Do you want to find a way to change the global font in your WordPress Theme using the Elementor page builder?
Fonts play a very important role in your website. It is a highlight to attract customers.
Changing the default font using the Elementor page builder is very easy. Elementor’s Global Fonts enable you to update your website fonts from one convenient location. This prevents you from having to repeatedly open website parts and change them individually.
In this article, we will guide you to the easiest way to change the default font for the heading and text widget using the Elementor page builder. Complete with the settings such as font size, font family, font style, and so on.
Using Global Fonts
You can also access Google Fonts via the Elementor Global Settings panel.
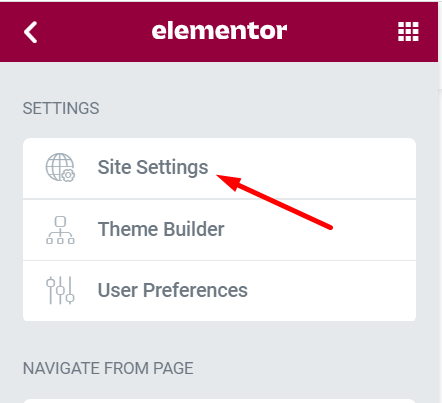
1. To access this panel, edit a page/template with Elementor. Click the hamburger icon on the top-left corner and select Site Settings.

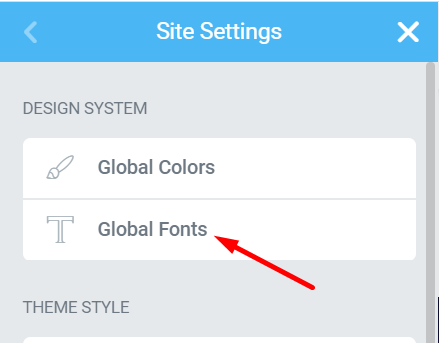
2. Click Global Fonts to open it.

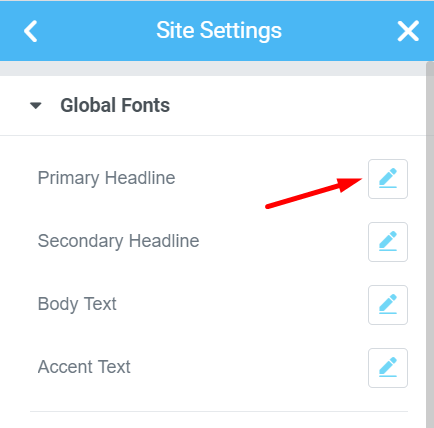
3. There are 4 predefined global fonts offered by Elementor. Here you can edit them to change the font family, font size, font style, and so on according to the styling you want to accomplish. Simply click the pencil icon on each global font to make the edit.

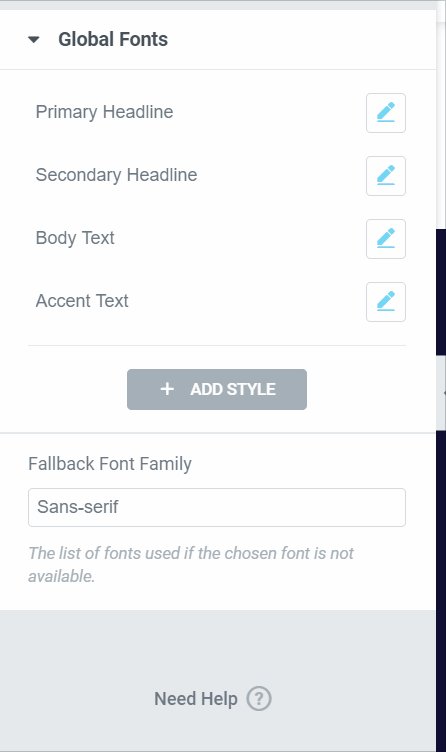
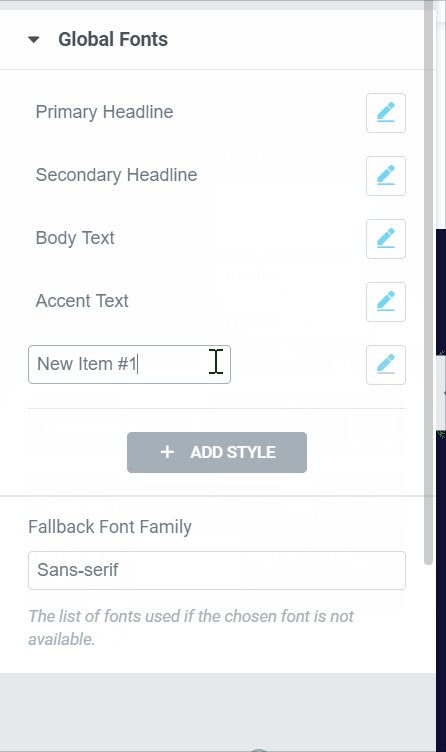
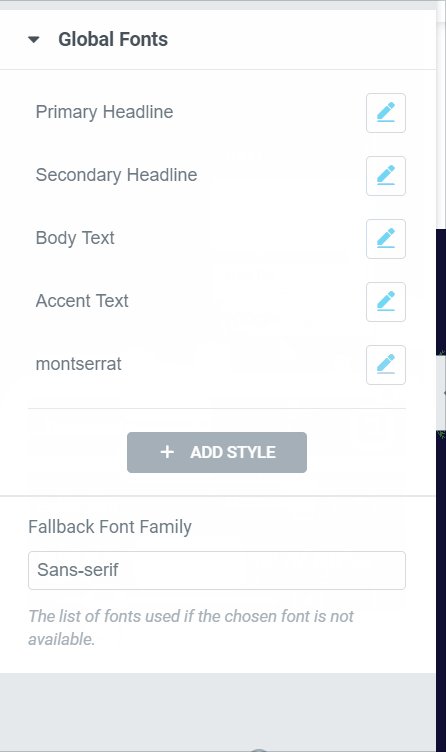
4. Besides, you can add the global font you want by clicking the Add Style button

When you are done click on the Update button to save the changes. Now go back to Elementor editor and all the options will be available for the text widget.
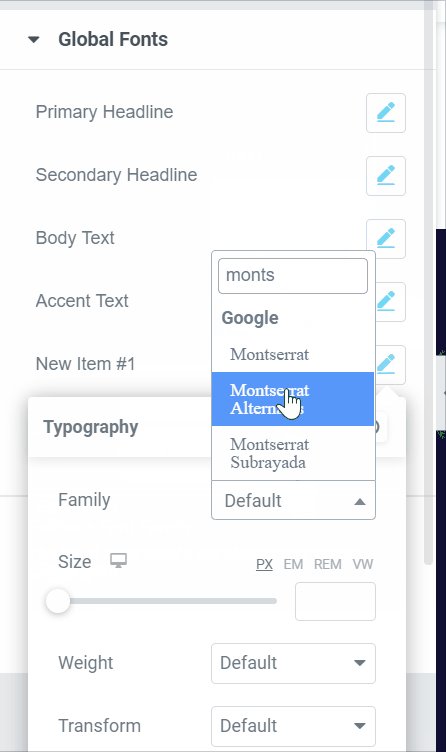
To use a global font, add (or edit) a widget that has typography settings (such as the Heading widget, the Text Editor widget, the Button widget, and so on). Set the typography from the Style tab just like usual. On the Typography option, click the globe icon and select a global you want to use.
YOU MIGHT ALSO LIKE
BROWSE WORDPRESS THEMES
Hope this information is useful to you!
Thanks for reading!











Leave Your Comment