WordPress 5.6 Due December 2020 is Scaled Back
WordPress 5.6 due December 2020 was scaled back. An important Gutenberg feature was removed because development fell behind.
Navigation Screen Removed from WordPress 5.6 Release Features
The Navigation Screen project was slated for inclusion in WordPress 5.6. Given the volume of work left to bring it to a stable state coupled with the imminence of the Beta 1 deadline for feature inclusion, the development team has decided to exclude it from this release.
The Reasoning
The Navigation screen is still in experimental state in the Gutenberg plugin, so it hasn’t had any significant real-world use and testing yet. The deadline set to bring it out of experimental state was the Gutenberg 9.1 release, which would have allowed for 3 weeks of testing before Beta 1. That deadline was announced at Navigation triage on the 16th of September.
When the Gutenberg 9.1 RC1 was released on September 29th, there were still three major blockers unresolved:
- Completion of the MVP redesign: needs design and accessibility feedback and iteration, as well as substantial development work.
- Adding Navigation editor to the Customizer: needs design and technical investigation on the development side, as well as actual implementation.
- Adding Links block: needs substantial development work.
On top of this, there are multiple smaller issues still in need of design and development. Therefore, the Navigation screen did not seem stable enough to ship with Gutenberg 9.1.
Additionally, there is another big feature slated for 5.6 that is close to completion but still needs some extra work: the Widgets screen. It is currently undergoing testing in the Gutenberg plugin, and contributors who were previously focused on the Navigation screen will now be able to bring their full attention to Widgets and ensure it lands smoothly in 5.6.
WordPress 5.6: Widgets Screen in Gutenberg 9.1
The priority now is ensuring that the Widgets screen gets thoroughly tested so any bugs are uncovered before WordPress 5.6 Beta 1.
Introducing the Widgets Screen
After the Gutenberg 8.9 release moved the new block based Widgets Screen out of experimental status, Gutenberg 9.1 released today includes design updates that now put the project in a great spot for a call for testing. This new functionality replaces the previous admin Appearance > Widgetsscreen.
 The new Widgets Screen both replicates the functionalities of the previous screen and unlocks the ability to add blocks to widget areas (also called sidebars) in any theme that supports this new screen.
The new Widgets Screen both replicates the functionalities of the previous screen and unlocks the ability to add blocks to widget areas (also called sidebars) in any theme that supports this new screen.

Help test this feature
This is a call for testing for this new feature. Please report your findings on Github in the Gutenberg repository as issues or in the comments below. If you have triage access, labeling any issue with [Feature] Widgets Screen would be very helpful. Alternatively, you can simply include [Widgets screen] in the title to help those who can set the labels appropriately. Check out the instructions below for more detailed information.
Finally, testing should cover all the features you’d expect from the previous editor, as the new one should offer “feature parity”, meaning all the things previously available should still be available. Of note, it would be particularly helpful when testing to focus on the feature of adding blocks alongside classic widgets and to focus on any backward incompatibility issues that the block editor might introduce in relation to using widgets in themes.
Testing Flow
Here is a basic flow for testing:
- Have a site using WordPress 5.5.
- Make sure you use a theme that supports widget areas (e.g. TwentyTwenty).
- Go to the website’s admin.
- Install and activate the Gutenberg plugin. If you already have it installed, make sure you are using at least Gutenberg 9.1.
- Go to Appearance > Widgets.
- Notice that it visually resembles the Block Editor now.
- If you have a 3rd party widget installed, search for it in the Block Library and add it.
- Adjust any required settings and Preview your widget.
- Now drag that Widget into another Widget Area on your screen.
- Go back to the first Widget Area and add an Image block.
- Below the Image block add a Latest Posts block.
- Save your changes and view them on the frontend.
- Go back to the Widget screen and drag the Image block into the “Inactive Widgets” Area.
- Save and check out the frontend of the website.
- Share your experience in the comments below or in GitHub directly.
What to notice:
- Did it crash?
- If it worked, did the editor perform as expected?
- Was it intuitive for you to add blocks and third party widgets (ie from other plugins)?
- Did it work using Keyboard only?
- Did it work using a screen reader?
Backward compatibility testing
The best way to test for backward compatibility issues is to install plugins that provide widgets and try to add them to widget areas using the new Widgets Screen. If you already have a website using widgets and you use the Gutenberg plugin, the widgets you have set up should just appear in the new editor. Outside of testing what you commonly install, try popular plugins that provide widgets and see if:
- The plugin widget can be added to any widget area.
- The plugin widget can be set up and customized in the new Widget Screen.
- The plugin widget renders well on the website’s frontend.
The new Widgets Screen is expected to introduce some backward incompatibility, mainly because the block based editor does not contain the same HTML as the previous screen. We do aim to support all of the previous screen’s hooks, filters and actions, in both the admin and the frontend, as these are the correct extension points for WordPress.
Extendability testing
The new Widgets Screen should prefer blocks over corresponding widgets. That means that if a block is registered by a plugin and it covers the exact same role that a widget currently has, the developer of the block can use the new widgets_to_exclude_from_legacy_widget_block filter to add the widget they replaced with the new block to an exclusion list.
All the widgets that have block equivalents will not be available to use through the LegacyWidget block.
Testing extendability should not focus solely on previous available hooks and filters but also imagining new points of extensibility in the new block based Widgets Screen.
Disabling the new Widgets Screen
Users of the plugin who do not want to test the new Widgets Screen or who require the old screen, can use a simple filter to disable the new Widgets Screen. Just place this in your theme’s functions.php file:
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false', 100 );
Wrapping Up
Above are the latest features of WordPress 5.6. Our team has been updating our WordPress themes to support this version. Please stay tuned!
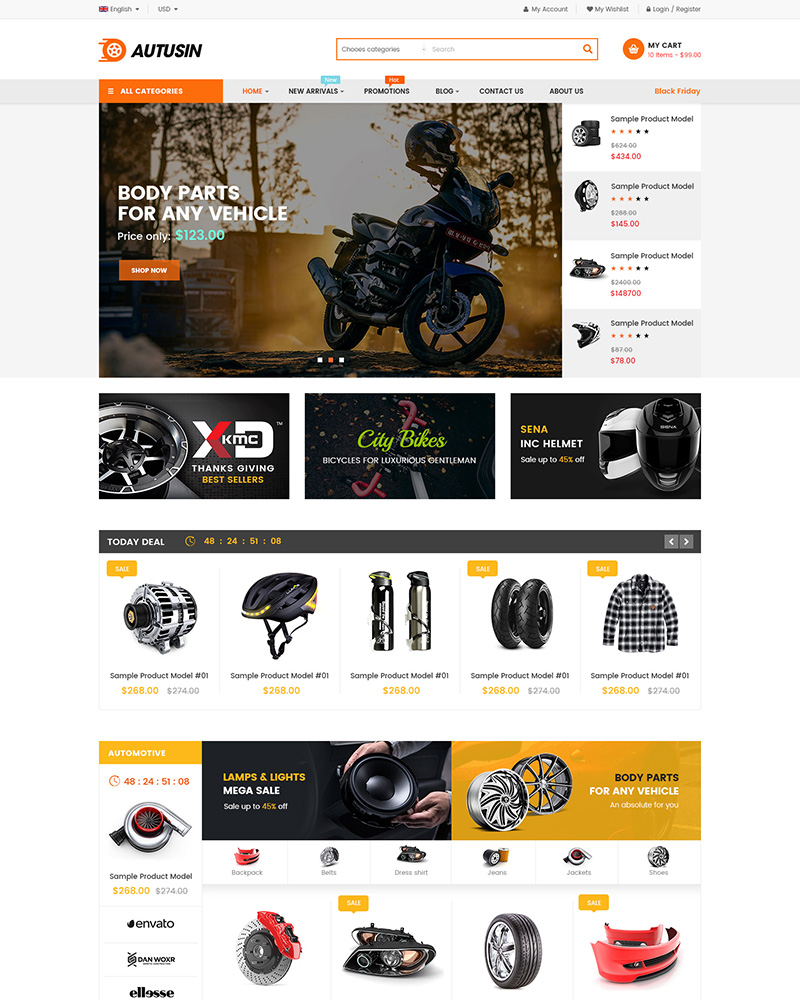
See Our Best-selling WordPress Themes 2020:
Below are our best-selling WordPress themes 2020 compatible with WordPress 5.5.x.
BROWSE ALL WORDPRESS THEMES
See our theme collections:
- See Best Elementor WooCommerce WordPress Themes 2020
- See Best-selling WordPress themes on Themeforest 2020
- See Best free and premium WordPress themes 2020
- See Best multi-vendor marketplace WordPress themes 2020
- See 12+ Best Auto Parts Shop WordPress Themes 2020
- See 15+ Best Clothing & Fashion Shop WordPress Themes 2020
- See 20+ Best Electronics Store WooCommerce Themes 2020
- See 15+ Best Selling Furniture Store WordPress Themes 2020
Our Support Help Desks:
- Documentation: Find documentation for themes and frequently asked question on our Documentation channel wpthemego.com/document
- Forum Support: Join our public WPThemeGo Community at forum.wpthemego.com to find the frequently asked questions, post your problem and get support to solve it.
- Ticket System: Submit a ticket about your problem on WPThemeGo Support at support.wpthemego.com to get help from the support team. All your information will be kept confidential.
- Email Support: Contact us via email for presale questions about our themes and other questions via contact@wpthemego.com.











Leave Your Comment