
1.1 Introduction
First of all, I would like to thank you for purchasing this theme, your support is truly appreciated.
SW TopZ is a modern and beautiful WordPress Theme. Both developers and non-trained users can use it easily. This document covers the installation and use of this theme, reveals some answers to common problems and issues. We encourage you to read throughout this document if you are experiencing any difficulties.
If you have any questions that are beyond the scope of document, please feel free to contact us via our Support Page.
1.2 System Requirements
At the basic level, this theme will require the following conditions:
- PHP version 5.6 or later
- MySQL version 5 or later
- WordPress 4.7.x or later (Please note that the latest WordPress version is prefered.)
Note:
TheRecommended PHP Configuration Limitsshould be paid attention. In several cases, you may deal with problems related to low PHP configuration limits, such as: white screen, demo content fails when importing, empty page content and other similar issues. The solution is to increase the PHP limits. You can do this on your own by editing the following lines inphp.inifile in your root directory. This is not a file that comes with WordPress so if you are unfamiliar with it you should contact your web host about increasing those limits to a minimum as follows:
max_execution_time 360memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
At first, you need to download the package to your computer and then unzip it. The package includes files listed as follows:
Data files, including:
- plugins: js_composer.zip, one-click-install.zip, one-click-install-index2.zip, one-click-install-index3.zip, revslider.zip, sw-core.zip, sw-woocommerce.zip
- revslider: slideshow-1.zip, video_bg.zip, slideshow-2.zip, slideshow-3.zip .
- media.xml, media-index2.xml, media-index3.xml
Theme Installation files, including:
- sw_topz_quickstart_vx.x.x.zip for quickstart installation
- sw_topz-child-theme.zip
- sw_topz_theme_vx.x.x.zip for manual installation
Note:
- Please note that this file sw_topz_quickstart_vx.x.x.zip is not included in the Themeforest package. You can contact Support Page if you need any help.
- The child theme allows you to modify or add to the functionality of the parent theme instead of modifying the core theme files directly, which makes it easy to update the parent theme without erasing your changes. If you plan on making any updates or additions to this theme, you will definitely need to set up this child theme on your site)
To have more information about this topic, please go Here for more detail.
There are two ways to install this SW TopZ Theme:
- Quickstart Installation: This one is suitable for the first installation and want to get a whole fresh site as in the Demo. Please note that the quickstart file is not included in the Themeforest package. You could contact us via our Support Page to be supported.
- Manual Installation (including Theme Installation): If you want to build your site based on available content with SW TopZ, this one will be suitable. It won’t overwrite your old data.
3.1 Quickstart Installation
Please follow the steps in the Quickstart Installation Instruction for WordPress Theme .
3.2 Theme Installation
Before starting the Theme Installation process, please make sure that your host meets all following requirements:
- Your web host meets the minimum requirements to run WordPress
- This theme is built up and tested with WordPress Version 4.7.3. Therefore, this WordPress version should be used to have best performance. Besides, this theme is also compatible with WordPress 3.x.x and 4.x.x.
3.2.1 Theme Upload
Please follow the steps in Theme Installation Instruction for WordPress Theme .
3.2.2 Theme Installation Types
In this theme, we offer a useful feature to choose the way to install this theme: Import Demo Data or not. Two methods are provided for two different case. When you want to start a new website, or use our demo contents for easily customization, save your time and your energy. In this situation, we recommend using the Import Demo Data method. If you do not use this way, you must be adept in WordPress customization and theme development
After installing theme, there are two ways for you to choose to custom this theme: create everything by yourself or import our demo data
| Do NOT import demo data | Import demo data |
|---|---|
Strong points
|
Strong points
|
Weak points
|
Weak points
|
Work Process
|
Work Process
|
3.2.3 Required Plugins Installation
- Step 1 – After installing and activating the theme you will see the message about installing required plugins at the top of the page.
- Step 2 – You need click Begin Installing plugins link in order to install needed plugins for TopZ theme
- Step 3 – You will be redirected to Install Required Plugins page, here you will find all of the theme required plugins. In order to install these plugins, you just need to check all of them and select “Install” then “Apply”.
Note: When installing plugins, if you see a notice that some plugins have unsuccessful installation, they should be install manually one by one. This case usually occurs as you select all plugins to install at once.
- Step 4 – After installing these plugins, you need to Activate them by checking all of them and select “Activate” then click “Apply”
Below are list of required plugins along with SW TopZ theme:
- Contact Form 7
- Image Widget
- MailChimp for WordPress
- Regenerate Thumbnails
- Slider Revolution
- SW Core
- SW Woocommerce
- WooCommerce
- WooCommerce PayPal Powered by Braintree Gateway
- WooCommerce Stripe Gateway
- WordPress Importer
- WordPress Less
- WPBakery Visual Composer
- YITH WooCommerce Compare
- YITH WooCommerce Wishlist
- Yoast SEO
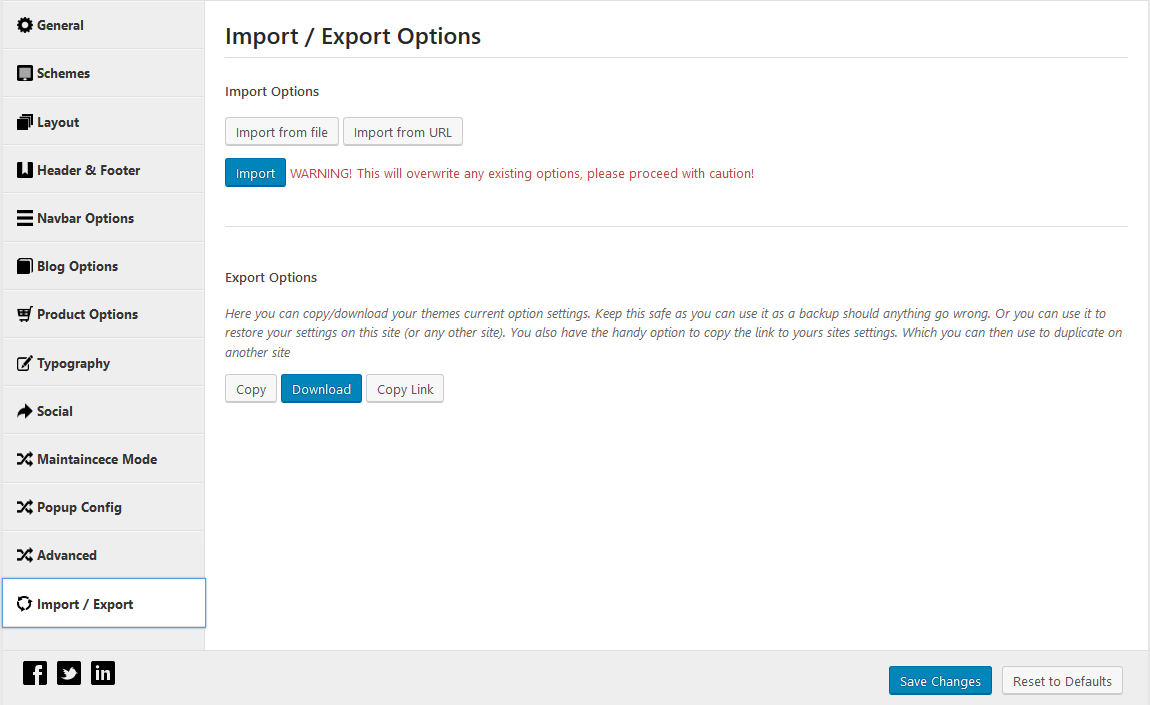
Please go here to have more detail about Importation in TopZ WordPress themes.
Please go here to have more detail about customing a page in our WordPress themes.
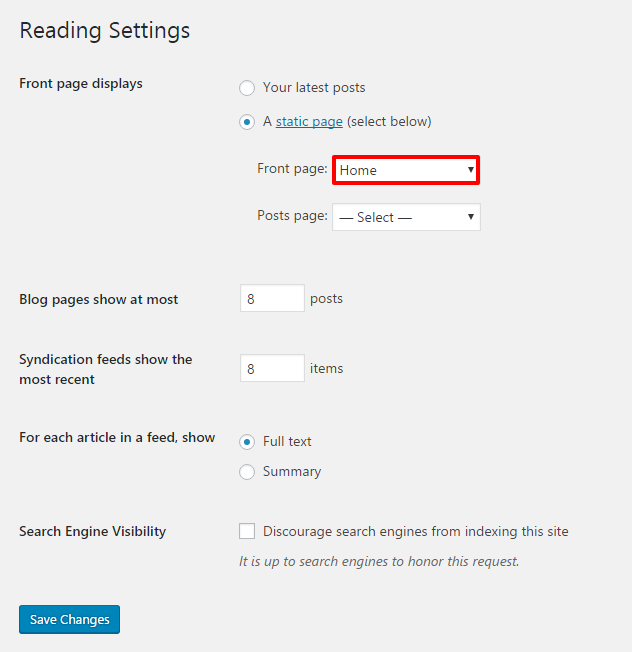
After setting up this theme, you should set up your homepage to view your achivement. Please go to Settings >> Reading area and look for the Front Page display area. Change the radio button “A static page” and select the front page and blog page from the dropdown menus, then save changes.

In this section, we will bring you some steps to configure MailChimp for your site.
Frontend Appearance:

Backend Settings:
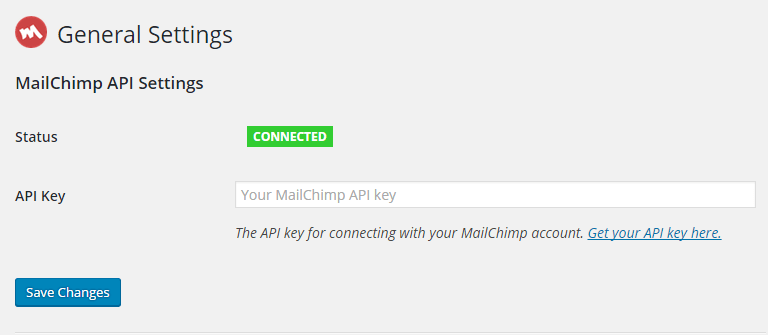
1.Go to MailChimp for WP >> MailChimp to access general setting page of MailChimp. You should connect to your mailchimp account by entering API Key.

2.Also, in order to make MailChimp Form work effectively, you should navigate to MailChimp for WP >> Forms in admin sidebar, fill in the forms. After making the changes, remember to click Save Changes button.
- Form Fields: Please click to see the Backend Settings.
Copy the code here to the form mark-up field in the page.
|
1 2 3 4 |
<div class="frm-input"> <input class="frm-email" type="email" name="EMAIL" placeholder="Email Address..." required /> <button class="frm-submit" type="submit" value="subscribe">Subscribe</button> </div> |
- Form Messages: Please click to see the Backend Settings.
- Form Settings: Please click to see the Backend Settings.
- Form Appearance: Please click to see the Backend Settings.
You can click Here for more information about this plugin.
Note: After completing the Theme Installation process, the layouts are available in your site. Now you can check and see how they are set and then can configure your site as your expectations.
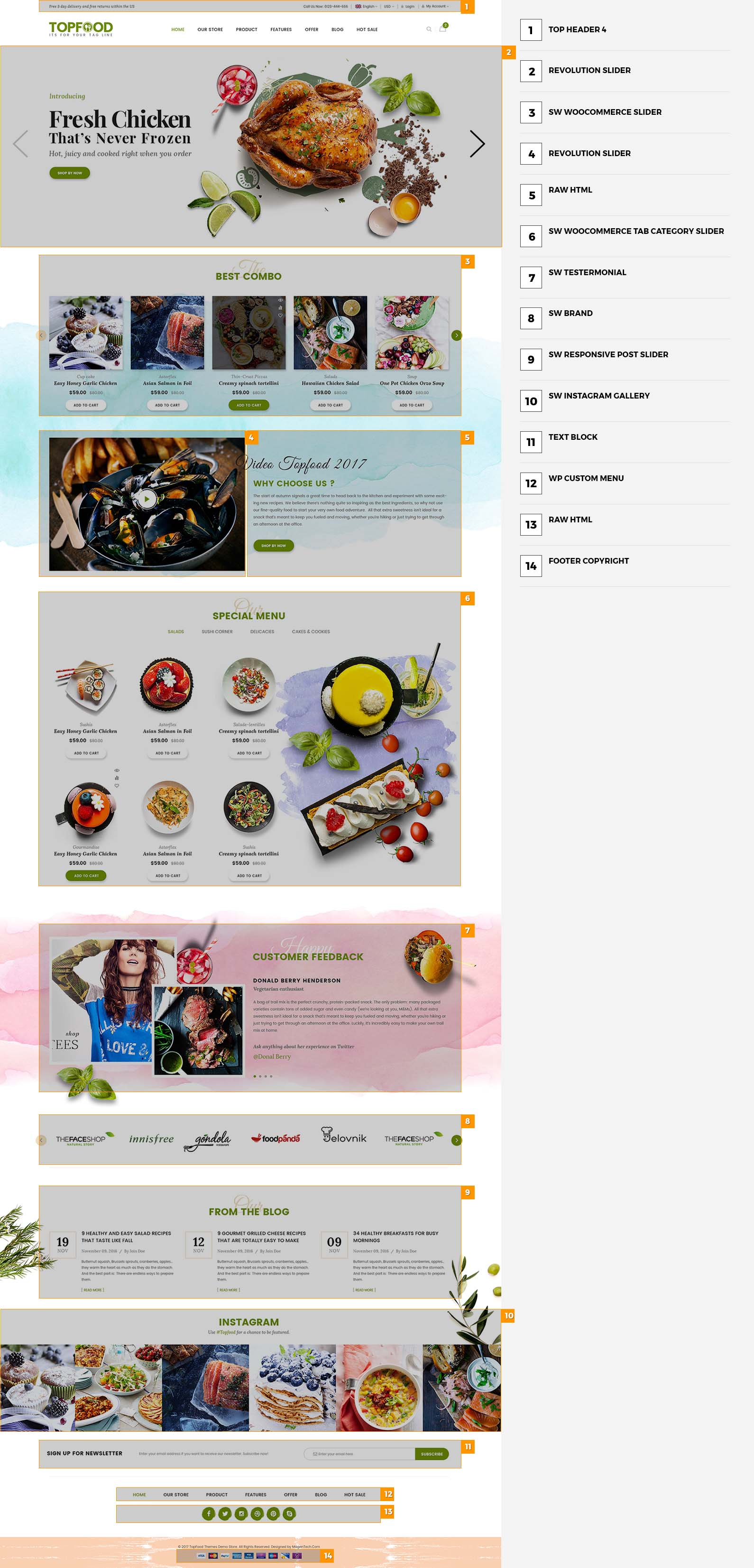
10.1 SW TopZ Home Page 1
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle.
Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.- This home page uses Header and Footer Style 1 and Copyright Footer Style 1
10.1.0 [Video] SW TopZ Page Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.1.1 Top Header

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
You can copy & Paste the code into your editor:
* Text 1:
|
1 |
<div class="header-map"><i class="fa fa-map-marker" aria-hidden="true"></i>102580 Santa Monica BLVD Los Angeles</div> |
* Text 2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="lang_sel"> <ul class="nav"> <li> <a class="lang_sel_sel icl-en" href="#"> English </a> <ul> <li class="icl-en"> <a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/topz/assets/img/en.png" width="18" height="12"/> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/topz/assets/img/ar.png" width="18" height="12"/> Arabic </a> </li> </ul> </li> </ul> </div> |
10.1.2 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
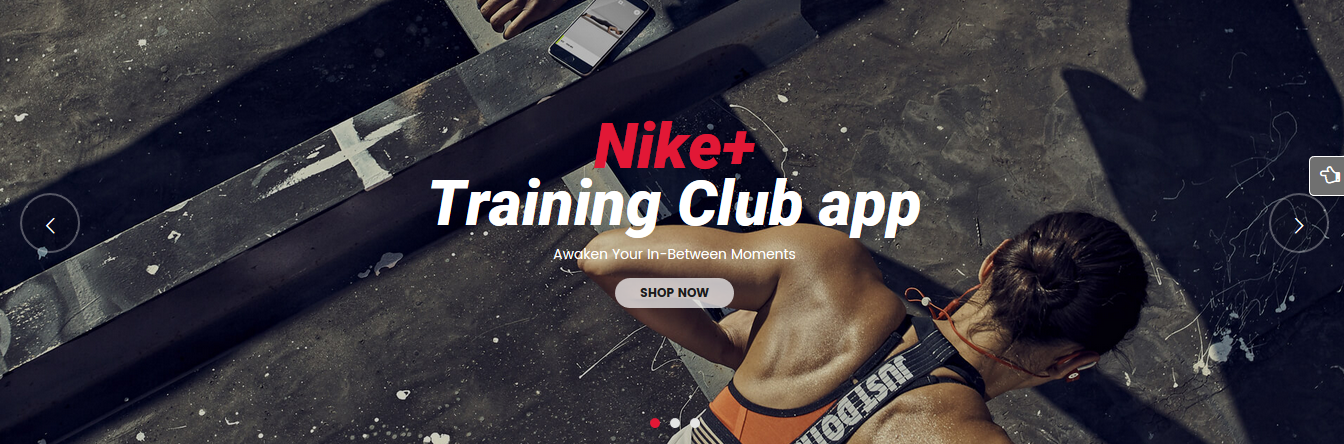
10.1.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
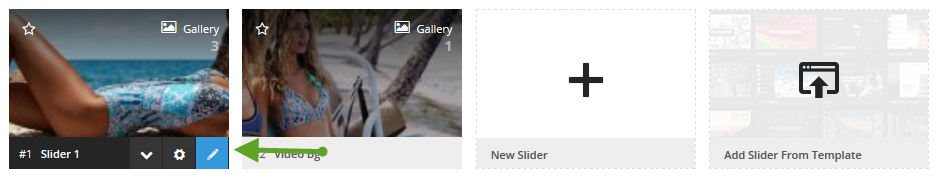
To configure these slides in this page, you need to follow these steps:
- Step 1: In your Administrator Page, please go to Revolution Slider > Revolution Slider, click on “pencil” symbol

.
- Step 2: After opening Slide Editor Panel, you could configure your slides such as Images, Text and Animation.
Let’s see the Backend Settings for more details. - NOTE:
About this Slider Revolution plugin, you can refer to the Slider Revolution Documentation and Slider Revolution Tutorial Videos for more detail.
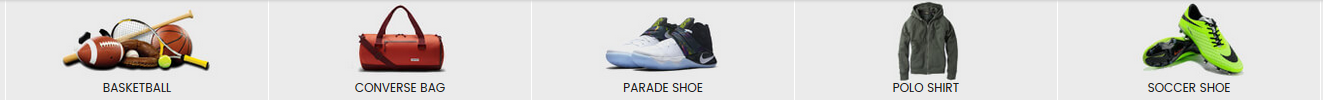
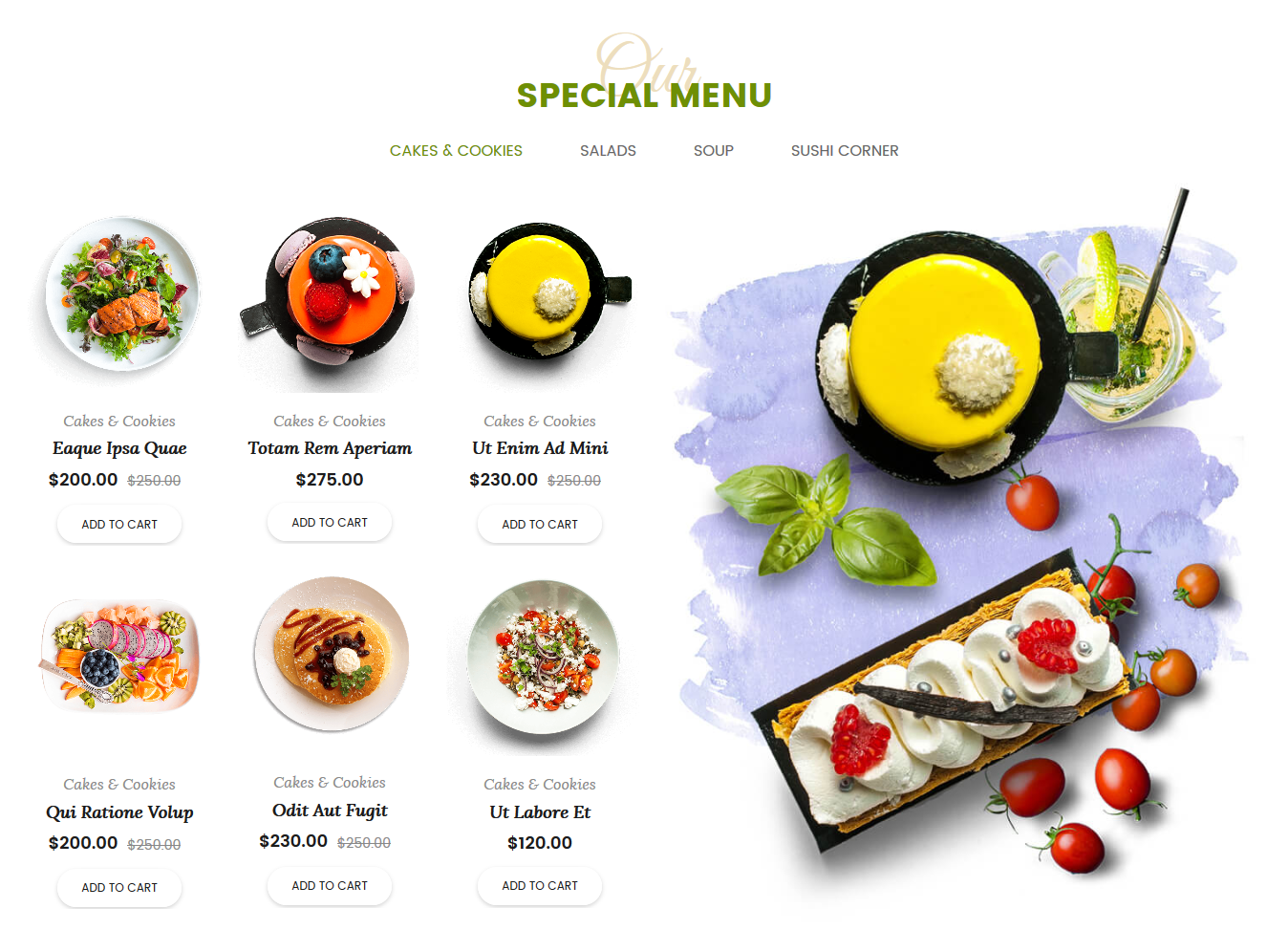
10.1.4 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
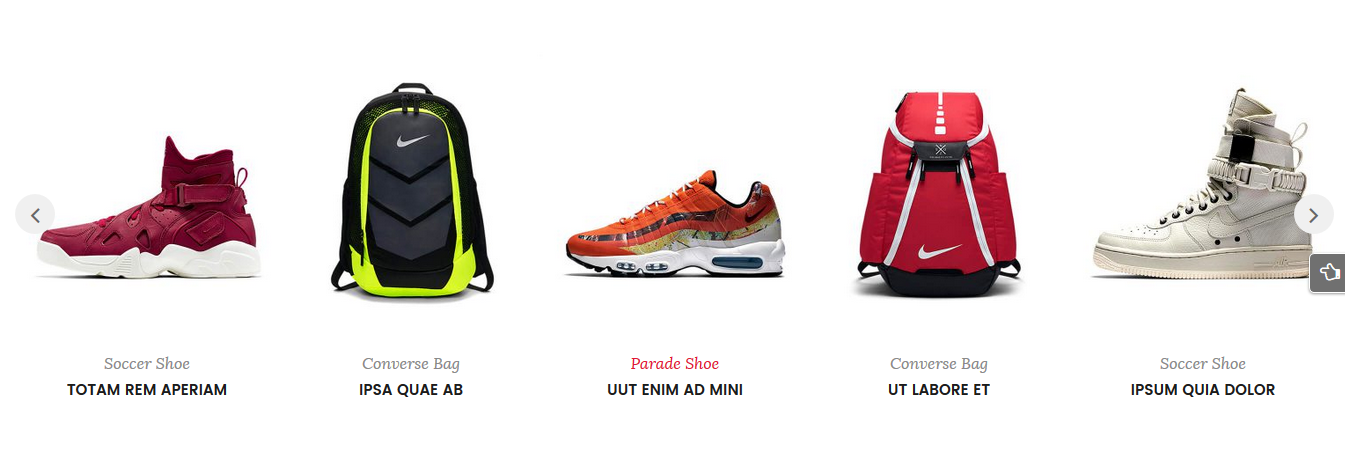
10.1.5 SW WooCommerce Tab Category Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
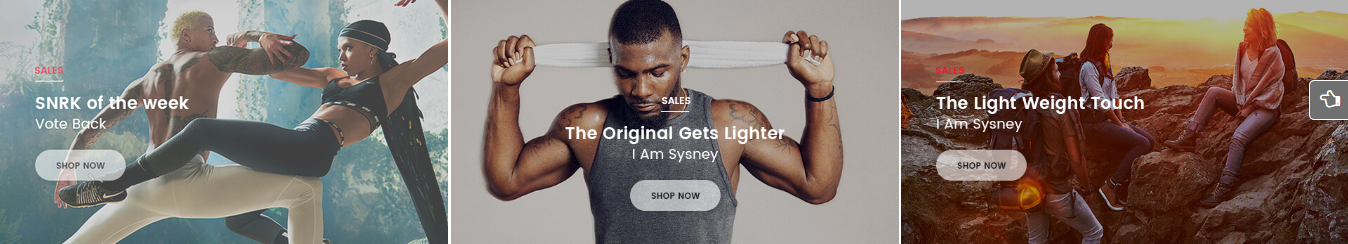
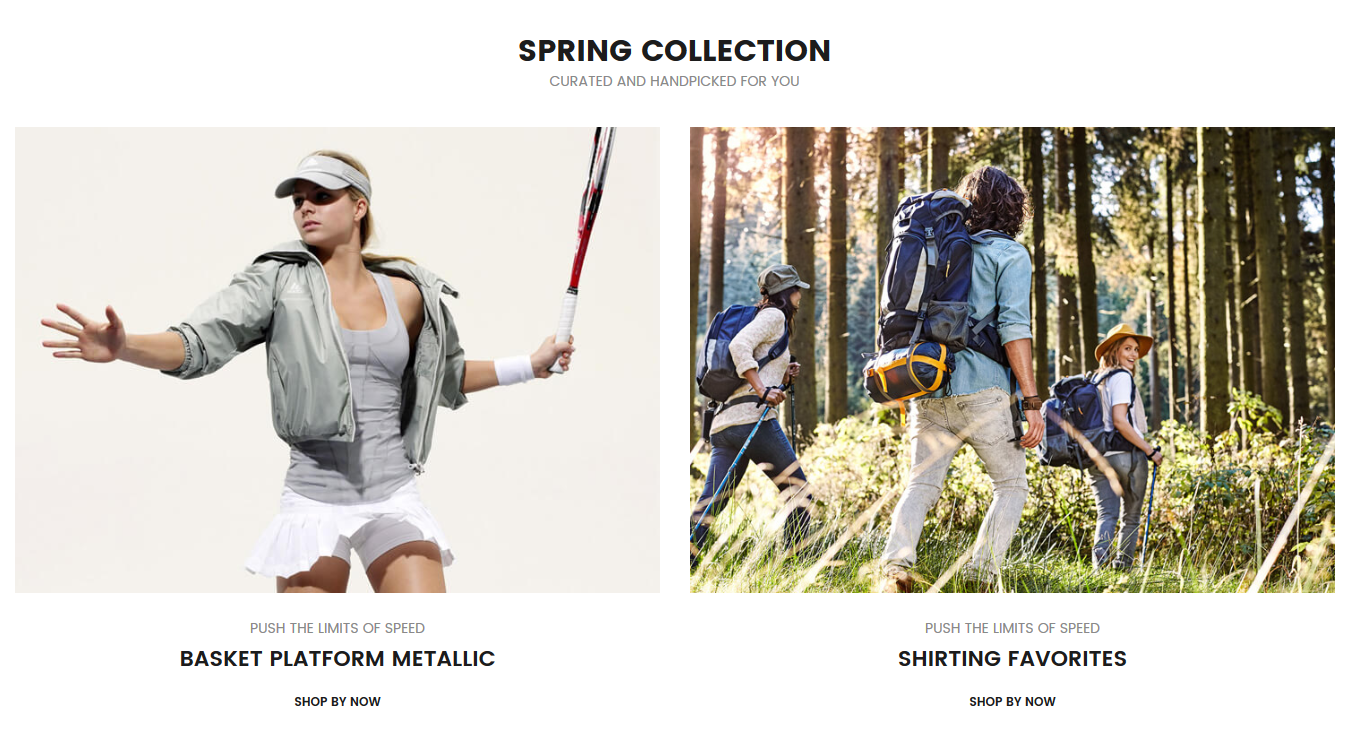
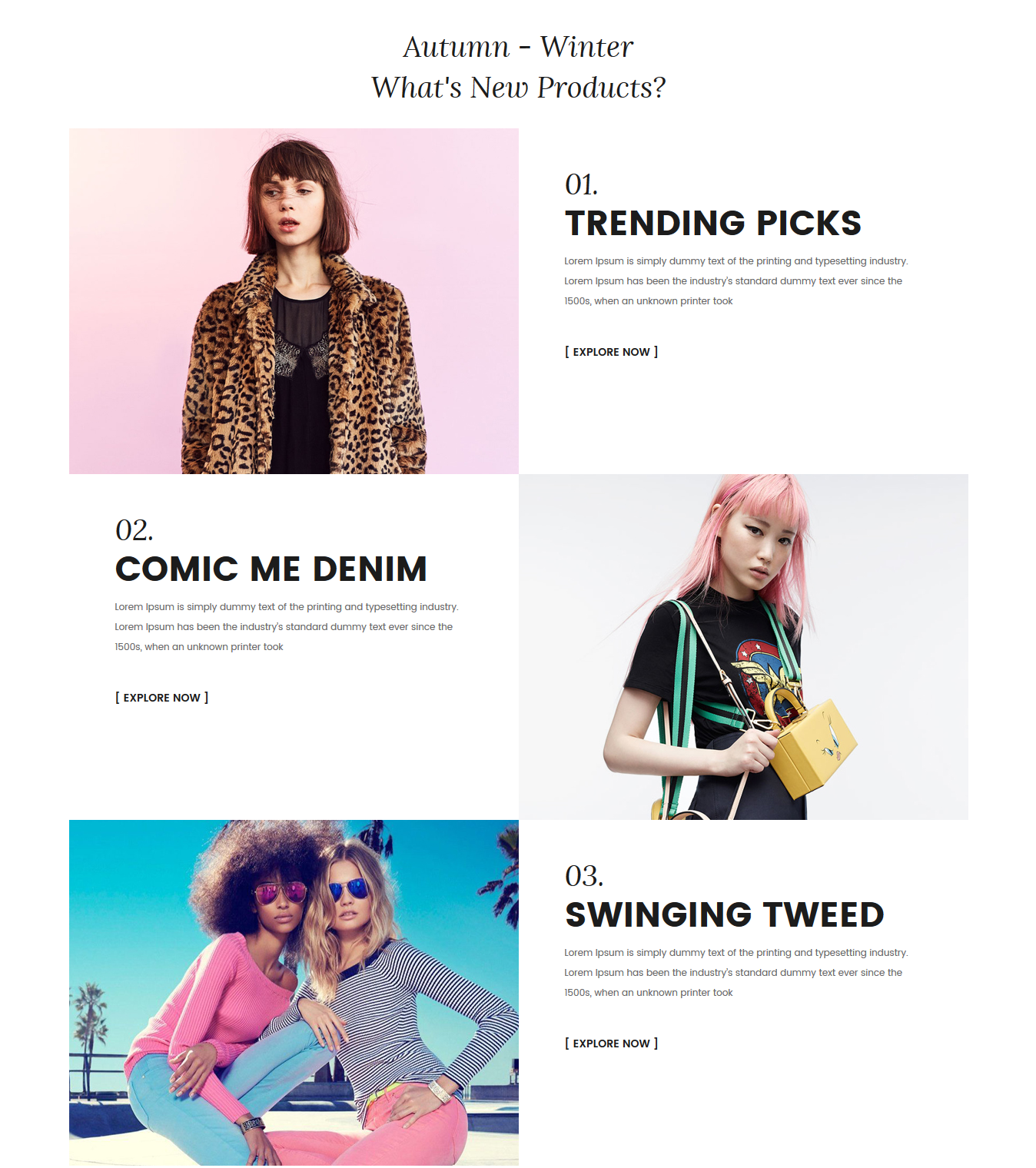
10.1.6 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Image 1, Image 2, Image 3 for more detail. The Extra class name
banner-sigle,banner-sigle,hidden-xs banner-sigleshould be added into Image 1, 2, 3 to have the same style as in the demo. - Row Settings: Please click Here for more detail.
- Inner Column 1 Settings: Please click Here for more detail. The Extra class name
hidden-xsshould be added to have the same style as in the demo.
10.1.7 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.1.8 SW Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
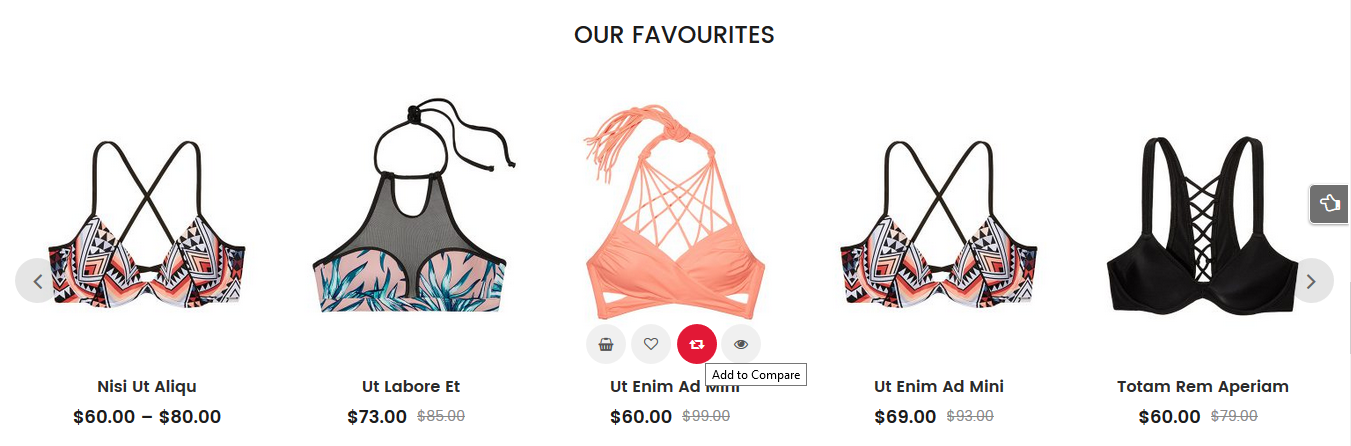
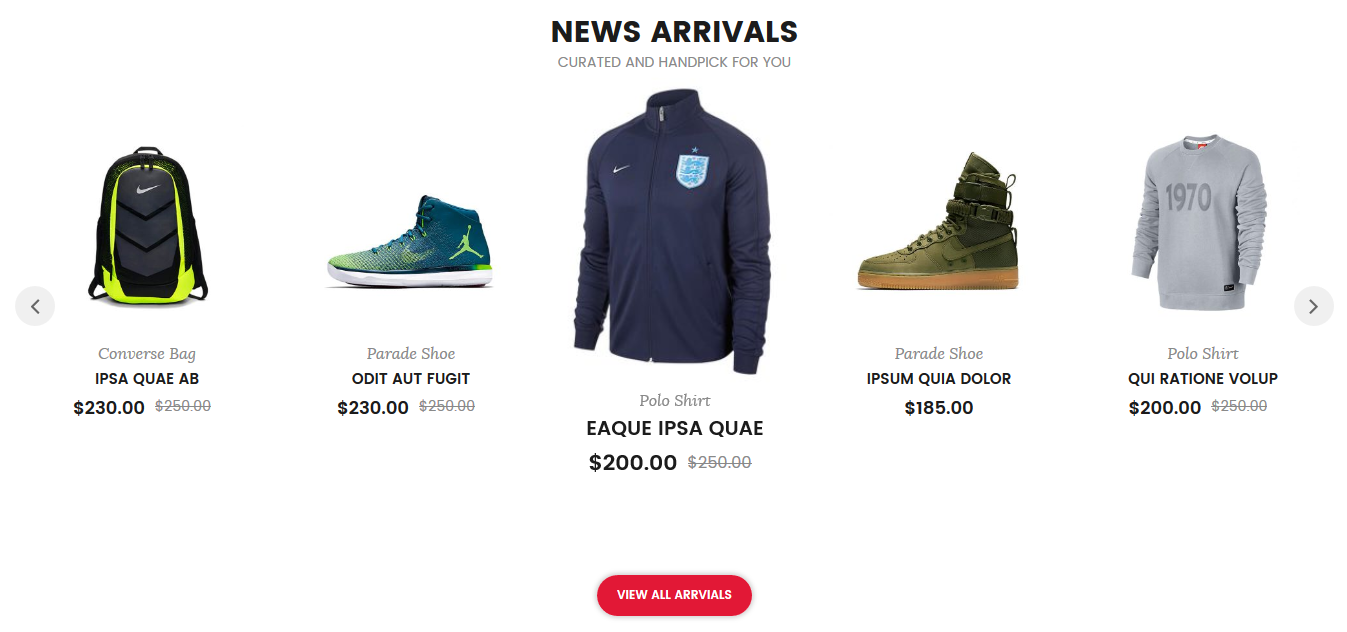
10.1.9 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
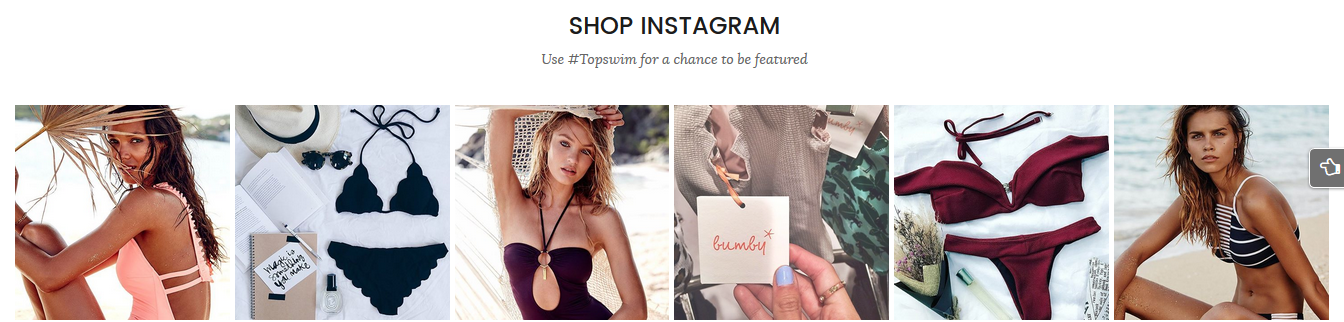
10.1.10 SW Instagram Gallery
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail. Please remember to insert your Instagram User ID and Access Token value.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
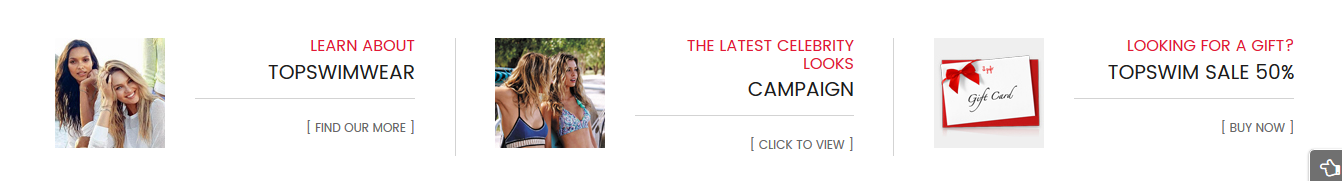
10.1.11 SW Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.1.12 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Rows Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 |
<div class="title-sign">SIGN UP TO OUR NEWSLETTER TO RECEIVE 10% OFF YOUR FIRST ORDER</div> |
10.1.13 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="socials-footer"> <h3>Follow topswim</h3> <ul> <li><a href="https://www.facebook.com/wpthemego" title="Face Book"><span class="fa fa-facebook"></span></a></li> <li><a href="https://twitter.com/wpthemego" title="Twitter"><span class="fa fa-twitter"></span></a></li> <li><a href="https://www.pinterest.com/wpthemego/" title="pinterest"><span class="fa fa-pinterest"></span></a></li> <li><a href="#" title="Skype"><span class="fa fa-skype"></span></a></li> <li><a href="https://plus.google.com/u/0/117616422700848151321" title="Google Plus"><span class="fa fa-instagram"></span></a></li> </ul> </div> |
10.1.14 Text Block
View Demo:

This is a part in the footer of the page. This page uses Footer Style 1. To configure this one, please go to Pages >> Footer Style 1 to edit the element with Visual Composer.
- General Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 |
<div class="newsletter-footer"> <h3>Receive the topswim newsletter</h3> <div class="form-newsletter">[mc4wp_form id="3508"]</div> </div> |
10.1.15 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 |
<div class="socials-footer"> <h3>Follow topswim</h3> <ul> <li><a href="https://www.facebook.com/wpthemego" title="Face Book"><span class="fa fa-facebook"></span></a></li> <li><a href="https://twitter.com/wpthemego" title="Twitter"><span class="fa fa-twitter"></span></a></li> <li><a href="https://www.pinterest.com/wpthemego/" title="pinterest"><span class="fa fa-pinterest"></span></a></li> <li><a href="#" title="Skype"><span class="fa fa-skype"></span></a></li> <li><a href="https://plus.google.com/u/0/117616422700848151321" title="Google Plus"><span class="fa fa-instagram"></span></a></li> </ul> </div> |
10.1.16 Footer Style 1
View Demo:

This is footer of the page. This page uses Footer Style 1. To configure this one, please go to Pages >> Footer Style 1 to edit the element with Visual Composer.
- General Settings: Please click Here for more detail.
You can Copy & Paste the code into your editor:
|
1 |
[vc_row el_class="footer-style1"][vc_column width="1/6"][vc_wp_custommenu title="Shop" nav_menu="93"][/vc_column][vc_column width="1/6"][vc_wp_custommenu title="Inspire Me" nav_menu="92"][/vc_column][vc_column width="1/6"][vc_wp_custommenu title="Help" nav_menu="94"][/vc_column][vc_column width="1/6"][vc_wp_custommenu title="Our Story" nav_menu="92"][/vc_column][vc_column width="1/6"][vc_wp_custommenu title="My Account" nav_menu="91"][/vc_column][vc_column width="1/6"][vc_wp_custommenu title="Customer Care" nav_menu="93"][/vc_column][/vc_row] |
10.1.17 Footer Copyright
View Demo:

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
- General Settings: Please click Here for more detail.
10.2 SW TopZ Home Page 2
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 2 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle.
Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.- This home page uses Header and Footer Style 2 and Copyright Footer Style 2
10.2.0 [Video] SW TopZ Page Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.2.1 Top Header 2

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
You can copy & Paste the code into your editor:
* Text 1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="lang_sel"> <ul class="nav"> <li> <a class="lang_sel_sel icl-en" href="#"> English </a> <ul> <li class="icl-en"> <a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" alt="en" src="[bloginfo]/wp-content/themes/topz/assets/img/en.png" width="18" height="12"/> English </a> </li> <li class="icl-ar"> <a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" alt="ar" src="[bloginfo]/wp-content/themes/topz/assets/img/ar.png" width="18" height="12"/> Arabic </a> </li> </ul> </li> </ul> </div> |
* Text 2:
|
1 |
<div class="header-map"><i class="fa fa-map-marker" aria-hidden="true"></i>102580 Santa Monica BLVD Los Angeles</div> |
10.2.2 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
home2-catetopshould be added to have the same style as in the demo. - Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.2.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.2.4 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Image 1, Image 2, Image 3 for more detail. The Extra class name
banner2-left,banner2-center,banner2-rightshould be added into Image 1, 2, 3 to have the same style as in the demo. - Row Settings: Please click Here for more detail.
10.2.5 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.2.6 SW WooCommerce Categories Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
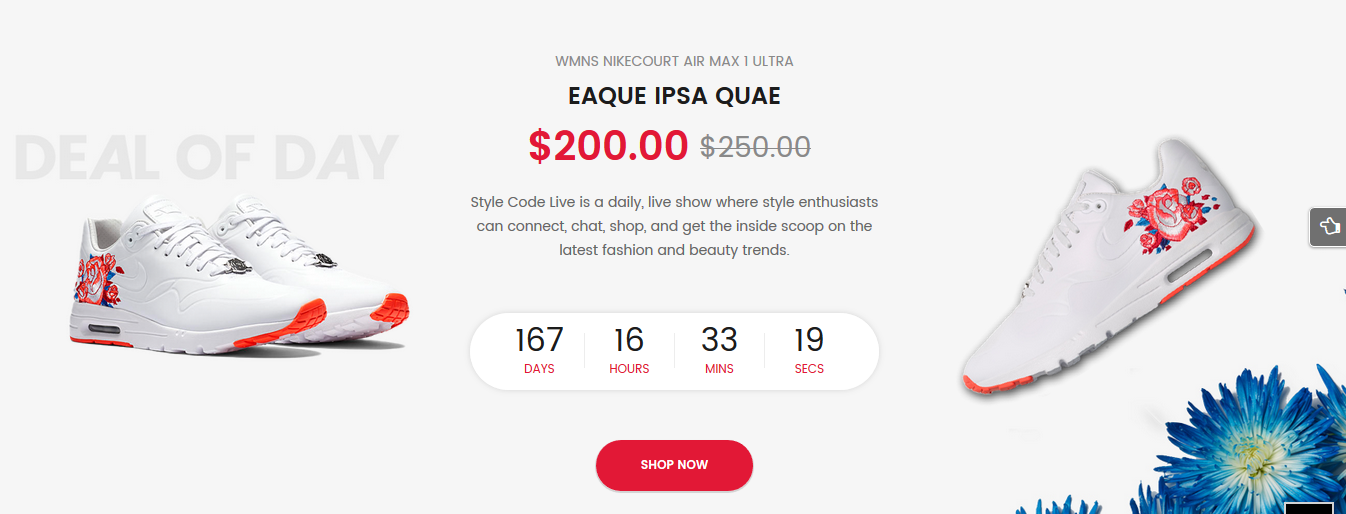
10.2.7 SW WooCommerce Countdown Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.2.8 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.2.9 SW Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
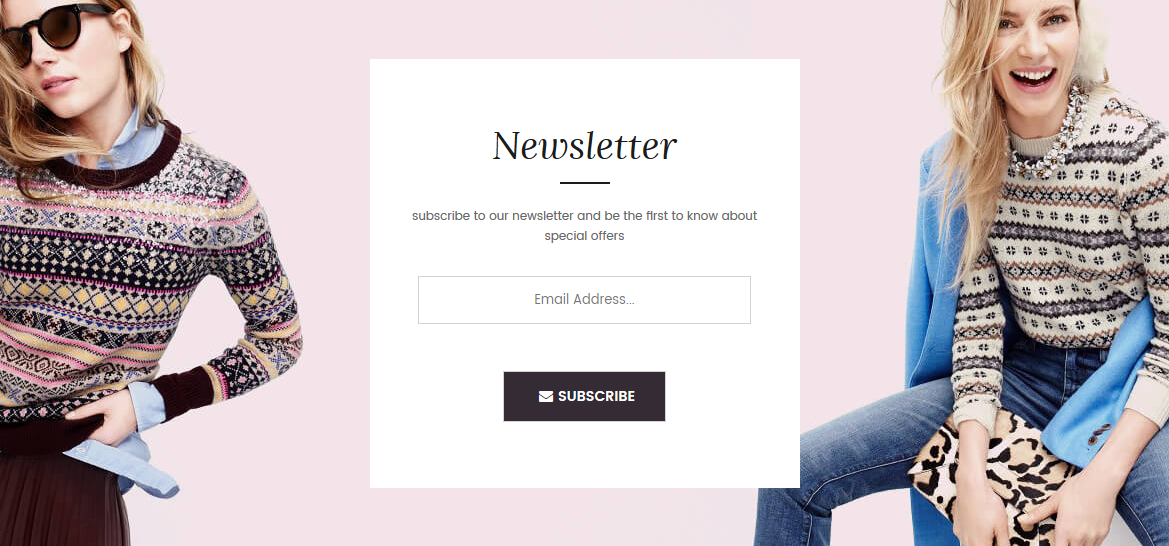
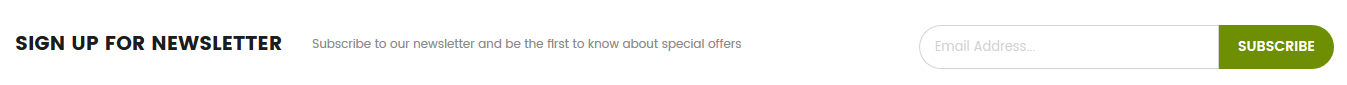
10.2.10 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="newsletter-footer2"> <h3>Sign up for newsletter</h3> subscribe to our newsletter and be the first to know about special offers <div class="form-newsletter">[mc4wp_form id="3508"]</div> </div> |
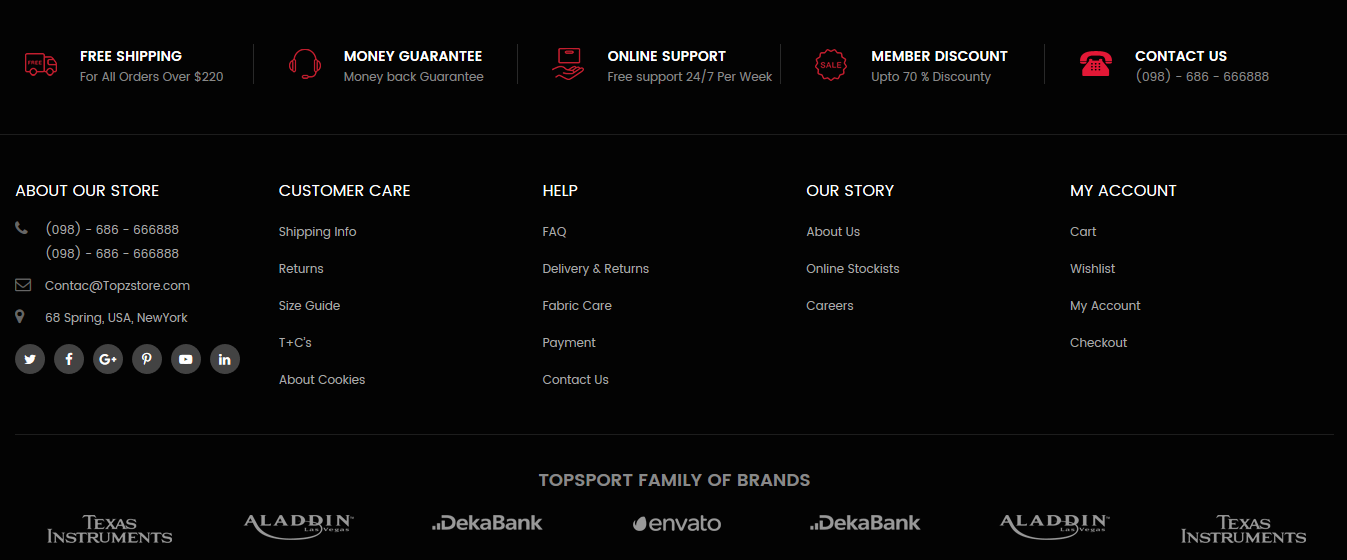
10.2.11 Footer Style 2
View Demo:

This is footer of the page. This page uses Footer Style 2. To configure this one, please go to Pages >> Footer Style 2 to edit the element with Visual Composer.
- General Settings: Please click Here for more detail.
You can Copy & Paste the code into your editor:
|
1 |
[vc_row full_width="stretch_row_content_no_spaces" el_class="footer-style2-top"][vc_column el_class="content-wrap"][vc_raw_html el_class="wrap-margin"]JTNDZGl2JTIwY2xhc3MlM0QlMjJ3cmFwLXF1ZXN0LXN0eWxlMSUyMiUzRSUwQSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaXRlbSUyMGl0ZW0tMSUyMGNvbC1sZy00JTIwY29sLW1kLTQlMjBjb2wtc20tNCUyMGNvbC14cy0xMiUyMiUzRSUwQSUwOSUwOSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTIwY2xhc3MlM0QlMjJ3cmFwJTIyJTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpY29uJTIyJTNFaWNvbjElM0MlMkZkaXYlM0UlMEElMDklMDklMDklM0NkaXYlMjBjbGFzcyUzRCUyMmNvbnRlbnQlMjIlM0UlMEElMDklMDklMDklMDklM0NoMyUzRUZyZWUlMjBTaGlwcGluZyUzQyUyRmgzJTNFJTBBJTA5JTA5JTA5JTA5JTNDcCUzRUZvciUyMEFsbCUyME9yZGVycyUyME92ZXIlMjAlMjQyMjAlM0MlMkZwJTNFJTBBJTA5JTA5JTA5JTNDJTJGZGl2JTNFJTBBJTA5JTA5JTNDJTJGYSUzRSUwQSUwOSUzQyUyRmRpdiUzRSUwQSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaXRlbSUyMGl0ZW0tMiUyMGNvbC1sZy0zJTIwY29sLW1kLTMlMjIlM0UlMEElMDklMDklM0NhJTIwaHJlZiUzRCUyMiUyMyUyMiUyMGNsYXNzJTNEJTIyd3JhcCUyMiUzRSUwQSUwOSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaWNvbiUyMiUzRWljb24yJTNDJTJGZGl2JTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJjb250ZW50JTIyJTNFJTBBJTA5JTA5JTA5JTA5JTNDaDMlM0VNb25leSUyMEd1YXJhbnRlZSUzQyUyRmgzJTNFJTBBJTA5JTA5JTA5JTA5JTNDcCUzRU1vbmV5JTIwYmFjayUyMEd1YXJhbnRlZSUzQyUyRnAlM0UlMEElMDklMDklMDklM0MlMkZkaXYlM0UlMjAlMEElMDklMDklM0MlMkZhJTNFJTBBJTA5JTNDJTJGZGl2JTNFJTBBJTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpdGVtJTIwaXRlbS0zJTIwY29sLWxnLTMlMjBjb2wtbWQtMyUyMiUzRSUwQSUwOSUwOSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTIwY2xhc3MlM0QlMjJ3cmFwJTIyJTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpY29uJTIyJTNFaWNvbjMlM0MlMkZkaXYlM0UlMEElMDklMDklMDklM0NkaXYlMjBjbGFzcyUzRCUyMmNvbnRlbnQlMjIlM0UlMEElMDklMDklMDklMDklM0NoMyUzRU9ubGluZSUyMFN1cHBvcnQlM0MlMkZoMyUzRSUwQSUwOSUwOSUwOSUwOSUzQ3AlM0VGcmVlJTIwc3VwcG9ydCUyMDI0JTJGNyUyMFBlciUyMFdlZWslM0MlMkZwJTNFJTBBJTA5JTA5JTA5JTNDJTJGZGl2JTNFJTBBJTA5JTA5JTNDJTJGYSUzRSUwQSUwOSUzQyUyRmRpdiUzRSUwQSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaXRlbSUyMGl0ZW0tNCUyMGNvbC1sZy0zJTIwY29sLW1kLTMlMjIlM0UlMEElMDklMDklM0NhJTIwaHJlZiUzRCUyMiUyMyUyMiUyMGNsYXNzJTNEJTIyd3JhcCUyMiUzRSUwQSUwOSUwOSUwOSUzQ2RpdiUyMGNsYXNzJTNEJTIyaWNvbiUyMiUzRWljb24zJTNDJTJGZGl2JTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJjb250ZW50JTIyJTNFJTBBJTA5JTA5JTA5JTA5JTNDaDMlM0VNZW1iZXIlMjBEaXNjb3VudCUzQyUyRmgzJTNFJTBBJTA5JTA5JTA5JTA5JTNDcCUzRVVwdG8lMjA3MCUyMCUyNSUyMERpc2NvdW50eSUzQyUyRnAlM0UlMEElMDklMDklMDklM0MlMkZkaXYlM0UlMEElMDklMDklM0MlMkZhJTNFJTBBJTA5JTNDJTJGZGl2JTNFJTBBJTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpdGVtJTIwaXRlbS01JTIwY29sLWxnLTMlMjBjb2wtbWQtMyUyMiUzRSUwQSUwOSUwOSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTIwY2xhc3MlM0QlMjJ3cmFwJTIyJTNFJTBBJTA5JTA5JTA5JTNDZGl2JTIwY2xhc3MlM0QlMjJpY29uJTIyJTNFaWNvbjMlM0MlMkZkaXYlM0UlMEElMDklMDklMDklM0NkaXYlMjBjbGFzcyUzRCUyMmNvbnRlbnQlMjIlM0UlMEElMDklMDklMDklMDklM0NoMyUzRUNvbnRhY3QlMjBVcyUzQyUyRmgzJTNFJTBBJTA5JTA5JTA5JTA5JTNDcCUzRSUyODA5OCUyOSUyMC0lMjA2ODYlMjAtJTIwNjY2ODg4JTNDJTJGcCUzRSUwQSUwOSUwOSUwOSUzQyUyRmRpdiUzRSUwQSUwOSUwOSUzQyUyRmElM0UlMEElMDklM0MlMkZkaXYlM0UlMEElM0MlMkZkaXYlM0U=[/vc_raw_html][/vc_column][/vc_row][vc_row full_width="stretch_row_content_no_spaces" el_class="footer-style2 footer-style2-bot"][vc_column el_class="content-wrap"][vc_row_inner][vc_column_inner el_class="item-wpcustom" width="1/4"][vc_raw_html]JTNDZGl2JTIwY2xhc3MlM0QlMjJpbmZvLWZvb3RlciUyMiUzRSUwQSUwOSUzQ2gzJTNFQWJvdXQlMjBvdXIlMjBzdG9yZSUzQyUyRmgzJTNFJTBBJTA5JTNDdWwlMjBjbGFzcyUzRCUyMmluZm8tZm9vdGVyLWFkcmVzJTIyJTNFJTBBJTA5JTA5JTNDbGklMjBjbGFzcyUzRCUyMnBob25lJTIyJTNFJTBBJTA5JTA5JTA5JTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1waG9uZSUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0NzcGFuJTNFJTI4MDk4JTI5JTIwLSUyMDY4NiUyMC0lMjA2NjY4ODglM0NiciUzRSUyODA5OCUyOSUyMC0lMjA2ODYlMjAtJTIwNjY2ODg4JTNDJTJGc3BhbiUzRSUwQSUwOSUwOSUzQyUyRmxpJTNFJTBBJTA5JTA5JTNDbGklMjBjbGFzcyUzRCUyMmVtYWlsJTIyJTNFJTBBJTA5JTA5JTA5JTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1lbnZlbG9wZS1vJTIyJTIwYXJpYS1oaWRkZW4lM0QlMjJ0cnVlJTIyJTNFJTNDJTJGaSUzRSUzQ2ElMjBocmVmJTNEJTIybWFpbHRvJTNBY29udGFjJTQwVG9wenN0b3JlLmNvbSUyMiUzRWNvbnRhYyU0MFRvcHpzdG9yZS5jb20lM0MlMkZhJTNFJTBBJTA5JTA5JTNDJTJGbGklM0UlMEElMDklMDklM0NsaSUyMGNsYXNzJTNEJTIyYWRyZXMlMjIlM0UlMEElMDklMDklMDklM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLW1hcC1tYXJrZXIlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDc3BhbiUzRTY4JTIwU3ByaW5nJTJDJTIwVVNBJTJDJTIwTmV3WW9yayUzQyUyRmxhYmVsJTNFJTBBJTA5JTA5JTNDJTJGbGklM0UlMEElMDklM0MlMkZ1bCUzRSUwQSUwOSUzQ3VsJTIwY2xhc3MlM0QlMjJpbmZvLWZvb3Rlci1zb2NpYWwlMjIlM0UlMEElMDklMDklM0NsaSUzRSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ0d2l0dGVyLmNvbSUyRndwdGhlbWVnbyUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhJTIwZmEtdHdpdHRlciUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTNDJTJGbGklM0UlMEElMDklMDklM0NsaSUzRSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ3d3cuZmFjZWJvb2suY29tJTJGd3B0aGVtZWdvJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1mYWNlYm9vayUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTNDJTJGbGklM0UlMEElMDklMDklM0NsaSUzRSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZwbHVzLmdvb2dsZS5jb20lMkZ1JTJGMCUyRjExNzYxNjQyMjcwMDg0ODE1MTMyMSUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhJTIwZmEtZ29vZ2xlLXBsdXMlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDJTJGYSUzRSUzQyUyRmxpJTNFJTBBJTA5JTA5JTNDbGklM0UlM0NhJTIwaHJlZiUzRCUyMmh0dHBzJTNBJTJGJTJGd3d3LnBpbnRlcmVzdC5jb20lMkZ3cHRoZW1lZ28lMkYlMjIlM0UlM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLXBpbnRlcmVzdC1wJTIyJTIwYXJpYS1oaWRkZW4lM0QlMjJ0cnVlJTIyJTNFJTNDJTJGaSUzRSUzQyUyRmElM0UlM0MlMkZsaSUzRSUwQSUwOSUwOSUzQ2xpJTNFJTNDYSUyMGhyZWYlM0QlMjIlMjMlMjIlM0UlM0NpJTIwY2xhc3MlM0QlMjJmYSUyMGZhLXlvdXR1YmUtcGxheSUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTNDJTJGbGklM0UlMEElMDklMDklM0NsaSUzRSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1saW5rZWRpbiUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTNDJTJGbGklM0UlMEElMDklM0MlMkZ1bCUzRSUwQSUzQyUyRmRpdiUzRQ==[/vc_raw_html][/vc_column_inner][vc_column_inner el_class="item-wpcustom" width="1/6"][vc_wp_custommenu title="Customer Care" nav_menu="93"][/vc_column_inner][vc_column_inner el_class="item-wpcustom" width="1/6"][vc_wp_custommenu title="Help" nav_menu="94"][/vc_column_inner][vc_column_inner el_class="item-wpcustom" width="1/6"][vc_wp_custommenu title="Our Story" nav_menu="92"][/vc_column_inner][vc_column_inner el_class="item-wpcustom" width="1/4"][vc_wp_custommenu nav_menu="91" title="My Account"][/vc_column_inner][/vc_row_inner][vc_row_inner][vc_column_inner][sw_brand title1="Topsport family of brands" category="bran1,bran2,bran3,bran4,bran5,bran6,bran7" numberposts="7" item_row="1" columns="7" columns1="5" columns2="3" columns3="2" columns4="1" speed="1000" interval="5000" scroll="1"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row] |
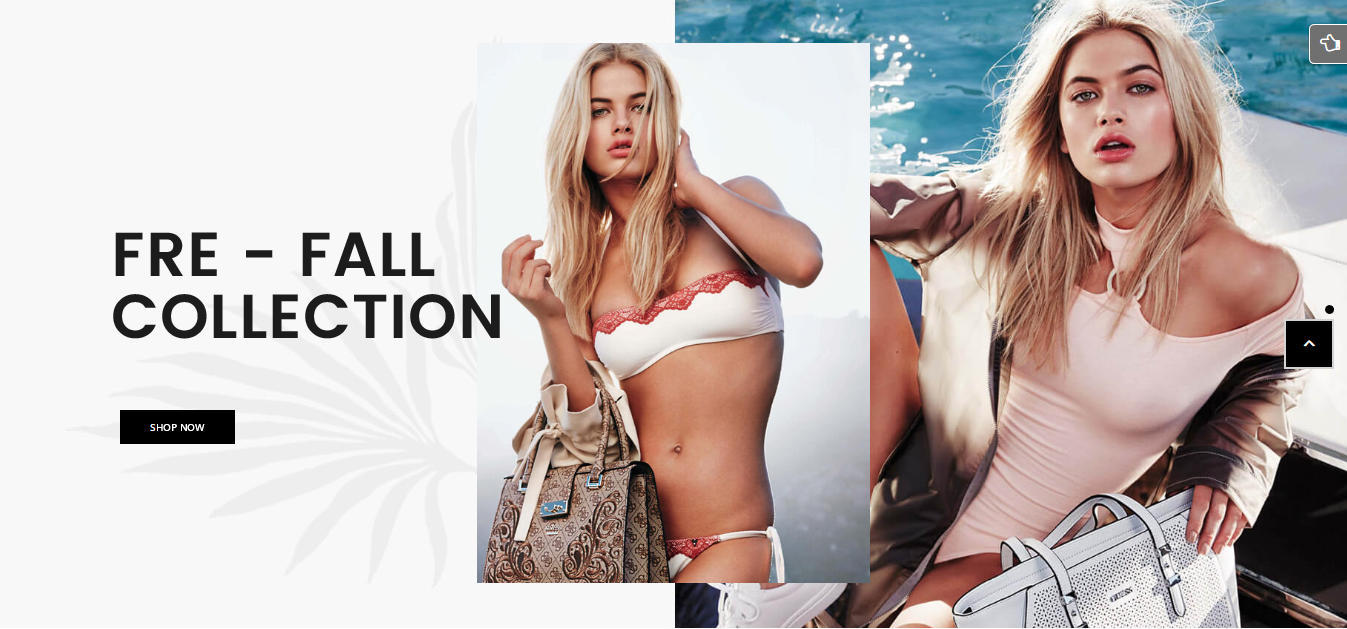
10.3 SW TopZ Home Page 3
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 3 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle.
Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.- This home page uses Header and Footer Style 3 and Copyright Style 3
10.3.0 [Video] SW TopZ Page Settings
First of all, please see the video about row, column and image settings in this page from the front end when editing with Visual Composer.
Please pay attention to the Extra class name and Design Options including margin, padding for each block.
10.3.1 Top Header 3

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
>>> To change the background image, you can replace the file /wp-content/themes/topz/assets/img/banner-head.jpg
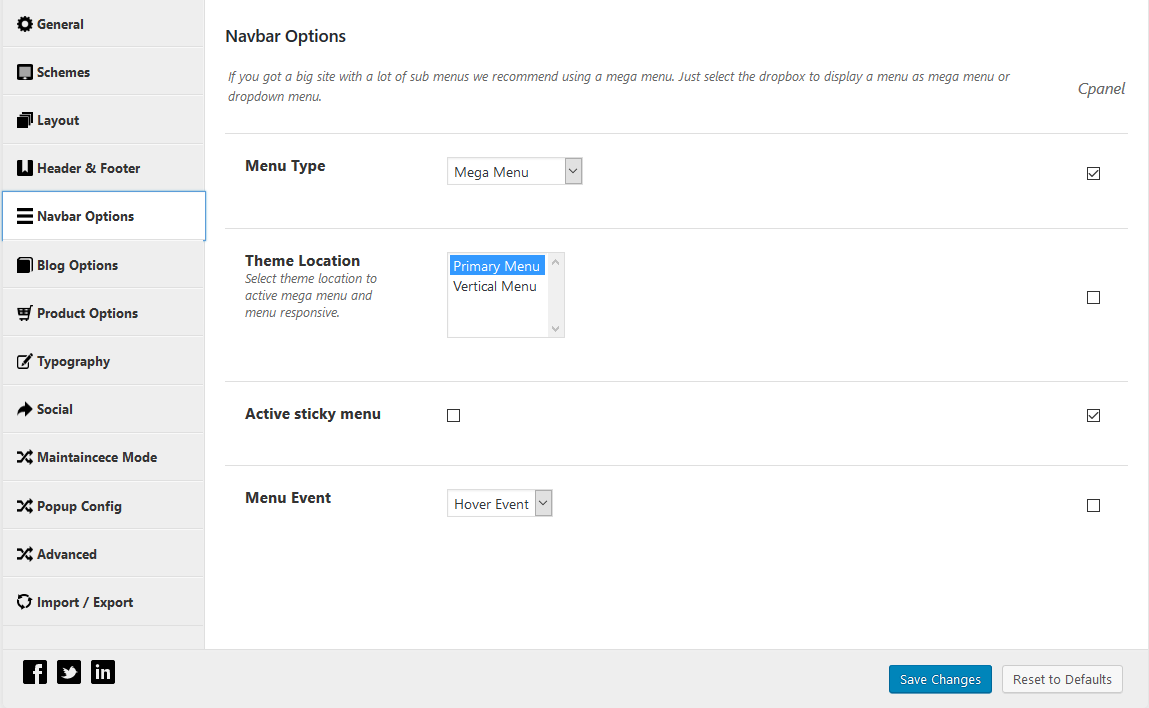
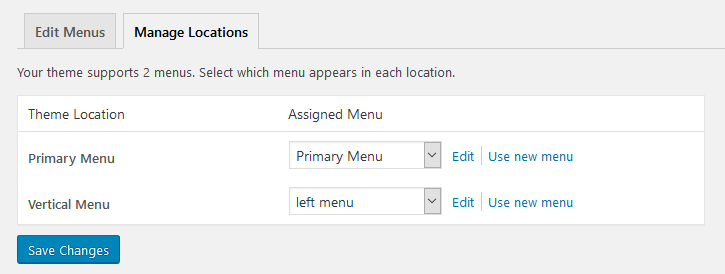
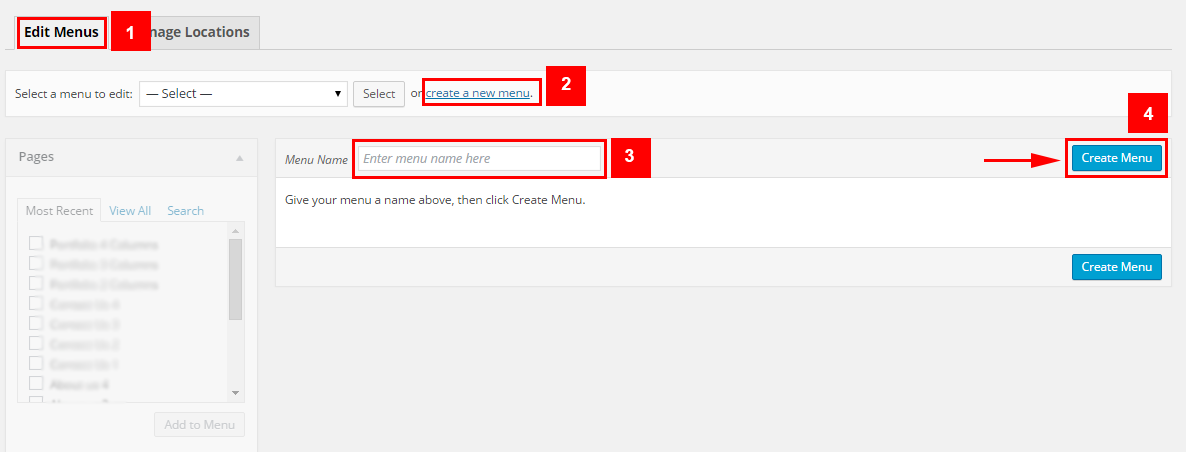
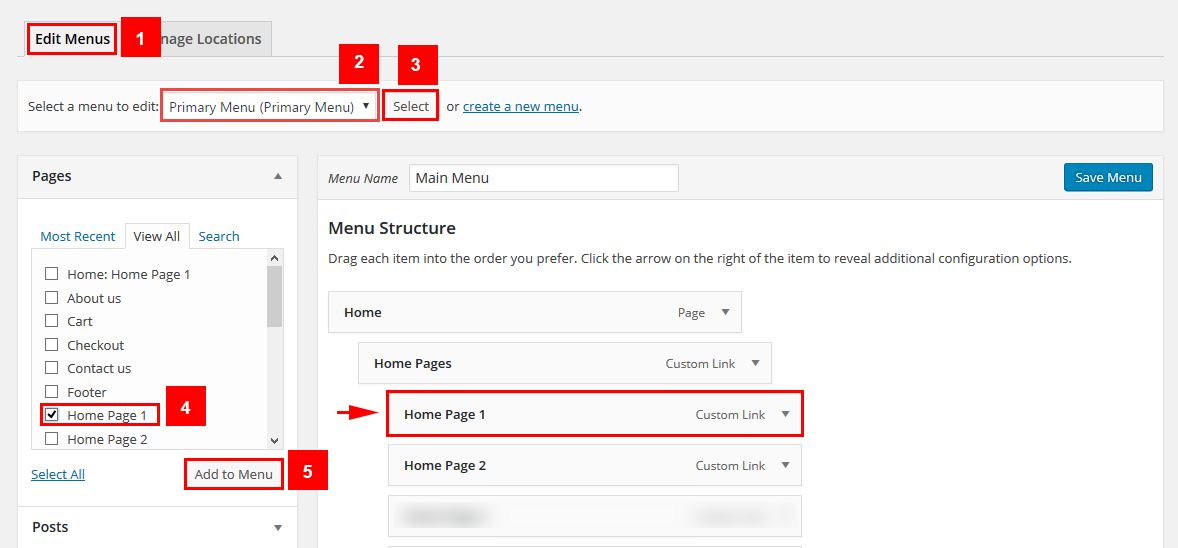
10.3.2 Vertical Menu
View Demo:

To have this menu, you need to create Vertical Menu. You can check the Here for more detail.
10.3.3 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content2-wrapshould be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
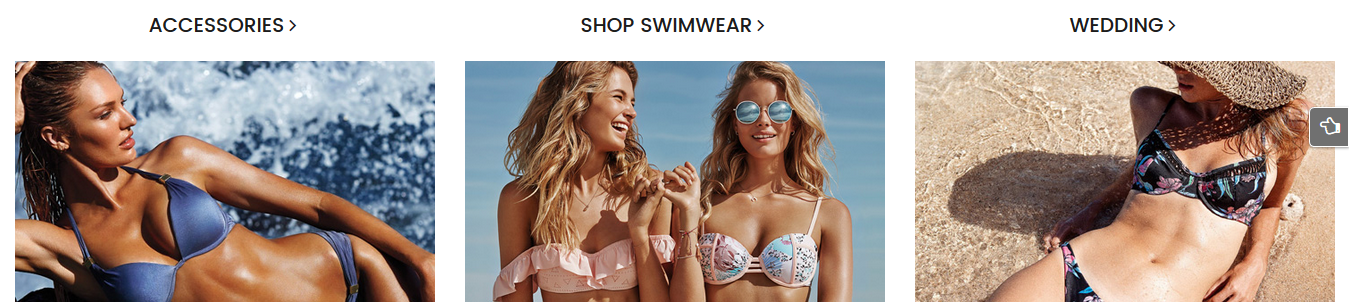
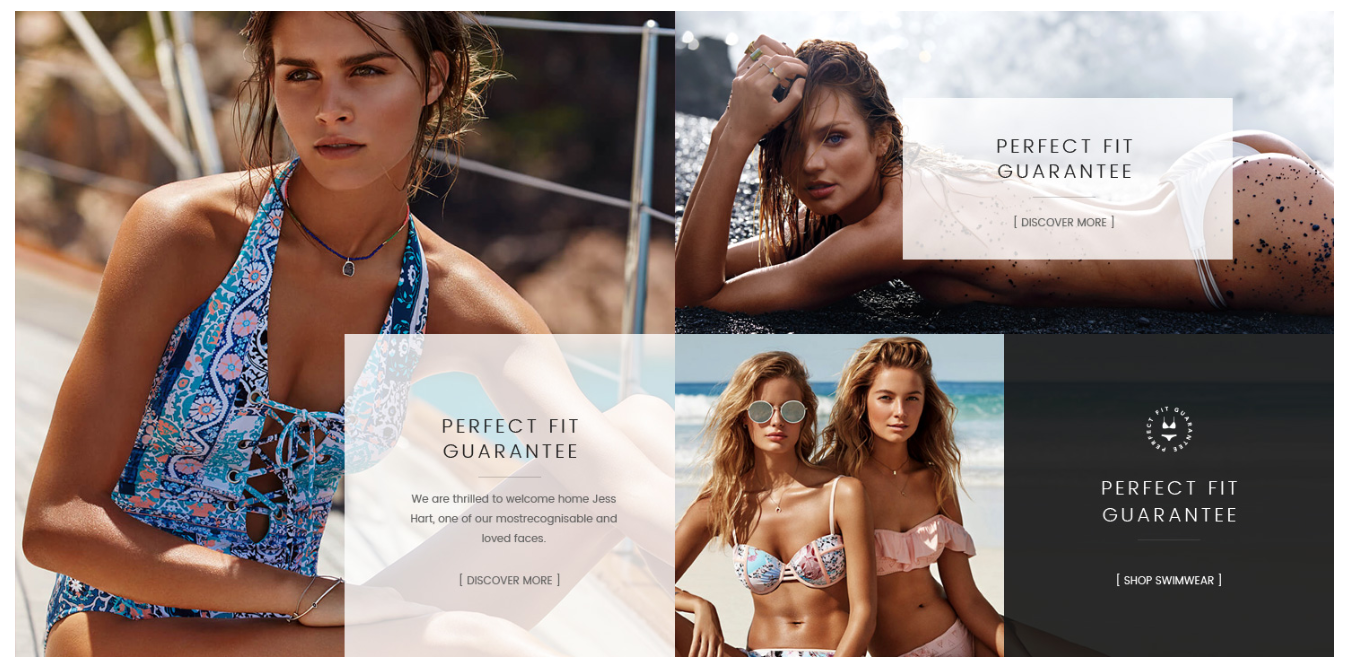
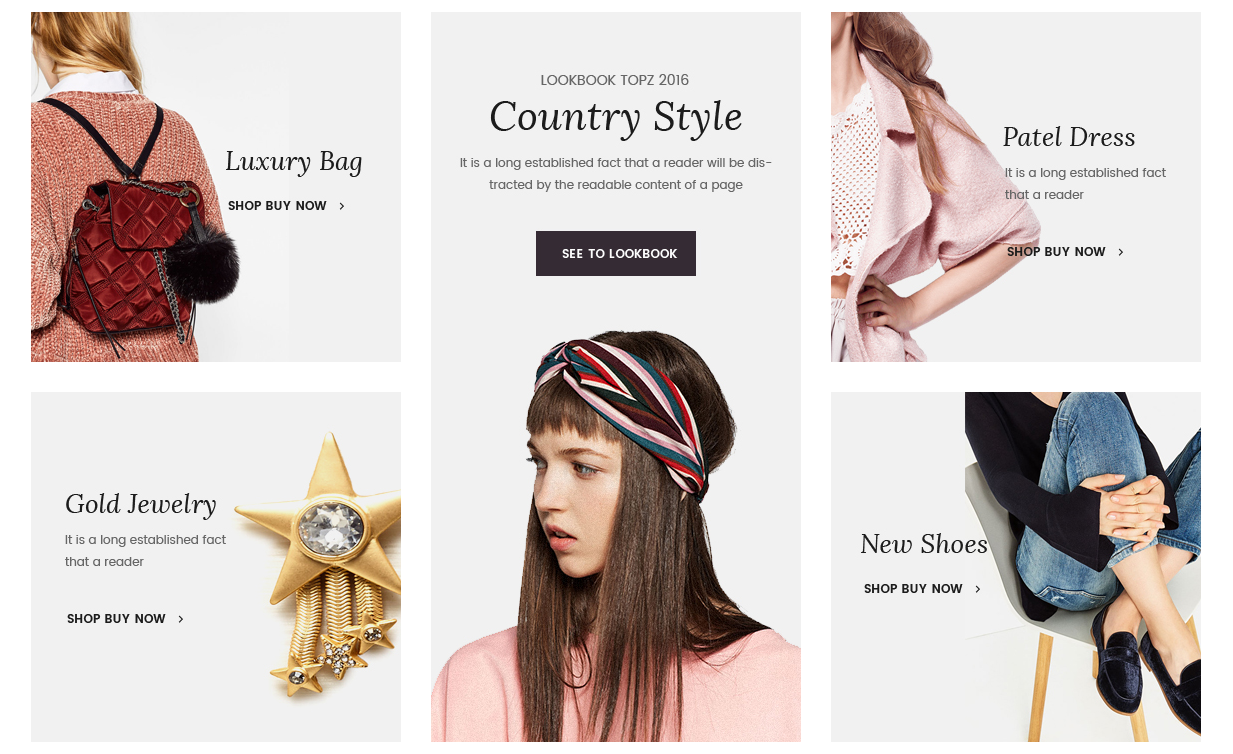
10.3.4 Single Image
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Image 1, Image 2, Image 3, Image 4, Image 5 for more detail. The Extra class name
banner-sigle2 banner3-top,banner-sigle2,banner-sigle2,banner-sigle2 banner3-top,banner-sigle2should be added into Image 1, 2, 3, 4, 5 respectively to have the same style as in the demo. - Row Settings: Please click Here for more detail. The Extra class name
banner-resshould be added to have the same style as in the demo.
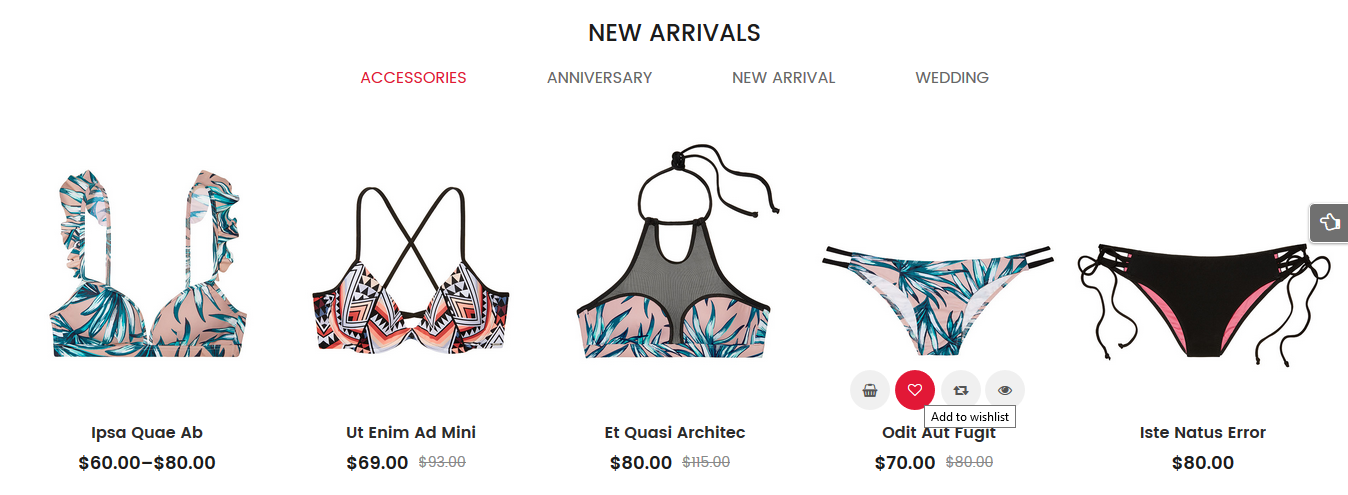
10.3.5 SW WooCommerce Tab Category Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
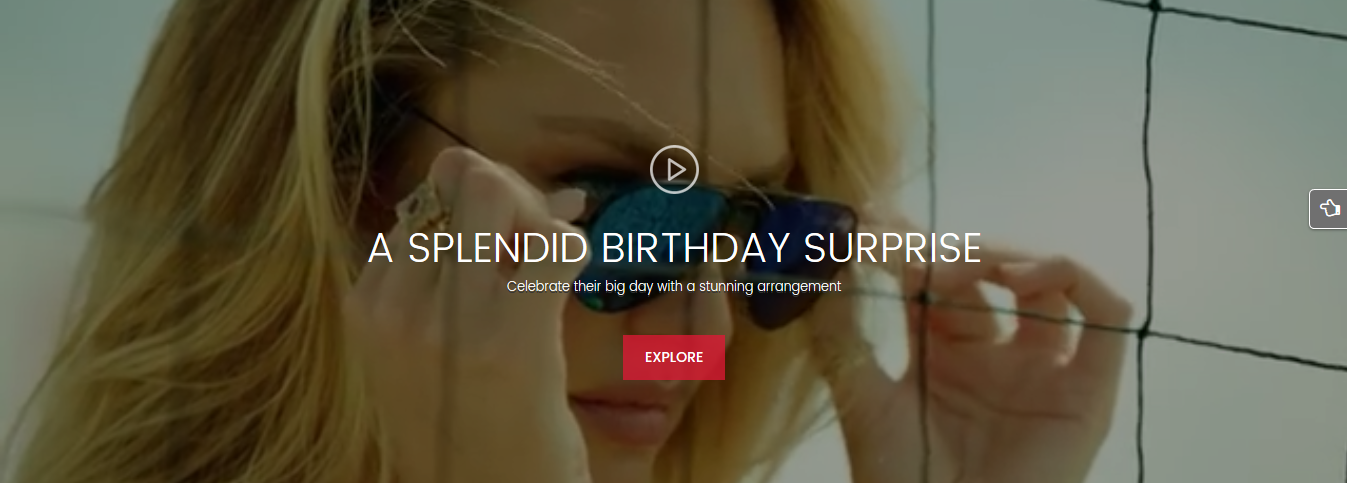
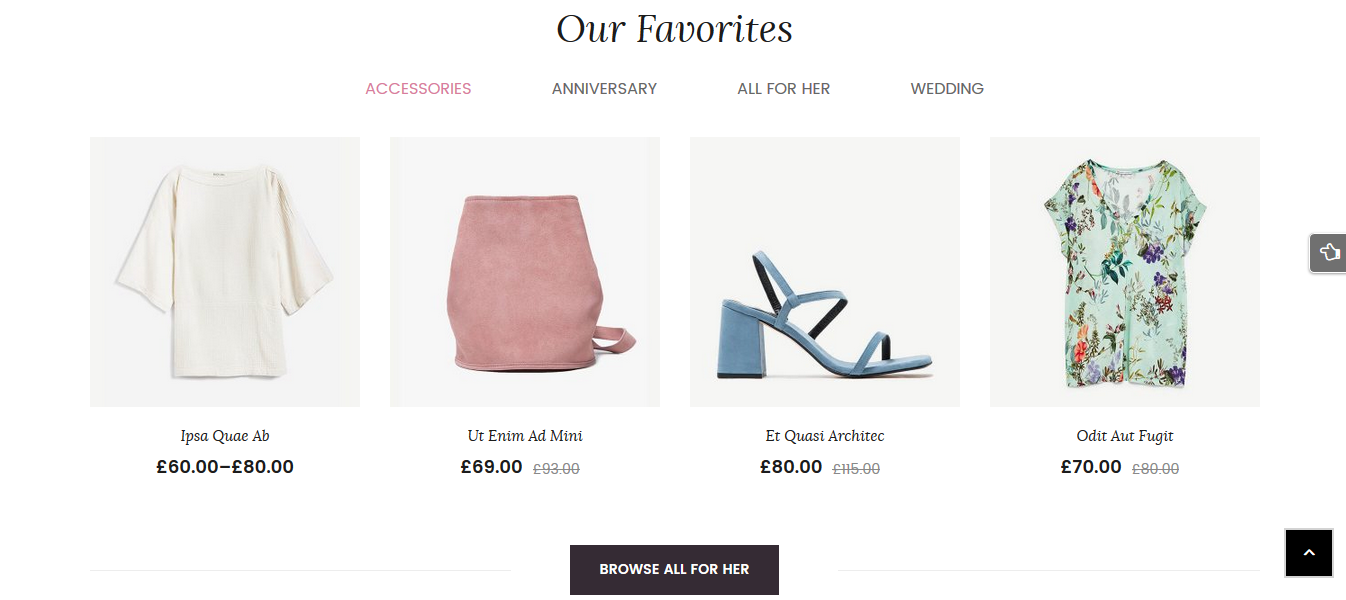
10.3.6 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-resshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 2 |
<h3 class="title-pag">looking for something sale products</h3> |
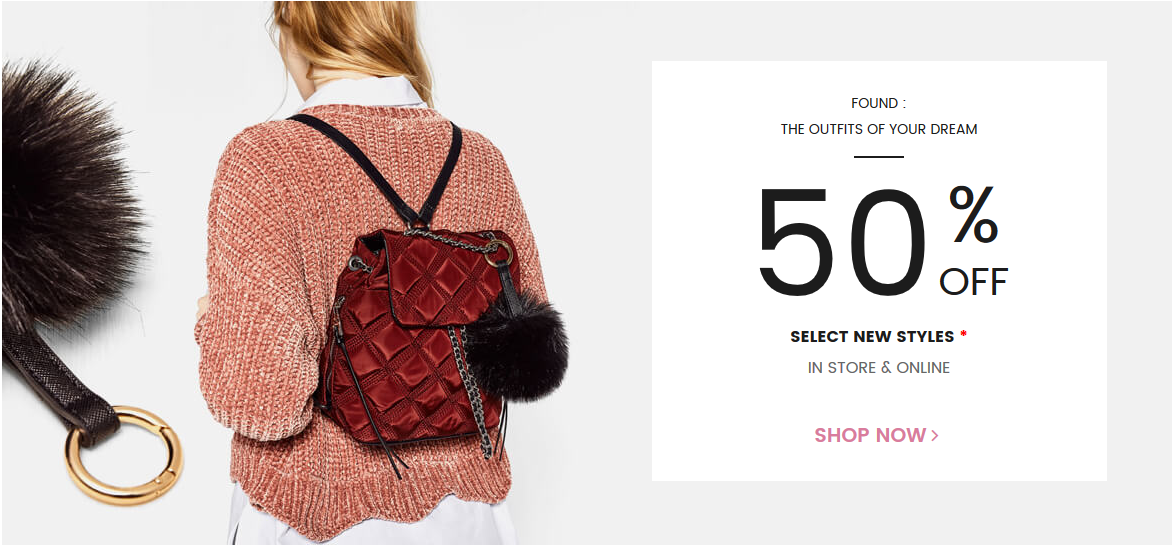
10.3.7 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
banner-resshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="banner-info"> <p class="found">found :<br>the outfits of your dream</p> <div class="banner-shop clearfix"> <span>50</span> <div class="banner-shop-right"> <label>%</label> <span>off</span> </div> </div> <h3>select new styles <span>*</span></h3> <p class="store">in store & online</p> <a href="#">shop now</a> </div> |
10.3.8 SW Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
10.3.9 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="newsletter-footer3"> <h3>Newsletter</h3> subscribe to our newsletter and be the first to know about special offers <div class="form-newsletter">[mc4wp_form id="3508"]</div> </div> |
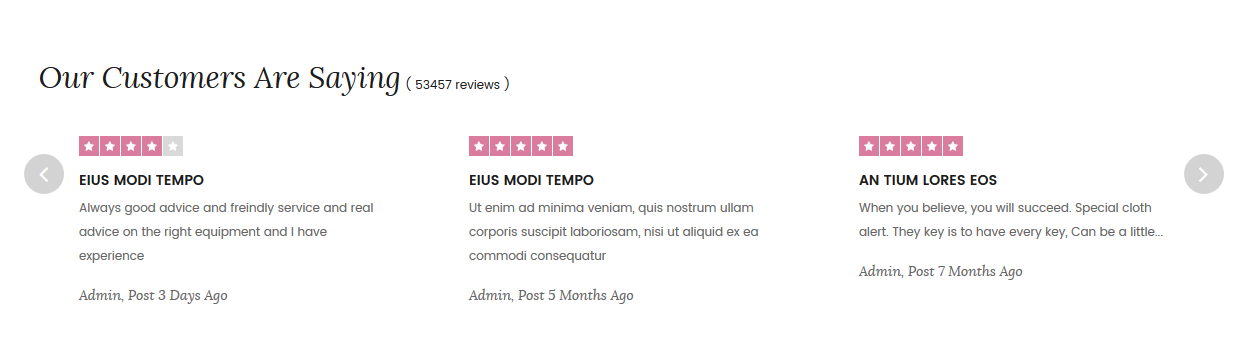
10.3.10 SW Latest Rating Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="newsletter-footer2"> <h3>Sign up for newsletter</h3> subscribe to our newsletter and be the first to know about special offers <div class="form-newsletter">[mc4wp_form id="3508"]</div> </div> |
10.3.11 SW Instagram Gallery
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail. You should replace the Instagram User ID and Valid Token.
- Row Settings: Please click Here for more detail.
10.3.12 WP Custom Menu
View Demo:

This is footer of the page. This page uses Footer Style 3. To configure this one, please go to Pages >> Footer Style 3 to edit the element with Visual Composer.
- General Settings: Please click Here for more detail.
You can Copy & Paste the code into your editor:
|
1 |
[vc_row full_width="stretch_row" el_class="footer-style3"][vc_column][vc_wp_custommenu nav_menu="51" el_class="footer-menu3"][/vc_column][/vc_row] |
10.3.13 Footer Copyright
View Demo:

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
- General Settings: Please click Here for more detail.
Copy & Paste the code into your text editor:
|
1 2 3 4 5 6 7 8 |
<div class="social"> <a href="https://www.facebook.com/wpthemego"><i class="fa fa-facebook-official" aria-hidden="true"></i></a> <a href="https://twitter.com/wpthemego"><i class="fa fa-twitter" aria-hidden="true"></i></a> <a href="https://plus.google.com/u/0/117616422700848151321"><i class="fa fa-google" aria-hidden="true"></i></a> <a href="#"><i class="fa fa-vimeo-square" aria-hidden="true"></i></a> <a href="#"><i class="fa fa-skype" aria-hidden="true"></i></a> <a href="https://www.pinterest.com/wpthemego/"><i class="fa fa-pinterest" aria-hidden="true"></i></a> </div> |
10.4 SW TopZ Home Page 4
Note:
In the Admin Panel, please navigate to Page >> All Page >> Home Page 4 to custom this home page’s settings.
- Backend Setting: Please click Here for more detail about the setting of this page.
- Page Metabox: This section give you a chance to custom this homepage here. The setting fields will know which settings your page will handle.
Please note that, if you do not have any special idea here, this page settings will be set as in the Theme Options section. You can custom your page in the Backend Settings.- This home page uses Header and Footer Style 4 and Copyright Style 4
- Background Image: To change the background image in this page, please pay attention to the Row Setting of block SW WooCommerce Slider and SW Testermonial.
10.4.1 Top Header 4

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
The Backend Settings: Please click Here to see more details.
Copy & Paste the code into your editor:
*Text 1:
|
1 |
<div class="header-map2">Free 3 day delivery and free returns within the US</div> |
*Text 2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="lang_sel"> <ul class="nav"> <li><a class="lang_sel_sel icl-en" href="#"> English </a> <ul> <li class="icl-en"><a href="[get_url]&direction=ltr"> <img class="iclflag" title="English" src="[bloginfo]/wp-content/themes/topz/assets/img/en.png" alt="en" width="18" height="12" /> English </a></li> <li class="icl-ar"><a href="[get_url]&direction=rtl"> <img class="iclflag" title="Arabic" src="[bloginfo]/wp-content/themes/topz/assets/img/ar.png" alt="ar" width="18" height="12" /> Arabic </a></li> </ul> </li> </ul> </div> |
*Text 3:
|
1 |
<div class="header-map">Call Us Now: 0123 - 444 - 666</div> |
10.4.2 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail. The Extra class name
slider-home4should be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
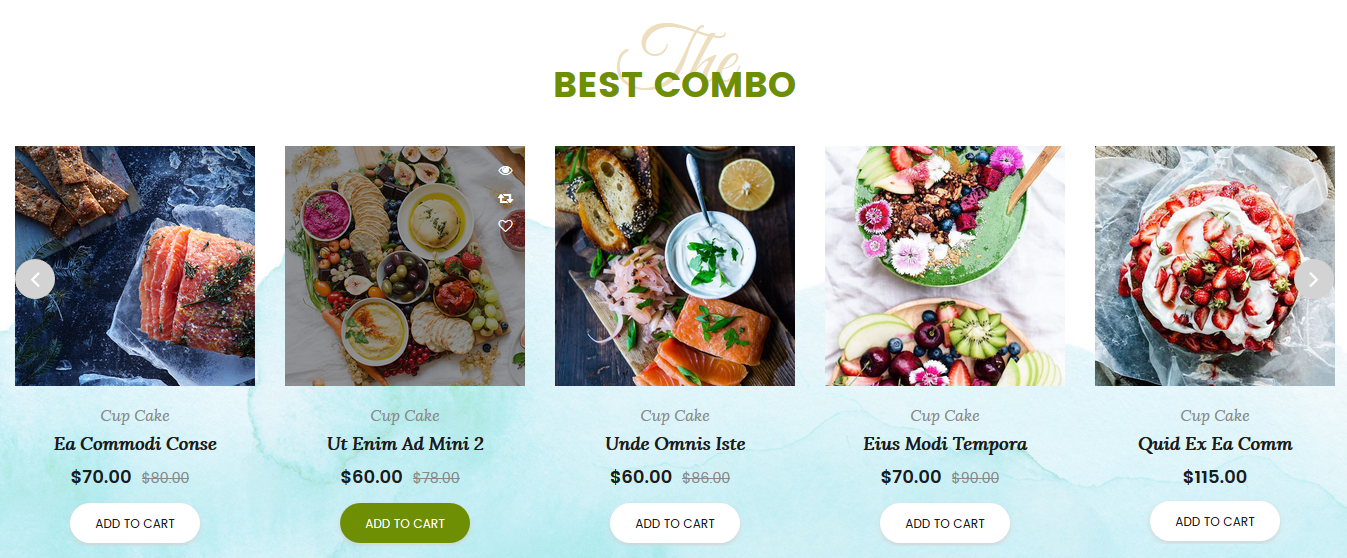
10.4.3 SW WooCommerce Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.4.4 Revolution Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the Backend Setting , then you can configure the item as you want.
- General Settings: Please click Here for more detail.
- Inner Row Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo. - About Revolution Slider Configuration, you can refer to the one in Slider Home 1 for more detail.
10.4.5 Raw HTML
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings
at center of this part to configure its backend settings
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Inner Row Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
Copy & Paste the code into your editor:
|
1 2 3 4 5 6 |
<div class="video-topfood"> <h2>Video Topfood 2017</h2> <h3>WHY CHOOSE US ?</h3> <p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet</p> <a href="#">shop now</a> </div> |
10.4.6 SW WooCommerce Tab Category Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
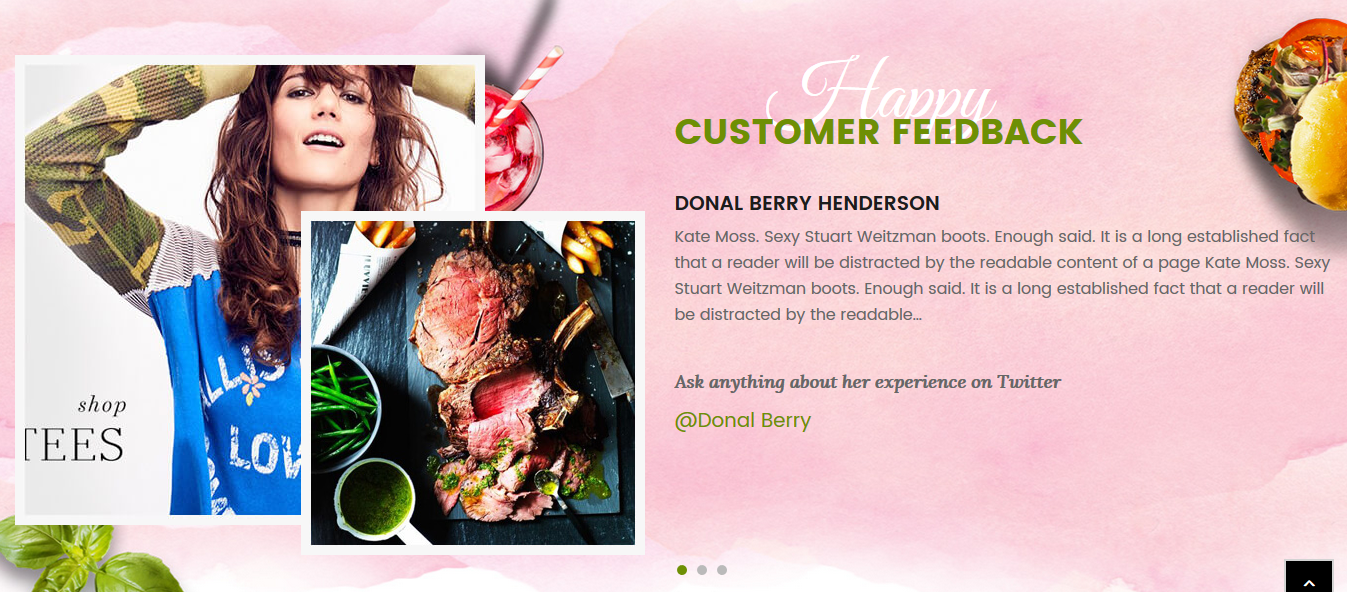
10.4.7 SW Testermonial
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
10.4.8 SW Brand
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
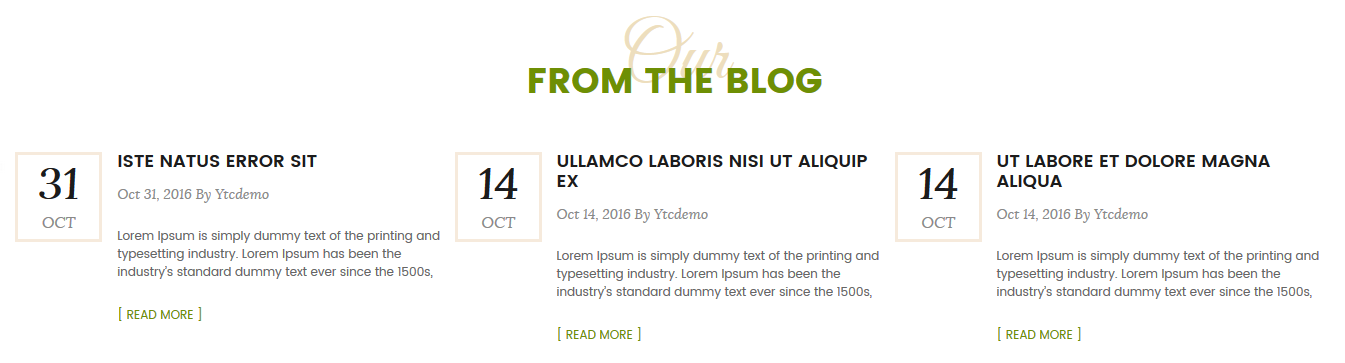
10.4.9 SW Responsive Post Slider
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Row Settings: You need to upload the Cover Photo in tab Design Options. Please click Here for more detail. The Extra class name
bg-blog4should be added to have the same style as in the demo. - Inner Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
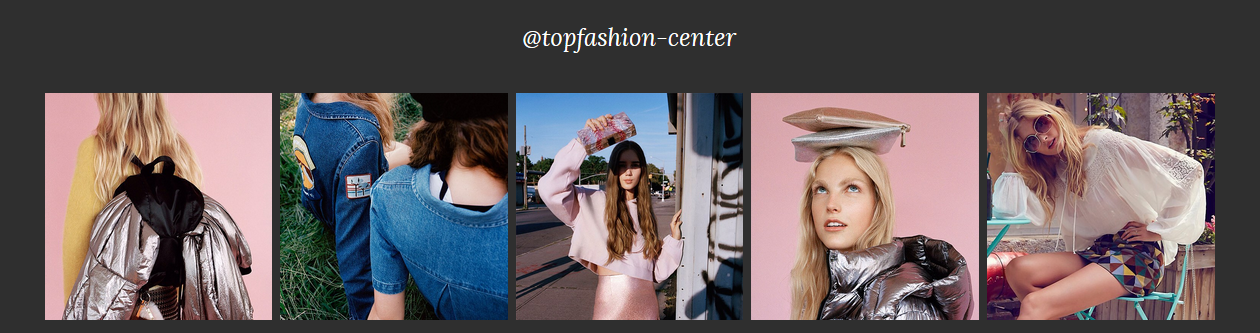
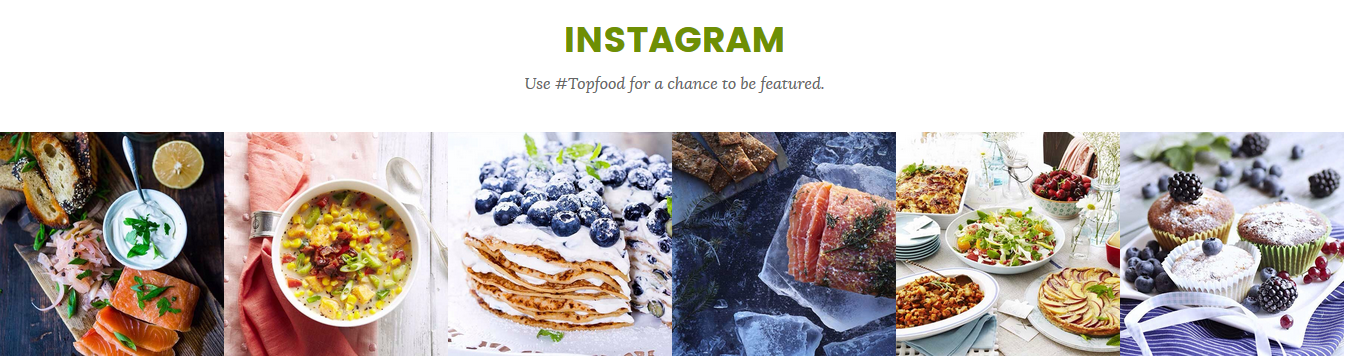
10.4.10 SW Instagram Gallery
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: You need to add the Instagram User ID and Access Token. Please click Here for more detail.
10.4.11 Text Block
View Demo:

After opening the homepage with Visual Composer, click on “pencil” button  at center of this part to configure its backend settings.
at center of this part to configure its backend settings.
The pop-up window will display the backend settings, so you can configure the item as you want:
- General Settings: Please click Here for more detail.
- Column Settings: Please click Here for more detail. The Extra class name
content-wrapshould be added to have the same style as in the demo.
You can Copy & Paste the code into your editor:
|
1 2 3 4 5 |
<div class="newsletter-footer4"> <h3>Sign up for newsletter</h3> Subscribe to our newsletter and be the first to know about special offers <div class="form-newsletter">[mc4wp_form id="3508"]</div> </div> |
10.4.12 Footer Home 4
View Demo:

This is footer of the page. This page uses Footer Style 4. To configure this one, please go to Pages >> Footer Style 4 to edit the element with Visual Composer.
- General Settings: Please click Here for more detail.
You can Copy & Paste the code into your editor:
|
1 |
[vc_row el_class="footer-style4"][vc_column][vc_wp_custommenu nav_menu="102"][vc_raw_html]JTNDZGl2JTIwY2xhc3MlM0QlMjJzb2NpYWwlMjIlM0UlMEElM0NhJTIwaHJlZiUzRCUyMmh0dHBzJTNBJTJGJTJGd3d3LmZhY2Vib29rLmNvbSUyRndwdGhlbWVnbyUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhJTIwZmEtZmFjZWJvb2stb2ZmaWNpYWwlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDJTJGYSUzRSUwQSUzQ2ElMjBocmVmJTNEJTIyaHR0cHMlM0ElMkYlMkZ0d2l0dGVyLmNvbSUyRndwdGhlbWVnbyUyMiUzRSUzQ2klMjBjbGFzcyUzRCUyMmZhJTIwZmEtdHdpdHRlciUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTBBJTNDYSUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRnBsdXMuZ29vZ2xlLmNvbSUyRnUlMkYwJTJGMTE3NjE2NDIyNzAwODQ4MTUxMzIxJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1nb29nbGUlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDJTJGYSUzRSUwQSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS12aW1lby1zcXVhcmUlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDJTJGYSUzRSUwQSUzQ2ElMjBocmVmJTNEJTIyJTIzJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1za3lwZSUyMiUyMGFyaWEtaGlkZGVuJTNEJTIydHJ1ZSUyMiUzRSUzQyUyRmklM0UlM0MlMkZhJTNFJTBBJTNDYSUyMGhyZWYlM0QlMjJodHRwcyUzQSUyRiUyRnd3dy5waW50ZXJlc3QuY29tJTJGd3B0aGVtZWdvJTJGJTIyJTNFJTNDaSUyMGNsYXNzJTNEJTIyZmElMjBmYS1waW50ZXJlc3QlMjIlMjBhcmlhLWhpZGRlbiUzRCUyMnRydWUlMjIlM0UlM0MlMkZpJTNFJTNDJTJGYSUzRSUwQSUzQyUyRmRpdiUzRQ==[/vc_raw_html][/vc_column][/vc_row] |
10.4.13 Footer Copyright
View Demo:

In your Administrator Page, please go to Appearance > Widgets and choose this one to configure as you want.
- General Settings: Please click Here for more detail.
- Background Image: To change the background image of this Footer Copyright, you can replace it with the image with same name in path file
wp-content/themes/topz/assets/img/bg-foot.jpg.
11RECOMMENDATION
11.1 WooCommerce
SW TopZ Theme is fully compatible with WooCommerce 3.0.7 plugin. WooCommerce is external plugin and all info about this awesome plugin you can find plugin’s author page.
Firstly, please have a look at the WooCommerce Documentation to see the this plugin’s Installation and Settings and other basic knowledge.
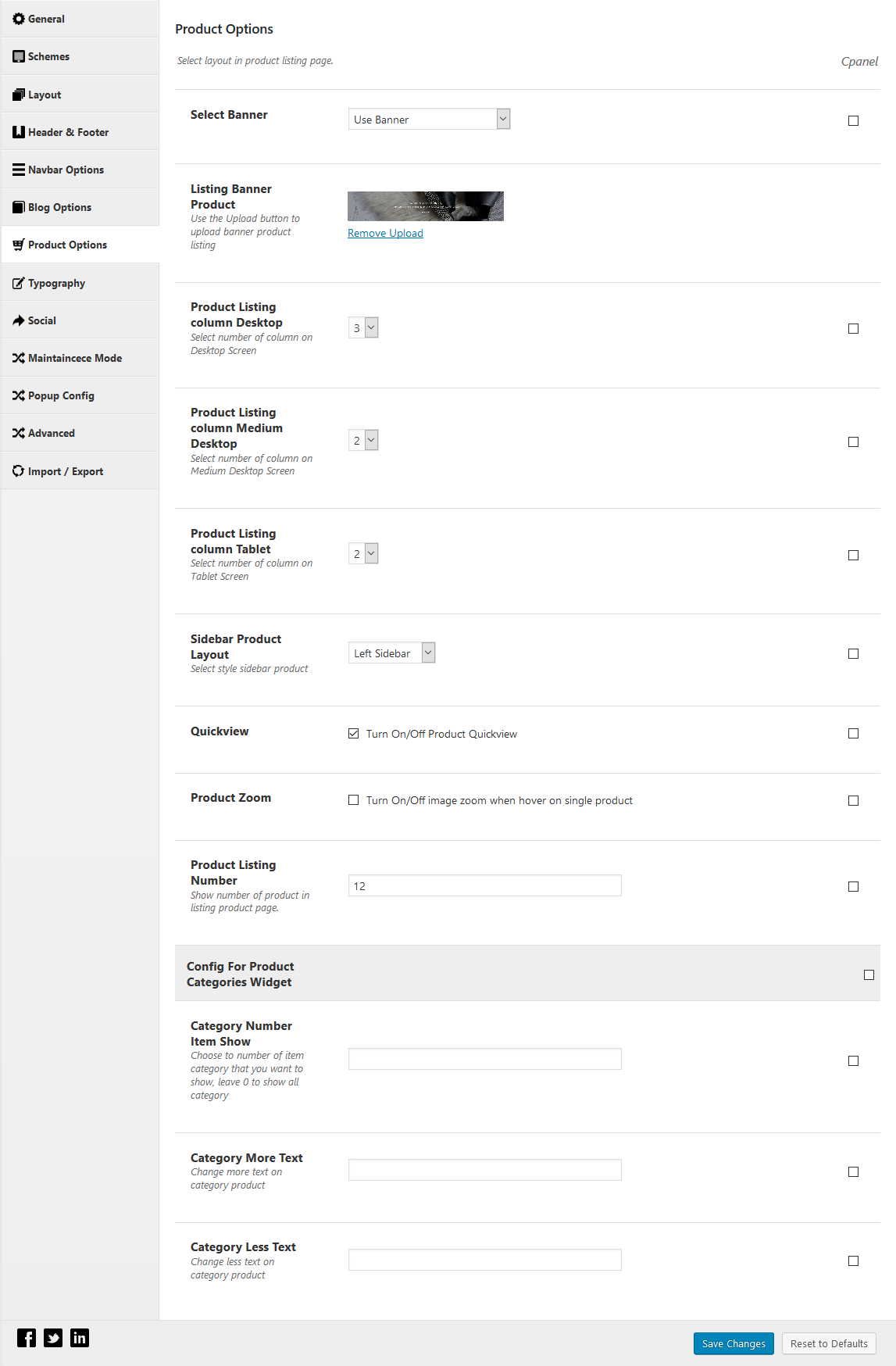
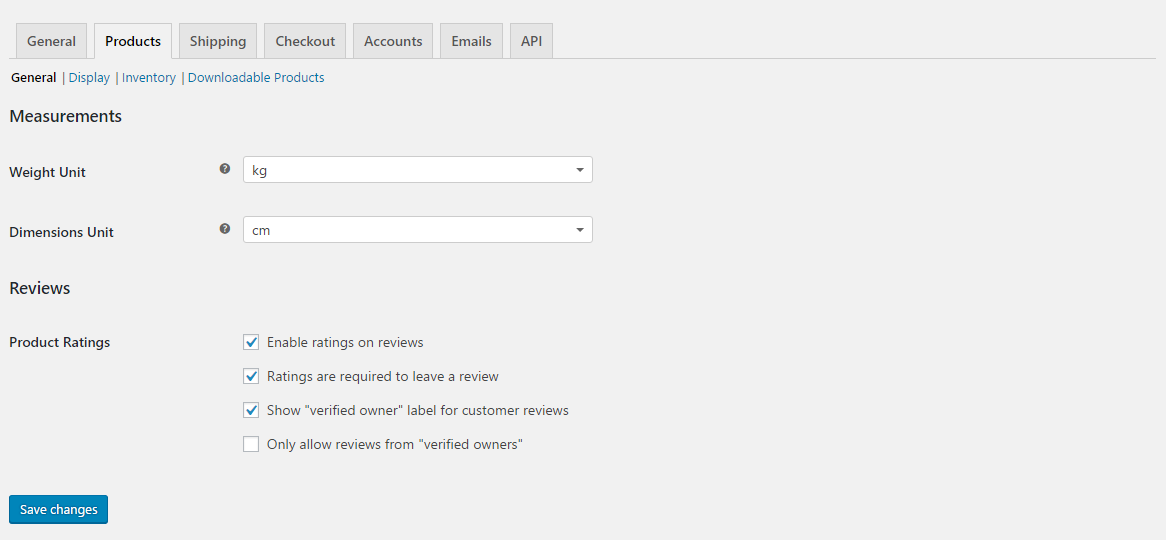
After installing the WooCommerce and having some products in your WordPress website, please go to Woocommerce > Settings > Products to custom your product settings to meet this SW TopZ theme. Please remember to click Save Changes button after the change you make.
- To change the General Settings, please go to “Woocommerce > Settings > Products > General” section.

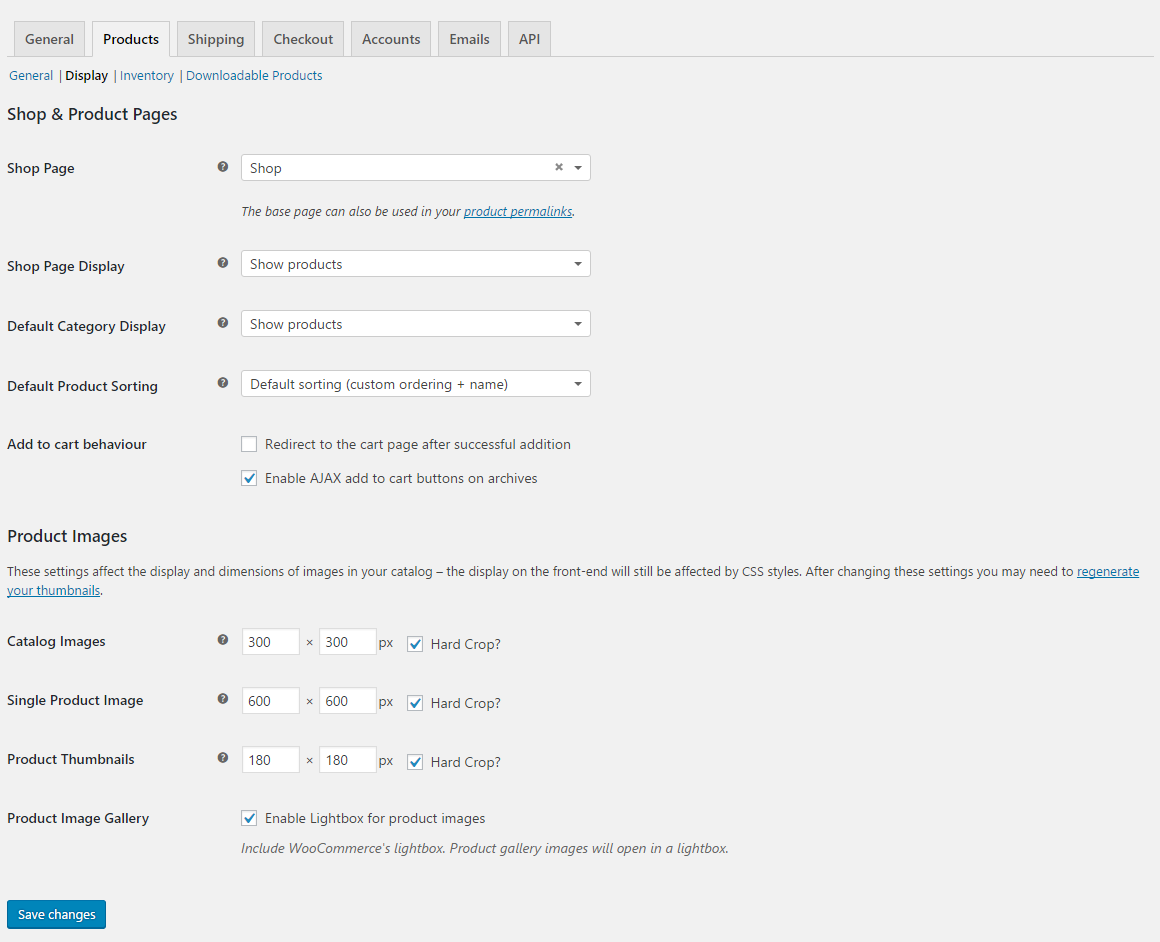
- To change the Image Size, please go to “Woocommerce > Settings > Products > Display” section.

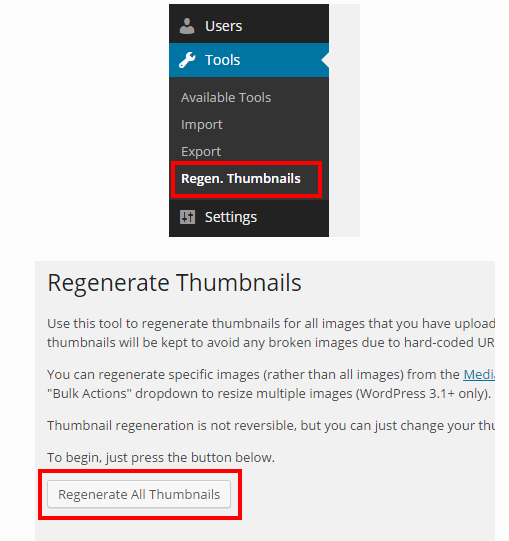
- Before changing the Images Sizes, firstly please regenerate all the thumbnails. For this one, you should install and activate “Regenerate Thumbnails” plugin in your site.

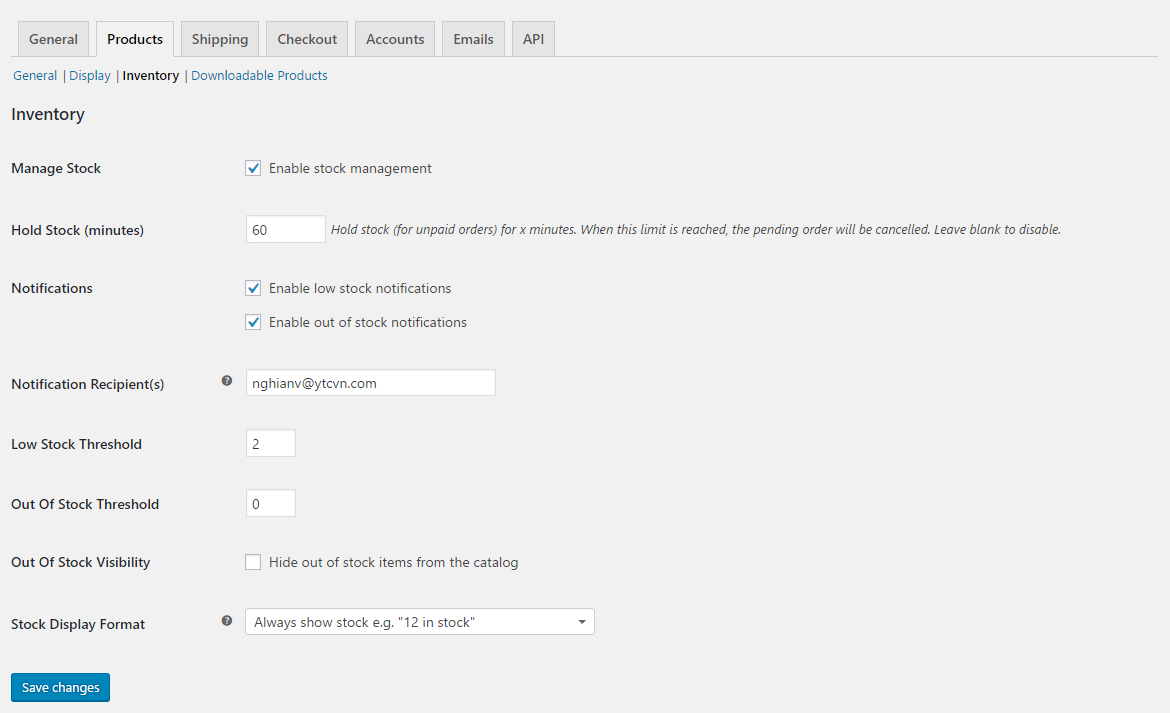
- To change the Inventory Settings, please go to “Woocommerce > Settings > Products > Inventory” section.

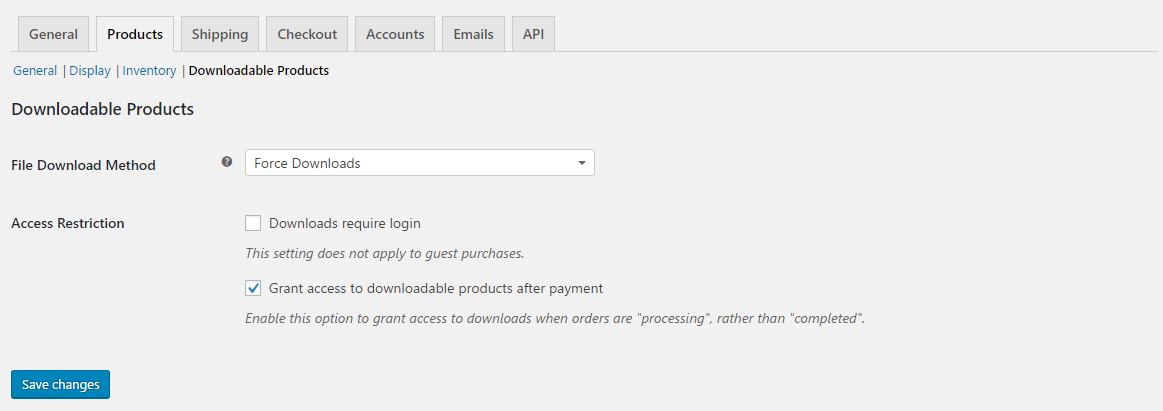
- To change the settings of Downloadable Products, please go to “Woocommerce > Settings > Products > Downloadable Products” section.

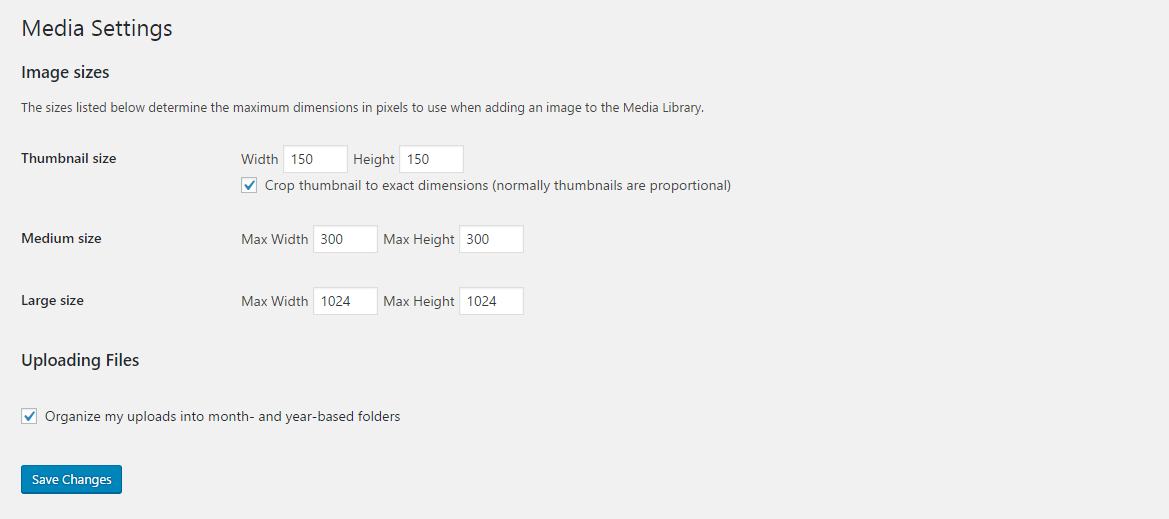
11.2 Image Dimensions In Posts
For SW TopZ theme, we recommend using some dimensions for your image in posts. Please go to Settings >> Media and set up these dimensions:

11.3 Product Image Size
For SW TopZ theme, we recommend using the dimensions for your product image in the following page:
- Home Page 1 : 600 x 700 pixels
- Home Page 2 : 600 x 700 pixels
- Shop: 600 x 700 pixels
11.4 Visual Composer
The SW TopZ Theme uses the Visual Composer 5.1.1. This is a really powerful page buider plugin that let you customize your pages in the frontend and backend and save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine without any code changing. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see the changes you make.
You can see some Tutorial Videos or Tutorials for Beginner to get more details about this plugin.
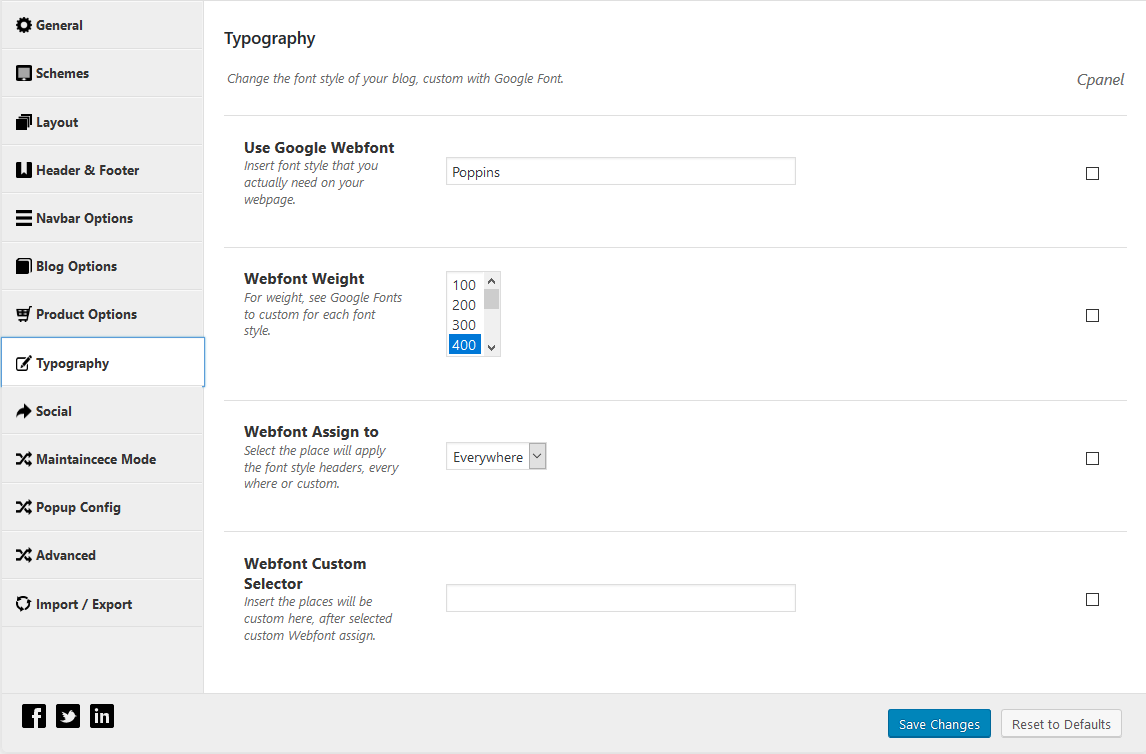
11.5 Translation
This theme is compatible with WPML plugin.
WPML is the most popular plugin for multi language support. Below you will find documentation their team created for using WPML plugin. If you’ve purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin – The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support – If you bought WPML then you get free support from their amazing team
- Translating Widgets – Tutorial recommended by wpml team for translating widgets
12SUPPORT
- SUPPORT: If there is any questions that are beyond the scope of this help file, please feel free to contact our team via: Support Tickets System to get help.
- FAQs: Besides, you can check the Frequently Asked Questions about our products and services.