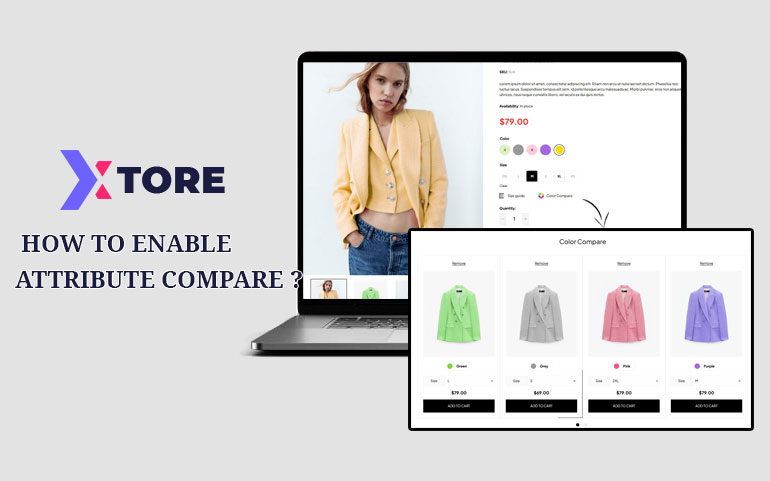
How to enable Attribute Compare for Variable Product?
Enhance your WooCommerce store with the WooCommerce Attribute Compare feature. This function will allow customers to effortlessly compare product attributes directly on the single product page. It provides a user-friendly and visually appealing table that displays detailed attribute comparisons, making it easier for customers to make informed purchasing decisions.
Create data for Attribute Compare
Two different product attribute types are available in WooCommerce, local and global product attributes. In WooCommerce, both options are called attributes, but there is a difference in the functionality of these attributes.
Global attribute
These are the properties that you will find in the WP-Admin under Product > Attributes. All attributes created here are at on a global website level and can be used with all products. Here you can quickly and easily add attributes and their terms.
To create a Global Attribute, please follow the below steps:
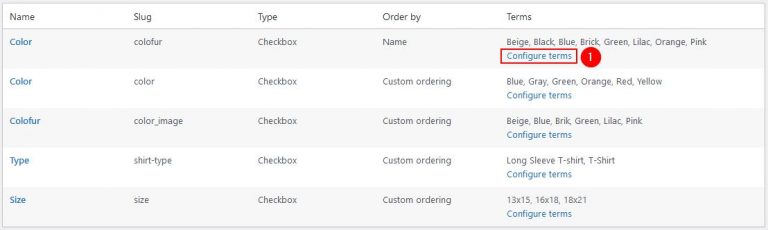
Step 1: Create Global Attribute
- Login to your site’s admin panel and navigate to Product -> Attributes -> Add new attribute
- Add a Name.
- Add a Slug; (optional); this is the URL-friendly version of the name.
- Enable Archives if desired. If enabled, you can view a page with all products having this attribute. For example, if you have this enabled, and “black” is one of the options under “color”, you can add http://yourstore.com/pa_color/black/ to your menu to only display black clothing – pa stands for “product attribute.”
- Set type of attribute: select or checkbox
- Select a Default sort order. Choose between “Name”, “Name (numeric)”, “Term ID” or “Custom ordering” where you decide by dragging and dropping the terms in the list when configuring the terms (see below). “Name (numeric)” is relevant if the values are numbers. If you select “Name”, it sorts alphabetically with 1 and 10 preceding 2. If you select “Name (numeric)” it sorts based on numerical value.
- Click to Add Attribute.
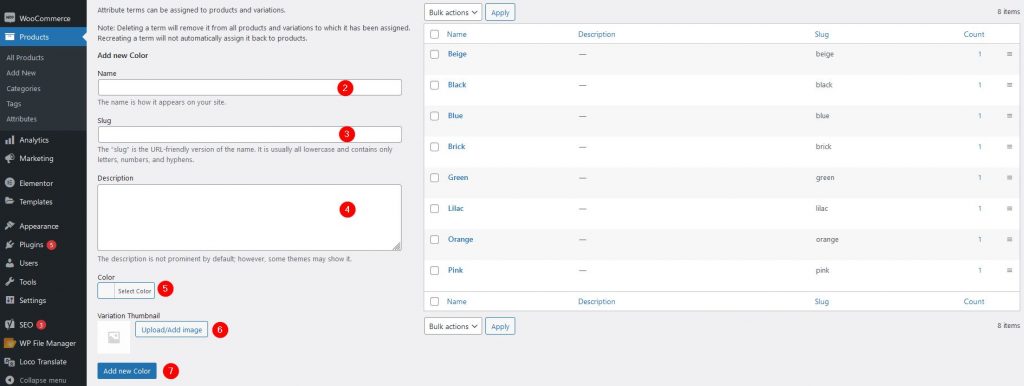
Step 2: Create Attribute’s Term
- Click on the “Configure terms” text to add attribute values.

- Add Name
- Add a Slug
- Add Description. This field isn’t required. So, you can empty if you want
- If you want to show this term in color, please click on the Select Color button and set color
- If you want to show this term in image, please click on the Upload/Add an image to update an image for this term

Custom attribute(Local attribute)
These attributes are created when you create or edit a product. You can’t use these attributes to filter and they are only visible on the product page itself. Alternatively, add an attribute you only want to use for one product. This would only be ideal if you have a product with unique variations.
To create a Local Attribute, please follow the below steps:
- Login to your site’s admin panel and navigate to Product -> Add Product(or edit an existing one).
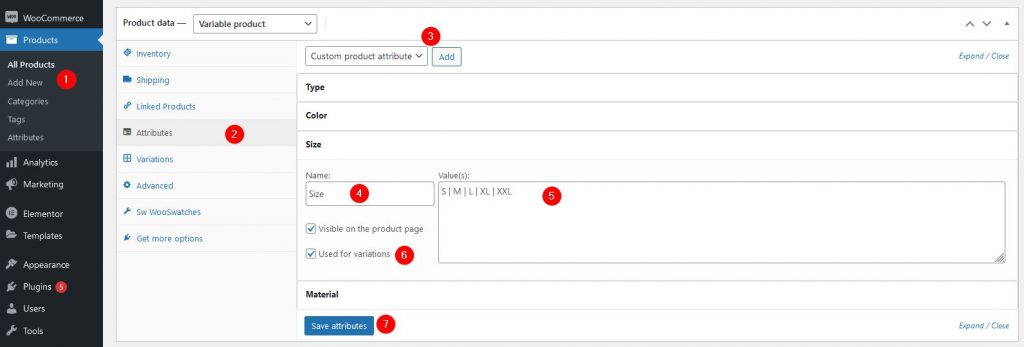
- Scroll down at product data and click to the Attributes tab.
- Select Custom product attribute in the drop-down and click on the Add button.
- Add Name
- Add Values( each attribute’s value will separated by “|”)
- Check for the Used for variations checkbox
- Click on the Save attributes button

- Click on the Update button
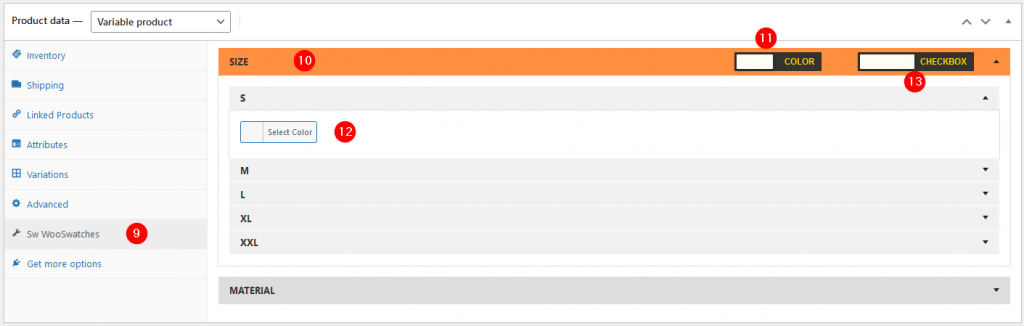
- Scroll down at product data section and click on the Sw WooSwatches tab
- Click on the Local Attribute which do you want to configure
- Select COLOR or IMAGE
- Set color if you choose color or add an image if you choose Image
- Select Attribute type : Select/ checkbox

For both of attribute types, Please note that:
- Label, Color and image only show if you set product attribute type : Checkbox.
- If you add value for both of Color and Image parameters for the term, the Image will be priority to show.
- If you don’t add value for both of the color or thumbnail for the term, label will be shown in the front end

Enable Attribute compare feature
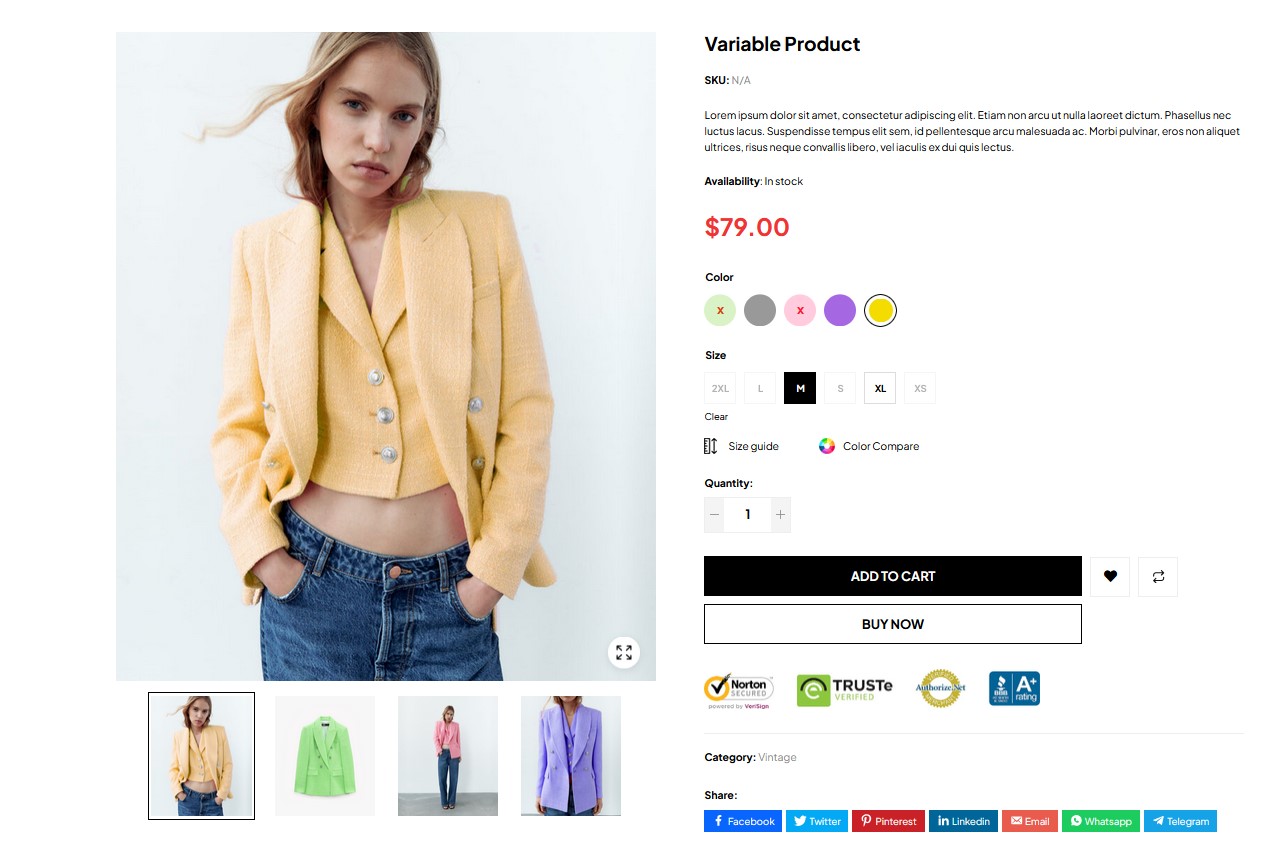
Attributes compare feature is a powerful tool designed to boost customer engagement and satisfaction by allowing seamless comparison of product attributes directly on the single product page. With this plugin, customers can effortlessly view and analyze key product features side-by-side, enabling them to make well-informed purchasing decisions with ease.
This feature, developed by Magentech, is integrated into our Xtore theme and is specifically designed for the Variable product type. Click here to learn how to create a Variable product.
Setting Up the Attribute Compare Feature
To enable and utilize this feature on your site, you need to designate a primary attribute. The method for setting a primary attribute varies depending on the type of attribute. Here’s how to set it up based on different attribute types:
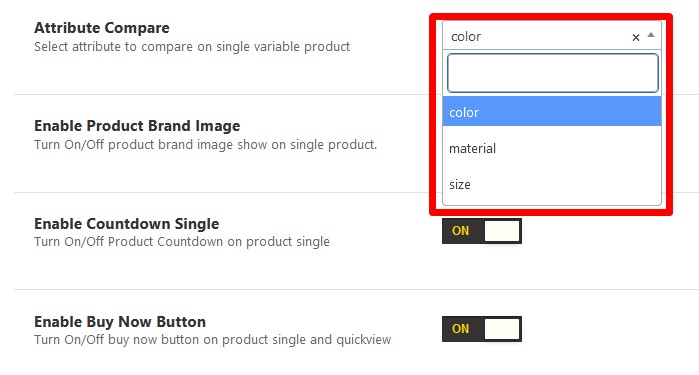
- Global Attributes: These attributes are predefined and can be applied across multiple products. To set a global attribute as primary, navigate to the attribute settings in the Xtore’s Theme options => product options tab => Scroll down at the Product Single Configurations section => then select the desired attribute as the primary one in the Attribute Compare parameter.

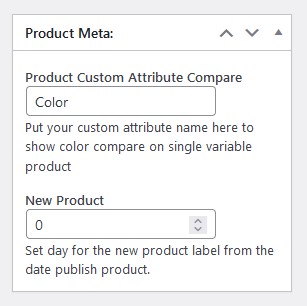
- Local (Custom) Attributes: Custom attributes are specific to individual products and can be configured directly in the product’s settings. To prioritize a custom attribute, go to the product edit page, locate the “Product Custom Attribute Compare” parameter in the product meta section, and set the desired custom attribute as primary.

You have successfully enabled the attribute compare feature on your WordPress site. Here are some important details about this feature:
- Feature Name: The name displayed on the single product page is a combination of the attribute’s title followed by “Compare.”
- Global Attribute: This feature applies to all products with the same attribute across your site when set in the Xtore’s Theme options. To set unique comparisons for individual products, use the Local attribute (Custom attribute) option instead.
- Priority Display Order: When both custom attributes and global attributes are present, the display prioritizes custom attributes over global attributes. For example, in variable products with both types of attributes, if you set a custom attribute in the “Product Custom Attribute Compare” parameter in the product meta, the single product page will display the custom attribute.
Additionally, you’ll discover a wealth of other helpful tips to customize a WordPress website on WPThemeGo.com. Should you have any questions or encounter any challenges, don’t hesitate to reach out for assistance. We’re here to provide support!
See Our Best-selling WordPress Themes:
Below are our best-selling WordPress themes compatible with the latest version of WordPress.
BROWSE ALL WORDPRESS THEMES
See our theme collections:
- See 10+ Best Elementor WooCommerce WordPress Themes 2024
- See 20+ Best multi-vendor marketplace WordPress themes 2024
- See 12+ Best Auto Parts Shop WordPress Themes 2024
- See15+ Best Clothing & Fashion Shop WordPress Themes 2024
- See 20+ Best Electronics Store WooCommerce Themes 2024
- See15+ Best Selling Furniture Store WordPress Themes 2024
- See15+ Best Selling Organic Store WordPress Themes 2024
Our Support Help Desks:
Documentation: Find documentation for themes and frequently asked question on our Documentation channel wpthemego.com/document
Ticket System: Submit a ticket about your problem on WPThemeGo Support at support.wpthemego.com to get help from the support team. All your information will be kept confidential.
Email Support: Contact us via email for presale questions about our themes and other questions viacontact@wpthemego.com.











Leave Your Comment