
1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
SW Ilove is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 5.6 or greater
- MySQL version 5 or greater
- WordPress 4.7.x or higher (Please note that it has the best performance on the latest version of WordPress)
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time = 600
- memory_limit = 128M
- post_max_size = 32M
- upload_max_filesize = 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
Data
-
- files, including:
-
- Plugin – contains js_composer.zip, one-click-install.zip, revslider.zip, sw-responsive-post-slider.zip, sw-core.zip, sw-woocommerce.zip file
- revslider – contains slider1.zip, slider-2.zip, slider-3.zip, slider-4.zip, slider-5.zip, video-bg.zip, video-bg-mobile.zip, video-bg-home6.zip,header-video-home7.zip, slider-home8.zip file
- media.xml
Theme installation files, including:
- sw_ilove_quickstart_vvx.x.x.zip file (The latest version) is used for quickstart installation (Please note that this file is not included in the Themeforest package).
- sw_ilove_theme_versionx.x.x.zip file (The latest version) is used for manual installation
- sw_ilove-child-theme.zip file (The child theme is a recommended way of modifying your existing theme.)
There are two ways to install a WordPress Theme:
- Quickstart Installation: Suitable if you have your first installation and want to get a whole new fresh site as our Demo.
- Manual Installation (including Theme Installation): Suitable if your store is full with content that you don’t want to overwrite.
2.2 Quickstart Installation:
We provides SW Quickstart package for each theme which aims to ease the installation for users. Please note that with Quickstart, all your existing data will be overwritten. Thus, if you plan to start your site from the beginning, it will help you save much time of installing and configuring.
Please follow steps HERE for quickstart installation process.
2.3 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload
- WordPress Upload
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.3.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_ilove_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Ilove Version 1.0.0 should be in wp-content/themes/sw_ilove_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.3.2 Theme Installation via WordPress Admin Panel
Step 1 – Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
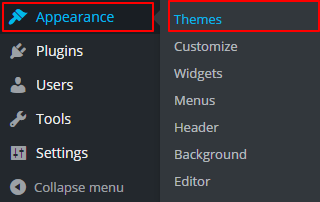
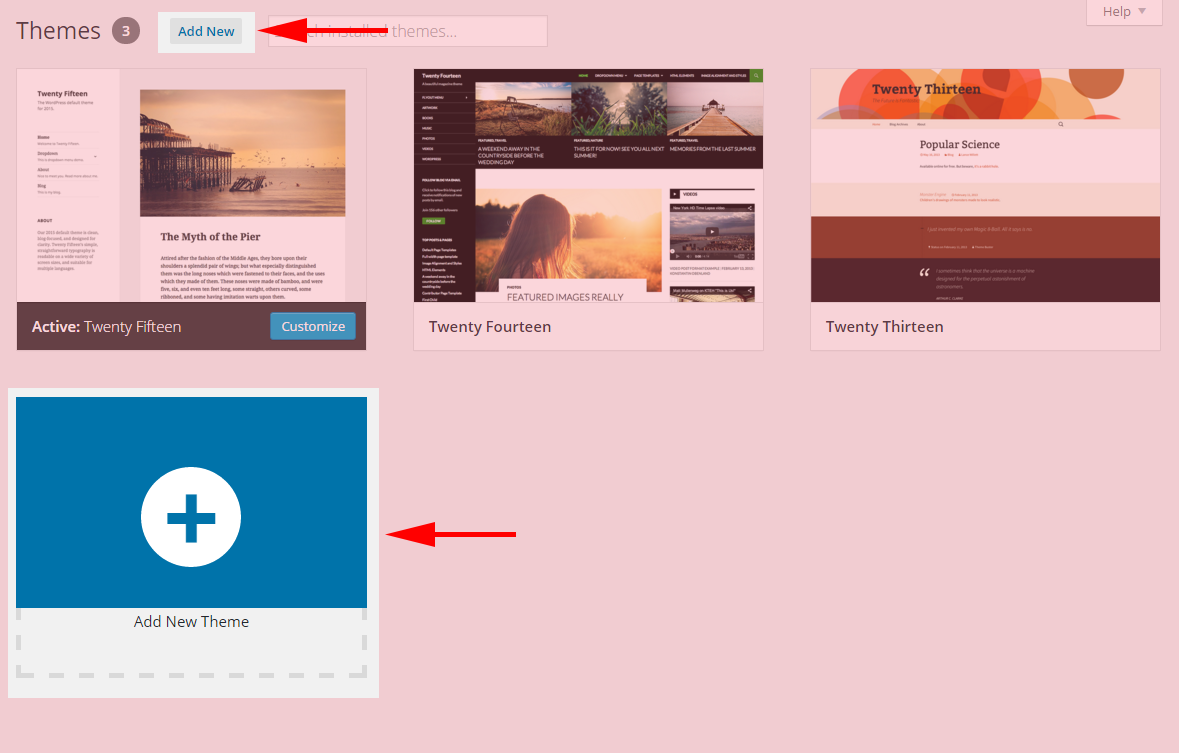
Step 2 – Login to your WordPress Dashboard and go to Appearance >> Themes.

Then, click the Add New button or Add New Theme button

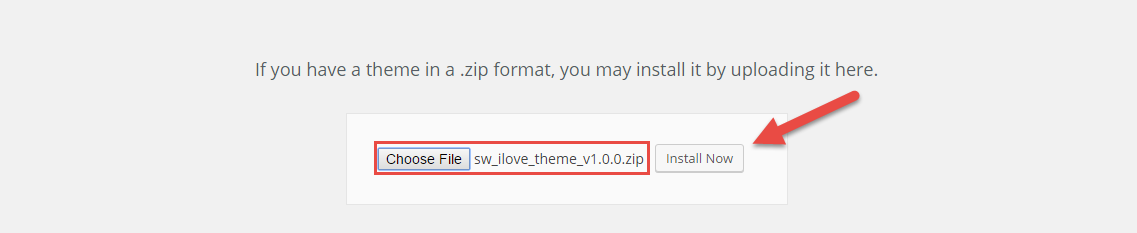
Step 3 – Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_ilove_theme_v1.0.0.zip file and click Install Now.

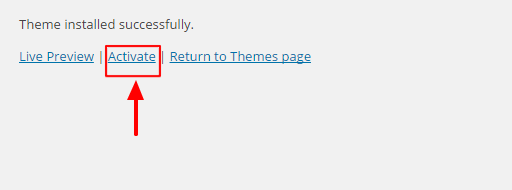
Step 4 – You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 – After that, you will be able to activate the theme.

Step 6 – Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.4 Required Plugins Installation
-
- After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.
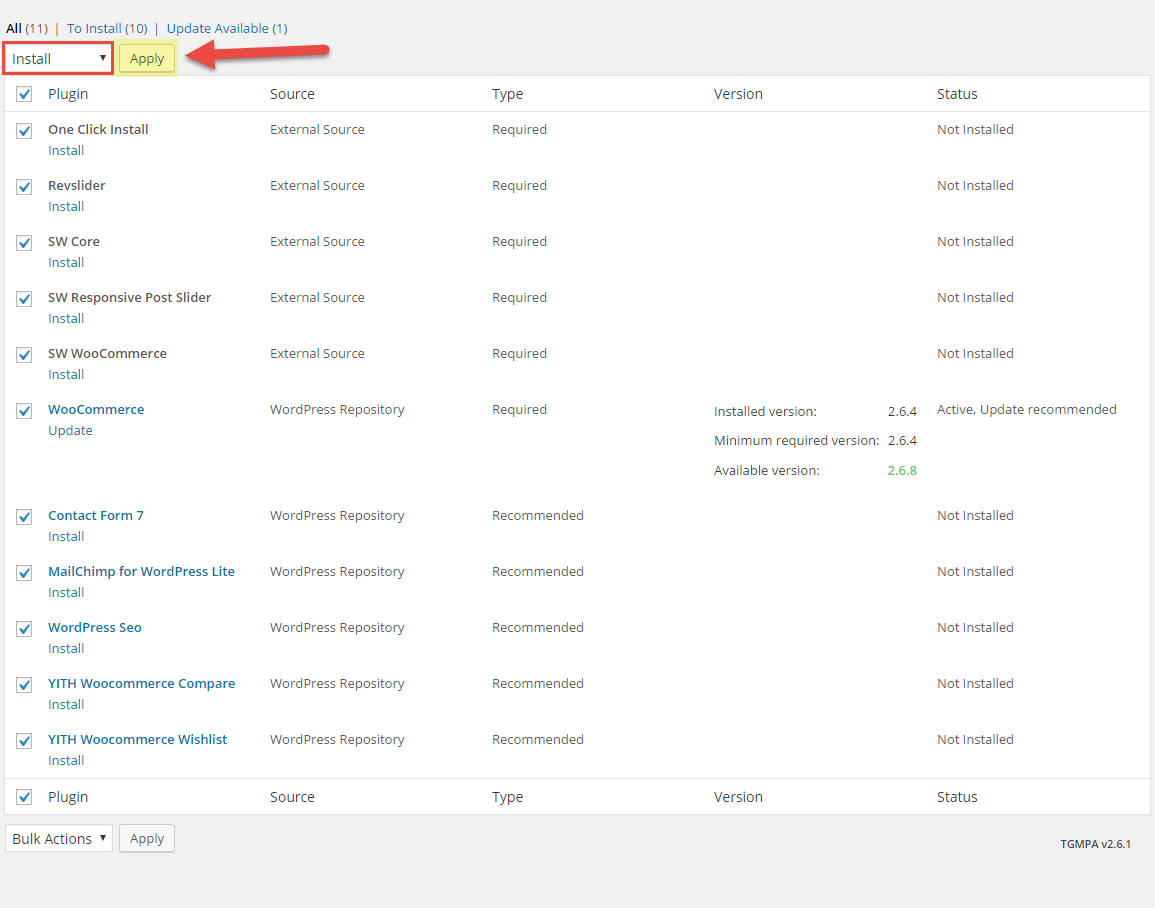
When you choose to install these plugins, you will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.

-
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.
-
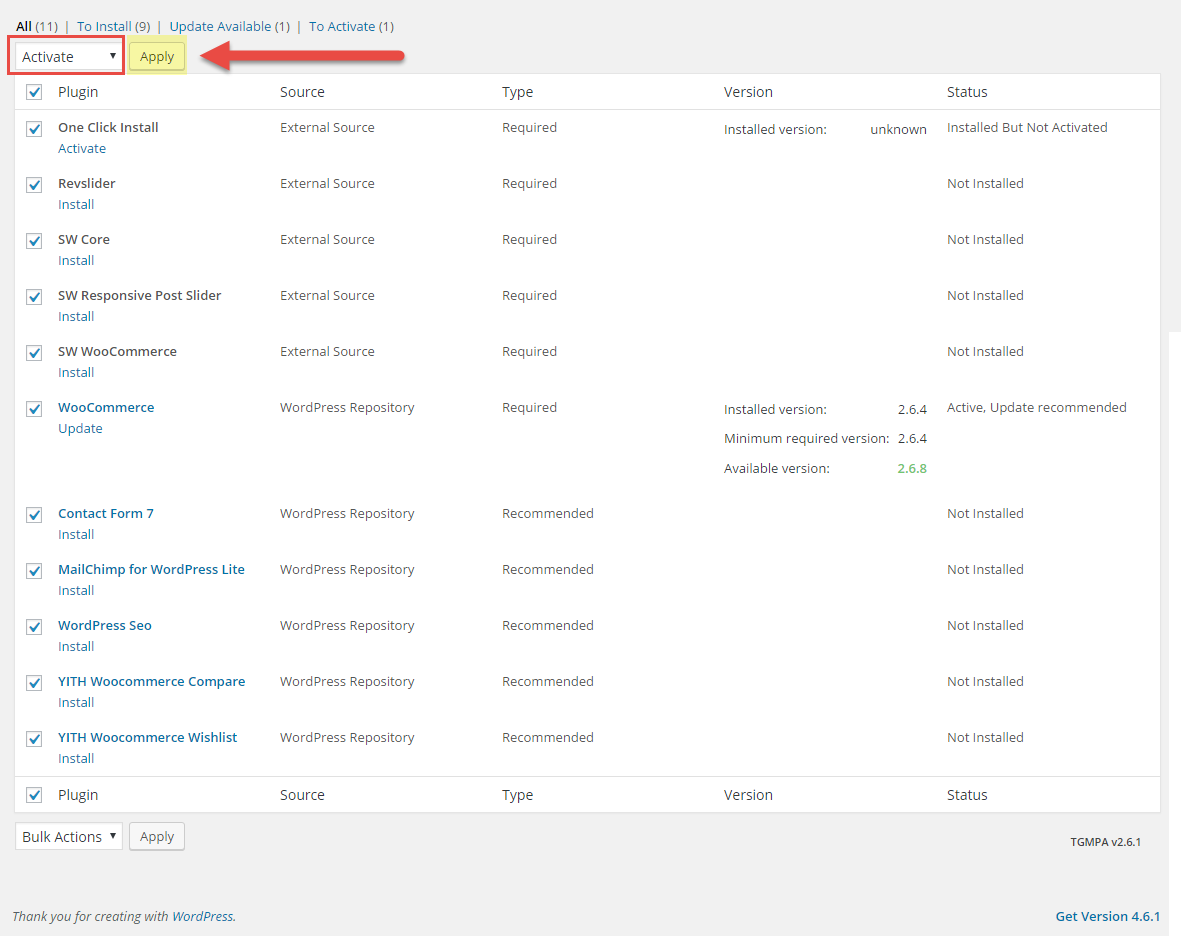
When you have installed required plugins successfully, you will see a yellow popup at the top of the page noticing that you need to activate the plugins. You should go to Plugins >> Installed Plugins to activate the required plugins by choosing all of them and selecting Activate mode in the dropdown menu.

Note: After activating the plugins successfully, please go to the Dashboard to see the changes in the Admin Panel and to continue styling your website.
2.5 Import Demo Data
To understand how this theme works quickly and clearly, you could select to import demo data that we give you such as all pages and posts, portfolio, products, etc. This is recommended to do on fresh installs. To import our demo content, please see the steps below.
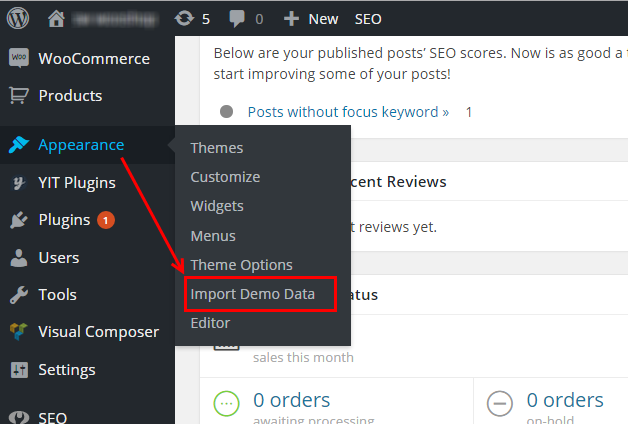
Step 1 – In the Administrator page, please go to Appearance >> Import Demo Data.

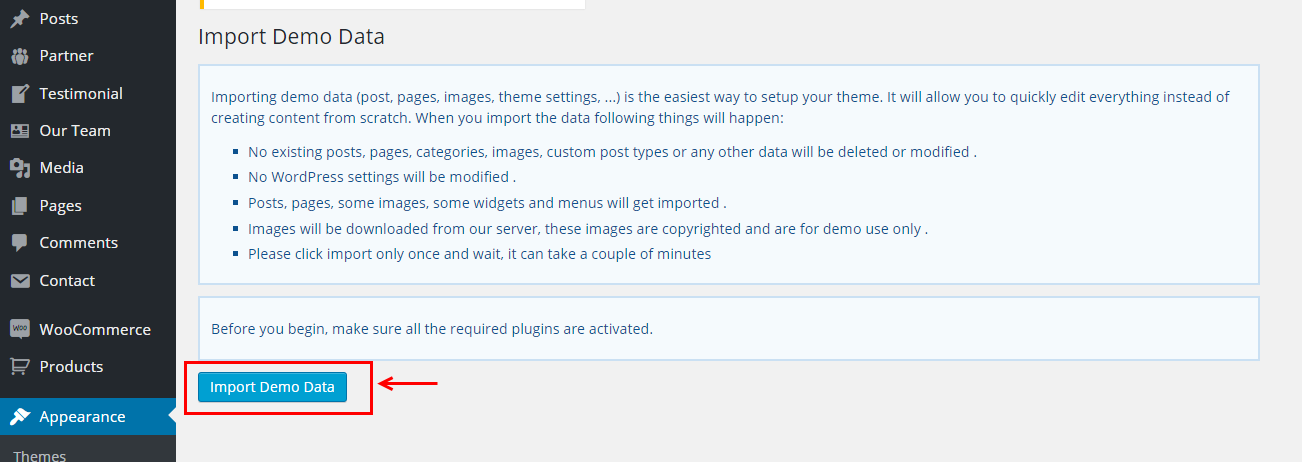
Step 2 – Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.6 Import Media file
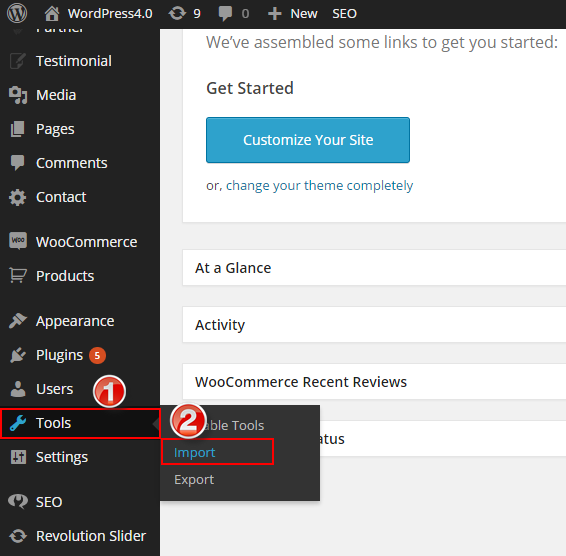
Step 1 – In the Administrator page, please go to Tools >> Import.

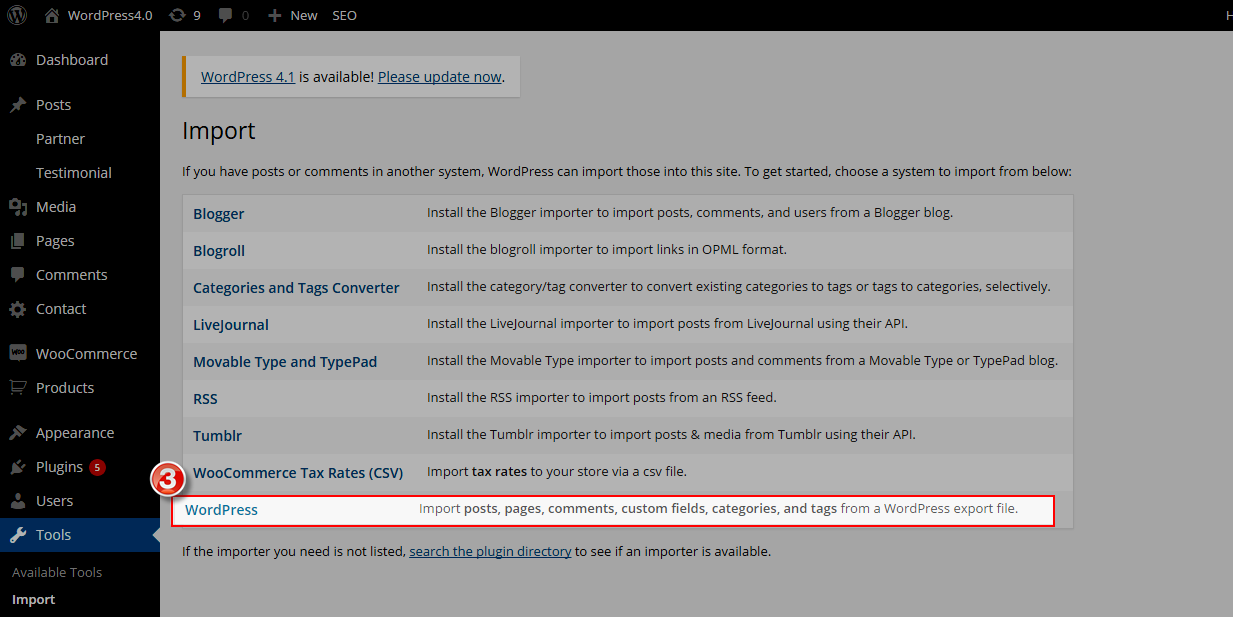
Step 2 – Please choose “WordPress” to import.

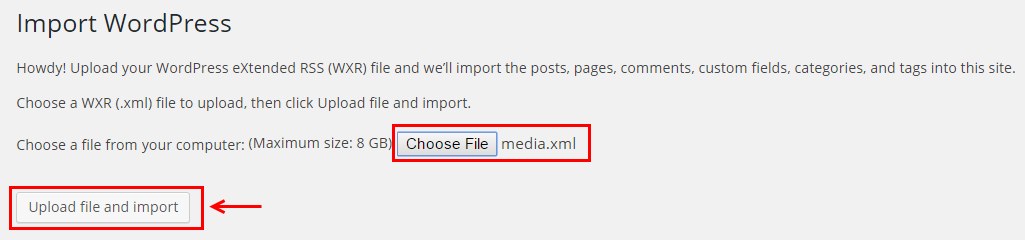
Step 3 – In Import WordPress page, click “choose file” button to select file “media.xml” to upload.

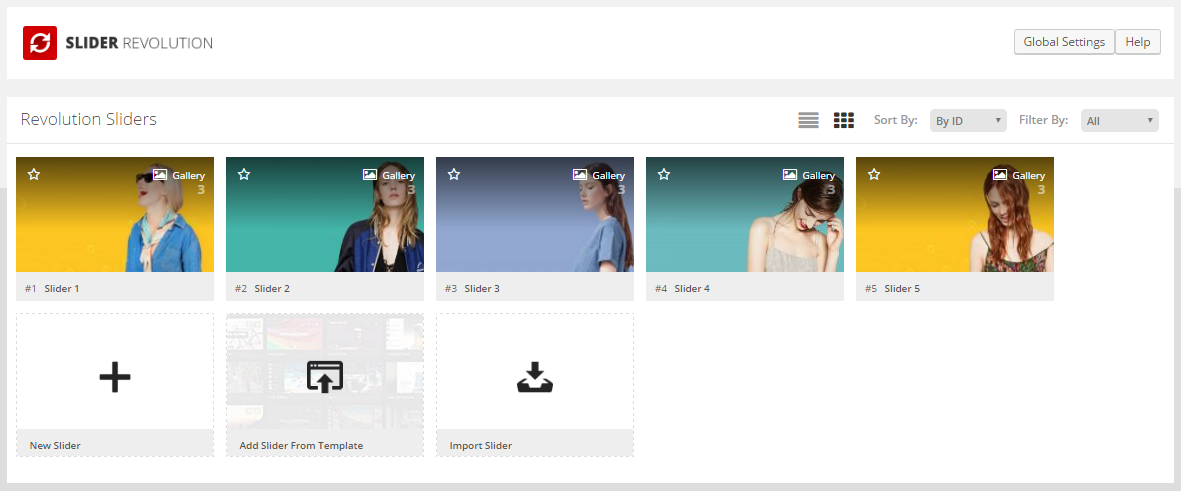
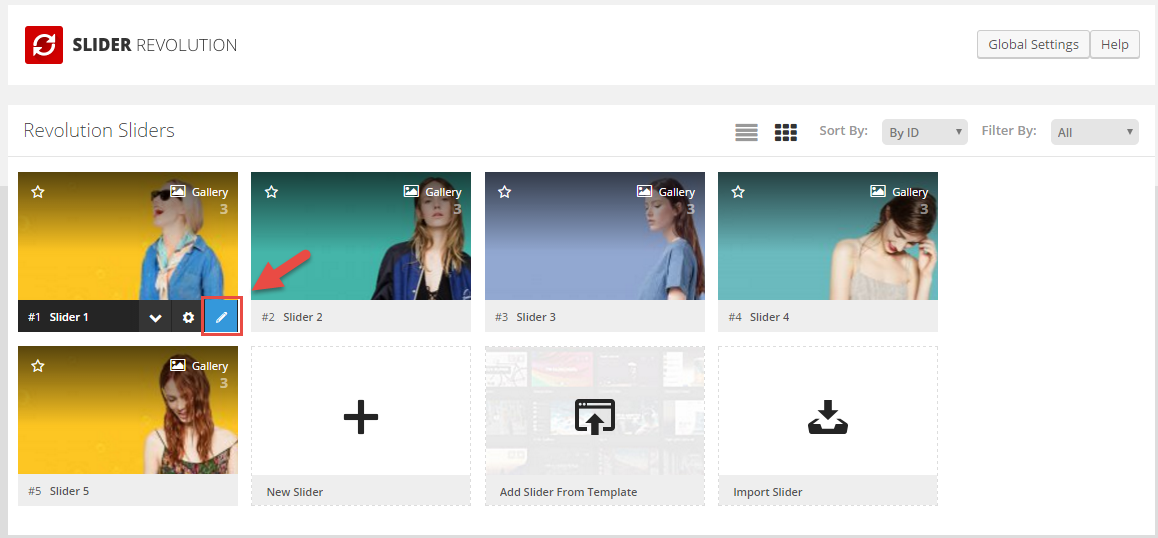
2.7 Import Revolution Slider
Step 1 – In the Administrator page, please go to Revolution Slider >> Revolution Slider and click Import Slider button.

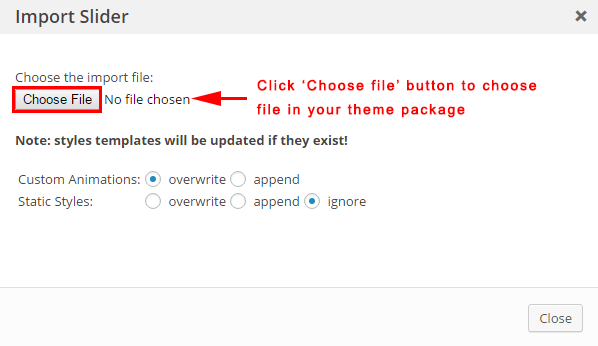
Step 2 – You will have a pop-up window like the following image:

Step 3 – In the window, please choose the “slider1.zip” file (in the “data\revslider” folder) and click on “Import Slider“ button.
Note: Do the same to import “slider-2.zip”, “slider-3.zip”, “slider-4.zip”, “slider-5.zip” file. After importing sliders completely, you could see the result like this:
2.8 MailChimp for WordPress
This theme uses MailChimp Plugin.
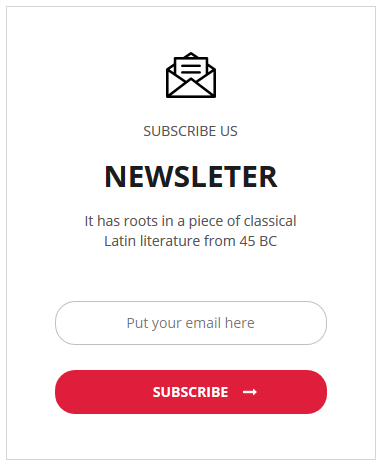
Frontend Appearance

Backend Settings
1. In your Administrator page, please go to MailChimp for WP >> Forms
-
-
- Form Fields: Please click to see the Backend Settings.
-
Copy the code here to the form mark-up field in the page.
|
1
2
3
4
5
|
<div class=“newsletter-content”>
<input type=“email” class=“newsletter-email” name=“EMAIL” placeholder=“Put your email here” required />
<input class=“newsletter-submit” type=“submit” value=“Subscribe” /><i class=“fa fa-long-arrow-right” aria–hidden=“true”></i>
</div>
|
-
-
- Form Messages Please click to see the Backend Settings.
- Form Settings Please click to see the Backend Settings.
- Form Appearance Please click to see the Backend Settings.
-
You can click Here to read more about this plugin.
3PAGES
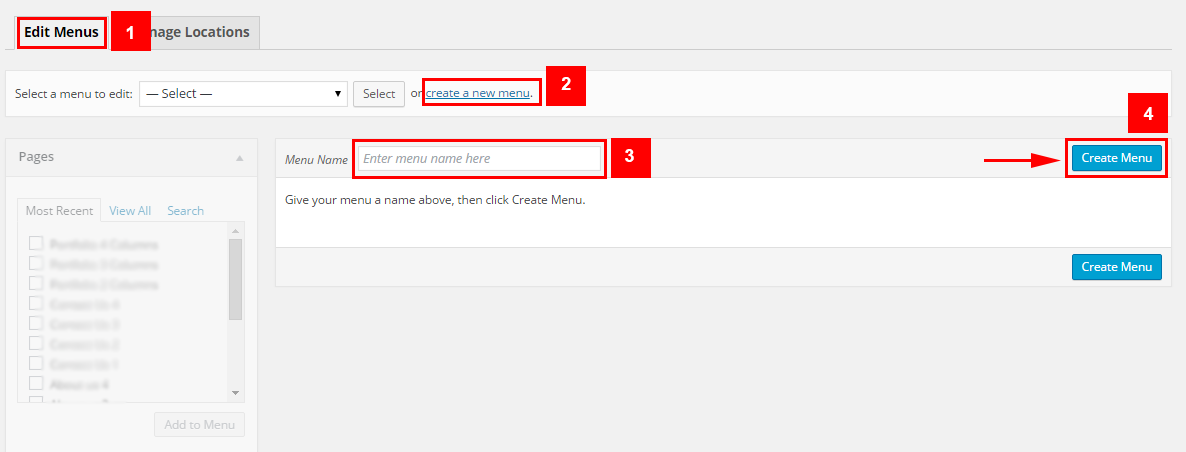
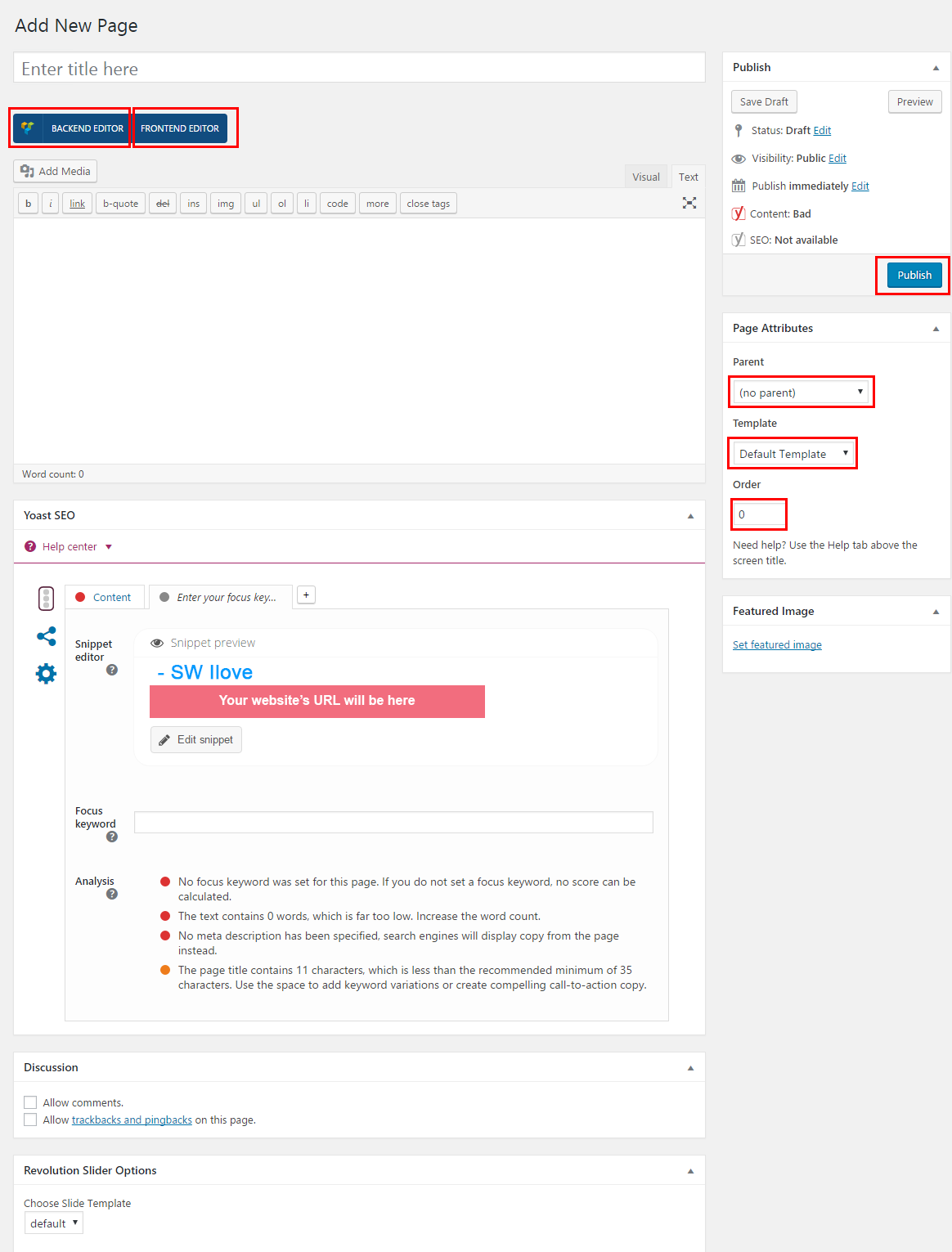
3.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

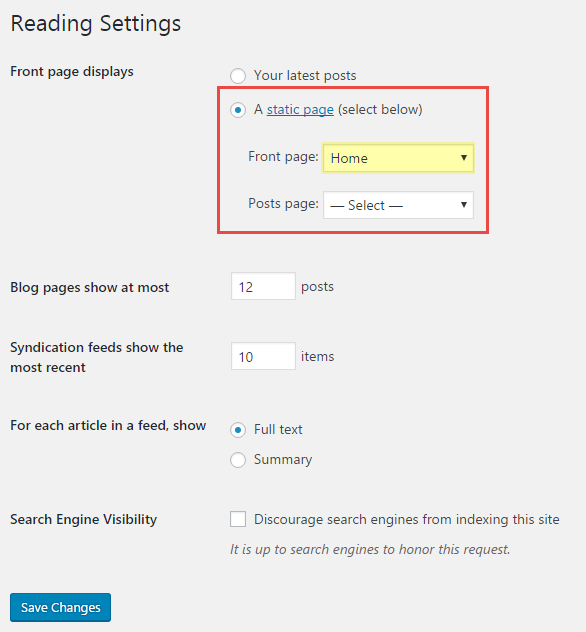
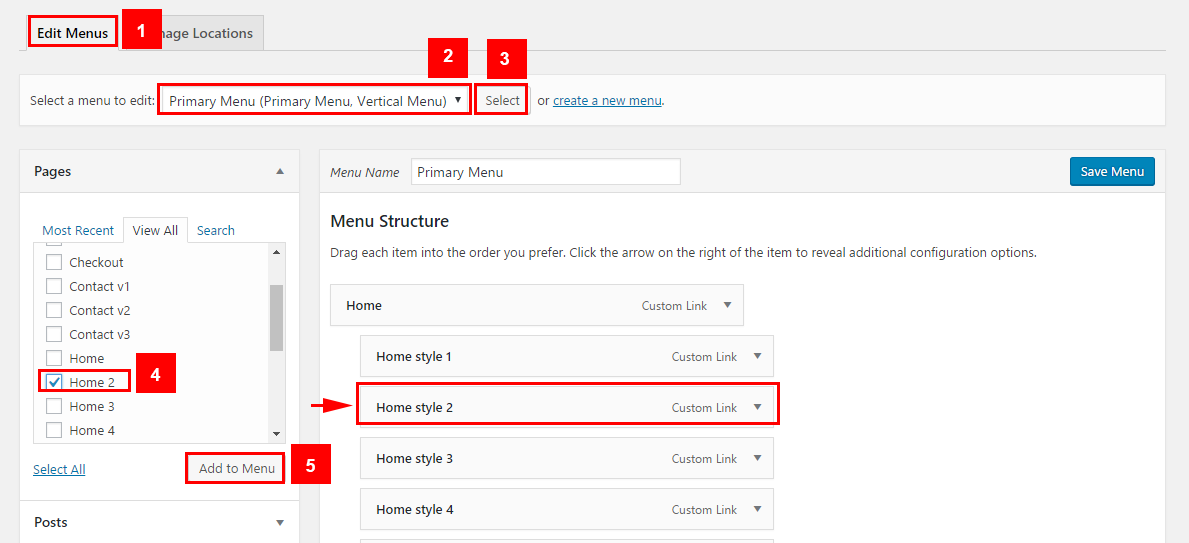
3.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
3.3 Page Templates
SW Ilove have several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
-
- About Us – This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- 404 – This is the 404 page template that you could choose.
3.4 Edit Page with Visual Composer
The SW Ilove Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
For example: “About Us“.
- Step 1: you click “Edit with Visual Composer” link at the frontend editor.

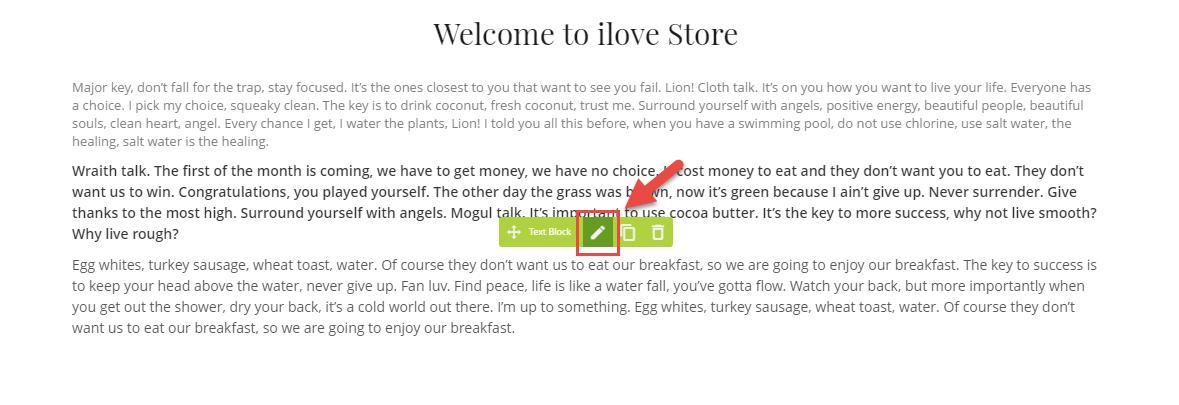
- Step 2: Edit ‘Text Block’ by click “pencil” icon.

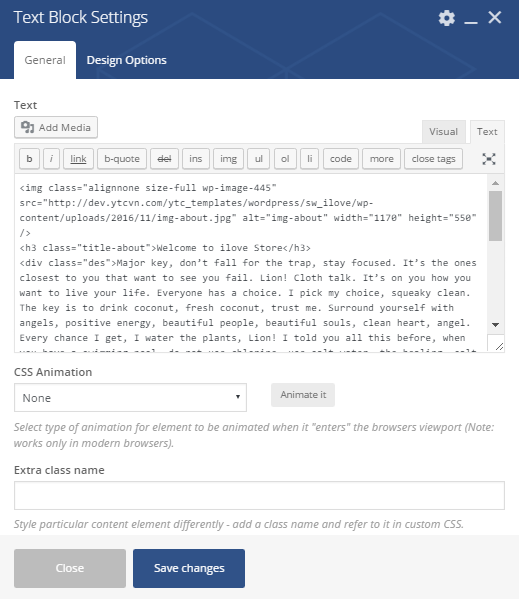
- Step 3: Edit content as you want at General tab of ‘Raw HTML’ Settings.

4POST
4.1 Creating/Editing Posts
Step 1 – Navigate to Posts in your WordPress admin sidebar.
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use visual composer or Ya shortcodes elements inside the post.
Step 3 – Select Post Format from the right side.
Step 4 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 5 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 6 – For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 7 – Once you are finished, click Publish or Update to save the post.
Here Is A Screenshot That Shows The Various Areas Of The Post Page Described Above.

The Backend Settings: Please click Here for more detail.
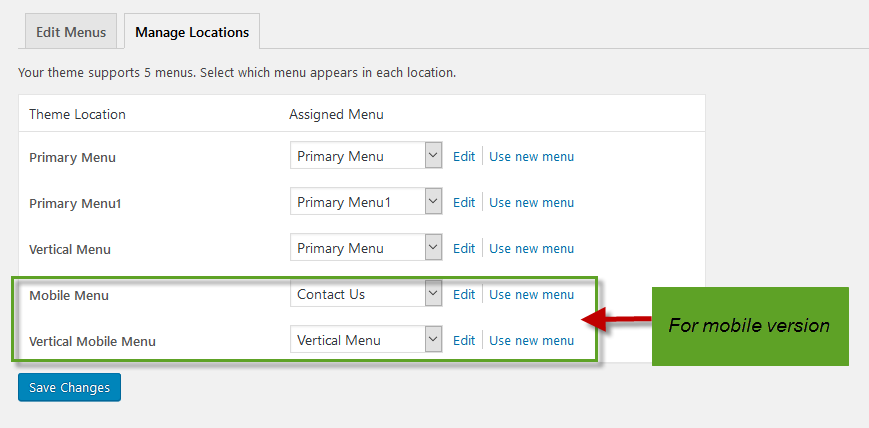
This is the menus for mobile versions. Firstly, you need to create these menu, then when configure in the Theme Options, it will be available in your site.
1. Mobile Footer Menu:
The Frontend Appearance:

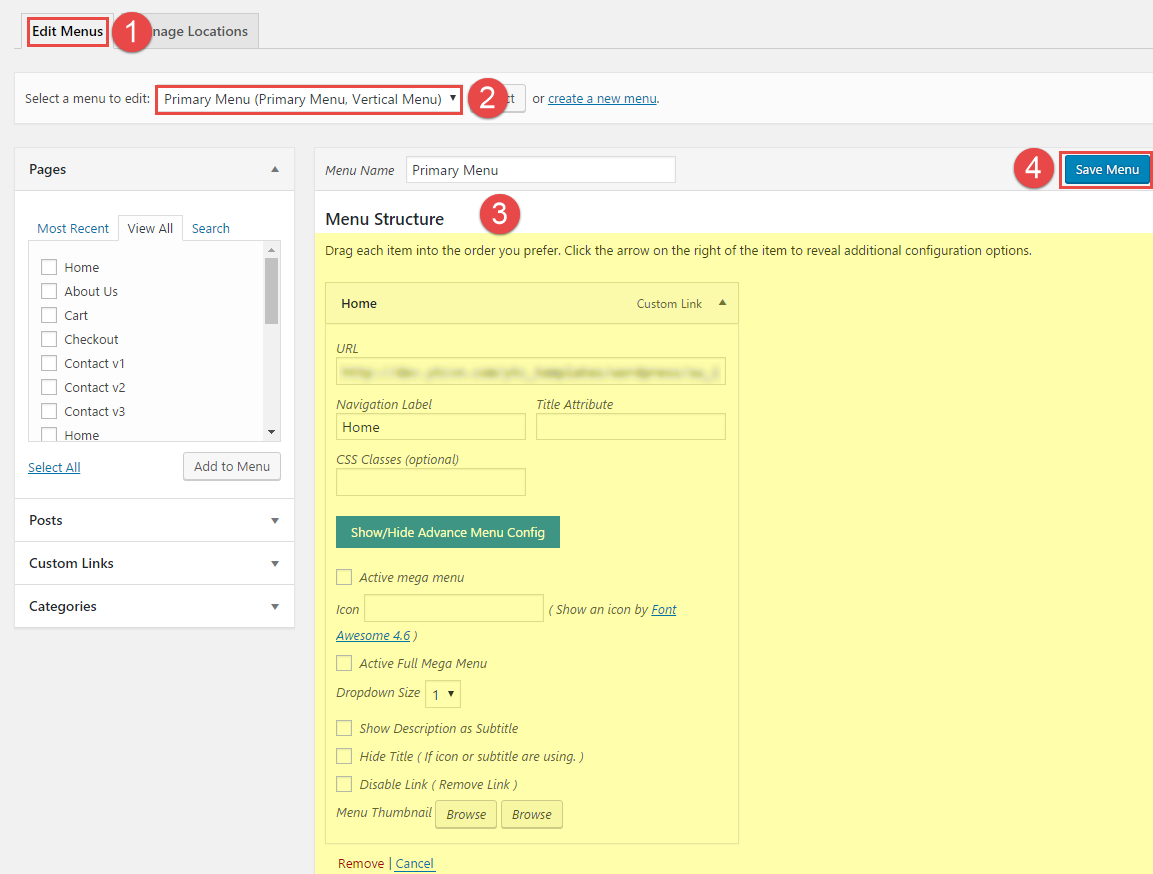
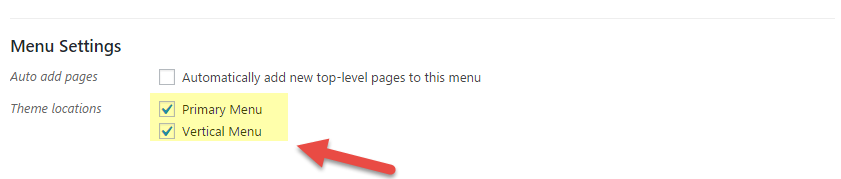
In your Administrator Page, please go to Appearance > Menus and select the menu to configure its structure.
The Backend Settings: Please click Here for more detail.
2. Mobile Vertical Menu:
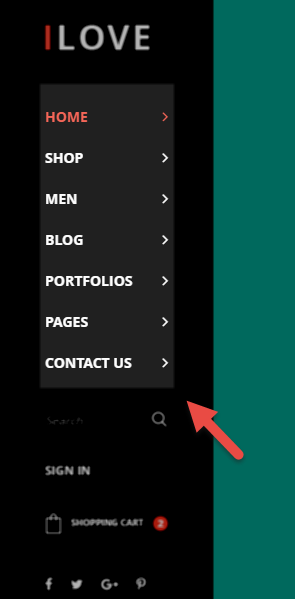
The Frontend Appearance:

In your Administrator Page, please go to Appearance > Menus and select the menu to configure its structure.
The Backend Settings: Please click Here for more detail.
7THEME CONFIGURATION
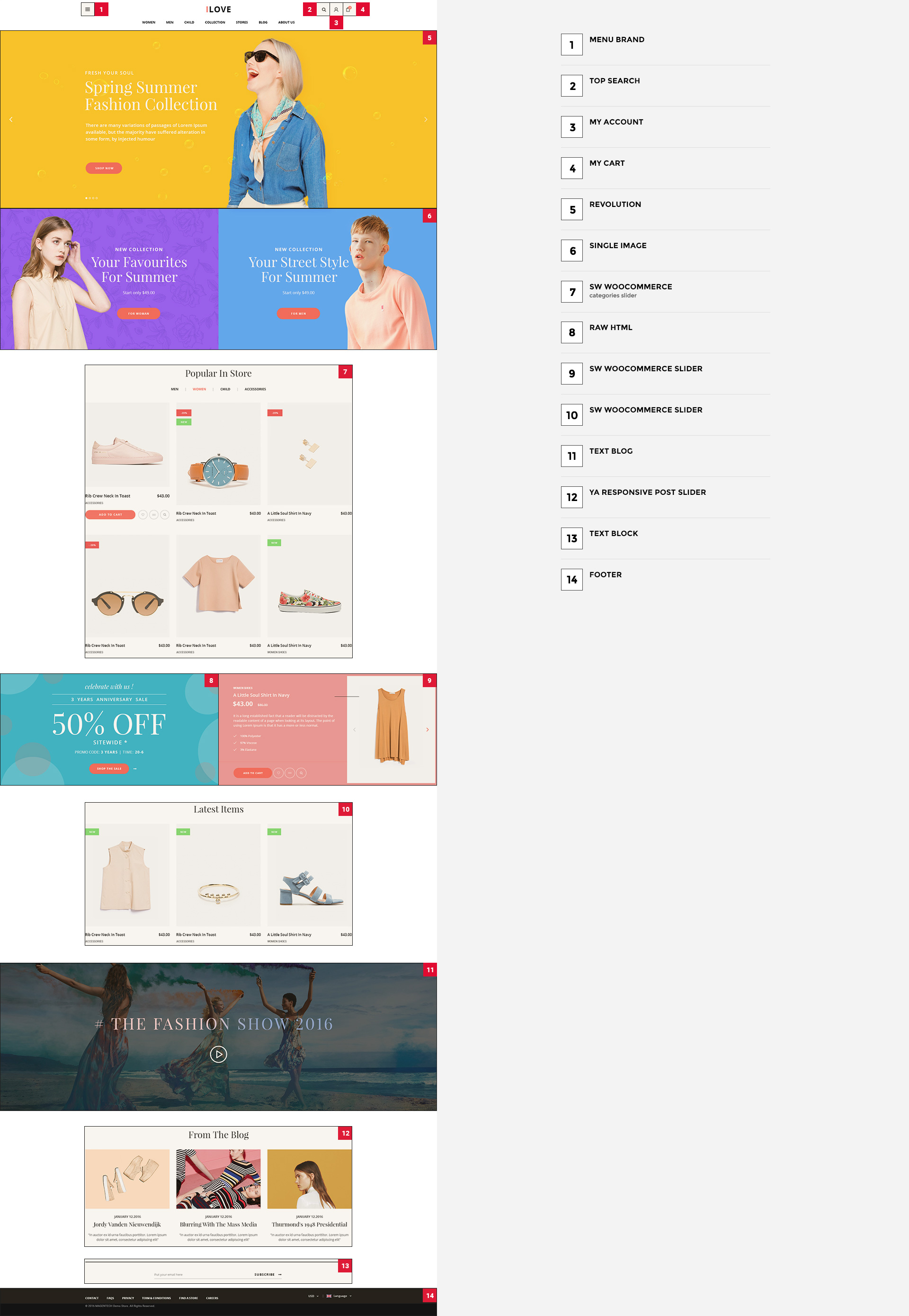
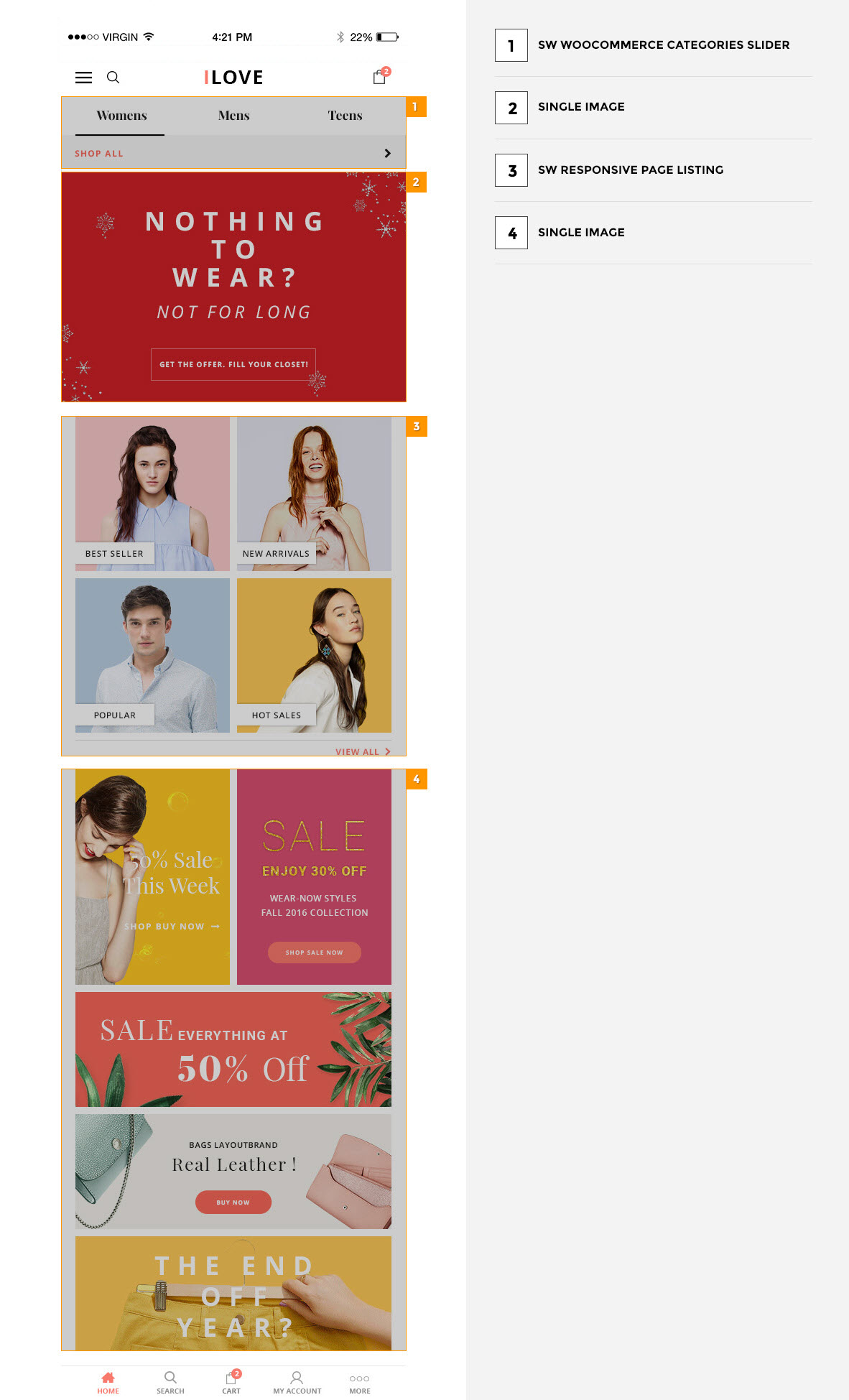
7.1 SW Ilove Home Page 1
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home to custom this home page’s settings.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox – Custom your homepage settings here
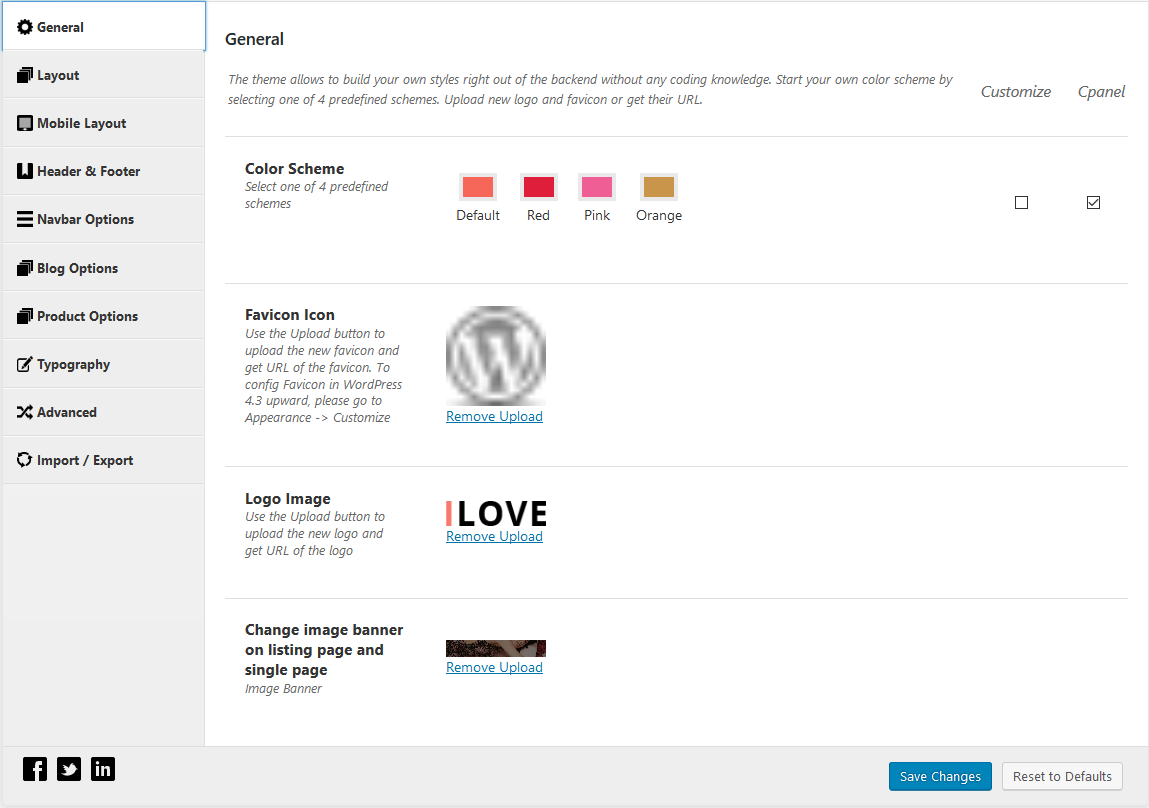
- General – Please click Here for more detail..
- Custom Logo – Upload custom Logo for your homepage
- Home Template – Select home template
- Color Scheme – Select one color scheme for this page
- Typography – Please click Here for more detail..
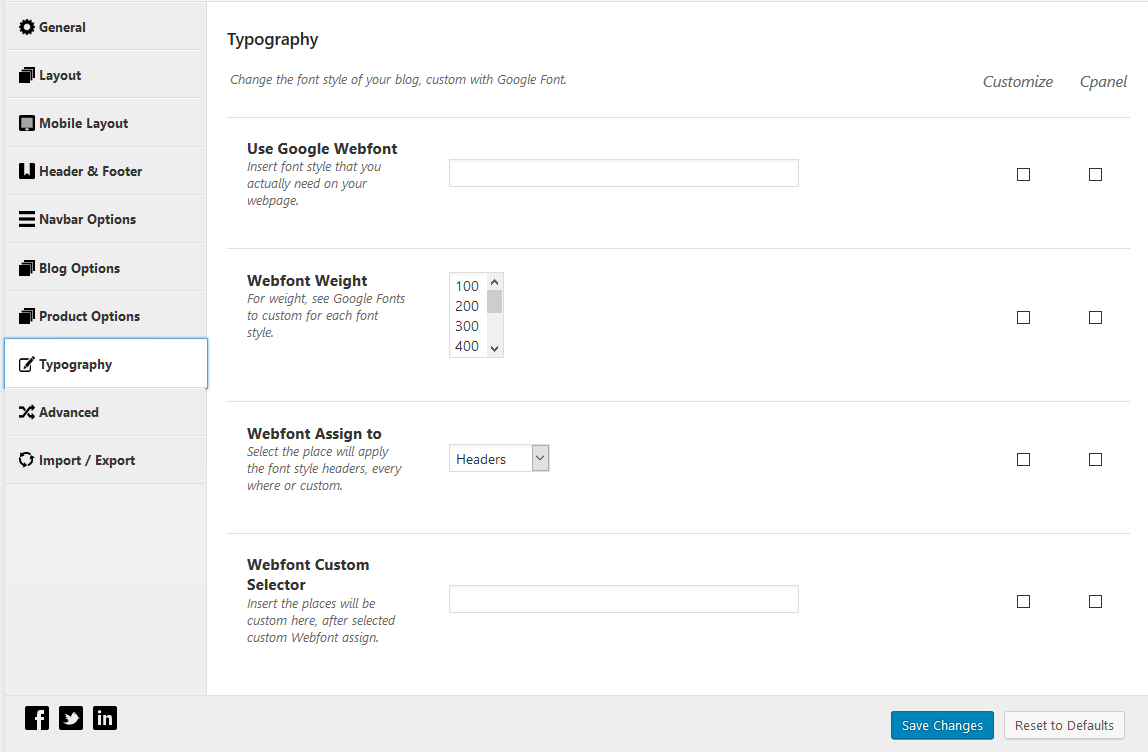
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here for more detail..
- Hide header – Choose to show or hide the header.
- Header Style – Select header style
- Footer – Please click Here for more detail..
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here for more detail..
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
Menu Brand

In your Administrator Page, please go to Appearance > Widgets and select the part to configure its structure.
The Backend Settings: Please click Here for more detail.
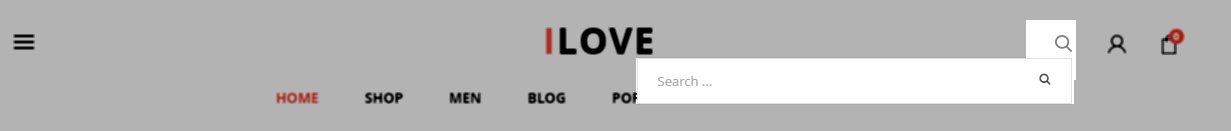
Top Search

In your Administrator Page, please go to Appearance > Widgets and select the part to configure its structure.
The Backend Settings: Please click Here for more detail.
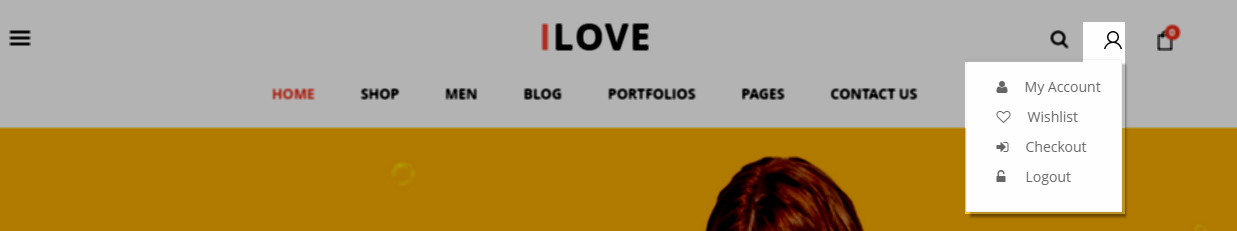
My Account

In your Administrator Page, please go to Appearance > Widgets and select the part to configure its structure.
The Backend Settings: Please click Here for more detail.
Note: If you want to change the elements in this menu, please go to Appearance > Menus, choose the menu, and edit it as your desire.
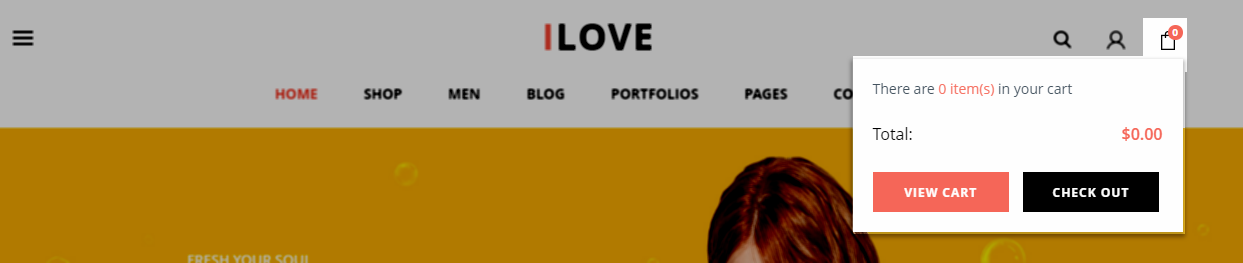
My Cart

In your Administrator Page, please go to Appearance > Widgets and select the part to configure its structure.
The Backend Settings: Please click Here for more detail.
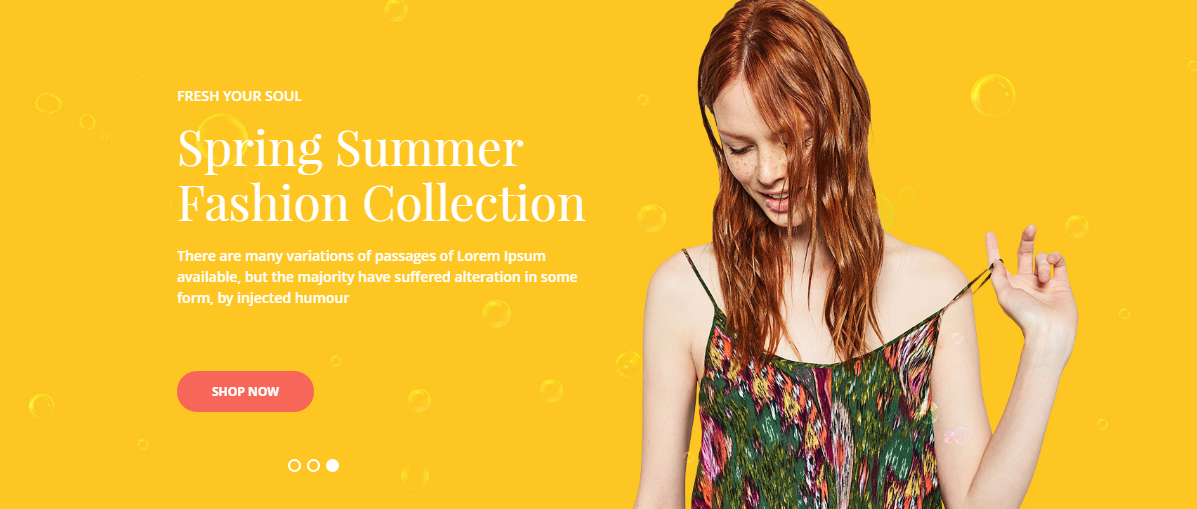
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 1 Slider, you need to follow these steps:
- Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol
 .
. - Step 2: After opening Slide Editor Panel, you could configure your slides such as editing images, text, animation, etc.
Backend Setting: Please click Here for more detail.. - Go Here or Here to readmore about Revolution Slider.
Single Images

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Single Image to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
Note: You could configure other single images by yourself
SW Woocommerce Categories Slider
Frontend Editor – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,, so you can configure the item as you want:
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class=“banner-deal”>
<h5>celebrate with us !</h5>
<div class=“years”><h4>3 years anniversary sale</h4></div>
<h3>50% off</h3>
<p>sitewide *</p>
<div class=“time”><span>promo code:</span> 3 years | Time: 20–6</div>
<div class=“btns”><a href=“#”>shop the sale</a><i class=“fa fa-long-arrow-right”></i></div>
</div>
|
- Design Options: Please click Here for more detail.
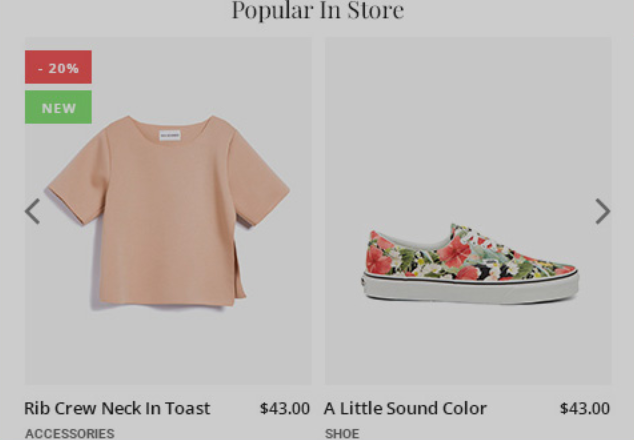
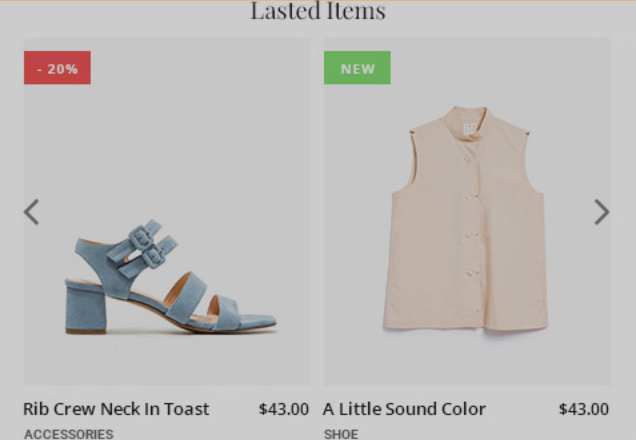
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Text block

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Text block to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
|
<iframe width=“300” height=“650” src=“https://www.youtube.com/embed/rlytB2gvY6U”></iframe>
|
- Design Options: Please click Here for more detail.
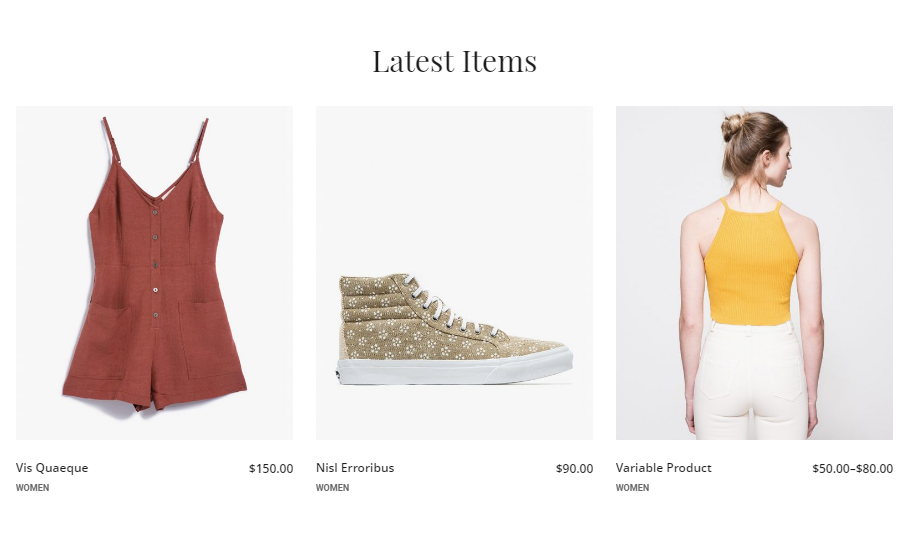
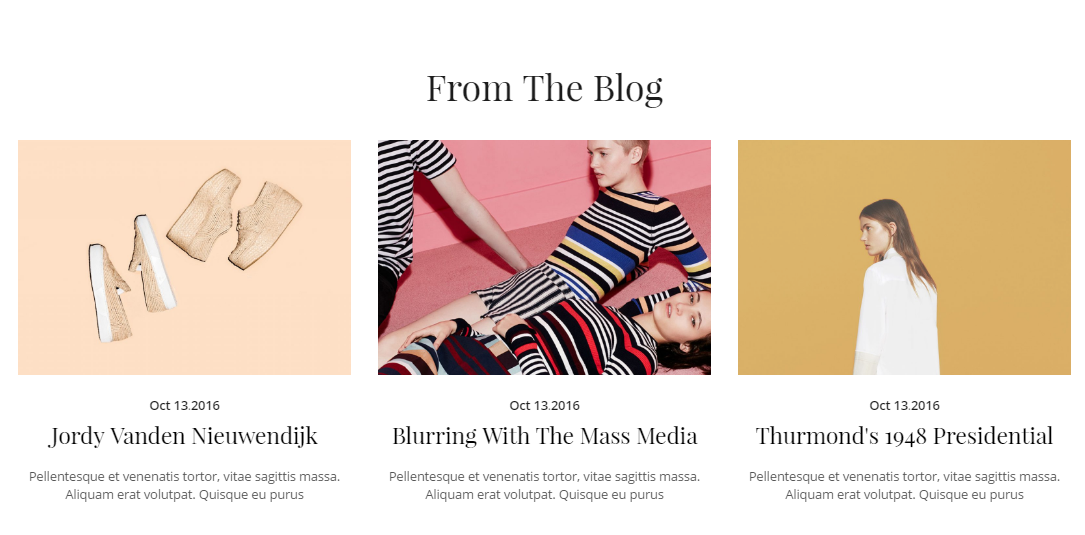
YA Reponsive Post Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Text block

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Text block to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
|
[mc4wp_form id=“116”]
|
- Design Options: Please click Here for more detail.
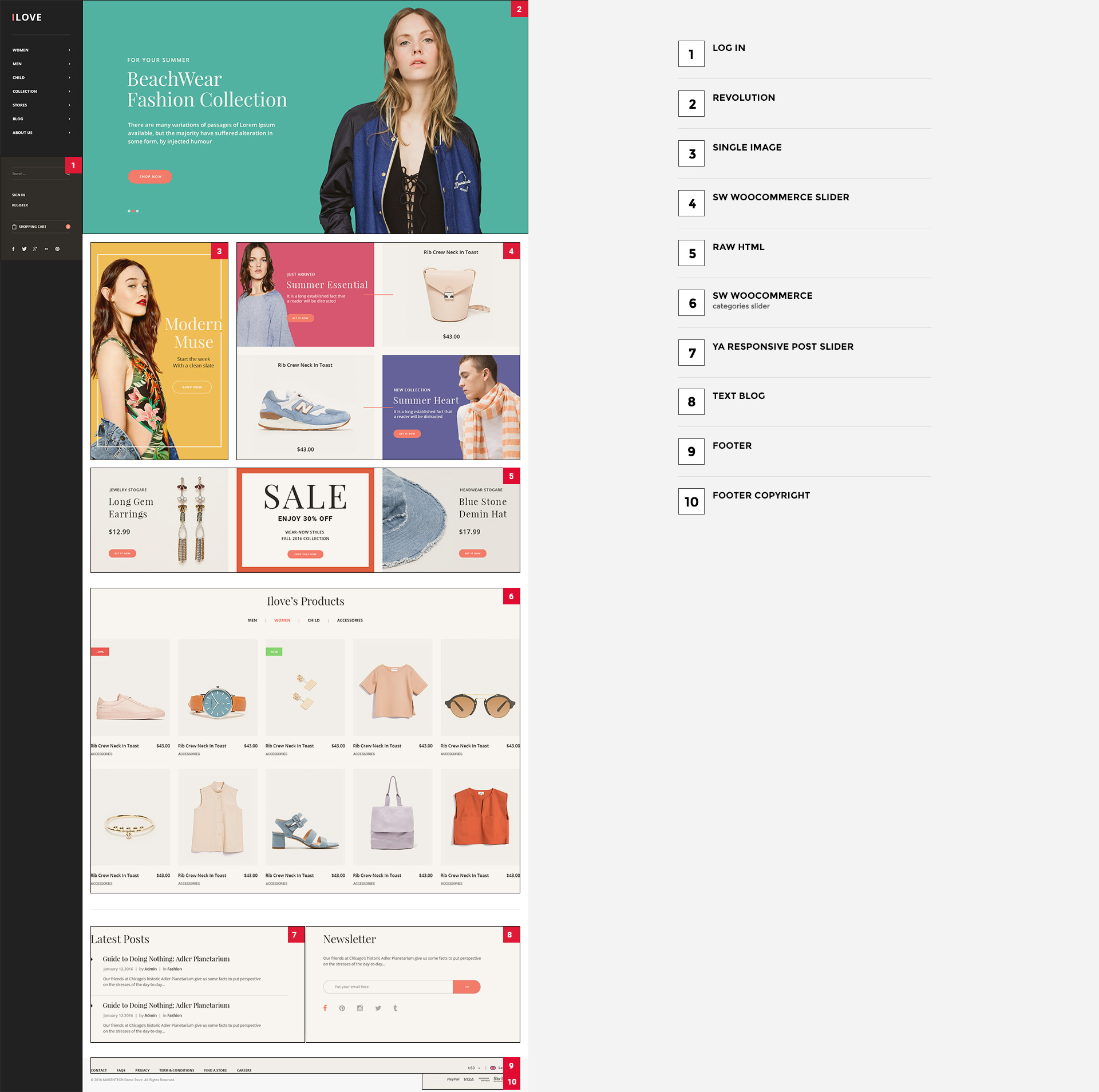
7.2 SW Ilove Home Page 2
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 2 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox – Custom your homepage settings here
- General – Please click Here for more detail..
- Custom Logo – Upload custom Logo for your homepage
- Home Template – Select home template
- Color Scheme – Select one color scheme for this page
- Typography – Please click Here for more detail..
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here for more detail..
- Hide header – Choose to show or hide the header.
- Header Style – Select header style
- Footer – Please click Here for more detail..
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here for more detail..
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 2 Slider, please follow the same steps as Home 1 Slider:
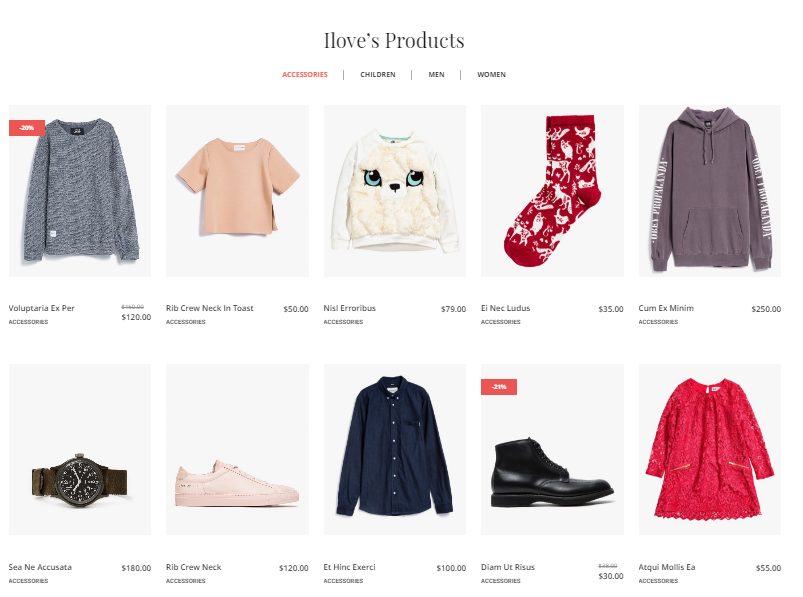
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
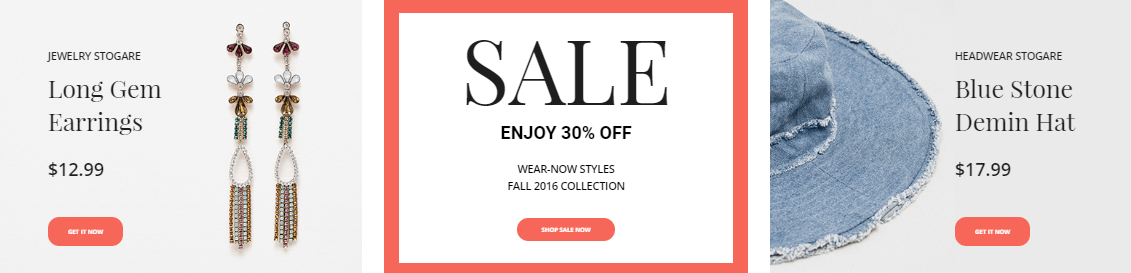
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
|
<div class=“banner2”>
<div class=“content”>
<h3>sale</h3>
<h4>enjoy 30% off</h4>
<p>wear–now styles</p>
<p>fall 2016 collection</p>
<a href=“#”>Shop sale now</a>
</div>
</div>
|
- Design Options: Please click Here for more detail.
SW WooCommerce Categories Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
YA Reponsive Post Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
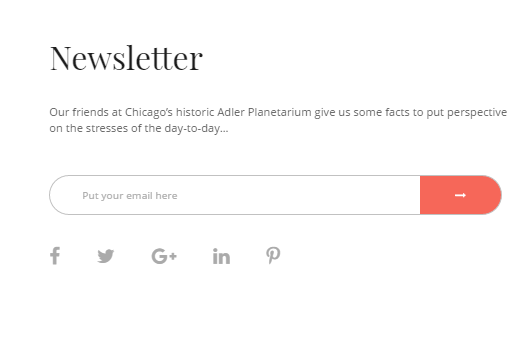
Text block

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Text block to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class=“newsletter”>
<h3>Newsletter</h3>
Our friends at Chicago’s historic Adler Planetarium give us some facts to put perspective
on the stresses of the day–to–day...
[mc4wp_form id=“116”]
</div>
|
- Design Options: Please click Here for more detail.
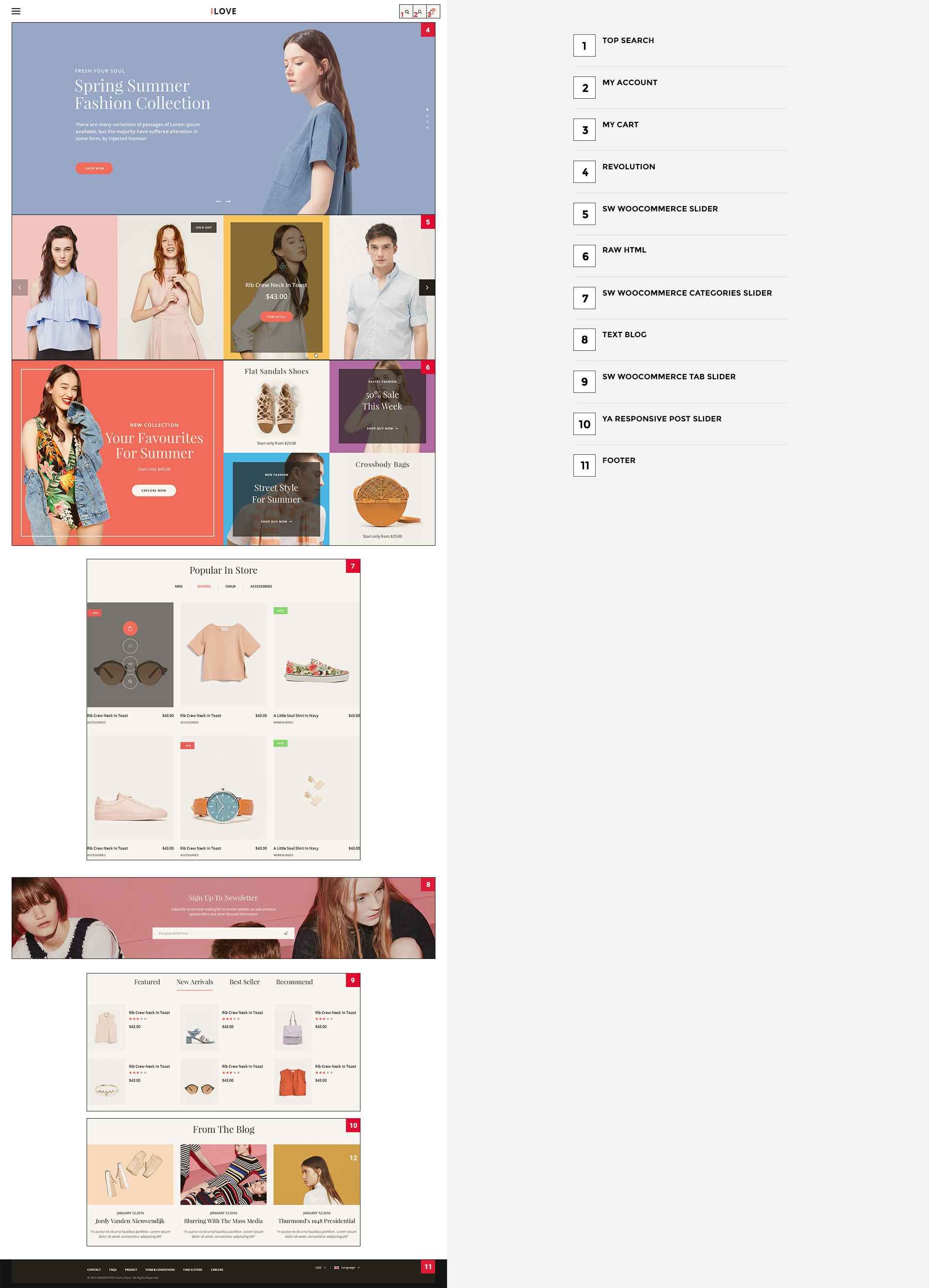
7.3 SW Ilove Home Page 3
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 3 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox – Custom your homepage settings here
- General – Please click Here for more detail..
- Custom Logo – Upload custom Logo for your homepage
- Home Template – Select home template
- Color Scheme – Select one color scheme for this page
- Typography – Please click Here for more detail..
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here for more detail..
- Hide header – Choose to show or hide the header.
- Header Style – Select header style
- Footer – Please click Here for more detail..
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here for more detail..
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
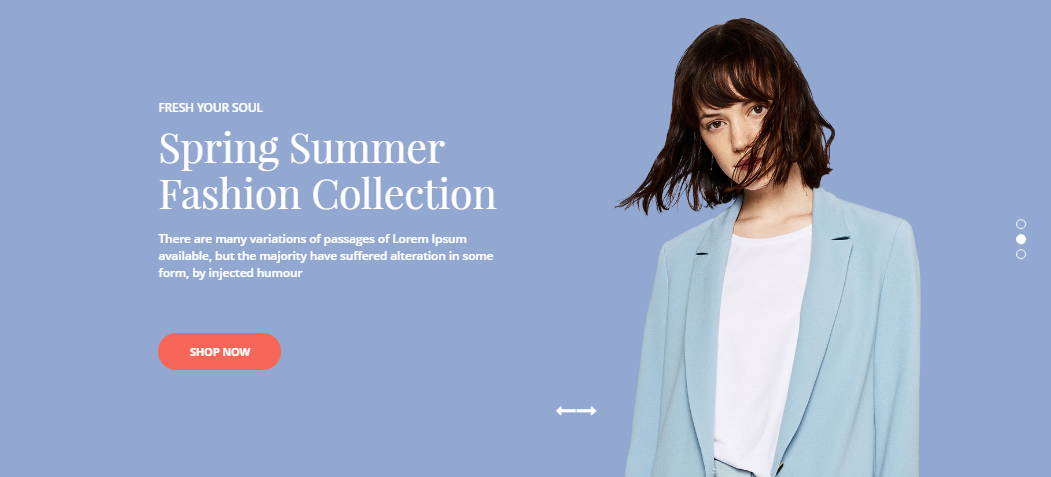
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 3 Slider, please follow the same steps as Home 1 Slider:
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
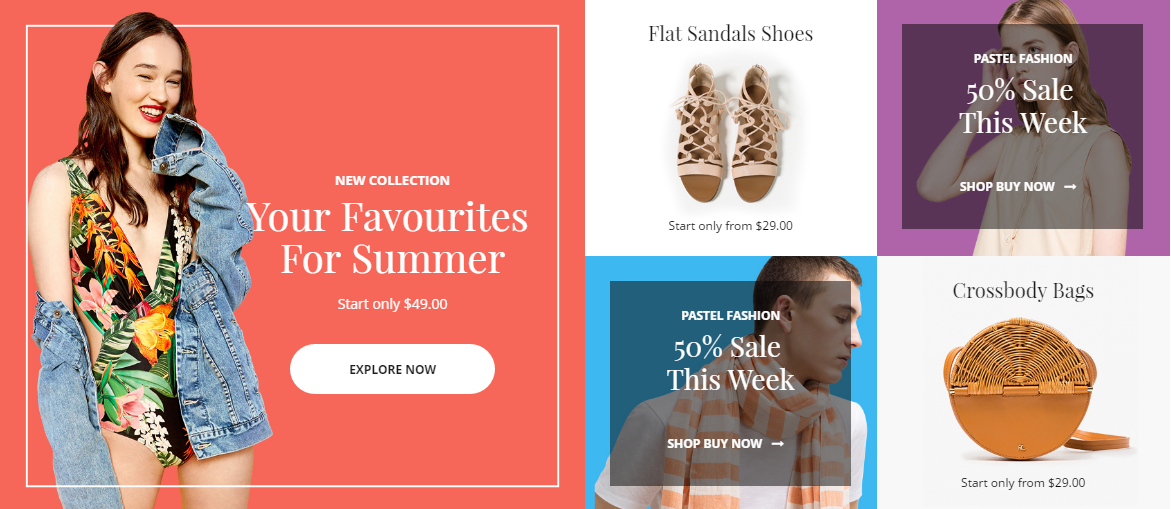
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
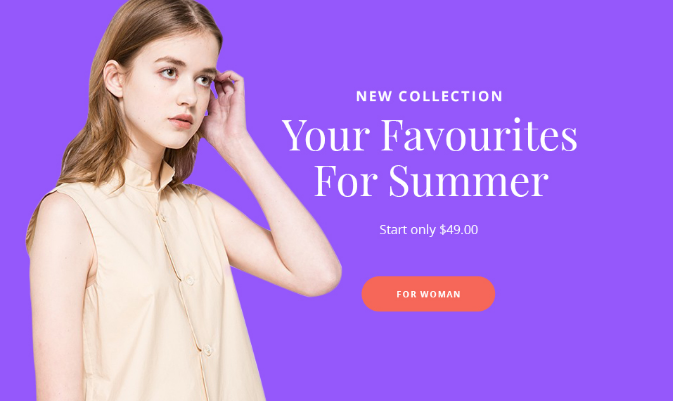
<div class=“wrap-banner”>
<div class=“row”>
<div class=“col-lg-6 col-md-6 col-sm-6”>
<div class=“banner-id3”>
<img src=“wp-content/uploads/2016/10/30.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<span>new collection</span>
<h3>Your Favourites
<br/>For Summer</h3>
<p>Start only $49.00</p>
<a href=“#”>explore now</a>
</div>
</div>
</div>
<div class=“col-lg-3 col-md-3 col-sm-3”>
<div class=“banner2-id3”>
<img src=“wp-content/uploads/2016/10/31.jpg” title=“banner2” alt=“banner2”/>
<div class=“content”>
<h3>Flat Sandals Shoes</h3>
<p>Start only from $29.00</p>
</div>
</div>
<div class=“banner3-id3”>
<div class=“image”>
<img src=“wp-content/uploads/2016/10/33.jpg” title=“banner2” alt=“banner2”/>
</div>
<div class=“content”>
<span>Pastel fashion</span>
<h2>50% Sale
<br/>This Week</h2>
<a href=“#”>Shop buy now</a>
</div>
</div>
</div>
<div class=“col-lg-3 col-md-3 col-sm-3”>
<div class=“banner3-id3”>
<div class=“image”>
<img src=“wp-content/uploads/2016/10/32.jpg” title=“banner2” alt=“banner2”/>
</div>
<div class=“content”>
<span>Pastel fashion</span>
<h2>50% Sale
<br/>This Week</h2>
<a href=“#”>Shop buy now</a>
</div>
</div>
<div class=“banner2-id3”>
<img src=“wp-content/uploads/2016/10/34.jpg” title=“banner2” alt=“banner2”/>
<div class=“content”>
<h3>Crossbody Bags</h3>
<p>Start only from $29.00</p>
</div>
</div>
</div>
</div>
</div>
|
- Design Options: Please click Here for more detail.
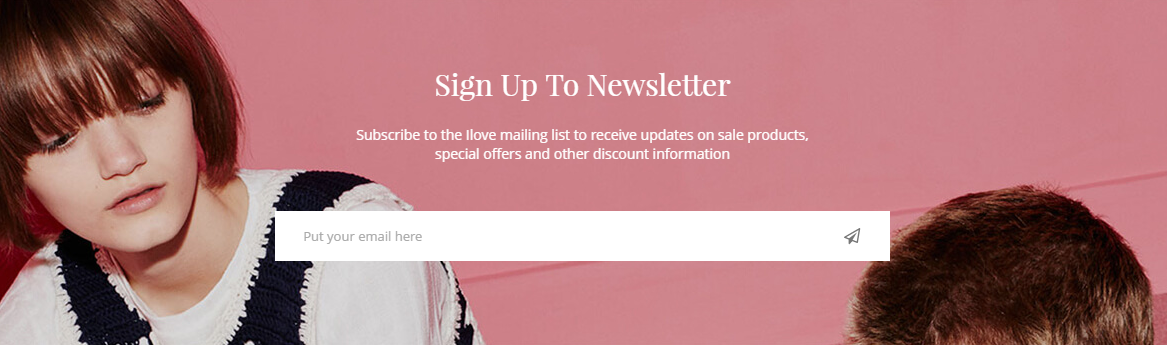
Text block

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Text block to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
|
<div class=“wrap-newletter”>
<h3>Sign Up To Newsletter</h3>
Subscribe to the Ilove mailing list to receive updates on sale products,
special offers and other discount information
[mc4wp_form id=“116”]
</div>
|
- Design Options: Please click Here for more detail.
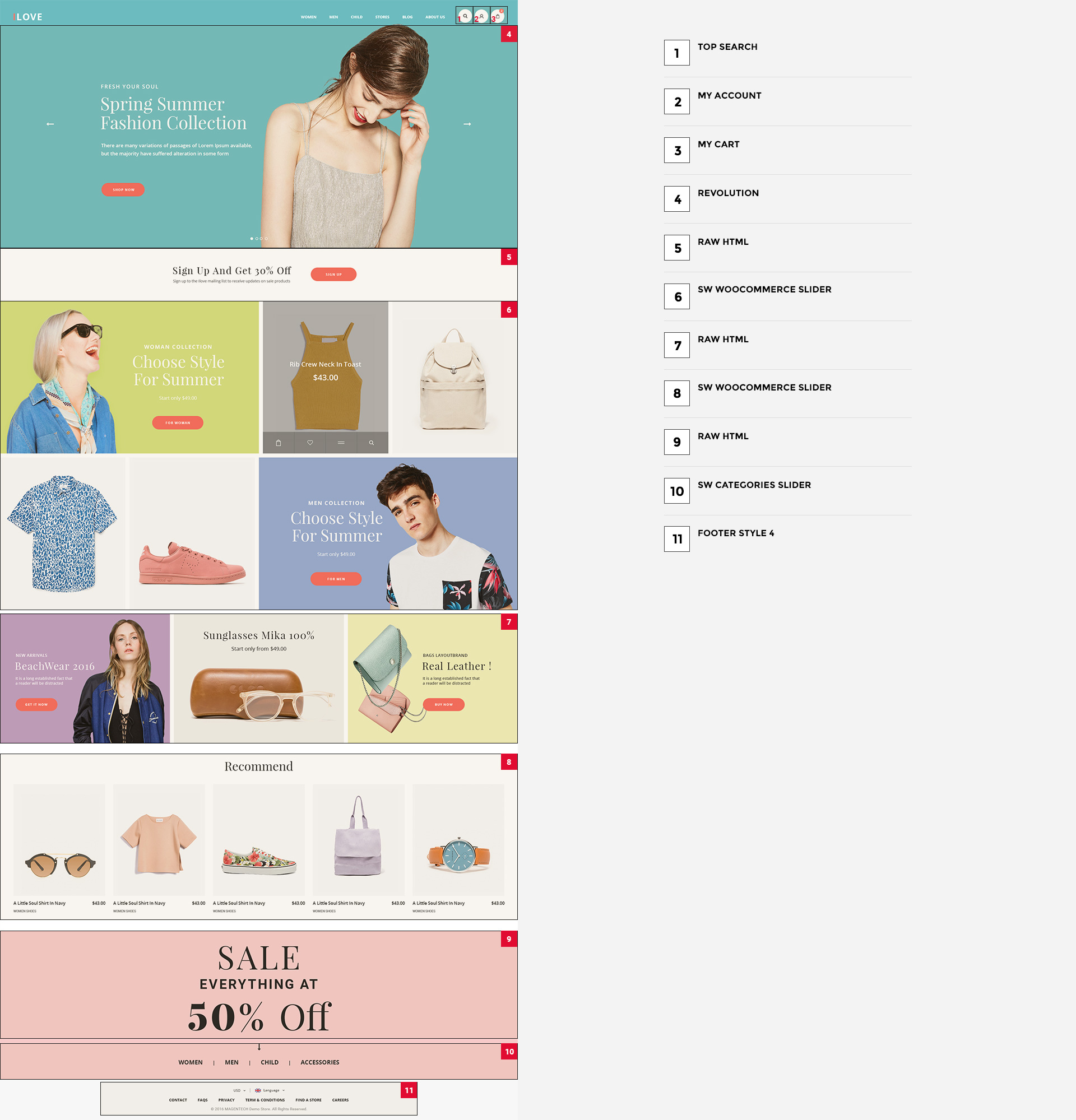
7.4 SW Ilove Home Page 4
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 4 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox – Custom your homepage settings here
- General – Please click Here for more detail..
- Custom Logo – Upload custom Logo for your homepage
- Home Template – Select home template
- Color Scheme – Select one color scheme for this page
- Typography – Please click Here for more detail..
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here for more detail..
- Hide header – Choose to show or hide the header.
- Header Style – Select header style
- Footer – Please click Here for more detail..
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here for more detail..
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
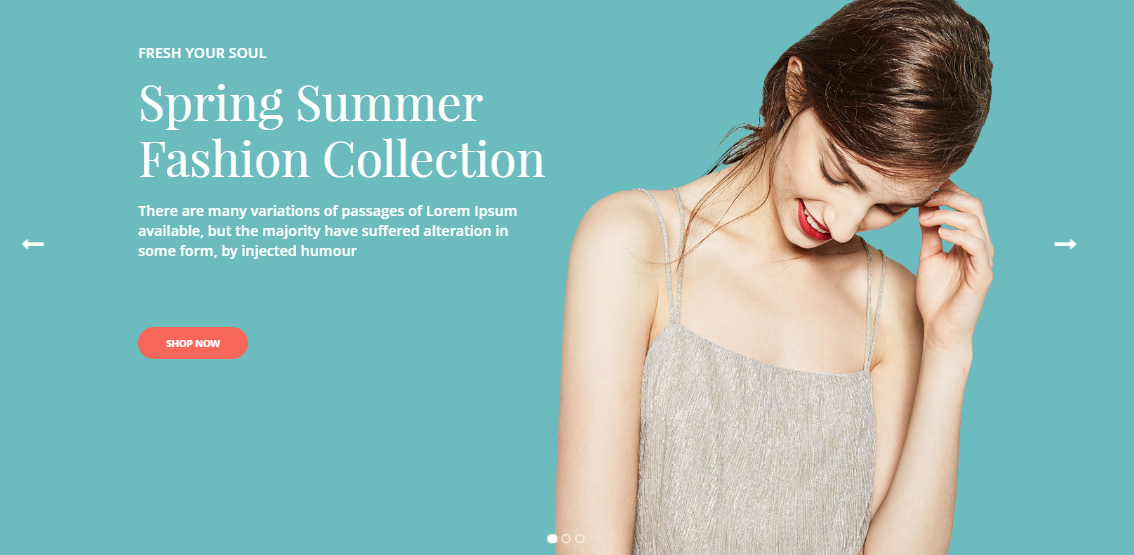
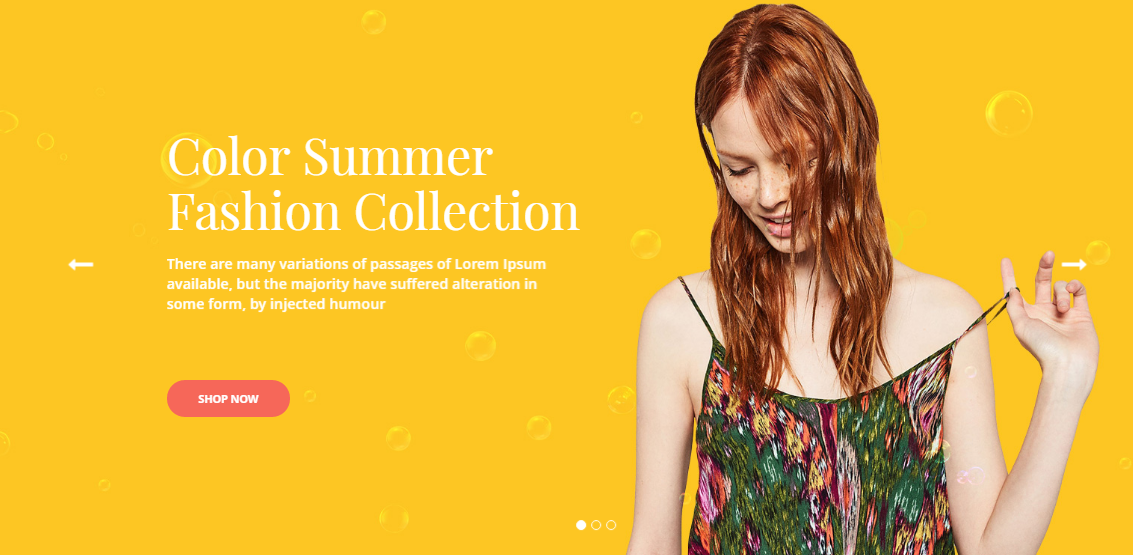
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 4 Slider, please follow the same steps as Home 1 Slider:
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
|
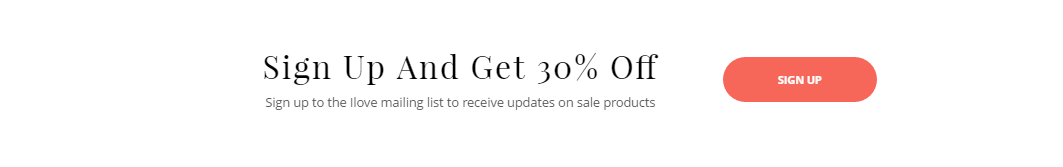
<div class=“wrap-text”>
<div class=“text-sale”>
<div class=“title”>
<h3>Sign Up And Get 30% Off</h3>
<p>Sign up to the Ilove mailing list to receive updates on sale products</p>
</div>
<a href=“#”>Sign up</a>
</div>
</div>
|
- Design Options: Please click Here for more detail.
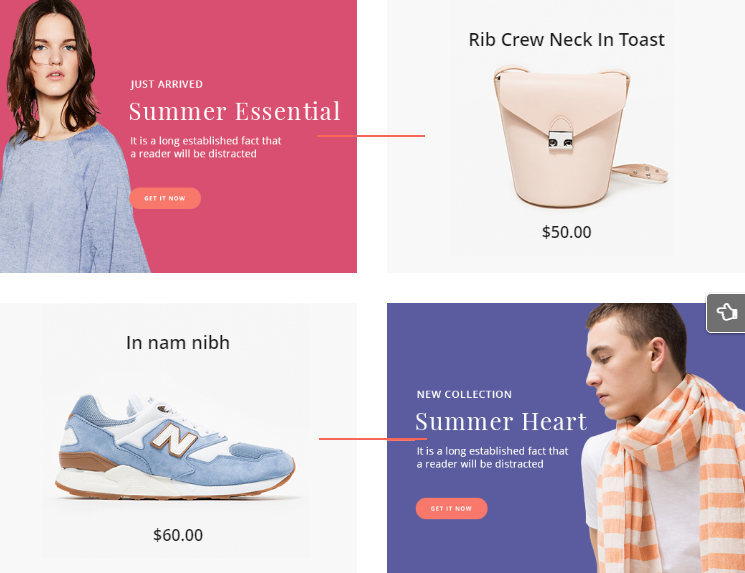
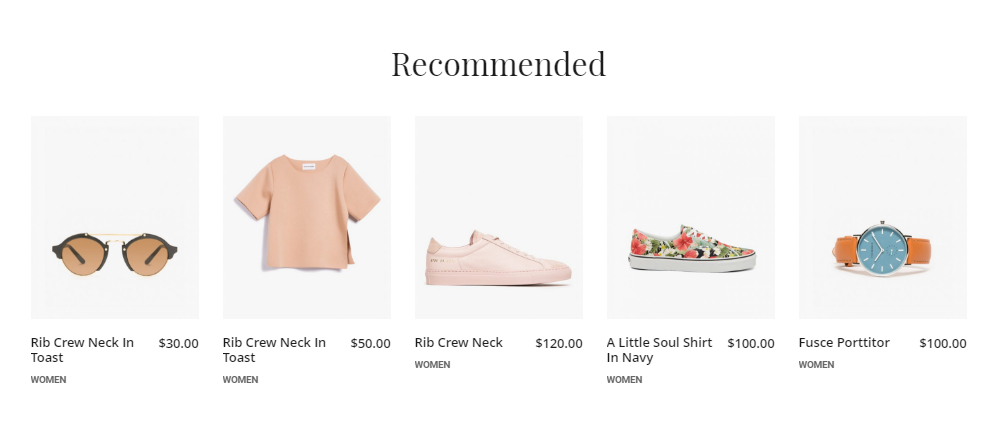
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
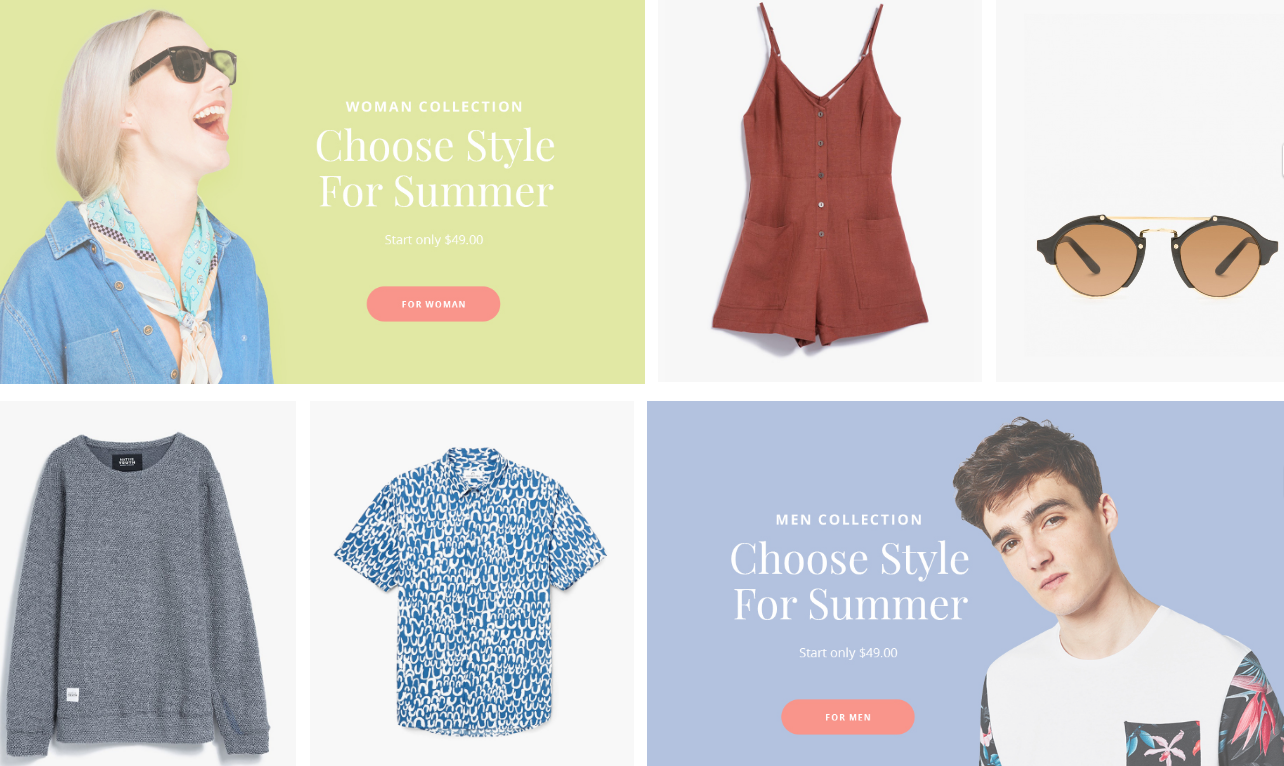
<div class=“wrap-banner4”>
<div class=“row”>
<div class=“banner4-1 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/42.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<span>New Arrivals</span>
<h3>BeachWear 2016</h3>
<p>It is a long established fact that<br/>
a reader will be distracted </p>
<a href=“#”>get it now</a>
</div>
</div>
<div class=“banner4-2 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/43.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<h3>Sunglasses Mika 100%</h3>
<p>Start only from $49.00</p>
</div>
</div>
<div class=“banner4-3 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/44.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<span>Bags LayoutBrand</span>
<h3>Real Leather ! </h3>
<p>It is a long established fact that<br/>
a reader will be distracted </p>
<a href=“#”>Buy now</a>
</div>
</div>
</div>
</div>
|
- Design Options: Please click Here for more detail.
SW WooCommerce Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
|
<div class=“ever-sale”>
<h2>sale</h2>
<h3>everything at</h3>
<p><span>50%</span> Off</p>
<i class=“fa fa-long-arrow-down”></i>
</div>
|
- Design Options: Please click Here for more detail.
SW Categories Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
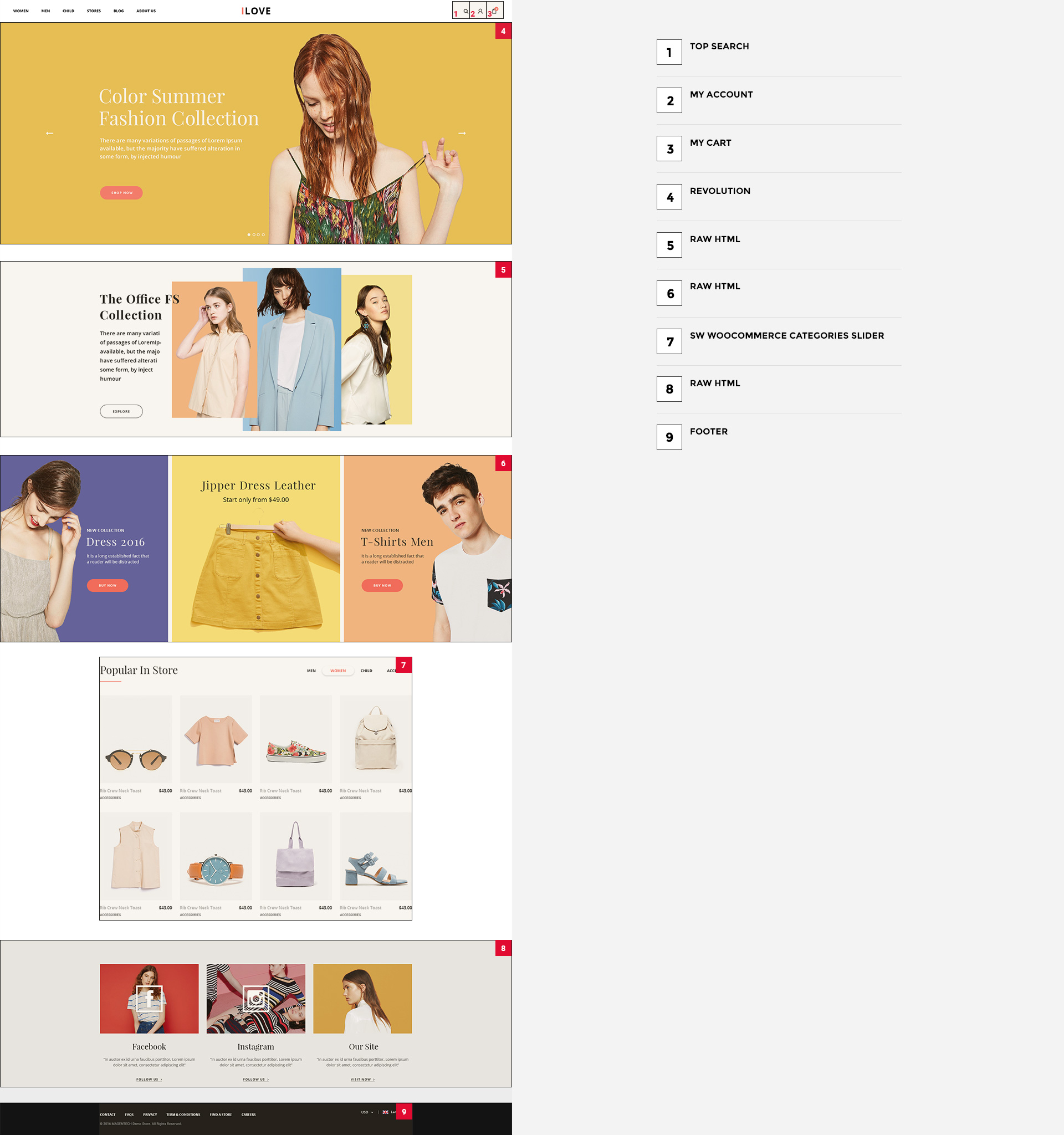
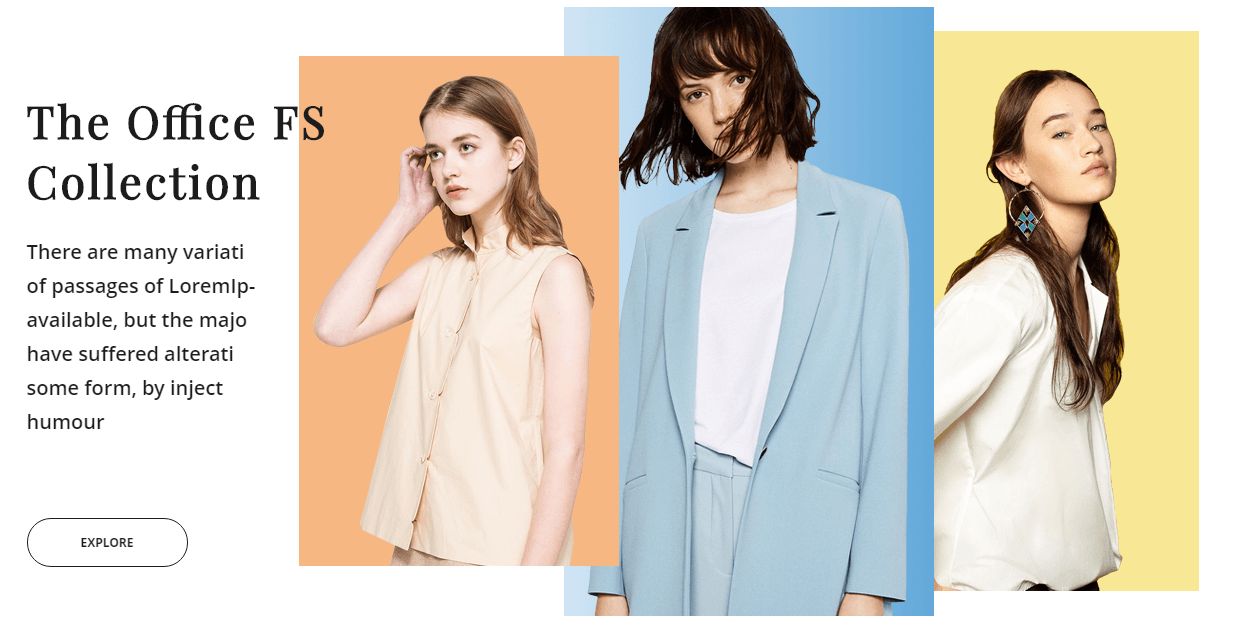
7.5 SW Ilove Home Page 5
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home 5 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox – Custom your homepage settings here
- General – Please click Here for more detail..
- Custom Logo – Upload custom Logo for your homepage
- Home Template – Select home template
- Color Scheme – Select one color scheme for this page
- Typography – Please click Here for more detail..
- Google Fonts – Insert font style that you actually need on your webpage. Each font seperate by commas
- Webfont Weight – For weight, see Google Fonts to custom for each font style.
- Webfont Assign to – Select the place will apply the font style headers, every where or custom.
- Webfont Custom Selector – Insert the places will be custom here, after selected custom Webfont assign.
- Header – Please click Here for more detail..
- Hide header – Choose to show or hide the header.
- Header Style – Select header style
- Footer – Please click Here for more detail..
- Hide Footer – Choose to show or hide the footer.
- Footer Page Select – Chose to select footer page content for this page.
- Sidebar – Please click Here for more detail..
- Sidebar Layout – Choose layout sidebar for page
- Sidebar – Chose sidebar to show.
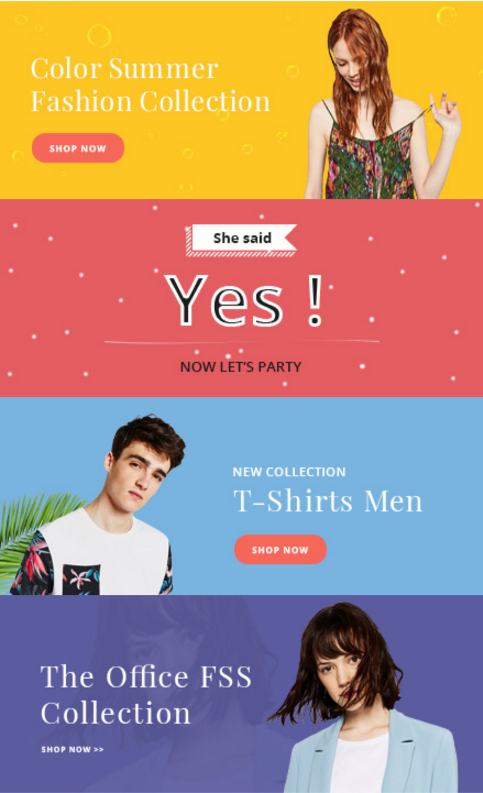
Revolution Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
To configure these slides in Home 5 Slider, please follow the same steps as Home 1 Slider:
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“colection clearfix”>
<div class=“content pull-left”>
<h3>The Office FS Collection</h3>
<p>There are many variati of passages of LoremIp– available, but the majo have suffered alterati some form, by inject humour</p>
<a href=“#”>explore</a>
</div>
<div class=“image pull-right”>
<img src=“wp-content/uploads/2016/10/50.png” alt=“image” title=“image”/>
</div>
</div>
|
- Design Options: Please click Here for more detail.
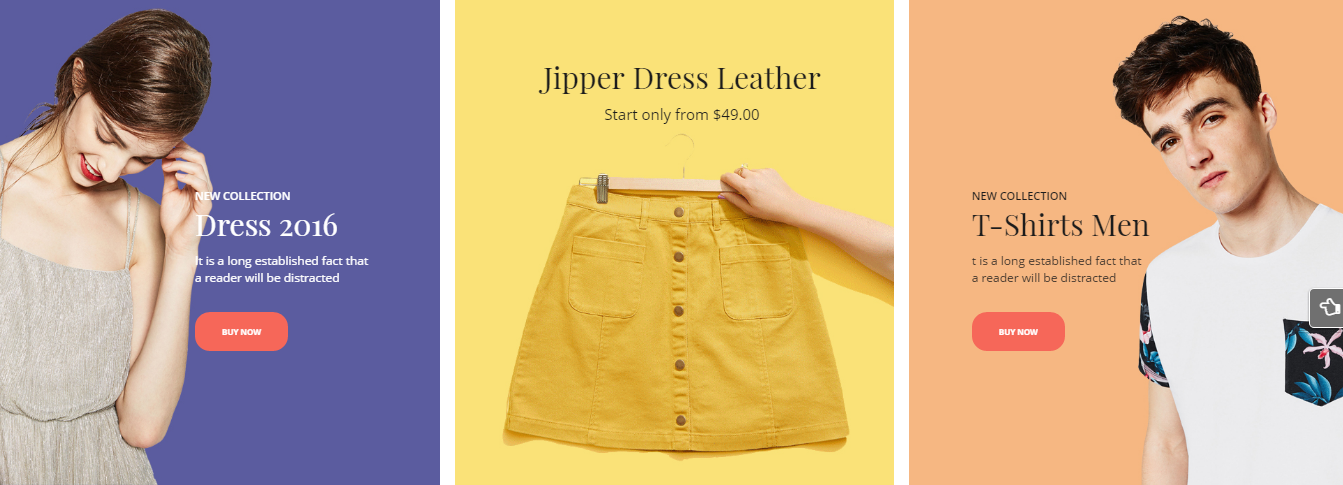
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class=“wrap-banner4”>
<div class=“row”>
<div class=“banner4-1 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/51.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<span>New Collection</span>
<h3>Dress 2016</h3>
<p>It is a long established fact that<br/>
a reader will be distracted</p>
<a href=“#”>Buy Now</a>
</div>
</div>
<div class=“banner4-2 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/52.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<h3>Jipper Dress Leather</h3>
<p>Start only from $49.00</p>
</div>
</div>
<div class=“banner4-3 col-lg-4 col-md-4 col-sm-4”>
<img src=“wp-content/uploads/2016/10/53.jpg” title=“banner” alt=“banner”/>
<div class=“content”>
<span>New Collection</span>
<h3>T–Shirts Men</h3>
<p>t is a long established fact that<br/>
a reader will be distracted</p>
<a href=“#”>Buy now</a>
</div>
</div>
</div>
</div>
|
- Design Options: Please click Here for more detail.
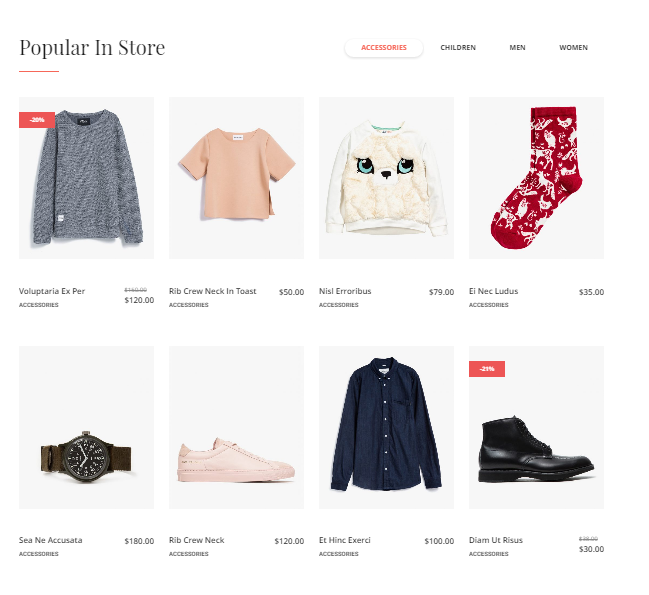
SW WooCommerce Categories Slider
Frontend – After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings

The pop-up window will display Backend Setting ,so you can configure the item as you want.
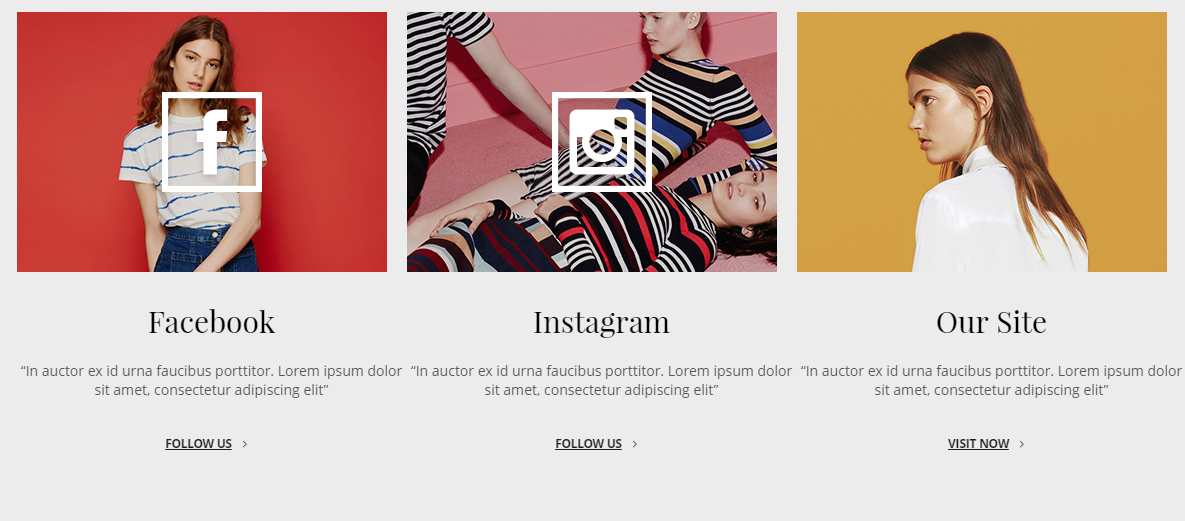
Raw HTML

To configure this part, please go to Pages > All pages > Home Page 1 and choose the component named Raw Html to edit. The second way to custom this part is to open the Home Page 1 with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings,so you can configure the item as you want:
-
- General: Please click Here for more detail.
Copy & paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
|
<div class=“social social2”>
<div class=“image”>
<img src=“wp-content/uploads/2016/10/56.jpg” alt=“image” title=“image”/>
</div>
<div class=“content”>
<h3>Instagram</h3>
<p>“In auctor ex id urna faucibus porttitor. Lorem ipsum dolor sit amet, consectetur adipiscing elit”</p>
<a href=“#”>Follow us<i class=“fa fa-angle-right”></i></a>
</div>
</div>
|
- Design Options: Please click Here for more detail.
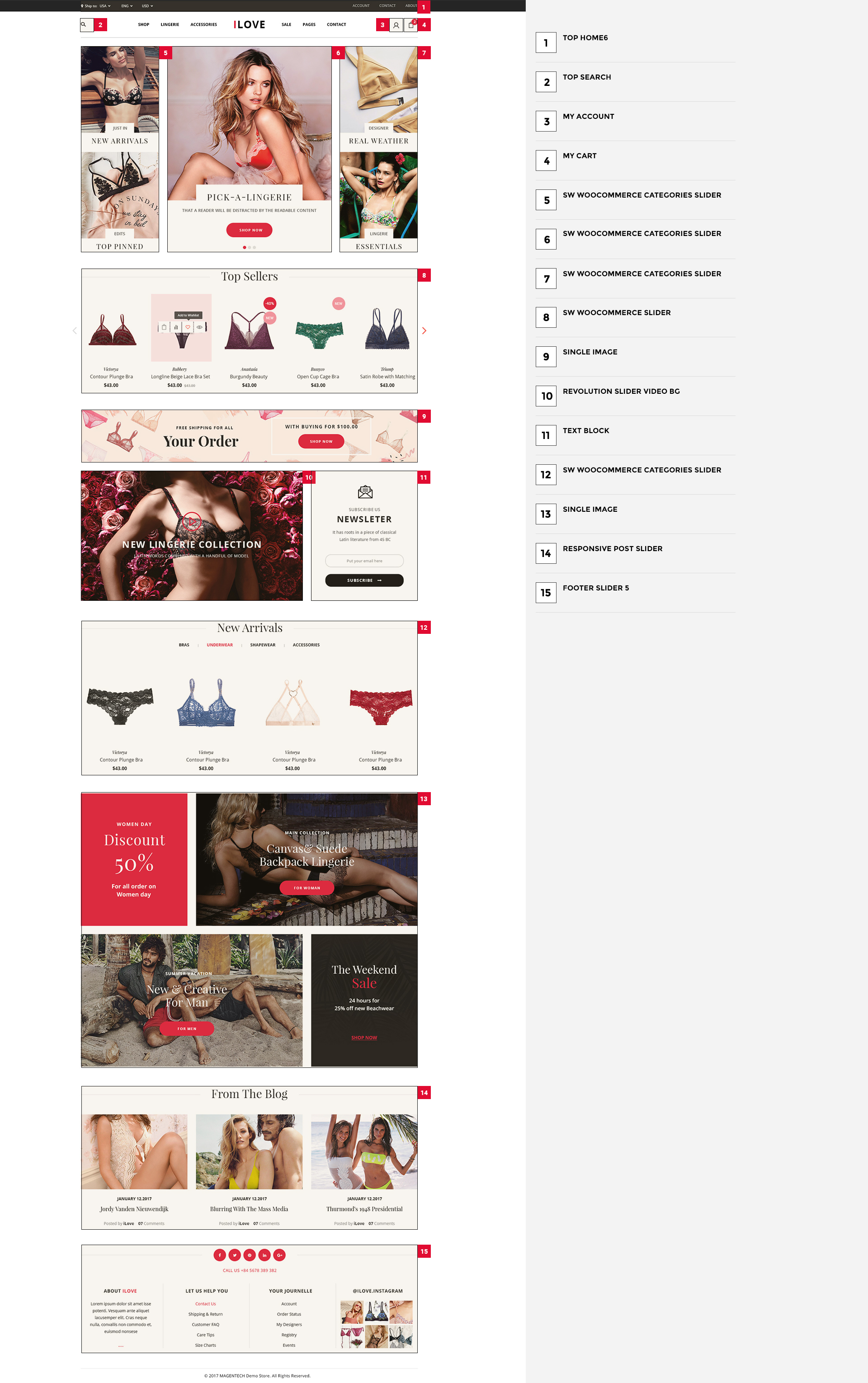
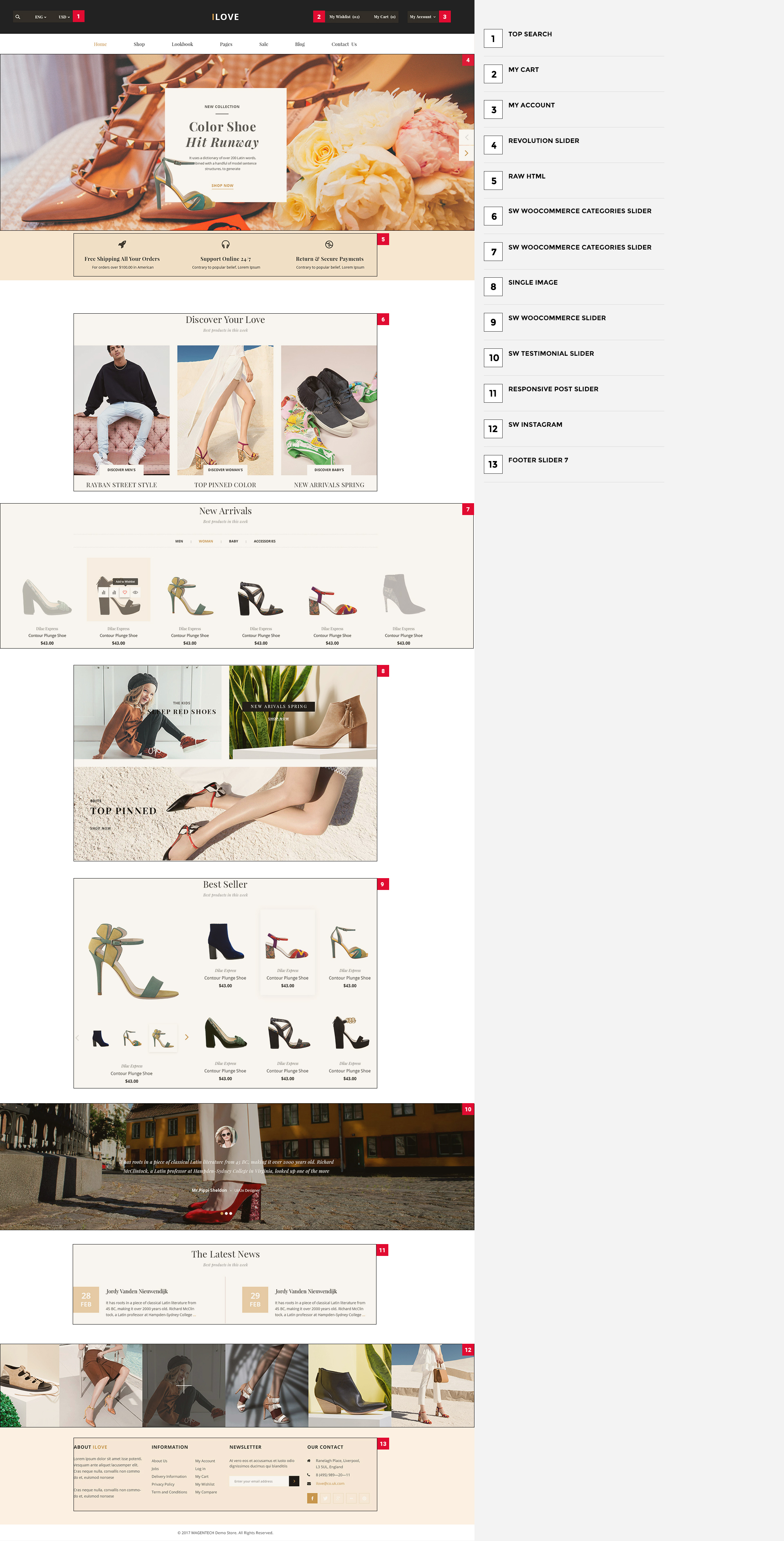
7.6 SW Ilove Home Page 6
Note:
In the Admin Panel, please navigate to Page >> All Page and choose this page to custom as your expectation.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox Please click Here for more detail.
- This home page use Header Style 7 and Footer Style 6.
[Video] SW iLove Page Settings – Home 6
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
Top Header6
Frontend

This is a Widget. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Top Search
Frontend

This is a Widget. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
My Account
Frontend

This is a Widget. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
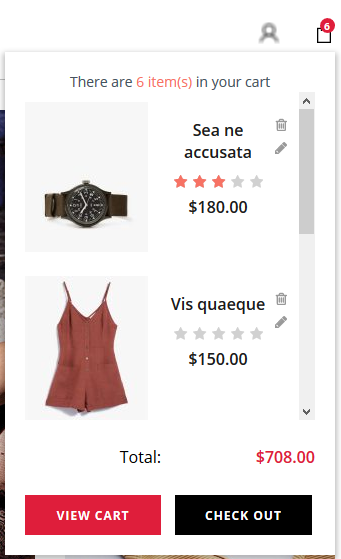
My Cart
Frontend

This is a Widget. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommerce Categories Slider
Frontend 
– After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display Backend Setting ,so you can configure the item as you want.
SW Woocommerce Categories Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommerce Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Text Block
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Text Block
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommerce Categories Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail. The Extra class name
image-home6should be added to have the same style as in the demo.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail. The Extra class name
image-home6should be added to have the same style as in the demo.
YA Responsive Post Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
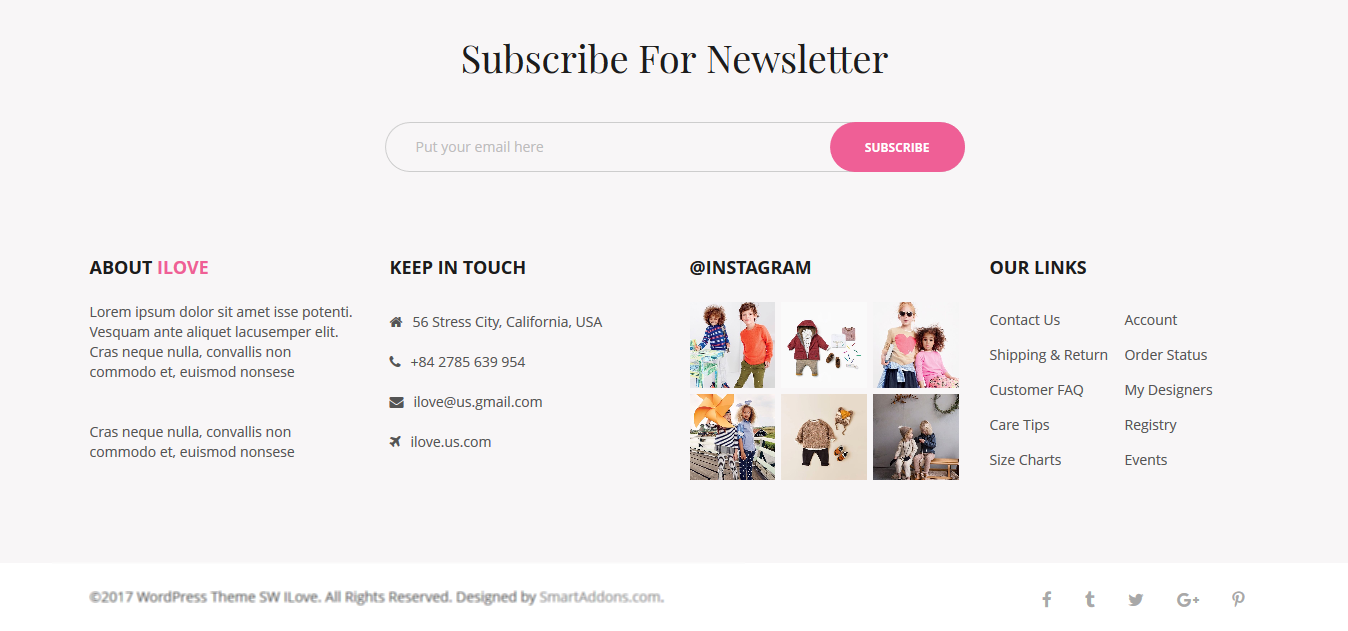
Footer Style 6
Frontend

This page use Footer Style 6. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
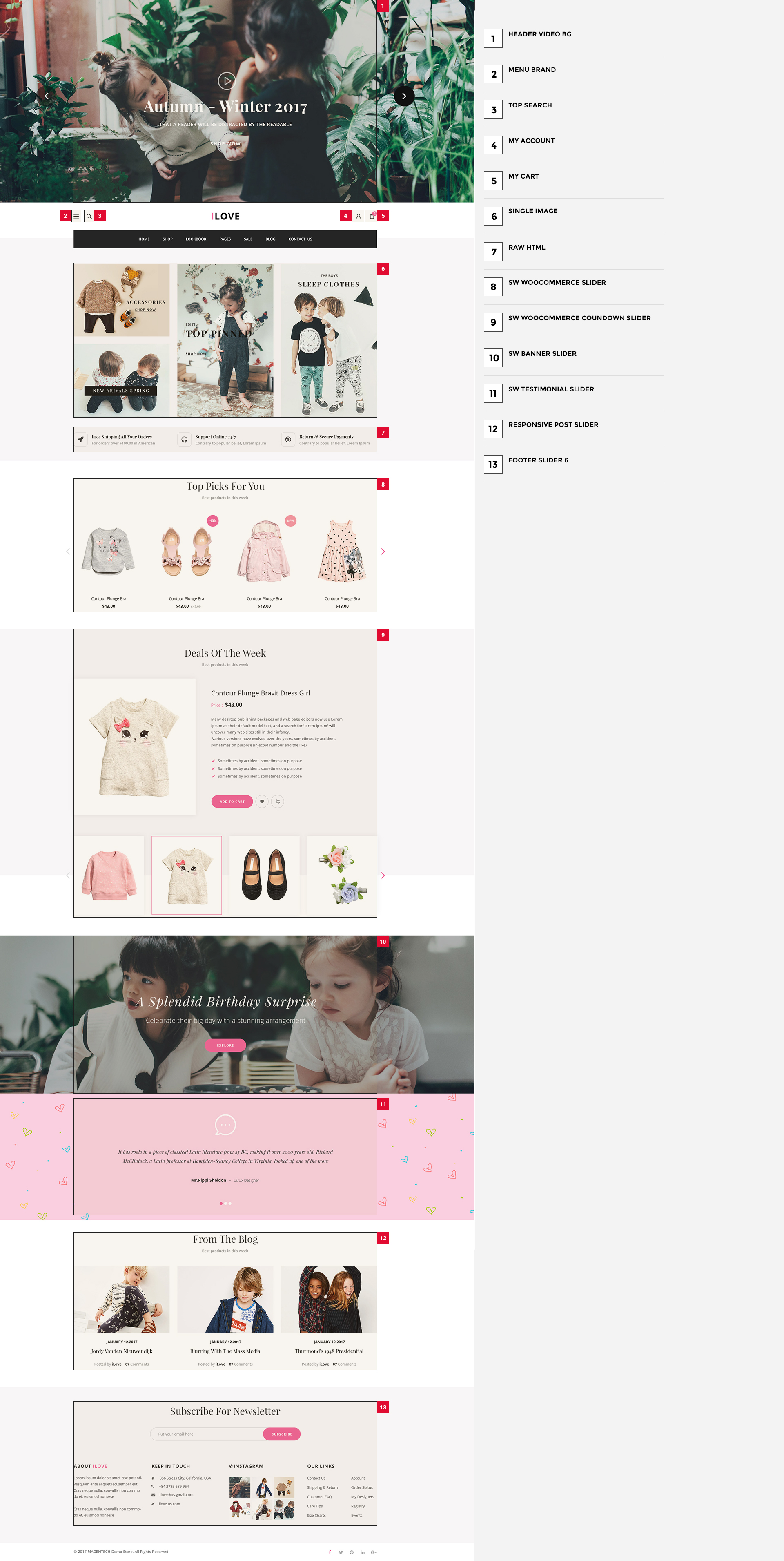
7.7 SW Ilove Home Page 7
Note:
In the Admin Panel, please navigate to Page >> All Page and choose this page to custom as your expectation.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox Please click Here for more detail.
- This home page use Header Style 7 and Footer Style 6.
[Video] SW iLove Page Settings – Home 7
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
Header Video Bg
Frontend 
This page use Footer Style 6. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Header Home 7
Frontend 
These elements are the same in Home 1. You can see the configuration Here for more detail.
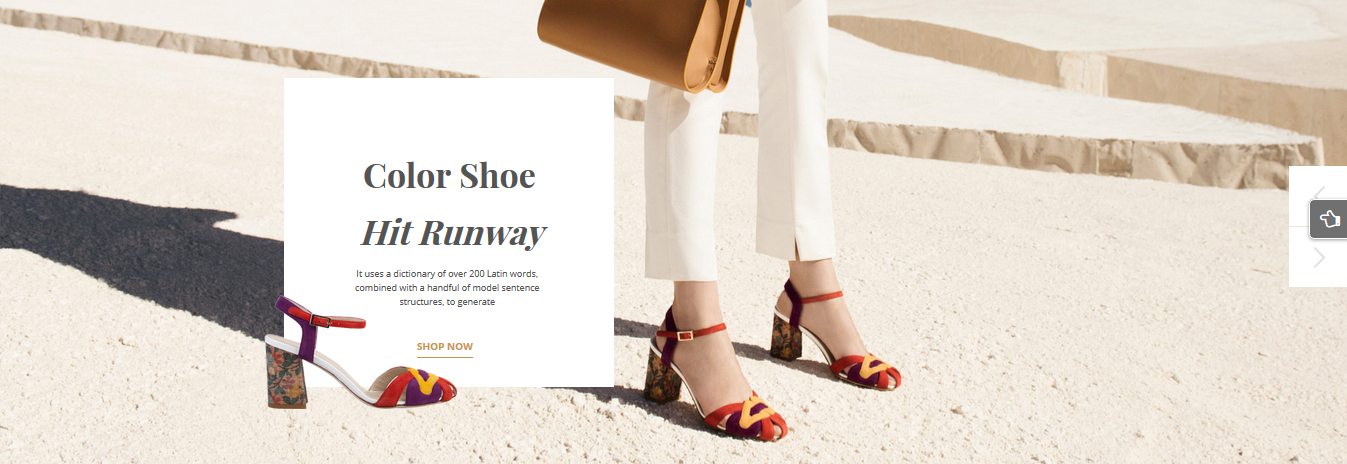
SW Woocommerce Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-image-home7should be added to have the same style as in the demo.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-image-home7should be added to have the same style as in the demo.
Raw HTML
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=“text-block-home7”><br />
<div class=“container”><br />
<div class=“row”><br />
<div class=“item free-shipping col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Free Shipping All Your Orders</h4><br />
<span>For orders over $100.00 in American</span><br />
</div><br />
</div><br />
<div class=“item online-support col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Support Online 24/7</h4><br />
<span>Contrary to popular belief, Lorem Ipsum</span><br />
</div><br />
</div><br />
<div class=“item return-money col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Return & Secure Payments</h4><br />
<span>Contrary to popular belief, Lorem Ipsum</span><br />
</div><br />
</div><br />
</div><br />
</div><br />
</div>
|
SW Woocommer Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommerce Countdown Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
coundown-slide-home7should be added to have the same style as in the demo.
SW Banner Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-slide-home7should be added to have the same style as in the demo.
SW Testimonial
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
YA Responsive Post Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail.
Footer Style 6
Frontend

This page use Footer Style 6. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
7.8 SW Ilove Home Page 8
Note:
In the Admin Panel, please navigate to Page >> All Page and choose this page to custom as your expectation.
- Backend Setting: Please click Here for more detail..
- Checkout the following code in the Content field:
- Page Metabox Please click Here for more detail.
- This home page use Header Style 8 and Footer Style 7.
[Video] SW iLove Page Settings – Home 8
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
Header Home 8
Frontend 
These elements are the same in Home 1. You can see the configuration Here for more detail.
Revolution Slider 5
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Raw HTML
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-image-home7should be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=“text-block-home8”><br />
<div class=“container”><br />
<div class=“row”><br />
<div class=“item free-shipping col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Free Shipping All Your Orders</h4><br />
<span>For orders over $100.00 in American</span><br />
</div><br />
</div><br />
<div class=“item online-support col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Support Online 24/7</h4><br />
<span>Contrary to popular belief, Lorem Ipsum</span><br />
</div><br />
</div><br />
<div class=“item return-money col-lg-4 col-md-4 col-sm-12”><br />
<div class=“image”></div><br />
<div class=“item-content”><br />
<h4>Return & Secure Payments</h4><br />
<span>Contrary to popular belief, Lorem Ipsum</span><br />
</div><br />
</div><br />
</div><br />
</div><br />
</div>
|
SW Woocommer Categories Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommer Categories Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
SW Woocommer Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Testimonial Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
Responsive Post Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Instagram
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Footer Style 7
Frontend

This page use Footer Style 7. Please go to Appearance >> Widgets and choose this one to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
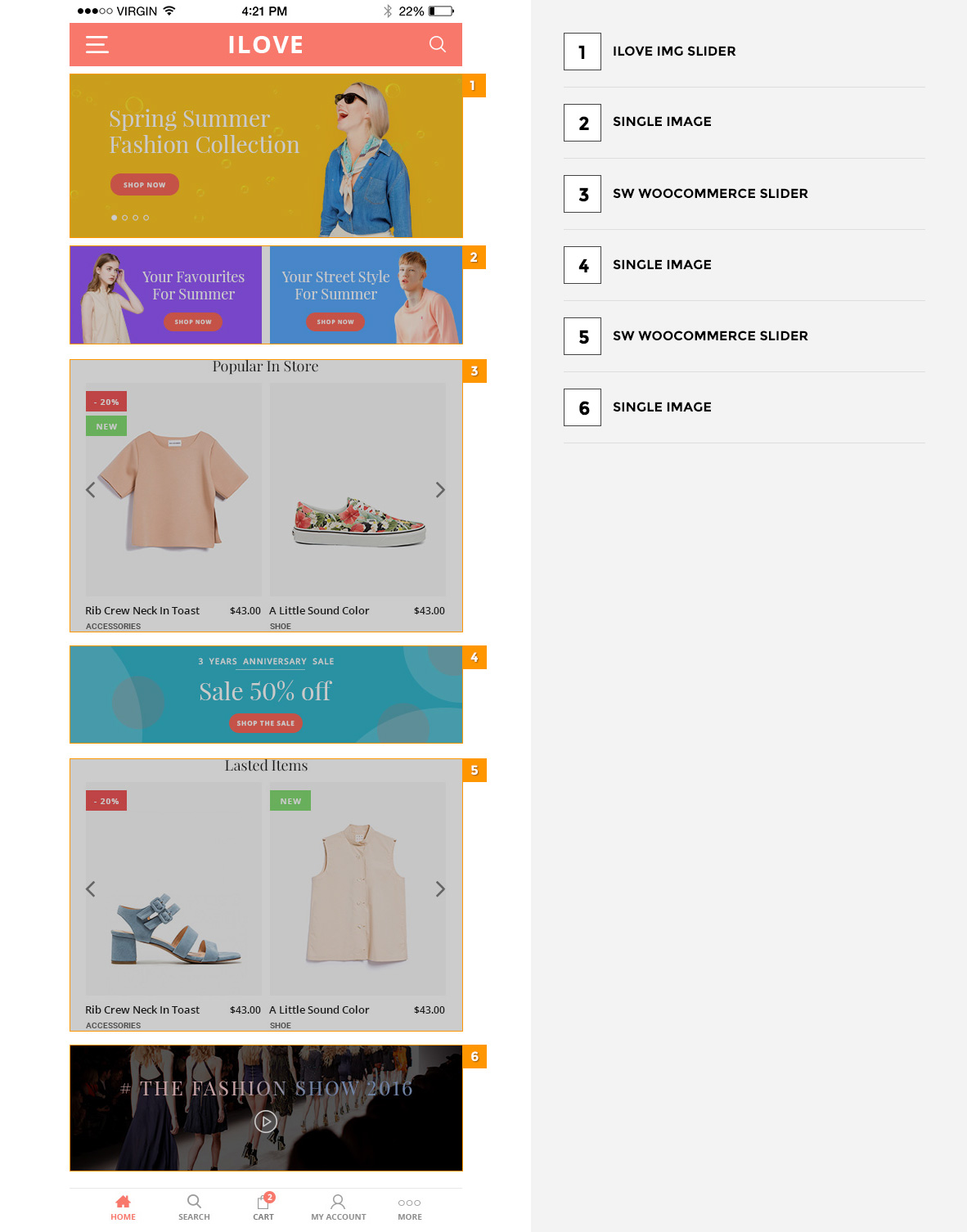
7.6 SW Ilove Home Mobile 1
Note:
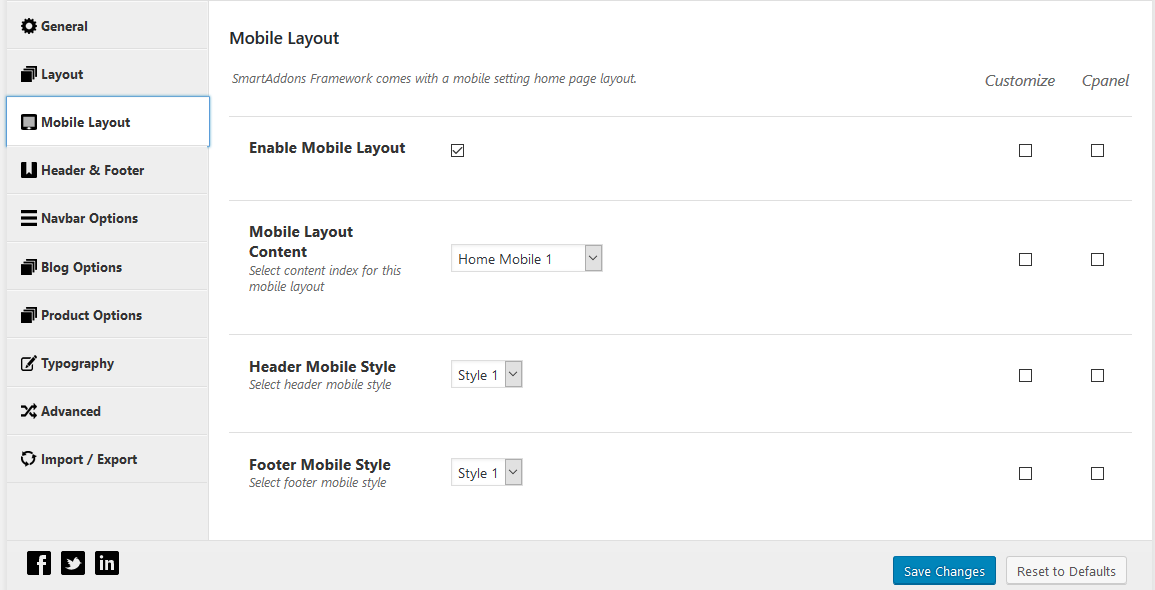
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout. Here, you can also choose the Mobile Layout Content, Mobile Header Style and Mobile Footer Style. This Page uses Header Style 1 and Footer Style 1.
2. After that, in the Admin Panel, please navigate to Page >> All Page >> Home mobile 1 to custom this home page’s settings.
3. Please don’t forget to configure Mobile Menu first then it will appear in the mobile layout.
- Backend Setting: Please click Here for more detail..
Ilove IMG Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail. The Extra class name
bannershould be added to have the same style as in the demo. - Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
wrap-banner-mobileshould be added to have the same style as in the demo.
SW Woocommerce Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
wrap-banner-mobileshould be added to have the same style as in the demo.
SW Woocommerce Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
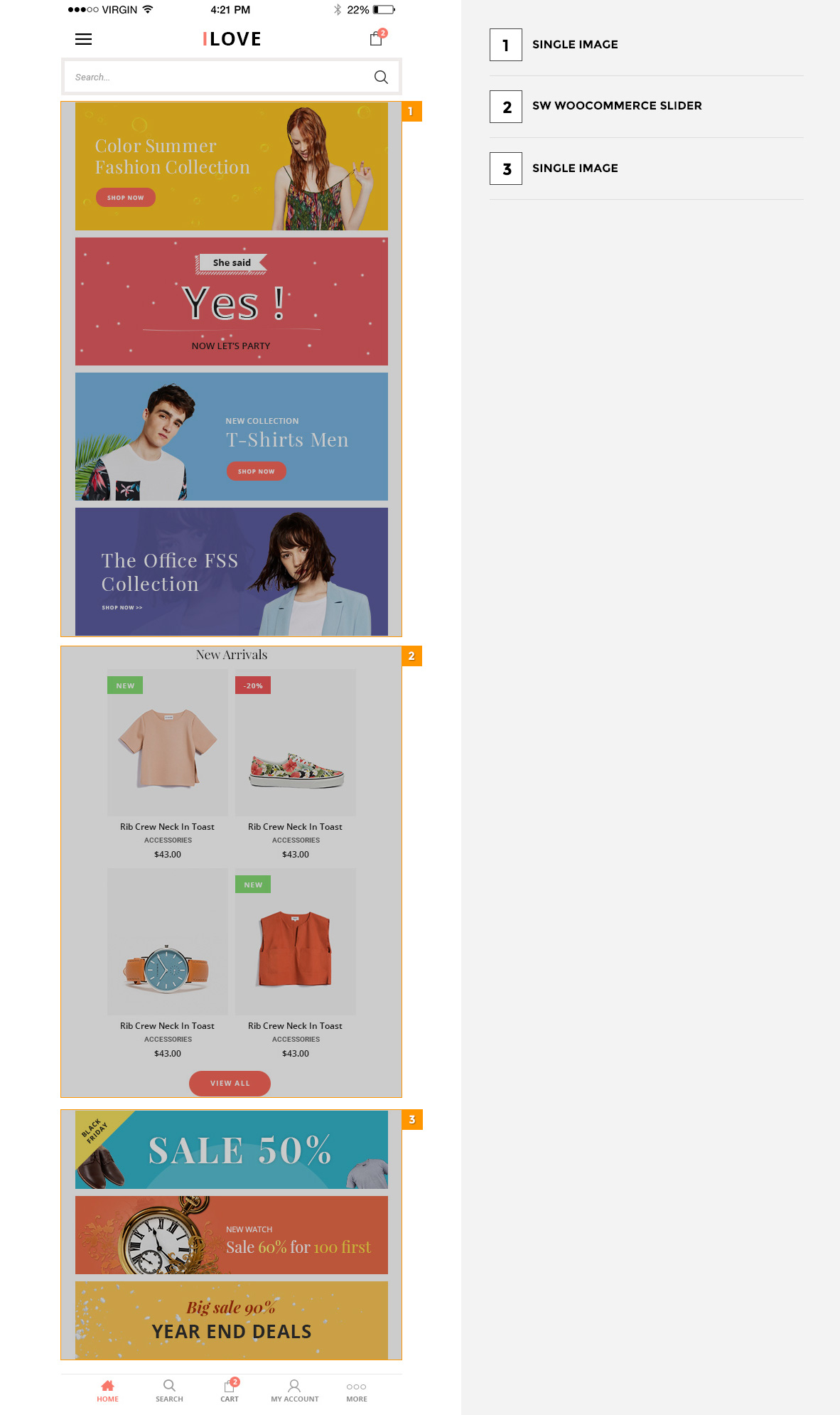
7.7 SW Ilove Home Mobile 2
Note:
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout. Here, you can also choose the Mobile Layout Content, Mobile Header Style and Mobile Footer Style. This Page uses Header Style 2 and Footer Style 2
2. After that, in the Admin Panel, please navigate to Page >> All Page >> Home mobile 2 to custom this home page’s settings.
3. Please don’t forget to configure Mobile Menu first then it will appear in the mobile layout.
- Backend Setting: Please click Here for more detail..
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
SW Woocommerce Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail. The Extra class name
bannershould be added to have the same style as in the demo.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
7.8 SW Ilove Home Mobile 3
Note:
1. Firstly, to use Mobile layout, it should be enabled first in the Appearance > Theme Options > Mobile Layout > Enable Mobile Layout. Here, you can also choose the Mobile Layout Content, Mobile Header Style and Mobile Footer Style. This Page uses Header Style 3 and Footer Style 2
2. After that, in the Admin Panel, please navigate to Page >> All Page >> Home mobile 3 to custom this home page’s settings.
3. Please don’t forget to configure Mobile Menu first then it will appear in the mobile layout.
- Backend Setting: Please click Here for more detail..
SW Woocommerce Categories Slider
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-mobile3should be added to have the same style as in the demo.
SW Responsive Page Listing
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
- General: Please click Here for more detail. The Extra class name
bannershould be added to have the same style as in the demo. - Row Settings: Please click Here for more detail. The Extra class name
wrap-banner-mobile3should be added to have the same style as in the demo.
Single Image
Frontend

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings and then you can configure as you want.
at center of this part to configure its backend settings and then you can configure as you want.
8RECOMMENDATION
8.1 WooCommerce
SW Ilove Theme is fully compatible with WooCommerce plugin. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page.
Firstly, please have a look at the WooCommerce Documentation to see the this plugin’s Installation and Settings and other basic knowledge.
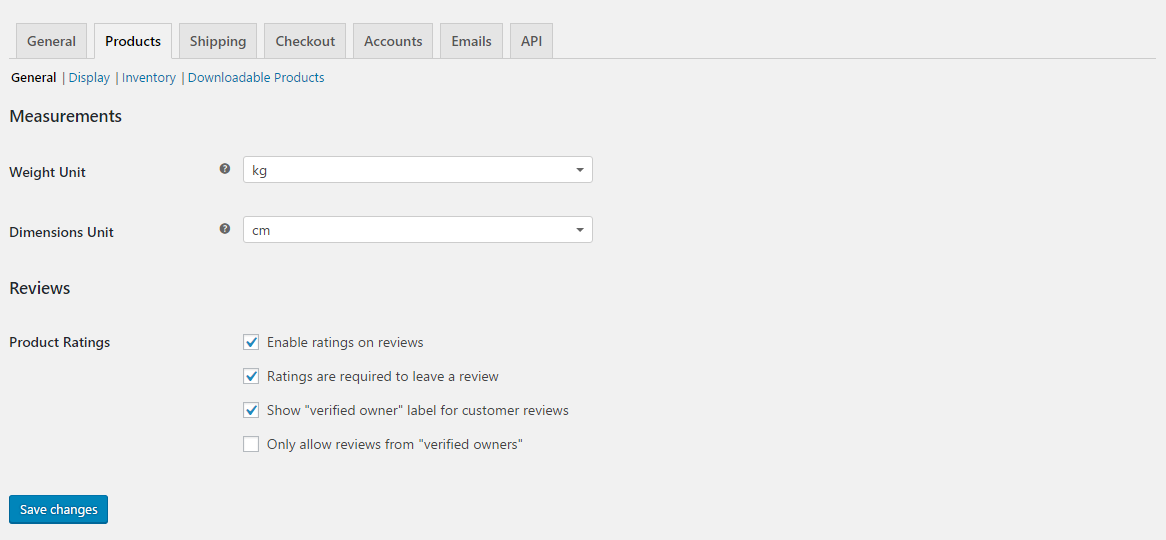
After installing the WooCommerce and having some products in your WordPress website, please go to Woocommerce > Settings > Products to custom your product settings to meet this SW Ilove theme. Please remember to click Save Changes button after the change you make.
- To change the General Settings, please go to “Woocommerce > Settings > Products > General” section.

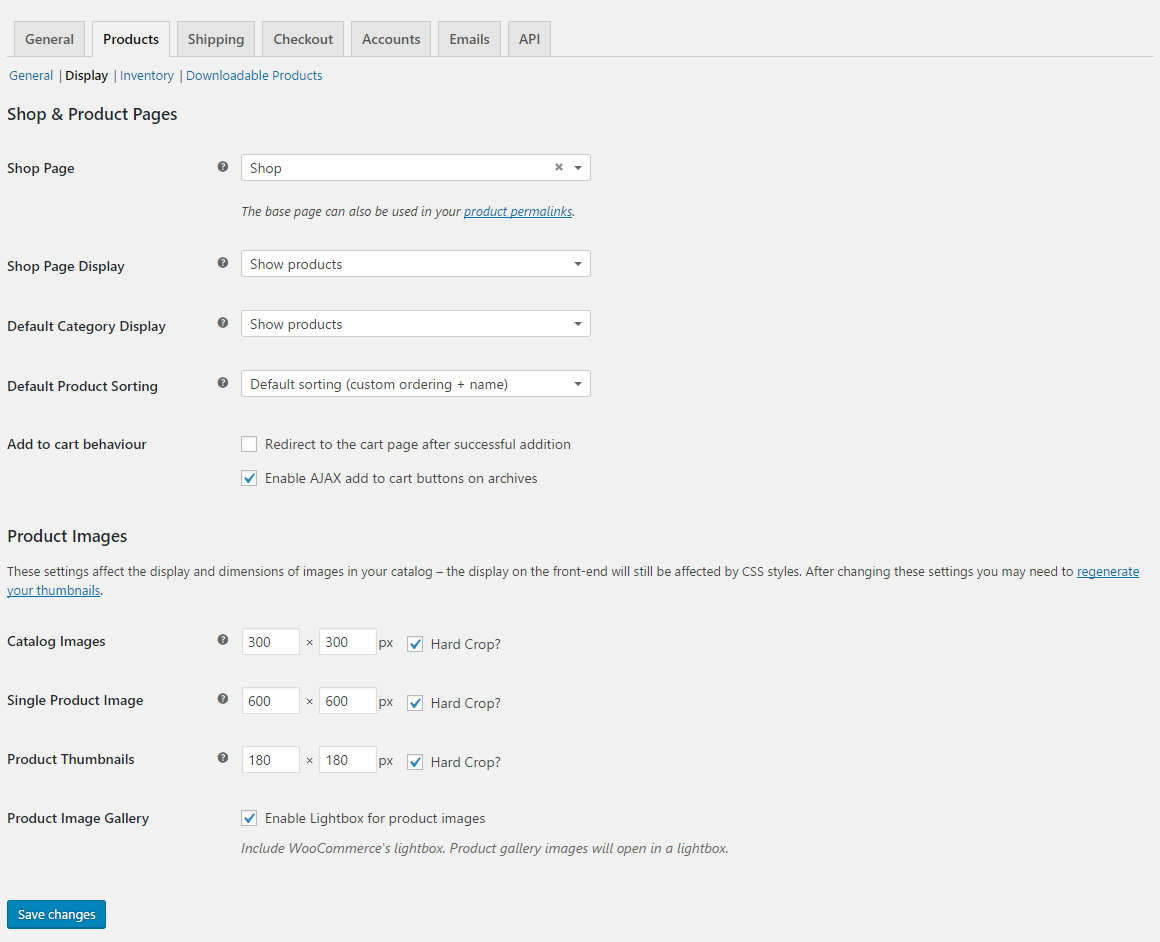
- To change the Image Size, please go to “Woocommerce > Settings > Products > Display” section.

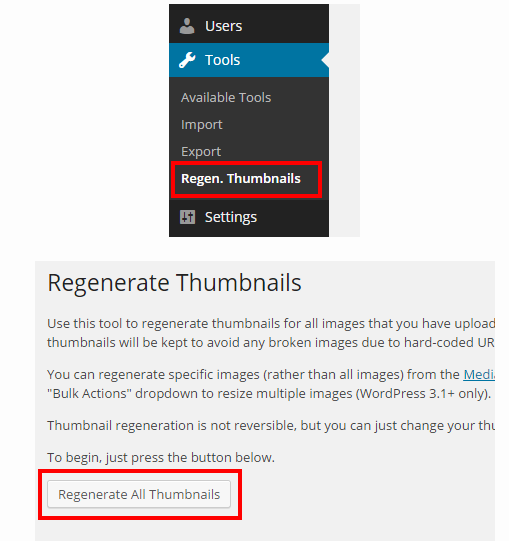
- Before changing the Images Sizes, firstly please regenerate all the thumbnails. For this one, you should install and activate “Regenerate Thumbnails” plugin in your site.

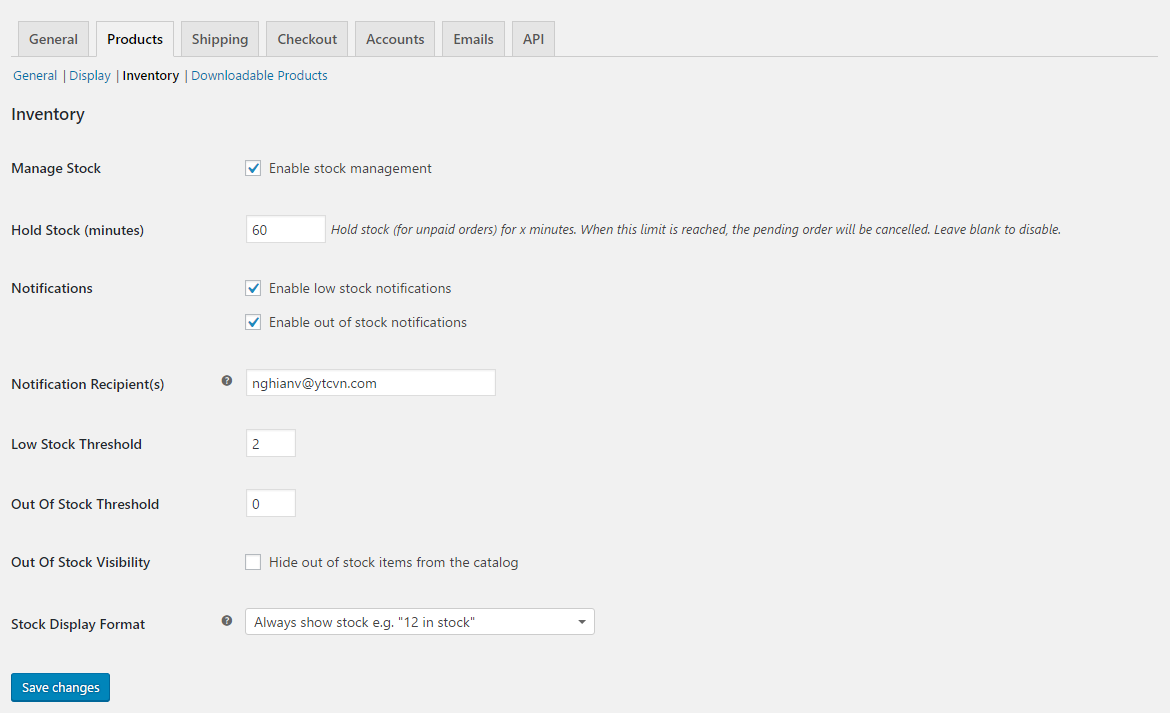
- To change the Inventory Settings, please go to “Woocommerce > Settings > Products > Inventory” section.

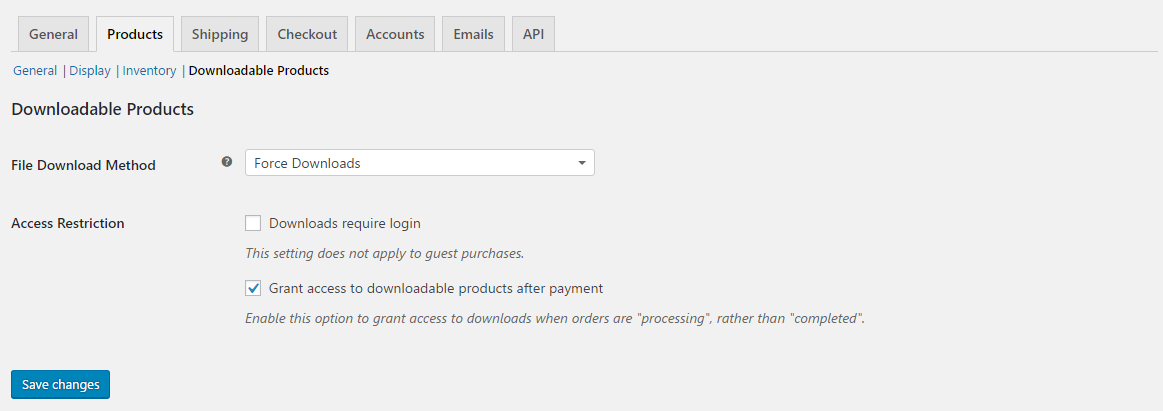
- To change the settings of Downloadable Products, please go to “Woocommerce > Settings > Products > Downloadable Products” section.

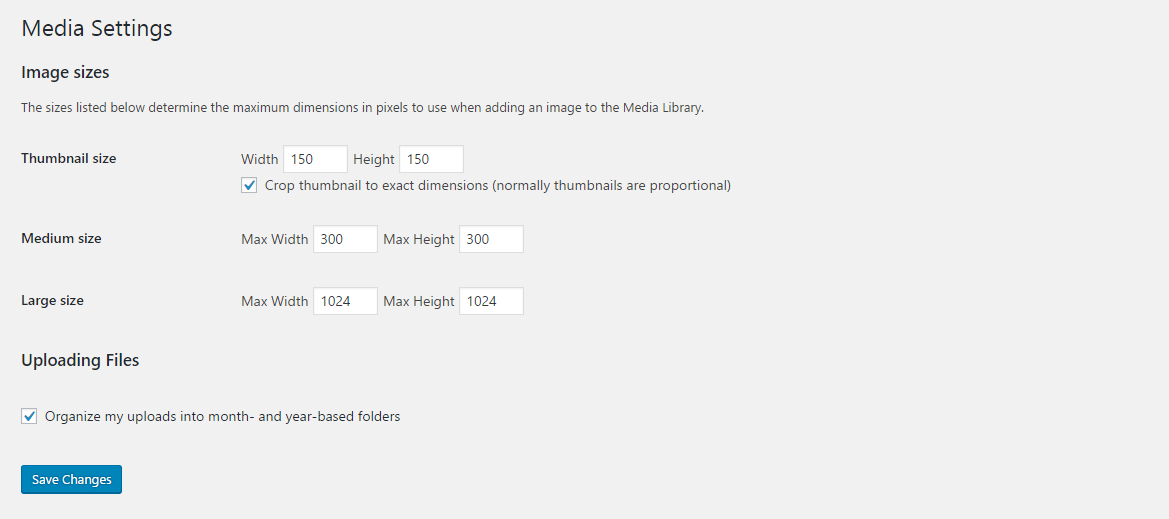
8.2 Image Dimensions In Posts
For SW Ilove theme, we recommend using some dimensions for your image in posts. Please go to Settings >> Media and set up these dimensions:

8.3 Visual Composer
The SW Ilove Theme uses the Visual Composer 5.0. This is a really powerful page buider plugin that let you customize your pages in the frontend and backend and save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine without any code changing. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see the changes you make.
You can see some Tutorial Videos or Tutorials for Beginner to get more details about this plugin.
8.5 Translation
This theme is compatible with WPML plugin.
WPML is the most popular plugin for multi language support. Below you will find documentation their team created for using WPML plugin. If you’ve purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin – The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support – If you bought WPML then you get free support from their amazing team
- Translating Widgets – Tutorial recommended by wpml team for translating widgets
9SUPPORT
- SUPPORT: If there is any questions that are beyond the scope of this help file, please feel free to contact our team via: Support Tickets System for help.
- FAQs: Besides, you can check the Frequently Asked Questions for better understading about the theme.