WordPress 5.5 New Features
WordPress 5.5 will be the second major release of 2020 and aims to include a navigation menus block, automatic updates for plugins and themes, a block directory, XML sitemaps, lazy loading, and update Gutenberg to the latest release version as we continue to focus in 2020 on full site editing via Gutenberg.
In this article, WPThemeGo will introduce you some main new features of WordPress 5.5.
Auto-Updates for Themes and Plugins
The upcoming WordPress 5.5 update will expand the content management system’s auto-updating capabilities to themes and plugins.
Currently, auto-updating is only available for the WordPress CMS core. To prevent the site hacks, the auto-update functionality will be extended to themes and plugins. Auto-updating of themes and plugins is now expected to ship with the next version of WordPress (v5.5).
New Editor Features
In Slack recently, contributors to the core-editor component were encouraged to focus on features merging into WordPress 5.5.
Definite inclusion
You can also test the following features by turning them on within the Gutenberg plugin Experiments screen.
- Navigation block
- Navigation-Menu screen in wp-admin
- Widget-blocks screen in wp-admin
- Core block patterns
- Block Directory
- Block design tools
Feature Plugin: XML Sitemaps
As the native XML Sitemaps in WordPress Core which received lots of interest and feedback from the community, the XML Sitemap feature plugin (MVP) will be implemented in this version.
As a quick reminder of what this project is trying to achieve, here are the main features as described in the initial project proposal, which we would encourage you to read in its entirety.
XML Sitemaps will be enabled by default making the following content types indexable
– Homepage
– Posts page
– Core Post Types (Pages and Posts)
– Custom Post Types
– Core Taxonomies (Tags and Categories)
– Custom Taxonomies
– Users (Authors)Additionally, the robots.txt file exposed by WordPress will reference the sitemap index.
Additionally, an XML Sitemaps API ships with the plugin aiming for developers to build on top of it.
The sitemap index
A crucial feature of the sitemap plugin is the sitemap index. This is the main XML file that contains the listing of all the sitemap pages exposed by your WordPress site and the time each was last modified. By default, the plugin creates a sitemap index at /sitemap.xml which includes sitemaps for all supported content, separated into groups by post types, taxonomies, and users.
Sitemap pages
Each sitemap page will be available at a URL using the following structure, sitemap-{object-type}-{object-subtype}-{page}.xml. Some examples of this structure applied to real content include:
- Post type – posts:
sitemap-posts-post-1.xml - Post type – pages:
sitemap-posts-page-1.xml - Taxonomy – categories:
sitemap-taxonomies-category-1.xml - Users –
sitemap-users-1.xml(note that theWP_Userobject doesn’t support sub-types)
The official sitemaps protocol asserts that each sitemap can contain a maximum of 50,000 URLs and must be no larger than 50MB (52,428,800 bytes). However, in practice, the performance begins to degrade when trying to generate a query that returns more than a few thousand URLs, so for that reason, the developer team decided to limit the default implementation to a maximum of 2,000 URLs per sitemap, which can be modified by using a filter on the core_sitemaps_max_urls hook.
Sitemap pages for each public post type (except attachments) will be generated, which include URLs to individual post pages. Likewise, sitemaps will be generated for all public taxonomies, which include URLs to taxonomy archive pages, and sitemaps will be generated for all users with published public posts, which includes the URL for each user’s author archive page. The list of supported sub-types for posts and taxonomies can be filtered using the core_sitemaps_post_types and core_sitemaps_taxonomies filters, respectively. Additionally, URLs for any object type can be added or removed using the following filters:
- Post types:
core_sitemaps_posts_url_list - Taxonomies:
core_sitemaps_taxonomies_url_list - Users:
core_sitemaps_users_url_list
Lazy-Loading Images
Lazy-loading images has been a commonly used mechanism to significantly improve page-load performance for several years. For the WordPress ecosystem alone, there are a myriad of plugins that enable lazy-loading.
While historically lazy-loading images has required a custom JavaScript-based approach, there is now a native web solution which relies solely on the presence of a new loading attribute on img tags and provides a standardized user experience without content shifting. The HTML specification for the loading attribute is near completion and is already supported by several browsers, including Chrome and Edge.
Enabling lazy-loading for images in WordPress content was first proposed nearly two years ago, however the JavaScript implementation at the time would potentially have introduced many edge cases and failures. Using the new loading attribute removes these concerns.
Performance Impact
According to HTTPArchive, images are the most requested asset type for most websites and usually take up more bandwidth than any other resource. At the 90th percentile, sites send about 4.7 MB of images on desktop and mobile.
Without lazy-loading, all images on a web page are loaded immediately. This can significantly harm performance, especially on pages that contain many images.
With WordPress enabling native lazy-loading by default, it would significantly impact performance and user experience for millions of sites, without requiring any technical knowledge or even awareness of lazy-loading as a concept. Adopting the new loading attribute is a great chance for WordPress to lead the way for a faster web overall.
Technical Solution
The loading attribute currently supports two possible values:
eager, to load an image immediately on pageloadlazy, to load an image only when it becomes relevant for the viewport
The implementation seeks to enable lazy-loading images by default, providing the loading attribute with value lazy on the following img tags:
- Images in post content
- Images in post excerpts
- Images in comments
- Images in text widget content
- Individual images rendered via
wp_get_attachment_image() - Avatar images rendered via
get_avatar()
Note that loading="lazy" will only be added if the respective tag does not yet include a loading attribute. In other words, to prevent an image from being lazy-loaded, it is recommended to specify loading="eager".
Customization for Developers
Note that the customization capabilities outlined below and how they work exactly is subject to change.
While the images outlined above will be lazy-loaded by default, developers will be able to override this behavior both globally and on a per-image basis.
A new filter wp_lazy_loading_enabled will allow turning the feature on and off. For example, one could disable lazy-loading entirely with the following snippet:
|
1
|
add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
This filter also passes a secondary parameter $tag_name, which is a specific tag name to enable or disable lazy-loading for, and $context, which typically is the name of the current filter being run. Currently, img is the only supported value, but since adding loading support to additional tags is on the horizon (e.g. some browsers already support the loading attribute on iframe tags), this parameter exists for future compatibility. For example, if you want to be more specific and disable lazy-loading only for images (so that future supported tags would by default have it enabled), you could use the following snippet:
|
1
2
3
4
5
6
7
8
9
10
11
|
add_filter( 'wp_lazy_loading_enabled', function( $result, $tag_name ) { if ( 'img' === $tag_name ) { return false; } return $result; }, 10, 2); |
In addition to this filter which allows customization across the entire site, there is another filter wp_set_image_loading_attr that filters the value of the loading attribute for individual control per image. The filter passes the full img tag markup including all attributes as second parameter, the full content blob that the image is part of, and the context, which typically is the current filter being run. wp_set_image_loading_attr can for example be used for interoperability by plugins that currently use alternative mechanisms to lazy-load, for example a class or a data attribute. It is recommended to only do this as a transition though, and in the long run update such plugins to specify loading="eager", in which case core will leave that in place as is, as mentioned before.
Please see the inline documentation in the plugin for more detail on how to customize lazy-loading behavior.
Release Schedule
- 7 July 2020: Beta 1, begin writing Dev Notes and About page, and last chance to merge feature projects.
- 14 July 2020: Beta 2 and continue writing Dev Notes and About page.
- 21 July 2020: Beta 3, continue writing Dev Notes and About page, and soft string freeze.
- 28 July 2020: Release candidate 1, publish Field Guide with Dev Notes, commit About page, begin drafting release post, and hard string freeze.
- 4 August 2020: Release candidate 2, update About page images, and continue drafting release post.
- 11 August 2020: Target date for release of WordPress 5.5.
Wrapping Up
Above are the main latest features of WordPress 5.5. Our team have updated all our WordPress themes to support this version. You can see the list WordPress 5.5 Themes – Top Best Recommended Items here.
See Our Best-selling WordPress Themes 2020:
See our theme collections:
-
- See Best-selling WordPress themes on Themeforest 2020
- See Best free and premium WordPress themes 2020
- See Best multi-vendor marketplace WordPress themes 2020
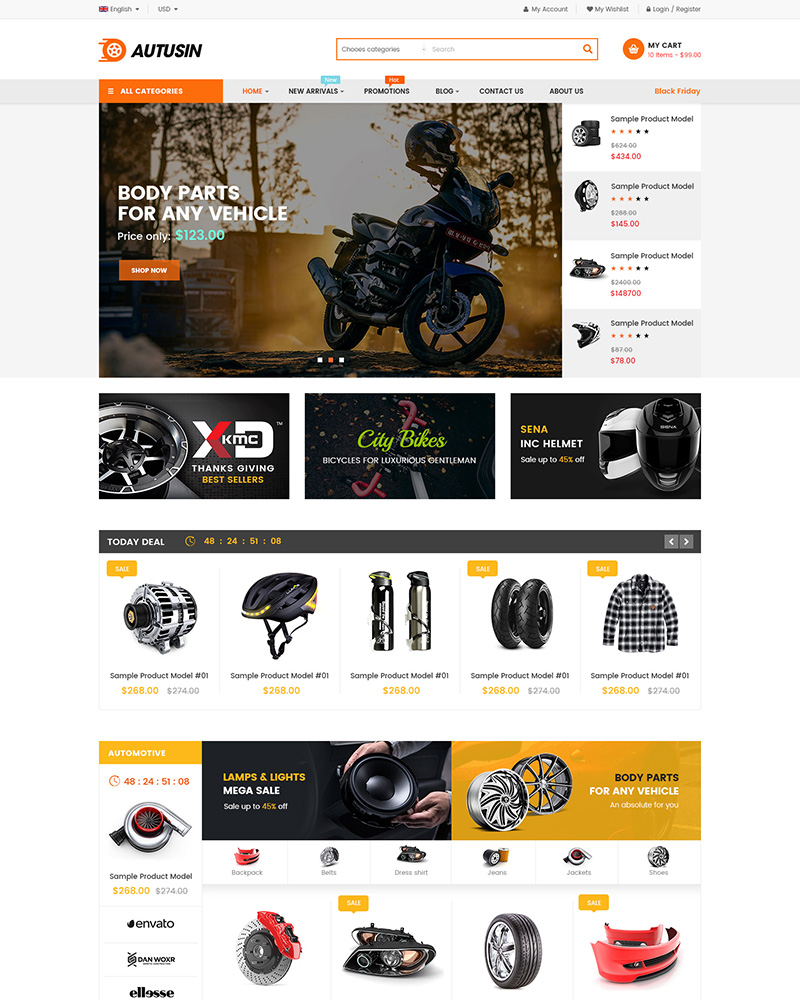
- See 12+ Best Auto Parts Shop WordPress Themes 2020
- See 15+ Best Clothing & Fashion Shop WordPress Themes 2020
- See 20+ Best Electronics Store WooCommerce Themes 2020
- See 15+ Best Selling Furniture Store WordPress Themes 2020











Leave Your Comment