SW Supershop
1GETTING STARTED
1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read this document throughtly if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Tickets System.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- Apache 2.x or Microsoft IIS 7
- PHP 5.3.x
- MySQL 5.0.4 or higher
- WordPress 3.9+, 4.0+
Note: Recommended PHP Configuration Limits In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
- max_execution_time 360
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
2INSTALLATION
2.1 Files Structure
At first, you need to download the package to your computer and then unzip it. The package gives you all the files listed as follows
- Data folder – Contains the “slideshow-1.zip” file, “slideshow-2.zip” file.
- Theme installation files- Contains the sw_supershop_theme_version1.0.0.zip (the newest version) file and sw_supershop-child-theme.zip file. The child theme is a recommended way of modifying your existing theme.
2.2 Theme Installation
When you are ready to install a theme, you must first upload the theme files and then activate the theme itself. The theme files can be uploaded in two ways:
- FTP Upload:
- WordPress Upload:
Note: If the theme files’ size is larger than 8M, please upload via FTP (File Transfer Protocol).
2.2.1 Theme Installation via FTP
To add the new Theme to your WordPress installation, follow these basic steps:
- Download the Theme archive and extract the file named themename_version.zip, for example here: sw_supershop_theme_version1.0.0.zip. You may need to preserve the directory structure in the archive when extracting these files.
- Load your FTP client, such as FileZilla.
- Use your FTP program to access your host web server, create a directory to save your Theme in the wp-content/themes directory provided by WordPress.For example, the theme named SW Supershop Version 1.0.0 should be in wp-content/themes/sw_supershop_theme_version1.0.0. The theme may provide this directory as part of the archive.
- Upload the Theme files to the new directory on your host server
To select the Theme for your site:
- Log in to the WordPress Administration Panels
- Select the Appearance panel, then Themes to find the new theme uploaded.
- From the Themes panel, roll over the Theme thumbnail image for the Theme you are interested in to see options for that theme.
- You can view more information about any theme by clicking Theme Details.
- A live preview of any Theme (using your blog’s content) can be seen by clicking Live Preview.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do not activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise.
2.2.2 Theme Installation via WordPress Admin Panel
Step 1 – Open the wp-admin panel (Navigate through web browser to the folder where you have installed the WordPress, for example: www.your_domain.com/wp-admin/).
Step 2 – Login to your WordPress Dashboard and navigate to Appearance >> Themes. At the top of the page, click the Add New button.
Step 3 – Click the Upload Theme button >> Choose File to import the theme from your computer. Select your sw_supershop_theme_v1.0.0.zip file and click Install Now.
Step 4 – You have a few minutes to wait till you see the message announcing that Theme installed successfully.
Step 5 – After that, you will be able to activate the theme.
Step 6 – Press “Save Changes” to complete the theme activation.
Once theme is installed, you need to install Required Plugins to get full features working.
2.3 Required Plugins Installation
-
After installing and activating the theme you will see a yellow popup at the top of the page. The message says that: “This theme requires the following plugins…”, and you need to click the ‘Begin Installing plugins’ link.
-
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, please choose each plugin to install again. This case usually occurs as you select all plugins to install at once.

You will be redirected to ‘Install Required Plugins’ page, here you will find all of the theme required plugins. To install them just check all of them. In the dropdown menu, select Install to activate them.

2.4 Import Demo Data
Step 1 - In the Administrator page, please navigate to Appearance >> Import Demo Data.

Step 2 - Please click “Import Demo Data” button.

The process will take a couple of minutes. After receiving a message which shows “Importing all done!”, please follow the next part of this document to import “media.xml” file.
2.5 Import Media file
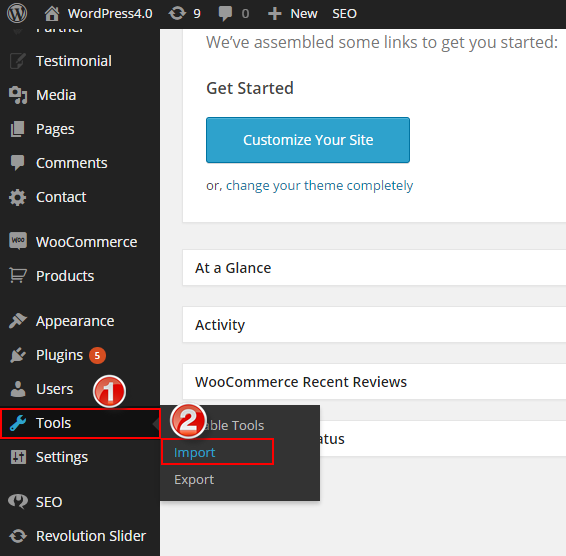
Step 1 - In the Administrator page, please navigate to Tools >> Import.

Step 2 - Please choose "WordPress" to import.

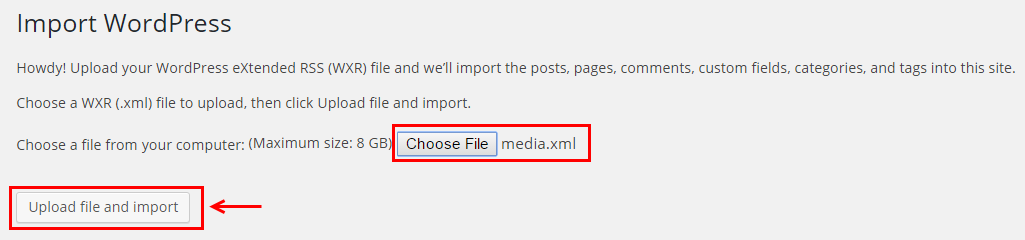
Step 3 - In Import WordPress page, click "choose file" button to select file "media.xml" to upload.

2.6 Import Revolution Slider
Step 1 – In the Administrator page, please navigate to Revolution Slider >> Revolution Slider and click Import Slider button.

Step 2 – You will have a pop-up window like the following image:

Step 3 – In the window, please choose the “slideshow-1.zip” file (in the “revslider” folder) and press “Import Slider“ button.
Note: Do the same to import “slideshow-2.zip” file. After importing sliders completely, you could see the result like this:
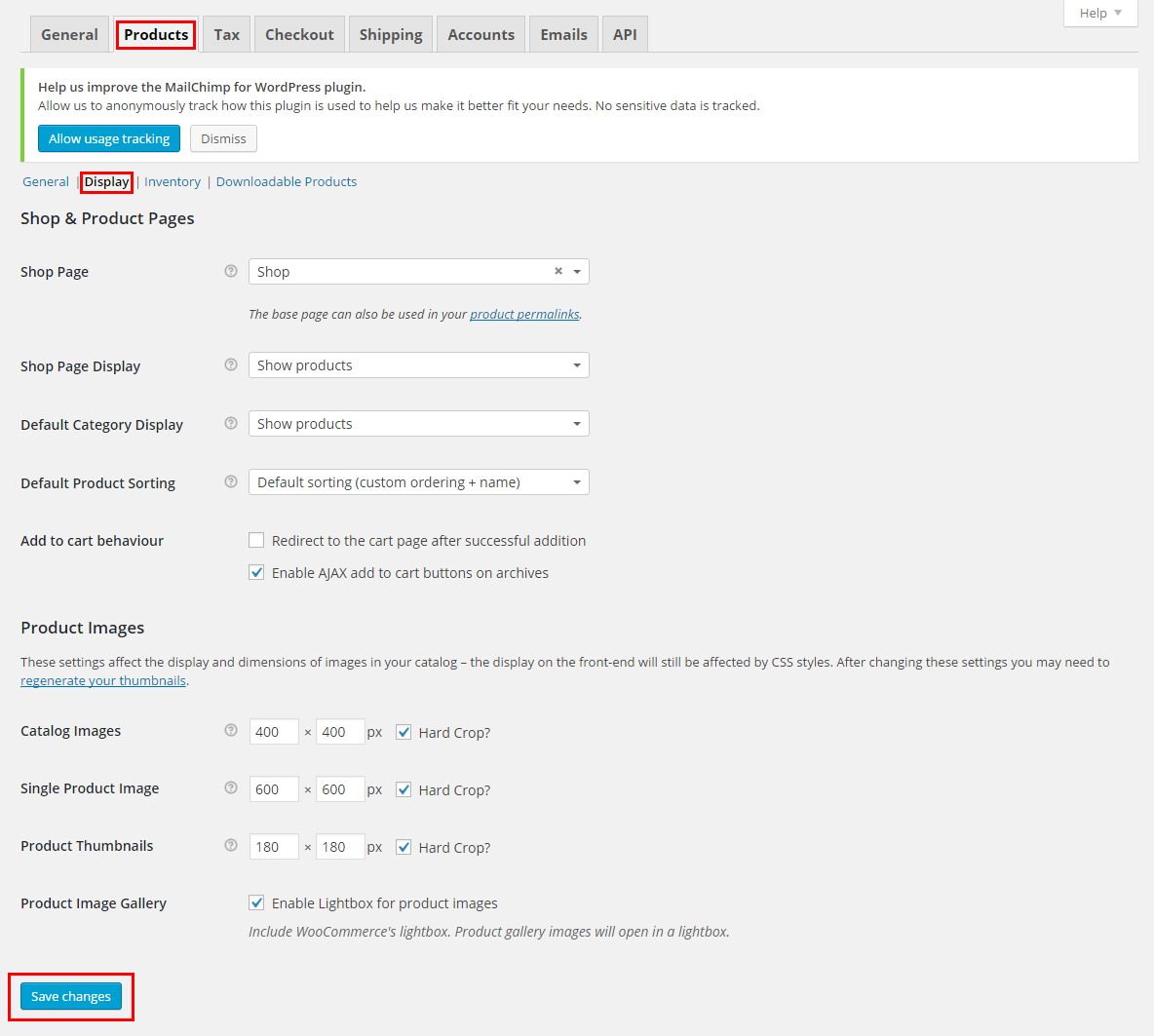
2.7 Change Product Image Sizes
You can change the image size in “Woocommerce > Settings > Products > Display” section.

After change the images sizes, you should regenerate all the thumbnails. For this, you should install and activate “Regenerate Thumbnails” plugin.
2.8 MailChimp for WordPress
SW Supershop This theme uses MailChimp Plugin.
Frontend Appearance

Backend Settings
1. In your Administrator page, please navigate to MailChimp for WP >> Forms

2. And copy the code here to the form mark-up field in the page.
You can click Here to read more about this plugin.
6PAGES
6.1 How To Create A New Page
Here is a screenshot that shows you the various areas and descriptions of the page settings described above.

6.2 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page.
How To Set Your Home Page
6.3 Page Templates
SW Supershop includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is Contact Us Page of the browser window, then you would select the Contact page template. All of this is done in the Pages section of your WordPress admin.
There are Page Templates, each of them along with a description.
- About Us Page – This is the About Us page template. Choose this template when you want to give the customers the information about yourself website.
- Contact Us Page – This is the Contact page template that you should choose when you make your contact page with Google Map & a contact form.
- FAQ Page - This is the FAQ page template. Choose this template when you make your FAQ page.
- Our Services – This is the Our Services page template. In this page include “The Best Solution For Your Business”, “Best Services”, “Testimonials”…
- Comming Soon – In this page uses shortcode to show countdown time for any products comming soon.
6.4 Edit Page with Visual Composer
The SW Supershop Theme uses the Visual Composer Plugin. The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
For example: “About Us“.
- Step 1: you click “Edit with Visual Composer” link at the frontend editor.

- Step 2: Edit Text Block by click “pencil” icon.

- Step 3: Edit content as you want at General tab of Text Block Settings.

7PORTFOLIO
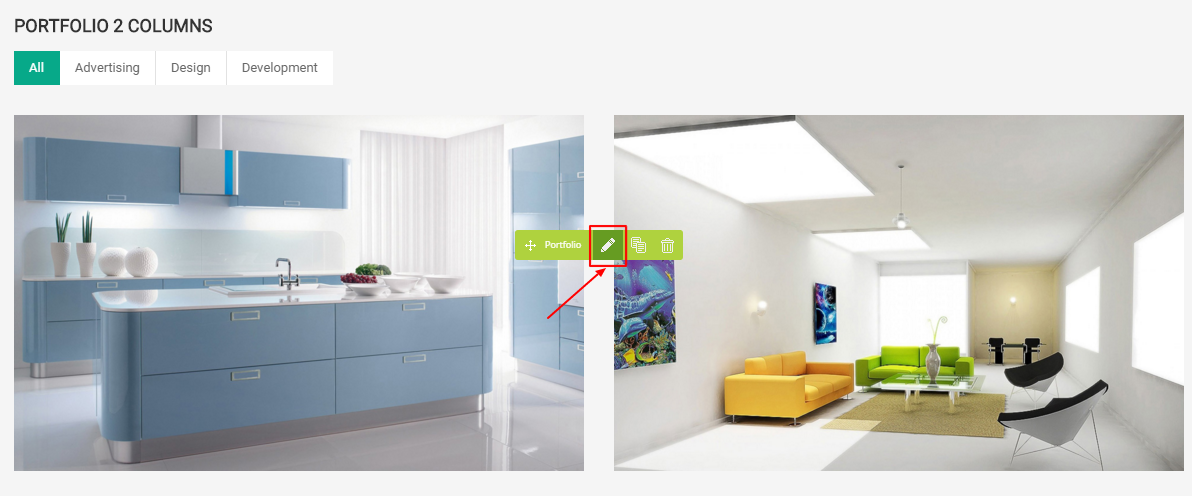
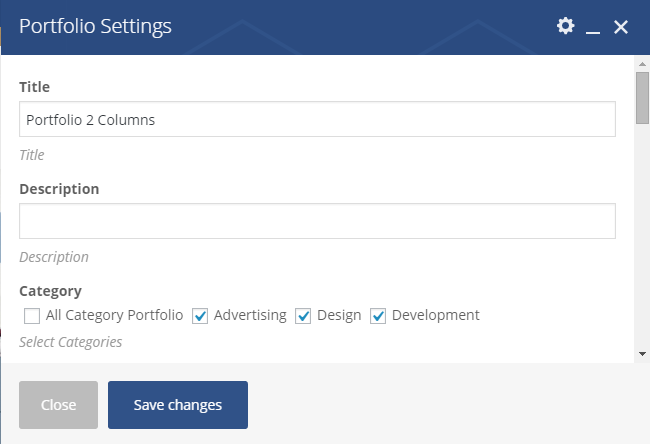
7.1 Portfolio 2 Columns
Frontend Editor – Click on “pencil” symbol to configure the portfolio settings

The pop-up window will display the portfolio settings so that you can configure the content as you want:

- Title – Input title of portfolio.
- Description – Input Description of portfolio.
- Category – Select Category
- Order By – Allow to order by Name/Author/Date/title/Modified/Parent/ID/Random/Comment Count.
- Order – Allow to order Descending/Ascending.
- Number Of Post – Allow to display number of post. For example: “4″ – will display 4 posts.
- Number of Columns – Allow to display number of columns on the devices:
- Number of Columns >1200px
- Number of Columns on 992px to 1199px
- Number of Columns on 768px to 991px
- Number of Columns on 480px to 767px
- Number of Columns in 480px or less than
- Layout – Select Layout Fitrows / Masonry style.
- Show Tab – Allow to show tab Or not
- Show button loadmore – Allow to show loadmore button Or not.
Note: With the Portfolio 3 OR 4 Columns Settings part do the same. If you want to set to display 3 or 4 columns, only need to select number of columns on each devices as you want. With the Portfolio Masonry, you select “Masonry” layout.
8SHORTCODE
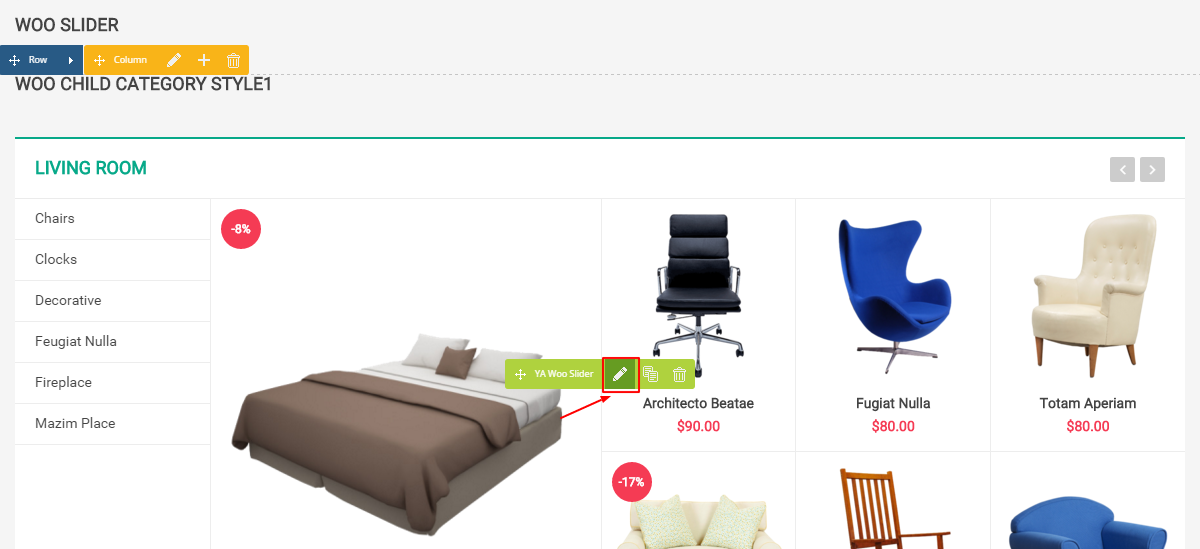
8.1 Woo Slider
Frontend Editor – Click on “pencil” symbol to configure the Woo Slider settings

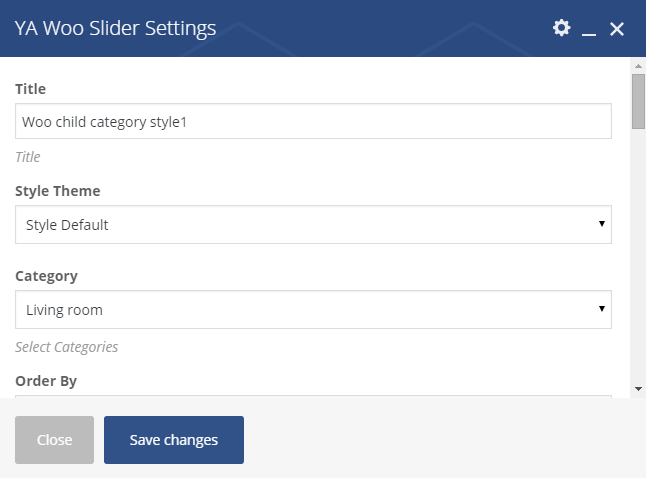
The pop-up window will display the Shortcode Woo Slider settings so that you can configure the content as you want:

- Title – Input title of widget.
- Style Theme – Select style for theme There are 2 options for you: Default /Style 1.
- Category – Allow to select category.
- Order by – Select how to sort retrieved posts.
- Order – Designates the ascending or descending order of the ‘orderby’ parameter.
- Number of posts – Allow to display number of post. For example: “6″ – will display 6 posts.
- Number row per column – Allow to select number row of per column.
- Number of Columns – Display number of columns on devices:
- Number of Columns >1200px
- Number of Columns on 992px to 1199px
- Number of Columns on 768px to 991px
- Number of Columns on 480px to 767px
- Number of Columns in 480px or less than
- Speed – Set speed of slide (Faster = Slower)
- Auto Play – Set the “autoplay” parameter to “true”, so the slider will start playing as soon as the page loads and vice versa.
- Layout – Select Default Layout.
- Interval – Set timer interval between slide.
- Total Items Slided – Allow to set total item slided. For example: Set “1″ – Slider will run one by one.
8.2 Twitter Shortcode
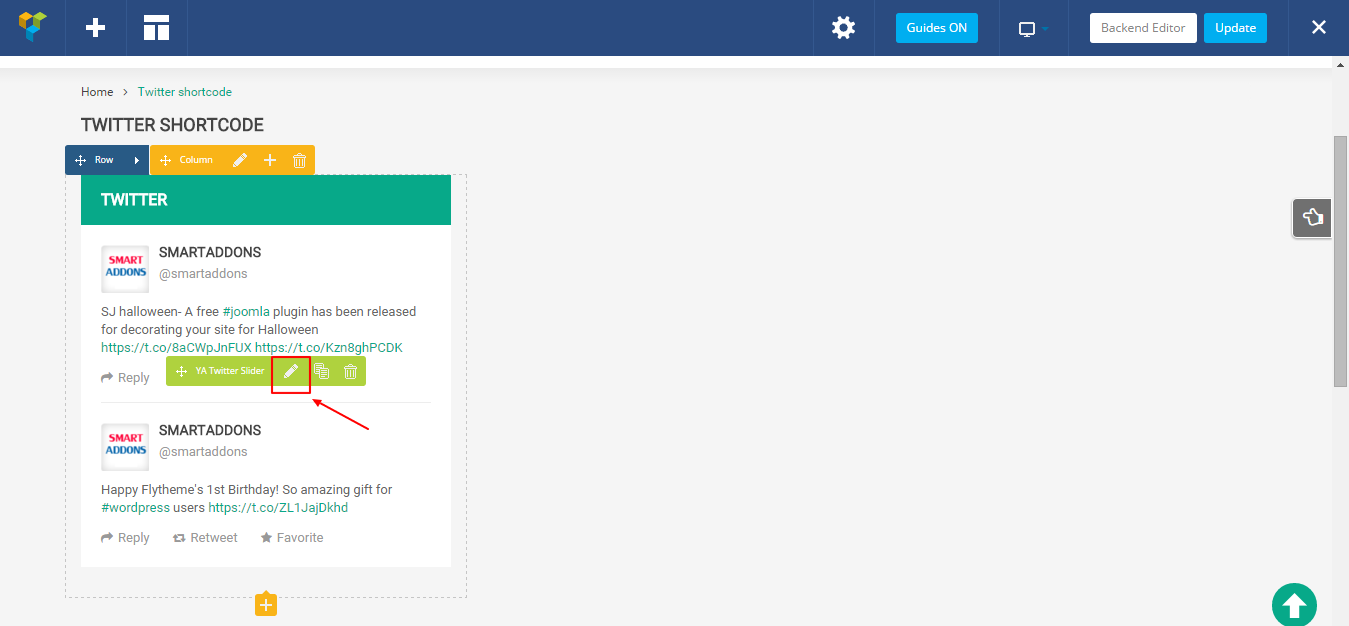
Frontend Editor – Click on “pencil” symbol to configure the Woo Slider settings

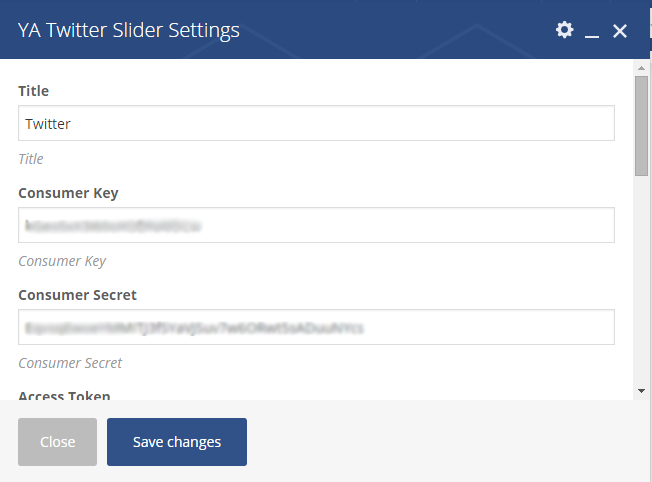
The pop-up window will display the Shortcode Woo Slider settings so that you can configure the content as you want:

Please fill out completely these information in the pop-up window:
- Title
- Consumer Key
- Consumer Secret
- Access Token
- Access Token Secret
- Cache Tweets (hours)
- Twitter Username
- Number Tweets to display
- Number row per column
- Exclude Reply
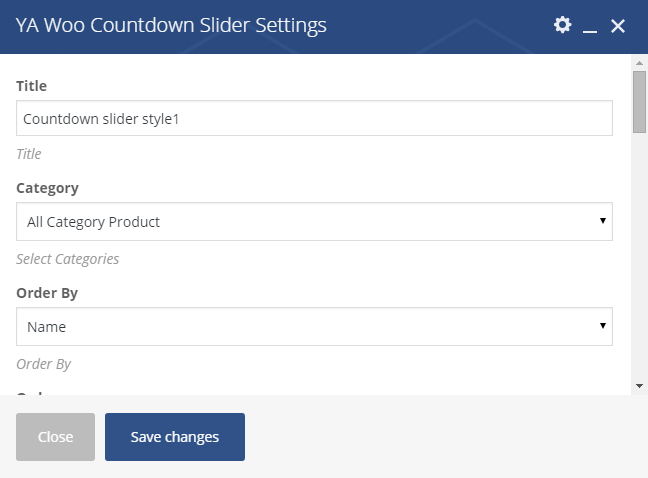
8.3 Woo CountDown
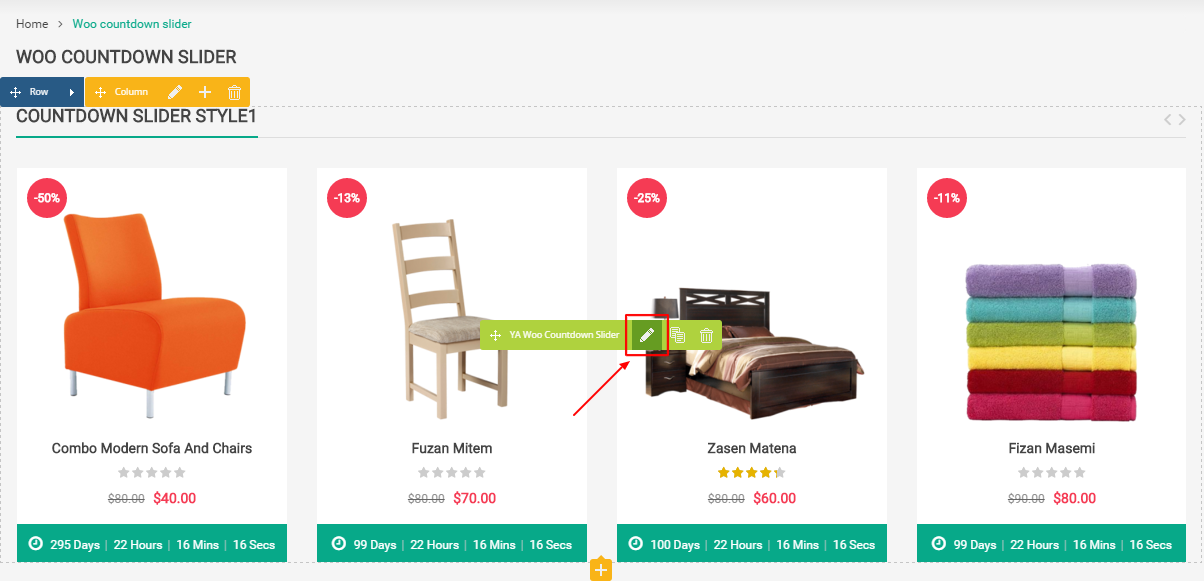
Frontend Editor – Click on “pencil” symbol to configure the Woo Slider settings

The pop-up window will display the Shortcode Woo Slider settings so that you can configure the content as you want:

- Title – Input title of widget.
- Category – Allow to select category.
- Order by – Select how to sort retrieved posts.
- Order – Designates the ascending or descending order of the ‘orderby’ parameter.
- Number of posts – Allow to display number of post. For example: “6″ – will display 6 posts.
- Number row per column – Allow to select number row of per column.
- Number of Columns – Display number of columns on devices:
- Number of Columns >1200px
- Number of Columns on 992px to 1199px
- Number of Columns on 768px to 991px
- Number of Columns on 480px to 767px
- Number of Columns in 480px or less than
- Speed – Set speed of slide (Faster = Slower)
- Auto Play – Set the “autoplay” parameter to “true”, so the slider will start playing as soon as the page loads and vice versa.
- Layout – Select Default Layout.
- Interval – Set timer interval between slide.
- Total Items Slided – Allow to set total item slided. For example: Set “1″ – Slider will run one by one.
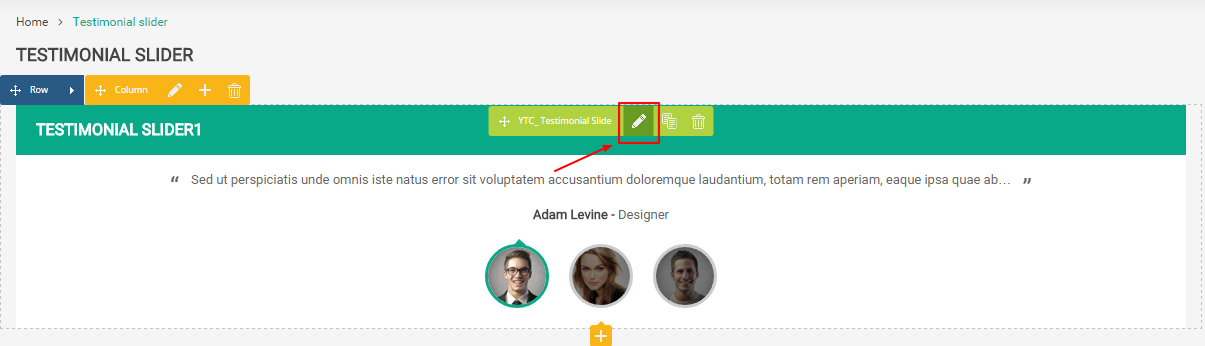
8.4 Testimonials
Frontend Editor – Click on “pencil” symbol to configure the Testimonials Slider settings

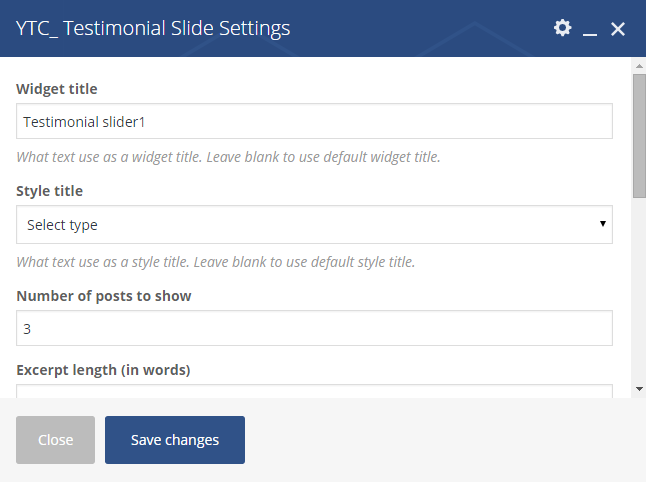
The pop-up window will display the Shortcode Testimonials settings so that you can configure the content as you want:

- Widget title – Input title of widget.
- Style title – Select style for title or leave blank to use default style title.
- Number of posts – Allow to display number of post. For example: “3″ – will display 3 posts.
- Excerpt length (in words) – Set the length of words in except.
- Orderder way – Designates the ascending or descending order of the ‘orderby’ parameter
- Template – Select template for testimonial. There are 5 options for you: Indicator 1 / Indicator 2 / Indicator 3 / Slide Style 1 / Slide Style 2.
- Order by – Select how to sort retrieved posts
- Extra class name – If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
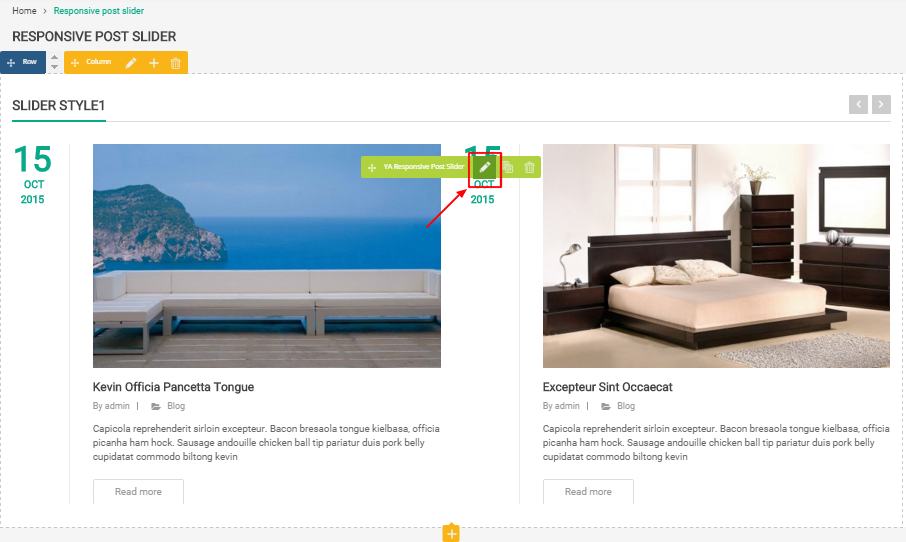
8.5 Responsive Slider Blog
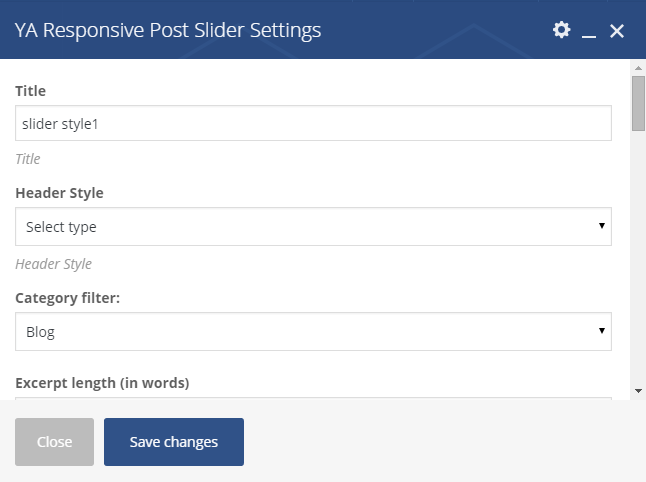
Frontend Editor – Click on “pencil” symbol to configure the Shortcode Responsive Slider Blog settings

The pop-up window will display the Shortcode Responsive Slider Blog settings so that you can configure the content as you want:

- Title – Input title of widget.
- Header Style – Select style for header: Header Default/ Style 1/ Style 2.
- Category filter – Category filter : Blog / All Links / Post Format
- Excerpt length (in words) – Set the length of words in except.
- Order by – Select how to sort retrieved posts
- Order – Designates the ascending or descending order of the ‘orderby’ parameter
- Number of Columns – Display number of columns on devices:
- Number of Columns >1200px
- Number of Columns on 992px to 1199px
- Number of Columns on 768px to 991px
- Number of Columns on 480px to 767px
- Number of Columns in 480px or less than
- Speed – Set speed of slide (Faster = Slower)
- Auto Play – Set the “autoplay” parameter to “true”, so the slider will start playing as soon as the page loads and vice versa.
- Layout – Select Default Layout.
- Interval – Set timer interval between slide.
- Total Items Slided – Allow to set total item slided. For example: Set “1″ – Slider will run one by one.
9OTHER
-
Again, thank you so much for purchasing this theme. If you have any questions that are beyond the scope of this document, please feel free to contact us via our Support Tickets System
- FAQs – Go to Here to view more the Frequently Asked Questions.