please select Footer 1 for the footer copyright style of this page.
- Sidebar – Please click Here to view.
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
10.3.1 Setting rows and columns in SW Market Home Page 3
To configure rows and columns of this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.3.2 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 2, please follow the same steps as Home Slider 1
10.3.3 Setting single images in SW Market Home Page 3
To configure the single images in this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.3.4 Raw HTML

To configure this part, please go to Pages > All pages > Home Page 3 and choose the component named Raw HTML to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class=“brand-ship brand-ship-v2”>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon1”>1</span>
<div class=“banner-cout”>
<h3>30 day return<br><span>moneyback guarantee</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon2”>2</span>
<div class=“banner-cout”>
<h3>free shipping<br><span>on all order over $99</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon3”>3</span>
<div class=“banner-cout”>
<h3>lowest price<br><span>guarantee</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon4”>4</span>
<div class=“banner-cout”>
<h3>safe shopping<br><span>guarantee</span></h3>
</div>
</a>
</div>
</div>
</div>
|
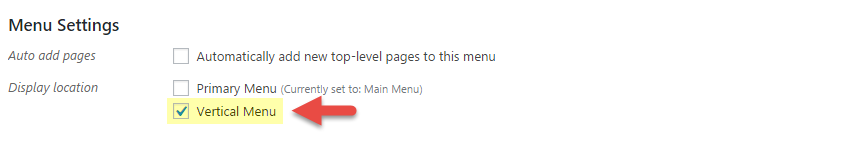
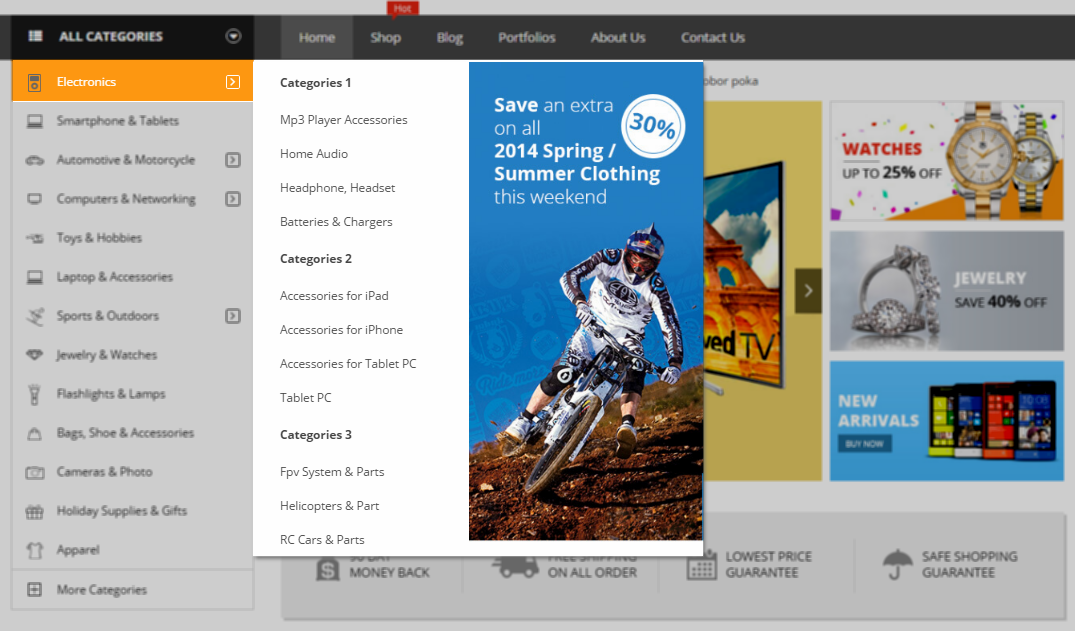
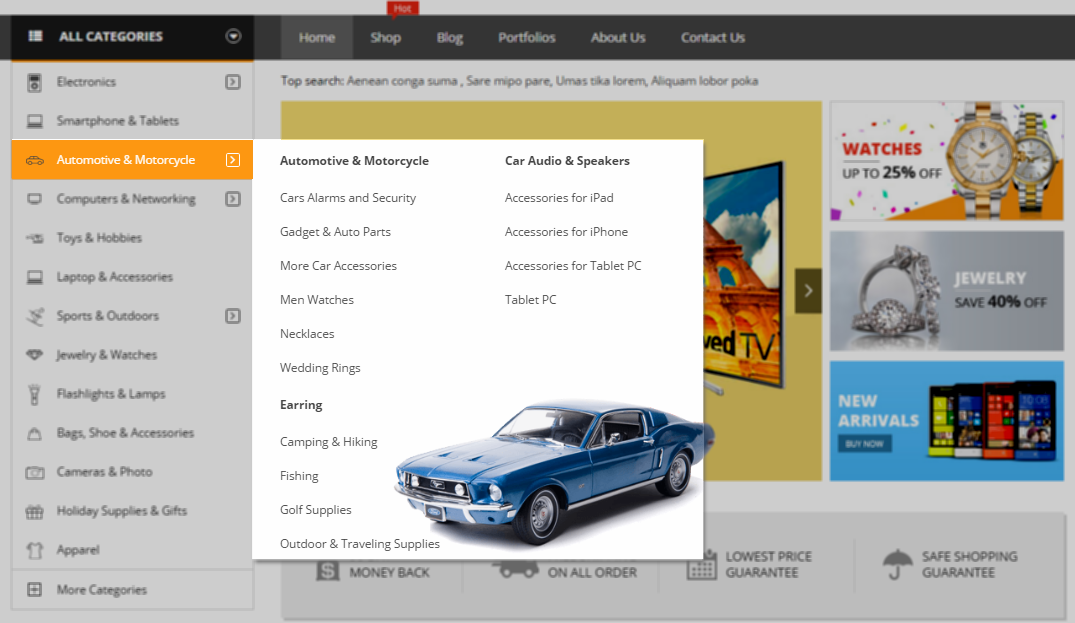
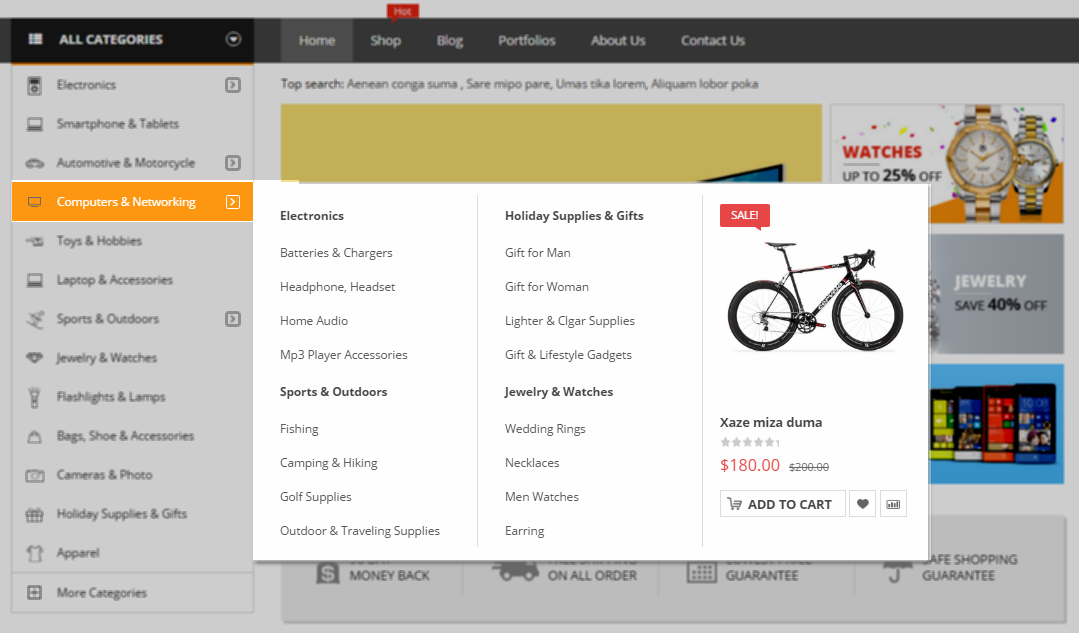
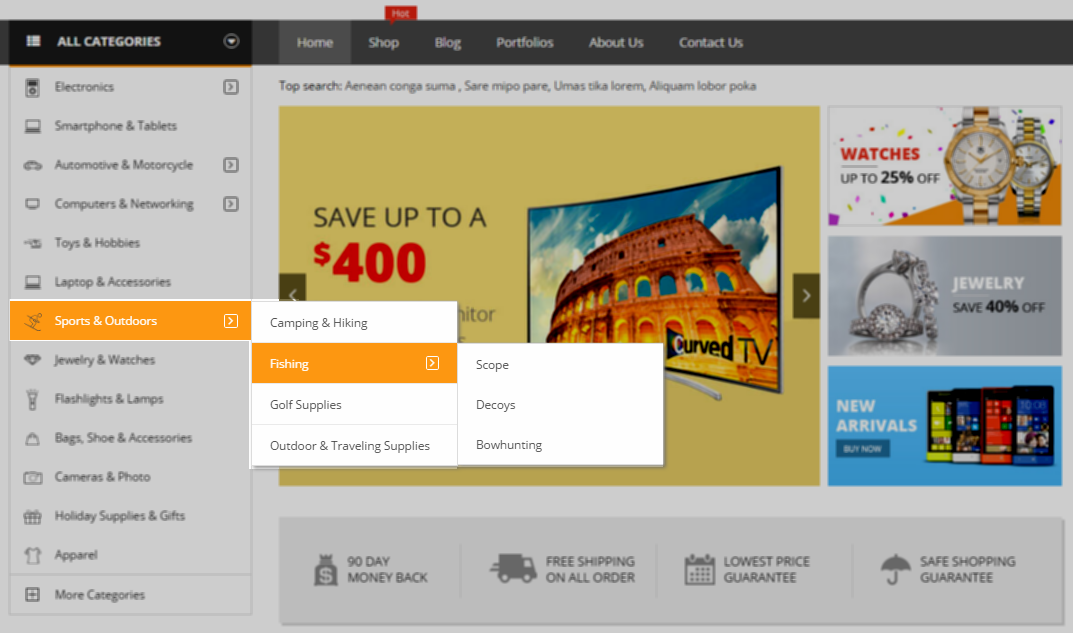
10.3.5 SW Vertical Megamenu

To configure this part, please go to Pages > All pages > Home Page 3 and choose the component named SW Vertical Megamenu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.4 SW Market Home Page 4
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 4 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
- General – Please click Here to view.
- Custom Logo – Please choose logo for this homepage
- Home Template – This page use Home Style4 style
- Color Scheme – Please select color scheme Default for this page
- Typography – Please click Here to view.
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here to view.
- Hide header – Choose to show or hide the header.
- Header Style – Please select Header Style 4 for this page.
- Footer – Please click Here to view.
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Footer Copyright Select – Please select Footer 1 for the footer copyright style of this page.
- Sidebar – Please click Here to view.
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
10.4.1 Setting rows and columns in SW Market Home Page 4
To configure rows and columns of this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.4.2 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 2, please follow the same steps as Home Slider 1
10.4.3 SW WooCommerce Countdown Slider

To configure this part, please go to Pages > All pages > Home Page 4 and choose the component named SW WooCommerce Countdown Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.4.4 Setting single images in SW Market Home Page 4
To configure the single images in this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
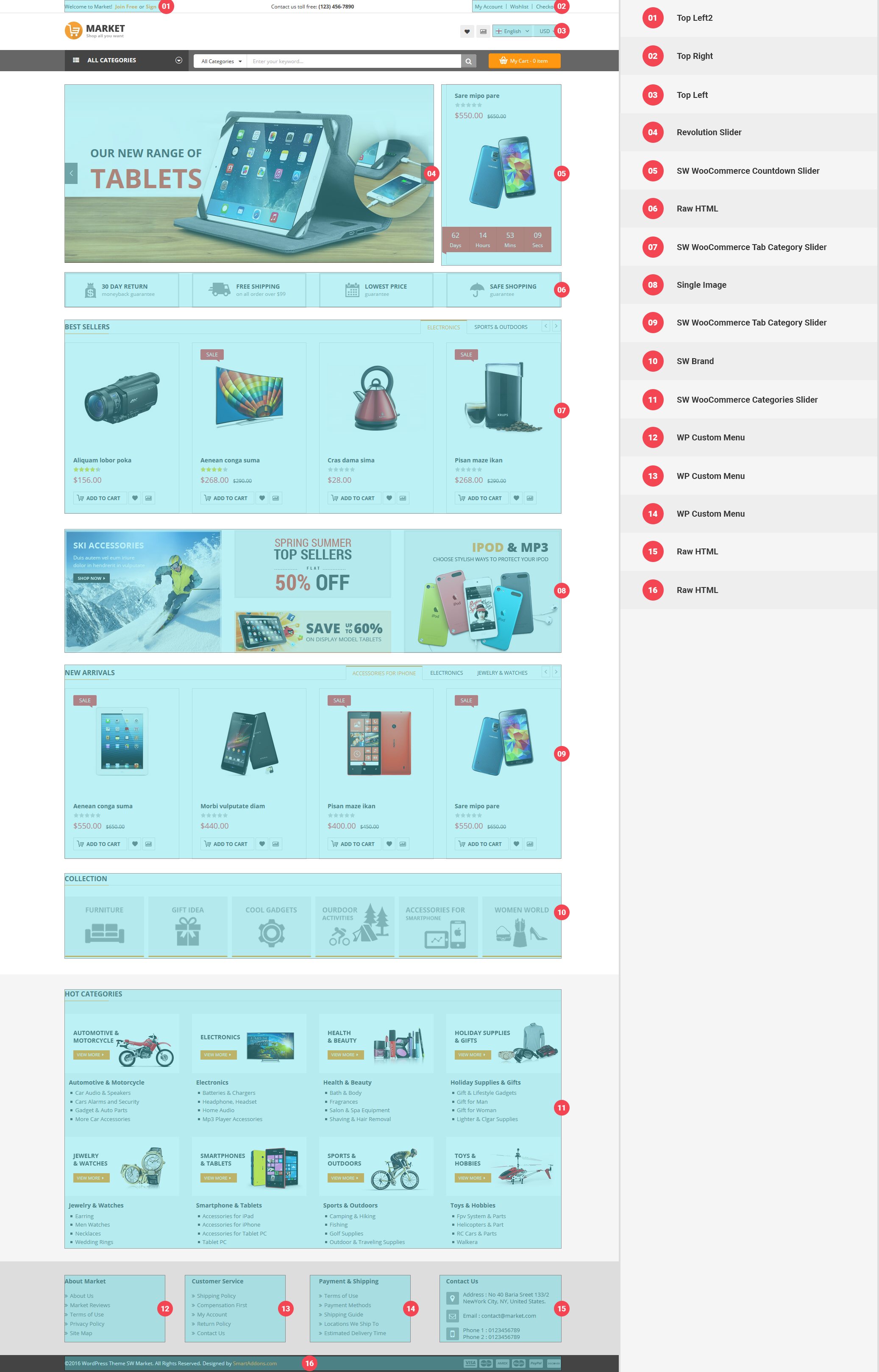
10.5 SW Market Home Page 5
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 5 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
You could click Here to view how we set these elements for this page. In this page, we choose a fresh logo for this page, homepage style 5, header style 5 and footer style 2.
10.5.1 Setting rows and columns in SW Market Home Page 5
To configure rows and columns of this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.5.2 Setting single images in SW Market Home Page 5
To configure the single images in this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.5.3 Top Right 2

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<ul class=“services-header container”>
<li class=“sv-return col-md-4 col-sm-4 col-xs-12”>
<div class=“sv-container”>
<h4>30 Days Return</h4>
<p>moneyback guarantee</p>
</div>
</li>
<li class=“free-shipping col-md-4 col-sm-4 col-xs-12”>
<div class=“sv-container”>
<h4>Free Shipping</h4>
<p>On all orders over $99</p>
</div>
</li>
<li class=“safe-shopping col-md-4 col-sm-4 col-xs-12”>
<div class=“sv-container”>
<h4>Safe Shopping</h4>
<p>Save up to 50% now</p>
</div>
</li>
</ul>
|
10.5.4 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 3, please follow the same steps as Home Slider 1
10.5.5 Sw Brand

To configure this part, please go to Pages > All pages > Home Page 5 and choose the component named SW Brand to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.5.6 SW WooCommerce Categories Slider

To configure this part, please go to Pages > All pages > Home Page 5 and choose the component named SW WooCommerce Categories Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.5.7 SW WooCommerce Slider

To configure this part, please go to Pages > All pages > Home Page 5 and choose the component named SW WooCommerce Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
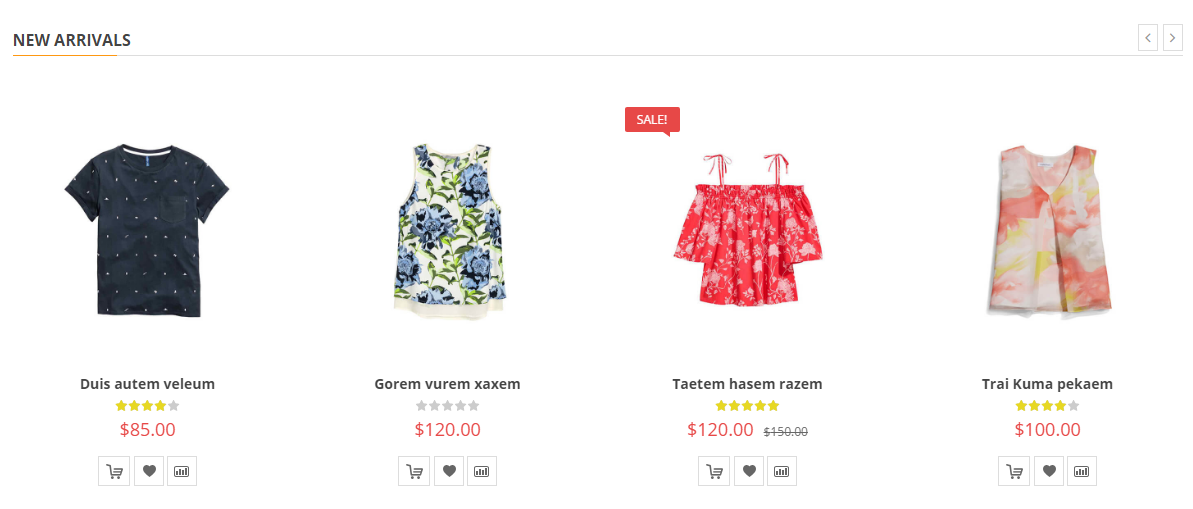
10.5.8 SW WooCommerce Tab Slider

To configure this part, please go to Pages > All pages > Home Page 5 and choose the component named SW WooCommerce Tab Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
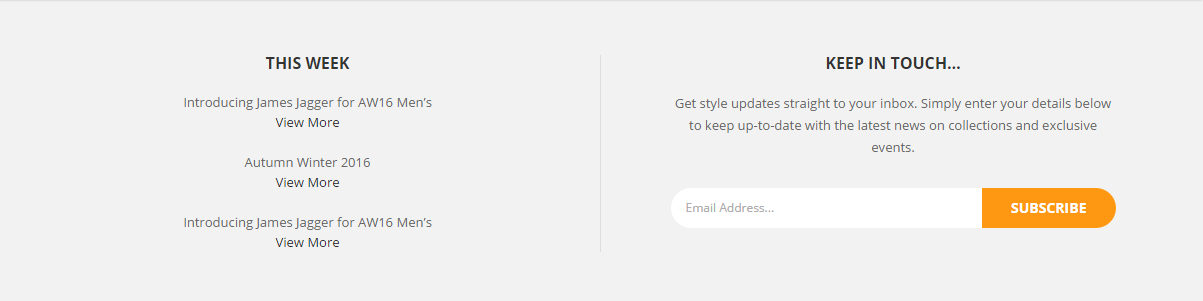
10.5.9 Text Block

To configure this part, please go to Pages > All pages > Home Page 5 and choose the component named Text Block to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<div class=“bottom-box”>
<div class=“bottom-box-left col-md-6 col-sm-6 col-xs-12”>
<div class=“bottom-content”>
<div class=“bottom-title”>
<h3>THIS WEEK</h3>
</div>
<ul class=“list-info-bottom”>
<li>Introducing James Jagger for AW16 Men’s<a title=“View More” href=“#”>View More</a></li>
<li>Autumn Winter 2016<a title=“View More” href=“#”>View More</a></li>
<li>Introducing James Jagger for AW16 Men’s<a title=“View More” href=“#”>View More</a></li>
</ul>
</div>
</div>
<div class=“bottom-box-right col-md-6 col-sm-6 col-xs-12”>
<div class=“bottom-content”>
<div class=“bottom-title”>
<h3>KEEP IN TOUCH…</h3>
<p class=“des-newsletter”>Get style updates straight to your inbox. Simply enter your details below to keep up–to–date with the latest news on collections and exclusive events.</p>
[mc4wp_form id=“1001”]
</div>
</div>
</div>
</div>
|
Note:
Please note that this homepage use the Style 2 for the footer. Therefore, to configure this bottom, you need to go to Pages > All pages > Footer 2 to custom this page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this page here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
You could click Here to view how we set these elements for this page.- To configure rows and columns of this page, after opening the page with Visual Composer and, please watch this video to edit them.
- To configure each part in this page, please continue reading this instruction
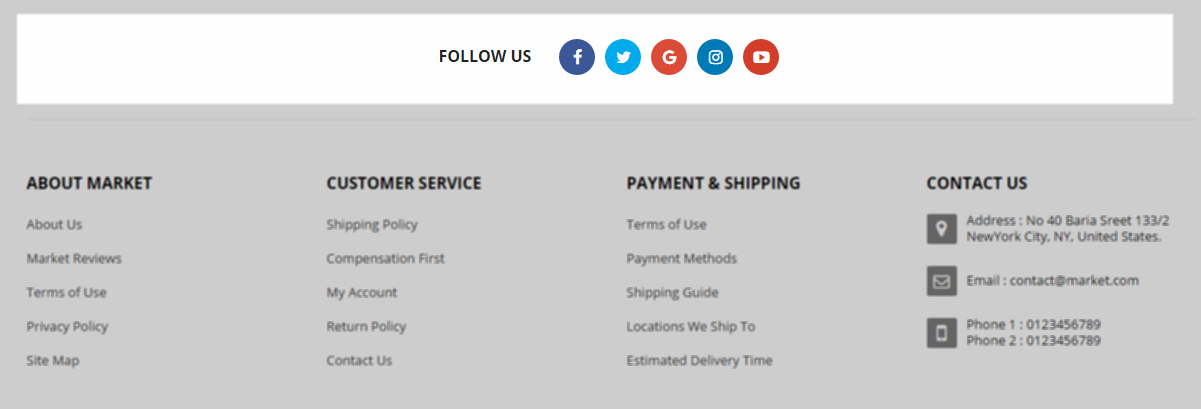
10.5.10 Raw HTML

To configure this part, please go to Pages > All pages > Footer 2 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“socials-wrap”>
<span>Follow us</span>
<ul>
<li><a href=“http://www.facebook.com/SmartAddons.page” target=“_blank” class=“sc-face”><i class=“fa fa-facebook” aria–hidden=“true”></i></a></li>
<li><a href=“https://twitter.com/smartaddons” target=“_blank” class=“sc-twit”><i class=“fa fa-twitter” aria–hidden=“true”></i></a></li>
<li><a href=“https://plus.google.com/u/0/+Smartaddons/posts” target=“_blank” class=“sc-gog”><i class=“fa fa-google” aria–hidden=“true”></i></a></li>
<li><a href=“#” target=“_blank” class=“sc-ins”><i class=“fa fa-instagram” aria–hidden=“true”></i></a></li>
<li><a href=“https://www.youtube.com/user/smartaddons” target=“_blank” class=“sc-you”><i class=“fa fa-youtube-play” aria–hidden=“true”></i></a></li>
</ul>
</div>
|
10.5.11 WP Custom Menu – About Market

To configure this part, please go to Pages > All pages > Footer 2 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.5.12 WP Custom Menu – Customer Service

To configure this part, please go to Pages > All pages > Footer 2 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.5.13 WP Custom Menu – Payment & Shipping

To configure this part, please go to Pages > All pages > Footer 2 and choose the component named WP Custom Menu to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.5.14 Raw HTML

To configure this part, please go to Pages > All pages > Footer 2 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<div class=“menu-bottom-footer “>
<h5>Contact Us</h5>
<ul class=“block-content”>
<li class=“address”>
<i class=“fa fa-map-marker” aria–hidden=“true”></i>
<div class=“inner”>Address : No 40 Baria Sreet 133/2<br> NewYork City, NY, United States.</div>
</li>
<li class=“email”>
<i class=“fa fa-envelope-o” aria–hidden=“true”></i>
<div class=“inner”>Email : <a href=“mailto:contact@market.com”>contact@market.com</a></div>
</li>
<li class=“phone”>
<i class=“fa fa-mobile” aria–hidden=“true”></i>
<div class=“inner”>Phone 1 : 0123456789<br> Phone 2 : 0123456789</div>
</li>
</ul>
</div>
|
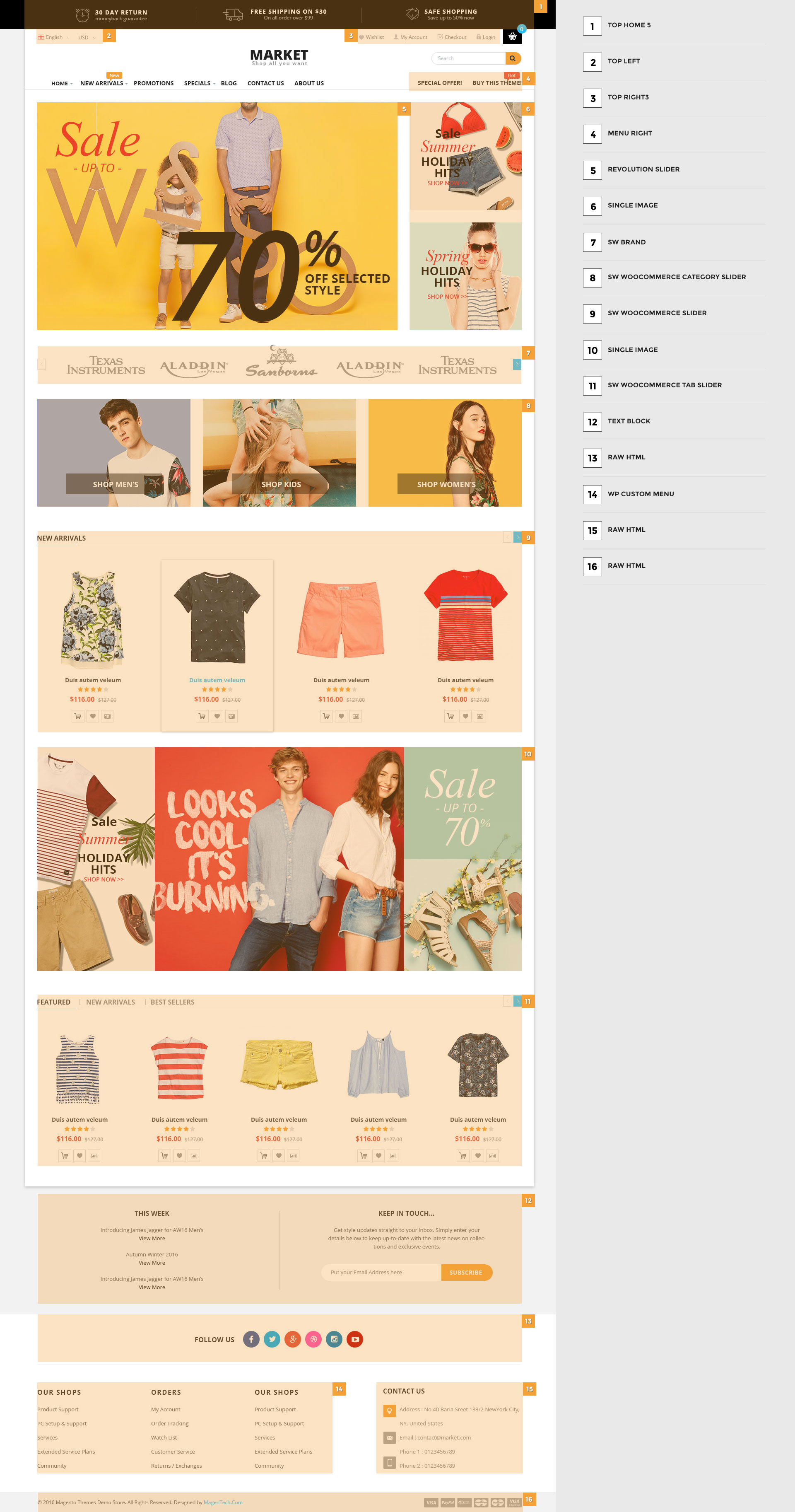
10.6 SW Market Home Page 6
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 6 to custom this home page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
You could click Here to view how we set these elements for this page. In this page, we just choose a fresh logo for this page and select style 6 for its header and style 3 for its footer.
10.6.1 Setting rows and columns in SW Market Home Page 6
To configure rows and columns of this homepage, after opening the homepage with Visual Composer, please check out the following video to view their settings.
10.6.2 Menu Right

In your Administrator Page, please go to Appearance > Widgets and select this part to configure its structure.
The Backend Settings: Please click Here to view
10.6.3 Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home Slider 4, please follow the same steps as Home Slider 1
10.6.4 Text Block

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named Text Block to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class=“banner-in6-left”>
<img class=“aligncenter wp-image-1579 size-full” src=“http://wp.smartaddons.com/themes/sw_market/wp-content/uploads/2017/01/banner-in1.jpg” width=“570” height=“230” />
<div class=“banner-in6-info”>
<h3>i phone 6s</h3>
3D touch. 12MP photos. 4K Video
one powerfull phone
<a href=“#”>shop now</a>
</div>
</div>
|
10.6.5 Text Block

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named Text Block to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“banner-in6-right”>
<img class=“aligncenter wp-image-1580 size-full” src=“http://wp.smartaddons.com/themes/sw_market/wp-content/uploads/2017/01/banner-in2.jpg” width=“570” height=“230” />
<div class=“banner-in6-info”>
<h3>I Pad ProSupper. Computer.</h3>
Now in two sizes
<a href=“#”>shop now</a>
</div>
</div>
|
10.6.6 Raw HTML

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<div class=“brand-ship brand-ship-v2”>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon1”>1</span>
<div class=“banner-cout”>
<h3>30 day return<br><span>moneyback guarantee</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon2”>2</span>
<div class=“banner-cout”>
<h3>free shipping<br><span>on all order over $99</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon3”>3</span>
<div class=“banner-cout”>
<h3>lowest price<br><span>guarantee</span></h3>
</div>
</a>
</div>
</div>
<div class=“col-md-3 col-sm-6 col-xs-12”>
<div class=“banner-wrap”>
<a href=“#”>
<span class=“icon4”>4</span>
<div class=“banner-cout”>
<h3>safe shopping<br><span>guarantee</span></h3>
</div>
</a>
</div>
</div>
</div>
|
10.6.7 SW WooCommerce Tab Slider

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named SW WooCommerce Tab Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.6.8 Setting single image in SW Market Home Page 6

To configure the single image in this homepage, after opening the homepage with Visual Composer, please check out the videoto view its settings.
10.6.9 SW WooCommerce Tab Category Slider

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named SW WooCommerce Tab Category Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.6.10 SW WooCommerce Countdown Slider

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named SW WooCommerce Countdown Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.6.11 Sw Brand

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named SW Brand to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
10.6.12 Sw Testimonial Slider

To configure this part, please go to Pages > All pages > Home Page 6 and choose the component named Sw Testimonial Slider to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the Backend Setting ,so you can configure the item as you want.
Note:
Please note that this homepage use the Style 3 for the footer. Therefore, to configure this bottom, you need to go to Pages > All pages > Footer 3 to custom this page’s settings.
- Backend Setting: Please click Here to view.
- Page Metabox – This section give you a chance to custom this page here. The setting fields will know which settings your page will handle. Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section.
You could click Here to view how we set these elements for this page.- To configure rows and columns of this page, after opening the page with Visual Composer and, please watch this video to edit them.
- To configure each part in this page, please continue reading this instruction
10.6.13 Text Block

To configure this part, please go to Pages > All pages > Footer 3 and choose the component named Text Block to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
|
<h3>sign up for newsletter</h3>
[mc4wp_form id=“1001”]
|
10.6.14 Raw HTML

To configure this part, please go to Pages > All pages > Footer 3 and choose the component named Raw Html to edit. The second way to custom this part is to open the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want: Please click Here to view.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<span>Follow us</span>
<ul>
<li><a href=“http://www.facebook.com/SmartAddons.page” target=“_blank” class=“sc-face”><i class=“fa fa-facebook” aria–hidden=“true”></i></a></li>
<li><a href=“https://twitter.com/smartaddons” target=“_blank” class=“sc-twit”><i class=“fa fa-twitter” aria–hidden=“true”></i></a></li>
<li><a href=“https://plus.google.com/u/0/+Smartaddons/posts” target=“_blank” class=“sc-gog”><i class=“fa fa-google” aria–hidden=“true”></i></a></li>
<li><a href=“#” target=“_blank” class=“sc-ins”><i class=“fa fa-instagram” aria–hidden=“true”></i></a></li>
<li><a href=“https://www.youtube.com/user/smartaddons” target=“_blank” class=“sc-you”><i class=“fa fa-youtube-play” aria–hidden=“true”></i></a></li>
</ul>
|
Note:
Please note that other parts in this “Footer 3″ page having the same configuration as ones in “Footer 2″ page, so you could go back to view their settings
11RECOMMENDATION
11.1 WooCommerce
SW Market Theme is fully compatible with WooCommerce plugin version 2.6.13. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page.
For detail instruction, please click this link: WooCommerce, and you will find how to install WooCommerce plugin , how to configure its settings easily.
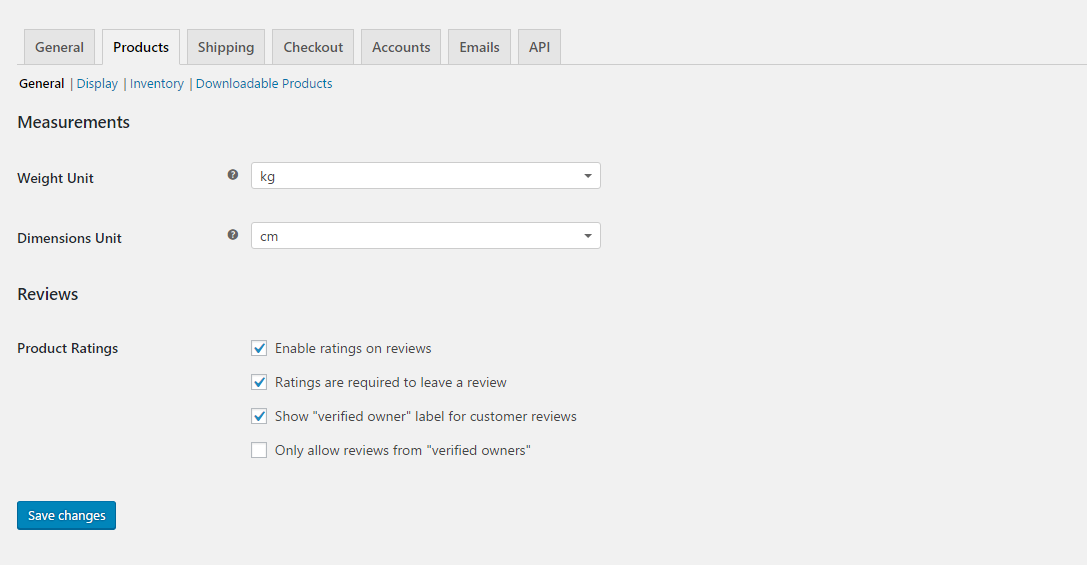
After installing the WooCommerce and having some products in your WordPress website, please go to Woocommerce > Settings > Products to custom your products’ settings to suit this SW Market theme. After making the changes, remember to click Save Changes button.
- You can change the general settings in “Woocommerce > Settings > Products > General” section.

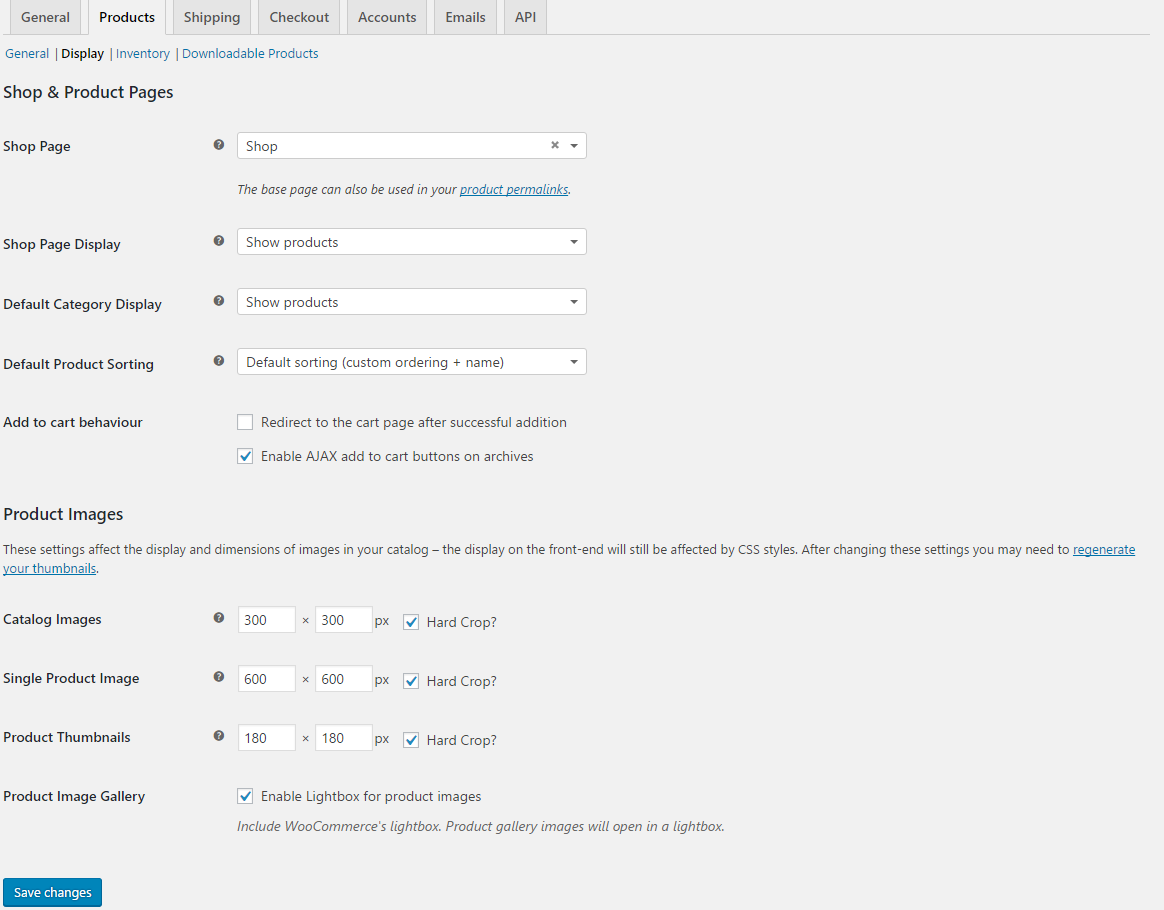
- You can change the image size in “Woocommerce > Settings > Products > Display” section.

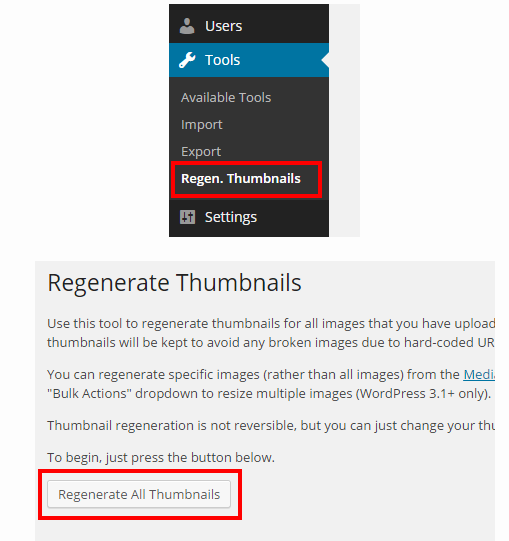
- After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.

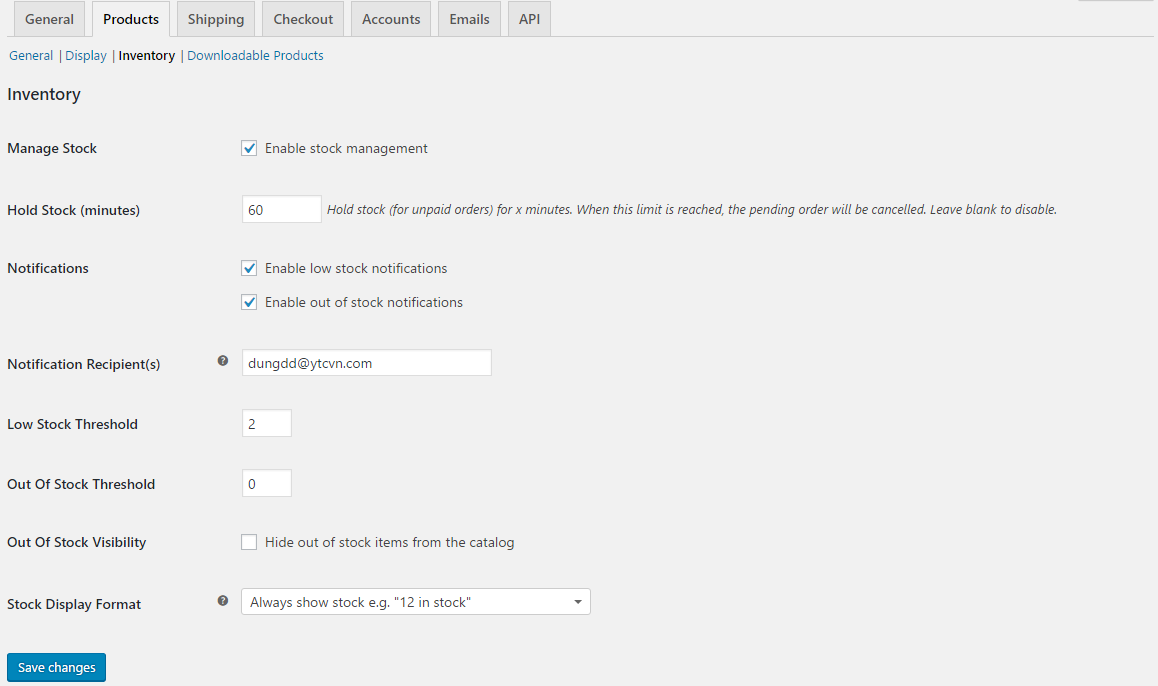
- You can change the inventory settings in “Woocommerce > Settings > Products > Inventory” section.

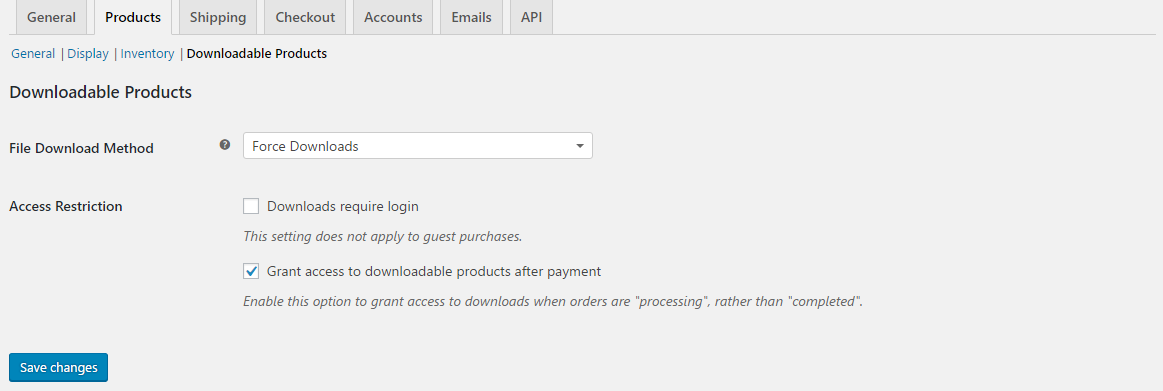
- You can change the settings downloadable products in “Woocommerce > Settings > Products > Downloadable Products” section.

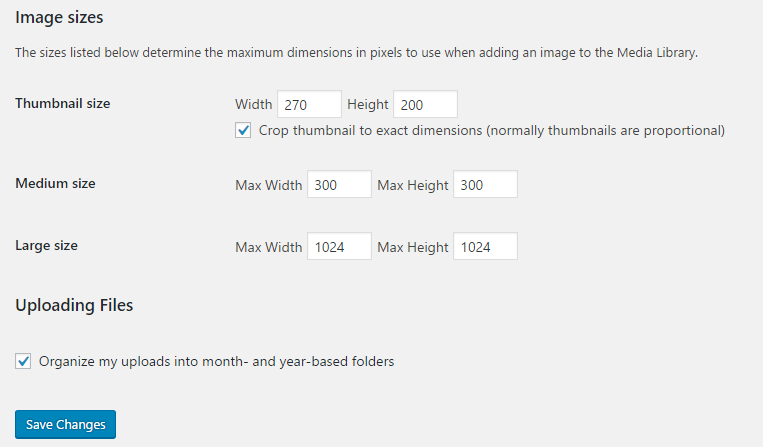
11.2 Image dimensions in posts
For SW Market theme, we recommend using some dimensions for your image in posts. Please go to Settings >> Media and set up these dimensions:

11.3 Product image size
For SW Market theme, we recommend using the dimensions for your product image in the following page:
- Homepage 1 – 600 x 600 pixels
- Homepage 2 – 600 x 600 pixels
- Homepage 3 – 600 x 600 pixels
- Homepage 4 – 600 x 600 pixels
- Homepage 5 – 600 x 600 pixels
- Homepage 6 – 600 x 600 pixels
- Blog – 800 x 350 pixels
11.4 Visual Composer
The SW Market Theme uses the Visual Composer 5.0.1. The most powerful feature of the plugin is that it gives you an easy way to drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see changes you make.
You can see some video tutorials or some tutorials for beginners to get more details.
11.5 Translation
This theme is compatible with WPML plugin.
WPML is the most popular plugin for multi language support. Below you will find documentation their team created for using WPML plugin. If you’ve purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin – The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support – If you bought WPML then you get free support from their amazing team
- Translating Widgets – Tutorial recommended by wpml team for translating widgets
12SUPPORT
- SUPPORT – If you have any questions that are beyond the scope of this help file, please feel free to send us via: Support Tickets System
- FAQs – Go to Here to view more the Frequently Asked Questions.