WELCOME TO APPETIT THEME
Firstly, a huge thanks for purchasing this theme, your support is truly appreciated!
This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties. If you have any questions that are beyond the scope of document, please feel free to contact us via our Ticket Support System.
Appetit is a creative and modern restaurant WordPress theme specially designed for food, cafe, bakery or any restaurant website.
The theme is versatile, with multiple homepage designs, several different layout styles, tons of theme options that make website development an easy task.
In addition, Appetit allows you to build unique and advanced layouts for your posts & pages using a drag-n-drop back and front end editors – Visual Composers. It also brings you a lot of features like RTL Layout Support, Stunning Home slideshow by Revolution Slider, Powerful Mega Menu, Booking Forms & others.
GETTING STARTED
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex. Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ’s regarding WordPress.
To use the theme, please make sure you are running WordPress 4.9.x or higher, PHP 7.7 or higher, and MySQL 5.6 or higher.
- Check to ensure that your web host has the minimum requirements to run WordPress.
- You can download the latest release of WordPress from the official WordPress website.
- The latest version of WordPress is prefered.
- Always create secure passwords for FTP and Database.
- It is recommended to be on PHP 7.2 or greater.
The Recommended PHP Configuration Limits should be paid attention. In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues.
The solution is to increase the PHP limits. You can do this on your own by editing the following lines in php.ini file in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
max_execution_time 360memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Success Well done! If your site meets all these requirements, you can start enjoy Appetit theme now!
FILE STRUCTURE
After downloading the theme package, when extracting it, you will see the files included as below:
Appetit theme package folder including:
- code folder contains: sw_hiltel_theme_vx.x.x.zip, sw_hiltel-child-theme.zip.
- doc: This is offline documentation for Appetit theme.
- Licensing: This is license for theme.
- PSD: This includes PSD for this Appetit theme.
sw_hiltel_theme_vx.x.x.zip\hiltel\lib\plugins folder including:
- plugins including: js_composer.zip, one-click-demo-import.zip, revslider.zip, sw-core.zip, sw-food.zip, file.
INSTALLATION
There are 02 ways to install Appetit theme: Quickstart Installation and Manual Installation.
- Quickstart Installation: With this one, you will replace your whole site with a new one like our site in demo. This one is suitable for you if you build a fresh site and want to get demo content. Please note that with this way, all your old data will be replaced.
- Manual Installation (or Theme Installation): By this way, you can install the theme into your site and import demo data while remaining current data of your site. If you have a WordPress website with full of content and you want to keep it, this is a suitable choice for you.
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer. You may need to contact us to get the quickstart for this installation.
To install Quickstart, please follow steps as below:
- Have the sw_hiltel_quickstart_vx.x.x.zip available in your computer.
- Create the Database and a User for your site. You can skip this step if there is available one.
- Upload and Extract the quickstart files to the desired location on your web server using FTP or CPanel. It could be a folder in
xampp > htdocsif you install on your localhost. - Go to the URL where you uploaded the file to load the WordPress Installer.
- Now all is the same to WordPress Installation. You will go step by step with Language Settings, Database Settings and WordPress Info Settings.
- You can choose the demo style you want in option Choose Demo at the end of window Database Settings.
- After the successful installation, you can go to your site and enjoy the result.
– Before installing Appetit theme, you need to have a WordPress site that meets all the theme requirements.
– You need to have the latest Appetit theme package available in your computer.
– There are 02 ways for you to upload the theme into your site: Upload theme via WordPress Admin and Upload theme via FTP.
Info If the theme file size is larger than 8M, it should be uploaded via FTP.
- Navigate to the Admin Panel of your site (i.e. #/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw-hiltel_theme_vx.x.x.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Appetit in your site.
- Access your FTP client, such as FileZilla to start upload Appetit theme.
- Navigate to the folder of your website (i.e. example.com/wp-content/themes) then upload and extract theme file sw_hiltel_theme_vx.x.x.zip to this directory. After that, you will have a theme folder named as Appetit in your site’s directory.
- Login to the Admin Panel of your site (i.e. #/wp-admin/). Go to Appearance > Themes to find Appetit theme.
- After seeing Appetit theme’s thumnail, choose and click on Activate to install it in your site.
Info For more detail, you can see the tutorial video for Theme Installation here: How to Install WordPress Theme Package to be like Demo .
To have the theme works well with full features, after installing the theme, all the required plugins should be installed and activated. Below are the required plugins for Appetit theme:
These are the required plugins of Appetit theme.
- One Click Demo Import
- SW Core
- Sw Food
- Widget Importer & Exporter
- Slider Revolution
- WPBakery Visual Composer
- WordPress Importer
- Widget Importer & Exporter
- WordPress Less
- MailChimp for WordPress
- WP SMTP
- Contact Form 7
- Social Login WordPress Plugin – AccessPress Social Login Lite
- Regenerate Thumbnails
These are the plugins compatible with Appetit theme.
- Yoast SEO: This is plugin for SEO in your site.
- WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog.
- Loco Translate: Loco Translate provides in-browser editing of WordPress translation files.
- WPML: This WPML helps you to create a multilanguage website.
To install and activate required plugins, please follow steps as below:
- After installing and activating the theme, there is a message about installing required plugins at the top of the page.
- Click on Begin Installing plugins link to start installing required plugins for SW Appetit theme.
- Now it will be redirected to Install Required Plugins page, here you will find all of the theme required plugins.
- Choose all of required plugins then select Install and click Apply.
- After successful installation, choose all of them then select Activate and click Apply.
Warning Some Notes For Plugin Installation:
– When installing, if there is notice that any plugin is unsuccessful installed, please choose each of them and install one by one again.
– If your server does not permit automatic installation, you need to install them manually with plugins in folder data/plugins.
We update our themes regularly for bug fix, WordPress and plugins compatibility and improvements. Therefore, it’s necessary to have Appetit theme in your site up-to-date.
To update the theme manually, please follow steps as below:
- Back up your site! Before changing anything in your site, don’t forget to backup it to save your data and custom code or CSS. It will save your life in the worst situation.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of Appetit theme.
- Deactive and remove all required plugins in the old version of this theme. We will install the new version of them later.
- Uninstall the theme and install new version sw_hiltel_theme_vx.x.x.zip of Appetit.
- Click on Begin installing plugins link and install new version of plugins. This step is essential to update the required plugins for bug fix and feature improvement.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Info For more detail, you can see the tutorial for this Quickstart Installation here: How to Update WordPress Theme for Your Site?.
Ussually, when a required plugin is updated, we also update the theme package. Therefore, when updating Appetit theme, you can also choose to update plugin automatically.
To update plugin in Appetit theme, please follow steps as below:
- Back up your site! to save your customization.
- Copy the custom code you made in your site and save it in your computer to add it later.
- Download the latest version of Appetit theme. There is latest version of plugin in the theme package/data folder. Or else you can get it from plugin provider.
- Deactive and remove old version of this plugin. You can directly delete this plugin’s files in folder /public_html/wp-content/plugins of your site using FTP.
- Now you can install new version in your site. If the max_size_upload > 8M, you can upload it via Admin Panel. Or else, you need to extract the plugin then add it to folder /public_html/wp-content/plugins of your site using FTP.
- Now the theme is updated successfully. You can paste your custom code in the new theme.
- After all, check your site again to ensure that the update works.
Warning Before updating any plugin in your site, you need to have a test first to make sure that it won’t damage your site! When a plugin is updated, we will check if it’s compatible with our current theme version. After that, we will update theme package then you can update in your site later. If you see there is bug after the update in the test process, you should wait for our update for latest version of plugin to update in you live site.
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
If you plan on doing any customization on your site, you will definitely need to set up this child theme on your site.
After installing and activating Appetit theme, you can install Appetit Child Theme following steps below:
- Navigate to the Admin Panel of your site (i.e. #/wp-admin/).
- Login to your WordPress Dashboard and go to Appearance > Theme and click Add New to add new theme.
- Click the Upload Theme button then Choose File and select sw_hiltel-child-theme.zip file and click Install Now.
- It will take a few minutes to install the theme.
- After seeing the message Theme installed successfully, you can Activate Appetit Child Theme in your site.
IMPORT DEMO CONTENTS
Importing demo data (post, pages, images, theme settings and more) is the easiest way to setup your theme. It will allow you to quickly edit everything instead of creating content from scratch.
After Theme Installation, to have demo data in your site, it’s neccessary for you to import demo content. ExpNews supports you to import only 01 Home Page layout only. The process includes 02 steps:
- Import Demo Data: This includes demo pages, posts, menu, widgets, post and other elements of the theme.
- Menu Configuration: After Importation, you need to reconfigure the Menu then your site will be the same as in the demo.
When you import the data, the following things might happen:
- No existing posts, pages, categories, images, custom post types or any other data will be deleted or modified.
- Posts, pages, images, widgets, menus and other theme settings will get imported.
- Please click on the Import button only once and wait, it can take a couple of minutes.
After successfully importing all the steps above, your site will be the same as in the demo.
Tutorial Video:
You can see tutorial video for the One Click Installation and Importation for eMarket as an example here.
Warning Before the importation, the theme and required plugins should be installed and activated successfully in your site.
To import demo data of Appetit theme, please follow steps as below:
Info Before install the theme, please make sure that your site meets all the system requirements and the theme package is available in your computer.

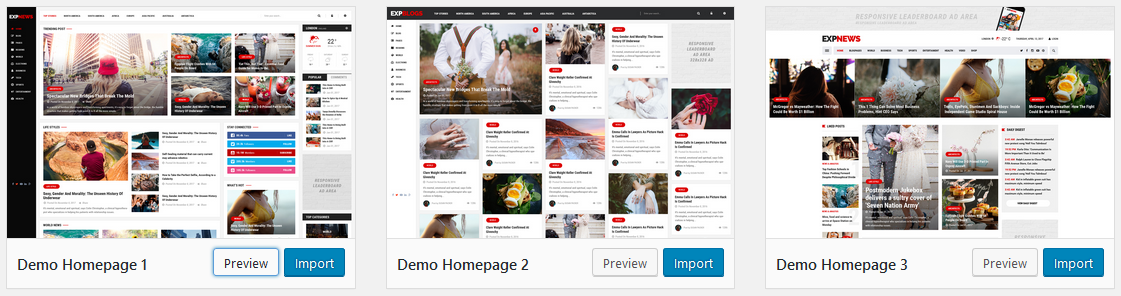
- In the Administrator page, go to Appearance > Import Demo Data to open the One Click Demo Import window.
- Now, you can see different thumnails for each demo pages. Choose the Home Page style you want, then click on Import button to start the process. Please just click only 01 time. You can also click on Preview to see the demo of this home page style.
- It will appear a popup to confirm your decision. Click on Yes, Import! to continue.
- The process many take 5-10 minutes due to the data size and your Internet. Please wait until it’s done.
- After seeing the successful message, the importation is all done. Now you can have a check at your site.
- Finally, you can Deactivate plugin One Click Demo Import in your site because it is not neccessary anymore.
Important!
1. If there is error “500 Internal Server Error“, you can refresh the page then start the importation again.
2. After the importation, there may be [ERROR] Failed to import “sw_demo.zip” (Media)
Don’t worry about this. This is the one we used for our demo purpose only and this one has no effect on the theme importation process.
Warning The data will be downloaded from our server, these images are copyrighted and are for demo use only. Please click import only once and wait, this process can take a couple of minutes.
After the Data Importation, you can check your site again. Usually, you need to reconfigure the menu to have your site the same as in the demo.
-
- In the Administrator page, go to Appearance > Menu and choose the one you want to configure.
- After that click on Save button to save the menu.
- You can also change some information of the menu as you want. For Megamenu such as Primary Menu and Vertical Menu, you need to Active Megamenu by going to Appearance > Theme Options > Navbar Options and choose to active them.
For WP Custom Menu elements, you need to go to these element with Visual Composer, rechoose the menu then save it again.
- After all, you can check your site to see the result.
Info You can see the Menu Settings in the Basic Settings for more detail.
BASIC SETTINGS
Pages is one of the most important elements in a WordPress website. In this section, we will cover issues related to page including: Create a New Page, Set up Home Page, Page Metabox in Appetit theme and Page with Visual Composer.
How to create a new page?
To create a new Page, please follow steps as below:
- Log in to site in the backend.
- Select the Pages > Add New option to begin writing a new page.
- Configure Options for new page including Page Title, Page Attributes, Public Status. Page Content.
- Scrolling down to the end of the window, you will see the Page Metabox area of Appetit theme. Here you can configure the options including Logo, Color Schemes, Home Page template, Typography, Header, Footer and Sidebar for this page. Please note that if there is no change here, the settings in Theme Options will be applied to this page.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Pages.
How to set up Home Page?
To set up Home Page or Front Page for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as home page in Front Page dropdown list.
- Now Save Changes and check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Creating a Static Front Page.
About Page Metabox in Appetit theme
After installing and activating Appetit theme, the Page Metabox will be availaible in your site. You can go to Pages > All Pages then choose the page you want then scrolling down to the end to see Page Metabox options.
Please note that the change in the Page Metabox will be apply to the page rather than the one in the Theme Options. If there is no change here, the settings in Theme Options will be applied to the page.
The Page Metabox often includes options: General, Typography, Header, Footer, and Sidebar.
- General: In this tab, you can configure options including Custom Logo, Home Template and Color Scheme for the page.
- Typography: In this tab, you can configure Font Style, Font Weight for elements in the page.
- Header: In this tab, you can choose to Hide Header or Header Style for the page.
- Footer: In this tab, you can choose to Hide Footer or Footer Style for the page.
- Sidebar: In this tab, you can enable Sidebar and choose type of Sidebar for the page.
Info For more detail, you can see documentation about Page Metabox: Theme Options, Page Metabox & Category Metabox.
Edit Page with Visual Composer
Appetit theme supports Visual Composer – the most powerful plugins that allow you to easily drag and drop page builder in the standard WordPress page/post edit area or directly from the frontend.
With Visual Composer. you can edit a page both in the backend and front end of your site. To edit a page, please follow steps as below:
- Login your site then open the page you want to edit then choose Edit with Visual Composer.
- Now, you can edit Row, Column and elements in the page. To edit elements, please hover on the one you want then click on “pencil” icon to Edit this element.
- After that, you can configure different options of this element in tab General and Design Options due to different types.
- After all, you can preview the page and Update to save the change for this page.
Info For more detail, you can see documentation about Visual Composer: Visual Composer Tutorials and Video Tutorials.
How to make your page appear in Megamenu
To have your page appear in the Megamenu, please follow steps as below:
- After creating the page, go to Appearance > Menu and choose Primary Menu (Primary Menu). This is the one set as Primary Menu in your site.
- Now, please select the page you want, then click on button Add to Menu and Save Menu.
- After all, please check your site to see the result.
Blog Post is one of the most important elements to create a Blog Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Blog Post, Set up Blog page and Blog Post in Appetit theme.
How to create a new post?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Posts > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Page Metabox area of Appetit theme. Here you can configure the options including Header, Footer and Sidebar for this post. Please note that if there is no change here, the settings in the page including this post will be applied.
- After all, save the change and check the result in the front end of your site.
Info For more detail, you can see the WordPress Documentation for this problem: WordPress Posts.
How to set up Blog page in Appetit Theme?
To set up blog page for your website, please follow steps as below:
- Log in to your site in the backend.
- Create a new page with Visual Composer and add element SW Blog Listing.
- Now, configure the options in SW Blog Listing including Title, Categories and other Design options as you want.
- Now Save Changes and check your site again.
About Page Metabox of post in Appetit theme
After installing and activating Appetit theme, the Page Metabox will be availaible in your site. You can go to Posts > All Posts then choose the post you want then scrolling down to the end to see Page Metabox options.
Please note that the change in the Page Metabox of the post will be apply to the post rather than the one in the Page Metabox of Page. If there is no change here, the settings in Page will be applied.
The post Metabox often includes options: Header, Footer, and Sidebar.
- Header: In this tab, you can choose to Hide Header or Header Style for the post.
- Footer: In this tab, you can choose to Hide Footer or Footer Style for the post.
- Sidebar: In this tab, you can enable Sidebar and choose type of Sidebar for the post.
Info For more detail, you can see documentation about Page Metabox: Theme Options, Page Metabox & Category Metabox.
Other Settings
1. Categories: To add new category, please go to Post > Categories then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Post > Tags then complete information for the new tag in Add New Tag window and Save it.
Post Image Size
In Appetit theme, we recommend to configure image dimensions for post image size. You can go to Settings > Media and set up the Image Dimentions to use when adding an image to the Media Library.
Food is one of the most important elements to create a Food Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Food Post, Set up Food page and Food Post in Appetit theme.
General Settings
To configure the Food Symbol Currency and Booking Page, please go to Foods > Food Settings:
- Log in to site in the backend.
- Set the Symbol Currency and Booking Page in THEME PANEL.
- To create Booking Page, please go to Pages > Create New Page using Contact Form 7 as booking form. See Guide for Contact Form 7 in part ADMIN OPTIONS for more detail.
- After all, save the change and check the result in the front end of your site.
How to create a new food post?
To create a new Food Post please follow steps as below:
- Log in to site in the backend.
- Select the Foods > Add New option to begin writing a new post.
- Configure Options for new post including post Title, post link, Meta Content including Price and Sale price, Public Status, Content, Short description, Categories, Tags, Gallery Images, Feature Image.
- After all, save the change and check the result in the front end of your site.
How to set up Food page?
To set up food page for your website, please follow steps as below:
- Log in to your site in the backend.
- Go to Appearance > Menus then choose the Menu you want to create.
- Navigate to Categories Foods then choose the category you want and click Add to Menu. After that, configure the options here. See Images
- To configure the Food page style, go to Appearance > Theme Options > Foodto configure the Food Options as you want. See Images
- Now Save Changes and check your site again.
Other Settings
1. Categories: To add new category, please go to Foods > Categories Foods then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Foods > Tags then complete information for the new tag in Add New Tag window and Save it.
Portfolio Post is one of the most important elements to create a Portfolio Page in a WordPress website. In this section, we will cover issues related to page including: Create a New Portfolio Post, Set up Portfolio page and Portfolio Post in Appetit theme.
How to create a new portfolio?
To create a new Post please follow steps as below:
- Log in to site in the backend.
- Select the Portfolio > Add New option to begin writing a new portfolio.
- Configure Options for new portfolio including portfolio Title, Portfolio Link, Public Status, Content, Tags, Feature Image, Post Type.
- Scrolling down to the end of the window, you will see the Portfolio Meta area of Appetit theme. Here you can configure the options including Skill Needed, URL, Copyright and Image Size Mansonry Layout for this portfolio.
- After all, save the change and check the result in the front end of your site.
How to set up Portfolio page in Appetit Theme?
To set up portfolio page for your website, please follow steps as below:
- Log in to your site in the backend.
- Create a new page with Visual Composer and add element SW Portfolio.
- Now, configure the options in SW Portfolio including Title, Categories and other Design options as you want.
- Now Save Changes and check your site again.
Other Settings
1. Portfolio Categories: To add new category, please go to Portfolio > Categories Portfolio then complete information for the new category in Add New Category window and Save it.
2. Tags: To add new tag, please go to Portfolio > Tags then complete information for the new tag in Add New Tag window and Save it.
Appetit supports you with various pre-made Widget Sections and available Widgets to add different elements into different pages in your site. In this section, we will give you how to use Widgets in Appetit theme.
These elements locates in Appearance > Widgets in the Admin Panel of your site.
Pre-made Widget Sections in Appetit theme
There are various pre-made widget sections in Appetit. They are:
- Sidebar Left Blog: This section is for the left sidebar in Blog page.
- Sidebar Right Blog: This section is for the right sidebar in Blog page.
- Top Header: This section is for the header of the page.
- Top Header 2: This section is for the header of the page.
- Top Header 3: This section is for the header of the page.
- Bottom Header: This section is for the bottom header of the page.
- Bottom Header 2: This section is for the bottom header of the page.
- Header Right: This section is for the header of the page.
- Header Right 2: This section is for the header of the page.
- Footer Copyright: This section is for the footer copyright of the page.
Available Widgets in Appetit theme
After installing Appetit, there are many widgets in this area. Now we will have an overview about the ones used in this theme.
- SW Responsive Slider Widget: This widget is to display the blog post in widget sections
How to Add a Widget into a Widget Section
To add a Widget into a Widget Section, please follow steps as below:
- Navigate to the Appearance > Widgets tab to access the list of widgets and widget sections. The left hand side shows all the widgets you can use. The right hand side shows all the different widget sections you can add widgets to.
- Click on the widget you want, choose widget section to add and click on button Add Widget. Or else, you can drag and drop it to the widget section.
- To rearrange widgets on a widget section, just drag and drop the widgets into the order you’d like.
- After that, you need to configure different options due to different types of widget.
- Finally, click Save to save the change.
Info To remove the widget, in the section you want, please choose it then click Delete.
Widget Settings
Now we will show you the options of different widgets used in Appetit theme.
1. SW Responsive Slider Widget:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Description: Add description for widget.
- Category ID: Choose categories including posts showing in widget.
- Order by/Order: This option lets you to show category regarding to order you want.
- Advanced Options: This will open additional settings which are proprietary of Appetit. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
2. Text:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Textbox: This option allows you to enter the content of widget.
- Advanced Options: This will open additional settings which are proprietary of Appetit. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
3. Image:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Upload Image: This option allows you to upload image you want for this widget.
- Advanced Options: This will open additional settings which are proprietary of Appetit. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
4. Tag Cloud:
See Screenshot: Demo – Backend
- Tittle: This option allows you to add a title to this widget.
- Taxonomy: Choose the taxonomy you want to choose the tag including Categories, Product, Portfolio.
- Show tag counts: Choose to display tag count or not.
- Advanced Options: This will open additional settings which are proprietary of Appetit. Click the button and you’ll gain access to the additional options listed below.
- Widget Style: This option allows you to style for widget among various Widget Styles. Here you can also choose the width of widget with options including Col-3, Coli-4 and others.
- Widget Display: This option lets you to display widget on All pages, in selected pages. or execpt selected pages. For the 2 later ones, you can choose to show widget only for login users or or logout users.
MailChimp for WordPress helps you add more subscribers to your MailChimp lists using various methods. You can create good looking opt-in forms or integrate with any other form on your site, like your comment, contact or checkout form.
After installing Appetit and activating all plugin, MailChimp is available in your site. In this section, we will show you how to configure this plugin in Appetit theme.
Info To have the popup with MailChimp form, you can go to Appearance > Theme Options > Popup Config to activate it and do some settings there.

Connect with your MailChimp account
Firstly, you need to connect MailChimp in your site with your MailChimp account. Please follow steps as below:
- Log in to site in the backend.
- Go to MailChimp for WP > MailChimp at the left sidebar menu.
- Now, in the General Settings window, you need to configure the MailChimp API Settings by adding your API Key to connect to your MailChimp account.
- After all, click Save Change button to Connect with your account.
Configure MailChimp for your WordPress site
To have the MailChimp works effectively and have style as in the demo, you need to do some configurations as below:
- Log in to site in the backend and go to MailChimp for WP > MailChimp > Forms.
- Complete the Form Field in tab Field. See screenshot: Backend Settings
- Complete the Form Messages in tab Messages. See screenshot: Backend Settings
- Complete the Form Settings in tab Settings. See screenshot: Backend Settings
- Complete the Form Appearance in tab Appearance. See screenshot: Backend Settings
- After all, save the change and check the result in the front end of your site.
The text in Form Field:
<div class="frm-input"> <input class="frm-email" type="email" name="EMAIL" placeholder="Email Address..." required /> <button class="frm-submit fa fa-paper-plane" type="submit" value="subscribe">Subscribe</button> </div>
Info For more detail, you can see the Documentation for this problem: How to Use MailChimp for your WordPress themes?.
THEME OPTIONS
Our stunning Appetit theme provides an advanced Theme Options panel that is loaded with many options to customize your page effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. After installing Appetit successfully, the Theme Options will be available in your site.
To access Appetit Theme Options, please go to Appearance > Theme Options. There you can see logical tabs including:
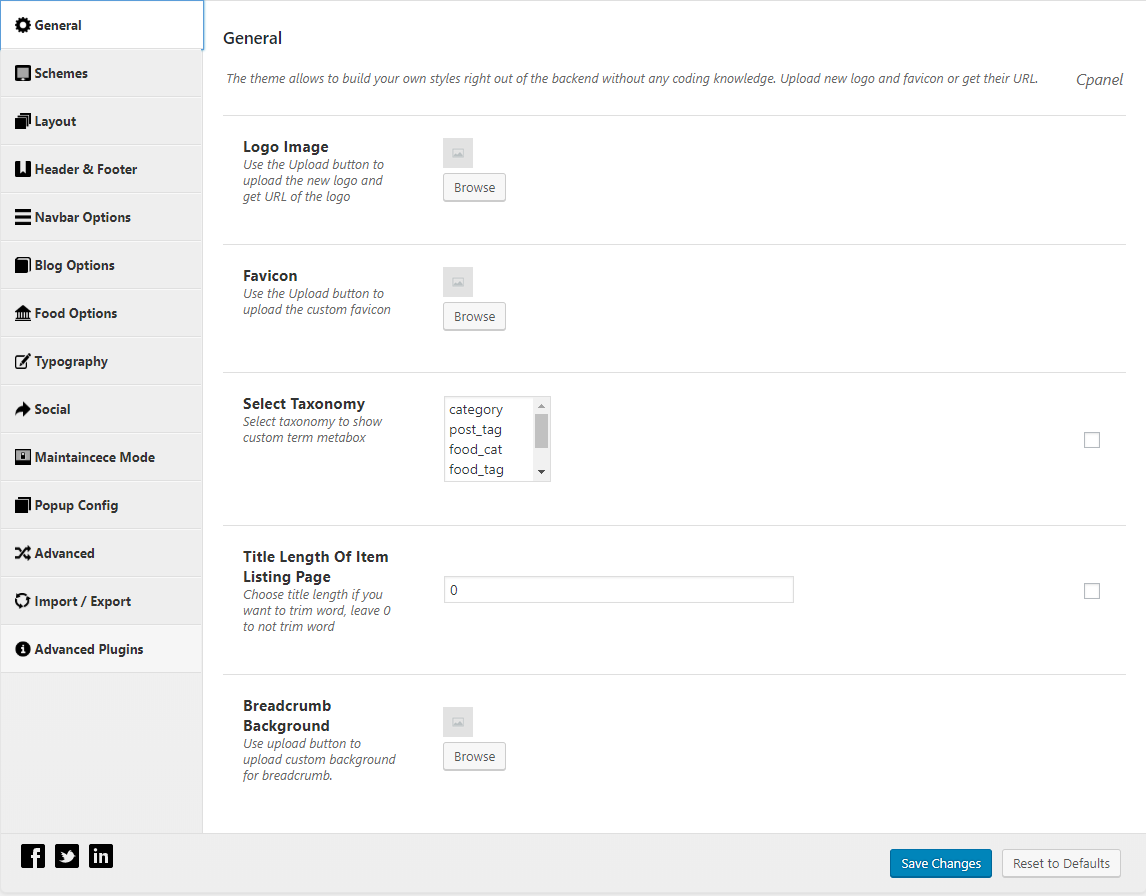
| General | Here you can do general configuration such as Logo Image, Favicon, Breadcrumb Background, Taxonomy and Title Length Of Item Listing Page. |
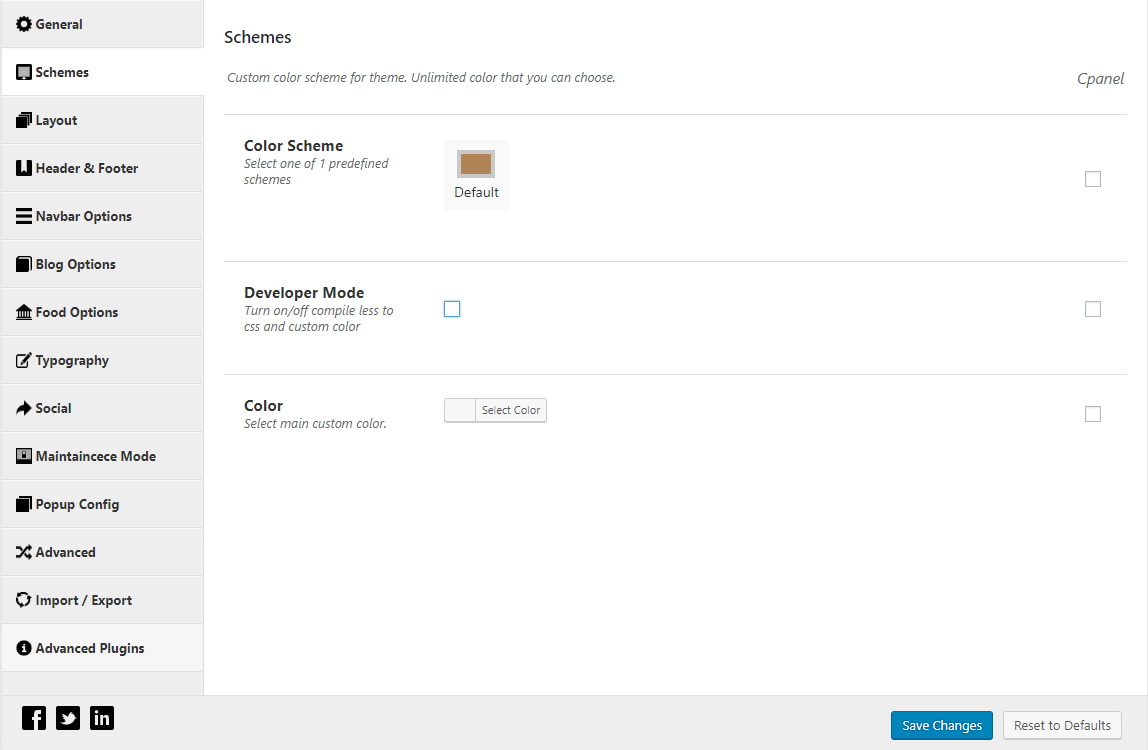
| Schemes | Here you can set color scheme for your site. |
| Layout | Here you can configure layout options including box layout, sidebar on different device. |
| Mobile Layout | Here you can configure layout of your site on mobile. |
| Header & Footer | Here you can configure header and footer style for your site. |
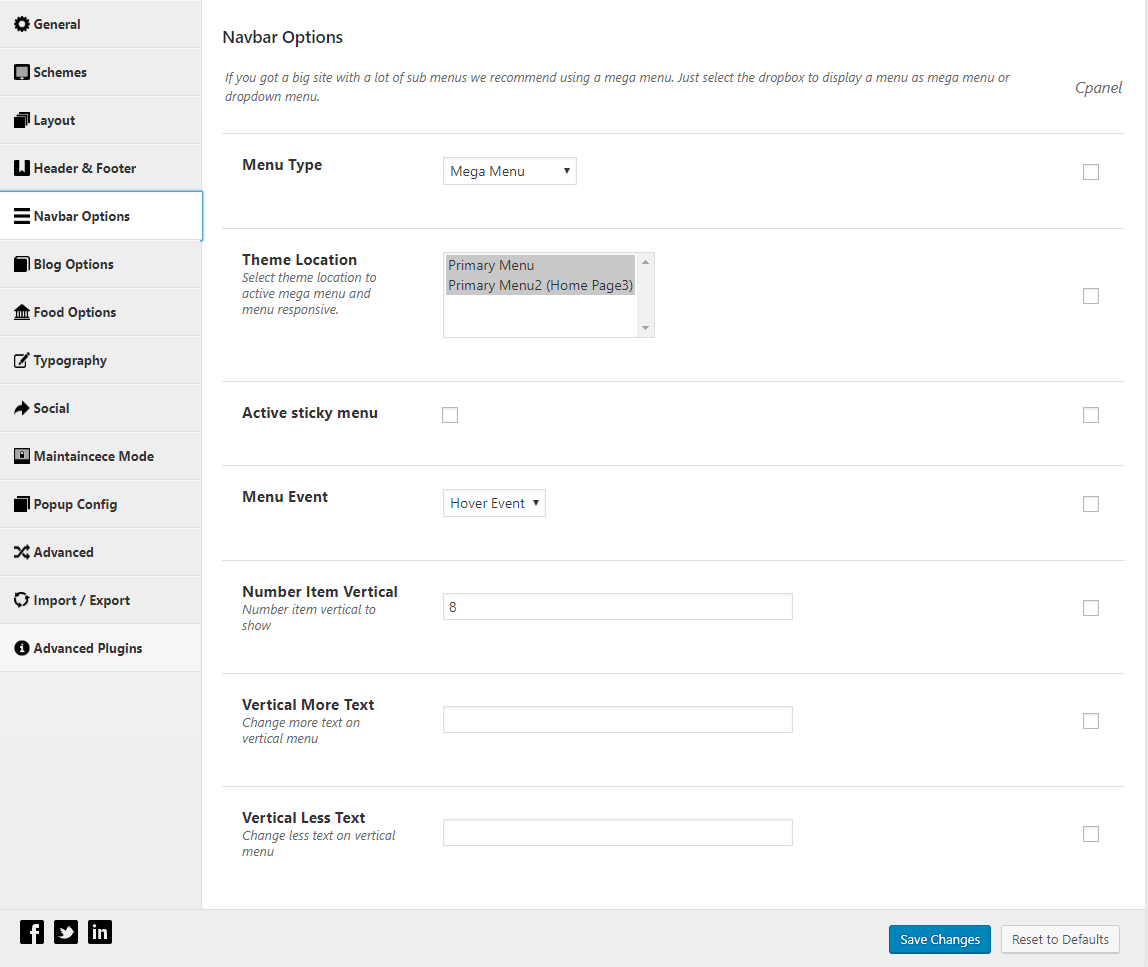
| Navbar Options | Here you can configure the Megamenu and sticky menu for your site. |
| Blog Options | Here you can configure the options for your blog page. |
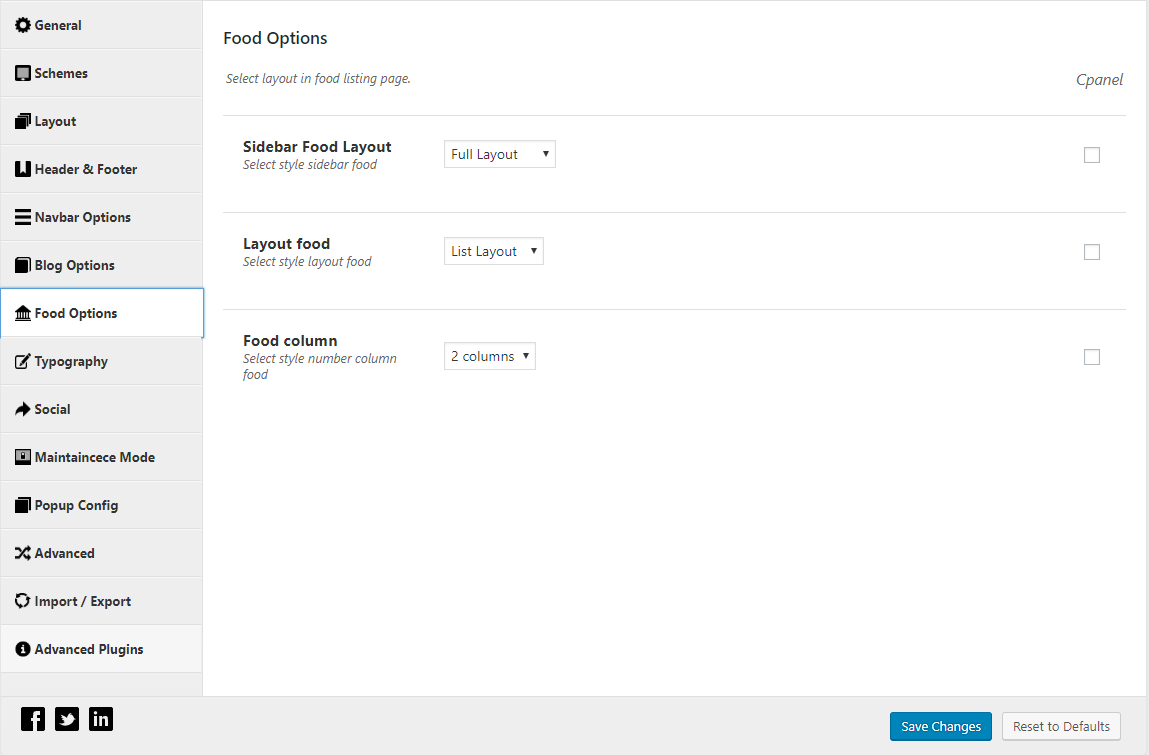
| Food Options | Here you can configure the options for your food page. |
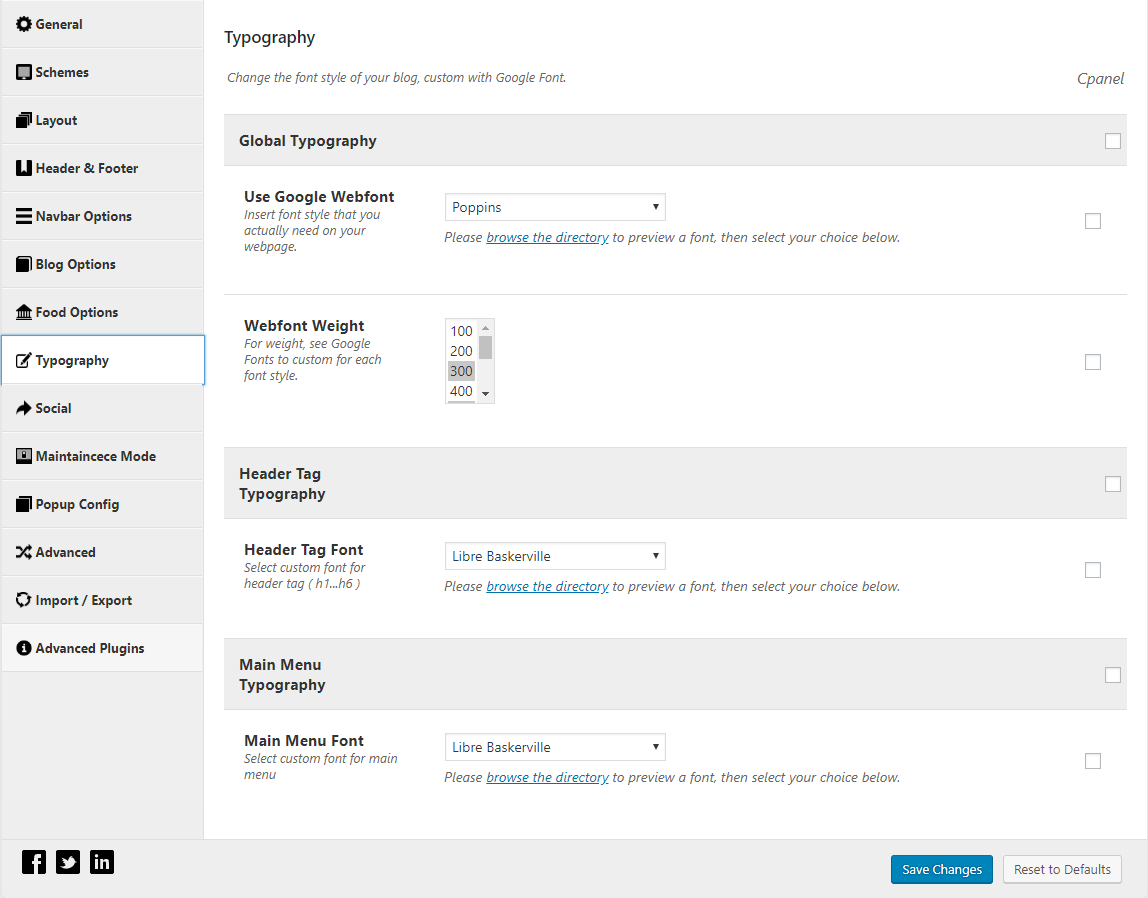
| Typography | Here you can configure the options about typography for your site. |
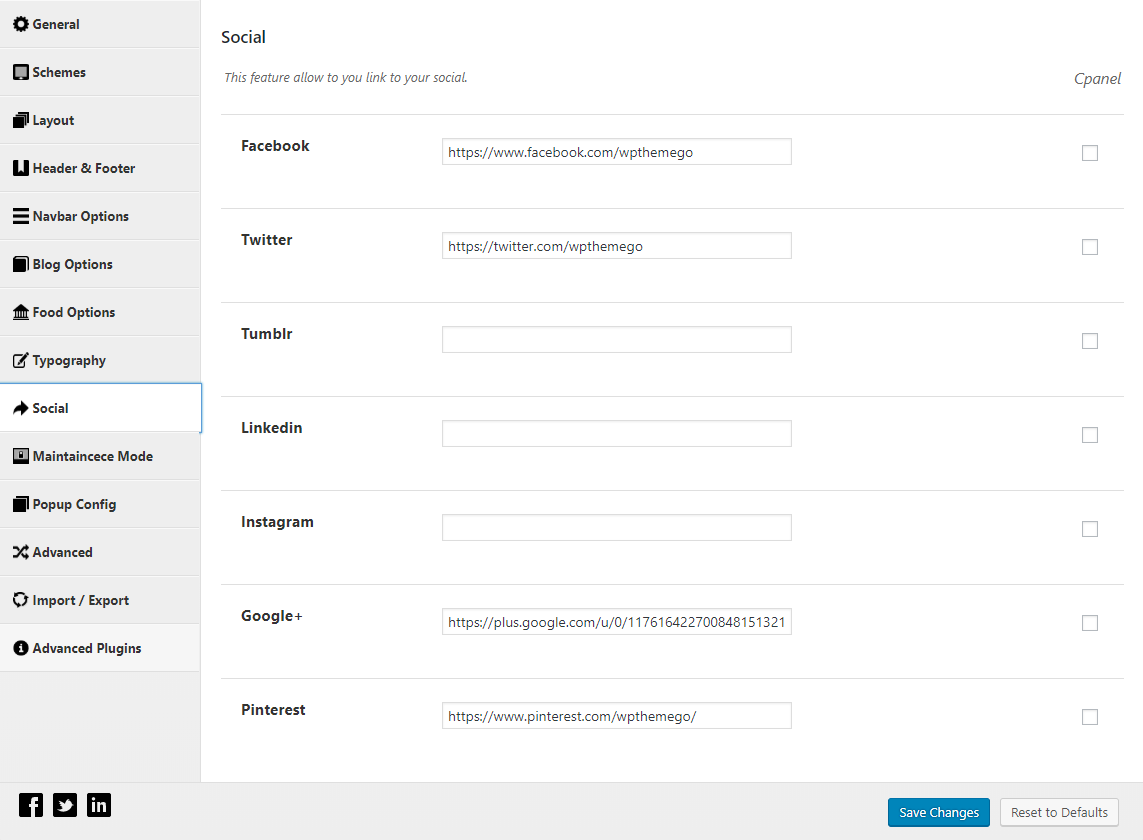
| Social | Here you can configure the link for social share in your site. |
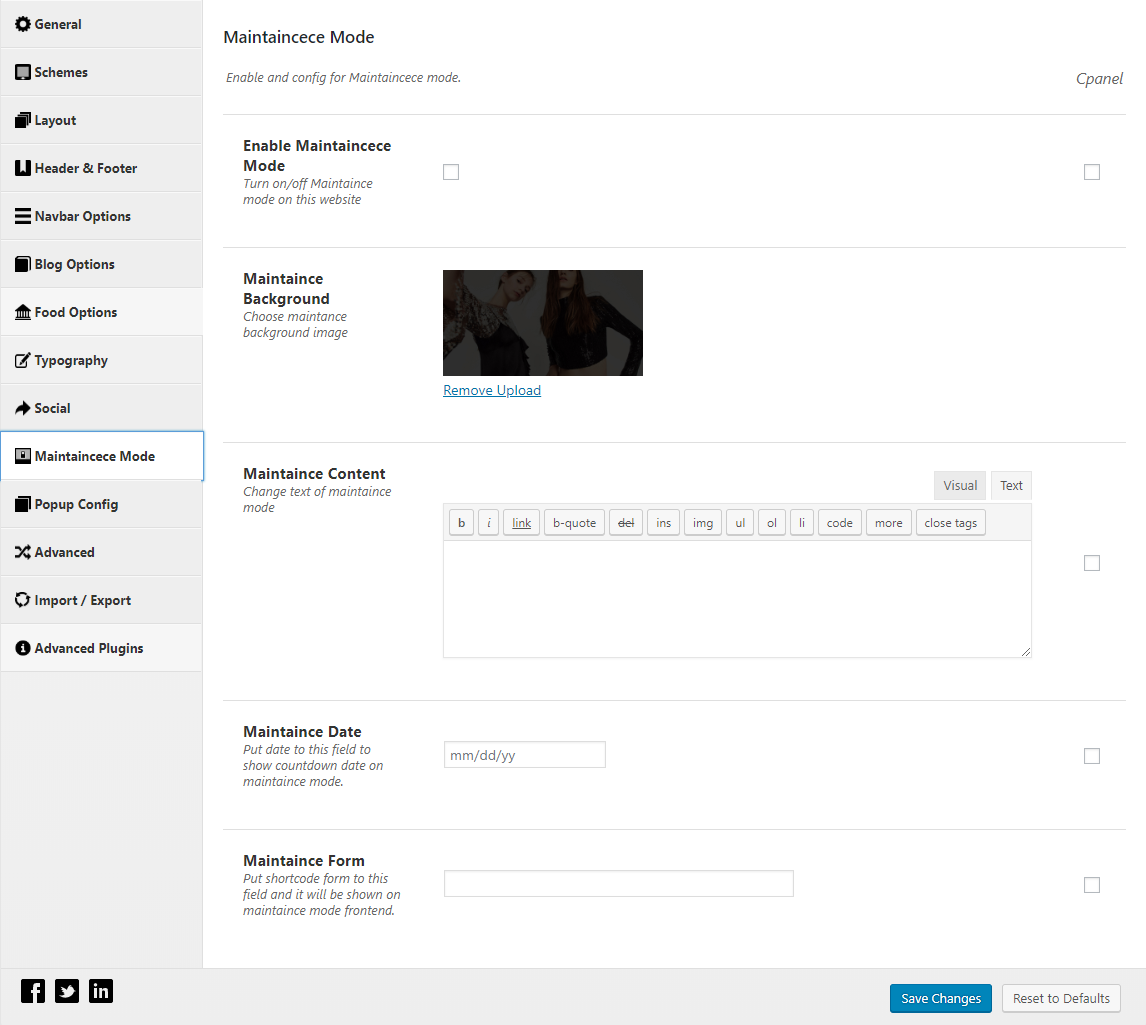
| Maintaincece Mode | Here you can set the maintainece mode for your website. |
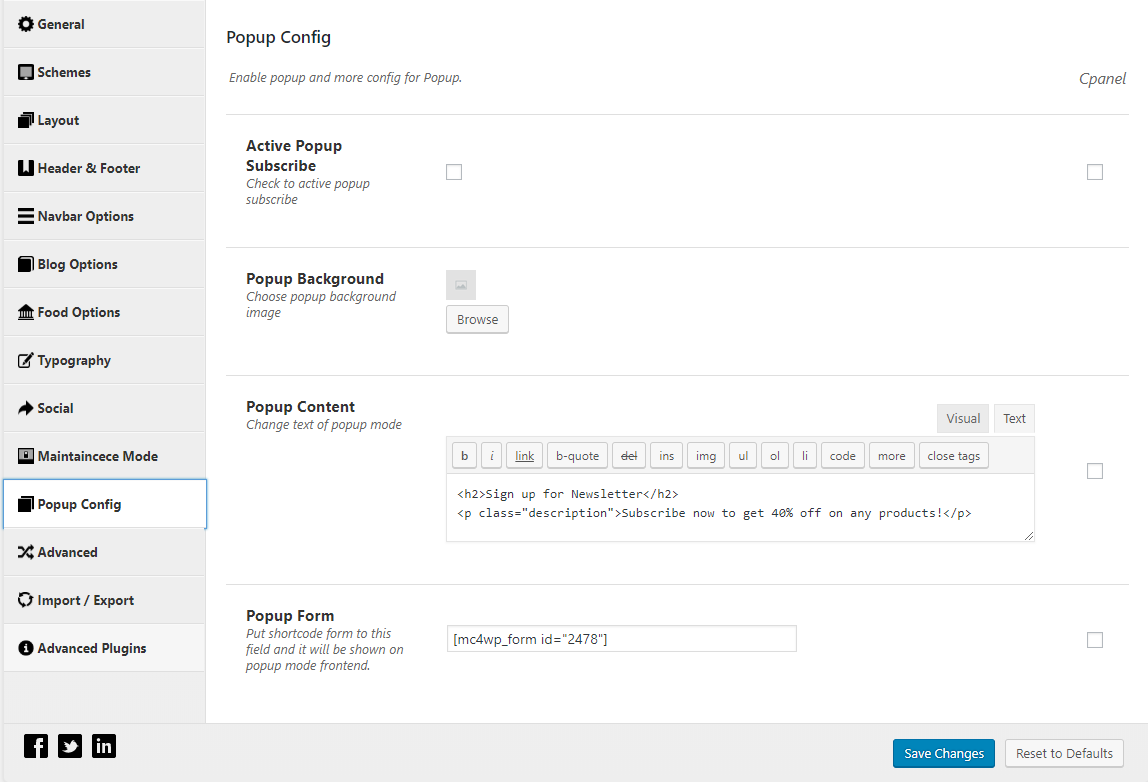
| Popup Config | Here you can activate and configure the popup for your site. |
| Advanced | Here you can configure the advanced options including layout RTL, adding shortcode or custom CSS/JS. |
| Import/Export | Here you can import or export theme option settings. |
| Advanced Plugins | Here you can turn on/off plugins in your site. |
Important!
- Customize & Cpanel option: This is only used for the Demo development. Due to the risk of loosing your customization in CSS file, the option Demo Mode is not recommended.
- Reset to Defaults option: Please DO NOT use it if you do not want to loose your configuration. When the theme is reset to default, all the value here will be back to the default without saving any your configuration.
- The configuration here will be applied to the pages in your site if there is no change in the Page Metabox. As demo data, we have configured Logo, Color, Header and Footer Style for each Home page. You can go to the page and configure these settings in the Page Metabox. If you don’t want to have the Home Page different from other page, you can choose No Select for the option here, the settings in the Theme Options wil be applied.
- About the Developer Mode, when you enable this function, the WordPress Less Plugin is required to install. After using this feature, this mode should be turned off then it wont prevent the speed of your site. Due to the risk of loosing customization in CSS file, this option is NOT recommended.
Info For more detail, you can see How to Use Theme Options, Page Metabox and Category Metabox for more detail.
The theme allows to build your own styles right out of the backend without any coding knowledge.

- Logo Image: Use the Upload button to upload the new logo and get URL of the logo.
- Breadcrumb Background: Use upload button to upload custom background for breadcrumb.
- Favicon: Use the Upload button to upload the new favicon and get URL of the favicon.
- Select Taxonomy: Select taxonomy to show custom term metabox.
- Title Length Of Item Listing Page: Choose title length if you want to trim word, leave 0 to not trim word.
The theme allows to custom color scheme for theme with unlimited colors.

- Color Scheme: Select one of 2 predefined schemes to set the color for your site.
- Developer Mode: Turn on/off compile less to css and custom color. You need to choose this option to activate option Color below. However, this mode is not recommended because of the risk of loosing Custom CSS files.
- Color: You can choose main color for your site after activate the Develop Mode above.
Info: About the Developer Mode, when you enable this function, the WordPress Less Plugin is required to install. After using this feature, this mode should be turned off then it wont prevent the speed of your site.
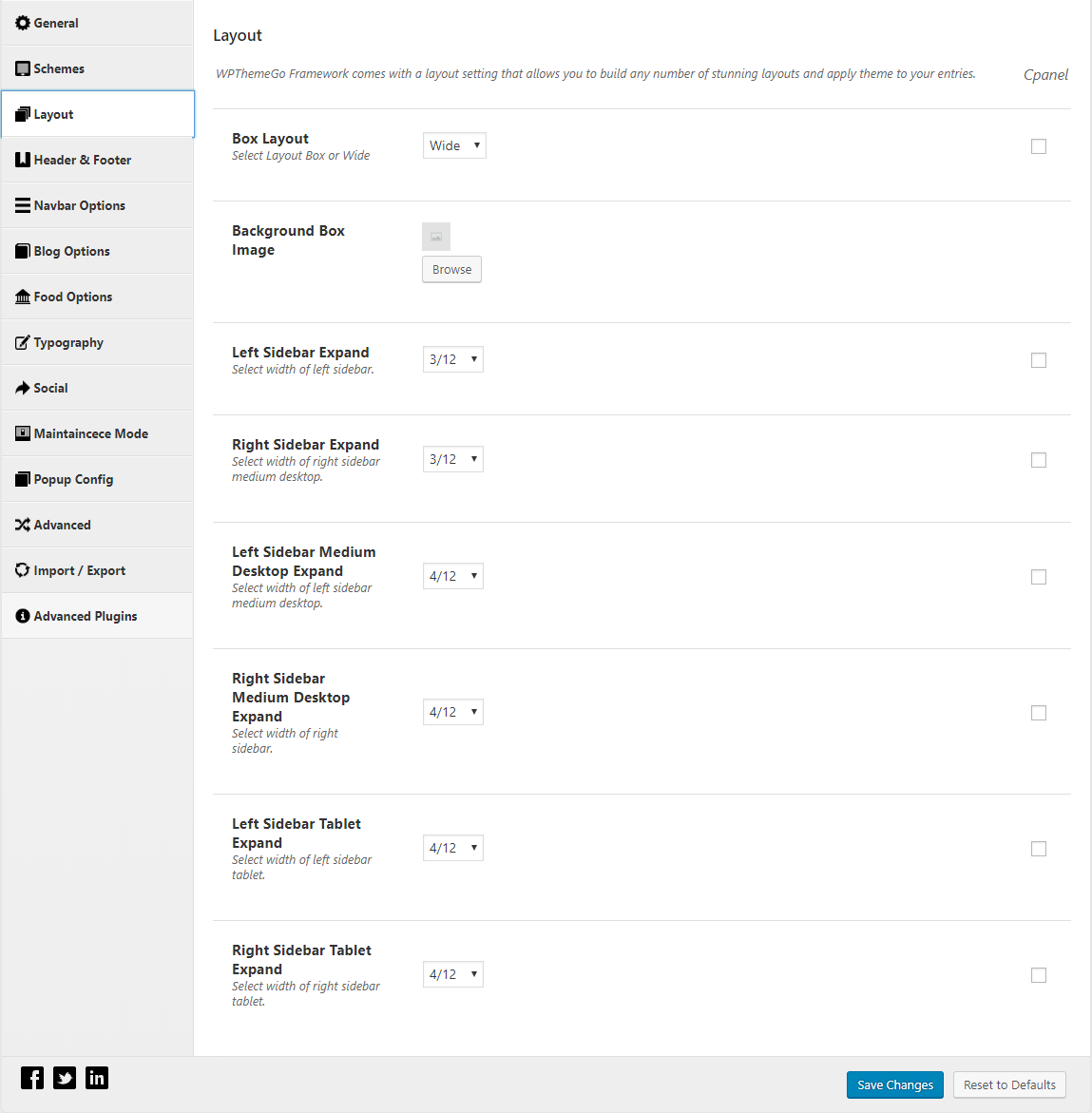
Appetit gives you multiple selections to configure the layout of you website including layout type and sidebar expand on different devices.

- Box Layout: Select Layout Boxed or Wide for your site.
- Background Box Image: Upload Image to set as background image for your box layout.
- Left Sidebar Expand: Select width of left sidebar for sidebar in Blog page and Shop Page.
- Right Sidebar Expand: Select width of right sidebar for sidebar in Blog page and Shop Page.
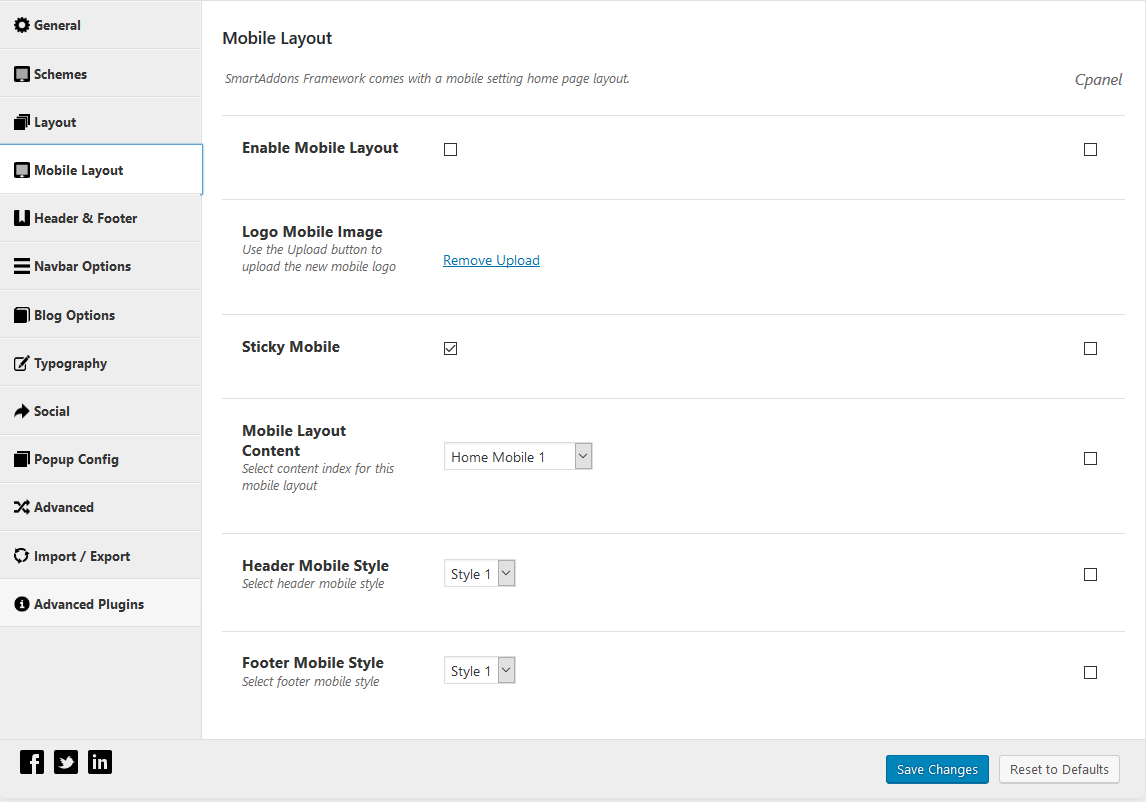
Appetit supports you with a mobile setting home page layout.

- Enable Mobile Layout: Choose this one to activate the mobile layout in your site with the options listing below. If this one is not enabled, the responsive mode will be applied automatically & the options listing below will have no effect in your site.
- Logo Mobile Image: Upload Image to set as logo for your mobile layout.
- Sticky Mobile: Choose this one to activate the sticky mobile.
- Mobile Layout Content: Select content index for this mobile layout.
- Header Mobile Style: Select header mobile style.
- Footer Mobile Style: Select footer mobile style.
Info After the importation, you need to configure the Mobile Layout Content for your site. You can see Mobile Layout for more detail about this problem.
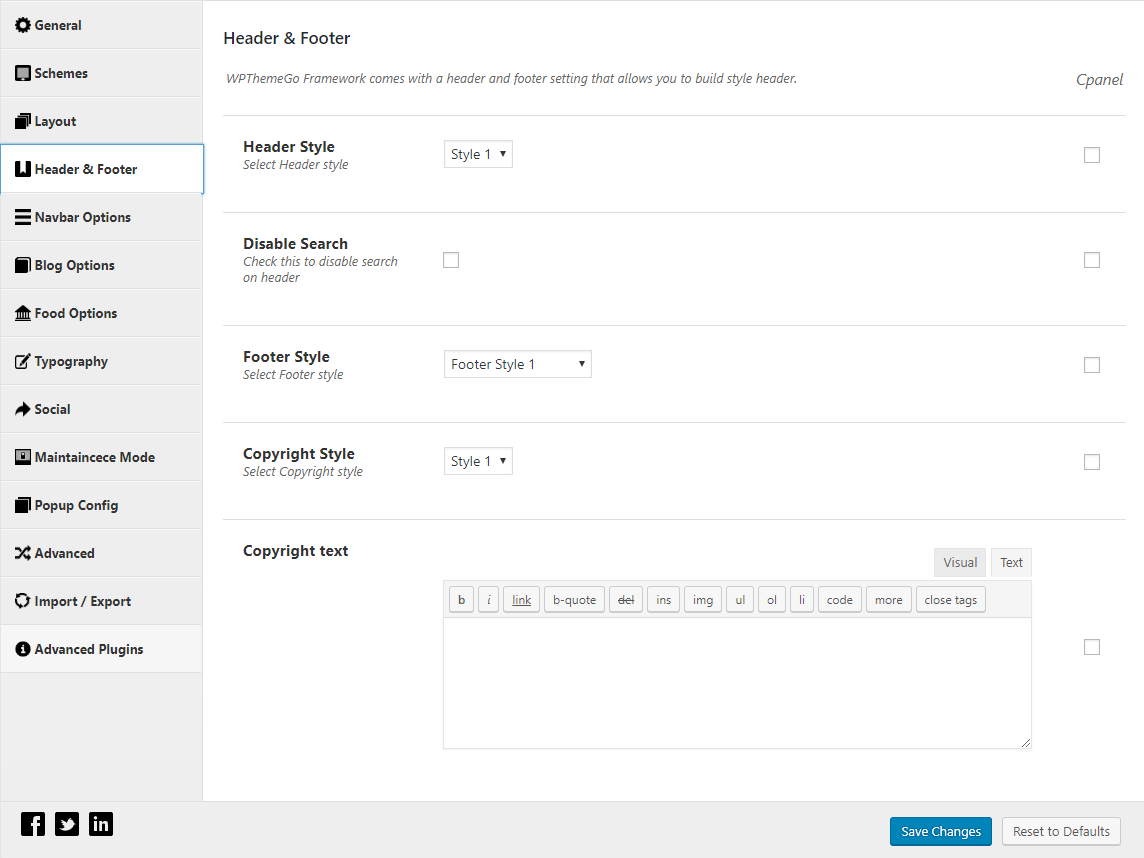
The theme allows to configure the Header and Footer of your site.

- Header Style: Select the header style for your site.
- Enable Background Header Mid: Choose this one to enable background header mid your site.
- Background header mid: After enabling the background header mid option, you can upload the image here.
- Disable Search: Choose this one to disable Search on the header.
- Disable Cart: Choose this one to disable Cart on the header.
- Footer Style: Select the footer style for your site.
- Copyright text: Insert the Copyright text for your site.
Info Currently this theme support 03 header styles and 01 footer styles. You can see Basic Settings for more detail about the header configuration.
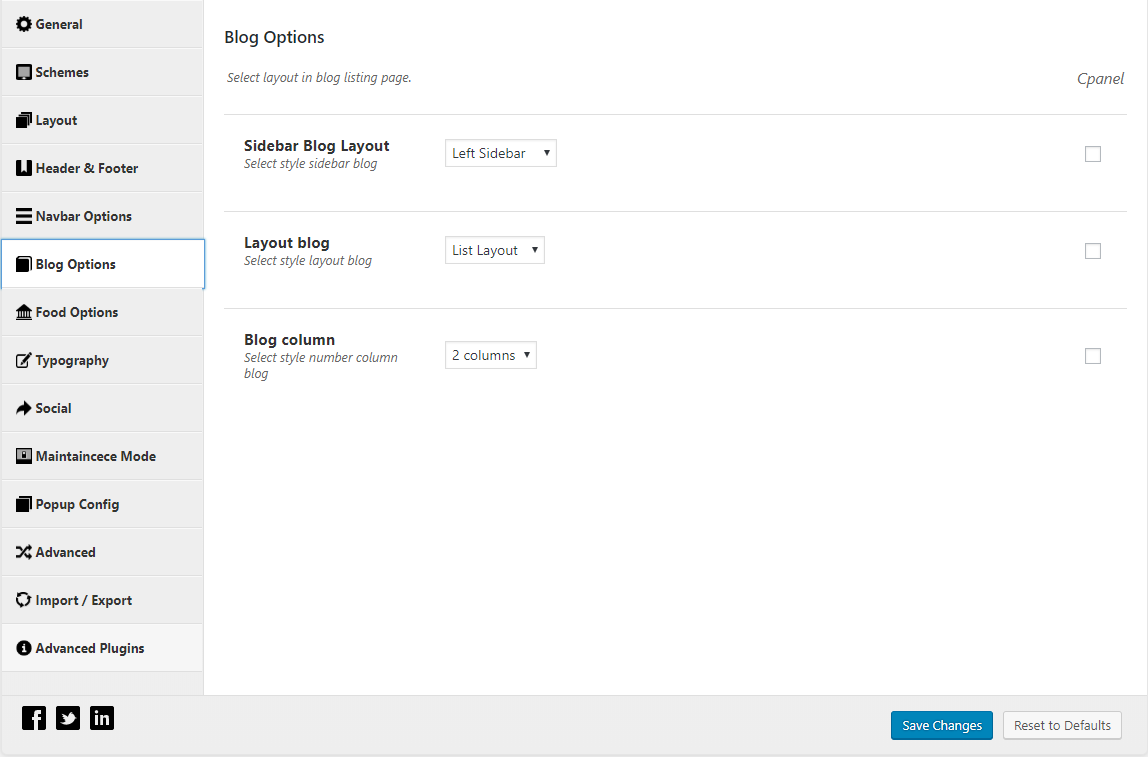
In this tab, you can configure the layout for your blog listing page.

- Sidebar Blog Layout:Select style sidebar blog. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout blog: Select style layout blog including List Layout or Grid Layout.
- Blog column: Select style number column for blog page. You can choose to set it as 2 columns, 2 columns or 4 columns.
- Pagination Style: Select style Default, Ajax Scroll or Ajax Click for your post listing page.
In this tab, you can configure the layout for your food listing page.

- Sidebar Food Layout:Select style sidebar food. You can choose Full layout, Left Sidebar or Right Sidebar.
- Layout food: Select style layout food including List Layout or Grid Layout.
- Food column: Select style number column for food page. You can choose to set it as 2 columns, 2 columns or 4 columns.
The theme allows to change the font style in your site with Google Font.

- Use Google Webfont: Insert font style that you actually need on your webpage.
- Webfont Weight: For weight, see Google Fonts to custom for each font style. You can choose from 100 to 900.
- Header Tag Font: Select custom font for Header tag (H1 to H6).
- Main Menu Font: Select custom font for your Main Menu.
If your site has not been ready to be launch, the Maintaincece Mode will be truly useful for you.

- Enable Maintaincece Mode: Choose this one to turn on the Maintaincece Mode for your website. After that, all the options listing below will be applied.
- Maintaince Background: This allows you to upload the background image for Maintaincece Mode.
- Maintaince Content: This allows you to custom the Maintaince Content.
- Maintaince Date: This allows you to set date to show countdown date on maintaince mode.
- Maintaince Form: This allows you to insert shortcode form to show on maintaince mode frontend.
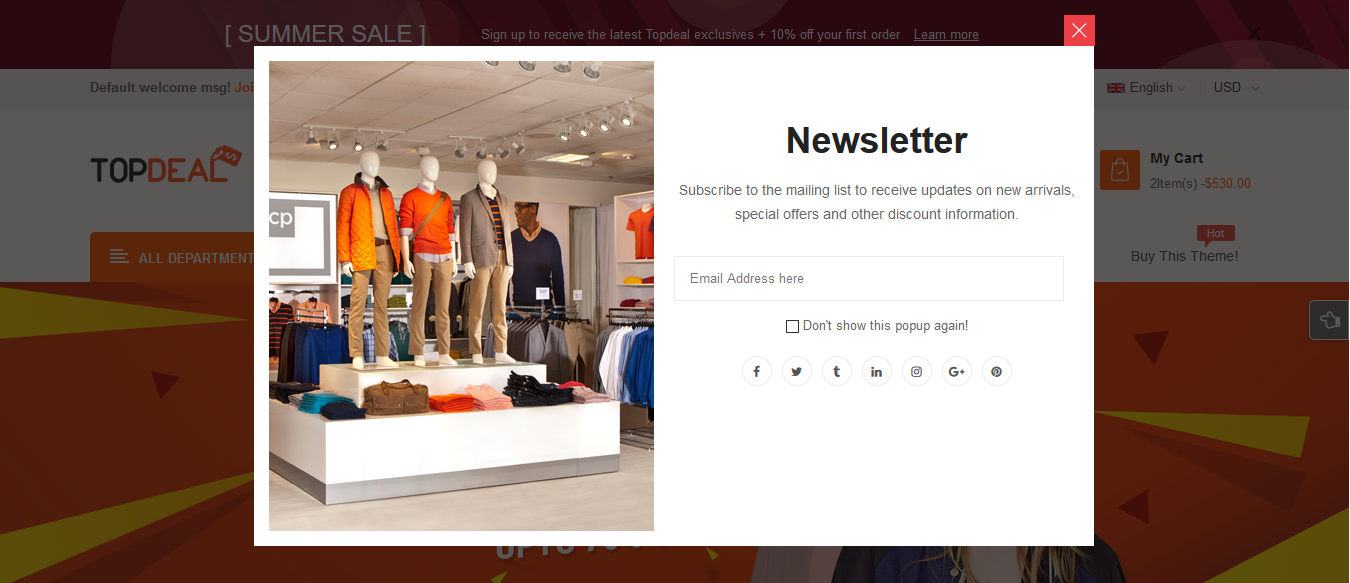
Appetit theme allows you to use popup in your website and you can custom its style with various options in this tab.

- Active Popup Subscribe: You can upload the background image for your popup.
- Popup Content: This allows you to add content for your popup.
- Popup Form: This allows you to insert shortcode form to show it on frontend. In Appetit, the MailChimp for WordPress form is used.
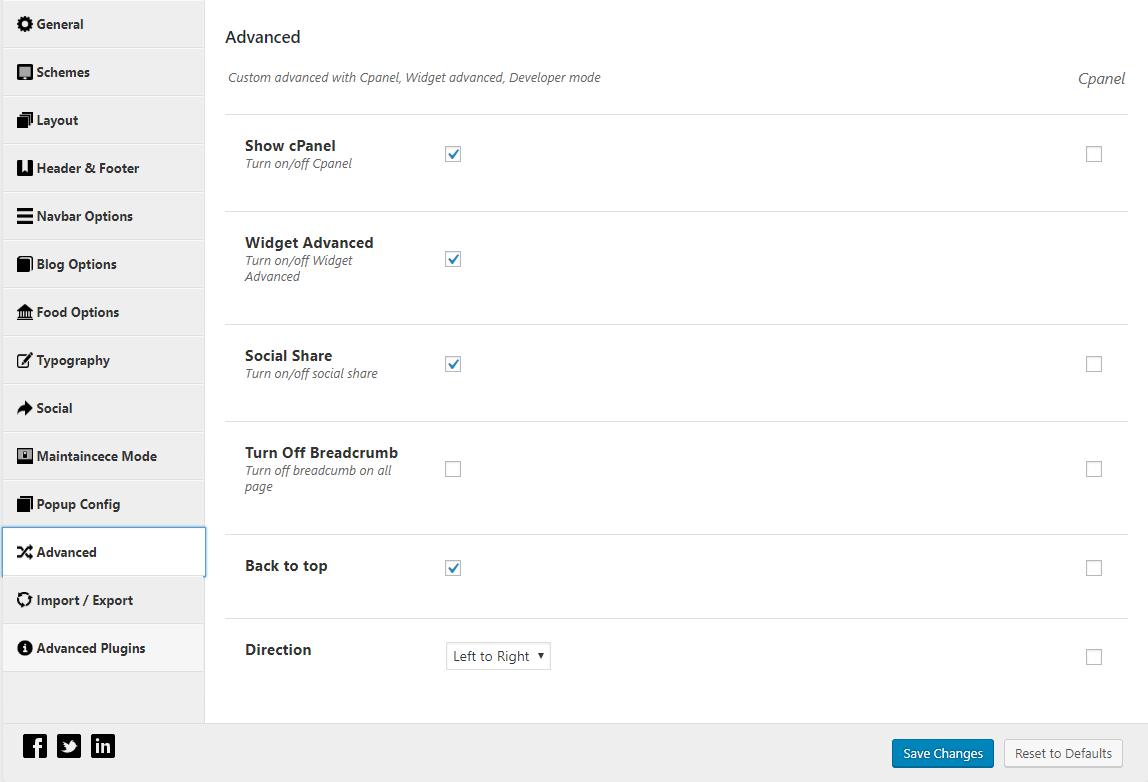
This tab provide some advanced options for your site.

- Show cPanel: Turn on/off cPanel options. This is only used for theme develop purpose only and you don’t need to mind about this.
- Widget Advanced: Turn on/off Widget Advanced.
- Social Share: You can enable this one to turn on the social share on your website esspecially on Blog page.
- Turn Off Breadcrumb: This option allows you to turn off the Breadcrumb on all pages in your site.
- Back to top: Choose this one if you want to enable the button Back to top in your site.
- Direction:Set your site layout as Left to Right or Right to Left.
- Custom CSS/JS: Insert your own CSS into this block. This overrides all default styles located throughout the theme
- Custom CSS/JS: Insert your own JS into this block. This customizes js throughout the theme
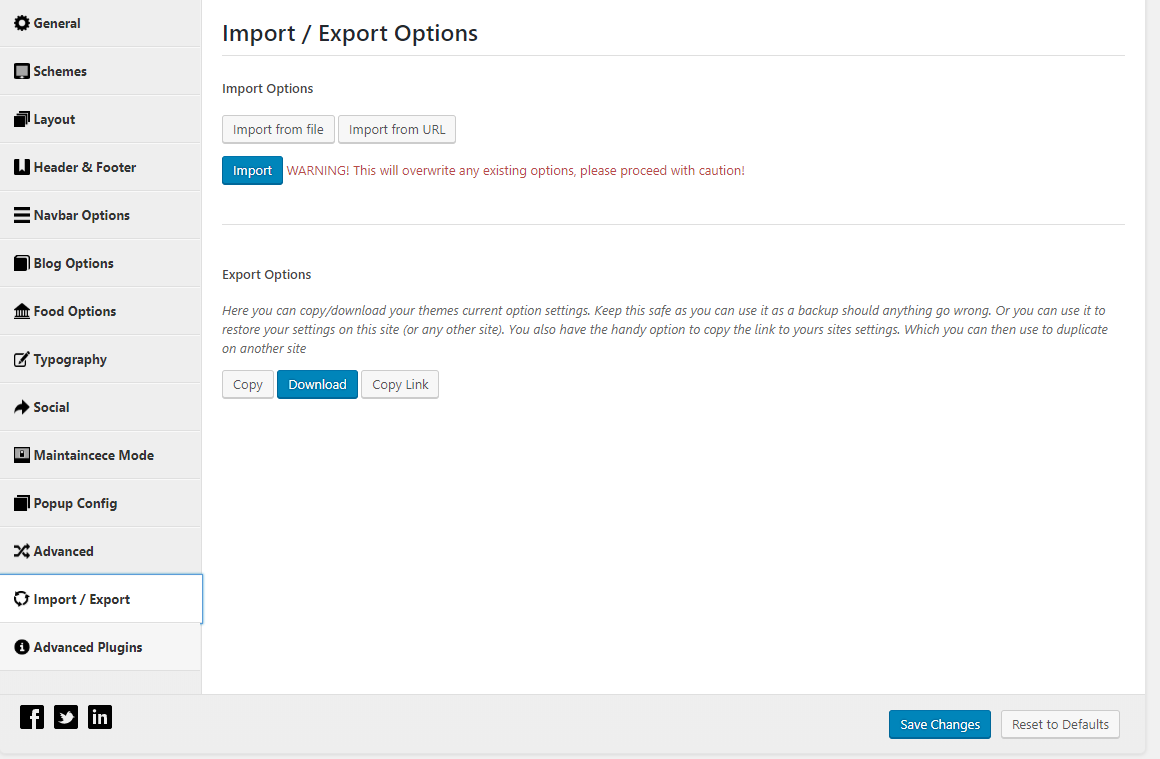
Before configuring, you can also backup your theme options by clicking on the Import/Export tab. This is a great way to move your custom options from site to site.

- Import Options: You can import options from file or URL. WARNING! This will overwrite any existing options, please proceed with caution!.
- Export Options: Here you can copy/download your themes current option settings. Keep this safe as you can use it as a backup should anything go wrong. Or you can use it to restore your settings on this site (or any other site). You also have the handy option to copy the link to yours sites settings. Which you can then use to duplicate on another sit.
In this tab, you can turn on/off plugins in your site.

- Turn Off Testimonial: Check this option to disable testimonial in your site.
- Turn Off Our Team: Check this option to disable our team in your site.
- Turn Off Portfolio: Check this option to disable portfolio in your site.
THEME ELEMENTS
Appetit comes with various theme elements that let you to customize page in your site easily with Visual Composer. After installing the theme or quickstart, all the extensions/plugins will be available in your site and you can add to your pages using Visual Composer. In this part, we will show you how to use Appetit Theme elements.
How to add Appetit elements into your page?
- Login your site then open the page you want to edit then choose Edit with Visual Composer.
- To add elements, please click on Add element icon of Visual Composer, then choose the element you want.
- To edit elements, please hover on the one you want then click on “pencil” icon to Edit this element.
- After that, you can configure different options of this element in tab General and Design Options due to different types.
- After all, you can preview the page and Update to save the change for this page.
Info For more detail, you can see documentation about Visual Composer: Visual Composer Tutorials and Video Tutorials.
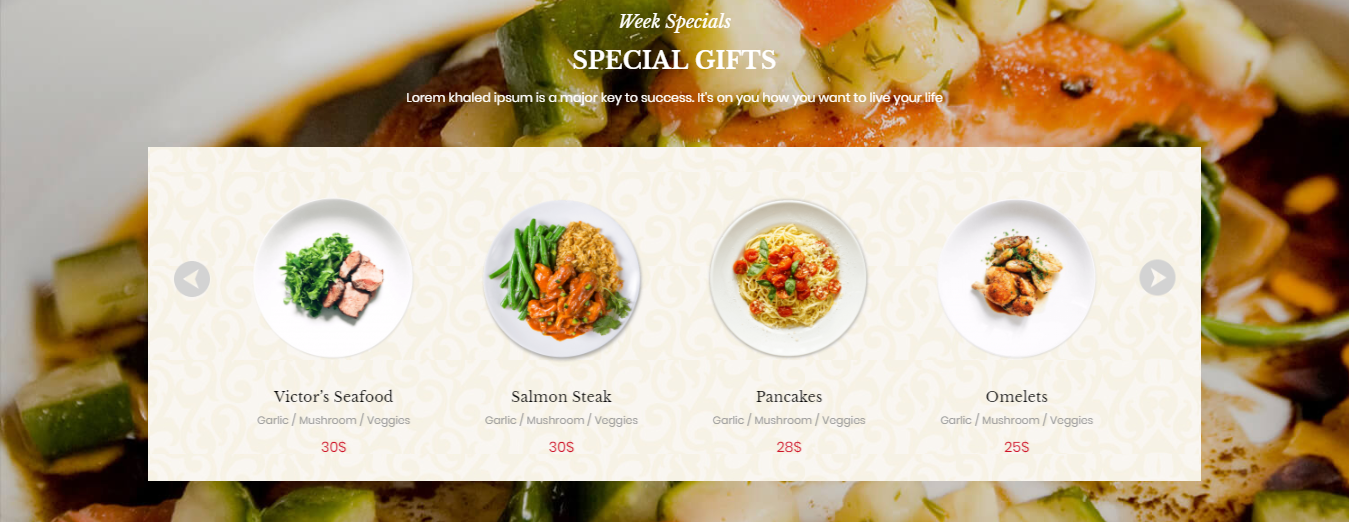
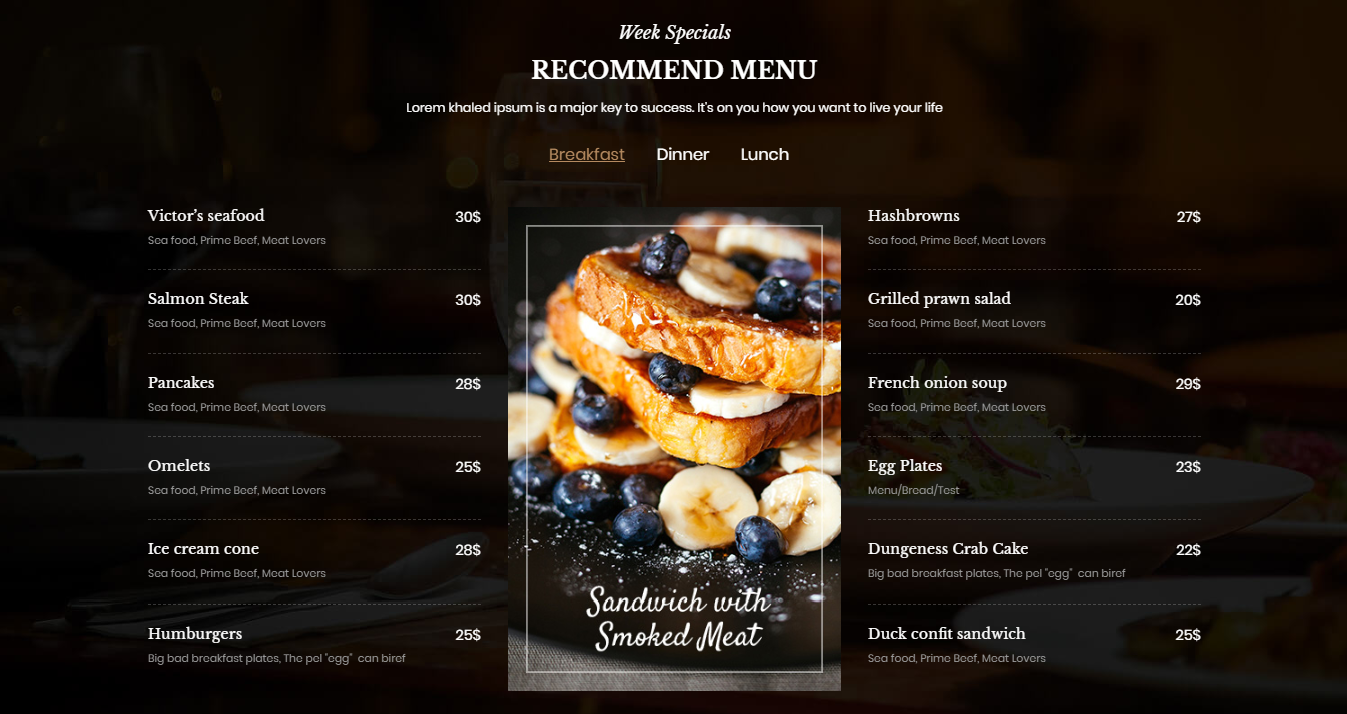
This element helps you to display food post as slider in the page. After installing the theme and required plugins, this SW Food Slider element will be available in your site.

How to add SW Food Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Food Slider.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Food Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title Top: Enter text used as element top title located above content element.
- Title: Enter text used as element title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Layout: Choose layout for the element.
- Category: Choose categories including post you want to show.
- Number Of Item: Set number of product posts to appear in your site.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Total Items Slided: Choose total item slided.
Food Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for post and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Food Settings: You should pay attention to options including Post Title, Post Category, Featured Image, and Sale Price. See screenshot: Backend Settings
This element helps you to display food post as slider in the page. After installing the theme and required plugins, this SW Food Tab element will be available in your site.

How to add SW Food Tab element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Food Tab.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Food Tab Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title Top: Enter text used as element top title located above content element.
- Title: Enter text used as element title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Layout: Choose layout for the element.
- Category: Choose categories including post you want to show.
- Number Of Item: Set number of product posts to appear in your site.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Tab Active: Select tab to set as active tab.
Food Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for post and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Food Settings: You should pay attention to options including Post Title, Post Category, Featured Image, and Sale Price. See screenshot: Backend Settings
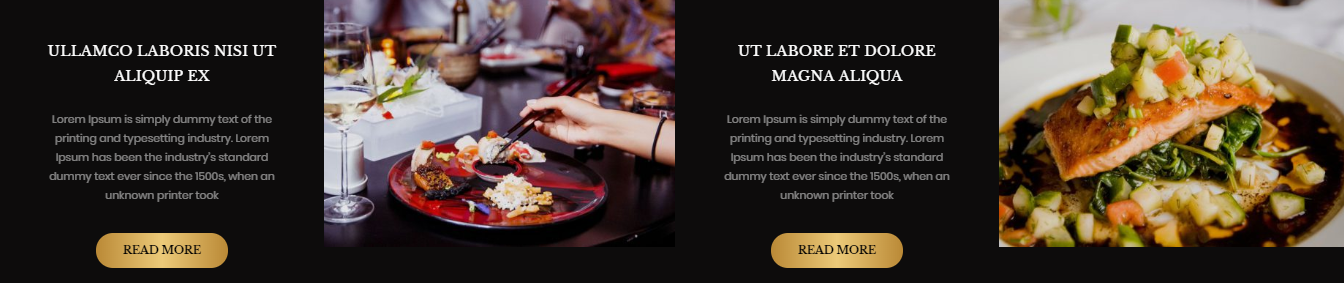
This element helps you to display blog post of a category as slider in the page. After installing the theme and required plugins, this SW Featured Blog element will be available in your site.

How to add SW Featured Blog element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Featured Blog.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Featured Blog Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Title 2: Enter text used as widget title located above content element.
- Images: Upload the first image of element.
- Images: Upload the second image of element.
- Description: Enter the description of the elements. It will appear below the title.
- Read More: Enter text for Read More button.
- Link: Enter the link for the button.
This element helps you to display blog post of a category as slider in the page. After installing the theme and required plugins, this SW Responsive Post Slider element will be available in your site.

How to add SW Responsive Post Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Responsive Post Slider.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Responsive Post Slider Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Description: Enter the description of the elements. It will appear below the title.
- Category filter: Choose categories including post you want to show.
- Excerpt length (in words): Set the number of character of post title.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number Of Post: Set number of product posts to appear in your site.
- Number row per column: Set number of product posts to appear per row/colum in your site.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
Post Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for post and category.
- Category Settings: Product category should be created first, after that you can assign in the element. See screenshot: Backend Settings
- Post Settings: You should pay attention to options including Post Title, Post Category, Featured Image, and Sale Price. See screenshot: Backend Settings
This element helps you to display testimonial as slider in the page. After installing the theme and required plugins, this SW Testimonial element will be available in your site.

How to add SW Testimonial element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Testimonial.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Testimonial Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Number Of Post: Set number of product posts to appear in your site.
- Excerpt length (in words): Set the number of character of post title.
- Order By: Set the order of product by Name, Date, Author, ID, Modified or others.
- Order: Set product order by Ascending or Descending.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Post Settings for this elements:
To have the style and information as in the demo, you need to do some configuration for testimonial.
- Go to Testimonial then click Add New.
- Add the testimonial as you want. Please pay attention to content, image and Testimonial Options. See screenshot: Backend Settings
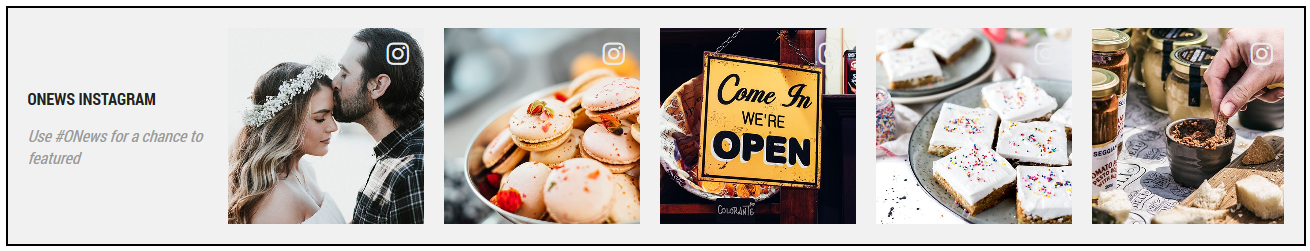
This element helps you to display images from your Instagram as gallery in the page. After installing the theme and required plugins, this SW Instagram Gallery element will be available in your site.

How to add SW Instagram Gallery element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose SW Instagram Gallery.
- Hover on this element and click on Pecil icon to edit it.
- After that, configure element options then Save change for this element.
- Preview the page and Update to save the change for this page.
SW Instagram Gallery Settings
With this element, there are various options for you to configure as your expectation.
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Number Of Post: Set number of posts to appear in your site.
- Instagram User ID: Insert your Instagram User ID.
- Access Token: Insert your Instagram Access Token.
- Number of Columns … : Set number of column appearing on each screen size.
- Speed: Set speed for slider.
- Auto Play: Choose True to have slider plays automatically and choose False for not automatically play.
- Interval: Set the interval time for slider auto plays.
- Layout: Choose display layout for the element.
- Total Items Slided: Choose total item slided.
This element helps you to show slider and beautify your website. After installing the theme and required plugins, this Revolution Slider element will be available in your site.

How to add Revolution Slider element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Revolution Slider.
- Hover on this element and click on Pecil icon to edit it.
- After that, choose slider you want and do other configurations and Save change for this element.
- Preview the page and Update to save the change for this page.
Revolution Slider Settings
With this element, there are various options for you to configure as your expectation. See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Revolution Slider: Choose slider created in Slider Revolution.
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
How to Edit Revolution Slider?
To edit Revolution Slider, please follow steps as below:

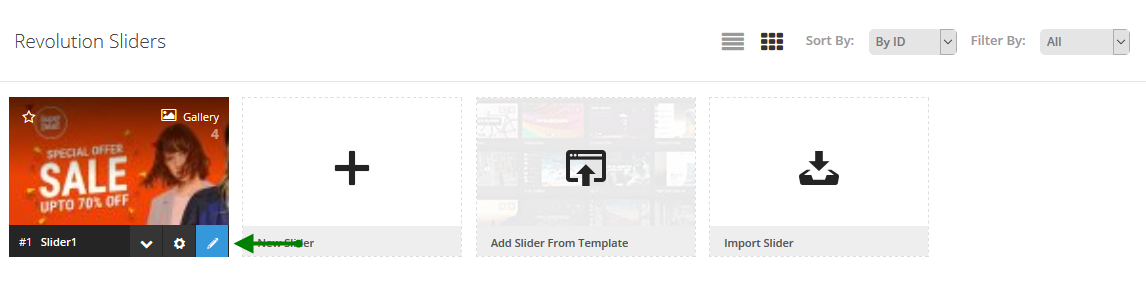
- In the admin page, go to Slider Revolution.
- Click on Edit icon of the slide you want to edit to go to Edit page.
- In the slider Edit page, you can edit as your expectation.
- After all, save the change and check in your site.
InfoYou can see Slider Revolution WordPress 5.x Documentation and Tutorial Videos for more detail.
This element helps you to add single image as banner in the page. After installing the theme and required plugins, this Single Image element will be available in your site.

How to add Single Image element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Single Image.
- Hover on this element and click on Pecil icon to edit it.
- After that, choose image you want and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Single Image Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Title: Enter text used as widget title located above content element.
- Image source: Choose Image source as Media Library, External Link or Featured Image.
- Image: If you choose Image source as Media Libraly, you can load image from library here.
- External link: If you choose Image source as External Link, you can insert the image link here.
- Image size: You can set image size in this option as “thumbnail”, “medium”, “large”, “full” or other sizes defined by theme. Alternatively enter size in pixels (Example: 200×100 (Width x Height)).
- Add caption?: Choose Yes to add caption of this image
- Image alignment: Select image alignment as Left, Right or Center.
- Image style: Choose style image display style as Default, Rounded, Bordered, Outline, Shadow or others.
- On click action: Choose action for click action on Image including Open custom link, Link to large image, Zoom, or open Prettyphoto.
- Image Link: If you set On click action as Open customlink, enter the link target here.
- Link Target: Choose to open Image link in Same window or Open in new window.
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info To have image banner beautifully in your site, you should choose the one having the same size as in the demo.
This element helps you to add raw html for more information with beautiful style in the page. After installing the theme and required plugins, this Raw HTML element will be available in your site.

How to add Raw HTML element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Raw HTML.
- Hover on this element and click on Pecil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Raw HTML Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Raw HTML: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
This element helps you to add text, image and form for more information with beautiful style in the page. After installing the theme and required plugins, this Text Block element will be available in your site.

How to add Text Block element into your page?
To add this element to your page, please follow steps as below:
- Open your page and choose Edit with Visual Composer.
- Click on Add element icon of Visual Composer, then choose Text Block.
- Hover on this element and click on Pecil icon to edit it.
- After that, add HTML and do other configurations then Save change for this element.
- Preview the page and Update to save the change for this page.
Text Block Settings
With this element, there are various options for you to configure as your expectation.
General
See screenshot: Backend Settings
- Text Block: Enter HTML content you want to add in your page.
- Element ID: Enter element ID (Note: make sure it is unique and valid according to w3c specification).
- CSS Animation: Select type of animation for element to be animated when it “enters” the browsers viewport (Note: works only in modern browsers).
- Extra class name: Add Extra class name to style the element. The class name is refered in custom CSS.
Design Options
See screenshot: Backend Settings
- CSS box: In the CSS box, you can add margin, border and padding to this element.
- Border color: Select color for the border of this element.
- Border style: Choose style for the border of this element.
- Border radius: Configure the radius for the border of this element.
- Background: Select background color for this element.
- Image upload button: Upload image as bacground color for this element.
- Dropdown options: Choose style for background image upload above as Cover, Theme defaults, Contain, No repeat or Repeat.
- Box controls: Choose Sinplify controls or not.
Info For this one, please make sure that you use the right HTML in your site. You can edit the link and content as your expectation. See screenshot: Settings
GENERAL SETTINGS
To set up Home Page or Front Page for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Settings > Reading.
- In the Reading Settings, select A Static Page option.
- Select the page you want as home page in Front Page dropdown list.
- Now Save Changes and check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Creating a Static Front Page.
To edit the page title in our themes, you can follow steps as below:
Step 1: Login into the Dashboard of your site.
Step 2: Go to Pages > All Pages and open the page that you want to edit the title. It’s ussually the Home Page.
Step 3: Scroll down to the Yoast SEO area and click on Edit Snippet.
Step 4: Now, you can edit the Page Title as you want. In addition, you can edit the keywords for it there too.
After all, you can clear all cache of your site, browser and server to check the result.
Info For more detail, you can see the WordPress Documentation for this problem: How to Edit the Page Title in Your Site? .

To change logo/favicon for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab General, you can Upload Favicon Image and Upload Logo for your site. For the logo, we recommend you to use the one with same size as the logo in the demo.
- You can also need to change in Page Metabox of home page. If you want the page to be like in all your website, you can choose No select for this option, the config in the Theme Options will be applied.
- Now Save Changes and check your site again.
To change Color Schemes for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab Schemes, you can choose Color Scheme for your site.
- You can also need to change in Page Metabox of home page. If you want the page to be like in all your website, you can choose No select for this option, the config in the Theme Options will be applied.
- Now Save Changes and check your site again.
To change logo and color scheme for Home page in our themes, you can follow steps as below:
Step 1: Login into the Dashboard of your site.
Step 2: Go to Pages > All Pages and open Home page of your site.
Step 3: Scroll down to the Page Metabox area in the end.
Step 4: Now, you will see options to change or remove Logo image and Color schemes there. If you want to have a special or difference in Color, Logo, Header Style, Footer Style or Typography for a page, you can use Page Metabox to custom as you want. If not, you can choose No Select for Options in Page Metabox, the settings in the Theme Options will be applied.
Step 5: Save the page, clear all cache then check your site again.
Info For more detail, you can see the WordPress Documentation for this problem: Why I could not Change Logo & Color in Home Page?.

To set up the Popup for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options.
- In tab Popup Config, choose Active Popup Subscribe the configure the options listing below.
- Now Save Changes and check your site again.
To enable the Maintaince Mode for your website, please follow steps as below:
- Log in to your site in the backend.
- Navigate to Appearance > Theme Options > Maintaince Mode.
- Now, choose Enable Maintaincece Mode, and configure other options listing below.
- Now Save Changes and check your site again.

To configure header for your page, please follow steps as below:
- In your site at the backend, please go to Appearance > Theme Options > Header & Footer to choose the Header style as you want.
- Navigate to Appearance > Widgets then configure the Widget elements of the sections included in the Header Style you choose.
- If you don’t want any elements to appear in your site, you can Delete it.
- You can also need to change in Page Metabox of home page. If you want the page to be like in all your website, you can choose No select for this option, the config in the Theme Options will be applied.
- After all, please check your site again to see the result.
Info For more detail, you can see the Header Settings in Basic Settings for more detail.

To have the megamenu in your site, please follow steps as below:
- In your site at the backend, please go to Appearance > Menu and create your menu and assign it to Primary Menu location.
- In Appearance > Theme Options > Navbar Options, choose to use Megamenu and choose Location as Primary.
- After all, please check your site again to see the result.
Info For more detail, you can see the Menu Configuration part in Basic Settings for more detail.
After installing the Quickstart or importing demo data, the demo pages will be available in your site. Now you can edit them to meet your expectation.
- Log in to your site in the backend.
- You can edit the elements here by going to Pages > All Pages and choose page you want to edit it with Visual Composer.
- Now, you can edit the page elements with Visual Composer and other configurations easily. Also, you can also edit this page from the front end.
- You can also edit with Visual Composer in the front end of the page. After all, click to Save change and check your site.
Info For more detail, you can see the Page Settings part in Basic Settings for more detail.
After installing the Quickstart or importing demo data, the demo pages will be available in your site. Now you can edit them to meet your expectation.
- Log in to your site in the backend.
- Navigate to Pages > All Pages and choose page you want to edit it with Visual Composer.
- Now, you can click on Add Element button, choose the ones you want and configure it.
- After all, click to Save change and check your site.
Info For more detail, you can see the Page Settings part in Basic Settings for more detail.

Appetit supports you to add the breadcrumb in your pages including blog, shop, contact, about us and others. To change the breadcrumb background image, please follow steps as below:
- In your site at the backend, please go to Appearance > Theme Options > General
- Upload the image you want in option Breadcrumb Background.
- If you don’t want the Breadcrumb to appear in your site, please go to Appearance > Theme Options > Advanced then choose option Turn Off Breadcrumb.
- After all, please save and check your site again to see the result.
Info For more detail, you can see the Footer Settings part in Appetit Theme Options for more detail.

To configure footer and footer copyright for your page, please follow steps as below:
- In your site at the backend, please go to Appearance > Theme Options > Header & Footer to choose the Footer style as you want.
- Navigate to Pages > All Pages > Footer Style x then configure the elements with Visual Composer as you want.
- If you don’t want any elements to appear in your site, you can Delete it.
- You can also need to change in Page Metabox of home page. If you want the page to be like in all your website, you can choose No select for this option, the config in the Theme Options will be applied.
- After all, please check your site again to see the result.
Info For more detail, you can see the Footer Settings part in Basic Settings for more detail.
DEMO PAGES
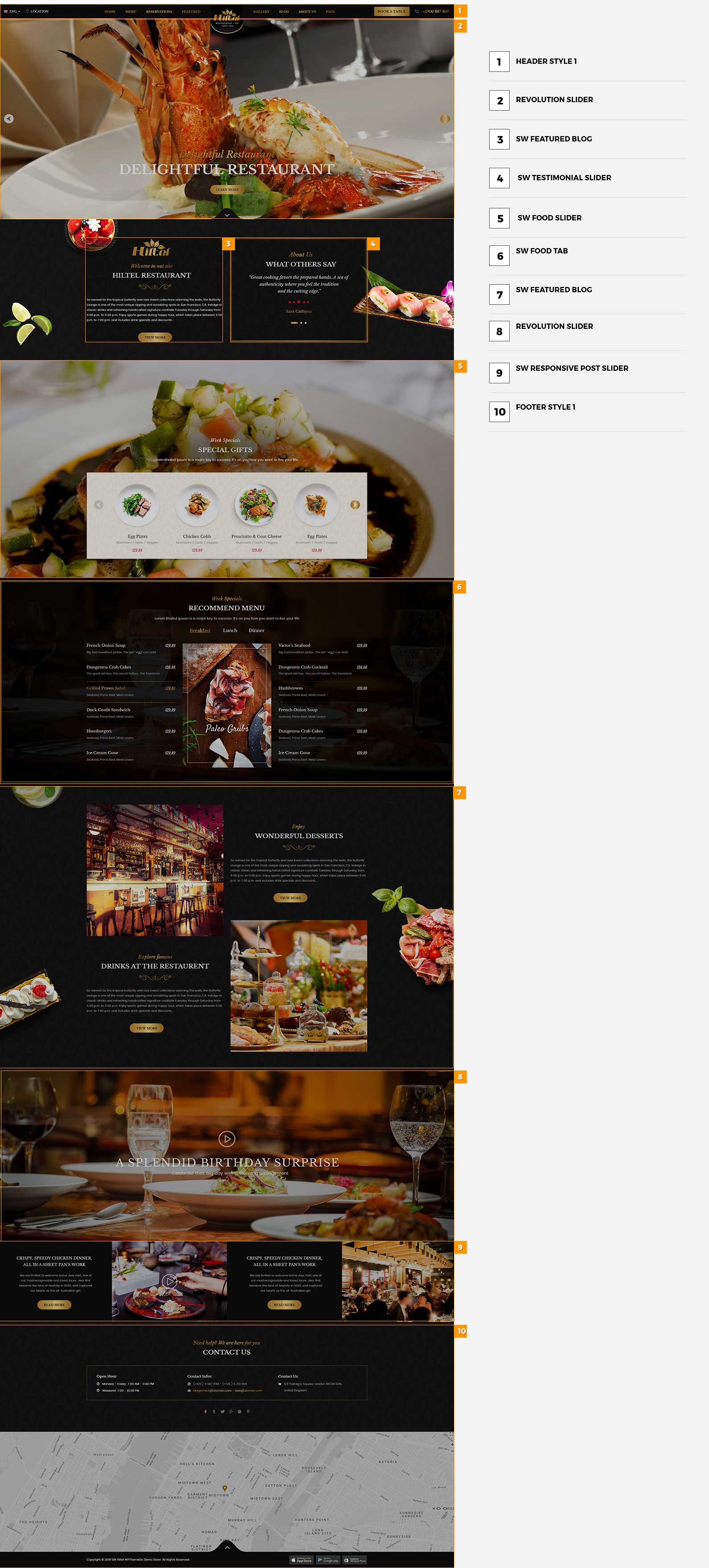
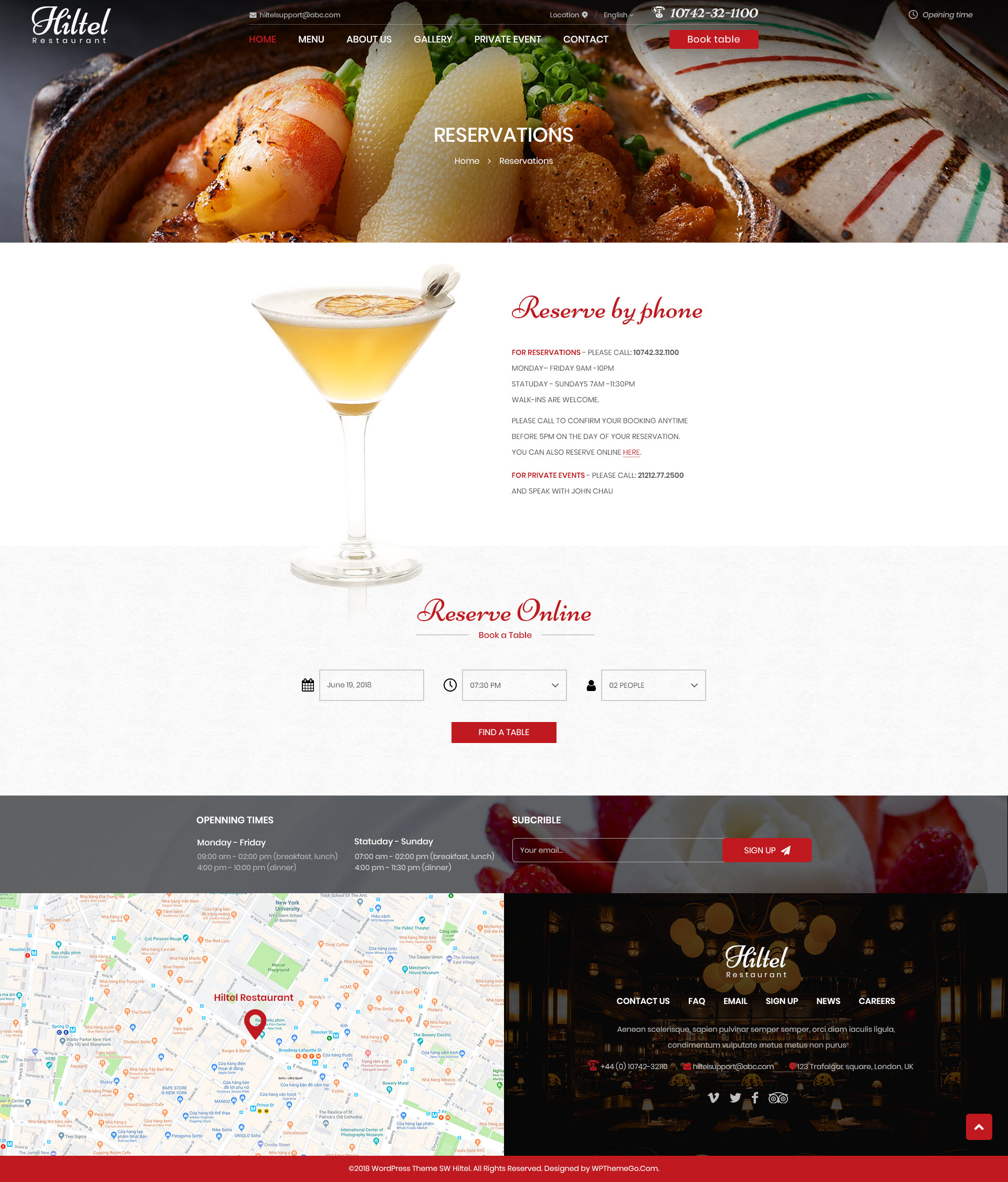
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 1 to have this page layout. This page uses Header Style 1, Footer Style 1 and Footer Copyright Style 1.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
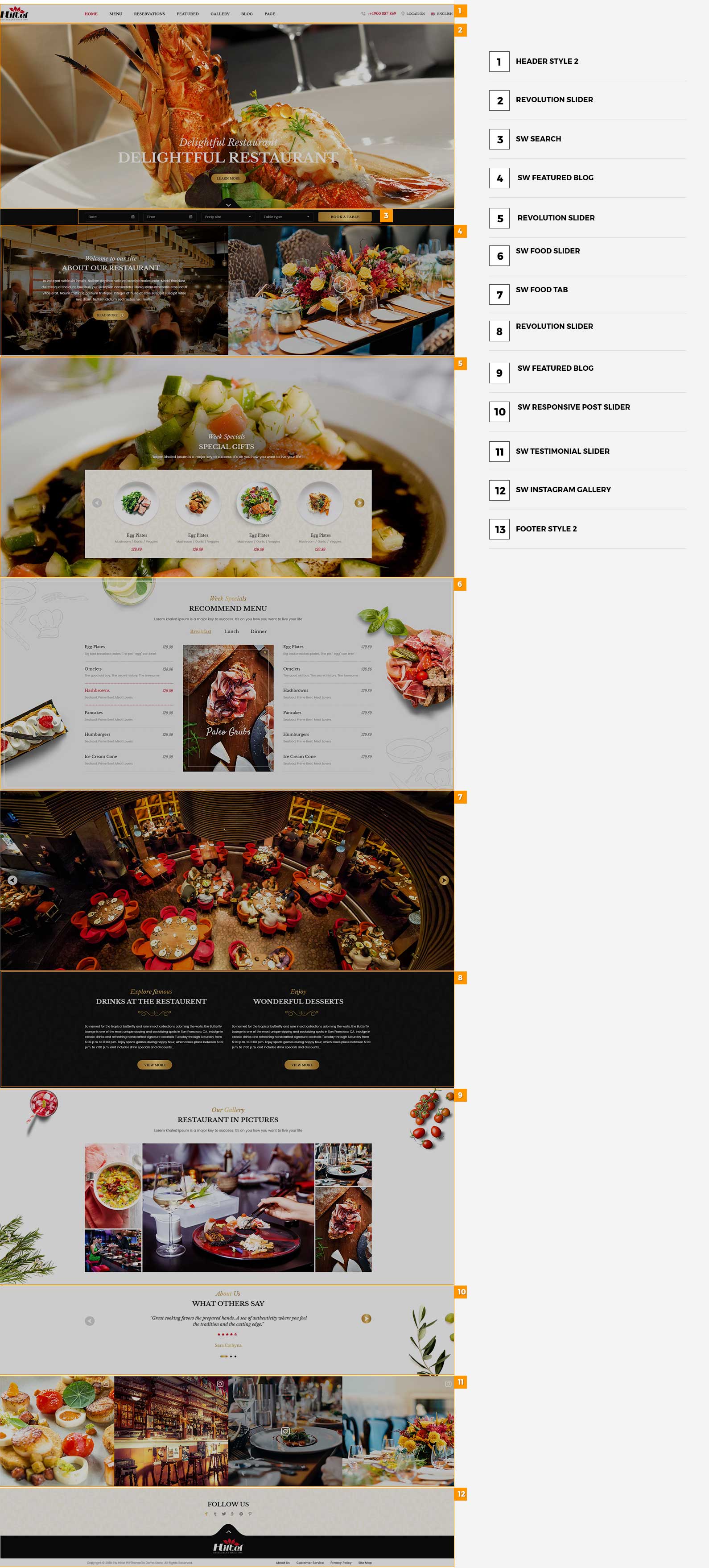
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 2 to have this page layout. This page uses Header Style 2, Footer Style 2 and Footer Copyright Style 2.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
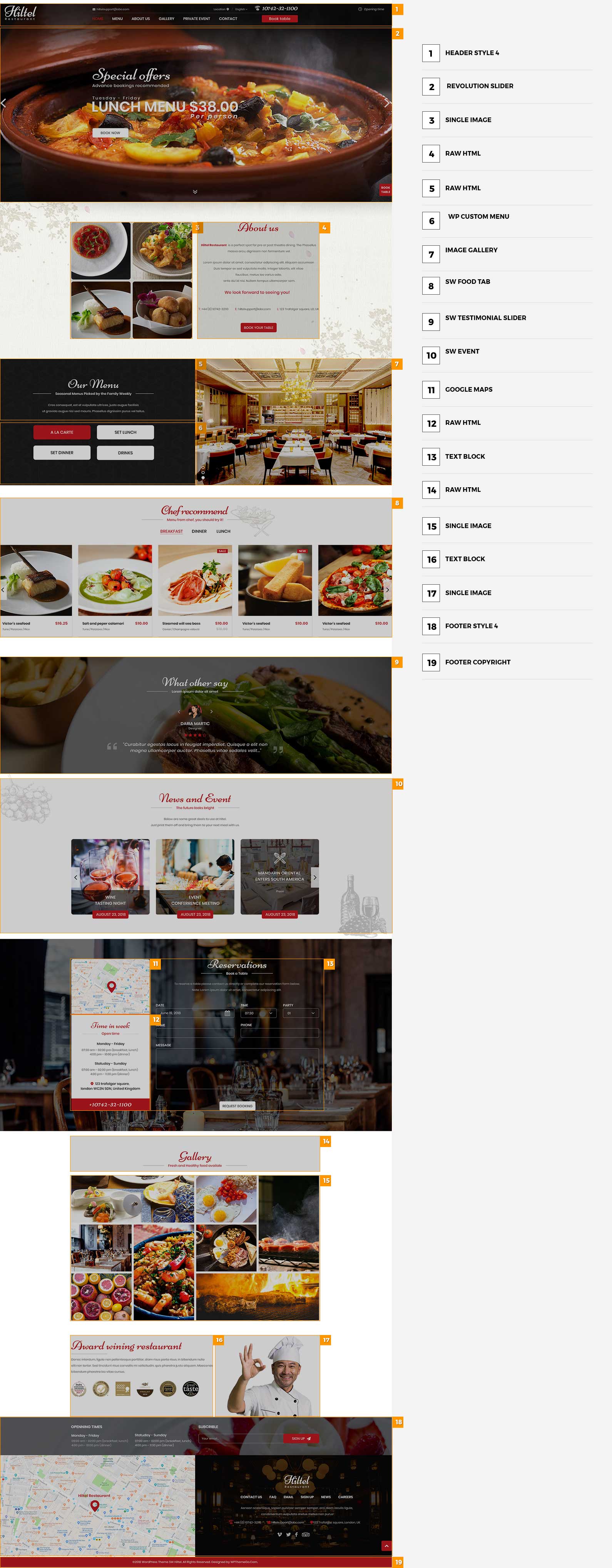
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 3 to have this page layout. This page uses Header Style 3, Footer Style 3 and Footer Copyright Style 3.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- In the Page Metabox, choose Home Template as Home Page 4 to have this page layout. This page uses Header Style 4, Footer Style 4 and Footer Copyright Style 4.
- Currently, this page applies the options in Page Metabox for Logo, Color Scheme, Header, Footer, and Footer Copyright. If you don’t want it to be different in your site, you can choose No Select here then the settings in the Theme Options will be applied.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
You can use the shortcode for this page after choosing the Classic Mode > Text
Reserve by phone
- FOR RESERVATIONS - PLEASE CALL:10742.32.1100
- MONDAY– FRIDAY 9PM - 10PM
- Satuday - Sunday 7AM - 11:30PM
- Walk-ins are welcome
PLEASE CALL TO CONFIRM YOUR BOOKING ANYTIME
BEFORE 5PM ON THE DAY OF YOUR RESERVATION.
YOU CAN ALSO RESERVE ONLINE HERE.
- FOR PRIVATE EVENTS - PLEASE CALL:21212.77.2500
- AND SPEAK WITH JOHN CHAU
[search_shortcode pt_size="6"]Reserve Online
Book a Table
MOBILE LAYOUT
Appetit theme supports you with Mobile Layout on iPhone screens size. To use it in your site, there are some points that you should pay attention to.
- You need to create Menu for Mobile Layout. Usually, there is Vertical Menu and Mobile Menu.
- The Mobile Layout should be enable in Theme Options > Mobile Layout. Also, you can configure the Mobile Logo, Mobile Layout Content, Mobile Header and Footer
- The Page Mobile Layout should be created then it will be applied as the Mobile Layout Content for your site.
Info If you do not use the Mobile Layout for your site, the Responsive Mode will automatically applied.
Important!
- We develop mobile layout based on data of Home Page 1. Therefore, if you import Home Page 1, you will have mobile layout completely like in our demo.
- If you import other Home Page layout (not Home Page 1), after the importation, you will need to go to the Home Mobile to configure the category assigned to elements there. After that, you will have your site as in the demo.
To have Menu appears at Header and Footer of Mobile Layout, you need to create Menus used for your site:
Info You can see Menu Configuration in Basic Settings for more information about Appetit menus.
Mobile Menus for Appetit mobile layout
Appetit supports Mobile Layout with different Mobile Menu position as below:
- Vertical Menu: This menu is in Header of Mobile Layout. After clicking on mobile menu button, you can see it. See screenshot: Demo – Backend Settings
- Mobile Menu: This menu is in Menu Footer of Mobile Layout. After clicking on MORE button, you can see it. See screenshot: Demo – Backend Settings
If you use cache plugin in your site, the mobile layout may not be applied.
Why mobile layout is not applied?
If you use cache plugin and the cache for mobile is enabled, the responsive mode will be applied.
Suggesstion:
Cache plugin is very important to a site performance, so it’s essential for your site. So how to both have Cache Plugin and Mobile Layout works in your site?
The answer is to choose a plugin that let you turn off the cache on mobile like WP Fastest Cache. Our mobile layout is minimized the code and it works fastly on mobile then there is no need to use cache anymore.
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- Add your page to mobile menu if it’s a new created one.
- After that, you can Preview to see the change and Update to save the page settings.
- Now, you need to go to Appearance > Theme Options > Mobile Layout to assign this page to Mobile Layout Content. You can also change Mobile Logo and configure the Mobile Header and Footer Style there. This layout uses Mobile Header Style 1 and Mobile Footer Style 1.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
After installing quickstart or Appetit theme with Demo data importation, this home page will be available in your site. Let’s see the layout position of elements for this page and how to create/edit it.
How to create/edit this page:
Info Before creating the page, you need to read through all the Background Knowledge and have Basic Settings about the theme.
To create or edit this page, please follow steps by steps as below:
-
- Go to Pages > Add New to create a new page. If you edit this page, go to All pages then choose this one to edit it.
- Click Backend Editor to edit your site with Visual Composer.
- Add theme elements to the page. To edit, you can click on the edit button on each elements to configure as you want.
- After that, you can Preview to see the change and Update to save the page settings.
- Now, you need to go to Appearance > Theme Options > Mobile Layout to assign this page to Mobile Layout Content.
You can see the Backend Settings of this home page here: See Screenshot: Backend Settings
ADMIN OPTIONS
In Appetit, some contact forms are used with Contact Form 7. Firstly, you need to create contact form in Contact > Add New for your site.
-
- Booing Form: See screenshot: Form ID 4248
<div class="booking-form"> <h3 class="book-heading">booking your favorite table</h3> <p class="book-cf1">[text* first-name placeholder "First Name*"]</p> <p class="book-cf1">[text* last-name placeholder "Last Name*"]</p> <p class="book-cf1">[text* your-phone placeholder "Your Phone*"]</p> <p class="book-cf1">[email* your-email placeholder "Mail*"]</p> <p class="book-cf1">[text* date placeholder "Date*"]</p> <p class="book-cf1">[text* time placeholder "Time*"]</p> <p class="book-cf2">[select party-size "Party Size*" "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"]</p> <p class="book-cf2">[select table-type "Table Type*" "Sky View" "Garden View" "Lake View" "City View" "Beach View" "Inside" "Vip Room"]</p> <p class="book-cf3">[textarea your-message placeholder "Special Note"]</p> <p class="clearfix">[checkbox checkbox-838 "Please confirm before submitting this form"]</p> <h3 class="book-cf3">[submit "Book a table"]</h3> </div>
-
- Booing Form2: See screenshot: Form ID 4677
<div class="booking-form2"> <div class="block-title2"> <h3>Reservations</h3> <div class="description">Book a Table</div> <p>To reserve a table please contact us directly or complete our reservation form below.<br>Note: Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> </div> <p class="book-cf1 date"><label>date</label>[text* date class:datepicker]</p> <p class="book-cf2 time"><label>time</label>[text* time class:timepicker]</p> <p class="book-cf2 party"><label>party</label>[select party-size "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"]</p> <p class="book-cf1 name"><label>name</label>[text* your-name]</p> <p class="book-cf1 phone"><label>phone</label>[text* your-phone]</p> <p class="book-cf3"><label>message</label>[textarea your-message]</p> <p class="book-sm">[submit "request booking"]</p> </div>
-
- Check Form: See screenshot: Form ID 3671
<div class="check-form"> <p>[text* date placeholder "Date*"]</p> <p>[text* time placeholder "Time*"]</p> <p>[select party-size "Party Size*" "1" "2" "3" "4" "5" "6" "7" "8" "9" "10"]</p> <p>[select table-type "Table Type*" "Sky View" "Garden View" "Lake View" "City View" "Beach View" "Inside" "Vip Room"]</p> <p>[submit "Book A Tablle"]</p> </div>
-
- Contact form 1: See screenshot: Form ID 4
<p class="cf-1 first-name"><label>first name</label>[text* first-name placeholder "Name*"]</p> <p class="cf-1 last-name"><label>last name</label>[text* last-name placeholder "Name*"]</p> <p class="cf-1 mail"><label>email</label>[email* your-email placeholder "Email*"]</p> <p class="cf-1 phone"><label>phone number</label>[text* your-phone placeholder "Phone*"]</p> <p class="cf-2"><label>Subject</label>[text your-subject placeholder "Your subject"]</p> <p class="cf-2"><label>Message</label>[textarea your-message placeholder "Your message"]</p> [submit "Send message"]
Info For more detail about this plugin, you can check the Contact Form 7 Documentation: here.
TRANSLATION
Yes. Appetit supports multilanguage. You can use WPML for your website.
This theme is compatible with Loco Translate and Poedit. To use Loco in Appetit, you can install Loco Translate first. After that, you can use Loco to translate Appetit theme and plugins.
You can follow Beginner’s guide for Loco Translate in Appetit Theme
FREQUENTLY ASKED QUESTIONS
Yes. Appetit supports RTL layout. To have RTL layout, you can go to Appearance > Theme Options > Advanced and change the Direction into Right to Left.
- Firstly, you need to make sure that the Develop Mode has been turned off.
- To speed up your site, we recommend to use plugin WP Fastest Cache: Plugin to speed up your site by creating static html files from your dynamic WordPress blog.
Actually, this is not because of the theme but due to the host settings. For this one, you should contact your host to check the Redirect Issues.
Sometimes, there is warning in your site such as:
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 72 bytes) in /home/xxx/public_html/wp-content/plugins/lessphp/3rdparty/lessc.inc.php on line 311
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘WP_MEMORY_LIMIT’,’256M’);
Sometimes, there is warning in your site such as:
Warning: Invalid argument supplied for foreach() in /home/xxx/public_html/wp-content/themes/revo/lib/utils.php on line 139
This one is caused by the file wp-config.php. To fix theme, please add the line below to this file:
define(‘FS_METHOD’,’direct’);
To Understanding and Fixing 502 Bad Gateway Errors, you can see this article for more detail:
To Understanding and Fixing 500 Internal Server Error, you can see this article for more detail:
[/vc_column_text][/vc_column][/vc_row]


























ShopyMall theme supports AccessPress Social Login plugin. Firstly, you need to do some configurations as below:
Info For more detail about this plugin, you can check the WooCommerce Documentation: here.