With the Internet exploding with more and more websites every day, it’s now absolutely necessary to stand out from the crowd, and you need a design that will take your WordPress website to the next level.
Lucky for you, we have listed five WordPress website design trends are a sure-fire way to energize your website.
1. Color
Choosing color for a website is really important. It can influence visitors’ emotions, thoughts, and conversion rates. So, what are going to be the color trends for 2017?
Pantone has unveiled their 2017 color of the year – Greenery. It’s been chosen as a symbol of new beginnings; a refreshing and revitalizing shade. We don’t expect every website in 2017 to be green, but there will be several web designs inspired by this.
If you’re looking for inspiration regarding color combinations, you can view some of Pantone’s recommended color pairings on their Color of 2017 page.
2. Bold, Creative Typography
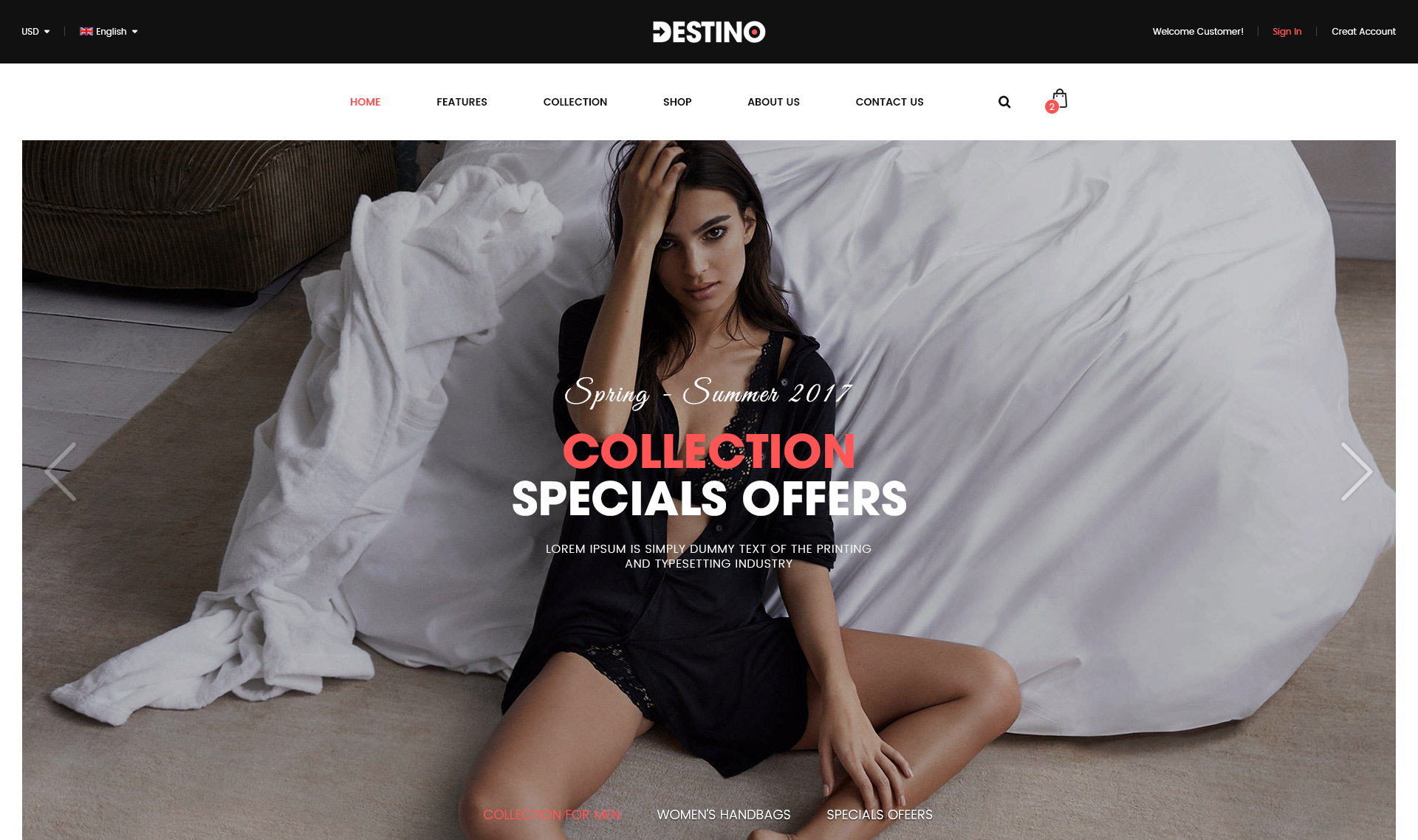
Today, more and more companies are turning to big, bold typography to anchor their homepages. This style works best when the rest of the page is kept minimal and clean. You could see it in the example from Destino Fashion Shop 3.
3. Large Background Images
This is an interesting web design trend worth mentioning. It’s quite a simple, yet curious one.
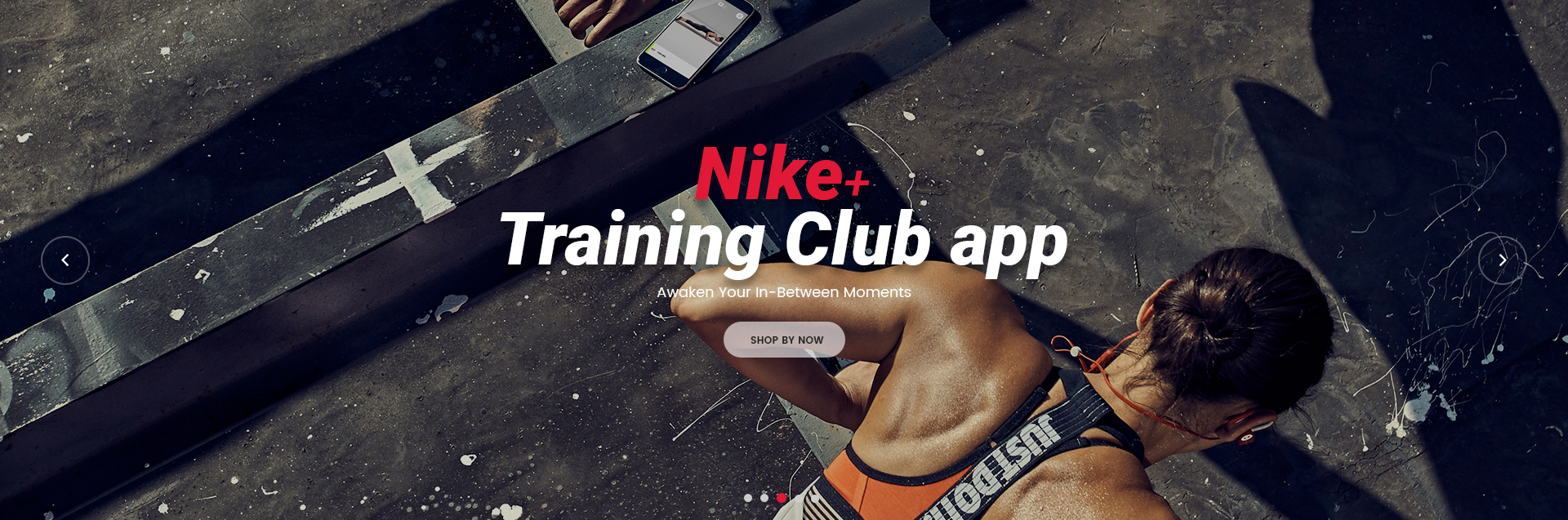
In the Nielsen Norman Group eyetracking studies, we could see that people generally ignore cheesy and artificial looking photos. Beautiful and, most importantly, natural looking photos will be the best choice for your web designs or blog posts in 2017. The images help us engage more with users and illustrate the message we are trying to send.
4. Video Background Web Design Trend
Besides still images and photos, moving visuals will also become more important in this year.
High-quality videos or GIFs that run on a smooth, continuous loop, have become a popular way to add movement and visual interest to your stores. Full-screen loops, like this stunning example below, are sure to hold visitors’ attention for longer than a quick glance.
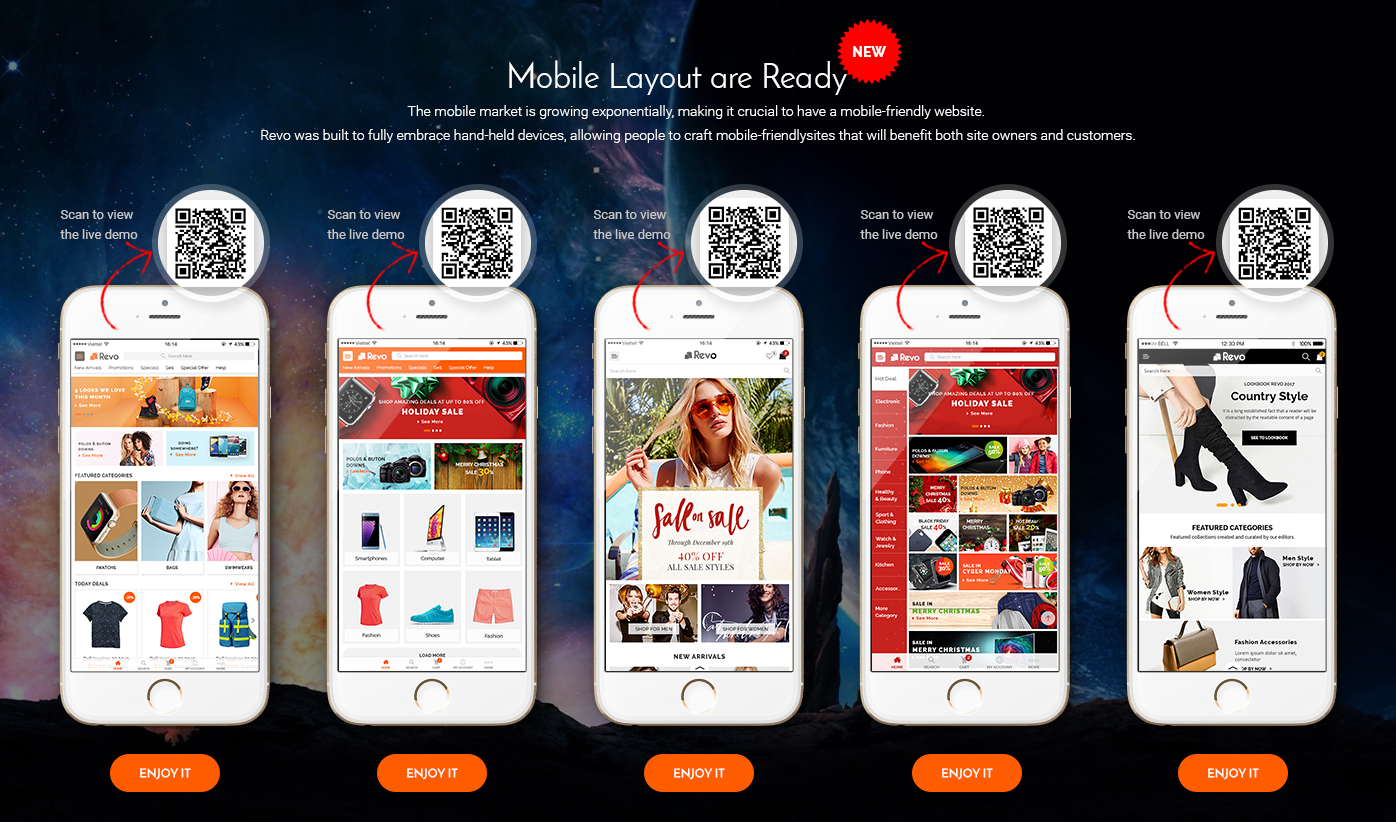
5. Mobile-first and Responsive Design
One of the most significant design trends to follow in 2017, mobile-first and responsive design have been around for a couple years.
With the way mobile web traffic is exploding, phones and tablets are well on their way to becoming many users’ primary devices. According to SmartInsights, users spend about 71% of their time on mobile devices. This means that if you want to succeed in today’s market, you have to be brief, focused on the content and performance which takes advantage of advanced features, like mobility, GPS, touch screen and more, that desktops aren’t able to offer.
WRAPPING IT UP!
As you can see from the list above, we have compiled some new things in 2017. We think everything on this list is pretty great. However, you should choose your own design depending on what you are working on and your client’s needs and other important factors.
The trends mentioned in this article are just a few of the core developments coming out of this year. We hope that they are helpful to set your business on the right path for the rest of the year.













Really a nice post!!!
Large Background Images is a new trend but some designers make mistakes and that lead the web design in a wrong way.
Mistakes like:
– Use uncompressed image means an image with big size in MB that reduces the page load speed.
– To put good text and call-to-action buttons on image; they use the jquery or javascript code blindly without taking care of speed.
– Loading issues in mobiles and the place of text or button place is changed.
These are some mistakes and that lead the whole web design campaign in wrond direction.
Hope my points are cleared and please share your view on this; if you have doubt on these.
Thank you very much on the comment!
We really appreciate you for taking time to read this entry carefully and share your points with us. Your ideas are very clear and helpful. Yes! It is very important to notice the load speed of the website. So, it will be nice if you could use large images and have solutions to minimize the image size. And of course, we could remember that we should not use too many large images in our own website.
Thank you again for your comment and hope to continue sharing your view with us.