When building a WordPress website, it’s very important for us to have a good navigation. More than that, WPThemeGo’s WordPress themes support megamenu built-in.
In this article, we will show you steps on how to use megamenu in our WordPress themes.
Our WordPress theme supports custom WordPress menu with multi-level dropdown for main menu. There is various area of menu you can assign: Primary Menu, Vertical Menu, and Mobile Menu. Each of these menu locations can have a custom menu assigned. Once a menu is created and assigned to the location, it will show up on the site.
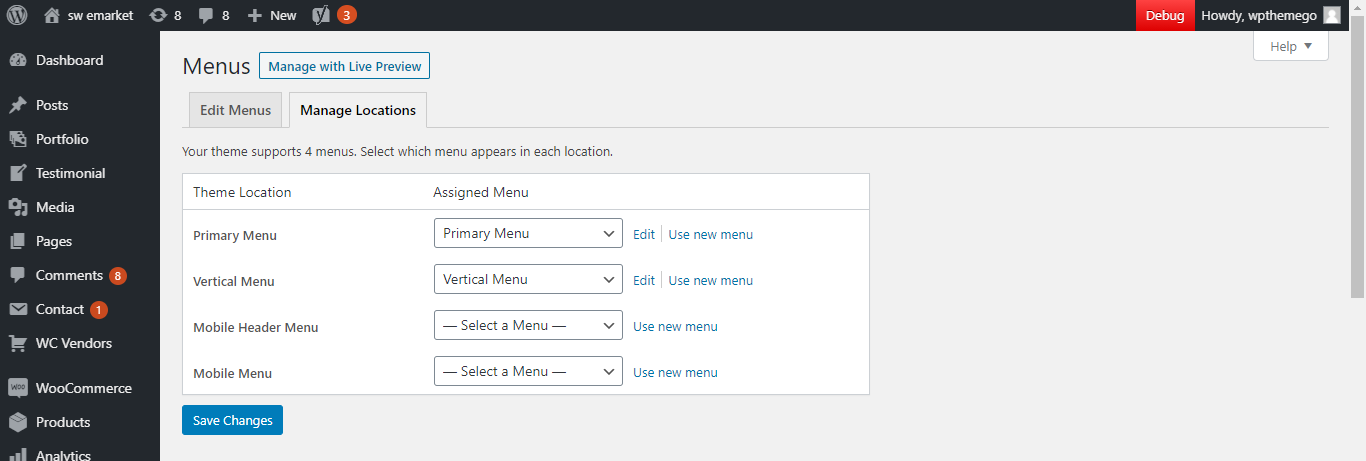
You can go to Appearance > Menus to check the settings for Menu Location your site.
How to set up a new menu?
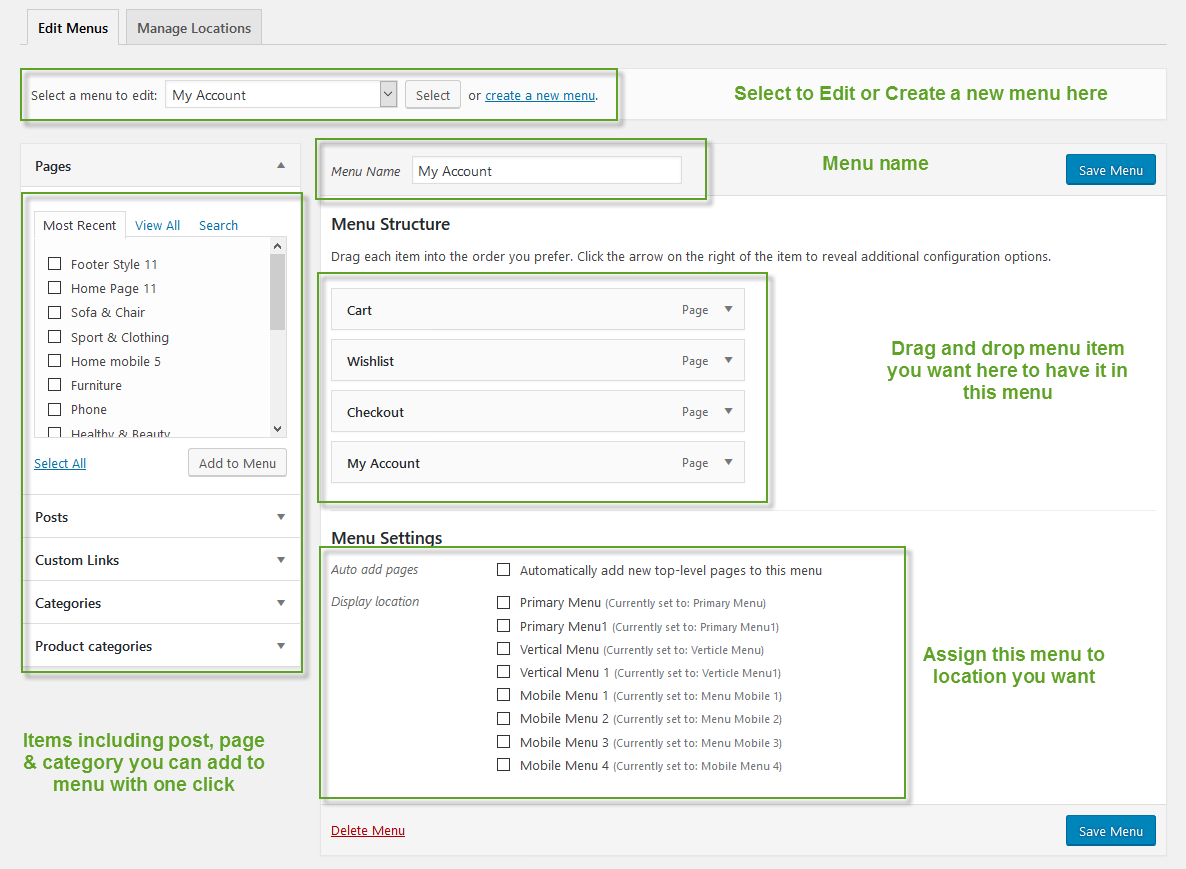
To create a new menu, please follow steps as below:
- Navigate to Appearance > Menus section of your admin sidebar.
- Click the Create A New Menu link to make a new menu. Enter the name then click the Create Menu button.
- To add a menu item, select one of your created pages on the left-hand side and click the Add to Menu button. You can also add all kinds of different posts from the left side.
- To add a custom menu item, enter a custom name and link into the Links box.
- Manage your menus by using the drag and drop functionality. To create a dropdown menu, simply drag a menu item below and slightly to the right of another menu item, and it will lock into place and create a dropdown section.
- After setting up your menu, scroll down to the bottom of the page to assign the menu to one of locations in the Theme Locations box.
- Once its all done, make sure you click the Save button.
To edit an old menu, you can choose the one you want then configure and save it.
Above is the Menu Configuration of Revo theme. Normally, we have Primary Menu, Vertical Menu and Mobile Menu location for the theme with Mobile Layout. For more complicated themes, we may have more.
How to use Mega Menu in WordPress theme?
To use the Mega Menu, you need to pay attention to some points as below:
- Active the Megamenu in the Menu Level 0 item.
- Have menu level 0, menu level 1 and menu level 2.
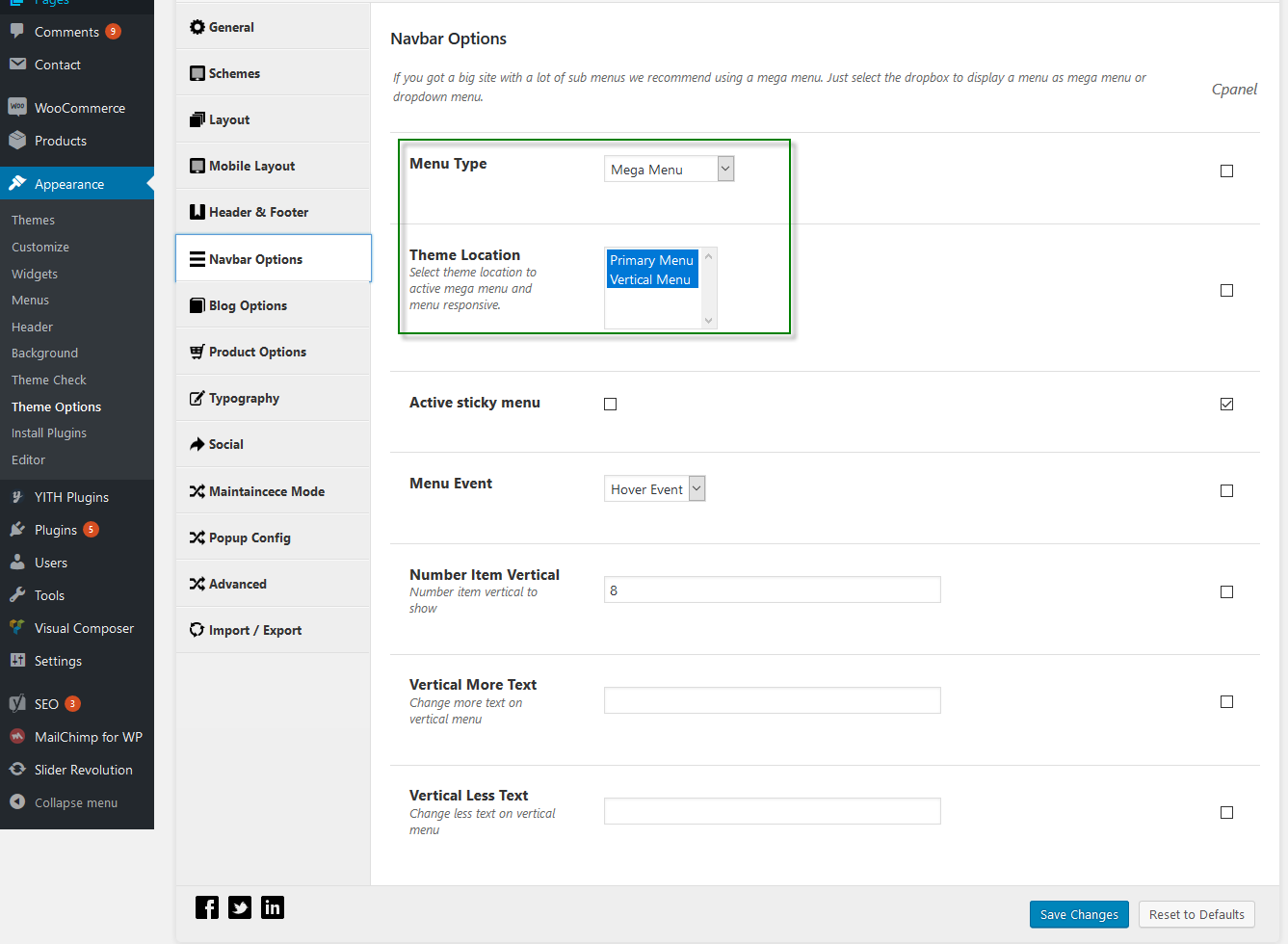
- Set to use Mega Menu and assign the menu to use in the Navbar Options in Appearance > Theme Options.
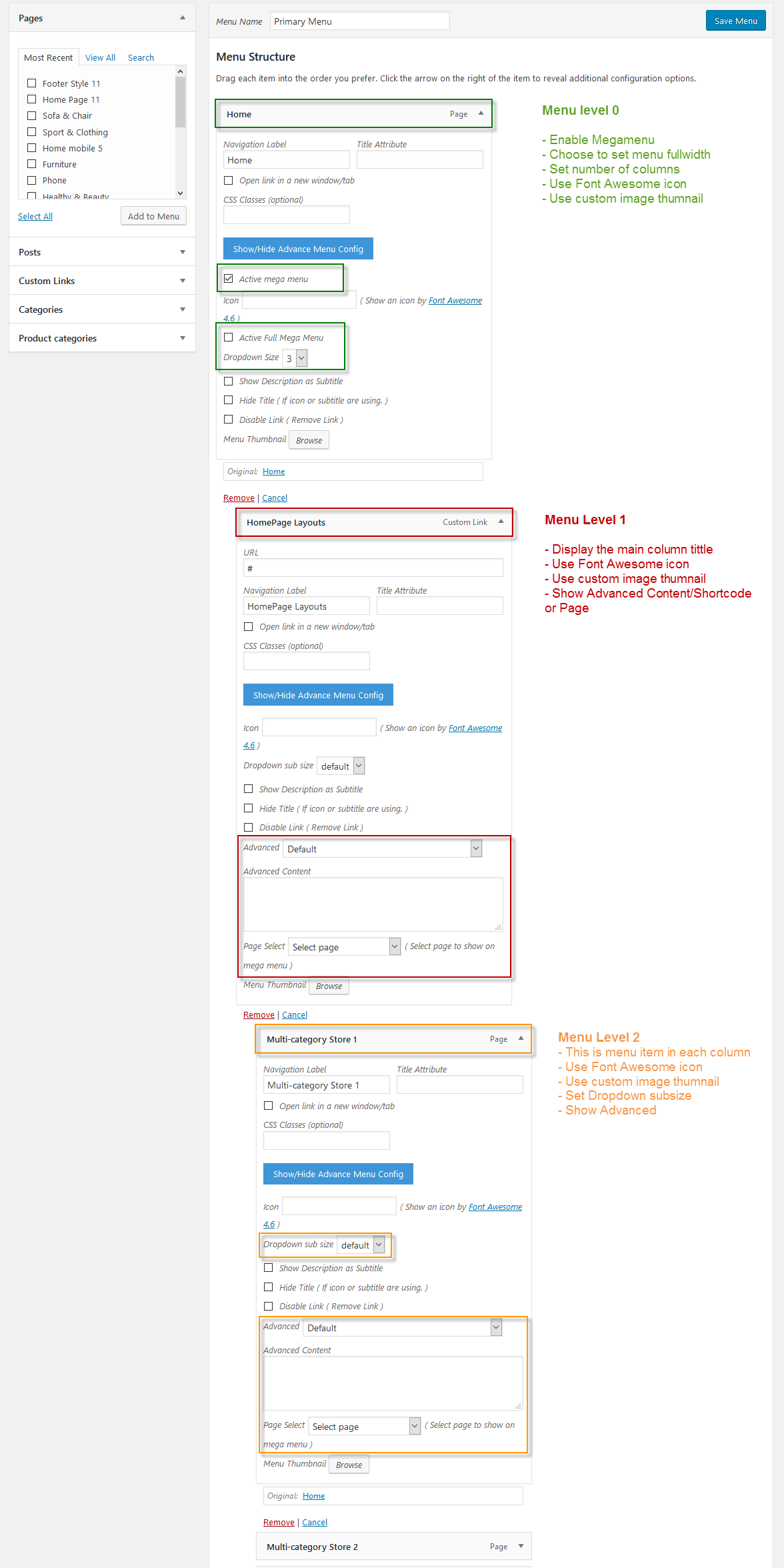
Please see image below to have an overview about the Mega Menu configuration in WordPress theme:
Menu Settings
To have a complete megamenu, we should understand the menu settings. In SecretSho theme, there are multile level of menu item: Parent Menu (Menu level 0) and Child Menu (Menu Level 1 & 2). Below are detail information about Menu Settings.
This part is refer to the settings in Appearance > Menu section in the WordPress Admin of the theme.
1. Parent Menu:
(See Screenshot )
- Navigation Label: This option allows you to add a name to your menu item.
- Title Attribute: This option specifies the value for the title attribute of the menu item.
- CSS Classes: This option lets you to add CSS Class to style the menu item.
- Show/Hide Advance Menu Config: This will open additional menu item settings which are proprietary of the theme. Click the button and you’ll gain access to the additional options listed below.
- Active mega menu: This option enables you to active megamenu.
- Icon: This option allows you to select a Font Awesome icon for the menu item.
- Active Full Mega Menu: This option enables you to active full megamenu
- Dropdown Size: This option lets you to configure the dropdown size of column for child menu.
- Show Description as Subtitle: This option let you to enable menu item description as substittle.
- Hide Title: This option lets you to hide tittle.
- Disable Link: This option lets you to disable the title link.
- Menu Thumbnail: This one allows you to upload custom image as menu thumbnails.
2. Child Menu:
(See Screenshot )
- Navigation Label: This option allows you to add a name to your menu item.
- Title Attribute: This option specifies the value for the title attribute of the menu item.
- CSS Classes: This option lets you to add CSS Class to style the menu item.
- Show/Hide Advance Menu Config: This will open additional menu item settings which are proprietary of the theme. Click the button and you’ll gain access to the additional options listed below.
- Icon: This option allows you to select a Font Awesome icon for the menu item.
- Dropdown sub size: This option lets you to configure the dropdown size of column.
- Show Description as Subtitle: This option let you to enable menu item description as substittle.
- Hide Title: This option lets you to hide tittle.
- Disable Link: This option lets you to disable the title link.
- Advanced options: This enables you to show Advanced Content/Shortcode or Page to megamenu. If you want to use shortcode or page, you need create them before assign here.
- Menu Thumbnail: This one allows you to upload custom image as menu thumbnails.
Existing Menus in WordPress theme
In WordPress theme, we use various menus for different positions. After importing the demo data, there will be many menus available in your site. Normally, we have:
- Primary Menu (Primary Menu)
- Vertical Menu (Vertical Menu) for the theme with vertical menu
- Mobile Menu 1 (Mobile Menu) for the theme with mobile layout
- Other Menus for other page elements like footer
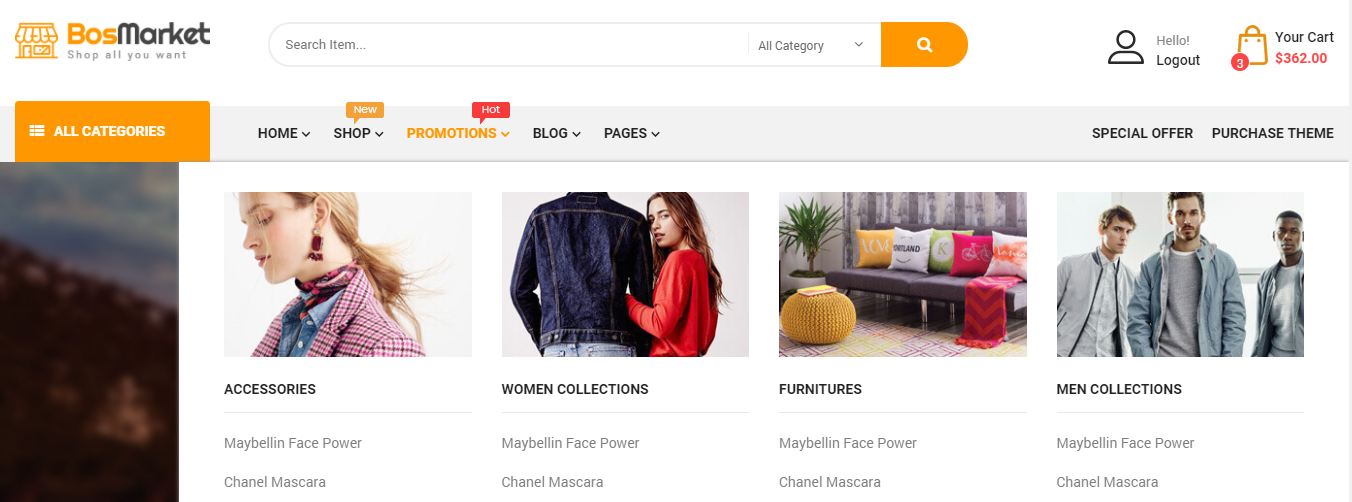
Primary Menu
This is Megamenu of the page, please follow steps as below:
- After loggin the backend and go to Appearance > Menu, you can create this menu.
- You can see Backend Settings here: See Screenshot.
- The image and hot label are uploaded in the Menu Thumnail, you can see in the screenshot.
- Menu item Promotion: You need to create page Mega Menu with element Raw HTML first. After that, you can Append this page to the megamenu.
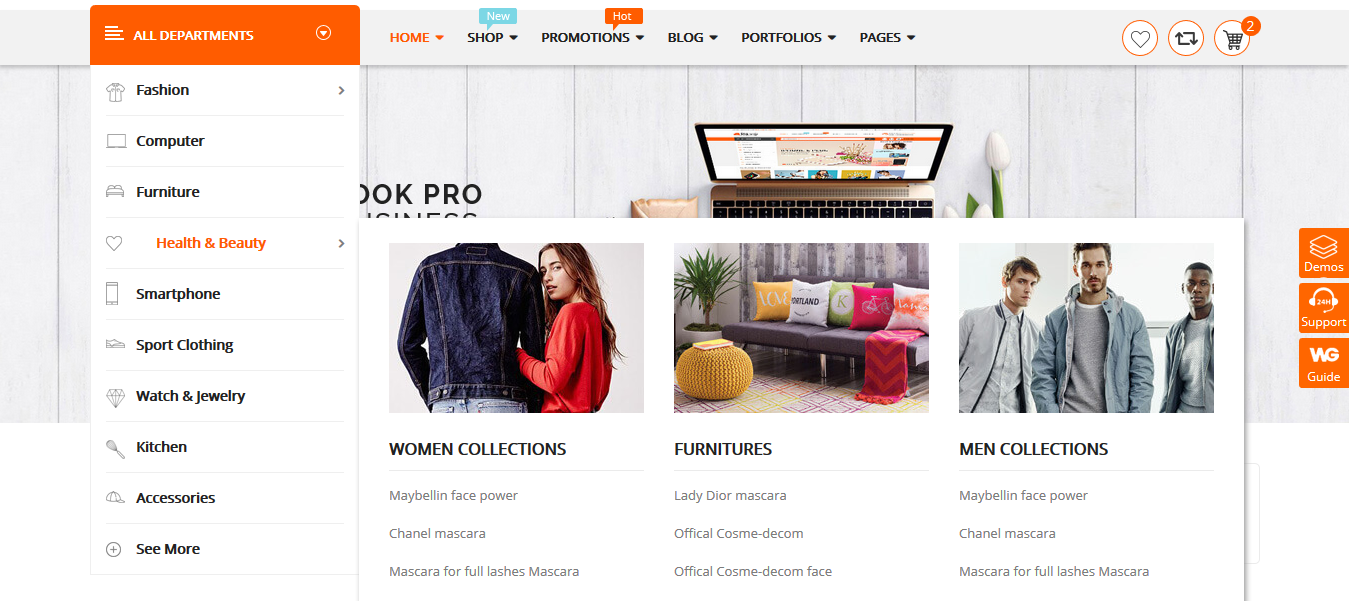
Vertical Menu
This is Vertical Menu of the page, please follow steps as below:
- After loggin the backend and go to Appearance > Menu, you can create this menu.
- You can see Backend Settings here: See Screenshot.
- The image, icon are uploaded in the Menu Thumnail, you can see in the screenshot. You can also change the link for Custom Menu item in URL options.
Above are how to use megamenu in WordPress themes. Please note that due to the design of different themes, we will have a little bit different in Menu Location or in menu settings.
To know more, you can see this video: